Patronen ontwerpen: de grootste webtrend van 2015 tot nu toe
2015 heeft veel trends geërfd van voorgaande jaren, er is een gestage evolutie van ideeën geweest - platte ontwerpen in materiaalontwerp bijvoorbeeld - maar niets zo revolutionair als responsief ontwerp.
We beginnen echter trends te zien die zich fris voelen, hetzij door nieuwe behandelingen, hetzij omdat het echt nieuwe manieren zijn om oude problemen te benaderen. De meest voorkomende hiervan tot nu toe, is het gebruik van patronen in webdesign.
Patronen dienen verschillende doelen, van het communiceren van een merkwaarde tot het toevoegen van beweging aan een interface, tot het verlevendigen van de eenvoudige kleurblokken die platte ontwerpen voorstaan. En het gebruik van patronen, hoewel niet wetenschappelijk categoriseerbaar, valt in een van de vijf brede en onderling gerelateerde categorieën ...
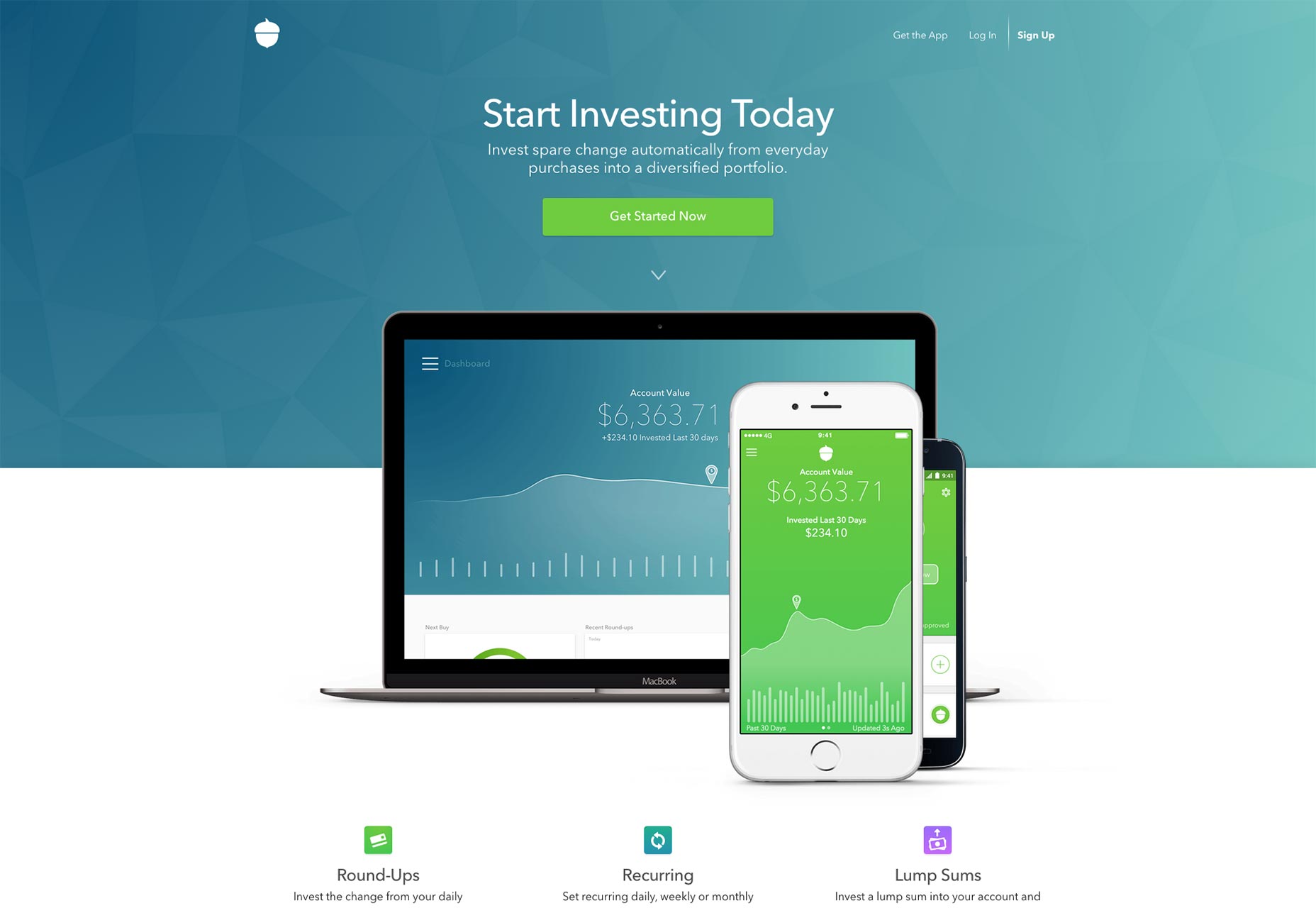
Generatieve patronen
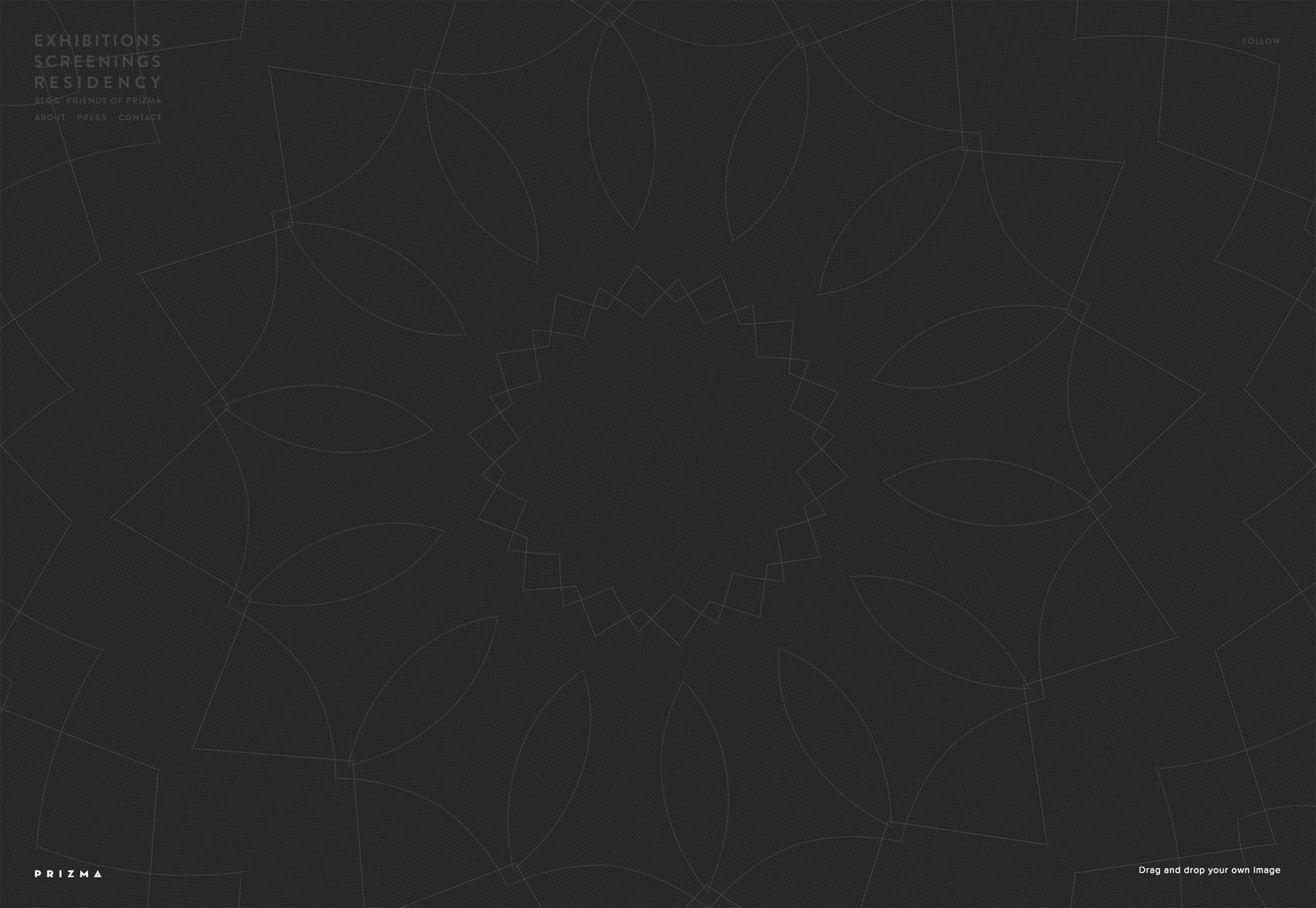
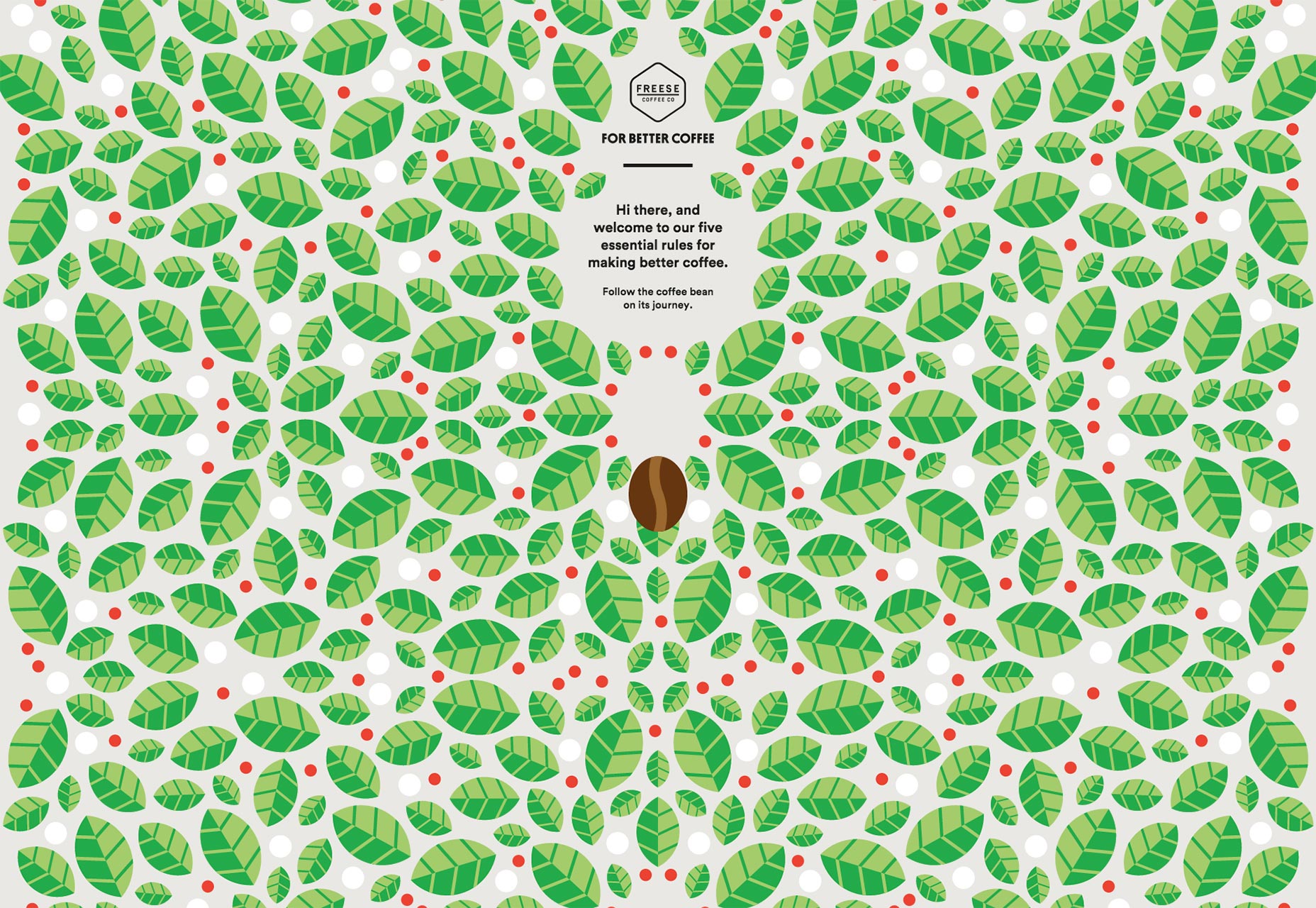
De combinatie van ontwerp en code waaruit het web bestaat, betekende dat het altijd een vruchtbare omgeving zou zijn voor generatieve kunst en ontwerpers die met wiskunde werken. Vanaf de vroegste dagen van het web experimenteerden ontwerpers met deeltjessystemen, maar de laatste maanden zagen we een toenemende nadruk op deeltjes die binnen een meer formeel patroon bestonden. Deze geometrische patronen zijn een natuurlijke evolutie van de vorm, dankzij het feit dat het zo afhankelijk is van ontwerpeenheden en codelussen.
Wat echt nieuw is, is dat we dit soort bedrijven in 2015 steeds meer zien als een integraal onderdeel van hun merk.
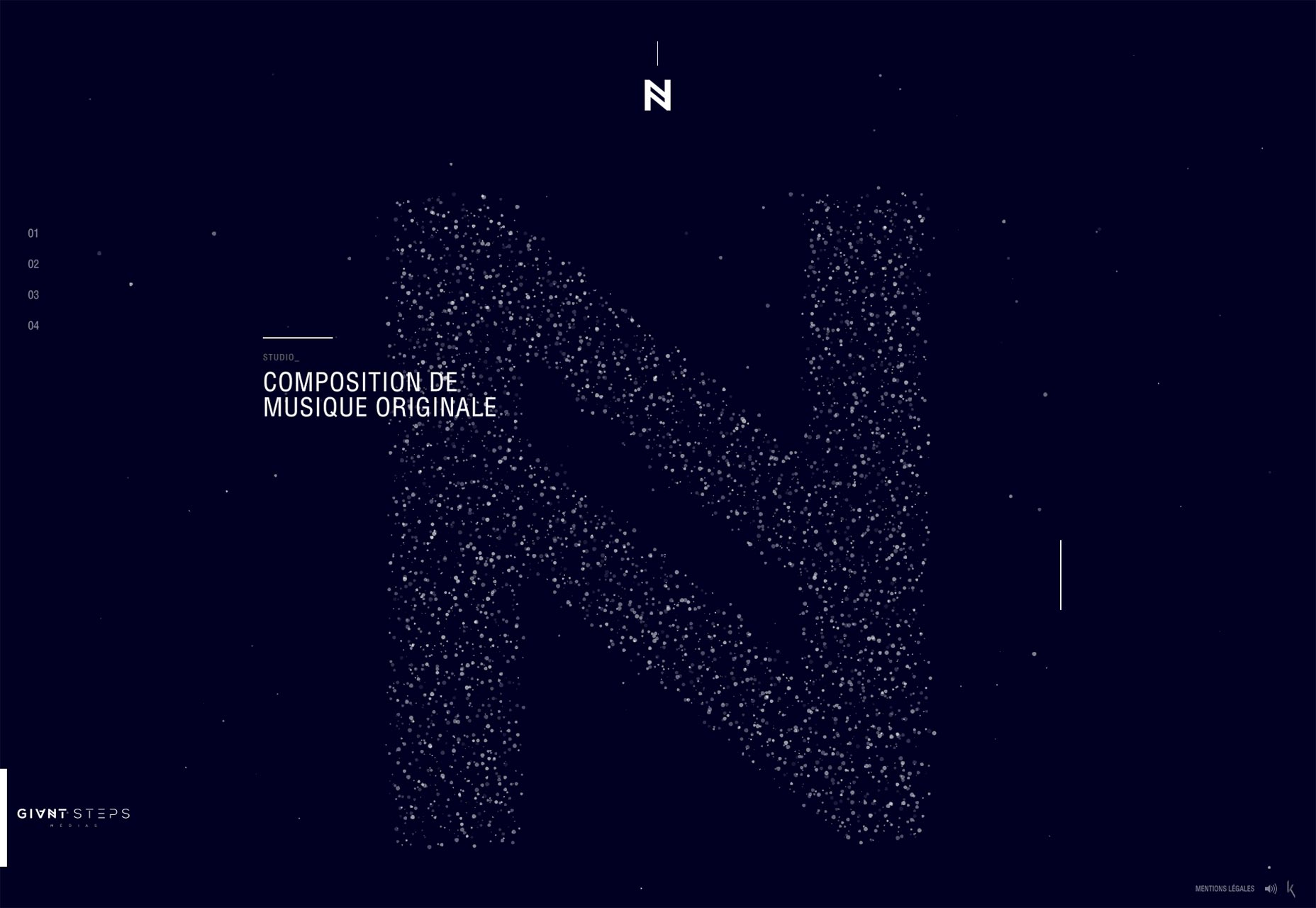
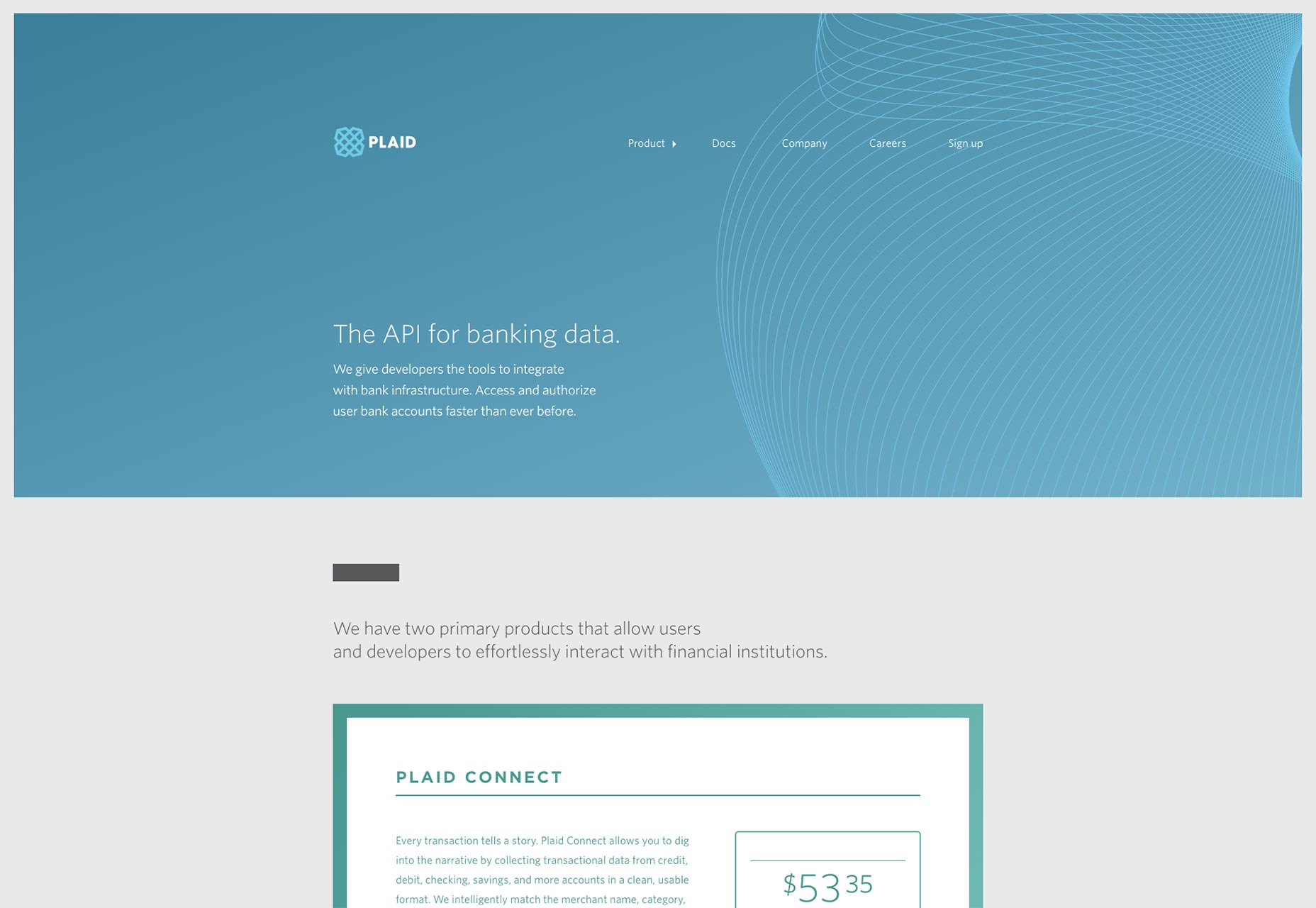
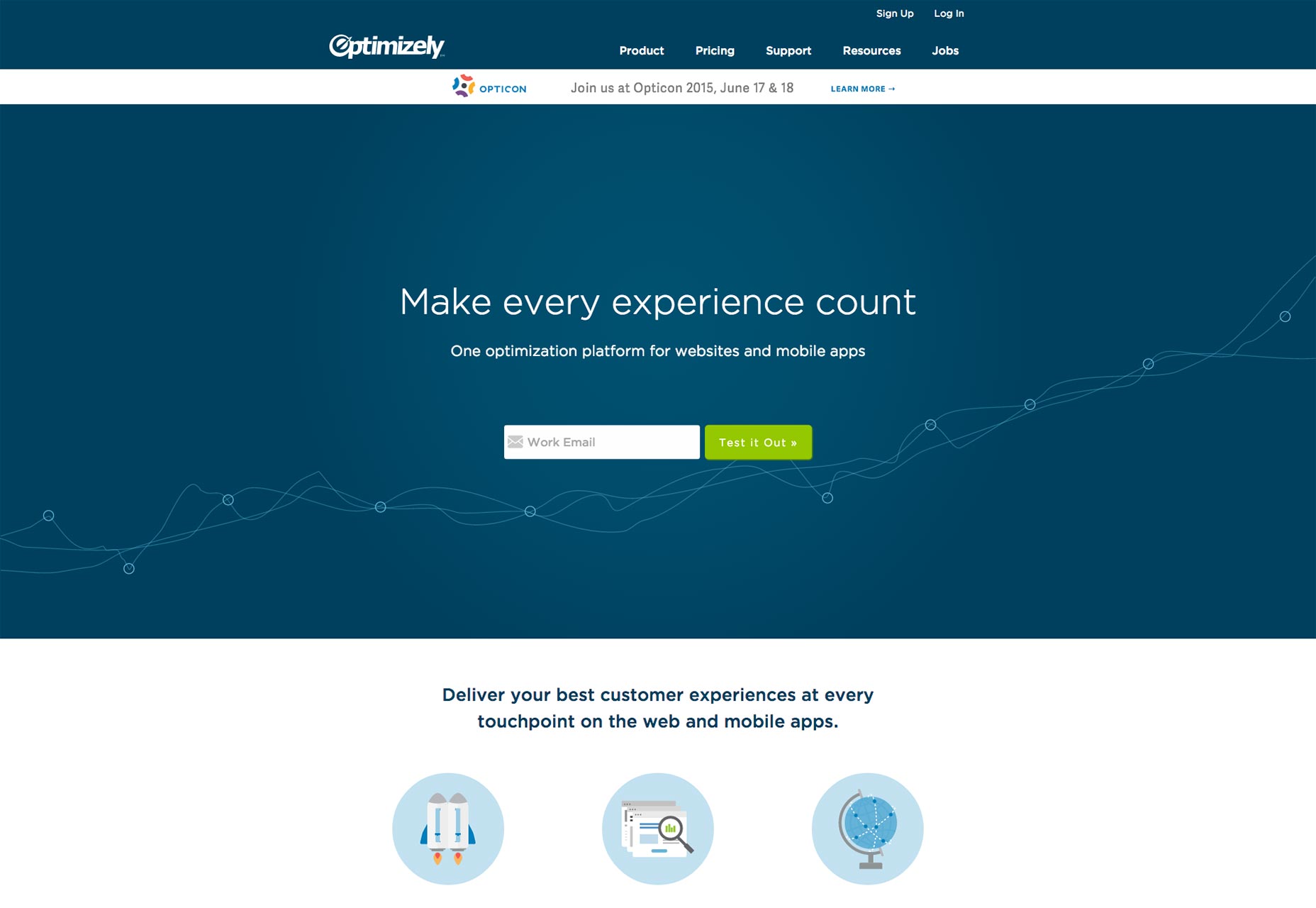
Gegevens patronen
De voortdurende preoccupatie van het bedrijf met het concept van big data, wordt steeds meer gevisualiseerd als patronen, ondanks het feit dat het niet erg waarschijnlijk is dat big data een schelpachtig patroon oplevert. Dit idee van eenvoudige wiskundige vormen die tussen complexe gegevens worden gevonden, is onlosmakelijk verbonden met het idee van kennis, macht en inzicht. Bedrijven die een uniek begrip lijken te willen hebben van een abstract concept houden ervan om de metafoor te gebruiken.
Dit, in combinatie met de groei van SaaS (Software as a Service) wanneer bedrijven niet een product maar een abstract concept verkopen, heeft geleid tot een overvloed aan sites met het soort patroon dat een kind met een Spirograph zou trots op zijn.
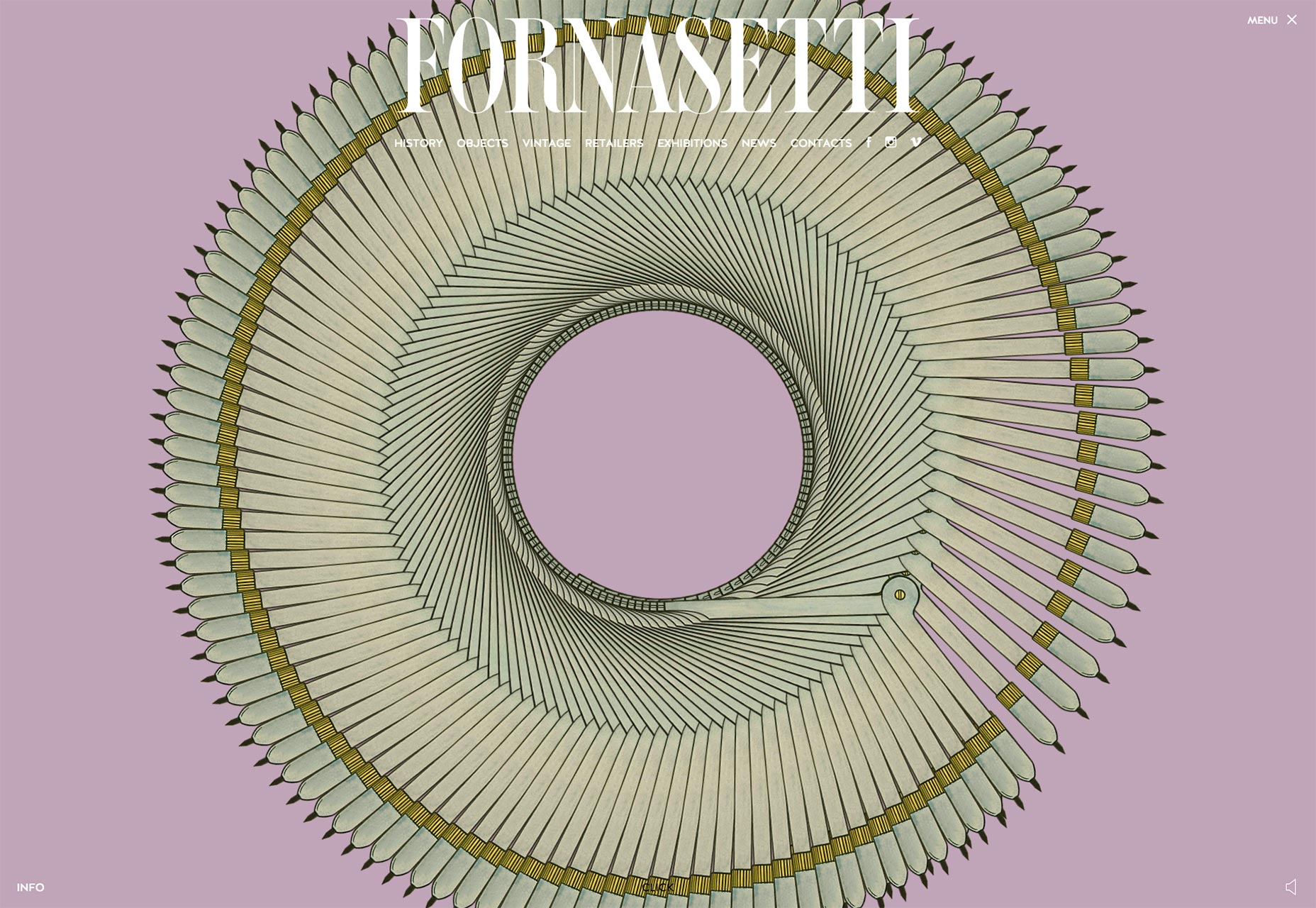
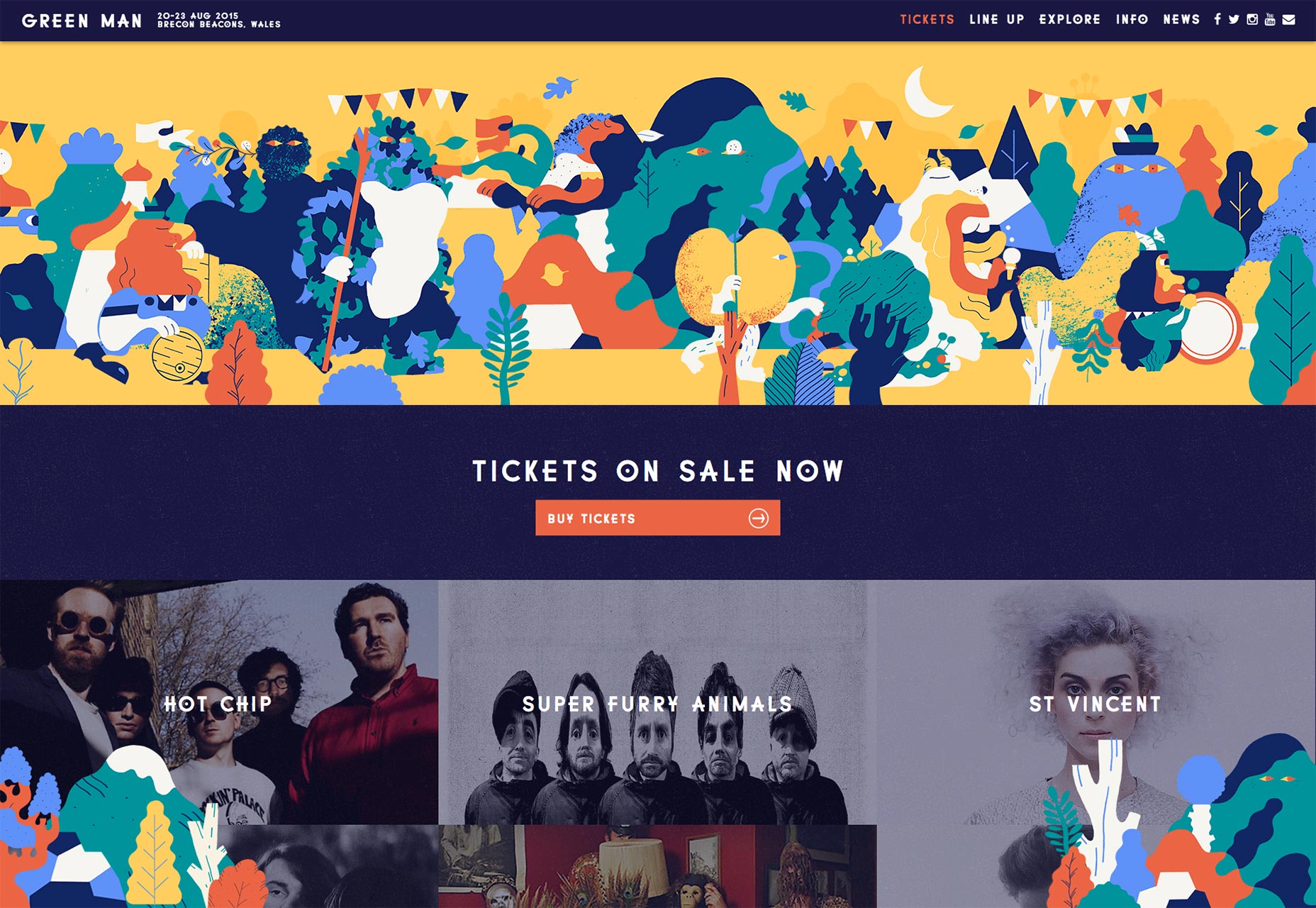
Ambachtelijke patronen
2015 is al geruime tijd getipt als het jaar dat analoge ambachten terugkomen in ontwerpportefeuilles, en patronen spelen daarin een grote rol.
Of ze nu geometrisch of meer organisch zijn, patronen die de digitale vorm breken, benadrukken een ambachtelijke vaardigheid en spreken met ontwerpauthenticiteit. De sleutel met dit type patroon is de variatie in herhaling, die een warm, menselijk element toevoegt aan het ontwerp.
Animatiepatronen
Patronen worden niet alleen visueel herhaald. Jarenlang hebben ontwerpers geanimeerde GIF's herhaald om een herhalend patroon in de tijd te creëren. Deze techniek wordt in toenemende mate gebruikt in combinatie met SVG om epische, boeiende animaties te produceren die nog steeds praktisch zijn op een mobiele verbinding.
De herhaling van dit soort patronen varieert, van een loopende achtergrond tot een reeks animaties die met verschillende snelheden samenwerken om een oneindig veranderend bewegingspatroon te creëren. In 2015, terwijl mobiel blijft groeien, biedt het herhalen van SVG's een praktische manier om een animatie te verlevendigen zonder aan snelheid in te boeten.
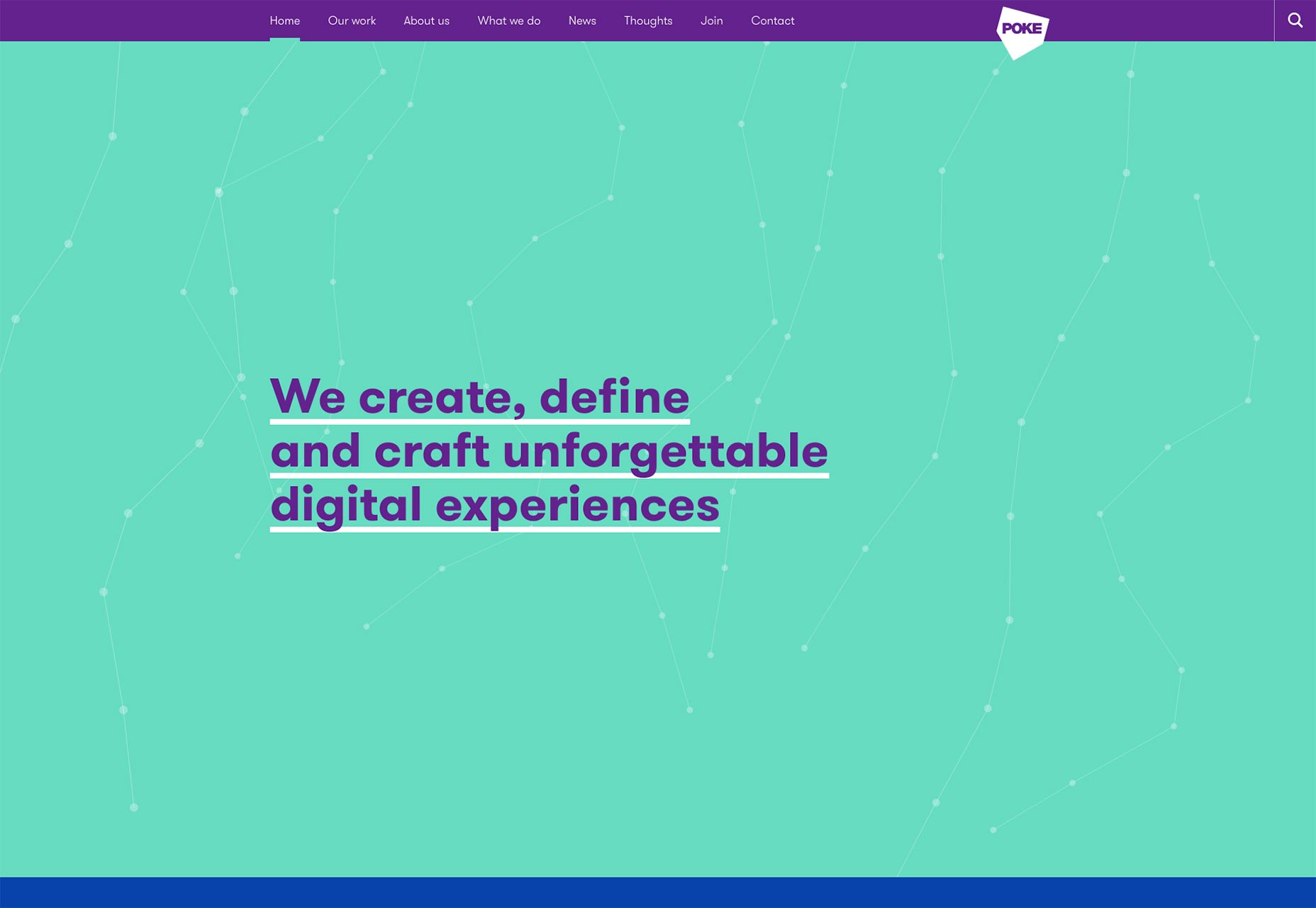
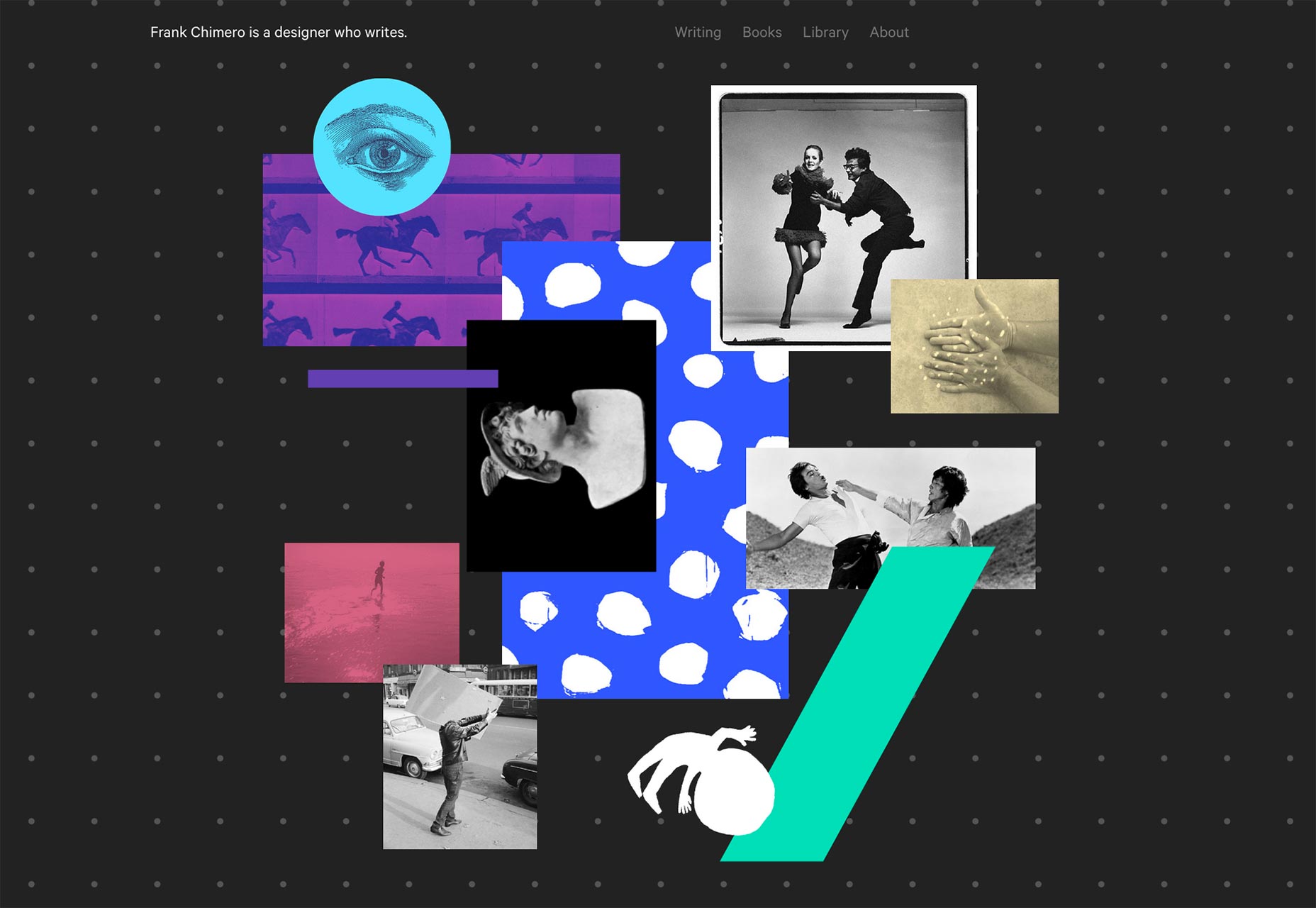
Rasterpatronen
Patronen zijn altijd al een integraal onderdeel geweest van Webdesign, zoals we zagen dat we een achtergrond in CSS konden betegelen voordat we een element konden positioneren.
In het afgelopen jaar hebben we ontwerpers zien spelen met traditionele patronen, en met name het raster, om ontwerpen te verlevendigen. Elementen worden buiten een formeel raster geplaatst, maar volgen hetzelfde patroon van herhaling. of het raster zelf is gemarkeerd met de kleurblokkering in het voordeel van Flat Design-liefhebbers.