Dekking bewerken met laagmaskers
Op het scherm zijn de kleuren van pixels een combinatie van rode, groene en blauwe waarden. Een vierde waarde, dekkingswaarde, bepaalt hoe pixels worden gecombineerd met pixels die eroverheen worden gelegd.
In beeldbewerkingsprogramma's zoals Photoshop is het veranderen van de dekking van een laag eenvoudig, maar niet altijd nauwkeurig.
Door een laag in te stellen op een dekking van 50% worden alle pixels half zichtbaar. Als de situatie om variabele zichtbaarheid vraagt, zijn laagmaskers het antwoord.
Een laagmasker kan afzonderlijke pixels verschillende opaciteit geven. Een laagmasker is als een licht dat op een laag wordt gegoten.
Wanneer het licht aan is, of wit, is het beeld zichtbaar. Wanneer het licht uit is, of zwart, kan de laag niet worden gezien.

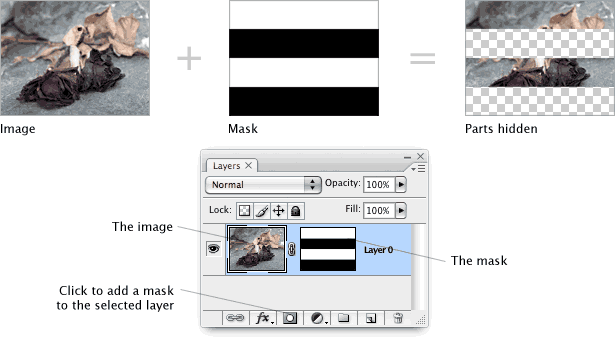
Het toepassen van een laagmasker op een foto verbergt bepaalde delen. Photoshop gebruikt een raster om "niets" weer te geven (dus volledig transparante gebieden). In tegenstelling tot gebieden die zijn gewijzigd door het gummetje, kunnen gebieden die zijn verborgen met laagmaskers worden hersteld, zelfs nadat het bestand is gesloten.
Shades of Grey Mean Variable Dekking
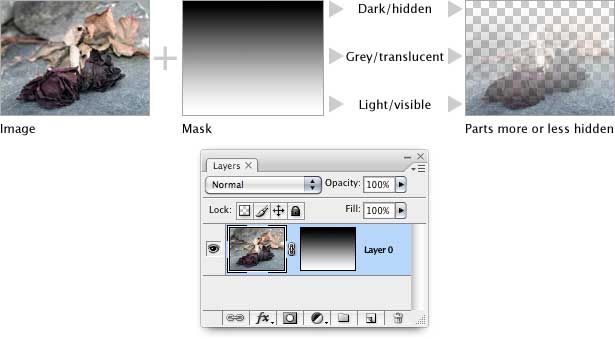
Dekking is niet altijd aan of uit. Als u grijstinten gebruikt, kunnen pixels gedeeltelijk dekkend zijn. Hoe lichter een gebied van het masker, des te ondoorzichtiger het zal zijn. Een 80% wit masker is bijvoorbeeld 80% zichtbaar, terwijl een 20% wit masker 20% zichtbaar is.

Een masker met een donker tot licht verloop verbergt de bovenkant en toont een deel van het midden en de meeste van de onderkant. Grijze gebieden in het masker onthullen of verbergen de pixels, maar veranderen de pixels van de laag niet.
Simpele voorbeelden

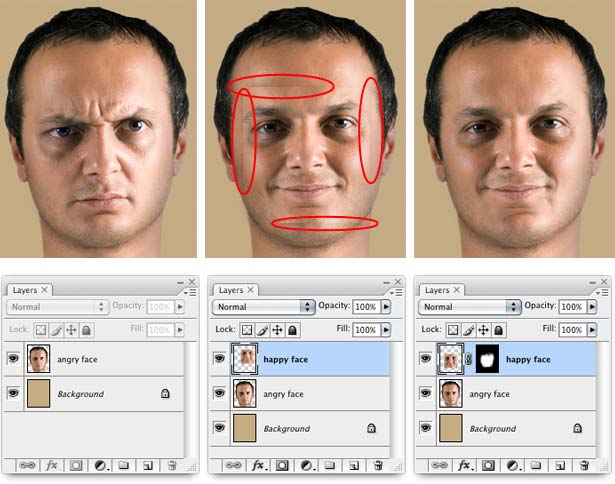
De afbeelding hierboven laat zien hoe laagmaskers kunnen worden gebruikt om een gezicht te veranderen.
- De originele afbeelding stelt een uitgesneden kop in op een beige achtergrond.
- Een gelukkiger gezicht op het hoofd leggen werkt niet; de verlichting is enigszins uitgeschakeld.
- Een zachte penseel op het masker combineert het gezicht en het hoofd samen.
Nogmaals, een groot voordeel is hier het vermogen om fouten te corrigeren. Laagmaskers kunnen zo vaak als nodig worden bewerkt. Dit voordeel is duidelijker in het proces dan in het resultaat.
De randen van een laag zijn niet anders dan het midden, in termen van bewerken.

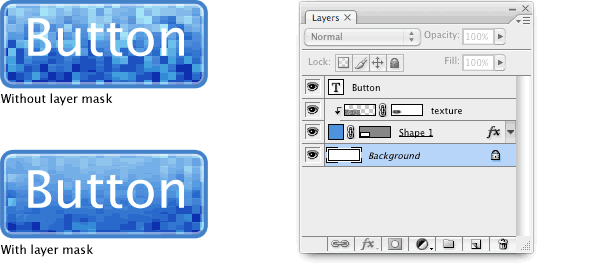
Een rasterachtige structuur is interessant, maar het maakt de tekst moeilijk leesbaar. Door een masker op de textuurlaag donkerder te maken, wordt de tekst leesbaar; de textuur verliest kracht en verbetert de leesbaarheid van de tekst.
Een bereik van overgangen
Laagmaskers lenen zich voor twee soorten overgangen: harde randen en geleidelijke overgangen. Geleidelijke melanges creëren een vervaging over een bepaald gebied en zijn eenvoudig toe te passen met het verloopgereedschap. Transities met harde randen werken het beste met de natuurlijke "naden" in een afbeelding.

Hierboven worden twee afbeeldingen gecombineerd met een geleidelijk mengsel en natuurlijke naden. Waar er een uitgesproken contrast is in een afbeelding, is dit een naad; naden omvatten de randen van objecten, de zijkanten van letters en cijfers en abrupte veranderingen in de scherptediepte. Natuurlijke naden zijn meestal de meest visueel bevredigende plaatsen om afbeeldingen te combineren, maar het detecteren ervan kost enige oefening.

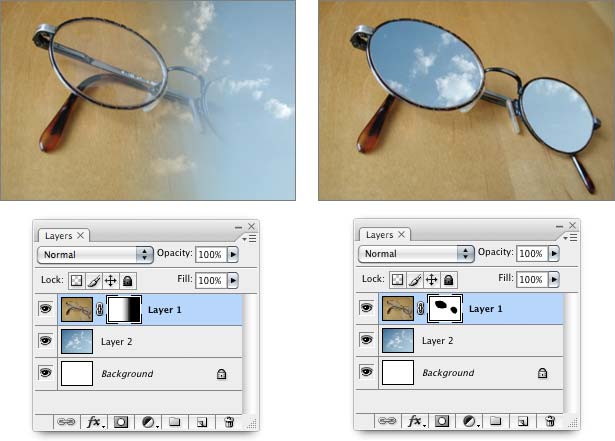
Met wat fantasie kunnen we de natuurlijke naden in de brilmonturen in de afbeelding hierboven gebruiken om het luchtbeeld op verschillende manieren te tonen. Is de lucht achter de bril, in de lenzen, tussen de frames of ergens anders? Het antwoord hangt af van de creativiteit van de kunstenaar.

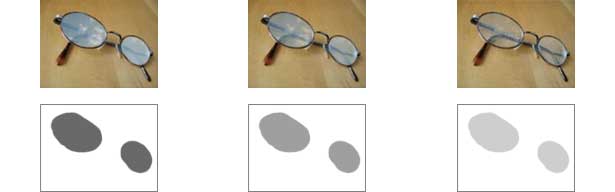
Het effect hoeft niet alles of niets te zijn. Door te schilderen met grijstinten (of met behulp van Afbeelding → Aanpassingen → Curven of Afbeelding → Aanpassingen → Niveaus), kan de bril lijken op wolken, in plaats van portalen naar de hemel. Soms vereist dit een meer precieze controle of een beter zicht op hoe het masker eruit ziet.
Hoe te zien wat er gebeurt
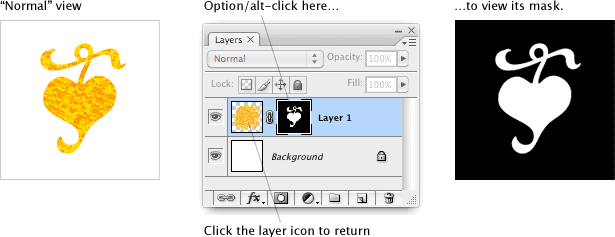
Als u het masker als afbeelding in grijstinten wilt weergeven, houdt u Option ingedrukt, klikt u op (Mac) of houdt u Alt ingedrukt en klikt (Windows) op het pictogram in het palet Lagen. Klik op het laagpictogram om terug te keren naar de "normale" weergave. Een voordeel van Optie- of Alt-klikken op het masker is dat het je de mogelijkheid geeft om te plakken.

Schakelen tussen de laag en het masker is een simpele klik en de redenen hiervoor zijn tweeledig. Ten eerste, het laat precies zien wat er gaande is en onthult soms fouten. Ten tweede kunnen gebruikers bitmaps in het masker plakken.
Elke afbeelding die kan worden gekopieerd, een laag, een deel van een foto of een illustratie, kan in het masker worden geplakt. Het bovenstaande masker is gemaakt door een vaste vorm te kopiëren, door op Option / Alt te klikken op het maskerpictogram en te plakken. Vanaf hier kan het masker worden bewerkt met elk tekengereedschap.
Het masker bewerken, niet de laag
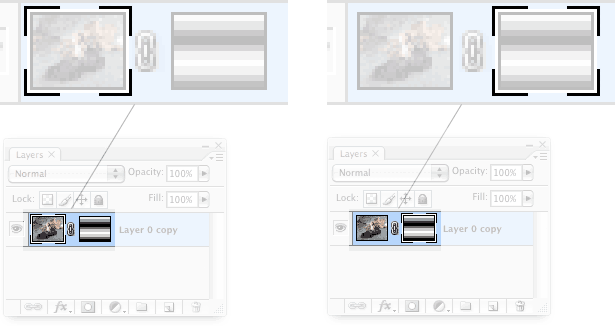
De laag bekijken is niet nodig, maar je vergeet gemakkelijk in welke modus Photoshop zich bevindt. De sleutel is een reeks haakjes rond het betreffende pictogram.

Een laag met een masker heeft twee pictogrammen in het lagenpalet. Wanneer haakjes het linkse pictogram omringen, bewerkt Photoshop de pixels van de laag. Wanneer haakjes het rechterpictogram omringen, bewerkt Photoshop het laagmasker. Het verschil is subtiel maar belangrijk. Wanneer u een masker schildert, moet u eerst op het masker klikken.
shortcuts
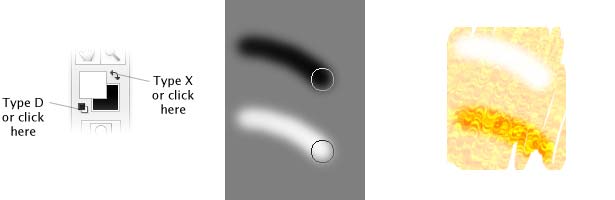
Bij het bewerken van een masker komen enkele sneltoetsen op het toetsenbord van pas. Typ de letter "D" (Mac of Windows) om de werkkleuren in te stellen op hun standaardwaarden (zwart en wit). Als u "X" typt, worden de achtergrondkleuren en de voorgrondkleur gewijzigd. Hiermee schakelt u tussen het verminderen van de dekking (zwart) en het herstellen (wit).

De sneltoets "X" maakt het schakelen tussen de twee zeer eenvoudig, en de laagmaskers maken het verwijderen en herstellen van de dekking nuttig.
Conclusie
Laagmaskers zijn een flexibel hulpmiddel voor het maken van complexe illustraties, knoppen, afbeeldingen, pictogrammen en logo's. Elke afbeelding die elementen combineert, zou baat hebben bij lagen, en ontwerpers zouden profiteren van de mogelijkheid om te bewerken terwijl ze aan het werk zijn.
Exclusief geschreven voor Webdesigner Depot door Ben Gremillion. Ben is een freelance schrijver en ontwerper die communicatieproblemen met beter ontwerp oplost.
Welke technieken gebruikt u om de dekking in een Photoshop-laag te regelen? Deel uw ideeën in de onderstaande opmerkingen.