Google daagt responsieve beste praktijken uit met Resizer
Sinds de opkomst van responsief webontwerp hebben ondernemers, ontwerpers, hobbyisten, prototyping-startups en ontwerpapplicaties tools vrijgegeven waarmee we onze ontwerpen op verschillende onderbrekingspunten kunnen bekijken.
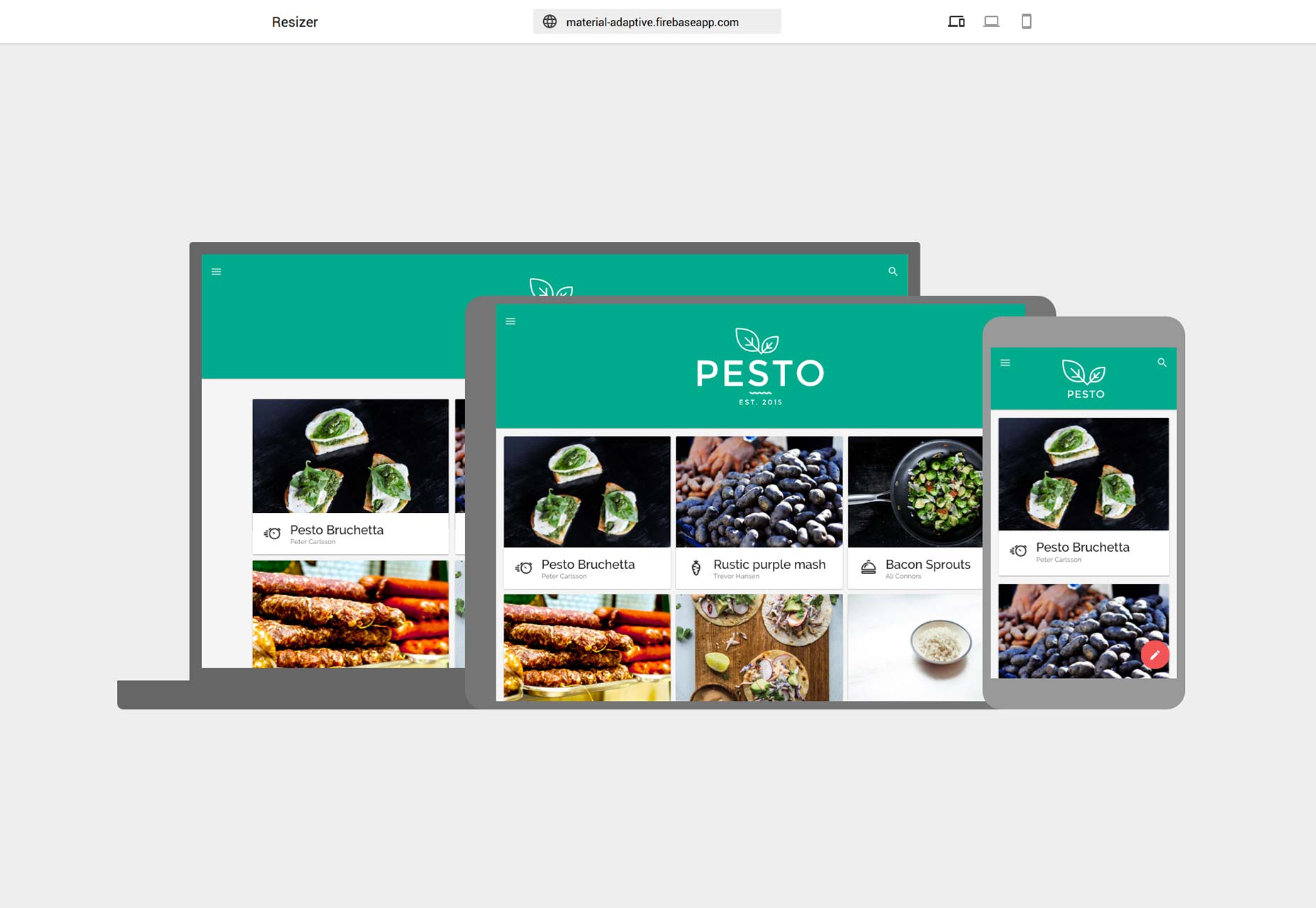
De nieuwste om hun hoed in de ring gooien is Google met hun nieuwe Resizer project, ontworpen om ontwerpers in staat te stellen een voorbeeld van responsieve sites op verschillende breekpunten te bekijken.
Het belang van Google om met een oplossing de markt te betreden, is dat Google door zijn enorme omvang enorm veel gewicht in de ontwerpgemeenschap heeft. Of het Google-lettertypen zijn die de weergave van lettertypen domineren (een recente {$lang_domain} peiling liet zien dat 70% van onze lezers voornamelijk afhankelijk zijn van Google Fonts), of de vervanging van Flat Design door Material Design, alles wat Google zegt over webdesign wordt vaak als 'best practice' beschouwd.
Het is dus een goede reden tot bezorgdheid wanneer Google voorstander is van een aanpak die in strijd is met vastgestelde normen.
De Material Design-specificatie van Google is al bekend biedt begeleiding rond breekpunten:
Voor een optimale gebruikerservaring moeten gebruikersinterfaces voor materiaalontwerp de lay-outs aanpassen voor de volgende breekpuntbreedten: 480, 600, 840, 960, 1280, 1440 en 1600dp.
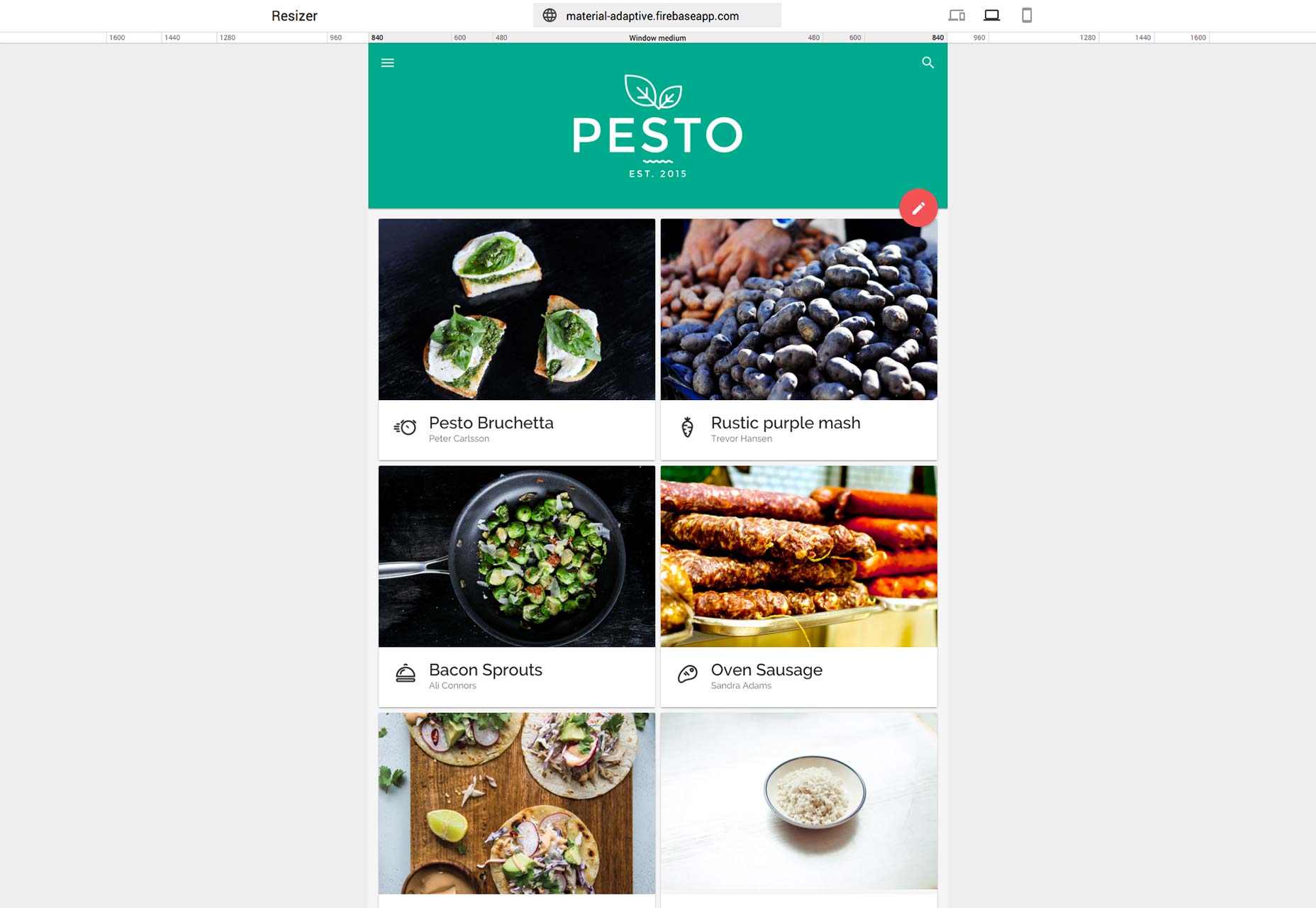
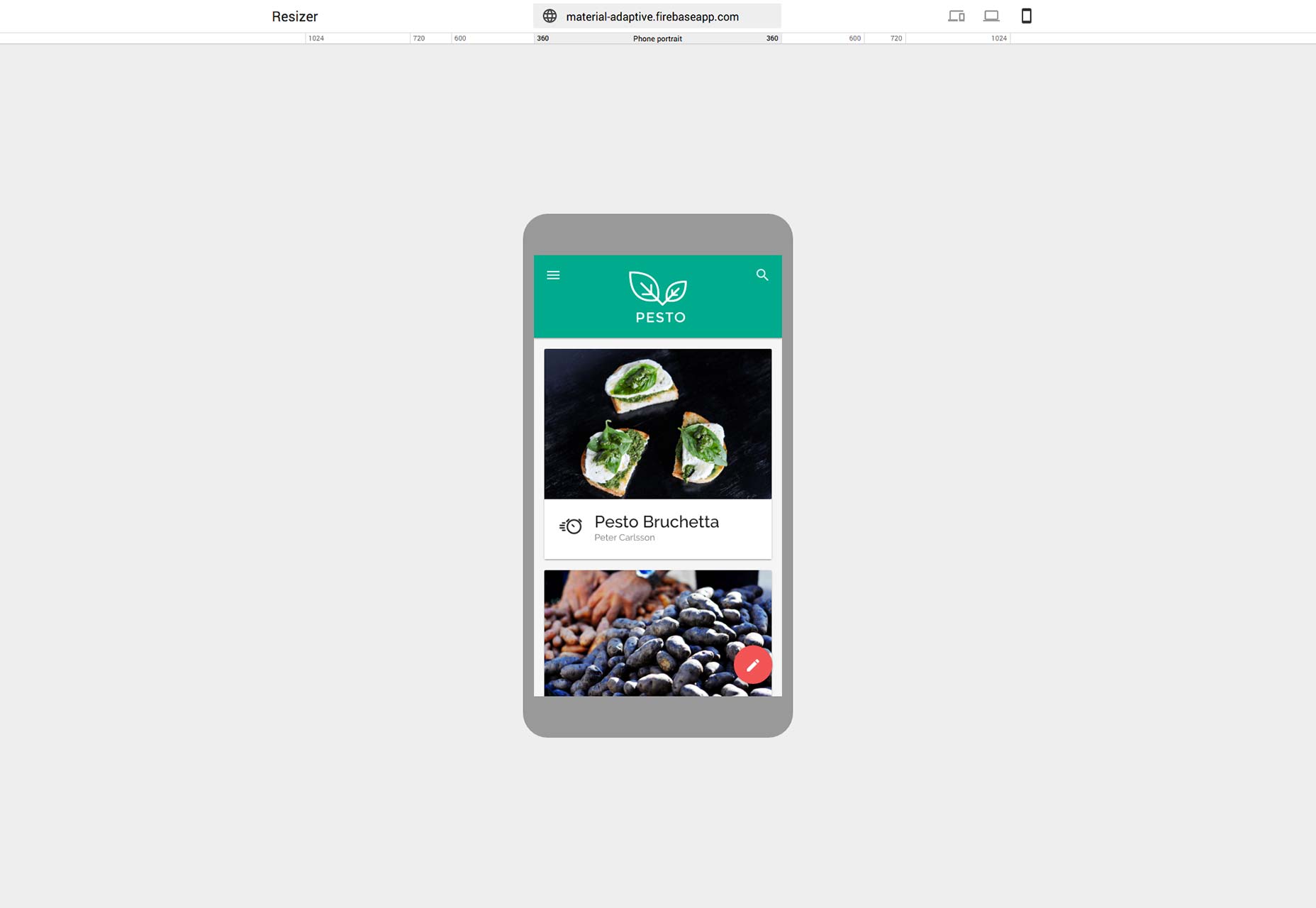
Resizer volgt hetzelfde principe: het biedt laptop- en mobiele previews op vaste onderbrekingspunten. Laptopschermen (of desktop) kunnen 480px, 600px, 840px, 960px, 1280px, 1440px of 1600px breed zijn. Mobiele schermen kunnen 360px, 600px, 720px of 1024px breed zijn.
Hoewel dat een goede dwarsdoorsnede van de dimensionering is - hoewel met name niet het volledige bereik van Android-apparaten benadert - is er een fundamentele fout in de aanpak: goed responsief ontwerp gebruikt inhoudsbreekpunten, geen viewport-breekpunten; het maakt niet uit hoe groot Samsung zijn volgende telefoon maakt, het gaat erom welke inhoud je inhoud breekt.
Bij de meeste toepassingen voor het ontwerpen van websites, zoals de nieuwste Adobe Muse, kunnen aangepaste breekpunten correct worden gebruikt, waardoor mediaquery's voor uw inhoud worden geschreven en geen hypothetisch apparaat.
Resizer is speciaal ontworpen om te testen op (een deel van) de breekpunten van Material Design op de viewport. Het gevaar is dat Resizer, met de goedkeuring van Google, de mythe van responsieve sites bestendigt als een reeks viewport-grootten, in plaats van als vloeiende apparaat-agnostische inhoud.