Het ontwerpen van de nieuwe, volledig responsieve bedrade.Co.Uk-artikelpagina's
Kort geleden, Condé Nast Digital ondernam een complete herontwerp van de artikelen gepubliceerd op wired.co.uk. Het doel was om een meer content-first en meeslepende ervaring te bieden. Deze doelen werden vastgesteld na onderzoek door onze informatiearchitect.
We begonnen het pad om deze doelen meer dan een jaar geleden te vervullen met het herontwerp van de GQ.co.uk artikelen en de introductie van wat we de 'StickyScrollRead'-component noemen, waardoor de editors media konden insluiten die uit de body-kopie zouden worden getrokken met een schermbreedte die breder is dan 1000 px en op het scherm is vastgezet. Dat betekende dat de gebruiker door kon gaan met het lezen van het artikel en nog steeds naar het stukje media kon verwijzen waar de kopie over ging. Dit bleek een veel meeslepende ervaring te zijn en liet het lichaam meer ruimte om te ademen kopiëren.
We wilden dat de Wired-artikelsjablonen de SSR-functionaliteit behouden die zo goed werkte op GQ, maar we hadden ook veel geleerd sinds de GQ-ontwerpen die we in Wired konden opnemen. Design proces verstandig, we hadden ook veel meer ontwikkeld sinds de GQ-artikelen werden ontworpen.
De sjablonen voor de GQ-artikelen zijn volledig ontworpen met Photoshop, met elke verschillende artikelvariant (lang formulierartikel, artikel met een korte vorm, rechtstreeks naar galerij enz.) En elke artikelsjabloon met een andere insluiting (artikel in een korte vorm met ingesloten afbeelding, kort vorm artikel met video ...) wordt bespot als een PSD. We eindigden met 20 - 30 PSD's en een muur met afdrukken die het kantoor bedekten! Het was tijdrovend, vervelend en vertegenwoordigde niet het eindproduct, omdat we dingen tijdens het ontwikkelingsproces zouden 'tweaken'.
Het voorgestelde concept voor de bekabelde artikelontwerpen was meer diepgaand en geavanceerd dan zijn GQ-tegenhanger en de gedachte om 50 - 60 Photoshop-bestanden te bespotten was voldoende om onze PS-lasso-tool neer te zetten en nauwkeurigere en efficiëntere methoden te gebruiken om onze ontwerpen voor het ontwikkelingsteam.

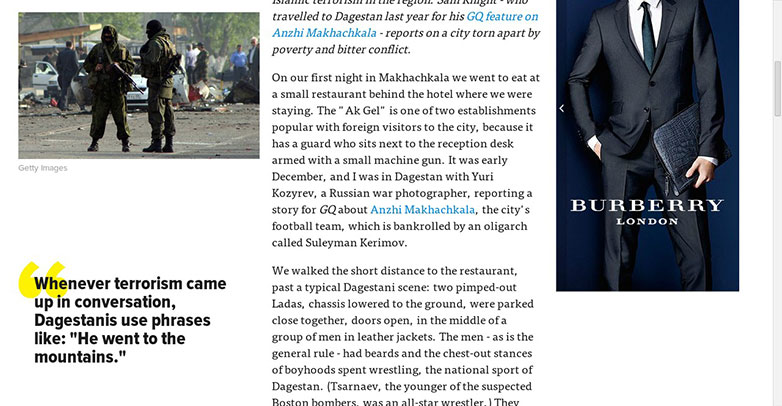
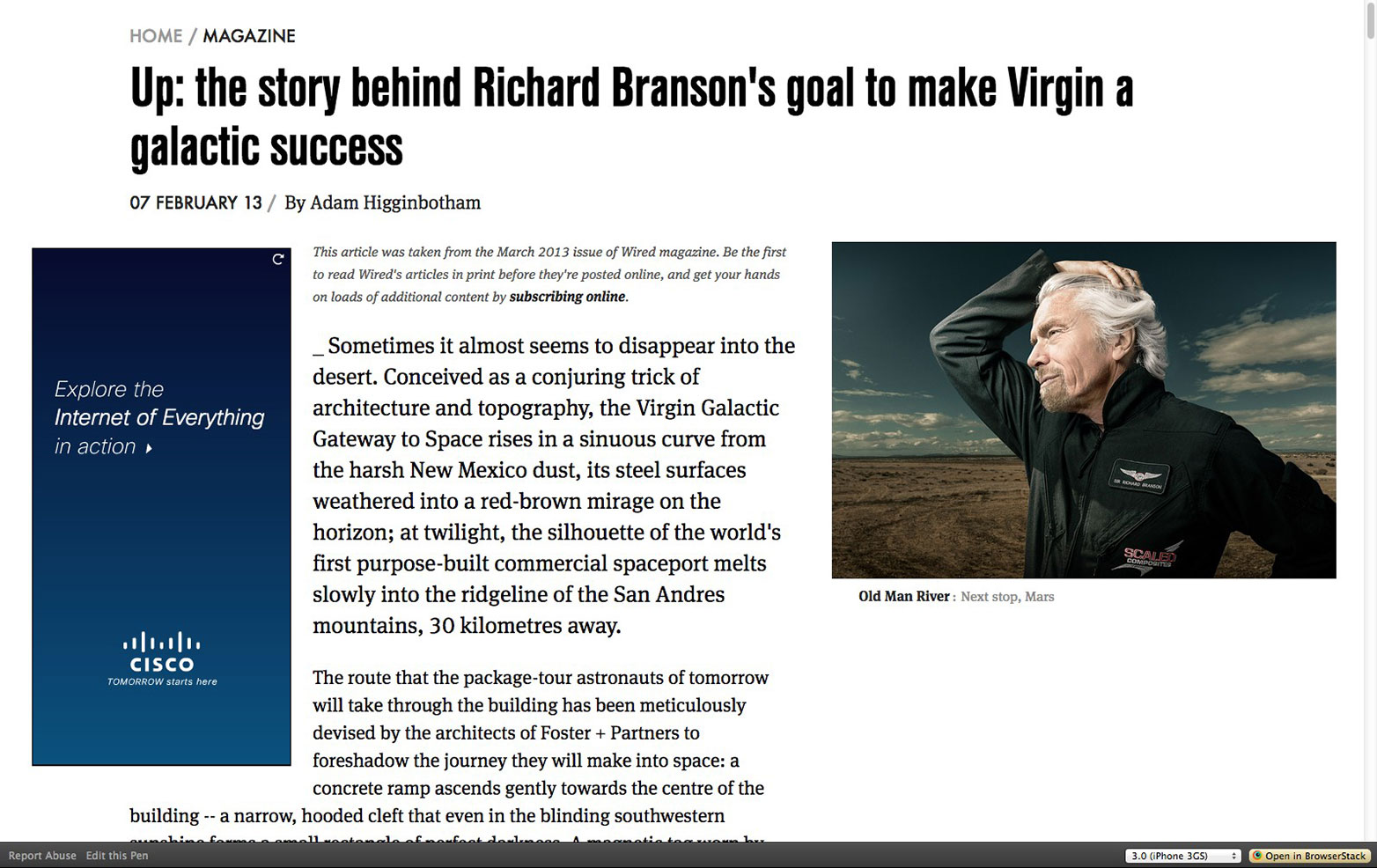
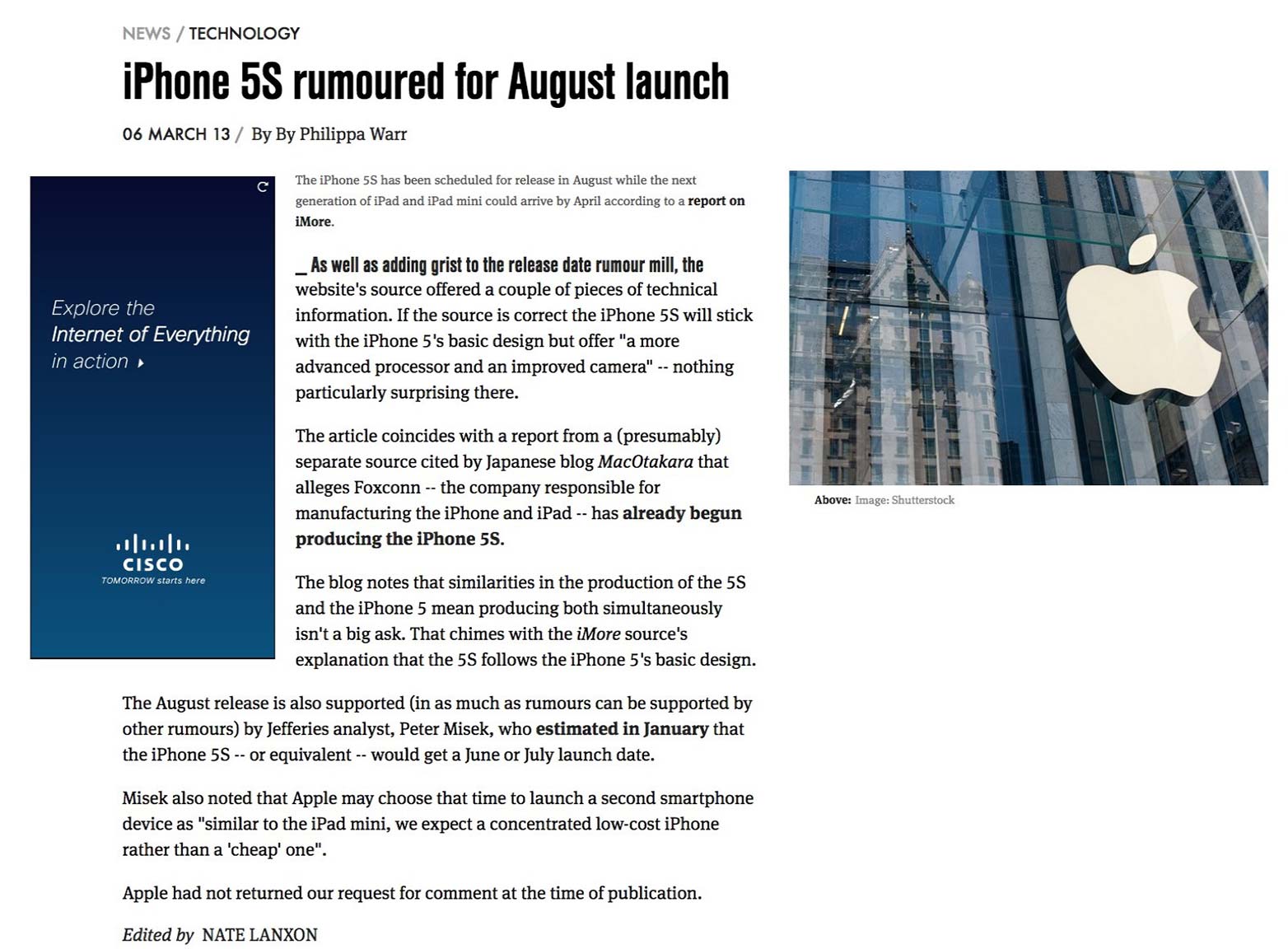
De GQ-artikelen die voorafgingen aan het herontwerp van Wired.
Typografie
Zoals veel van onze projecten doen, zijn we begonnen met te kijken naar hoe we de waarden van het merk konden weergeven aan de hand van de typografie. We hebben het afgedrukte tijdschrift doorgenomen en stijlen geïdentificeerd die ze gebruiken om verschillende verhalen, kleuren die ze gebruikten en stijlen voor het markeren van tekst en bijschriften te vertellen.
Vervolgens zijn we begonnen met het experimenteren met verschillende type combinaties, kleuren en lettergroottes typeren, het creëren van een volledige initiële stijlgids voor alle koppen, alinea's en pull-offertes, evenals het experimenteren met zij aan zij vergelijkingen. Dit zou de basis blijken te zijn voor onze typografie, waar we later op terugkomen.
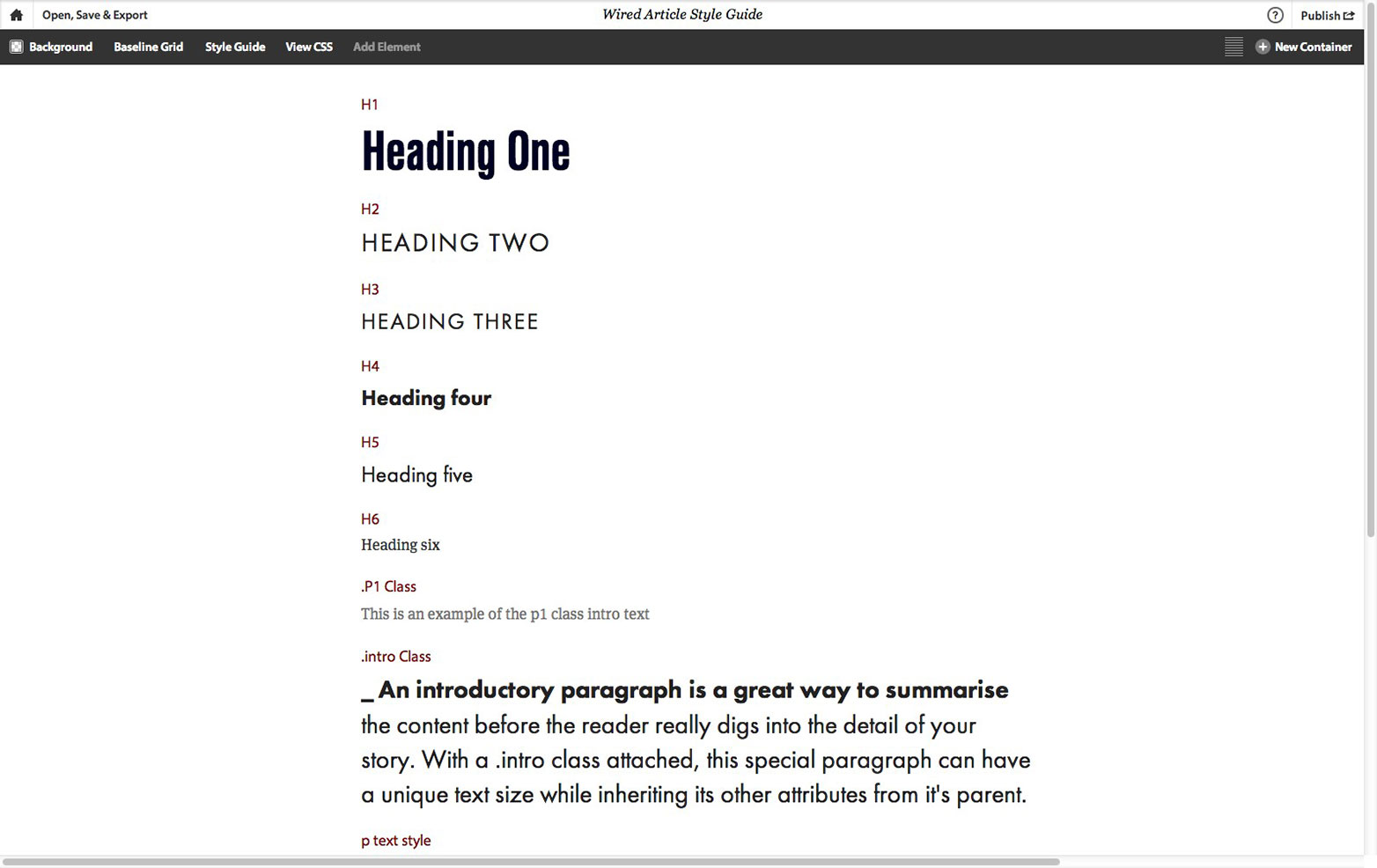
Een stijlgids maken in Typecast.

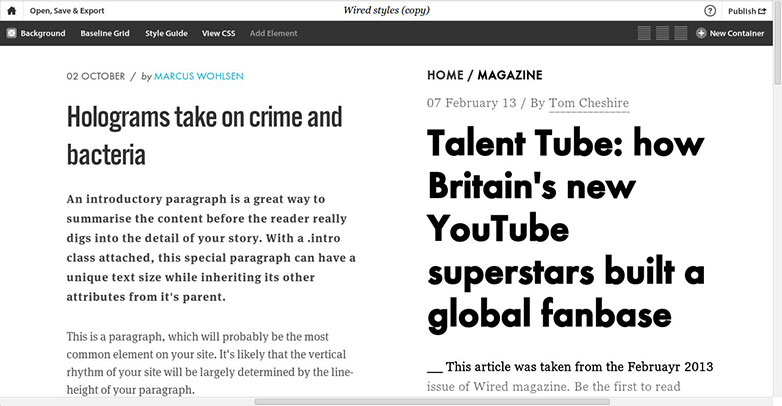
De stijlgids geïmplementeerd.
lay-out
We kozen een artikel uit het gedrukte tijdschrift en vonden het gelijkwaardige artikel op wired.co.uk. Ze waren precies hetzelfde verhaal, maar waar het tijdschriftartikel afbeeldingen van verschillende groottes had, trek aanhalingstekens die de kolommen overspanden met de alinea-tekst eromheen en ruime toevoegingen van witruimte, het online equivalent had een hoofdafbeelding boven één lang tekstgebied omringd door de site behuizing, schreeuwen naar de gebruiker om iets anders te bekijken.

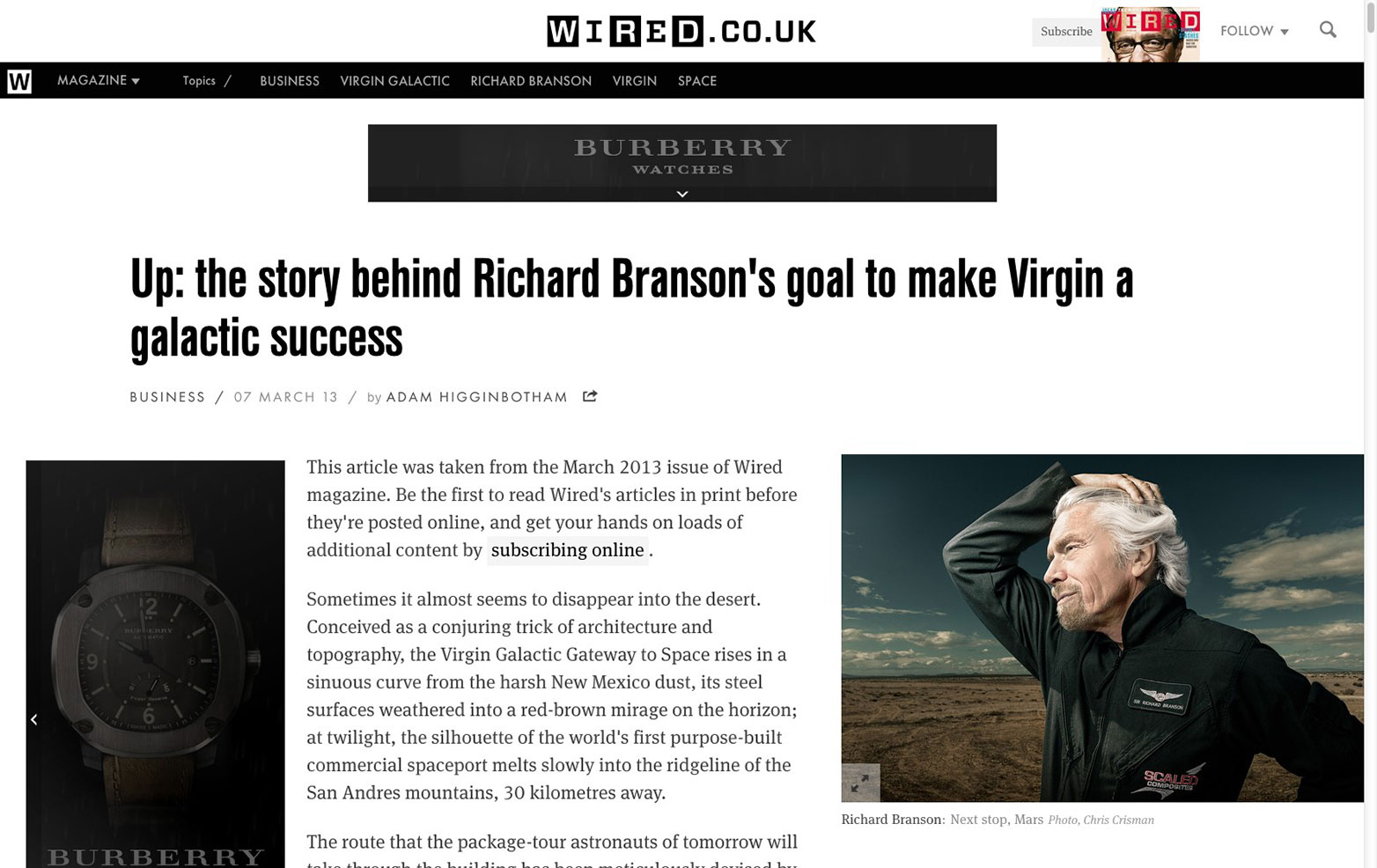
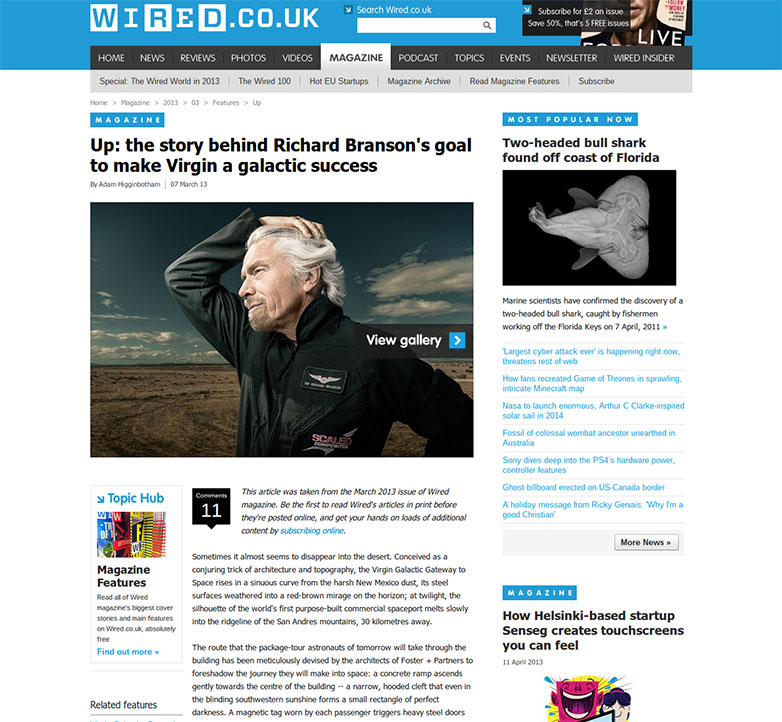
Het oude Wired-artikelontwerp.
Wired magazine staat bekend om zijn innovatieve en op maat gemaakte lay-outs, waarvoor het vele prijzen heeft gewonnen. We wilden proberen de lay-outs van de tijdschriftstijl te repliceren, met stukjes die in de body-kopie sneden en niet dat alle kopieergebieden zo gereguleerd waren. We wisten dat de SSR-component de pagina in twee kolommen splitst, een voor de hoofdtekst van het artikel en een voor de ingesloten media die worden uitgetrokken en vastgezet, maar we wilden niet dat de insluitingen volledig losraken van de alineatekst.
We zijn begonnen hetzelfde artikel te maken, gebruikmakend van dezelfde kopie en afbeeldingen van de website om een basisversie van de SSR-sjabloon te maken CodePen. Het doel was om te experimenteren met het plaatsen van de volledige breedte, in lijn blijven en in de inhoud media binnen de stroom van het artikel om een meer visueel opvallende en boeiende lay-out te creëren. Sinds het ontwerpen van de GQ-artikelpagina's hadden we besloten dat het een meer natuurlijke leeservaring zou zijn om de kopie aan de linkerkant en de media in de rechterkolom te hebben, dus hebben we ze omgeschakeld en we wilden ook de standaard advertentieblokken zoals de dubbele lucht en MPU's in de body-kopie, in plaats van de advertenties een eigen kolom te geven (zoals op GQ) die overbodig zou zijn als er geen advertenties waren of als de advertenties weg waren gescrold.
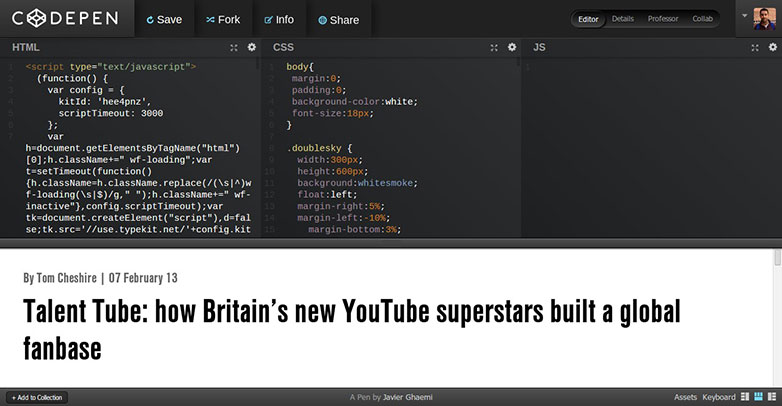
Gebouw in Codepen.
v1.1
In het eerste prototype het artikel leidde met een enorm landschapsbeeld van volle breedte dat veel meer impact had en de betekenis gaf van een tijdschriftartikel. Een van mijn favoriete evoluties van de GQ-sjablonen was de introductie van de hele machtige afbeelding op volledige breedte. GQ's sjabloon stelde de redacteuren in staat om 'Getrokken naar zijde' portret- en landschapsfoto's toe te voegen, maar deze konden soms hun aanwezigheid verliezen wanneer het scherm van de gebruiker smaller werd en de afbeeldingen kleiner werden en de afbeelding op volledige breedte onze oplossing was.
De typografische stijlen die in Typecast zijn gemaakt, waren nog niet gebruikt, maar er waren standaardstijlen toegewezen aan de alinea, introtekst en aanhalingstekens om een gevoel van hiërarchie te krijgen.
De SSR was ook niet geïmplementeerd maar er was een kolom gemaakt met pull-to-side afbeeldingen die ons hielp experimenteren met welke breedte de pull-to-side kolom ten opzichte van de pagina moest instellen en de basis dubbele lucht en MPU-eenheden aan het lichaam werden toegevoegd kopieer om te zien of ze de tekststroom zouden verstoren.
Als een eerste opzet bleek deze aanpak veel nuttiger dan dat we met dezelfde inhoud experimenteerden via Photoshop. Hierdoor konden we niet alleen snel en iteratief een aantal basale lay-outbeslissingen nemen, maar we konden het ook gebruiken als basis waarop de ontwikkelaars konden bouwen om nog meer functionaliteit toe te voegen en dat is precies wat ze deden.

Versie 1.
v1.2
De CodePen-proof of concept werd doorgegeven aan het ontwikkelingsteam en ze voegden de SSR-functionaliteit toe (dus de naar elkaar gestapelde afbeeldingen werden feitelijk op het scherm vastgemaakt) en we konden de positie van een stuk media wijzigen door de klasse te wijzigen voordat het werd overhandigd het terug naar het ontwerpteam voor styling.
Op dit punt zijn we begonnen met het opmaken van het artikel met de lettertypestijlen die we eerder in Typecast hadden gemaakt door de CSS eenvoudig rechtstreeks vanuit de webapp te exporteren. We zouden nu ook meer kunnen gaan experimenteren met verschillende manieren om content te embedden en te zien wat goed werkte op verschillende breedtes en voor verschillende verhalen. Het maken van een portretafbeelding met een volledige breedte was bijvoorbeeld een slecht idee, omdat er rond de titel een overvloed aan witte ruimte zou zijn en de eerste alinea ook te ver op de pagina zou worden gedrukt. We vonden dat de beste combinaties leken te zijn met een afbeelding naar de zijkant en misschien een 'keep in line'-landschap, aangezien ze het minste effect hadden op de tekststroom. We hebben ook gewerkt aan het optimaliseren van de body-kopie voor de meest comfortabele leeservaring door de maximale breedte van de alinea-kopie te regelen. In plaats van meer opvulling tussen de alineatekst en de media aan de zijkant toe te voegen, hebben we de body-kopie ingesprongen, zodat de kopie zo centraal op het scherm mogelijk was en het ook mogelijk was om in-line-afbeeldingen van het scherm te laten lijken op een afdruk lay-out kan doen.

Prototyping versie 2.
Deze collaboratieve en agile prototyping-methode hielp ons om snel geïnformeerde beslissingen te nemen, omdat we onze ontwerpen eenvoudig op elk apparaat, schermbreedte of browser konden testen en met minimale ophef goedkeurden. We hebben zoveel mogelijk met echte inhoud gewerkt om ervoor te zorgen dat we niet vergeten een bepaalde zeldzame klasse te stijlen die slechts aan een paar paragrafen wordt toegevoegd - ik kijk naar jou .p1 - die we misschien pas in later hebben gemist ontwikkeling. We hebben ook meerdere artikeltypen gemaakt met dezelfde sjabloon om te zien hoe het werkte als er slechts 1 afbeelding en een korte kopie was of als het een recensie-artikel was.

Hoewel we altijd wisten dat onze CodePen-sjablonen alleen een proof of concept zouden worden, probeerden we echt zo gedetailleerd in te gaan en zoveel mogelijk geïnformeerde beslissingen over het ontwerp en de lay-out zo vroeg mogelijk te nemen.
v1.3
Toen we eenmaal tevreden waren met de basisstijl en -structuur van de sjabloon, hebben de ontwikkelaars de code in hun eigen codeeromgeving omgezet en de CSS voor elke media-inbedding in het eigen SASS-bestand opgesplitst, zodat het ontwerpteam eenvoudig toegang had tot de CSS voor gewoon de 'blob' - wat we uiteindelijk alle add-ons noemden die je in een artikel kon opnemen ... bijvoorbeeld. afbeeldingen, video, recensies ... enz. die we wilden bewerken.
Dit was een enorme hulp toen tegen de tijd dat de ontwikkelaars hun spul hadden gedaan en alles aan de achterkant vasthielden, de code te gecompliceerd was voor een van ons ontwerpers om de onderdelen die we wilden veranderen te begrijpen en te lokaliseren. Deze aanpak was ook handig bij het stylen van nieuwe blobs, zoals de galerijminiatuur, lees de volgende of evalueer beoordelingen, omdat we gewoon een nieuw SCSS-bestand zouden maken met alle stijlen voor slechts die individuele blob, waardoor het veel gemakkelijker was om bij te werken en te onderhouden.
De mogelijkheid om CSS te openen en te bewerken was een enorme hulp voor ons ontwerpers. Het was de eerste keer dat we waren weggegaan van het 'ontwerp in Photoshop' - het leveren van PSD's - ontwikkelaarscode - ontwerpersbeoordeling ', methode voor het maken van een website en het betekende dat we de kleinste aspecten van onze ontwerpen echt konden verfijnen.
In het verleden hebben we, met behulp van de oude methoden, de Wired-artikelen in dit stadium gelanceerd (volledig functioneel met enkele ontwerp-tweaks die na de lancering kunnen worden gemaakt) maar omdat Amerikaanse ontwerpers nu toegang hadden tot de CSS, konden we de de laatste paar dagen een paar subtiele aanrakingen toegevoegd die de ervaring zouden verbeteren. We hebben kleine 'Vergroot'-pictogrammen toegevoegd aan de hoek van de afbeeldingen om de gebruiker te laten weten dat door op een van de afbeeldingen te klikken, je deze als een galerijafbeelding op volledige breedte kunt openen. We hebben door de gebruiker geteste artikelen op verschillende apparaten getest om de optimale breedte van de tekst te krijgen voor de beste leeservaring en om meer tijd te besteden aan het verfijnen van de tekstkoppelingen, citaatstijlen en bijschriften, allemaal kleine details die samen een groot verschil zouden maken.
Dit was een veel meer samenwerkend project dan elk ander project waaraan ik eerder had gewerkt met ontwerpers, informatiearchitecten, projectmanagers, ontwikkelaars en redacteurs die allemaal samenwerken in verschillende fasen van het project; het toevoegen van hun bit aan een prototype dat voortdurend groeide en zich ontwikkelde tot het product dat het nu is.
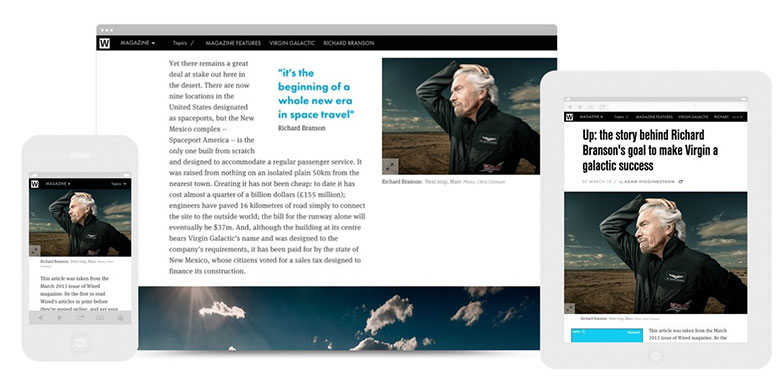
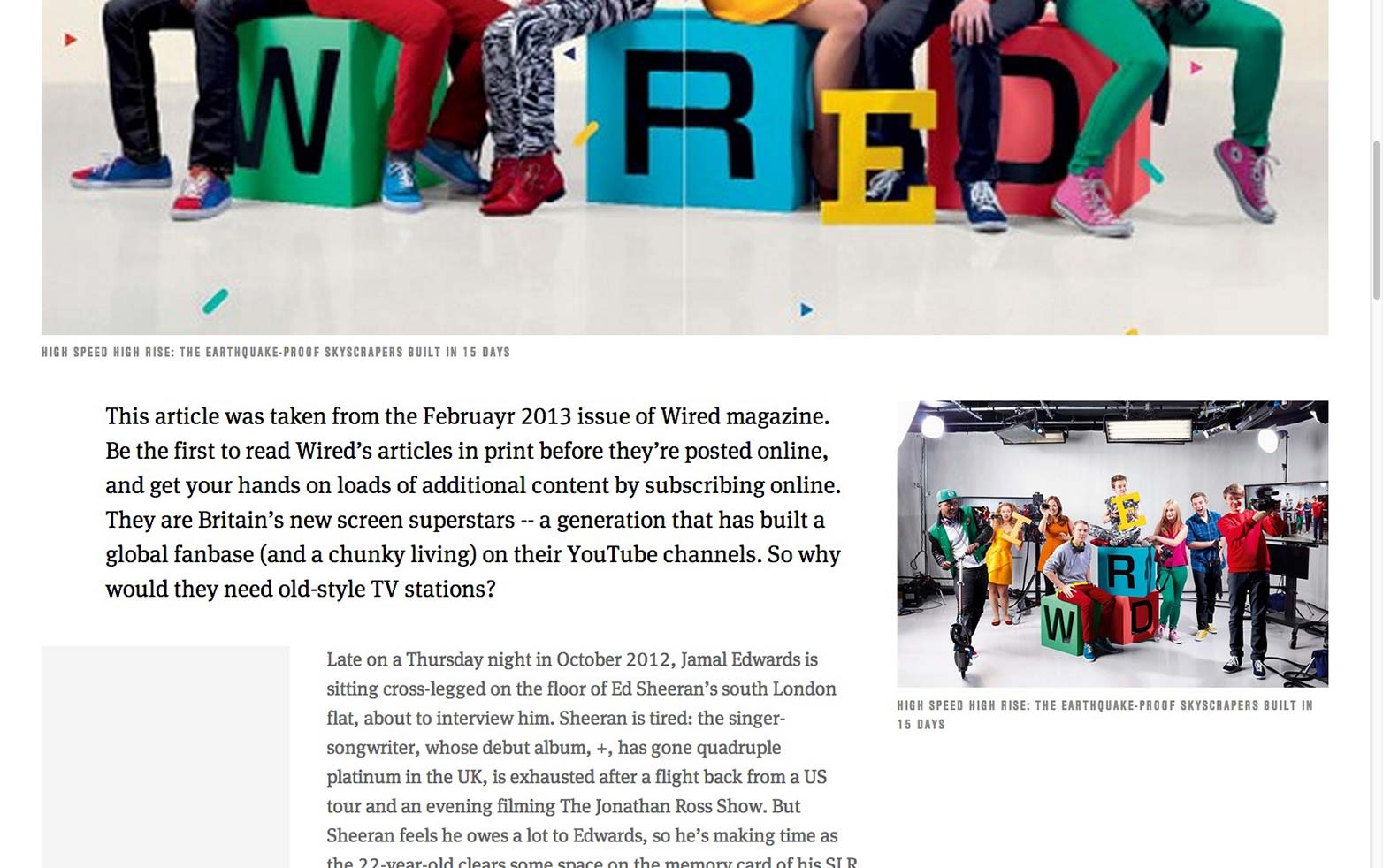
Het laatste, volledig responsieve artikelontwerp.
Geen tijd besteden aan het van tevoren ontwerpen van alle stijlen, lay-outs en variaties op verschillende breekpunten, betekende dat we op een bepaalde manier konden ontwerpen op basis van ontwikkeling. We zouden niet wachten tot iets perfect was om het te bouwen, maar in plaats daarvan iets gebouwd hebben en eraan gewerkt hebben om het perfect te krijgen. Dit betekende wel dat er dagen waren waarop we één keer zouden meten en tien keer zouden snijden, maar het liet ook constante testen, ontwikkeling en nog belangrijker toe, een discussie over verbeteringen die hielp iedereen betrokken en betrokken te houden bij het project.
We zijn constant bezig met het evalueren en verbeteren van de build, maar we zijn ook erg trots op wat we in een vrij korte tijd hebben kunnen leveren. De Wired-artikelen vertegenwoordigen niet alleen een prachtige lay-out in printstijl op elke schermbreedte en op elk apparaat, maar ook een verschuiving in de manier waarop wij bij Condé Nast Digital als een team werken.
Wat denk je van de wired.co.uk artikelpagina's? Hoe verhoudt het ontwerpproces van Condé Nast Digital zich tot dat van jou? Laat het ons weten in de comments.