Gratis download: Sketch UI Kit
Google's volgen Materiaal ontwerp principes resulteren in boeiende en actuele ontwerpen. Maar levert ook een eindresultaat op dat eruitziet als ... nou, Google. Superslimme branding gaat van hun kant, maar niet geweldig als je de kracht van je eigen merk wilt behouden.
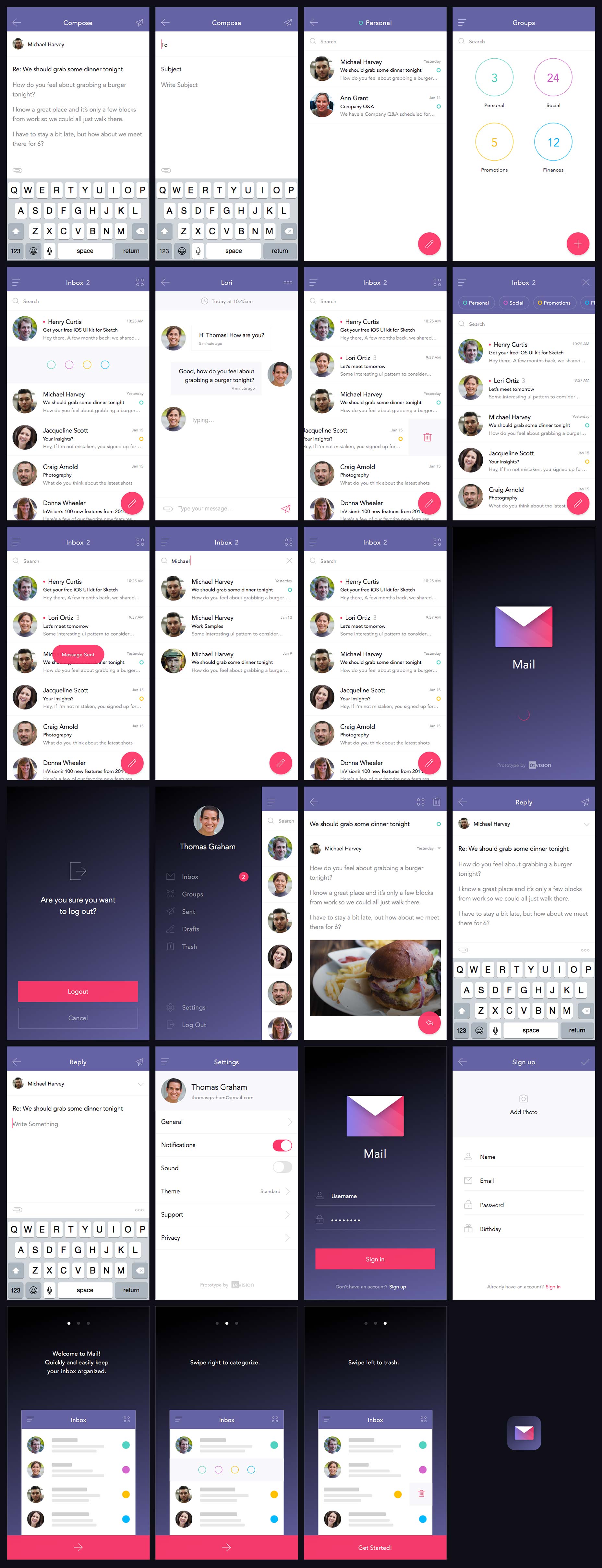
InVision uiteengezet om een e-mailontwerp te maken dat zich aan Material Design houdt, zonder dat het eruitziet als een Gmail-kloon. Het is een groot succes, dus we zijn blij dat ze hebben afgesproken om het als een gratis gebruikersinterface aan te bieden {$lang_domain} lezers.
Kleur
Google staat al lang bekend om zijn gedurfde kleurgebruik en Material Design verbreedt dat palet met een spectrum op basis van verzadiging. Het blijft gericht op grote velden met een platte kleur zonder hellingen die het web domineerden. En hoewel gesprekken rond ontwerptrends de neiging hebben om gradiënten, slagschaduwen en skeuomorfisme te vermengen, moedigt Material Design dramatische schaduwen aan om terug te verwijzen naar de tastbare werkelijkheden waarop het is gebaseerd.
Dus deze download onderscheidt zich onmiddellijk door de gebruiker te presenteren met dramatische gradiënten, waaronder grimmige strepen in het hoofdpictogram van het ontwerp. Alle kleuren zijn afkomstig uit het Material Design-palet van Google, ze zijn gewoon op een nieuwe manier gemengd. Omdat materiaalontwerp krachtige, hoogcontrast en diep gepigmenteerde kleuren vereist, is het verleidelijk om een superbreed palet te gebruiken om alle rollen van kleurspelen in ontwerp te vullen. Maar kleuren hoeven niet ongelijk te zijn om te voldoen aan de materiële criteria en om hun doelen te bereiken, ze moeten alleen opzettelijk zijn.
Typografie
Google begrijpt duidelijk de kracht van typografie in branding. Hun op maat gemaakte lettertypen creëren duidelijke gebruikersinterfaces en versterken hun merk. Invision wilde een vergelijkbare, schone moderne look voor Roboto, zonder Roboto te gebruiken. Dus de sjabloon gebruikt Avenir; een ander schoon lettertype met een geometrische oorsprong, met een humanistische warmte.
Interactie en animatie
Het helpt altijd om uw platform in gedachten te houden bij het ontwerpen, om een consistente ervaring voor de gebruiker te produceren. Daarom heeft deze sjabloon een iOS-stijl, zij het een die ook goed werkt op Android.
Google's Material Design heeft een aantal goede dingen te zeggen over hoe interactie en animatie uw gebruikers kunnen verrassen en niet kunnen afleiden. Maar de Material Design-voorbeelden van Google zijn ook heel specifiek, zorg ervoor dat wanneer u animatie en interactie gebruikt, dit de juiste animatie en interactie voor uw project is. Deze UI-kit is ontworpen om verschillende benaderingen mogelijk te maken, zodat u de strategie kunt gebruiken die het beste bij uw ontwerp past.
Download het bestand onder het voorbeeld: