FoxyComplete - Geavanceerd automatisch aanvullen Zoek met afbeeldingen
Vandaag ga ik een trendy functionaliteit delen die ik al een tijdje in mijn projecten implementeer.
Ik noem het "FoxyComplete" en wat is betekent is klikbare zoekresultaten ophalen samen met afbeeldingen die automatisch worden geschraapt uit de inhoud van het resultaat of een opgegeven bestand. Het is eenvoudig te implementeren en eenmaal klaar, eenvoudig aan te passen.
De toepassing van deze functionaliteit is puur afhankelijk van de voorkeur van ontwerper en ontwikkelaar, maar de invloed ervan op de gebruikerservaring maakt het een top keuze om toe te voegen aan moderne ontwerp- en ontwikkelingsprojecten.
Businessunits waar ik deze functionaliteit persoonlijk heb gebruikt, zijn e-commerce, huisstijlontwerpen, fotografie, entertainment en toekomstige projecten die een uitgebreide zoekfunctie vereisen.
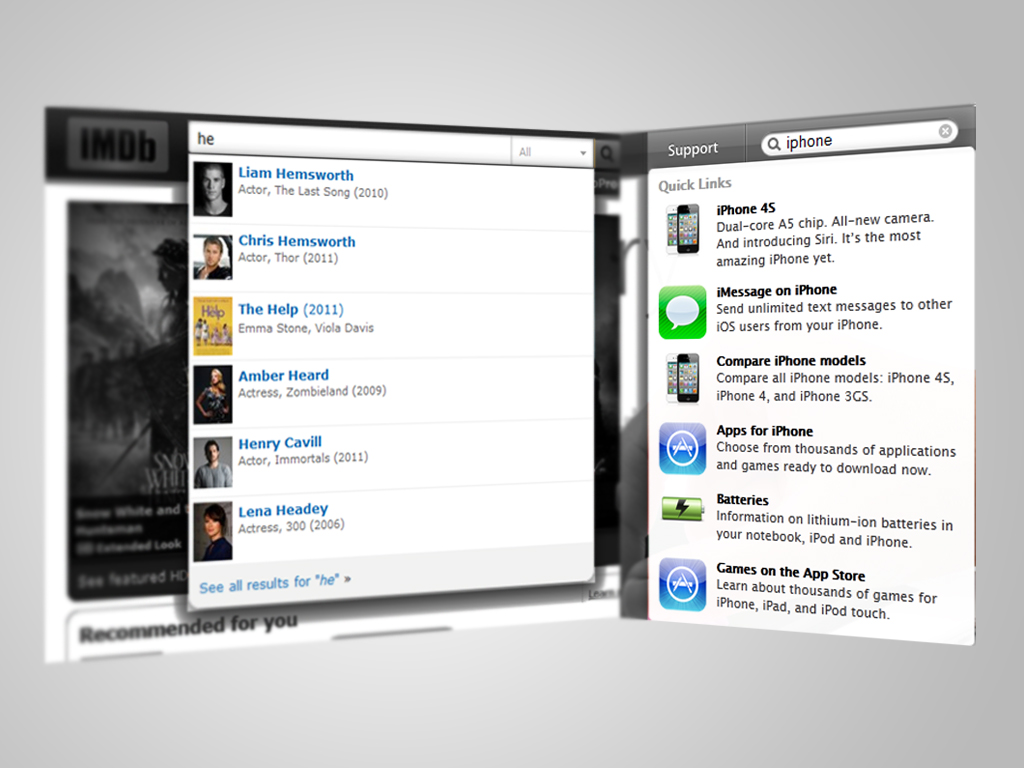
Ik ben er vrij zeker van dat jullie allemaal de IMDb en appel websites en hebben hun zoekfuncties geprobeerd. Zo niet, hieronder vindt u een voorbeeld van hoe hun geavanceerde zoekfunctionaliteit eruit ziet.
We weten allemaal dat het kan worden gedaan, maar dan is de vraag: "Waarom wordt dit meestal niet gedaan op al die prachtig vormgegeven websites?" Nou, ik vermoed dat het waarschijnlijk een gebrek is aan een snelle, open-voor-iedereen oplossing!
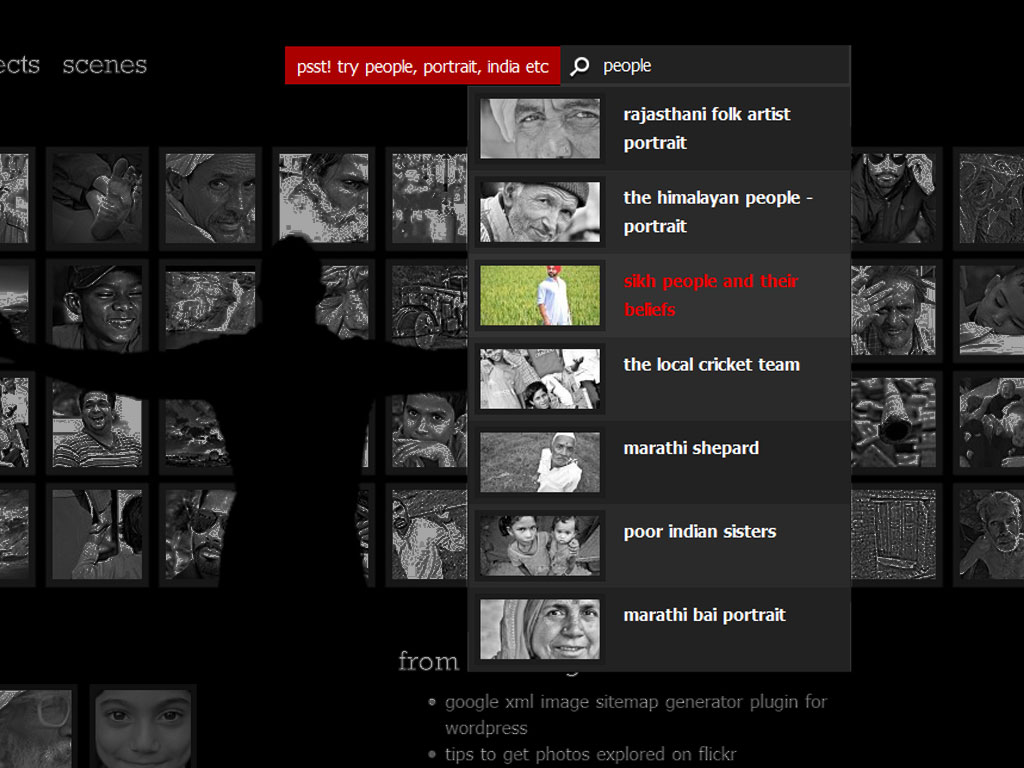
Toen ik dezelfde automatisch aanvullen zoekopdracht met afbeeldingen geïmplementeerd bij mij Fotografie Blog wat ik een tijdje geleden had ontworpen, was het zeker lastig om te bereiken, maar uiteindelijk was het geweldig. De bezoekers op mijn blog vinden het echt leuk om in mijn afbeeldingengalerij te zoeken en krijgen direct een voorproefje van wat ze hierna zullen zien.
Hieronder ziet u hoe de zoekfunctie op mijn blog eruitziet.
In deze tutorial ga ik de onderstaande punten behandelen
- Een kort overzicht van het script
- FoxyComplete als een WordPress-plug-in (lokaal / dynamisch)
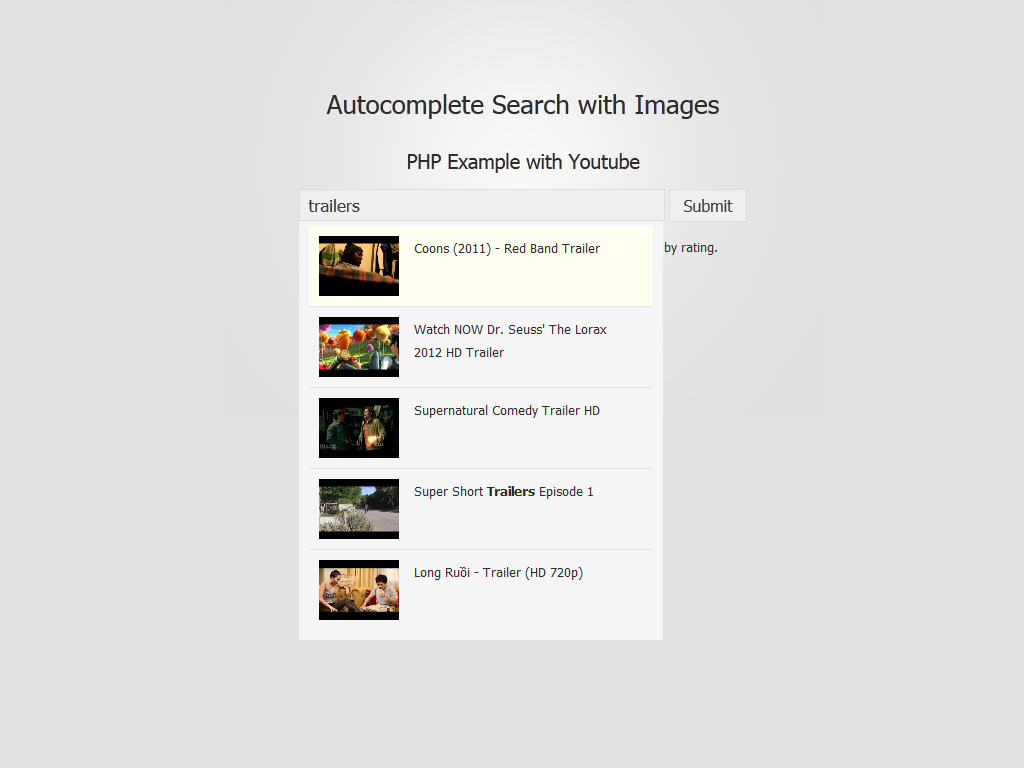
- FoxyComplete implementeren als een YouTube-zoekopdracht met afbeeldingen
- Beveiliging verbeteren
Voor WordPress Designers is het een fluitje van een cent en voor de WordPress / PHP Developers - het is een grote kans om de vele functionaliteiten en applicaties die het te bieden heeft te verkennen. Voor geavanceerde implementatie zijn de vereisten basiskennis van WordPress, PHP, HTML, jQuery en CSS.
Een kort overzicht van het script
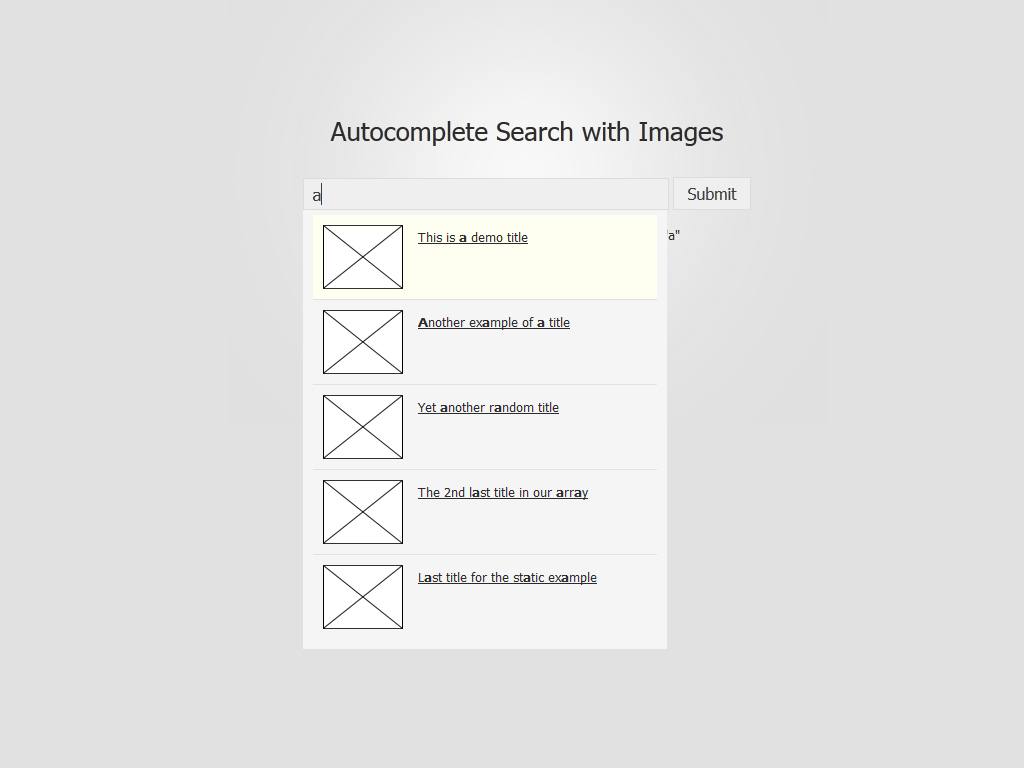
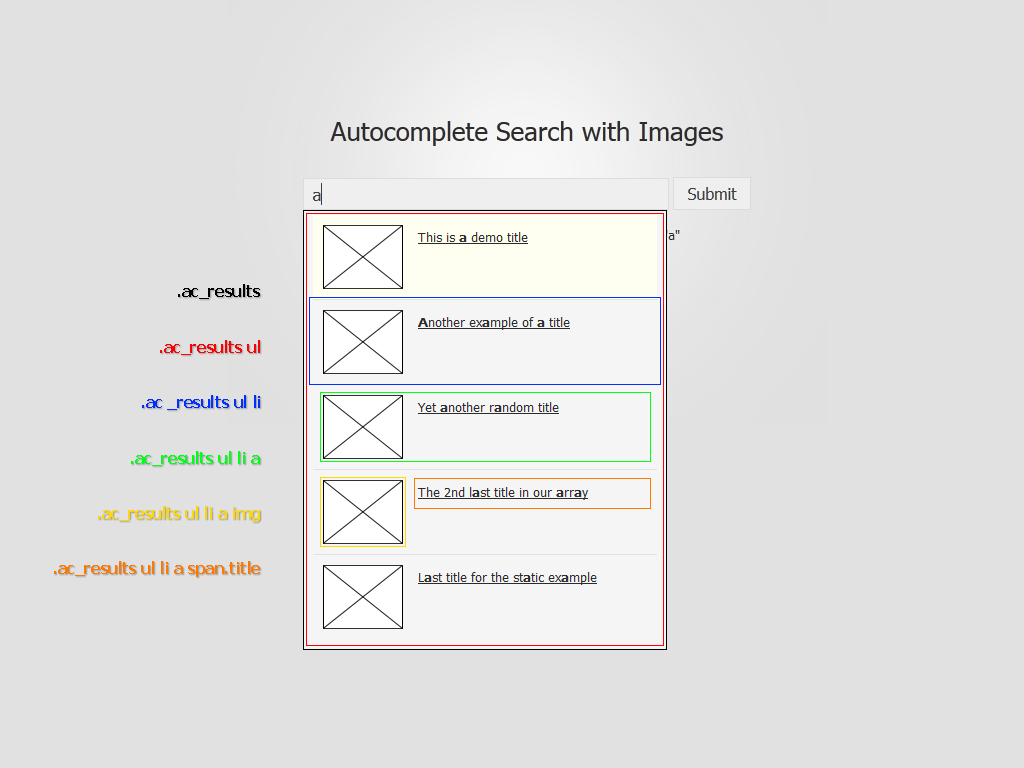
Laten we eerst snel een voorproefje nemen van wat we in deze zelfstudie gaan maken. Klik op de afbeelding hieronder voor een basis demo .
Houd er rekening mee dat ik deze zelfstudie op een zeer eenvoudig niveau houd om ervoor te zorgen dat iedereen het begrijpt en iedereen het kan ontwerpen of aanpassen overeenkomstig hun vereisten. De functionaliteit die ik heb gemaakt, is geïnspireerd op de jQuery Autocomplete-plug-in door Jorn Zaefferer.
In het bovenstaande snelle voorbeeld wordt de titel van het resultaat automatisch aangevuld, maar we kunnen het ook aanpassen om door te sturen naar een URL bij selecteren (wordt in de volgende sectie voltooid). De ID van het zoekveld wordt behouden als "s", wat standaard wordt gebruikt voor WordPress Search Field (zou nuttig zijn naarmate we dit concept verder ontwikkelen om een WordPress-plug-in te ontwikkelen).
Het stylen van de resultaten is eenvoudig: het bestaat uit een strakke structuur die gemakkelijk in stijl is in overeenstemming met uw ontwerp.
.ac_results -> .ac_results ul -> .ac_results ul li -> .ac_results ul li a -> .ac_results ul li a img en .ac_results ul li a span

Dit eenvoudige voorbeeld gebruikt een statische gegevensbron, een eenvoudig JavaScript-bestand waarin we een array in JSON-indeling hebben gedeclareerd. Al onze functionaliteit doet om de array te ontleden en de resultaten weer te geven.
Maak je geen zorgen, het is maar een array met basis sleutel- en waardeparen en niets meer dan dat. Onze sleutels zijn de permalink om ons naar de resultatenpagina te brengen, afbeelding om een voorbeeld te bekijken en de titel waarin we de string moeten doorzoeken. Ik heb een standaardafbeelding en een voorbeeldtitel bewaard voor deze standaard demo.
Voorbeeldarraystructuur
[{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” }… Repeat as much as you want to]De JavaScript-functionaliteit is eenvoudig. We analyseren alleen de resulterende JSON-matrix in jQuery, formatteren de resultaten volgens onze vereisten en geven de weergave door.
Tip voor de ontwikkelaars: voor het geval dat u wilt wijzigen hoe de resultaten worden weergegeven, bekijkt u de functie-indeling () in het script foxycomplete.js. Het is een JavaScript-functie die een array als invoer neemt en geretourneerde HTML retourneert die de elementen van de array bevat. Vrij eenvoudig om te begrijpen, maar als je op zoek bent om het te veranderen, doe het hier!
FoxyComplete als WordPress-plug-in (lokaal / dynamisch)
Klik op de afbeelding hieronder om de WordPress-plug-in als een ZIP-bestand te downloaden.
Voor de ontwerpers
Ik hoop dat je je herinnert dat ik zei dat het een fluitje van een cent moest zijn voor ontwerpers, nou, hier is het! FoxyComplete als plug-in-play plug-in voor WordPress dat werkt direct uit de doos - alleen eenvoudige configuratie is vereist voor basisimplementatie. Het enige wat je hoeft te doen is het downloaden, installeren en spelen terwijl je er voor ontwerpt.
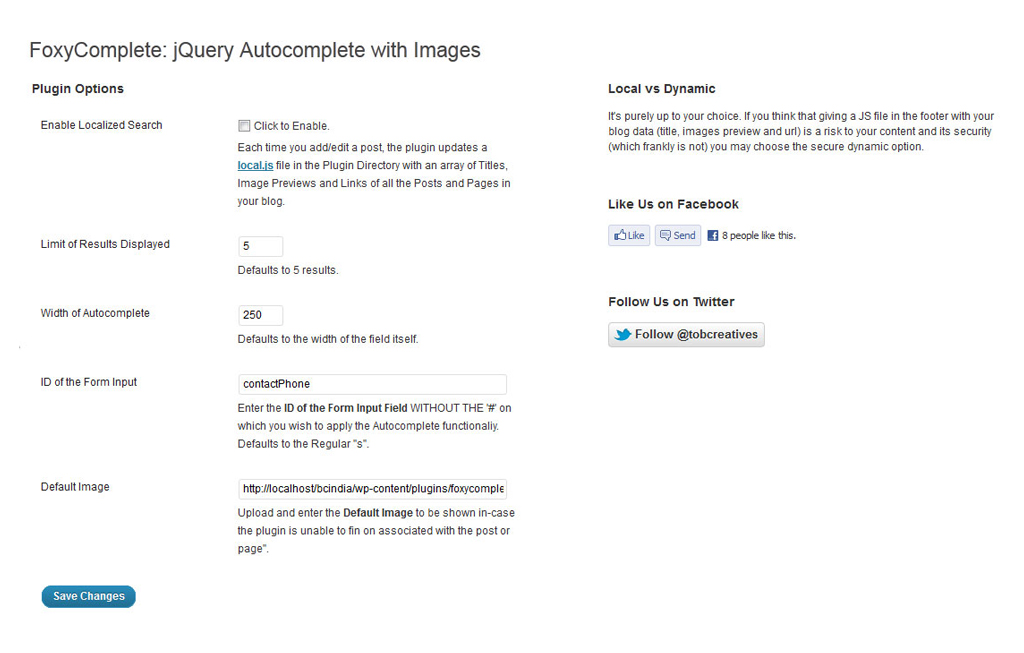
De Plugin-opties zijn zoals hieronder:
Lokaal zoeken inschakelen: na het bladeren door een aantal websites ontdekte ik dat hun zoekoptie ongelooflijk snel was, zelfs met een enorm databasetype IMDB. Het eerste dat opvalt is hun geavanceerde snelle servers - maar hoe zit het met de gewone gebruikers die gedeelde hosting hebben en verschillende hoeveelheden data? Daarom heb ik lokaal zoeken een prioriteitsoptie gemaakt. Het laadt eenvoudigweg een JavaScript-bestand in de voettekst van uw WordPress-installatie met een array naar al uw posts en pagina's, samen met hun URL's en, indien gevonden, afbeeldingvoorbeelden. De plug-in is standaard ingesteld voor dynamisch zoeken, maar u kunt dit op elk gewenst moment wijzigen in lokaal zoeken.
Limiet: Eén zou zeker controle moeten hebben over de limiet van de weergegeven resultaten. Het helpt de consistentie met het ontwerp te behouden en stelt gebruikers in staat om alleen de meest relevante resultaten te krijgen. Het is standaard ingesteld op vijf relevante topresultaten.
Breedte van de Autocomplete: oorspronkelijk werd deze altijd gelijk gehouden aan de breedte van de invoer, maar toen besefte ik dat we niet zochten in een Google-stijl breed zoekvak. Het is nog steeds standaard ingesteld op de breedte van het invoerelement, maar u kunt dit op elk gewenst moment wijzigen.
ID van de invoer: aangezien het een WordPress- invoegtoepassing is, gaf ik de voorkeur aan "#s" als standaardkeuze die kan worden gewijzigd in wat u maar wilt. Voer gewoon de ID in (zonder de '#') van uw gewenste invoerelement en het is klaar.
Standaardafbeelding: soms vindt de plug-in mogelijk geen relevante afbeelding en daarvoor heb ik een demo-afbeelding bijgevoegd, maar u hebt hier ook controle over: u kunt deze gewoon vervangen door uw eigen voorbeeldafbeelding in de map met invoegtoepassingen.
De dynamische zoekfunctie zoekt op intelligente wijze naar relevante inhoud en levert onmiddellijk een dynamische JSON-array aan de functionaliteit. Eerst verzamelt het alle berichten en pagina's in de WordPress-installatie die gepubliceerd en openbaar zijn. Vervolgens doorzoekt het de afbeeldingen in 3 stappen van de inhoud als:
- Media-uploads
- "Thumbnail" Aangepast veld
- Afbeeldingen in de berichtinhoud
Zodra het alle gegevens bevat, combineert het de titel en de respectievelijke inhoud van elke post / pagina en zoekt het naar het opgevraagde item voor een uitgebreide zoekervaring. Eenmaal gevonden, laten we zeggen X-aantal items - het duwt die X naar een JSON-array, die wordt teruggestuurd naar de JavaScript-functionaliteit.
Dynamische versus lokale functionaliteit
Dit is een kritisch onderwerp en ik sta open voor een discussie in de comments-sectie. Ik heb persoonlijk het gevoel dat het geen kwaad kan om die een lokale bron te geven als het de ervaring op vele manieren vergroot. Een andere reden dat ik de Local Search heb geïmplementeerd, was omdat ik vond dat zelfs Google het in Gmail implementeerde.

Zodra de gebruiker zich aanmeldt, verzendt Gmail een aanvraag naar zijn server en worden alle e-mailadressen en namen of aliassen van al uw contactpersonen in de voettekst opgehaald en vervolgens gebruikt voor de velden Automatisch, Compliancieel, Automatisch en Automatisch invullen van Aan, CC, BCC en Labels. Wat zeg je, legitiem?
FoxyComplete implementeren als een YouTube-achtige zoekopdracht met afbeeldingen
Zoals hierboven vermeld, is er ook veel functionaliteit voor ontwikkelaars. Hierboven hebben we YouTube-feeds gebruikt en deze vervolgens in PHP geparseerd om de vereiste resultaten in JSON-indeling te geven. Daar kun je meer over leren hier . Klik op de afbeelding hieronder voor een demo van de YouTube Foxycomplete zoekopdracht.
Een andere functionaliteit die u kunt maken, is de YouTube-zoekmachine met klikken in modal of overlay. Wanneer u bijvoorbeeld naar een video zoekt en hierop klikt in de resultaten voor automatisch aanvullen, wordt er een modaal dialoogvenster of een overlay met de video geopend die op uw website wordt afgespeeld, maar afkomstig is van YouTube. Leuk, toch?
Verbetering van de beveiliging
Hoewel de WordPress-plug-in veilig is zoals ik die heb gebruikt WordPress Nounces , het kan zelfs veilig worden gemaakt door constanten in de dynamische versie en codering in de lokale omgeving te gebruiken.
Een beveiligingsmaatregel die we gebruikten, was om te controleren op een Ajax-oproep en vervolgens ook te controleren op een Ajax-oproep van hetzelfde domein als hieronder weergegeven.
//define SAME_DOMAIN to true in the Header of your document.define('IS_AJAX', isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest');define('DOING_AJAX', true);if(IS_AJAX && DOING_AJAX && SAME_DOMAIN){//your search logic}Dat is slechts een van de vele manieren om het te beveiligen!
Conclusie
Dus dat was het FoxyComplete dat u in de toekomst veel zou kunnen helpen bij uw ontwerp- en ontwikkelingsprojecten. Dit is versie 1.0 en ik zal ervoor zorgen dat je dit blijft verbeteren met je waardevolle feedback en ondersteuning.
Laat me weten wat je denkt in de reacties hieronder en aangezien dit wordt gehost in een omgeving die ik gemakkelijk en regelmatig kan bewerken, met je super-suggesties, laat het een geweldige gratis plug-in met ultieme gebruikerservaring aan beide kanten maken.