Design Bucket List: 10 projecten die iedereen minimaal eens zou moeten proberen
Het is gemakkelijk om verstrikt te raken in de dagelijkse routine als je een website-ontwerper bent. Of u nu sites voor klanten beheert of een bedrijfswebsite verzorgt, het is belangrijk om een stapje terug te doen van de dagelijkse sleur om uw ontwerpkarbonades fris te houden.
Werken aan projecten buiten die primaire rol is een geweldige manier om geïnspireerd en fris te blijven en zelfs nieuwe vaardigheden en ideeën terug te brengen naar uw primaire werk. Maar waar begin je? We hebben een lijst met 10 "side" -projecten die elke webontwerper minstens één keer moet proberen. Je zult er versteld van staan hoeveel je zou kunnen leren en terugbrengen naar de websites waar je aan werkt.
1. Ontwerp een briefkaart
Je zult snel merken dat het ontwerpen van iets voor een gedrukt product je een les in controle leert. Webontwerpers kunnen het canvas naar behoefte uitbreiden om alle informatie in een ontwerp te krijgen; dat is iets dat je niet kunt doen met een gedrukt product.
Of het nu gaat om een briefkaart, een visitekaartje of een brochure, er is iets leuks aan ontwerpen binnen de beperkingen van de ruimte. (Er is ook het geweldige gevoel dat hoort bij het daadwerkelijk aanraken van een product dat je op papier hebt gemaakt.)
Wat dit type ontwerp vooral zal helpen, is inzicht krijgen in verschillende doeken en de relatie tussen print en digitaal publiceren. Van het converteren van kleurenmixen voor afdrukken tot nadenken over hoe groot iets in het echte leven zal zijn, het werken aan een gedrukt ontwerp vereist een nieuwe reeks processen.
2. Bouw iets met code
Als u een van die ontwerpers bent die projecten in Photoshop of Sketch start met een visuele outline, overweeg dan om de andere kant op te werken en een ontwerpomschrijving te coderen. Begin met een eenvoudig ontwerp van één pagina en werk aan het verfijnen van uw HTML- en CSS-vaardigheden in het proces.
Als u een webontwerper / ontwikkelaar bent die met code begint, kunt u overwegen het project eerst met een beter visueel raamwerk aan te pakken.
Door projecten op een nieuwe manier te benaderen, krijgt u een beter inzicht in alle elementen die bij het ontwerp horen en een betere waardering voor andere teamleden die op verschillende manieren aan projecten bijdragen.
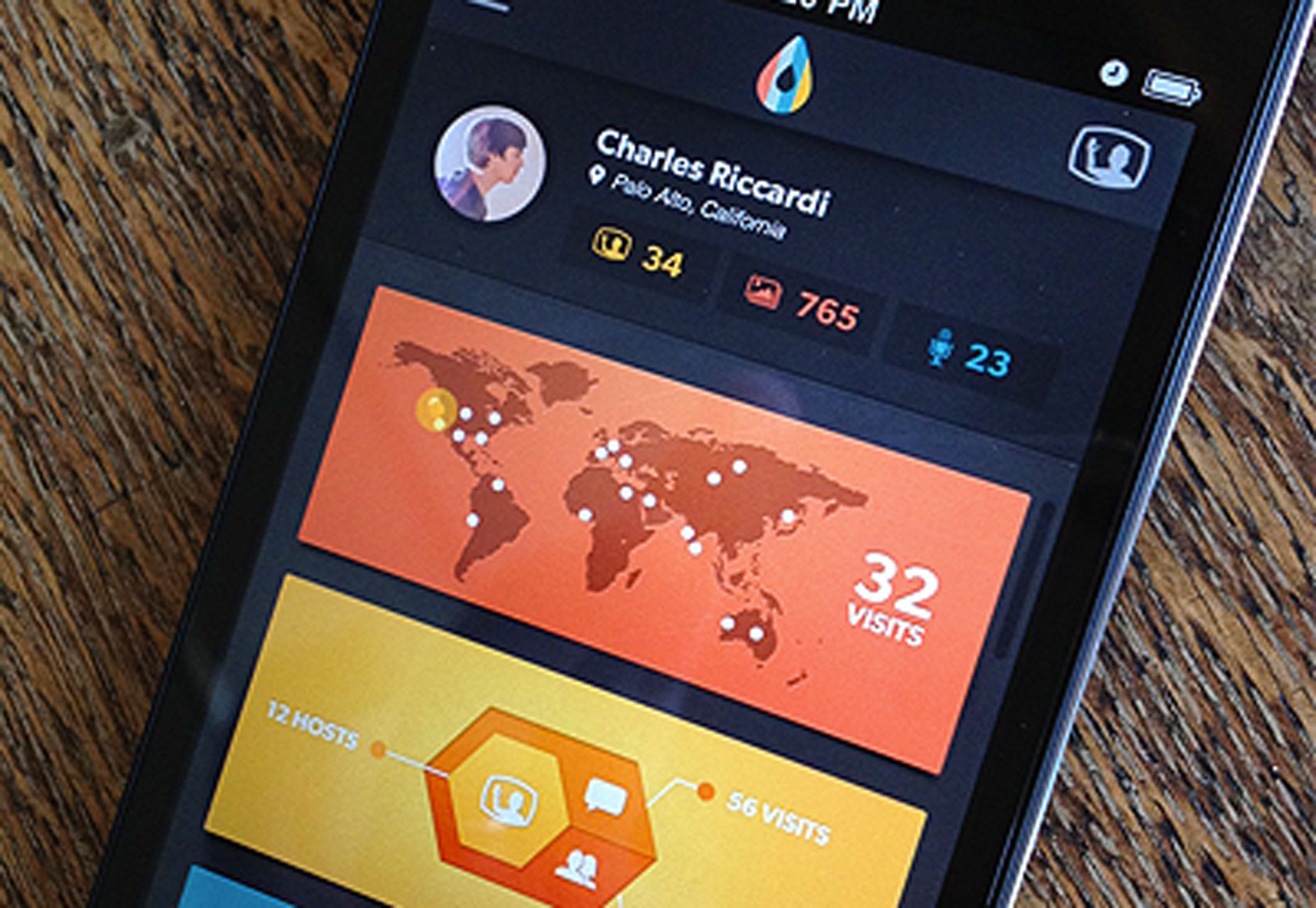
3. Ontwerp een app
Heb je je ontwerpvaardigheden al uitgerekt tot een app-ontwerp? Het creëren van een mobiele responsieve app is heel wat anders dan een responsieve website, omdat je anders moet plannen.
Hoewel sommige technieken vergelijkbaar zijn, biedt het ontwerpen van iets dat alleen toegankelijk is op een mobiel apparaat, nieuwe uitdagingen en kansen. Focus op de gebruikerservaring bij het ontwerpen van een app; je zult waarschijnlijk merken dat het denkproces behoorlijk verschilt van een standaardwebsite omdat gebruikers op een andere manier met het ontwerp zullen interageren.
En het is niet alleen aanraking versus klik; alles van formulieren tot gamification-technieken tot locatie-informatie is anders met app-ontwerp. (En als je wilt starten, moet je de Apple Store en Google Play Store-regels en specificaties gebruiken.)
4. Werk met JavaScript
JavaScript kan een vreemde programmeertaal zijn voor niet-ingewijden.
Maar als u ontwerpt in het hedendaagse weblandschap, is er een sterke mogelijkheid dat JavaScript hierbij betrokken zal zijn. Beginnen met een primer van CodeAcademy .
Mozilla heeft ook een geweldige inleiding in de programmeertaal als je bekendheid met JS alleen maar zo ver gaat als "Ik weet dat een plug-in het gebruikt." (Als dat het geval is, moet je wat lezen lezen.)
5. Schrijf een blogbericht of zelfstudie
Er gaat niets boven het duidelijk iets anders uitleggen aan andere mensen om u te laten nadenken over hoe u iets doet. Lesgeven, vooral door een blogpost of zelfstudie te schrijven, kan een goede manier zijn om u te helpen uit elkaar te halen en te begrijpen waarom iets dat u altijd doet, werkt.
Veel blogs [ inclusief deze ] zijn op zoek naar ontwerpers om te benadrukken hoe ze coole dingen kunnen doen met hulpmiddelen zoals Sketch, shots laten zien op Dribbble of zelfs code-fragmenten delen op GitHub.
Als je uitlegt hoe je iets moet doen, kun je nadenken over waarom je het op die manier doet. Heb je een goede workflow of oefening waar anderen van kunnen leren? Deel een beetje van die kennis met de ontwerpgemeenschap.
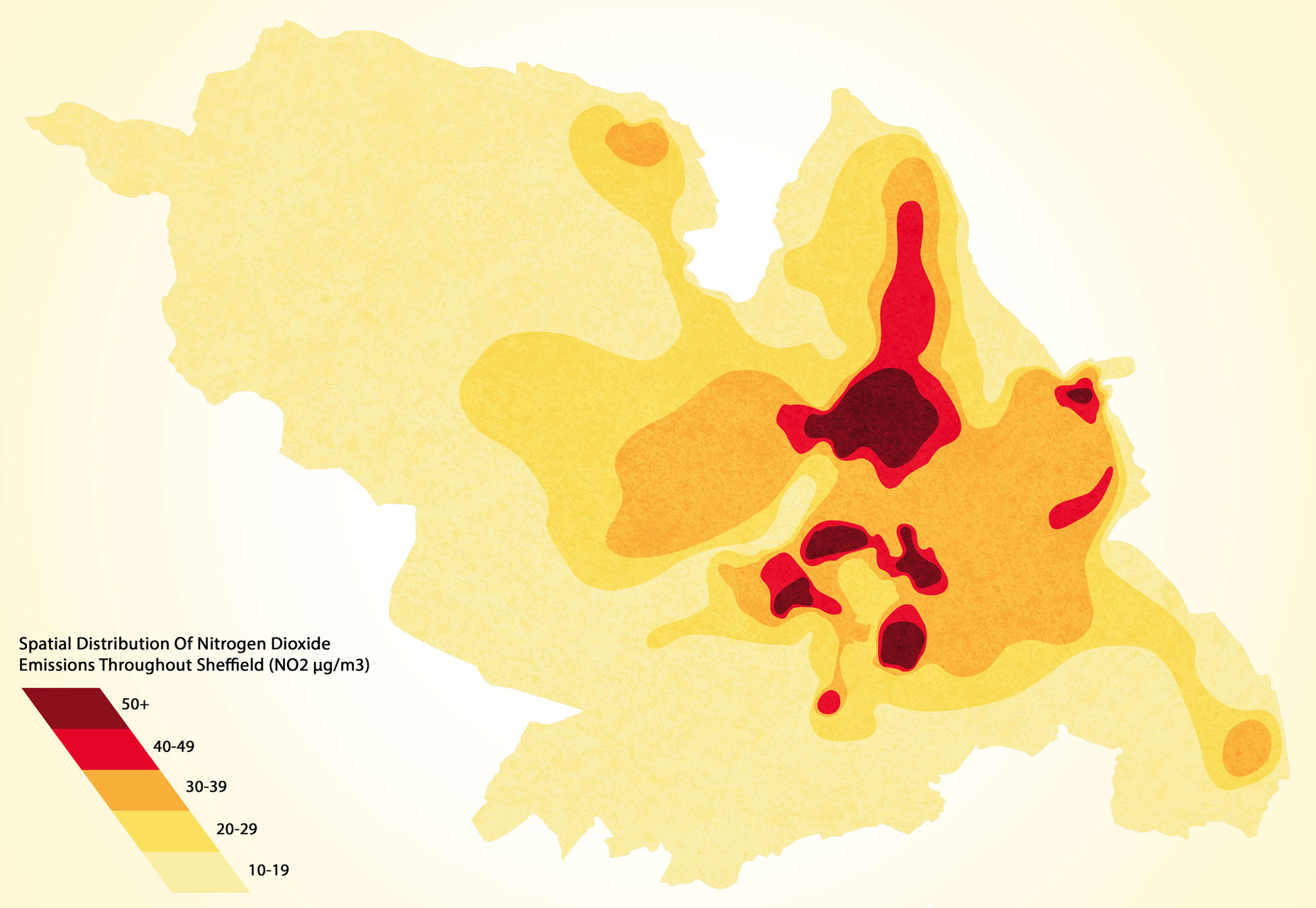
6. Ontwerp een Big Data-visualisatie
Hoewel de meeste ontwerpers een soort infographic hebben samengesteld, maar heb je een gegevensgericht project ontworpen? (We hebben het niet over een handvol feiten en pictogrammen.)
Denk aan big data, met ingewikkelde tabellen en veel waarden die moeten worden vereenvoudigd tot een gebruikersvriendelijk ontwerp. De ontwerpuitdaging voor u is uitzoeken welk type formaat het beste werkt om gebruikers te helpen de informatie te begrijpen. Hoe kun je het visueel afbreken?
Elk type gegevens is anders en dit soort projecten kan een gigantische uitdaging zijn. Als u een plaats nodig heeft om te starten, de Data Viz Project is een beetje van grafiektypes en hoe te om het best gebruik van hen te maken die op de verstrekte datum worden gebaseerd. (Het zal zeker helpen bij het opstarten van uw project.)
7. Maak een stijlgids
Net zoals het maken van een blogpost van de zelfstudie zal je helpen begrijpen hoe iets te doen, het maken van een stijlgids zal je helpen begrijpen waarom je de dingen op een bepaalde manier doet.
Dit is de andere bonus bij het maken van een stijlgids: het kan u helpen inconsistenties in bestaande websiteprojecten op te sporen en op te ruimen. Ga terug en werk een stijlgids op voor een website die is voltooid waar de gids werd genegeerd. Bekijk het ontwerp terwijl u de stijlgids maakt om ervoor te zorgen dat deze de regels volgt. (Zoals u weet, verschuiven veel van de regels na de lancering op basis van gebruikersbehoeften.)
8. Maak een logo
Er zijn veel ontwerpers die logo's verzinnen. Het kan een omslachtige onderneming zijn en het maken van een merk is niet zo eenvoudig als mensen geneigd zijn te denken.
Maar je zou het toch moeten doen.
Begin met het maken van een logo met uw naam om te gebruiken op uw portfoliosite. Begin met een eenvoudig logo als u nog niet klaar bent om een meer visueel concept te maken. Denk aan stemming en merk. En vergeet niet om iets in vectorformaat te ontwerpen dat kan worden gebruikt in full- of single-colour-toepassingen.
9. Bouw een nieuwsbriefsjabloon
Een goede sjabloon voor e-mailnieuwsjournaals kan de effectiviteit van het converteren van gebruikers in de inbox vergroten of verkleinen. Hoewel het maken van een nieuwsbriefsjabloon misschien niet het leukste werk is, kan het een flinke uitdaging voor het ontwerp zijn.
Het kost een beetje HTML en de canvasgrootte wordt ingesteld in termen van breedte. Je moet ook goed nadenken over ontwerptechnieken en of ze wel of niet zullen werken in een e-mail. (Elementen zoals gekleurde achtergronden of animatie werken niet in alle e-mailclients.)
Met een aangepaste nieuwsbriefsjabloon onderscheidt u uw bedrijf of klanten ook van anderen omdat de branding op internet wordt gevonden, zodat gebruikers het merk gemakkelijker kunnen herkennen.
10. Teken iets met de hand
Je moet regelmatig iets met potlood (of pen) en papier maken.
Dit is het enige project dat misschien niet het daglicht zal zien, op basis van je individuele schetsvaardigheden.
Maar de creatieve kracht die ontstaat door schetsen is moeilijk te verslaan. Iets tekenen - van stokfiguurtjes tot het krabbelen van je naam tot het in kaart brengen van een draadframe - ontsluit creatieve kracht in delen van je geest die je misschien niet regelmatig gebruikt als je niet weggaat van computerschermen.
Denk, teken, dagdroom. Het maakt allemaal deel uit van hetzelfde creatieve proces. En al je projecten zullen beter zijn als je het zo nu en dan eens probeert.
Conclusie
Weet je niet zeker hoe je deze projecten aan je repertoire moet toevoegen? Ze zijn allemaal geweldige starters voor persoonlijke projecten, zoals een portfolio. Je kunt ook vragen om op nieuwe manieren te pitchen in je creatieve winkel.
Praat met een collega-ontwerper en kijk of je een team van een ander type ontwerpproject kunt taggen om die creatieve sappen aan de gang te krijgen. En zorg ervoor dat u ze beantwoordt en aanbiedt om hen te helpen meer te leren over het ontwerpen van websites.