De perfecte kennisgeving UX ontwerpen
Meldingen zijn overal om ons heen op internet en op mobiel. Oorspronkelijk bedoeld om onze gebruikerservaring en bruikbaarheid in het algemeen te helpen, is dat in de praktijk niet altijd het geval geweest, omdat meldingen snel irritant kunnen worden als ze slecht zijn ontworpen of niet goed worden beheerd.
Van desktop-gebaseerde meldingen tot de meldingen die u kunt in- en uitschakelen in uw mobiele apps, deze waarschuwingen zijn overal om ons heen vandaag. Dankzij hun prevalentie is het gemakkelijk om hun ontwerp als vanzelfsprekend te beschouwen, wat meestal tot onbevredigende UX leidt.
Wat maakt een notificatieontwerp goed? Wanneer en waar moet een specifieke melding verschijnen?
onopvallendheid
Er is een dunne lijn tussen meldingen die hun doel dienen en helpt gebruikers met tijdige waarschuwingen en herinneringen, en meldingen die niets anders zijn dan afleiding vanwege hoe ze hun weg vinden naar het scherm van een gebruiker. Ontwerpers moeten weten wat deze fijne lijn is, zodat ze altijd aan de UX-vriendelijke kant kunnen blijven.
Meldingen moeten altijd zo onopvallend mogelijk zijn. Ze moeten zich niet bemoeien met de taak die de gebruiker op welk moment dan ook moet uitvoeren, maar ze moeten uiteraard nog steeds het beoogde doel bereiken om gebruikers iets belangrijks te laten weten dat eraan komt.

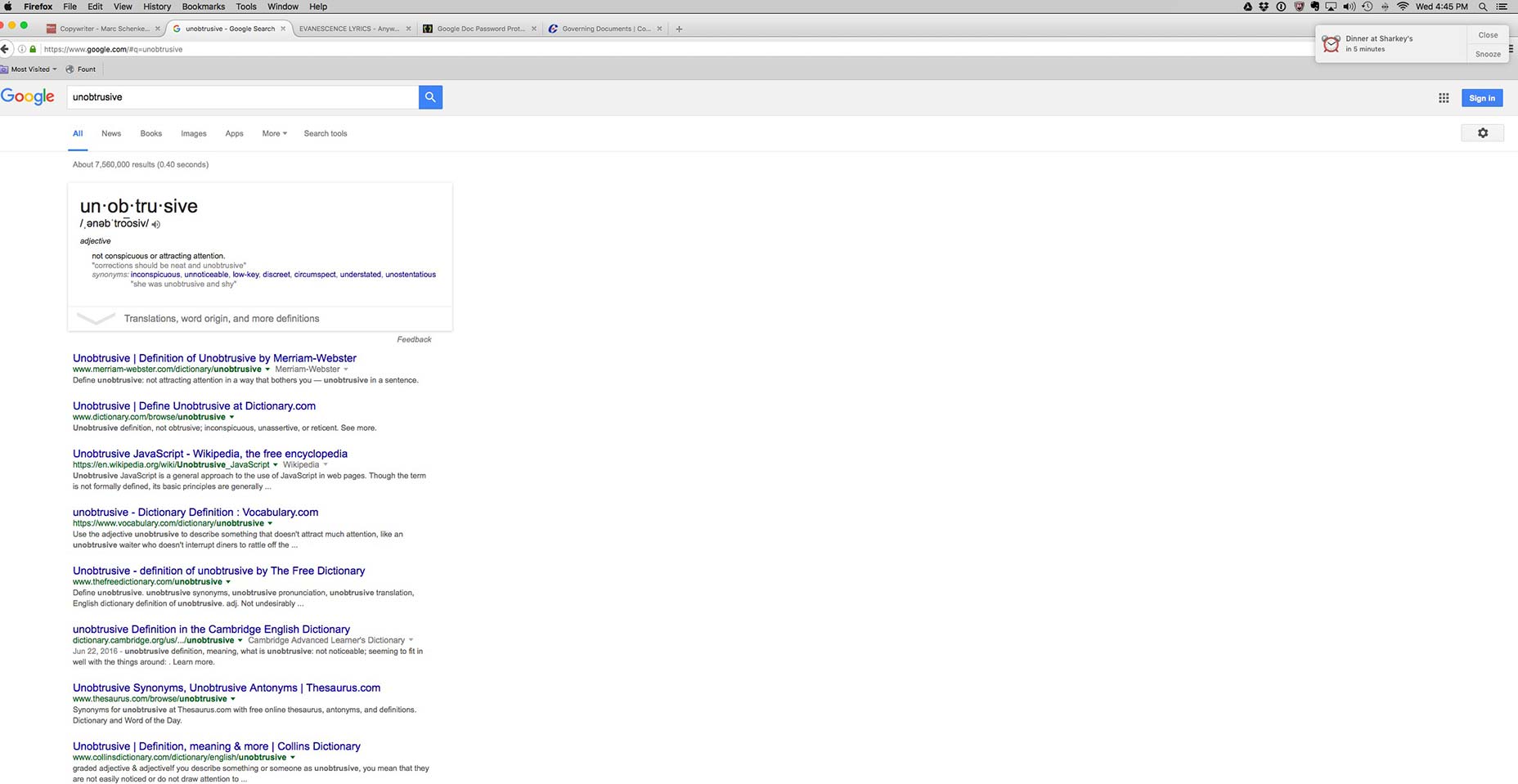
Op mijn Mac is OS X bijvoorbeeld het besturingssysteem dat bepaalt hoe mijn agenda-app me op de hoogte stelt van belangrijke gebeurtenissen. Ik heb mijn agenda nooit open zoals bij andere, intensievere applicaties en programma's, dus moet de kalender een manier vinden om mijn aandacht te trekken terwijl ik toch een grote bruikbaarheid promoot.
Wanneer je evenement dichterbij komt, stuurt mijn agenda me kleine meldingen die rechtsboven in mijn scherm verschijnen. Hoewel ze klein zijn, zal ik ze altijd zien omdat de beweging mijn aandacht trekt, en hun kleine formaat betekent dat ze nooit zullen belemmeren wat ik doe. Kortom, deze onopvallende meldingen uit mijn kalender zijn geweldig omdat ze hun doel vervullen zonder een gedoe voor mijn UX.
Op locatie gebaseerde relevantie
Een van de kenmerken van uitstekende bruikbaarheid is het pushen van relevante meldingen naar gebruikers, vooral wanneer ze onderweg zijn. Smartphones worden tegenwoordig zo zwaar bedreigd door een overvloed aan meldingen, maar helaas zijn ze niet allemaal ontworpen met de gebruiker in gedachten.
Locatiegebaseerde meldingen bieden een zeer nuttig voordeel vanwege hun relevantie voor de positie van gebruikers op dit moment. Als een app op de juiste manier informatie van zijn gebruikers heeft verzameld, zou deze al de sympathieën en antipathieën van de gebruiker moeten kennen en daarom relevante meldingen kunnen pushen. Als het bijvoorbeeld om retail-apps gaat, is een van de meest favoriete activiteiten die mensen op die apps doen winkelen en verlanglijstjes maken. Deze informatie is een goudmijn voor de beheerders van de app, omdat ze precies kunnen zien wat relevant is voor een gebruiker en wat niet.
Als een app op de juiste manier informatie van zijn gebruikers heeft verzameld, zou deze al de sympathieën en antipathieën van de gebruiker moeten kennen
Op locatie gebaseerde relevantie betekent dat u uw gebruikersmeldingen verzendt wanneer ze actie kunnen ondernemen voor een specifieke aankoop omdat ze zich geografisch in de buurt van de daadwerkelijke winkel bevinden.
In het geval van, laten we zeggen de Target-app, is het onbeschrijflijk handig om meldingen te ontwerpen om de gebruiker te pingen wanneer deze zich in de buurt van een Target-winkel bevindt en om informatie te gebruiken die uit de lijst met in-app-boodschappen is gehaald. Als er een verkoop op wasmiddel is en de app weet dat wasmiddel toevallig een week op de boodschappenlijst van de gebruiker staat, moet er een melding naar de gebruiker worden gestuurd wanneer deze zich in de buurt van een daadwerkelijk doelwit bevindt.
Laatste kans bevestigingsberichten
Niets irritanter dan per ongeluk een app verwijderen, die meestal alle informatie en gegevens vernietigt die je in de loop der tijd hard hebt geprobeerd te verzamelen. Of het nu je apps voor sociale media of apps in de cloud zijn, het is frustrerend en moeilijk om geen vitale gegevens meer rond te krijgen omdat je per ongeluk op je smartphone tikt.
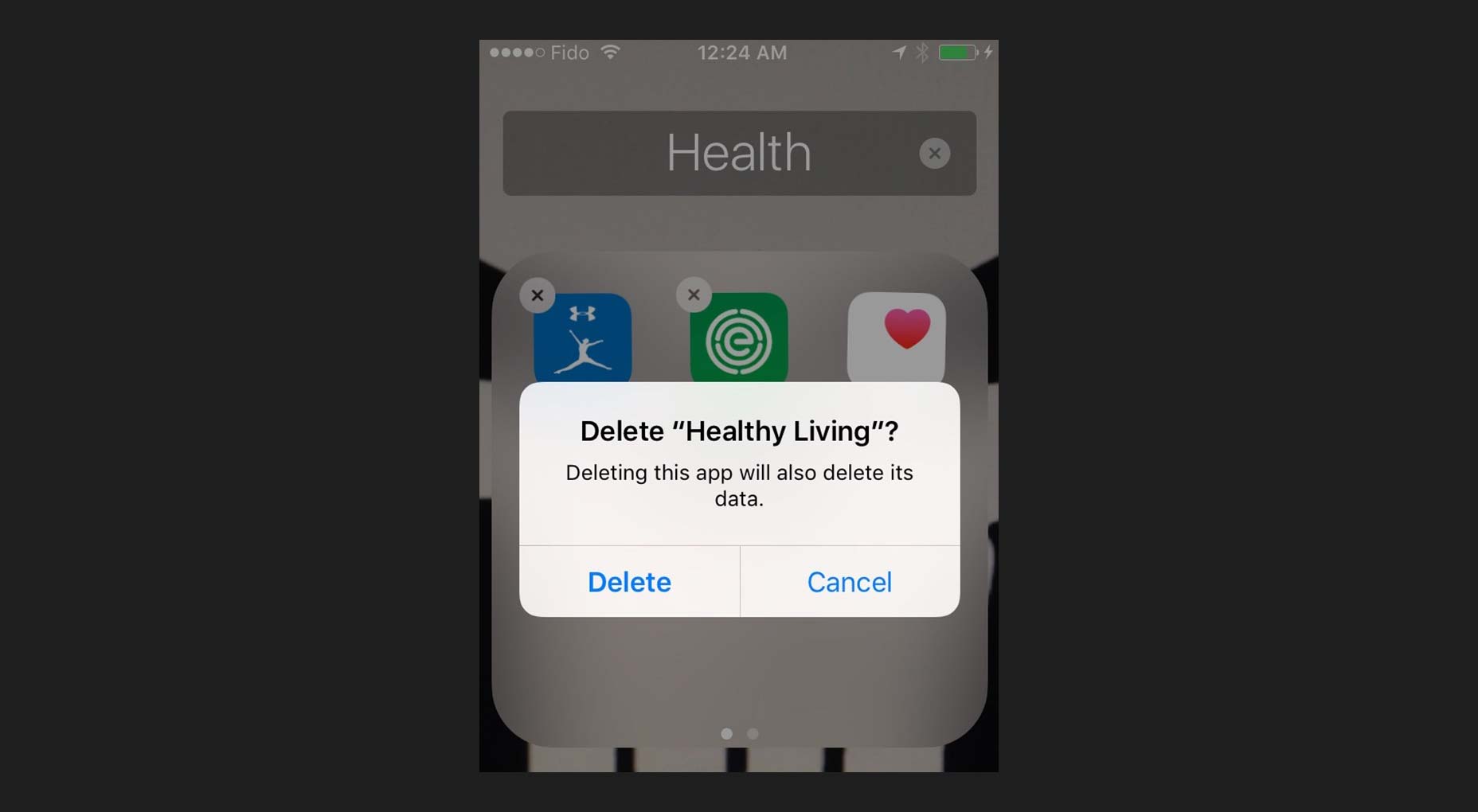
Dat is precies waarom meldingen die fungeren als bevestigingsberichten volledig duidelijk moeten maken wat er wordt verwijderd voordat het daadwerkelijk wordt verwijderd. Deze pop-upvensters moeten de volgende kenmerken hebben:
- groot genoeg zijn om het scherm breed te vullen, zodat gebruikers ze niet gemakkelijk kunnen overzien;
- stel een korte vraag aan de gebruiker die hen dwingt een beslissing te nemen;
- eenvoudige en to-the-point taal gebruiken om aan te geven welke actie wordt overwogen;
- gebruik een vetgedrukte kop om de aandacht van de gebruiker te trekken;
- voorzien van call to action-knoppen die duidelijk zijn gemarkeerd en een verschillende kleur hebben.

Numerieke waarden
Wanneer we iets kwantificeren, wordt het voor ons meestal gemakkelijker om de taak te verwerken en af te handelen, omdat het ons in staat stelt te analyseren hoeveel persoonlijke investering we eraan moeten besteden. Nummers helpen ons ook om prioriteiten te stellen of we op dit moment een bepaalde taak willen uitvoeren. Meetbare dingen zijn daarom nuttig voor bruikbaarheid omdat ze ons in staat stellen om betere beslissingen te nemen.
Meldingen met cijfers stellen ons in staat onze workflows efficiënter te beheren
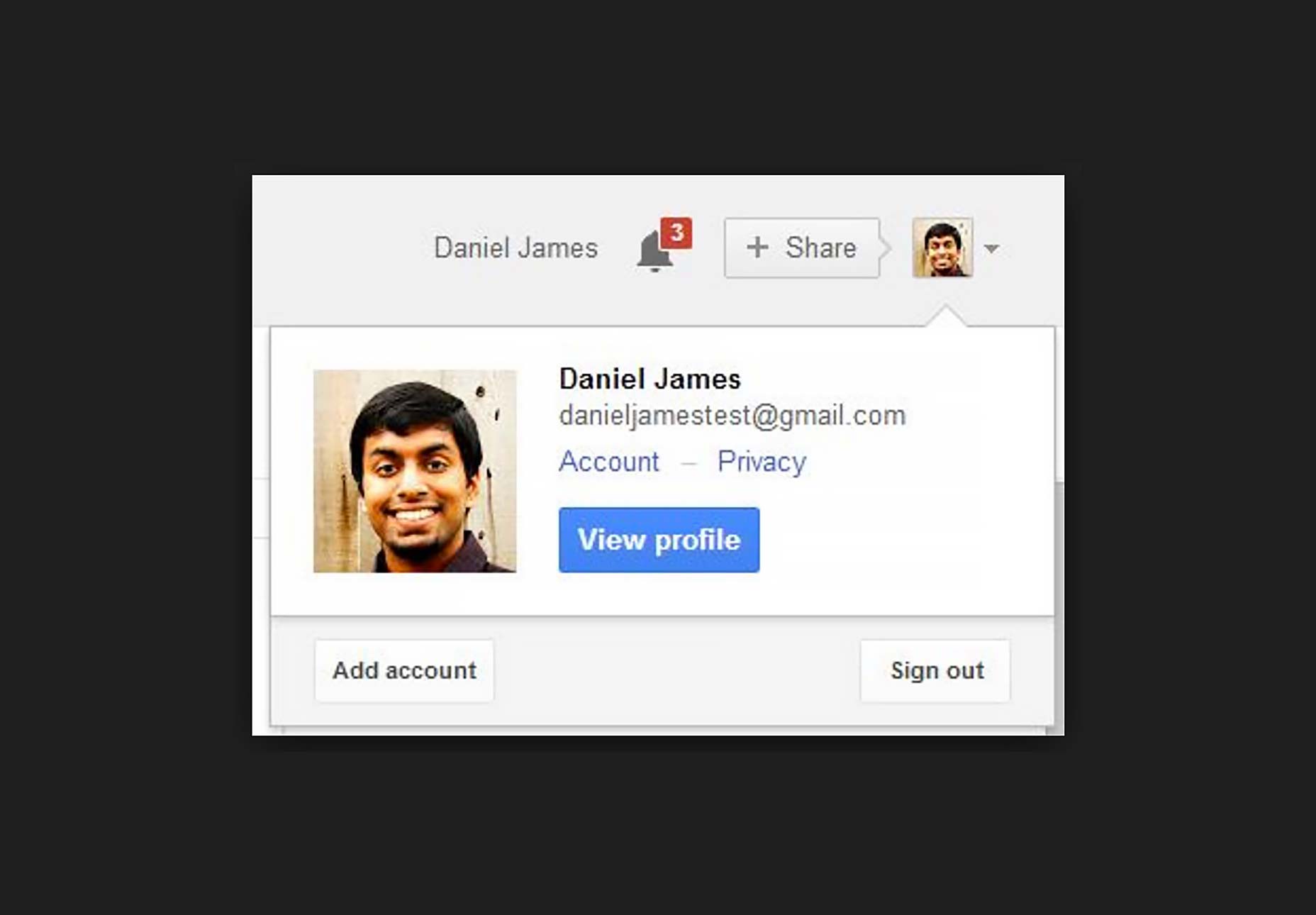
Meldingen met cijfers stellen ons in staat onze workflows efficiënter te beheren. Wanneer we een badge, een waarschuwing of alleen een pictogram zien dat ons op de hoogte stelt dat we een melding hebben om mee om te gaan, zullen we het waarschijnlijk op dat moment meteen afhandelen omdat het weinig werk met zich meebrengt. Als we naar één update kijken, hebben we een denkbeeldig kortere tijd nodig dan vijf updates.
Tegelijkertijd zal een waarschuwing die communiceert dat we verschillende meldingen hebben, iets zijn dat we eerder zullen uitstellen totdat we denken dat we meer tijd kunnen vrijmaken om die hoeveelheid werk adequaat aan te kunnen.

Het notificatiesysteem van Google maakt routinematig gebruik van nummers om u op de hoogte te houden van het aantal waarschuwingen waarmee u op een bepaald moment te maken krijgt, waardoor u kwantificeert hoeveel werk u waarschijnlijk zult moeten doen als u de meldingen controleert. Dit geeft gebruikers meer controle over hun tijdsbeheer.
Usability zou Job One moeten zijn
Het is te gemakkelijk voor ontwerpers om verstrikt te raken in het ontwerpen van meldingen voor het ontwerpen van meldingen. Het lijkt erop dat bijna elke afzonderlijke app vol zit met meldingen en meldingsfuncties.
De grootste taak voor ontwerpers is om te bepalen welke melding uiteindelijk zijn weg moet vinden naar de eindgebruiker, omdat niet alle informatie vanzelfsprekend essentieel zal zijn voor de gebruiker. Wanneer de melding een directe invloed heeft op de UX van de gebruiker, moet deze naar de gebruiker worden gedrukt, anders hoeft deze waarschijnlijk niet te worden getoond.