Google onthult Material Design Lite
Gisteren heeft Google de release aangekondigd van Materiaalontwerp Lite . Niet, zoals de naam zou kunnen impliceren, een gestroomlijnde versie van Material Design; eerder een kader voor het eenvoudig implementeren van Material Design op websites.
In het jaar nadat Google Material Design op I / O 2014 had onthuld, heeft het de niet-onaanzienlijke output van Google onherkenbaar veranderd. Alles van Google Drive tot Android OS sport Material Design's minimale (ish) stijl. Zelfs de vlaggenschipzoekpagina van Google heeft Material Design-elementen overgenomen.
Een van de belangrijkste struikelblokken voor het wijdverspreide gebruik van Material Design-principes buiten de eigen producten van Google, zijn concurrerende stijlen opgelegd door frameworks. Er zijn verschillende door de gemeenschap gestuurde pogingen om Material Design te rationaliseren en, bijvoorbeeld, Bootstrap; Material Design Lite is een poging om een door Google gesanctioneerde implementatie te bieden.
Materiaalontwerp kan vele delen van Bootstrap vervangen. Het is echter niet de bedoeling om alles wat Bootstrap aanbiedt aan te passen aan de kenmerken. In plaats daarvan is MDL van plan de componenten te implementeren die zijn gespecificeerd in de Material Design-specificatie. Hierdoor kan het de meest uitgebreide en nauwkeurige oplossing bieden die beschikbaar is. - getmdl.io/faq
Hoe gebruik ik Material Design Lite?
Een code-implementatie van Material Design (MD), Material Design Lite (MDL) is een kleine (rond 27Kb gzipped) bibliotheek met componenten voor gebruik op webpagina's en web-apps.
Het is erin geschreven Sass gebruik makend van BEM , en kan zijn gedownload van GitHub vervolgens aangepast voor uw eigen doeleinden. Of u kunt, volgens de door Google aangegeven voorkeur, het volledige framework van het CDN van Google importeren.
Je kunt elementen uitkiezen om te integreren met je ontwerpen, of als je op zoek bent naar een heel eenvoudige optie, heeft Google een thema-aanpasser waarmee je (zeer) kleine wijzigingen in het framework kunt aanbrengen voordat je het gebruikt.
Wat zit er in Material Design Lite?
De componentenbibliotheek van MDL bevat MD-versies van algemene gebruikersinterface-elementen, zoals selectievakjes, tekstinvoervelden en knoppen. Er zijn ook MD UI-elementen zoals kaarten, schuifregelaars, spinners en tabbladen.
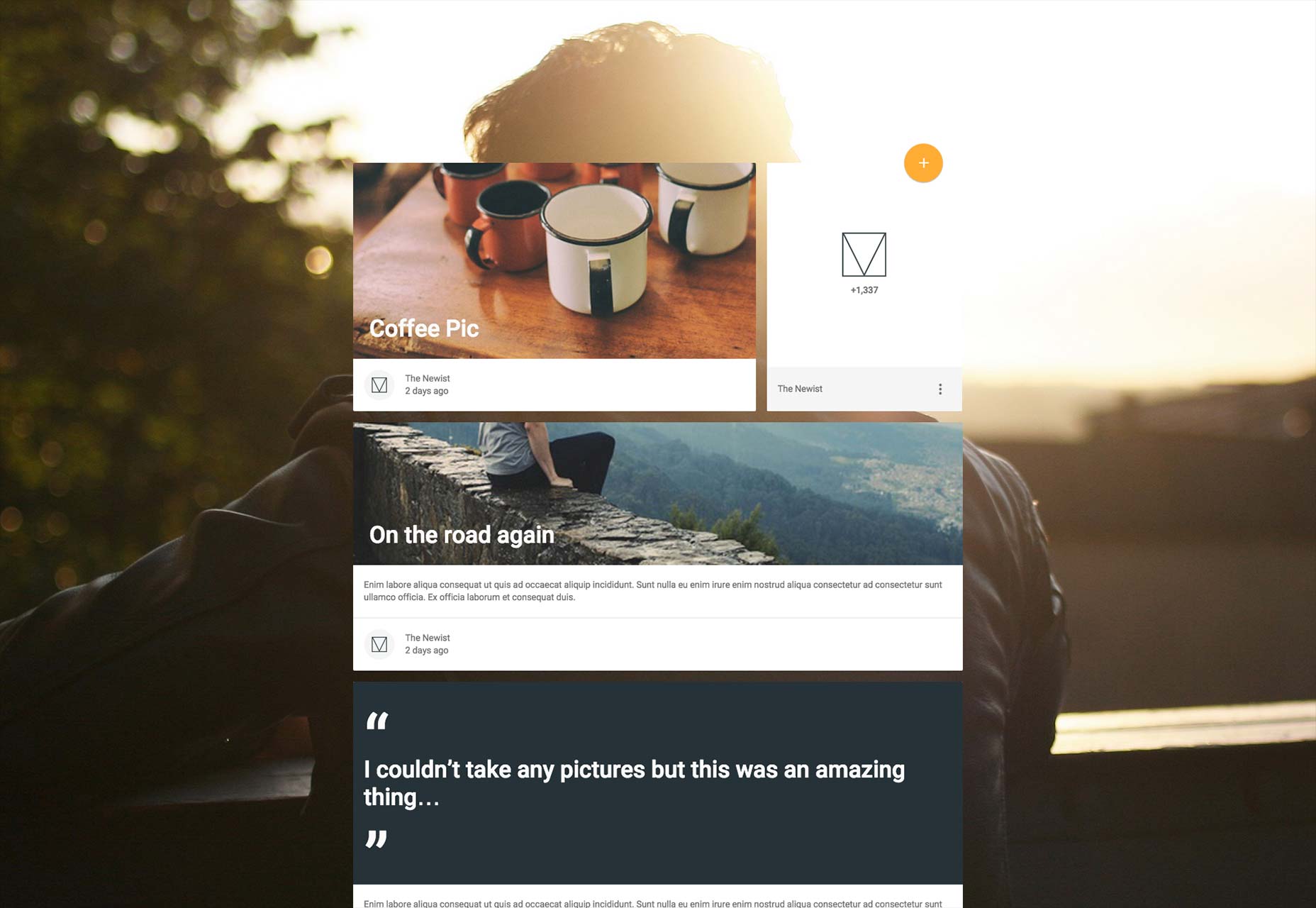
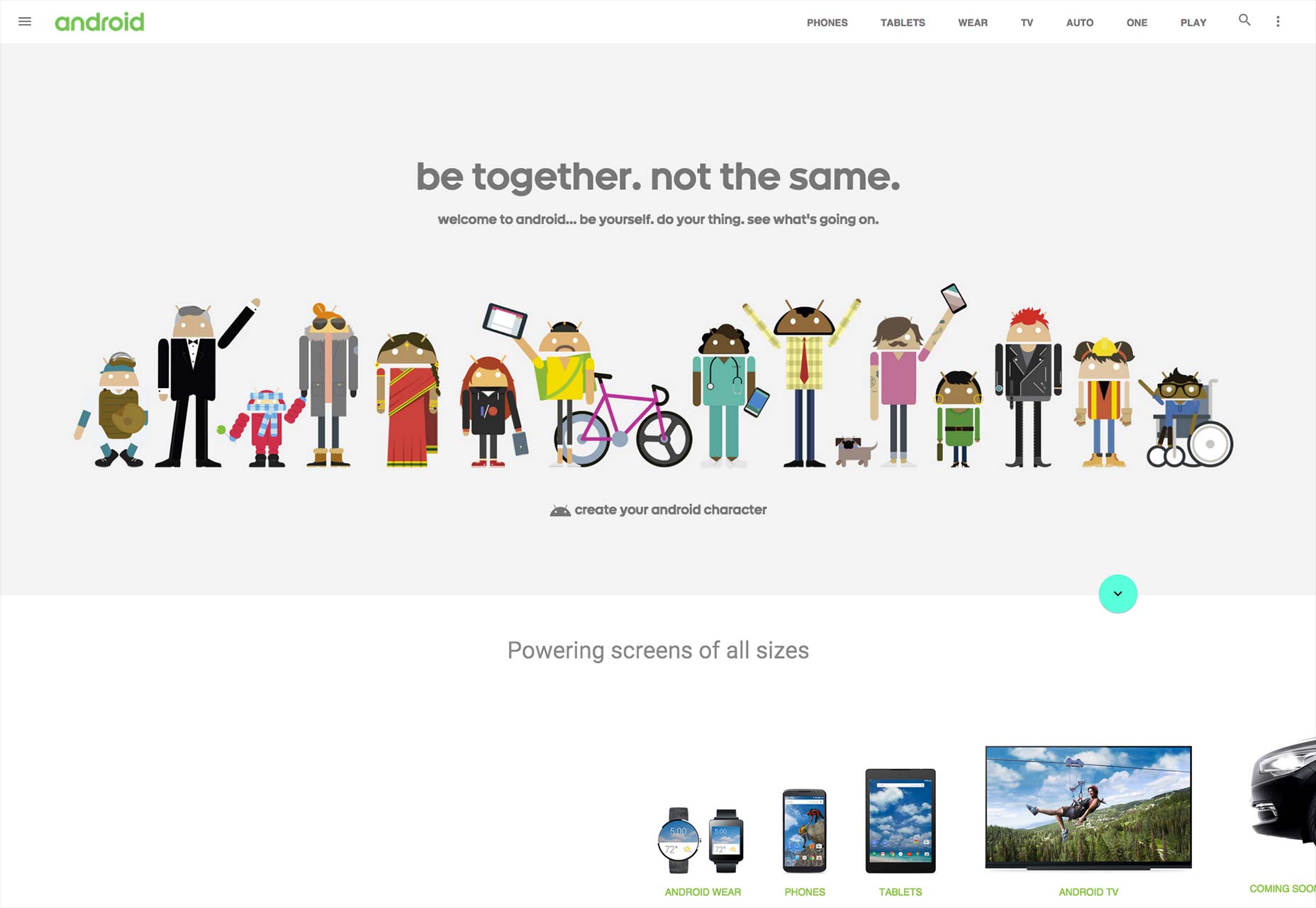
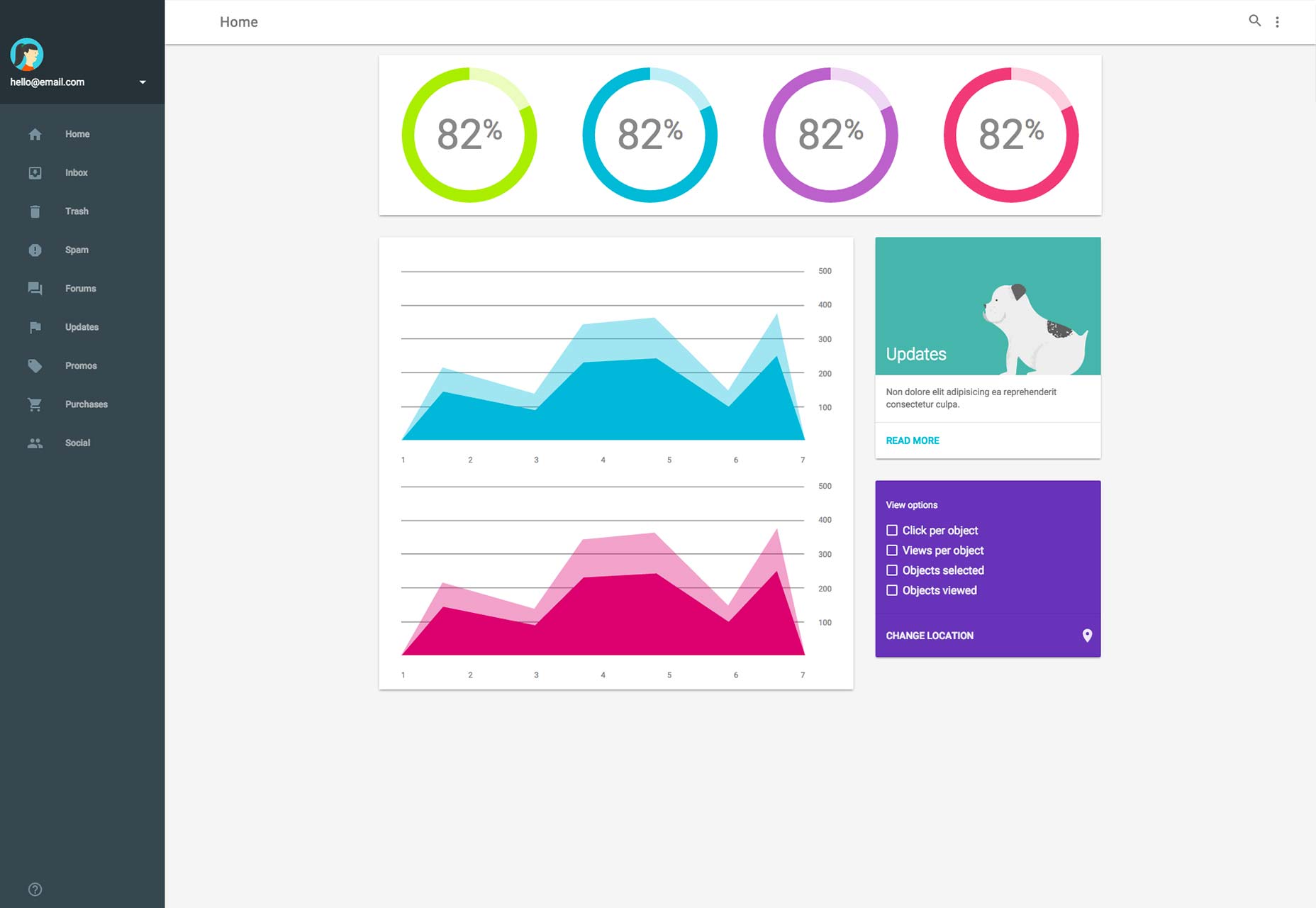
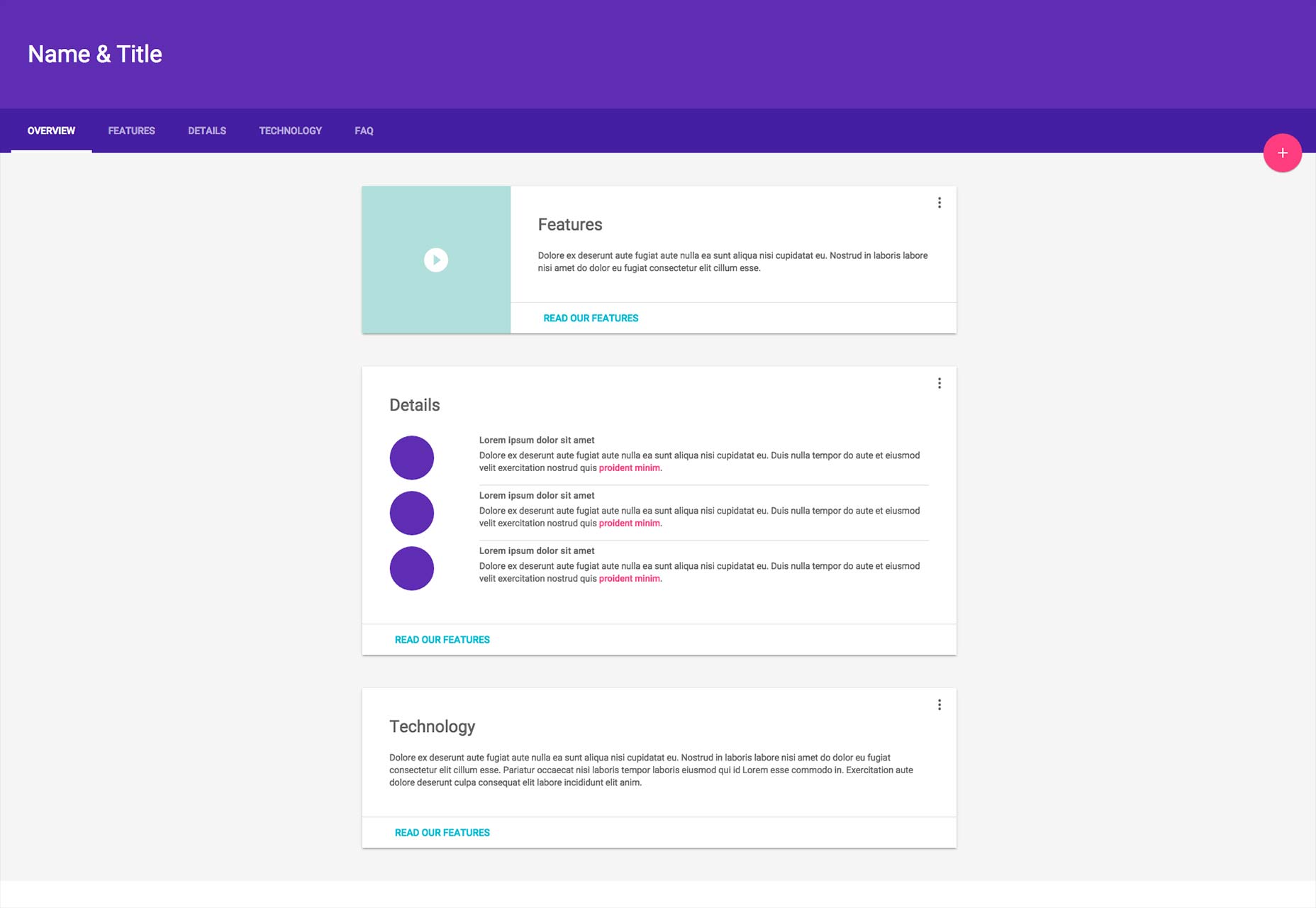
MDL bevat ook vijf sjablonen : een blog, de android.com skin, een dashboard, een webpagina met veel tekst en een afzonderlijke artikelpagina:
Browserondersteuning voor Material Design Lite
MDL zal volgens Google werken in "moderne groenblijvende browsers (Chrome, Firefox, Opera, Microsoft Edge) en Safari". Subtiel swipe naar Apple, dit betekent dat we kunnen verwachten dat het werkt in de laatste twee hoofdversies van alle opvallende browsers.
MDL is geoptimaliseerd voor het ondersteunen van zware sites. De kerndoelen zijn browserportabiliteit, apparaatonafhankelijkheid en sierlijke degradatie. De eerste twee doelstellingen liggen in de lijn van de beste werkwijzen voor responsief ontwerp, en hoewel de sierlijke degradatie de afgelopen jaren is vervangen door een geleidelijke verbetering, is legacy-ondersteuning een belangrijk kenmerk van sierlijke degradatie.
MDL bevat een "Cutting the mostard" -test die moet worden doorstaan voordat MDL's JavaScript-verbeteringen op het framework worden toegepast. Oudere browsers, zoals IE9, mislukken de test en krijgen een versie met alleen CSS te zien. Antieke browsers, zoals IE8, ondersteunen de CSS-only-versie niet eens volledig. Er is bijvoorbeeld gebruik van Flexbox dat noch IE8 noch IE9 aankan; maar de sierlijke degradatie van MDL betekent dat zelfs IE8 een deel van het raamwerk correct moet weergeven.
Problemen met Material Design Lite
Talloze UX-problemen duiken op bij MD en natuurlijk neemt MDL ze allemaal over. Bijvoorbeeld, een van de meest onderscheidende elementen van MD, de zwevende knop, wordt vaak inconsistent gepositioneerd en vereist op mobiel vaak een extra knokkel in je duim om erop te tikken.
MDL voelt als een kader met een agenda
In grote lijnen is MDL goed gebouwd, maar er zijn enkele dubieuze benaderingen; het is bijvoorbeeld nog een ander framework dat voor lay-out op JavaScript is gebaseerd.
MDL strekt zich zelfs uit tot typografie, waar dingen echt plakkerig worden. Het standaardlettertype is Roboto, en hoewel je dit kunt wijzigen, heb ik er geen vertrouwen in dat de meerderheid van de gebruikers dit zal doen.
CSS-frameworks zoals Bootstrap en Foundation hebben altijd visuele elementen toegevoegd. Ze zijn echter niet zo verschillend geweest als MDL. MDL gaat een stap verder dan de meeste raamwerken door een complete visuele stijl af te leveren; MDL voelt als een kader met een agenda.
Moet u Material Design Lite gebruiken?
MDL is de manier waarop Google denkt dat de meeste websites moeten worden gebouwd. En hoewel er absoluut geen suggestie is dat Google deze manier van bouwen zal afdwingen, kunnen ze dat zeker als ze daarvoor kiezen; Google wil ervoor zorgen dat zoekresultaten die voor klanten worden gebruikt, snelle, schone en gebruikersvriendelijke pagina's zijn, wat is een betere manier dan om het gebruikte framework toe te voegen aan zijn algoritme?
Het gebruik van elk raamwerk introduceert onvermijdelijk enkele geleende visuele elementen. De meeste succesvolle frameworks zijn echter succesvol omdat ze flexibel zijn. Waar MDL verschilt, is dat het niet alleen een raamwerk is, maar een raamwerk dat een specifieke ontwerpaanpak begunstigt.
MD, als ontwerpgids, is een goed gemaakte en intelligente poging om de output van Google te rationaliseren tot een coherent merk. Het faalt omdat het te merkspecifiek is om te worden toegepast buiten het assortiment van Google.
We kunnen veel leren van de ontwerpwijsheid in MD, maar het implementeren ervan - wat de grote kracht van MDL is - heeft meestal weinig zin.