CSS waar je enthousiast over kunt worden in 2015
CSS is een constant evoluerende taal en naarmate het nieuwe jaar begint, is het een goed moment om een kijkje te nemen naar enkele van de nieuwe functies waarmee we kunnen experimenteren.
In dit artikel zal ik een aantal nieuwere modules en individuele CSS-functies bekijken die browserondersteuning verkrijgen. Niet al deze functies zijn direct beschikbaar voor productie en sommige zijn alleen beschikbaar achter experimentele vlaggen. Je vindt hier echter veel dingen waarmee je kunt beginnen spelen, al was het maar tijdens een prototypingfase van ontwikkeling.
CSS Selectors niveau 4
De specificatie van niveau 3 selectors is goed geïmplementeerd in browsers en heeft ons nuttige selectors opgeleverd, zoals nth-child. Selectors Niveau 4 brengt ons nog meer manieren om content met CSS te targeten.
De negatie pseudo-klasse: niet
De negatie pseudo-klasse selector : niet verschijnt in niveau 3 maar krijgt een upgrade in niveau 4. In niveau 3 kun je een selector doorgeven om te zeggen dat je niet wilt dat de CSS op dit element wordt toegepast. Als u alle tekst behalve tekst met een klasse introvette wilt maken, kunt u de volgende regel gebruiken.
p:not(.intro) { font-weight: normal; }In niveau 4 van de specificatie kunt u een door komma's gescheiden lijst met selectors doorgeven.
p:not(.intro, blockquote) { font-weight: normal; }De relationele pseudo-klasse: heeft
Deze pseudo-klasse neemt een selectorlijst als een argument en komt overeen als een van die selectors overeenkomt met één element. Het is het gemakkelijkst om te zien met een voorbeeld, in dit voorbeeld wordt op alle elementen die een afbeelding bevatten de zwarte rand toegepast:
a:has( > img ) { border: 1px solid #000; }In dit tweede voorbeeld combineer ik : heeft met : niet en selecteert alleen li- elementen die geen alinea-element bevatten:
li:not(:has(p)) { padding-bottom: 1em; }De matches-elke pseudo-klasse: wedstrijden
Deze pseudo-klasse betekent dat we regels kunnen toepassen op groepen selectors, bijvoorbeeld:
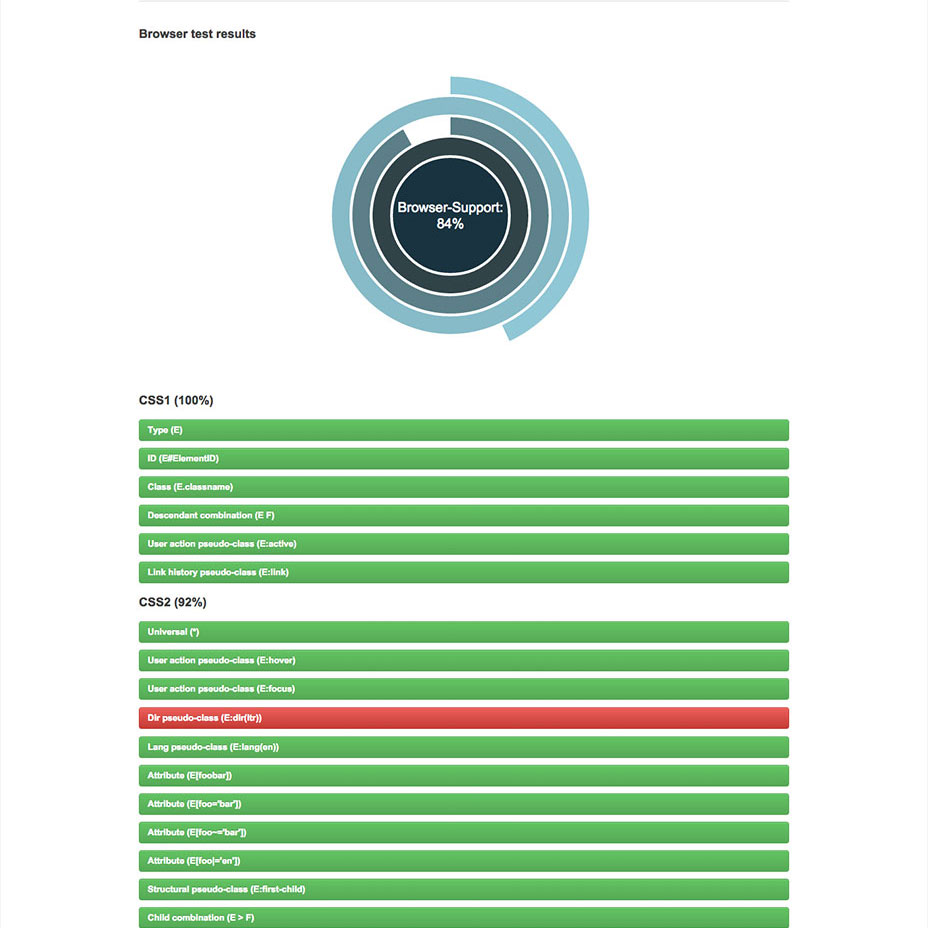
p:matches(.alert, .error, .warn) { color: red; }Om uw browser te testen op ondersteuning voor deze en andere geavanceerde selectors, kunt u de test gebruiken css4-selectors.com. Die site is ook een geweldige bron om meer te weten te komen over aankomende selectors.
CSS-mengmodi
Als u bekend bent met de mengmodi in Photoshop, bent u wellicht geïnteresseerd in de Compositing en mengspecificatie. Met deze specificatie kunnen we overvloeimodi toepassen op achtergronden en op HTML-elementen in de browser.
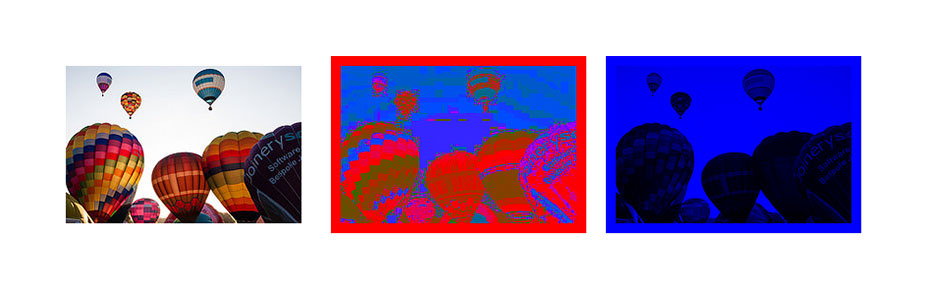
In de volgende CSS heb ik een vak met een achtergrondafbeelding. Door een achtergrondkleur toe te voegen en vervolgens de achtergrond-overvloeimodus in te stellen op tint en vermenigvuldigen, kan ik interessante effecten toepassen op de afbeeldingen.
.box {background-image: url(balloons.jpg);}.box2 {background-color: red;background-blend-mode: hue;}.box3 {background-color: blue;background-blend-mode: multiply;}Achtergrond-blend-modus gebruiken
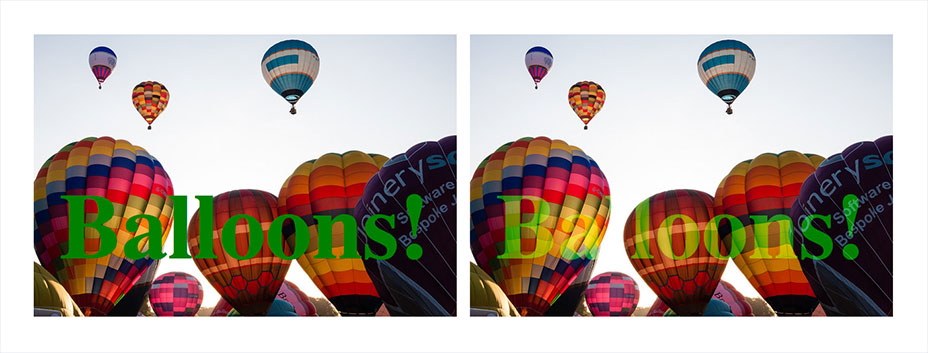
Met de eigenschap mix-blend-modus kunt u tekst over een afbeelding laten vloeien. In het onderstaande voorbeeld heb ik een h1 en dan in .box2 die ik heb ingesteld om te mix-blend-mode: scherm.
.box {background-image: url(balloons-large.jpg);}.box h1 {font-size: 140px;color: green;}.box2 h1 {mix-blend-mode: screen;}De mix-blend-modus gebruiken
CSS Blend-modi hebben eigenlijk verrassend goede ondersteuning in moderne browsers anders dan Internet Explorer, zie de ondersteuningsmatrix voor background-blend-mode , mix-blend-modus is beschikbaar in Safari en Firefox, en achter de vlag met experimentele functies in Opera en Chrome. Bij zorgvuldig gebruik is dit precies het soort specificatie waarmee je kunt beginnen te spelen om je ontwerpen te verbeteren, zolang de fallback dingen niet onleesbaar laat in niet-ondersteunende browsers.
Als u meer ondersteuning voor oudere browsers nodig heeft en dus niet het gevoel hebt dat blend-modi al in de productie gebruikt kunnen worden, vergeet dan niet dat u deze tijdens de ontwikkeling kunt gebruiken om reizen door Photoshop te vermijden. Nadat u afbeeldingen en bewerkingen hebt voltooid, maakt u de productie-afbeeldingen in een grafisch programma en vervangt u de CSS-effecten.
Lees meer over het gebruik van overvloeimodi met dit praktische artikel over CSS-trucs , in de bronnen op de Adobe-website en op de Website van Dev Opera.
De calc () -functie
De functie calc () maakt deel uit van de CSS Waarden en eenheden module niveau 3. Het betekent dat je wiskundige functies kunt uitvoeren in je CSS.
Een eenvoudig gebruik van calc () kan worden gevonden als u een achtergrondafbeelding rechtsonder van een element wilt plaatsen. Het plaatsen van een element 30px vanaf de linkerbovenhoek is eenvoudig, u zou gebruiken:
.box {background-image: url(check.png);background-position: 30px 30px;}U kunt dit echter niet rechtsonder doen, als u de afmetingen van de container niet kent. De calc () -functies betekenen dat je onze 30 pixels kunt aftrekken van 100% van de breedte of hoogte:
.box {background-image: url(check.png);background-position: calc(100% - 30px) calc(100% - 30px);}Browserondersteuning voor calc () is goed in moderne browsers, hoewel Kan ik gebruiken rapporteert dat het gebruik van het als een achtergrondpositie in IE9 resulteert in het crashen van de browser.
CSS Trickery en Calc-functie is een leuk artikel over het gebruik van calc () om een CSS-probleem op te lossen. Er zijn enkele eenvoudige use-cases bij CSS Tricks.
CSS-variabelen
Een krachtige functie van CSS-pre-processors zoals Sass, is het vermogen om variabelen in onze CSS te gebruiken. Op een zeer eenvoudig niveau kunnen we veel tijd besparen door de kleuren en lettertypen die in ons ontwerp zijn gebruikt, te declareren en vervolgens een variabele te gebruiken bij het gebruik van een bepaalde kleur of lettertype. Als we vervolgens besluiten een lettertype of kleurenpalet aan te passen, hoeven we die waarden alleen op één plaats te wijzigen.
CSS-variabelen, beschreven in de CSS Aangepaste eigenschappen voor Cascading Variables-module niveau 1, brengt deze functionaliteit in CSS.
:root {--color-main: #333333;--color-alert: #ffecef;}.error { color: var(--color-alert); }Helaas browserondersteuning voor CSS-variabelen is momenteel beperkt tot Firefox.
U kunt meer voorbeelden bekijken en meer informatie vinden in dit artikel op het Mozilla Developer Network.
CSS uitsluitingen
We zijn allemaal bekend met drijvers in CSS. Het eenvoudigste voorbeeld is een afbeelding laten zweven om tekst rond te laten stromen. Drijvers zijn echter vrij beperkt, omdat het zwevende item altijd naar de top stijgt, dus terwijl we een afbeelding naar links kunnen zweven en tekst naar rechts en eronder kunnen wikkelen, is er geen manier om een afbeelding in het midden van het document en de doorlooptekst neer te zetten helemaal rond, of plaats het onderaan en laat de tekst rond de bovenkant en zijkant stromen.
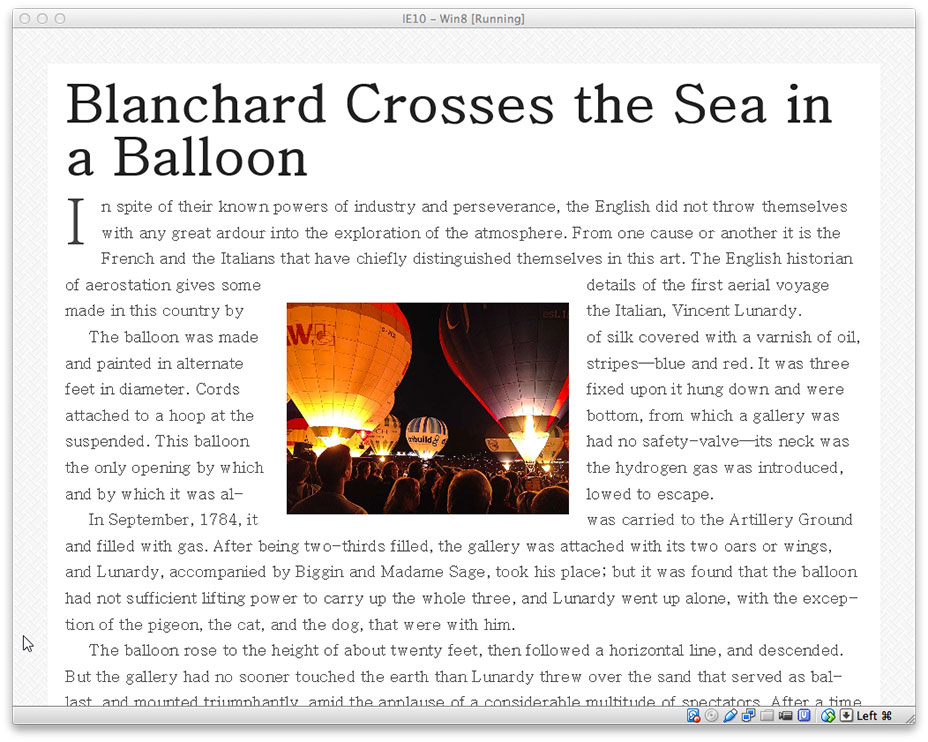
uitsluitingen kunt u tekst om alle zijden van een gepositioneerd object laten lopen. Het definieert geen nieuwe methode om zichzelf te positioneren, dus kan het in combinatie met andere methoden worden gebruikt. In het onderstaande voorbeeld positioneer ik absoluut een element boven een tekstblok en declareer ik dat element als een uitsluiting met de eigenschap wrap-flow met een waarde van beide, dus de tekst respecteert dan de positie van het element en stroomt rond het.
.main {position:relative;}.exclusion {position: absolute;top: 14em;left: 14em;width: 320px;wrap-flow: both;}Uitsluitingen in Internet Explorer
Browserondersteuning voor uitsluitingen en wrap-flow: beide zijn momenteel beperkt tot IE10 + en vereisen een -ms voorvoegsel. Merk op dat Exclusions tot voor kort was gekoppeld aan de CSS Shapes-specificatie die ik hierna bekijk, zodat een deel van de online-informatie de twee samenvoegt.
CSS-vormen
De specificatie Exclusions heeft betrekking op tekstterugloop rond rechthoekige objecten. Shapes biedt ons de veel krachtigere mogelijkheid om tekst rond niet-rechthoekige objecten te laten lopen, zoals vloeiende tekst rond een curve.
Niveau 1 van de CSS Shapes-specificatie definieert een nieuwe eigenschapvorm -buiten. Deze eigenschap kan worden gebruikt op een zwevend element. In het onderstaande voorbeeld gebruik ik shape-outside om tekst rond een drijvend beeld te buigen.
.shape {width: 300px;float: left;shape-outside: circle(50%);}CSS Shapes stelt ons in staat om tekst rond het ballonbeeld te buigen
Browserondersteuning voor Vormen Niveau 1 omvat Chrome en Safari, wat betekent dat je het zou kunnen gebruiken in stylesheets voor iOS-apparaten. Met niveau 2 van de specificatie kunt u tekst in elementen vormgeven met de shape-in- eigenschap, dus er komt nog meer uit deze functie.
Lees meer over Shapes in dit A List Apart-artikel van Sara Soueidan , en de bijbehorende middelen.
CSS-rasterlay-out
Ik heb mijn favoriet tot het laatst verlaten. Sinds de vroege implementatie in Internet Explorer 10 ben ik een grote fan van de nieuwe Grid Layout-specificatie. CSS-rasterlay-out biedt ons een manier om goede rasterstructuren met CSS te maken en ons ontwerp op dat raster te plaatsen.
Een rasterlay-out geeft ons een methode om structuren te maken die niet veel lijken op het gebruik van tabellen voor lay-out. Ze worden echter beschreven in CSS en niet in HTML. Hiermee kunnen we lay-outs maken die kunnen worden geherdefinieerd met behulp van mediaquery's en kunnen worden aangepast aan verschillende contexten. Hiermee kunnen we de volgorde van elementen in de bron correct scheiden van hun visuele presentatie. Als ontwerper betekent dit dat u vrij bent om de locatie van pagina-elementen te wijzigen, zoals het beste is voor uw lay-out op verschillende onderbrekingspunten, en niet om een verstandig gestructureerd document voor uw responsieve ontwerp in gevaar te brengen. In tegenstelling tot een op een HTML-tabel gebaseerde lay-out, kunt u items op het raster van een laag voorzien. Dus een item kan een ander overlappen indien nodig.
In het onderstaande voorbeeld verklaren we een raster op het element met een klasse .wrapper. Het heeft drie 100 pixel brede kolommen met 10 px goten en drie rijen. We plaatsen de vakken in het raster met behulp van regelnummers voor en na, boven en onder het gebied waar we het element willen laten weergeven.
Grid Example ABCDEFHet rastervoorbeeld in Chrome
Browserondersteuning voor de nieuwste Grid Specification is beperkt tot Chrome met de vlag "Experimenteel Web Platform functies" ingeschakeld. Er is een solide implementatie van de eerste versie van de specificatie in Internet Explorer 10 en hoger.
Lees meer over Grid Layout op mijn Raster door voorbeeld site, waar u verschillende rastervoorbeelden ziet die in Chrome werken, waarbij experimentele webplatformfuncties zijn ingeschakeld. Ik sprak vorig jaar ook op CSS Conf EU op Grid en je kunt die video zien hier.
Heb je een favoriete nieuwe specificatie die hier niet wordt genoemd?
Ik hoop dat je deze snelle rondleiding hebt genoten bij enkele van de interessante, nieuwere functies van CSS. Gebruik de gekoppelde bronnen om meer te weten te komen over de functies die u het meest interessant vindt. Laat me in de comments weten of je een favoriete CSS-functie hebt waarvan je denkt dat mensen die moeten kennen, of extra geweldige bronnen en voorbeelden voor de functies die ik heb beschreven.
Uitgelichte afbeelding, gebruik ballon afbeelding via Shutterstock.