Ontwerpen voor mobiele app-handel
Een van de lucratievere projecten voor ontwerpers is tegenwoordig niet eens een desktop. Dat komt omdat de laatste paar jaar steeds meer mensen zijn overgestapt op mobiel gebruik, waaronder ook tijd besteed aan winkelen. Een goede vuistregel als ontwerper is om te gaan waar uw gebruikers massaal zijn, en u zult daar veel waarde vinden.
Ontwerpen voor retail-apps is buitengewoon interessant omdat het allemaal om conversies gaat. Eén verkeerde ontwerpbeslissing, en dat zou heel wat verloren inkomsten voor je klant kunnen betekenen. Hoewel sommige conventies van goed design en UX van toepassing zijn op retail-apps, kunnen sommige ontwerpkeuzes die u moet maken om UX te optimaliseren u verrassen.
Uiteindelijk gaat het alleen om wat werkt en wat niet.
Inclusief volledige productdetails en recensies
Wanneer u uw individuele productpagina's in uw winkelapp ontwerpt, moet u uw shoppers alles geven wat ze zouden willen op het gebied van informatie. Hoewel het mobiel is, willen ze toch geïnformeerde kopers worden. Bij het ontwerpen van afzonderlijke productpagina's moet u het meeste uit uw kleine schermruimte halen, dus verspil geen ruimte.
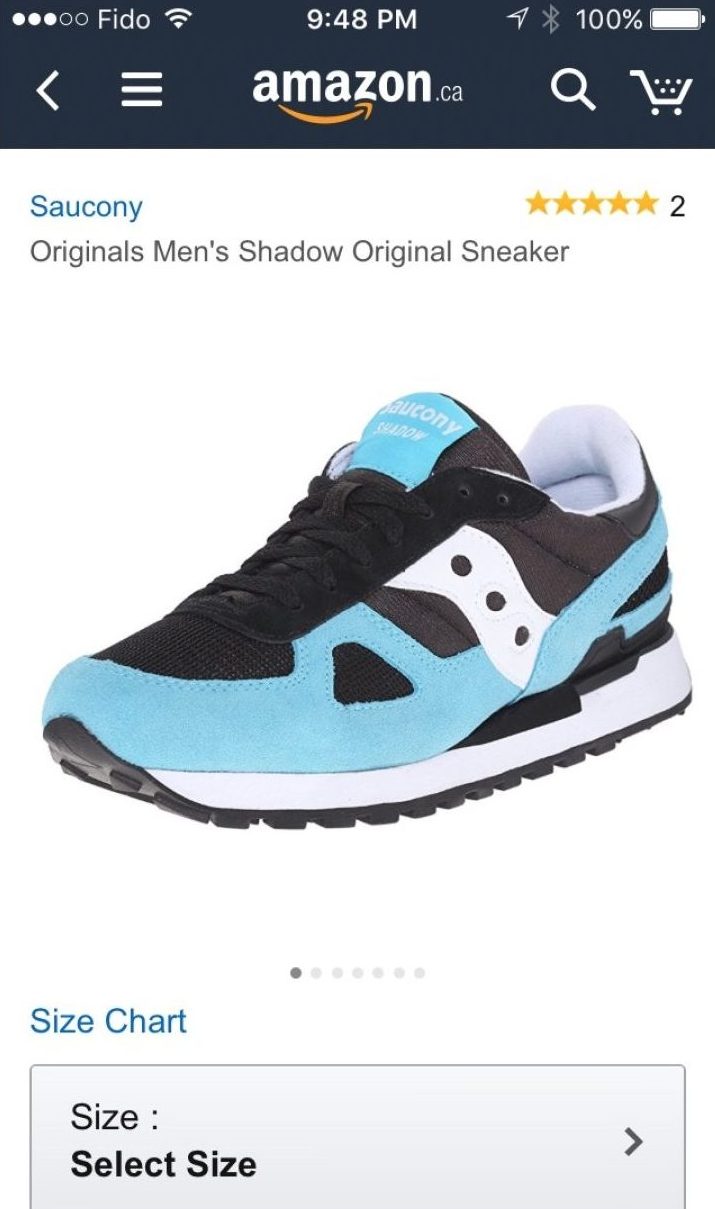
Amazon biedt een slim voorbeeld van het probleem rond de beperkte schermruimte te omzeilen: ze hebben eenvoudigweg besloten om langspringende pagina's in de app te ontwerpen, zodat gebruikers naar beneden kunnen scrollen om alle rijke informatie op elke afzonderlijke productpagina te absorberen.
Neem de productpagina voor de Saucony Original Heren Shadow Original Sneaker.
Deze lang scrollende pagina bevat de volgende volledige productdetails:
• Hoogwaardige en scherpe afbeeldingen vanuit verschillende hoeken
• Info over afmetingen en kleuren
• De prijsklasse
• Incentive info (gratis retouren)
• Enorme en opvallende call to actieknoppen
• Een beschrijving
• Een gedetailleerde lijst met kenmerken
• Aanverwante artikelen aanbevelingen
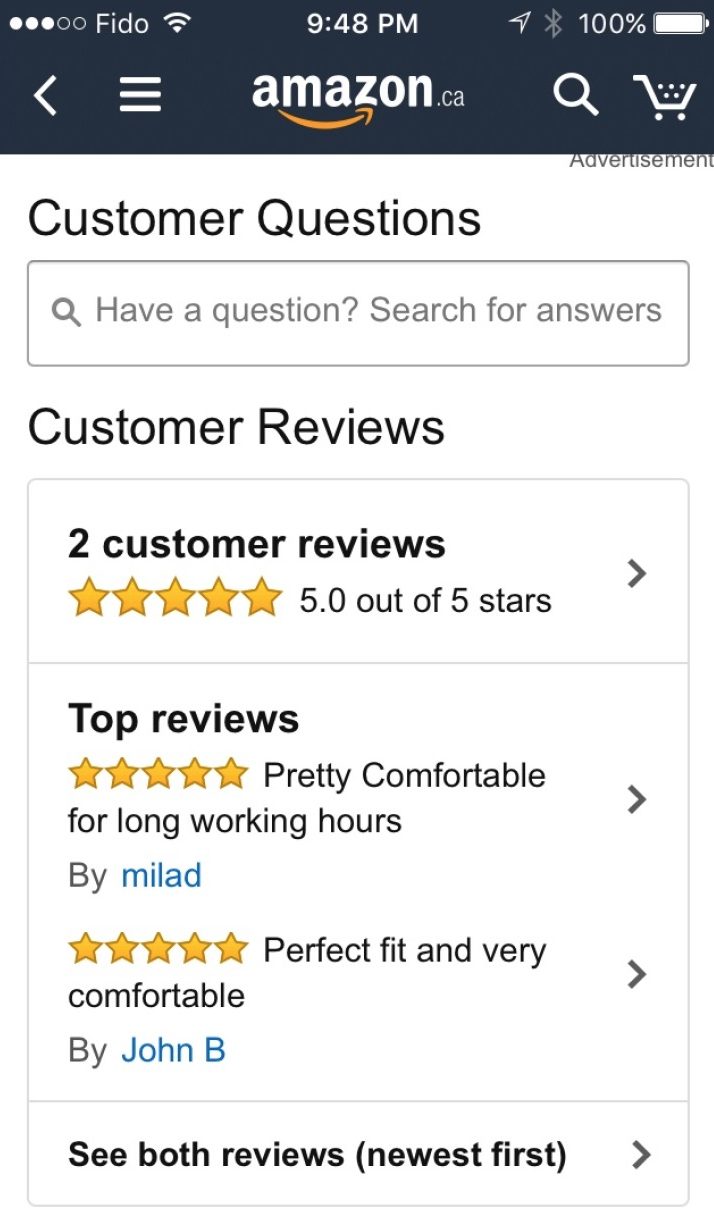
• Vragen en recensies van klanten
Het krijgen van al deze info in een retail-app verbetert de klantervaring echt!
De klantrecensies zijn nuttig omdat ze meer inzicht geven aan potentiële kopers die willen weten hoe mensen die dit product hebben gekocht het hebben gevonden.
Als 's werelds grootste online verkoper zijn productpagina's op deze manier heeft opgezet, is de kans groot dat dit om goede redenen gebeurt en om conversies te optimaliseren. Amazon biedt ontwerpers een geweldige template voor het ontwerpen van een mobiele productpagina voor succes.
Koel het met de registratieverzoeken
Een enorme barrière voor conversie is het vragen aan klanten om zich vooraf te registreren. Er is een groot risico dat ze gewoon meteen zullen vertrekken. Dit geldt ook op de desktop. Op mobiele apparaten biedt uw retail-app-ervaring echter veel minder schermruimte, waardoor registreren nog moeilijker wordt. Dat is waarom, als je je shoppers absoluut moet vragen om te registreren, je iets moet geven van extreem hoge waarde in ruil voor hun problemen.
Onderzoek van de Nielsen / Norman Group bevestigt dit, zogeheten login muren waar shoppers worden gevraagd zich te registreren voordat ze verder komen in de app, zijn ontmoedigd.
In plaats daarvan heb je drie opties:
• Gebruik het wederkerigheidsprincipe om shoppers een hoogwaardige reden te geven om zich vooraf te registreren
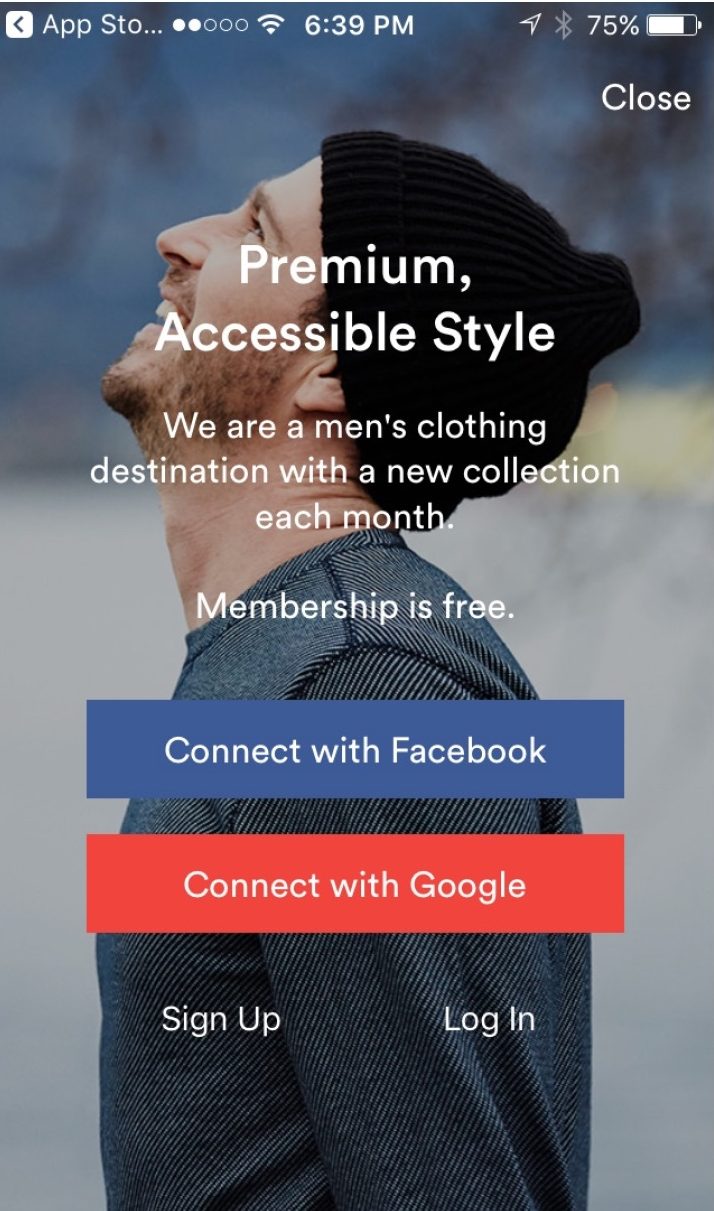
• Maak gebruik van sociale login
• Laat ze een guest-checkout-functie gebruiken, zodat ze geen tijd verspillen met registreren voordat ze uw app kunnen gebruiken
Wanneer het merk waarvoor u een app ontwerpt een lage naamherkenning heeft, moet uw voordeel om gebruikers te laten registreren zelfs groter zijn dan normaal.
Men's retailer Frank + Oak vereist niet dat je je vooraf registreert. U kunt zelfs gewoon doorgaan en meteen winkelen. Als u echter iets in uw winkelwagentje heeft dat u wilt uitchecken, wordt u gevraagd zich te registreren, maar kunt u sociale aanmelding toestaan. weergegeven om het aantal verlaten kaarten te verminderen , omdat uw klanten niet hoeven te denken aan - en onthouden - een nieuwe gebruikersnaam en wachtwoord.
Laat shoppers hun winkelwagentjes / manden volledig controleren
Goede UX betekent dat u uw gebruikers volledige controle geeft in de retail-app. Volgens de eigen app-aanbevelingen van Google is het een goede gewoonte om shoppers in staat te stellen hun eigen karren of manden bewerken in elk stadium van hun koopproces.
Als uw klanten een paar stappen terug moeten gaan in de koopstroom, bijvoorbeeld naar iemands accountpagina of een volgende pagina, veroorzaakt dat frustratie en leidt dit tot wrijving in wat normaal gesproken een soepel conversieproces zou moeten zijn. Die frustratie en wrijving kan uiteindelijk leiden tot verlating en bijgevolg minder conversies en verkopen.
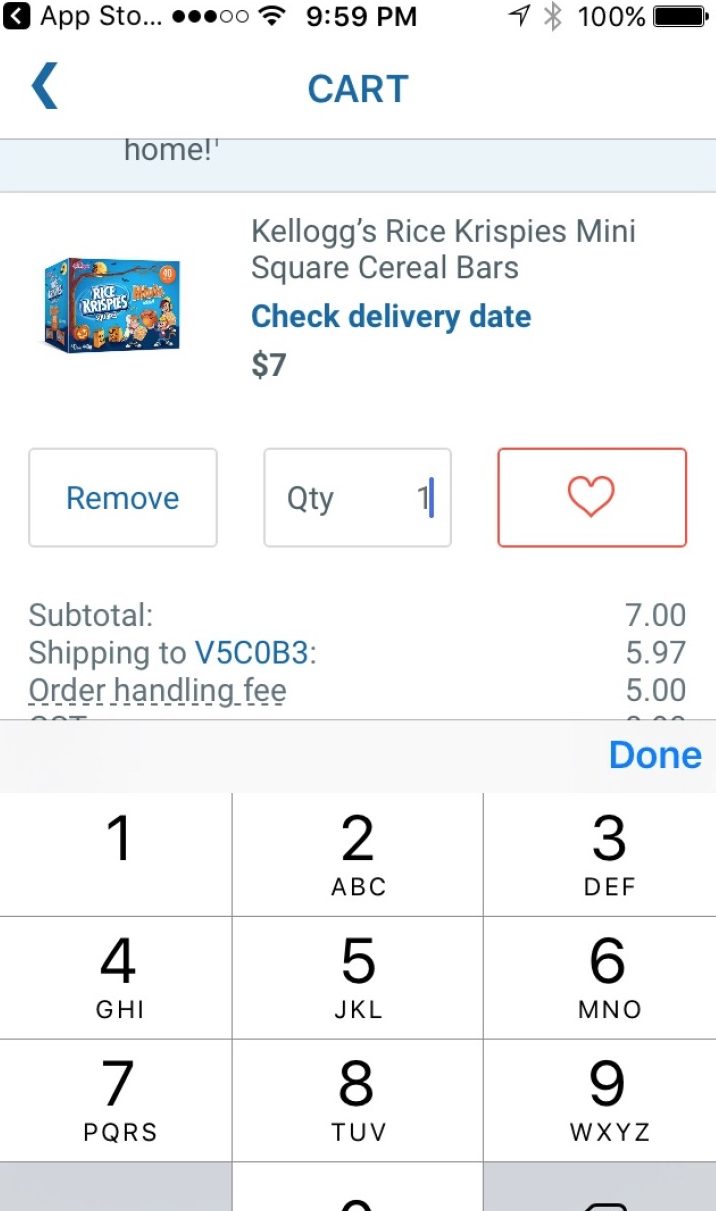
In de Walmart-app kunnen kopers rechtstreeks het aantal gekochte artikelen rechtstreeks op de betaalpagina bewerken zonder terug te keren naar een vorige pagina in de inkoopstroom. Als gevolg hiervan hebben kopers die van mening willen veranderen over hoeveel items ze willen kopen de volledige vrijheid en controle om de hoeveelheid naar wens aan te passen tot het laatste moment voordat ze op de uitcheckknop tikken.
Zorg er bij het ontwerpen van inkoopstromen voor dat uw klanten altijd het aantal items kunnen bewerken nadat ze een product al aan hun winkelwagentje of mand hebben toegevoegd.
Maak het niet moeilijk om informatie over klantenservice te vinden
In mobiele retail sluit geweldige UX nauw aan bij het leveren van uitstekende klantenservice. Een groot deel van de klantenservice zorgt er altijd voor dat klanten de contactgegevens van de online verkoper kunnen zien omdat ze waarschijnlijk vragen of opmerkingen hebben die ze via e-mail of telefoon willen communiceren. Het gemakkelijk vinden van deze informatie werkt ook als een manier om de geloofwaardigheid van uw app te vergroten.
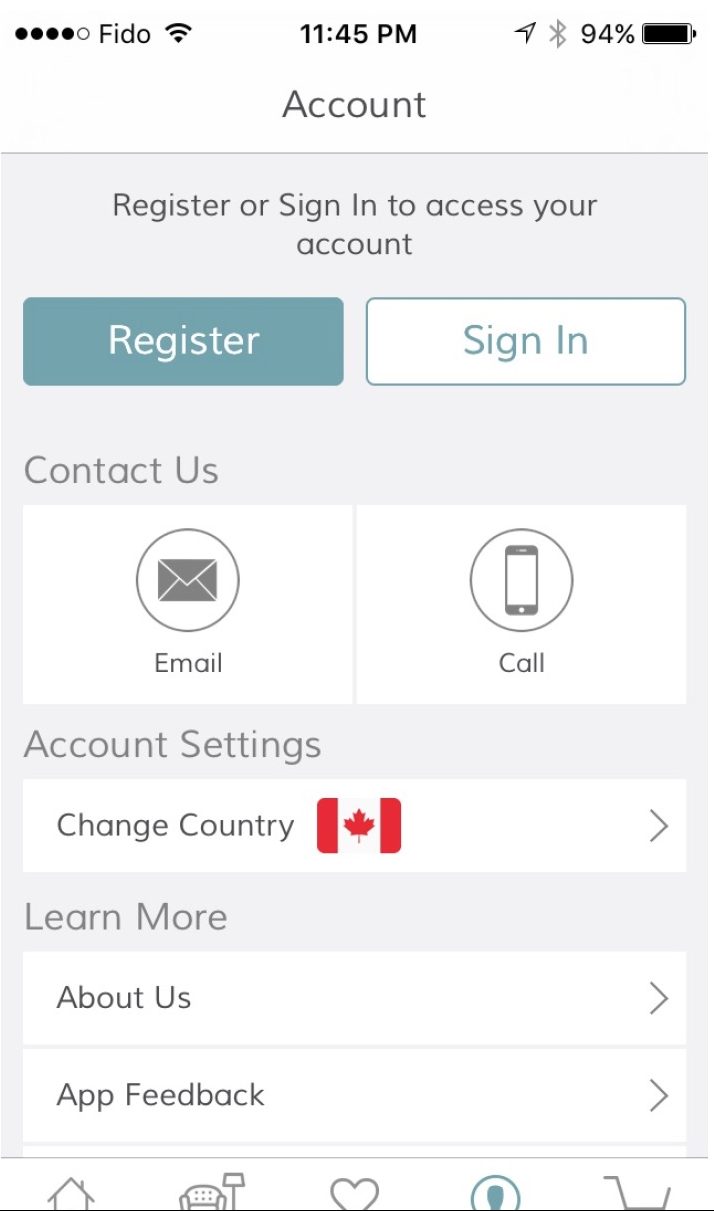
De app van Wayfair laat ons zien hoe contactgegevens gemakkelijk kunnen worden weergegeven, zodat het de klant geruststelt en geweldige UX biedt door contactinformatie te bieden die zeer toegankelijk is. Klanten kunnen op hun accountpagina kiezen om een e-mail te sturen of direct naar Wayfair te bellen als ze vragen hebben of problemen tegenkomen in hun betaalproces of een bredere app-ervaring. Merk op hoe de contactinformatie zich bovenaan de pagina bevindt; shoppers hoeven niet eens naar beneden te scrollen om het te vinden.
Dit is de belichaming van bruikbaar ontwerp.
Klanten krijgen keuzes om Wayfair in contact te brengen, wat ook teruggaat naar het ontwerpprincipe om uw klanten meer controle te geven over hun ervaring.
Retail-apps zijn anders dan andere apps
Zonder andere apps moet u ontwerpen op een manier die rechtstreeks van invloed is op conversies die het belangrijkst zijn voor bedrijven, oftewel aankopen voor verkoop. Dat maakt het vastspijkeren van het ontwerp en UX voor retail-apps urgenter dan andere typen apps.
Sommige praktische tips zijn van toepassing op de desktop, zoals ervoor zorgen dat alle contactgegevens altijd direct beschikbaar zijn. Een deel van wat u moet doen, zoals het gebruik van lang scrolende pagina's, lijkt misschien een beetje contra-intuïtief op mobiel gezien het kleinere schermvastgoed en de behoefte aan een snellere pagina en ervaring.
Het belangrijkste is ontwerpen voor goede mobiele UX. Wanneer u dat doet, kunt u snel bepalen wat wel en wat niet werkt bij het ontwerpen van winkel-apps.