Grote website-achtergronden Do's en don'ts
Grote achtergronden hebben een zeer indrukwekkende visuele impact op websites. Een webontwerper heeft de mogelijkheid om te spelen met verschillende ontwerpvariabelen die meestal door fotografen worden gebruikt, zoals scherptediepte of focus. De achtergrond hoeft niet alleen maar foto's te zijn, maar ook elke andere grote afbeelding of zelfs video.
In dit artikel leer je over de verschillende grote achtergrondstijlen en hoe je ze kunt gebruiken. U zult ook te weten komen over de impact die grote achtergronden hebben op de bandbreedte en de prestaties van de site in het algemeen. Eindelijk leer je hoe je grote achtergronden correct implementeert.
Grote achtergrondstijlen
In wezen zijn er veel verschillende stijlen, maar de meest gebruikte stijlen op websites zijn:
* Foto's als achtergronden
* Afbeeldingen en illustraties als achtergronden
* Animaties als achtergronden
Foto's en illustraties worden het meest gebruikt , animaties zijn nog steeds experimenteel, maar omdat bandbreedte goedkoper wordt en de verbindingssnelheden van internet sneller worden, kunnen meer websites het zich veroorloven deze te gebruiken.
Veelvoorkomende fouten met grote achtergronden
Een van de meest voorkomende problemen met grote achtergronden is dat ze moeten voldoen aan veel verschillende schermresoluties . Een webontwerper moet het ontwerp van de website testen met zoveel mogelijk verschillende schermresoluties om een van de veelgemaakte fouten te voorkomen die gepaard gaan met het gebruik van grote achtergronden.
Vooral een webontwerper moet experimenteren met verschillende breedten van browservensters, omdat veel gebruikers hun browsers niet uitbreiden naar de volledige schermgrootte, ook al hebben ze mogelijk een scherm met een grote resolutie.
Laten we eens kijken naar de meest voorkomende fouten die een webontwerper moet vermijden bij het omgaan met grote achtergronden .
Afbeeldingen zijn in Center, Tiled of Scaled
Het is niet verkeerd om een gecentreerde, betegelde of geschaalde afbeelding als achtergrond te gebruiken , het is zelfs aan te raden om de symmetrie van de website te behouden, maar misbruik van deze technieken zou de indruk kunnen wekken van een gemiddeld of middelmatig ontwerp voor de bezoekers van de website.
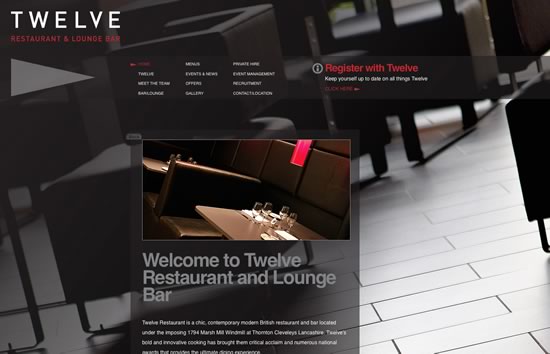
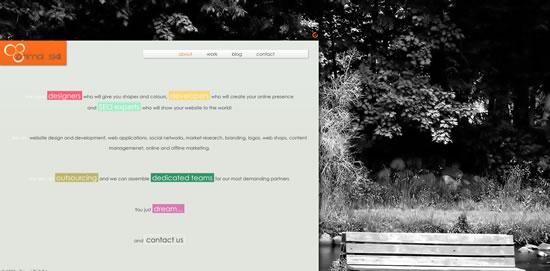
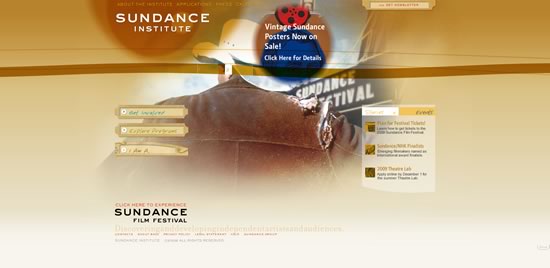
Laten we de onderstaande afbeelding van een website bekijken. Deze schermafbeelding is gemaakt met een schermresolutie van 1024 x 768:
Zoals je kunt zien, is er bij deze resolutie niets mis met het ontwerp, maar laten we eens kijken hoe het kijkt naar een resolutie van 1680 × 1050:
De afbeelding die op de achtergrond wordt gebruikt, is gecentreerd. Het ziet eruit als een normale afbeelding op een website en past niet in de achtergrond. Vermijd het gebruik van achtergrondafbeeldingen op deze manier, door ervoor te zorgen dat de foto breed genoeg is voor de meestgebruikte schermresoluties . De beste oplossing is om de hoeken van de afbeeldingen in de achtergrond te laten overvloeien, zodat gebruikers met een grotere schermresolutie het niet zullen merken.
Het knippen van een afbeelding voor gebruik als achtergrond kan lastig zijn , als u niet weet hoe de afzonderlijke browsers de delen van de afbeelding daadwerkelijk renderen en repliceren.
Elke browser kan afbeeldingen repliceren en gebruiken op de webpagina's of als achtergrond, met behulp van CSS (cascading style sheets).
Een afbeelding wordt herhaald met behulp van de CSS- achtergrondeigenschap om de afbeelding te definiëren en op te geven hoe deze moet worden gerepliceerd. Bijvoorbeeld:
lichaam {
achtergrond: url ("images / sample.jpg") repeat-x;
}
De bovenstaande code voegt de sample.jpg- afbeelding in als een achtergrond in het body-element en herhaalt deze horizontaal. Het attribuut repeat-x stelt de herhaling van het beeld langs de X-as in. U kunt de volgende herhalingsstijlen gebruiken:
* herhaal-x om de afbeelding horizontaal te herhalen
* herhaal-y om de afbeelding verticaal te herhalen
* herhaal xy om het zowel horizontaal als verticaal te herhalen
* no-repeat herhaal de afbeelding niet
Dit zijn de volgende CSS-codevoorbeelden voor elke methode:
lichaam {
achtergrond: url ("images / sample.jpg") repeat-x;
}
lichaam {
achtergrond: url ("images / sample.jpg") repeat-y;
}
lichaam {
achtergrond: url ("images / sample.jpg") repeat-xy;
}
lichaam {
achtergrond: url ("images / sample.jpg") geen herhaling;
}
Merk ook op dat u niet beperkt bent tot het instellen van de achtergrondafbeelding op het body- element. U kunt het instellen op elk element op uw pagina.
Om een afbeelding correct te kunnen betegelen, moet u ervoor zorgen dat de randen van de afbeelding consistent zijn met het patroon en daarom een naadloze achtergrond op de website creëren. De afbeelding hieronder laat bijvoorbeeld zien hoe een patroon, dat de titel heeft, verkeerd wordt gesneden. U kunt de randen van elke afzonderlijke afbeelding bekijken:
Om een naadloze achtergrond te creëren, moet een webontwerper de afbeelding op een dusdanige manier snijden dat de linkerrand overgaat in de rechterrand en de bovenrand overgaat in de onderrand, zoals in de onderstaande afbeelding:
Je ziet dat de randen van de afzonderlijke afbeeldingen naadloos op elkaar overvloeien. Deze afbeelding is gemaakt op basis van patroon hieronder:
Bij het schalen van een afbeelding is de belangrijkste factor de beeldkwaliteit en de doelresolutie . Ook moet een webontwerper rekening houden met de verschillende afbeeldingsindelingen die zijn geoptimaliseerd voor elke specifieke stijl van het beeld.
De meest gebruikte afbeeldingsformaten zijn:
* GIF - grafisch afbeeldingsformaat
* Jpeg - gezamenlijke foto-expertgroep
* PNG - draagbare netwerkafbeeldingen
GIF is een afbeeldingsindeling die is geoptimaliseerd voor eenvoudige afbeeldingen, zoals tekst of eenvoudige vormen, cirkels, lijnen, enzovoort. Het is niet geschikt voor foto's. Bijvoorbeeld:
Voorbeeld van GIF , afbeeldingsgrootte: 3,3 KB
Voorbeeld Jpeg , afbeeldingsgrootte: 13,5 KB
Je kunt duidelijk zien dat het Jpeg-beeldformaat niet geschikt is voor grafische afbeeldingen. Dit formaat zou eerder moeten worden gebruikt voor foto's en het GIF-formaat zou moeten worden gebruikt als het om afbeeldingen gaat.
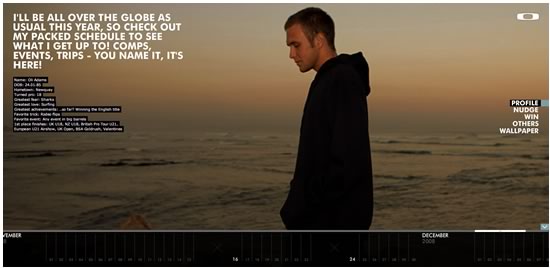
In het geval van grote afbeeldingen is het essentieel om een afbeelding zo veel mogelijk te optimaliseren om bandbreedte te besparen (meer over bandbreedte later in deze zelfstudie). Vermijd het opschalen van kleine afbeeldingen, omdat de resolutie van de afbeelding aanzienlijk zal verminderen, zoals u kunt zien op de screenshot van een onderstaande website (probeer deze te bekijken op een scherm met grote resolutie):
Het probleem met het bovenstaande voorbeeld is dat de website de afbeelding automatisch schaalt volgens de schermresolutie, waardoor de achtergrondafbeelding wordt gepixeld wanneer deze op grote resolutieschermen wordt bekeken.
Impact van grote achtergronden op bandbreedte en prestaties van de site
Grote achtergronden komen meestal overeen met grote bestandsgrootten, wat kan leiden tot een enorme impact op de bandbreedte en ook gebruikerservaring .
De bandbreedte is de hoeveelheid gegevens die van plaats naar locatie wordt verplaatst, met name van de server naar de client . Door grote afbeeldingen te gebruiken, kan de laadtijd van een website aanzienlijk toenemen.
Het is daarom van essentieel belang om uw afbeeldingen te optimaliseren door de juiste afbeeldingsresolutie en -indeling te gebruiken , evenals de andere hulpbronnen van de website, zoals CSS- en Javascript-bestanden, te optimaliseren.
Laten we naar het volgende voorbeeld kijken:
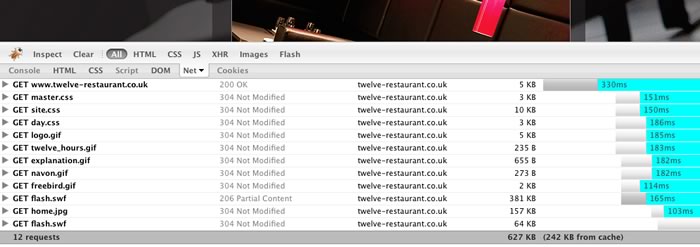
Hier is het netgebruiksrapport van deze website:
Er zijn 12 aanvragen en in totaal is 627 KB gedownload. Dit betekent dat elke keer dat iemand de website bezoekt 627 KB wordt gedownload, wat bijdraagt aan de totale bandbreedte van de website. Als de website gemiddeld 50 bezoekers per dag heeft, komt dit op 31.350 MB per dag.
Door de Firebug plugin voor Firefox u kunt uw websiteaanvragen bekijken en een idee krijgen hoe u dit kunt optimaliseren.
tips & trucs
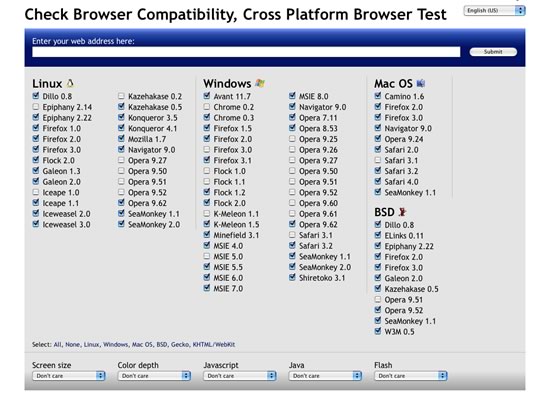
Negeer geen grote resoluties en resoluties waarop u de website niet kunt testen. U kunt diensten gebruiken zoals Browsershots om uw website te testen met verschillende schermresoluties, browsers, enz.
Hoge resoluties zijn niet alles om te overwegen wanneer u websites ontwerpt, u moet ook rekening houden met kleinere schermresoluties . Wat als een grote achtergrondwebsite wordt bekeken vanaf een mobiele telefoon? Een webontwerper moet ontwerpen voor elke browser om de website aan een groot publiek te presenteren. Tegenwoordig surfen steeds meer bezoekers op internet met apparaten zoals de iPhone en andere smartphones.
Soms kunt u specifieke webbrowsers targeten op basis van het apparaat dat de bezoeker gebruikt of alleen op basis van schermformaat, door een specifieke stylesheet te gebruiken. Met behulp van een kleine Javascript-code kunt u een stylesheet-switcher maken of kunt u hiervoor al gemaakte code gebruiken. EEN List Apart heeft een geweldige tutorial over hoe je een stijlswitcher maakt.
Een andere truc is om een emulator voor mobiele telefoons te gebruiken. Dit is een stukje software waarin je kunt zien hoe je website eruit ziet op een bepaalde mobiele telefoon. U kunt bijvoorbeeld de gebruiken iPhone-emulator Firefox-add-on.
Het optimaliseren van uw achtergronden is essentieel met behulp van technieken zoals CSS sprites .
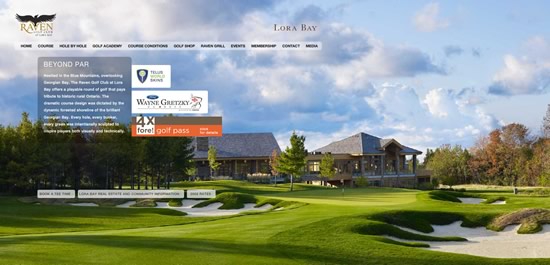
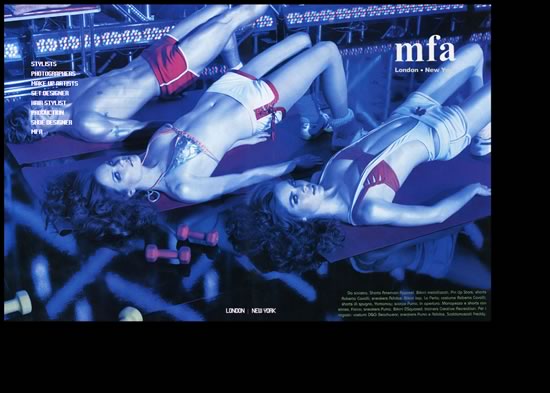
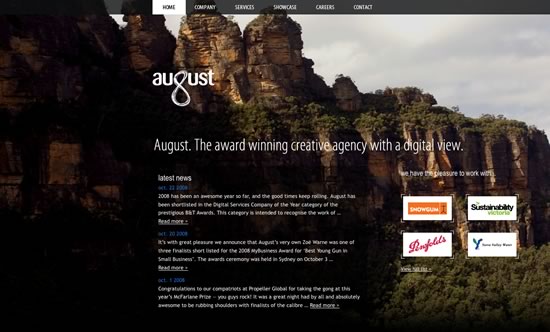
Als de foto die u op de achtergrond van uw website wilt gebruiken te klein of ongemakkelijk is, maakt u het hele ontwerp rond de foto. Bijvoorbeeld:
Zoals u kunt zien, is de foto expres klein, wat bijdraagt aan het hele ontwerp.
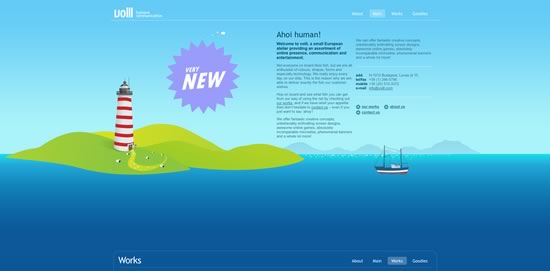
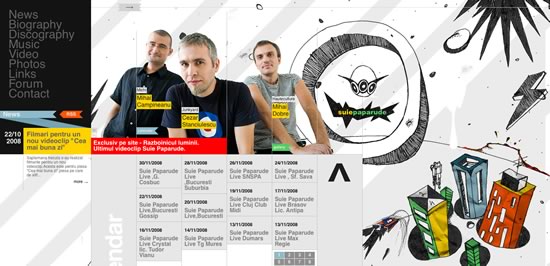
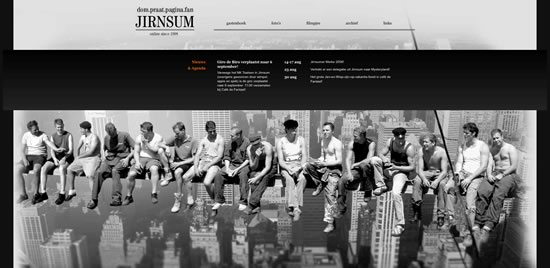
Een andere tip is om op de foto zelf een enkele brede kleurruimte te maken en vervolgens deze kleur te gebruiken om de rest van de achtergrond te schilderen, waardoor een naadloze overgang tussen de foto en de werkelijke achtergrond wordt gemaakt.
Hier is de afbeelding gecentreerd, de linker- en rechterrand zijn een enkele grijsachtige kleur en de rest van de achtergrond is gevuld met deze kleur.
Gebruik als best aanbevolen methode grote afbeeldingen met een breedte van meer dan 1700 pixels om bijna 95% van de momenteel beschikbare weergaveformaten te dekken .
Showcase van grote achtergronden
Hebben we goede voorbeelden gemist? Voel je vrij om ze hieronder toe te voegen.