Essentiële tools voor elke webontwerper
Elke webontwerper heeft de juiste tools nodig om zijn of haar werk te doen. Om goed ontworpen originele ontwerpen te maken, moet je zeker geïnspireerd worden om dit te doen.
Op dat punt komen is soms de moeilijkste uitdaging op het gebied van webdesign. Gelukkig genoeg voor ons en onze mede-ontwerpgemeenschap zijn er hulpmiddelen beschikbaar om te helpen bij het sneller en efficiënter voltooien van de klus.
Hieronder heb ik een lijst met hulpmiddelen geschetst die ik aanbeveel voor elke webontwerper. Zorg dat u deze pagina's als bladwijzer gebruikt, zodat u ze in uw voordeel kunt gebruiken zoals ik heb gedaan!
Kleur
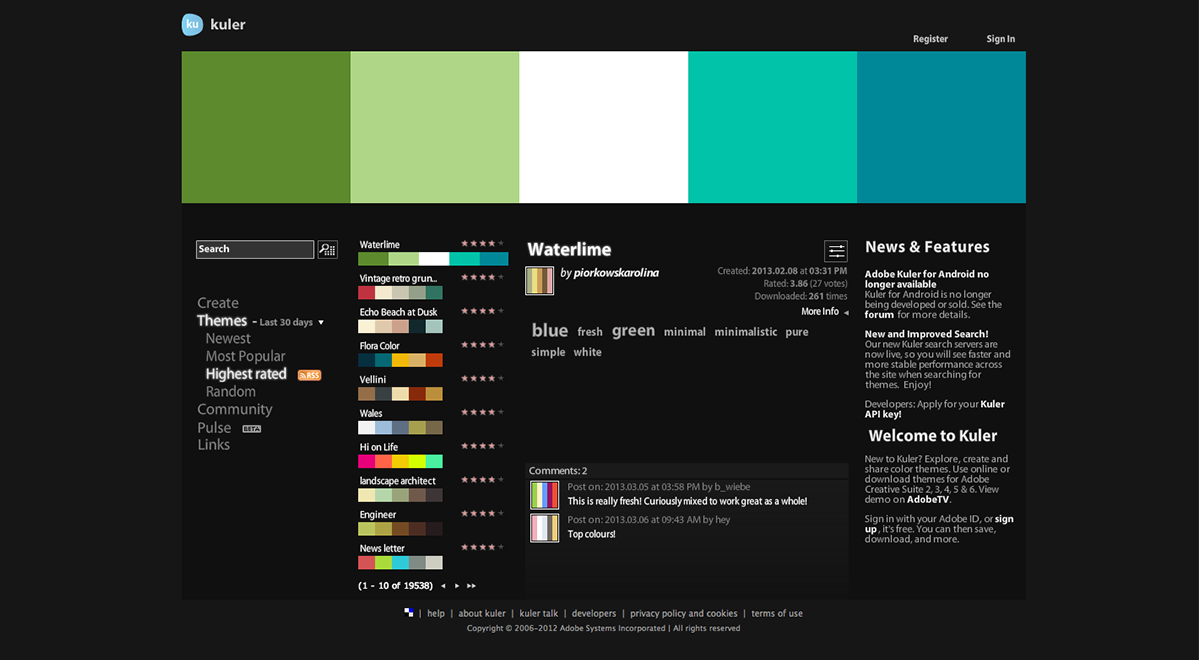
Adobe Kuler (gratis)
Een geweldige tool aangeboden door Adobe waarmee leden kleurschema's van hun keuze kunnen uploaden, maken en bewerken.
Pictaculous (gratis)
Van de makers van Mailchimp komt een kleurenpaletgenerator anders dan andere. Upload eenvoudig een afbeelding en de kleuren in de afbeelding worden gesampled om een aangepast kleurenschema te maken.
Colorzilla (gratis)
ColorZilla voor Google Chrome is een uitbreiding die webontwikkelaars en grafische ontwerpers helpt bij kleurgerelateerde taken - zowel standaard als geavanceerd. CololZilla bevat een kleurkiezer, druppelaar, Gradiëntgenerator en vele aanvullende geavanceerde kleurhulpmiddelen.
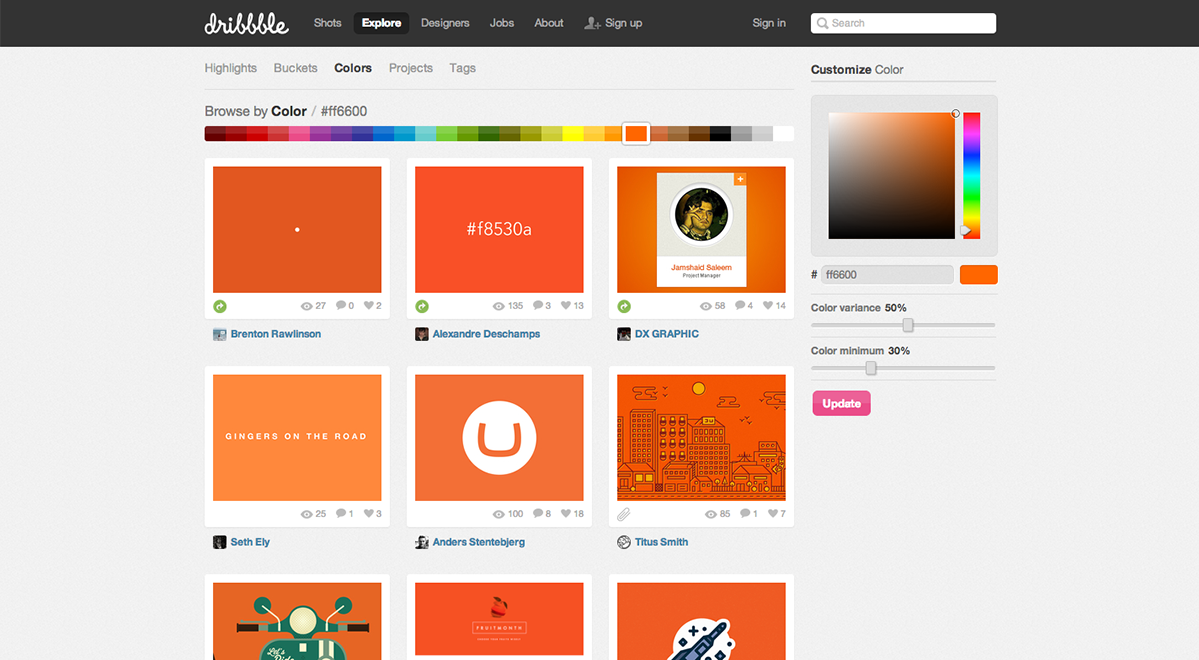
Dribbble.com (gratis)
Veel ontwerpers wenden zich tot dribbble.com voor geweldige inspiratie. U kunt veelgebruikte termen zoeken, maar nog beter, u kunt zoeken op kleur. Ga naar dribbble.com en klik op de koppeling verkennen in de navigatie bovenaan en selecteer vervolgens kleuren om inspiratie voor uw ontwerpen per kleur te onderzoeken.
Tinten ($ 2,99)
Geïnteresseerd in native apps in plaats van webapps? Tinten van gigantische komeet is een hulpmiddel voor het in kaart brengen van kleuren. Met slechts $ 2,99 van de app store kun je kleuren samplen in elk project waar je aan werkt.
Typografie
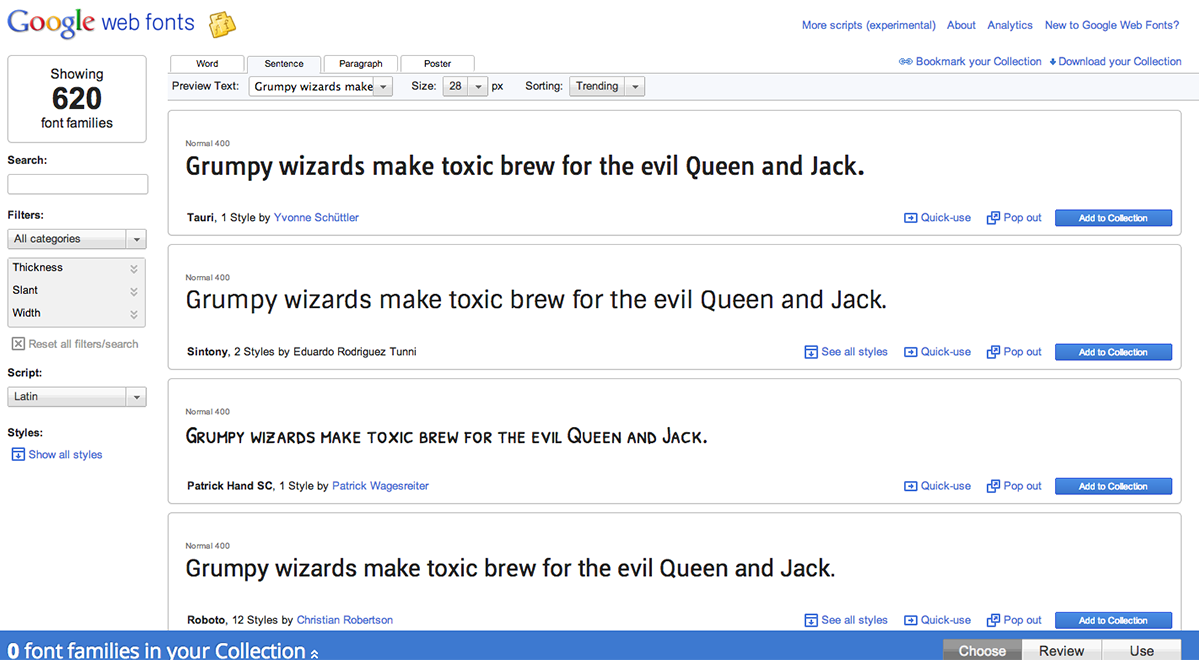
Google Webfonts (gratis)
Google heeft een groot aantal weblettertypen waarmee elke webontwerper veel gebruik kan maken. Ze zijn gratis en ongelooflijk gemakkelijk te implementeren in uw projecten.
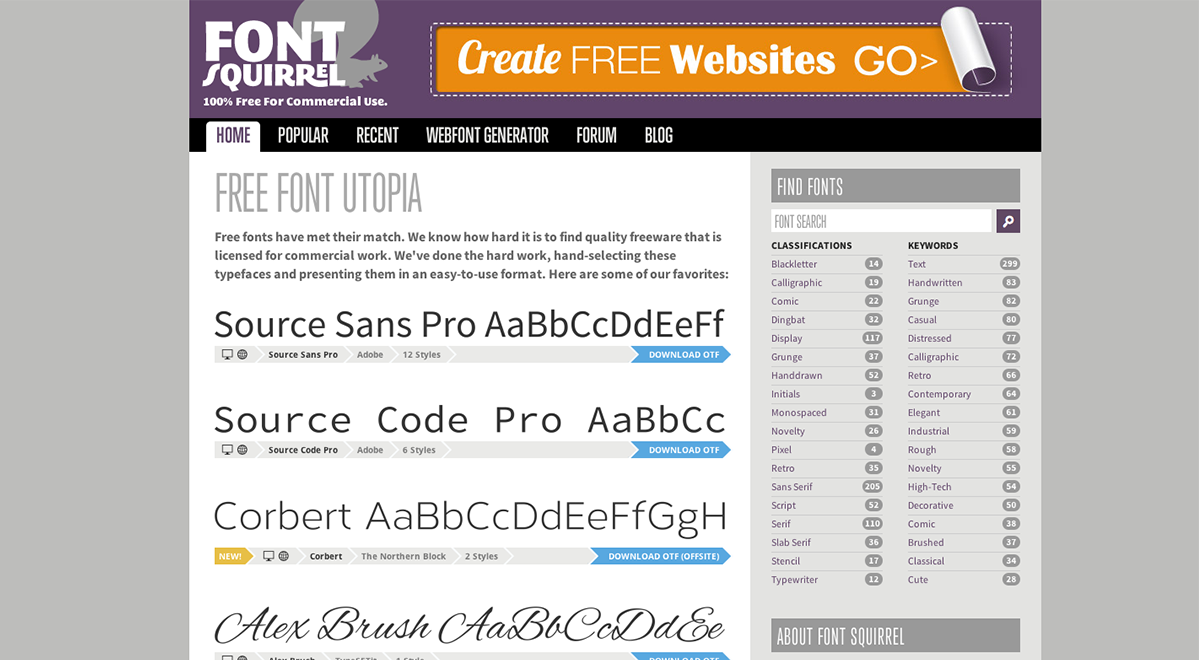
Lettertype Squirrel (gratis)
Lettertype Squirrel is uw beste bron voor gratis, zorgvuldig geselecteerde, hoogwaardige, commercieel verkrijgbare lettertypen. Zelfs als dat betekent dat ze je elders sturen om ze te halen.
Lost Type (van $ 1)
De Co-Op van Lost Type is een gieterij van het type Pay-What-You-Want Type, de eerste in zijn soort. Met een grote keuze aan lettertypen kan elke webontwerper hun ontwerpen naar een hoger niveau tillen.
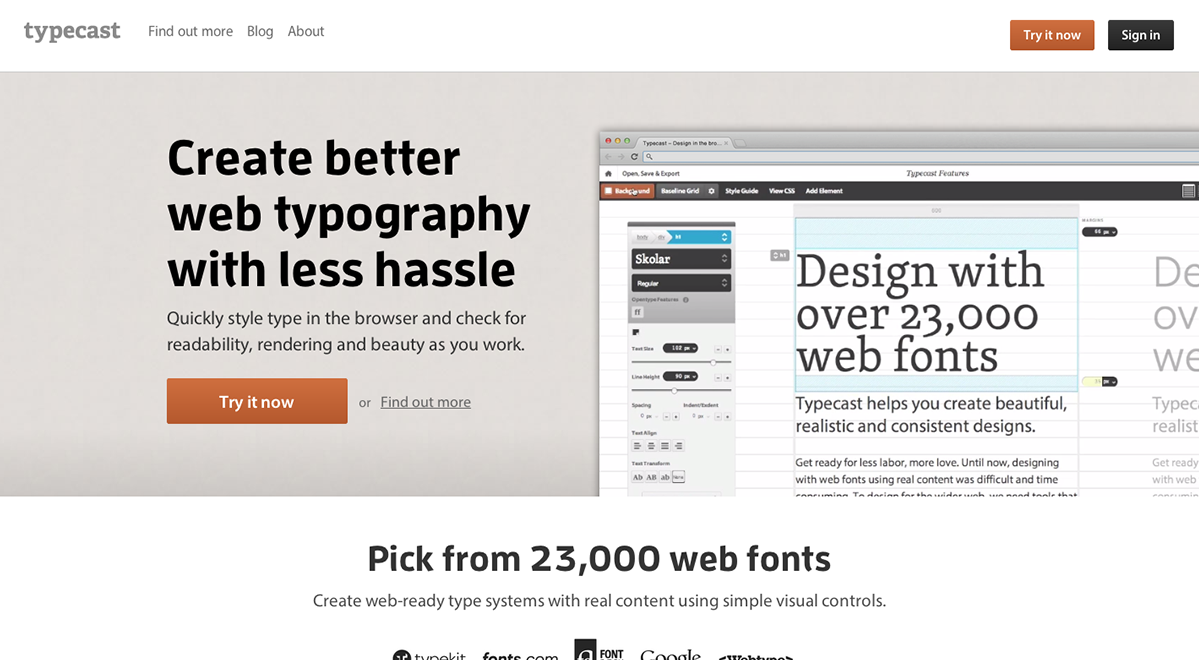
Typecast (van $ 29 per maand)
Typecast is een zeer waardevol hulpmiddel waarmee u snel stijl kunt maken, leesbaarheid kunt controleren en kunt renderen terwijl u werkt. In plaats van weblettertypen te downloaden en de manier waarop ze in een Photoshop-document lezen voortdurend te veranderen, zal deze nieuwe technologie het werk van elke ontwerper helpen.
wireframing
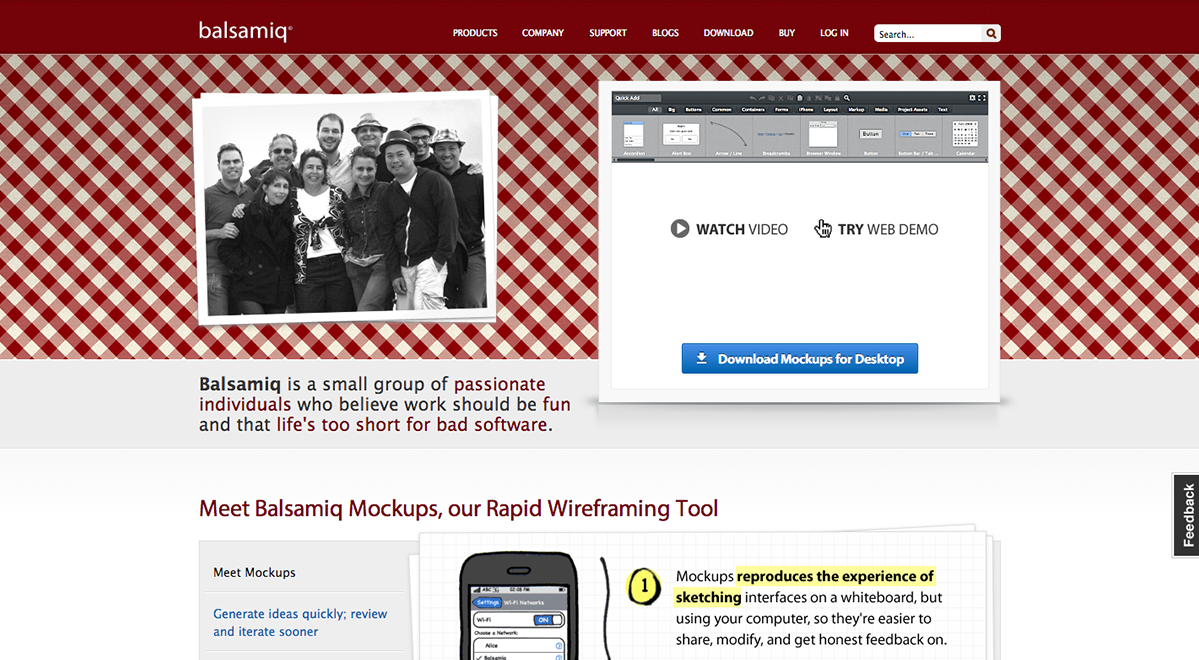
Balsamiq (vanaf $ 79)
Balasmiq is een snel wireframing-hulpmiddel dat wordt gebruikt om mockups met gebruikerservaringen te produceren. Hun geschetste UI-ontwerp omarmt het feit dat het een hulpmiddel is om te brainstormen en kritisch te denken als het gaat om ontwerpen met gebruikers in gedachten. Opties voor ontwerp voor web, mobiel en tablets bestaan allemaal en zijn eenvoudig te implementeren.
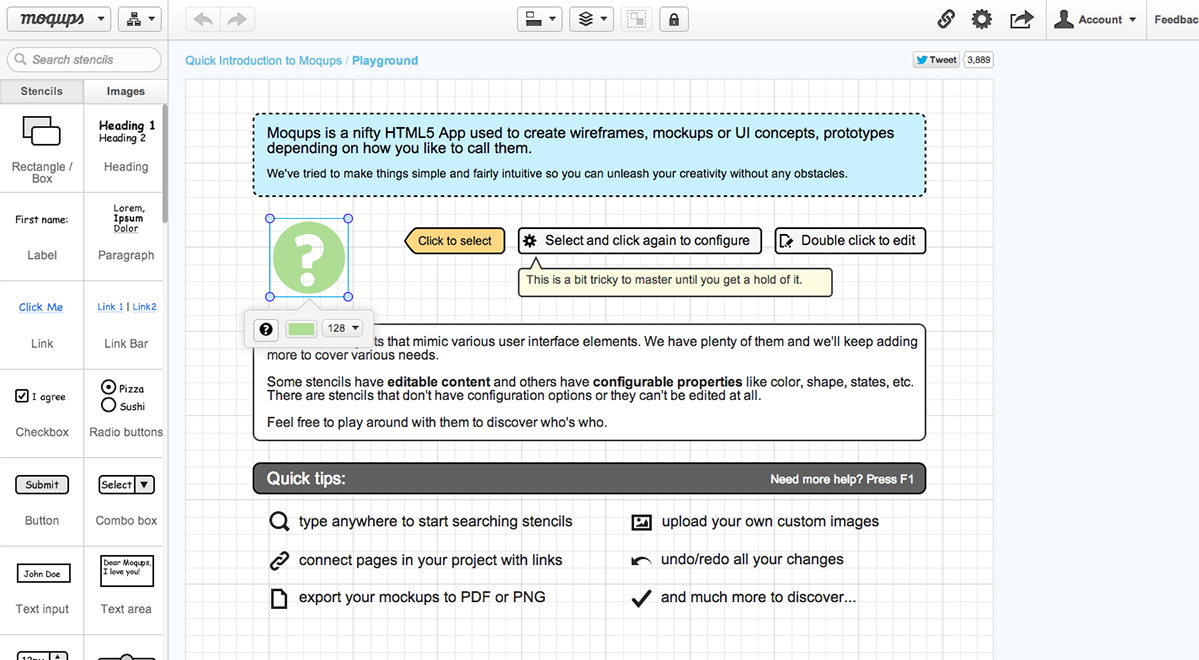
moqups (gratis)
moqups is een HTML5-app die wordt gebruikt om wireframes, mockups of UI-concepten te maken. De stijl en functies die beschikbaar zijn, lijken veel op balsamiq. Het komt allemaal neer op welke tool je meer comfortabel gebruikt.
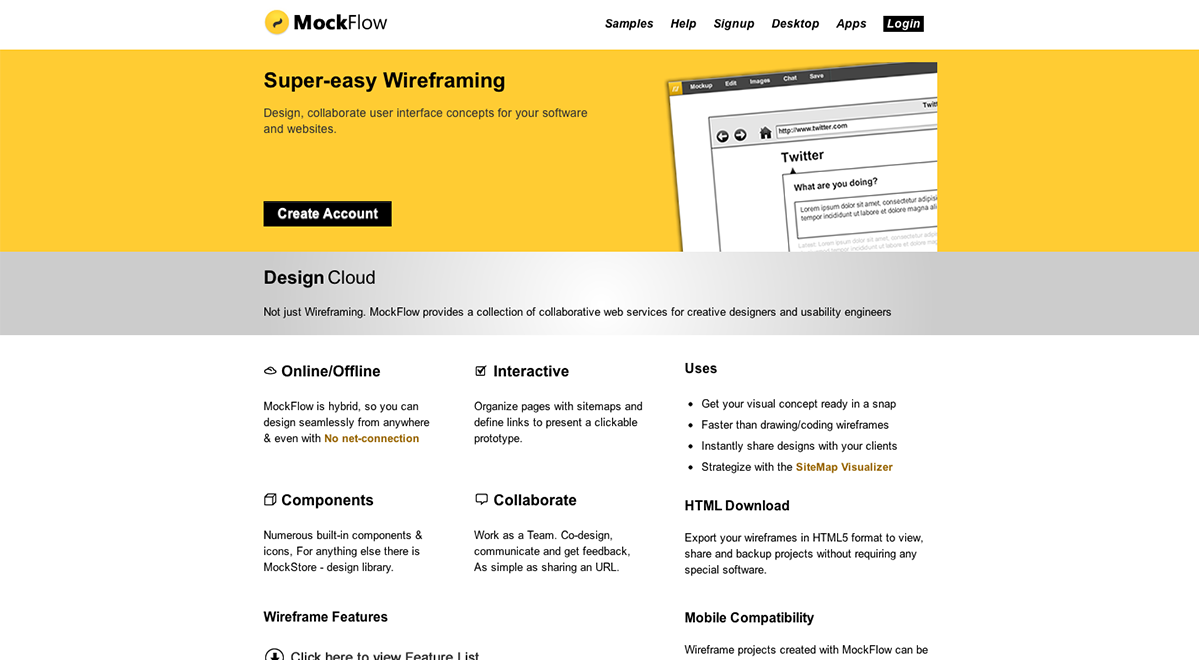
Mockflow (van gratis)
Mockflow is een online hulpprogramma voor draadvoorspelling zoals het paar dat ik hierboven heb genoemd. De functie die ik vind, is de samenwerkingshulpmiddelen. U kunt notities maken om een andere gebruiker in staat te stellen uw wijzigingen of zorgen te zien en ook om live met elkaar te chatten over belangrijke gebruikersinterfacemaatregelen of -functionaliteit.
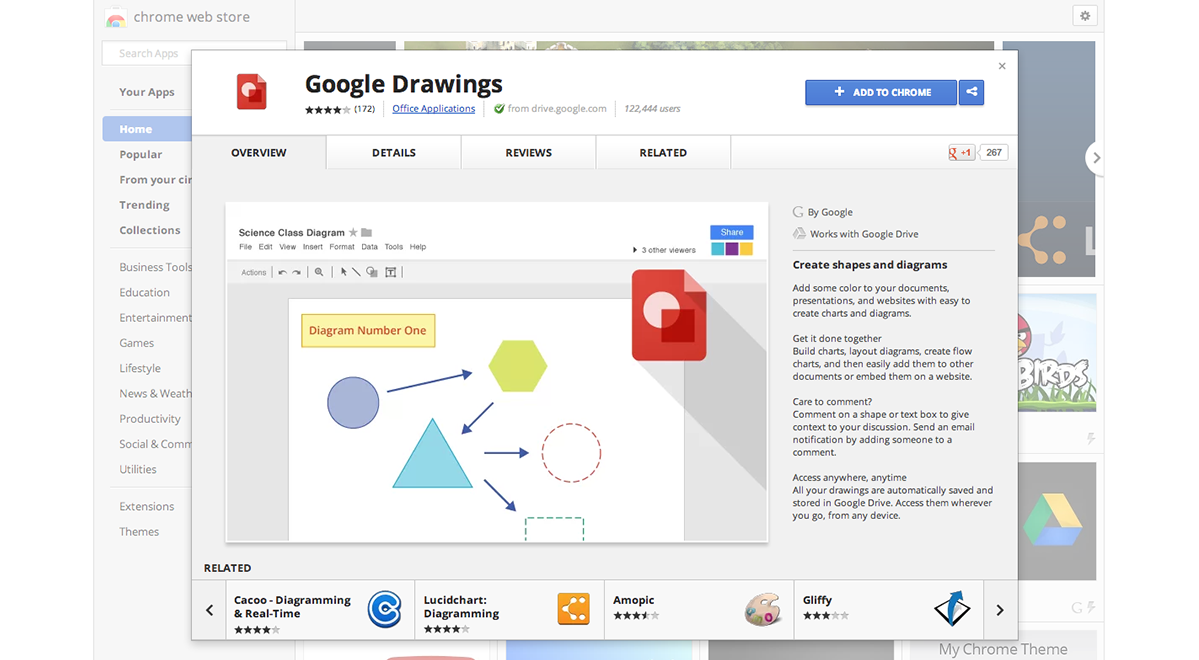
Google Drawing (gratis)
Een waardevol hulpmiddel dat door veel webontwerpers wordt overschreden, is Google Drawing. Hoewel het geen voorinstellingen bevat zoals die op balsalmiq of moqups, is het een volledig gratis service die u kunt opslaan op uw online Google Drive. U heeft eenvoudigweg een gmail-adres nodig om te beginnen.
Photoshop / Indesign / Fireworks (vanaf $ 49,99 per maand)
De eenvoudigste oplossing is naar mijn mening om vanuit het niets een draadframe te maken. Het volgen van deze route wordt alleen beperkt door je creativiteit en verbeeldingskracht in plaats van vooraf ingestelde UI-oplossingen zoals veel wire-framing-tools bieden. Het kan langer duren, maar het eindresultaat is persoonlijker en aangepast aan elke afzonderlijke gebruikerservaring, of dit nu een website, app, mobiele website of tablet-app is.
Layout en Boilerplates
960 Grid (gratis)
Het 960-raster is de benchmark van het web. Elke goede webontwerper moet het belang al begrijpen met behulp van een fundamenteel raster voor hun lay-out, omdat het webontwerp veel bruikbaarder blijft voor de eindgebruiker. De bijbehorende photoshop-acties in de download hebben me vele uren bespaard om problemen met de uitlijning onder controle te krijgen.
1140 CSS Grid ($ 5 donatie)
Als u geïnteresseerd bent in een bredere rasterbreedte, raad ik het 1140 CSS-raster aan als een goed startpunt. Het volledige raster past perfect op een 1280-monitor en beter nog, voor kleinere monitoren of apparaten wordt het raster vloeiend en past het zich aan aan elke breedte van de browser.
Bootstrap (gratis)
Als u uit de verpakking op zoek bent naar een vooraf gemaakte gebruikerservaring, dan wordt bootstrap uw beste vriend. Er zijn tal van functies gebundeld met het framework dat volledig aanpasbaar is en er sexy uitziet om op te starten.
LessFramework 4 (gratis)
Less is een raamwerk dat is bedoeld om websites echt adaptief te maken. Hij is gemaakt voor bijna elk apparaat op de markt. Het bevat 4 lay-outs en 3 sets voorinstellingen voor typografie, allemaal op basis van een enkel raster.
Skelet (gratis)
Skelet is gewoon een goed startpunt voor elke website. Zijn eenvoudige, lichtgewicht structuur is goed voor diegenen die op zoek zijn om te beginnen zonder te onderzoeken hoe het framework echt werkt.
Stichting door Zurb (gratis)
Foundation heeft zojuist Foundation 4 vrijgegeven, die volgens hen het meest geavanceerde responsieve front-end framework ter wereld is. Met veel nieuwe toegevoegde functies en geweldige sjablonen om mee te beginnen, kan ik zeggen dat ik een echte fan ben. Test het vandaag nog.
Reset CSS (gratis)
Zonder enige twijfel is deze wereldwijd erkende CSS-reset voor browsers een absolute must voor elke webontwerper om hun ontwerpen aan te bieden op elk platform of elke browser.
Inhoud beheer
WordPress (gratis)
WordPress neemt de kroon als het gaat om Content Management Systemen. Oorspronkelijk was het meest populaire blogpostplatform dat en meer in de CMS-wereld.
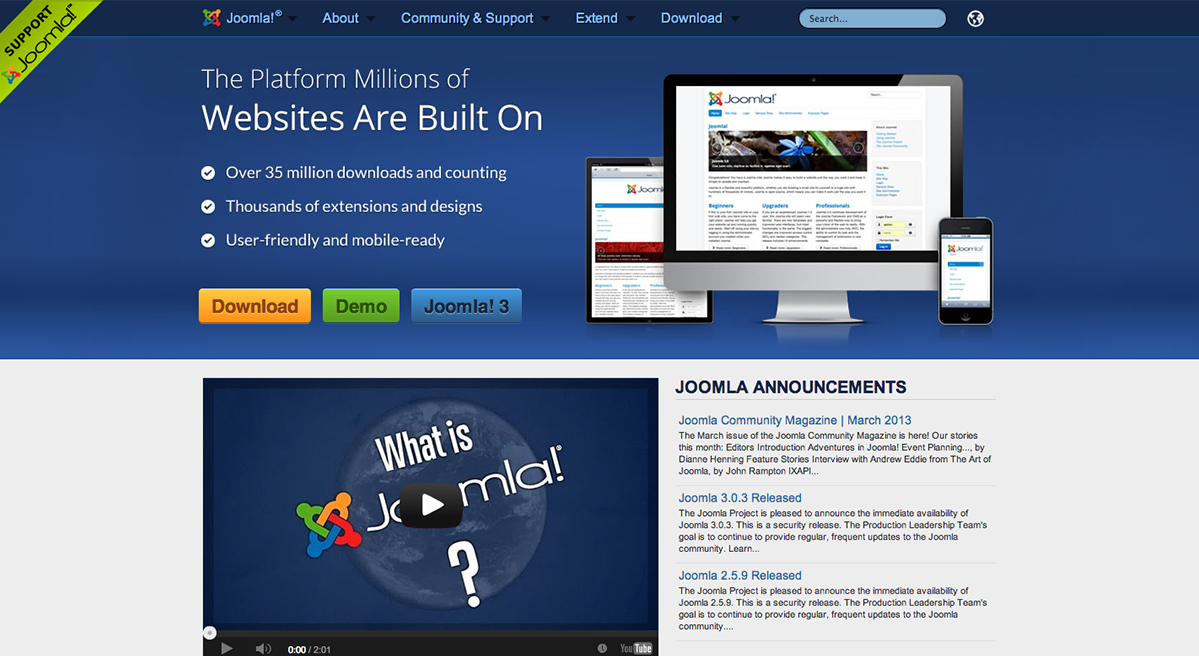
Joomla (gratis)
Joomla is een ander populair CMS dat wereldwijd door miljoenen mensen wordt gebruikt. Net als WordPress is de standaardlay-out geïnstalleerd met de CMS gebruiksvriendelijk en mobiel klaar.
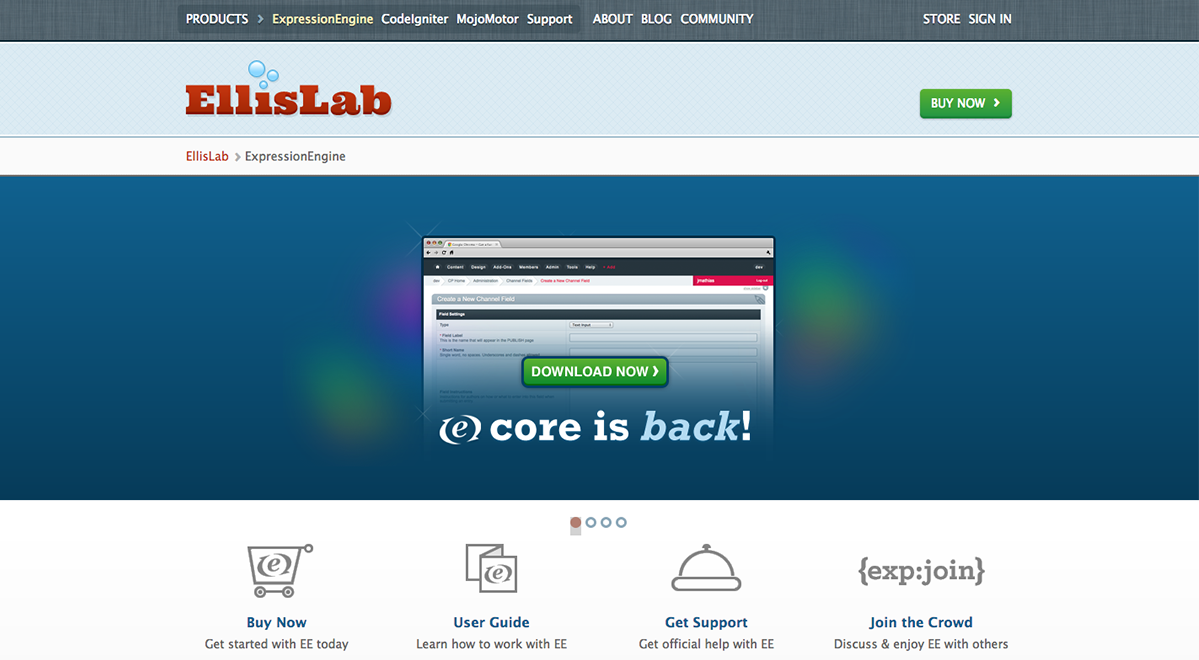
Expression Engine (van $ 299)
Expression Engine is ontwikkeld door EllisLab en is een CMS gebouwd met de hulp van een open source PHP-framework genaamd Codeigniter. Veel grotere bedrijven zoals Apple, Ford, Nike en Sony kiezen voor Expression Engine om aan hun eigen eisen te voldoen. Expression Engine als resultaat is geen gratis CMS, maar het is zeker de moeite waard om een exemplaar voor te lezen en / of te downloaden om bekend te worden met toekomstige werkzaamheden die u kunt tegenkomen.
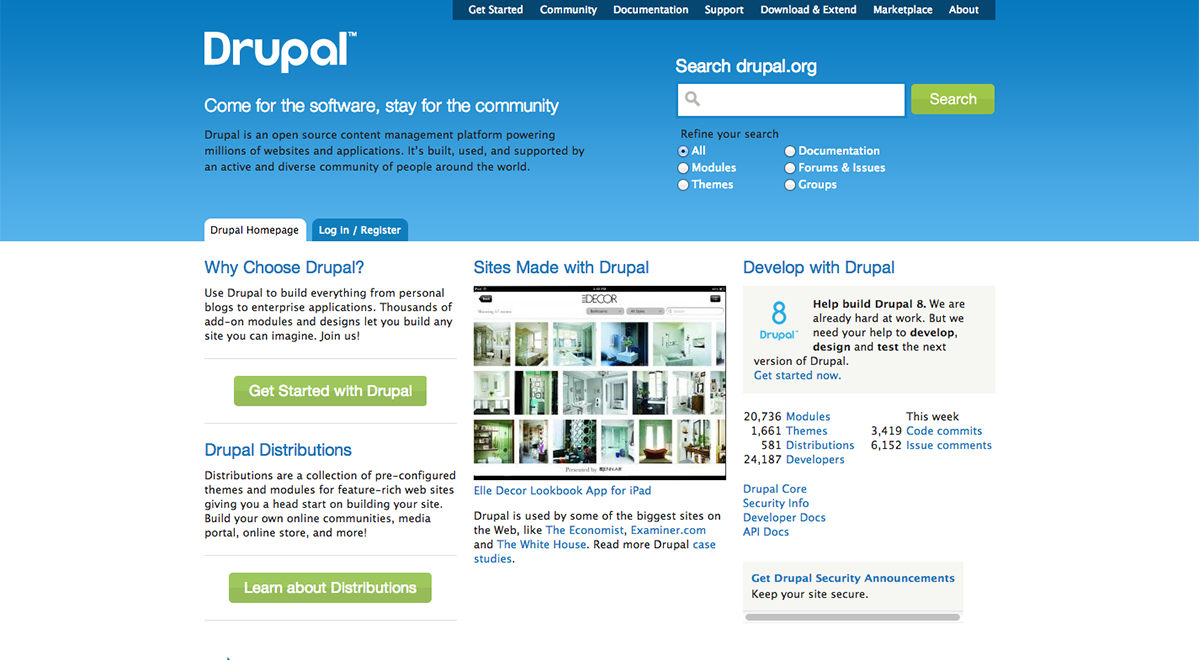
Drupal (gratis)
Drupal is een open source content management platform voor het aansturen van miljoenen websites en applicaties. Het is gebouwd, gebruikt en ondersteund door een actieve en diverse gemeenschap van mensen over de hele wereld. Drupal kan worden gebruikt voor alles van blogs tot uitgebreide webapplicaties.
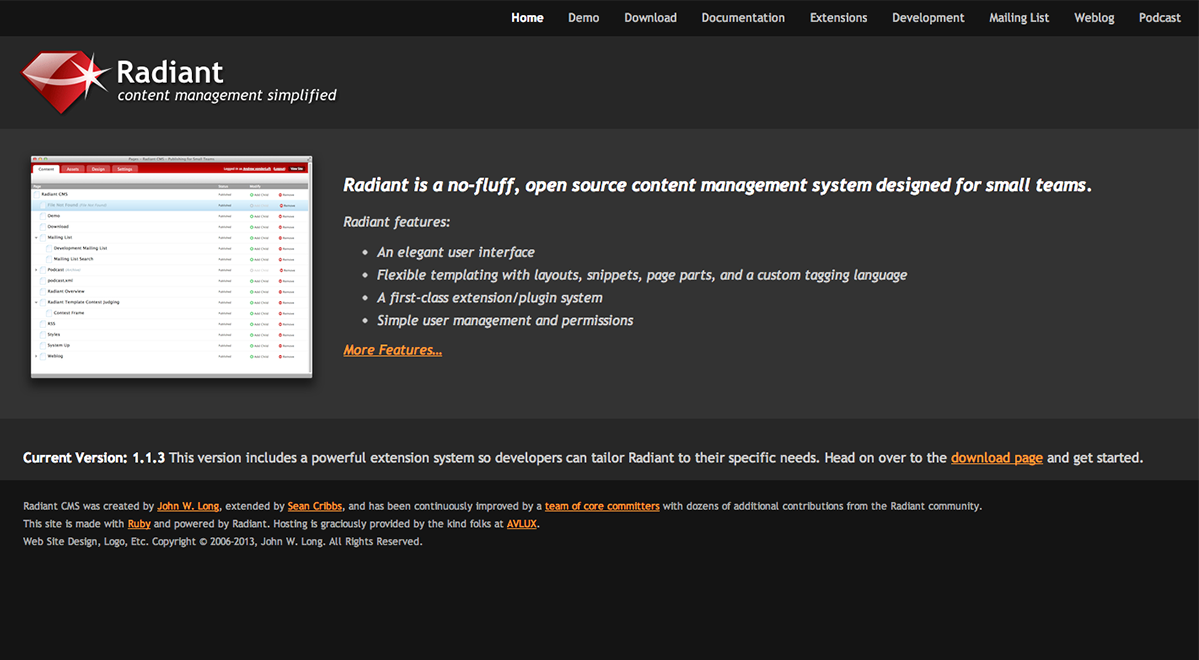
Radiant CMS (gratis)
Radiant is een no-pluis, open source content management systeem ontworpen met kleine teams in gedachten. Hun slogan zegt het al: content management vereenvoudigd.
Handige apps, acties en bronnen
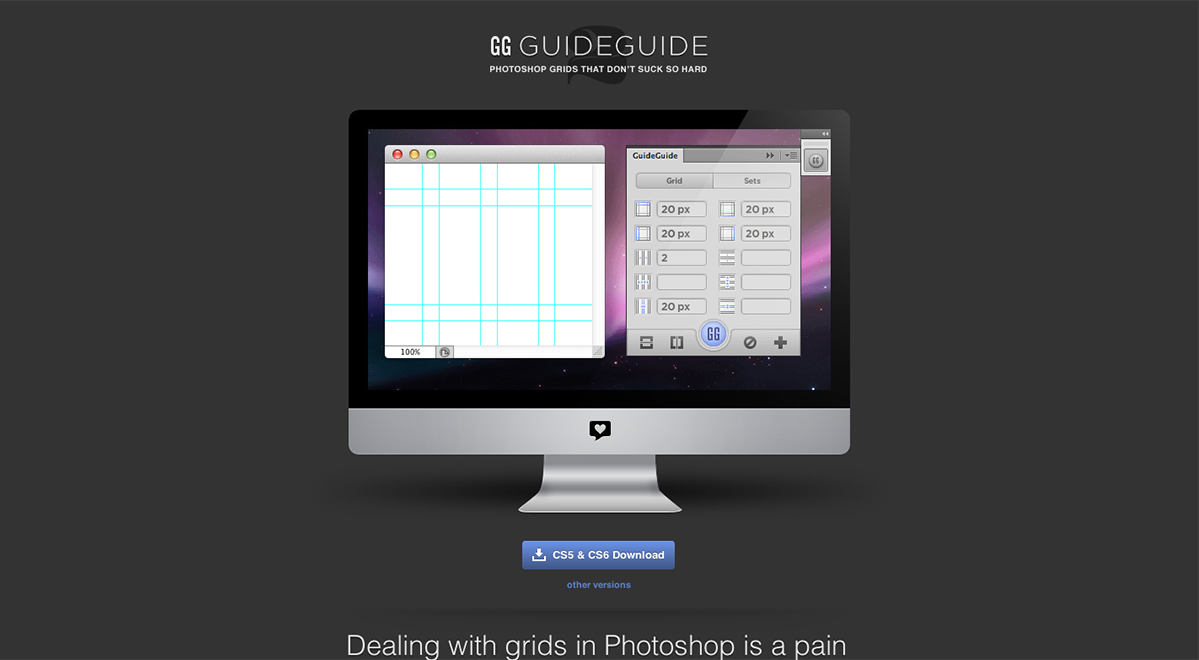
GuideGuide (gratis)
GuideGuide is een geweldige photoshop-extensie waarmee je perfecte rasters kunt maken. Door GuideGuide te gebruiken, kunt u nauwkeurigere kolommen, rijen, middelpunten en basislijnen met één klik maken.
iOS Photoshop-acties en -workflows (gratis)
Een van mijn favoriete bronnen is op een website genaamd bjango.com. Het specifieke artikel bevat een gedetailleerde lijst met acties en werkstromen die door Bjango zijn gemaakt. Acties om nieuwe sjablonen voor iPhone of iPad te maken, worden gemaakt met een eenvoudige klik of als u een app-pictogram ontwerpt voor een iPhone-app, is er een geweldige actie die de app aanpast aan elke pixelbreedte en -hoogte die nodig is. Deze vondst was evenwaardig als het vinden van goud voor mij.
By People (gratis)
By People is een geweldige en eenvoudige website-functie boordevol hulpmiddelen die allemaal gratis en gebruiksvriendelijk zijn.
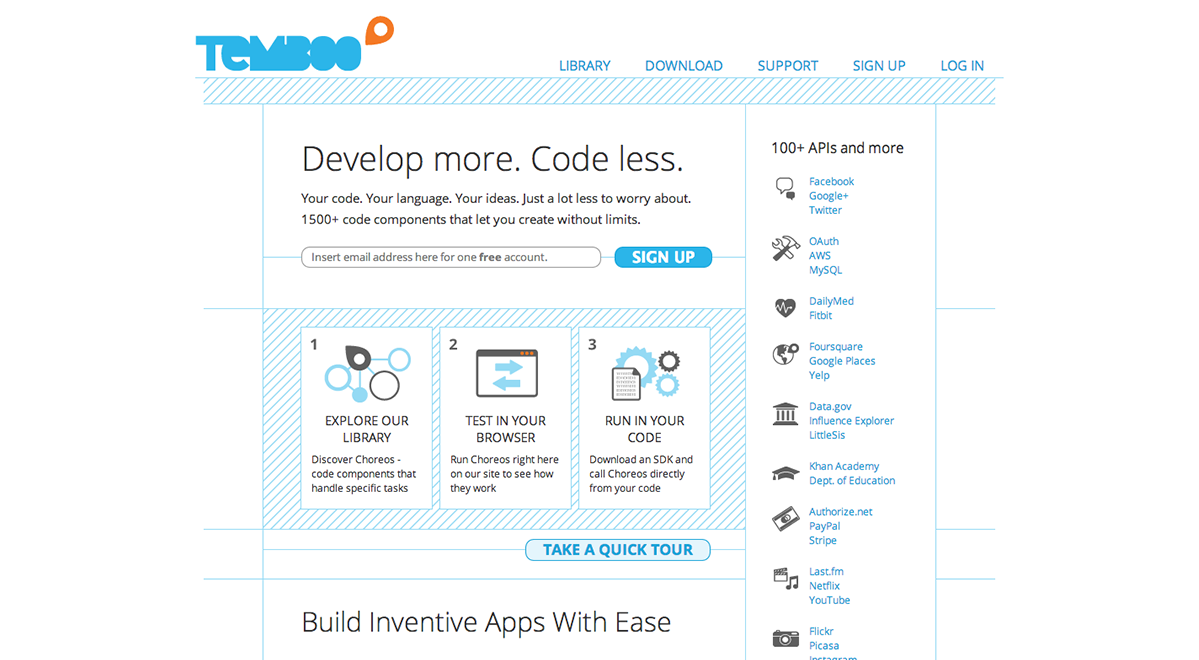
Temboo (gratis)
Met Temboo kunnen ontwikkelaars zich richten op wat hun software uniek maakt. Temboo normaliseert de toegang tot API's, databases en meer om u tijd te besparen en u de creatieve ruimte te geven die u nodig hebt.
LittleIpsum (gratis)
Download dit! Als u een webontwerper bent op een mac, gebruikt u deze elke dag. Ik beloof!!
awesome-fontstacks.com (gratis)
Awesome Fontstacks is een geweldige online tool waarmee je weblettertypen snel kunt mixen en matchen. Als u tevreden bent met uw lettertype, wordt u verwelkomd met kant-en-klare CSS-code.
Code Editors
Coda 2 (van $ 99)
Sinds coda mij is voorgesteld, ben ik een fan geweest. Ik vergelijk meestal andere codebewerkers met coda en voor mij wint Coda altijd het gevecht. Dit kan voor jou anders zijn, maar ik raad je aan coda eens te proberen als je dat nog niet hebt gedaan. Coda2 zit boordevol functies en gebruikersvriendelijke gebruikersinterface die coderen voor internet een eitje maakt.
SublimeText 2 ($ 70)
SublimeText 2 is precies wat ik met Coda heb gedaan. Er zijn een heleboel functies en dankzij de slanke gebruikersinterface van de app kunt u zich concentreren op het coderingsproces in plaats van met de app te knoeien zodat deze in bruikbare staat voor uw eigen projecten komt.
TextMate (vanaf $ 59)
TextMate brengt Apple's benadering van besturingssystemen in de wereld van teksteditors. Het is eenvoudig en gemakkelijk te gebruiken en neemt minder schermruimte in beslag dan veel andere codebewerkers.
Aptana Studio (gratis)
Aptana Studio is de toonaangevende IDE voor webtoepassingen. Deze software is zowel voor Mac als pc beschikbaar en biedt een enorm potentieel om vrijwel elk type toepassing te coderen dat u maar kunt bedenken.
BBEdit ($ 49,99)
BBEdit is een professionele HTML- en teksteditor voor Mac.
FTP-clients
CyberDuck ($ 23,99)
Mijn favoriete FTP-client is veruit CyberDuck. Er zijn eindeloze manieren om verbinding te maken met webservers, lokale servers, toegang tot apparaten via ssh en meer. Een geweldige tool beschikbaar voor zowel Mac- als pc-platforms.
FileZilla (gratis)
FileZilla is een gratis FTP-oplossing. Het is ook open source software.
Transmit ($ 34)
Van de makers van Coda komt Transmit. Een zeer snelle en effectieve oplossing voor FTP.
FireFTP (gratis)
Fire FTP is een client die beschikbaar is voor Firefox-gebruikers. De applicatie is ingebouwd in de mozilla-browser en biedt een snelle en eenvoudige manier om uw bestanden over te zetten.
Heb je deze middelen geprobeerd? Hebben we al je favorieten gemist? Laat het ons weten in de comments.