Hoe Ajax werkt
In de traditionele JavaScript-codering, als u informatie uit een database of een bestand op de server wilt ontvangen of gebruikersinformatie naar een server wilt verzenden, moet u een HTML-formulier maken en GET- of POST-gegevens naar de server sturen. De gebruiker moet op de knop "Verzenden" klikken om de informatie te verzenden / ophalen, wachten tot de server reageert en vervolgens wordt een nieuwe pagina geladen met de resultaten.
Omdat de server telkens wanneer de gebruiker invoer invoert, een nieuwe pagina retourneert, kunnen traditionele webtoepassingen langzaam werken en zijn ze minder gebruikersvriendelijk. Met AJAX communiceert uw JavaScript rechtstreeks met de server via het JavaScript XMLHttpRequest-object.
Met een HTTP-verzoek kan een webpagina een verzoek indienen bij, en een antwoord krijgen van een webserver, zonder de pagina opnieuw te laden. De gebruiker blijft op dezelfde pagina en hij of zij zal de pagina's voor het aanvragen van scripts niet zien of gegevens naar een server op de achtergrond verzenden.
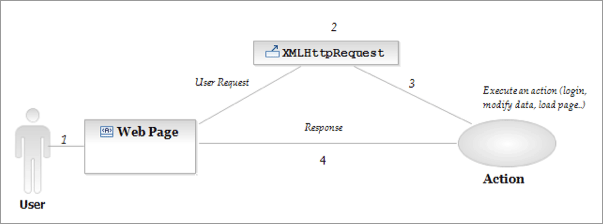
Deze foto is een vereenvoudigde introductie over hoe Ajax werkt:
De gebruiker verzendt een verzoek om een actie uit te voeren en de reactie van de actie wordt in een laag getoond, te identificeren door een ID, zonder de volledige pagina opnieuw te laden. Bijvoorbeeld een laag met deze id:
In de volgende stappen zullen we zien hoe een XMLHttpRequest te maken en antwoord van de server te ontvangen.
1. Maak XMLhttpRequest
Verschillende browsers gebruiken verschillende methoden om het XMLHttpRequest-object te maken. Internet Explorer gebruikt een ActiveXObject, terwijl andere browsers het ingebouwde JavaScript-object XMLHttpRequest gebruiken.
Om dit object te maken en om te gaan met verschillende browsers, gebruiken we een "try and catch" -instructie.
functie ajaxFunction ()
{
var xmlHttp;
proberen
{
// Firefox, Opera 8.0+, Safari
xmlHttp = nieuwe XMLHttpRequest ();
}
vangst (e)
{
// Internet Explorer
proberen
{
xmlHttp = nieuw ActiveXObject ("Msxml2.XMLHTTP");
}
vangst (e)
{
proberen
{
xmlHttp = nieuw ActiveXObject ("Microsoft.XMLHTTP");
}
vangst (e)
{
alert ("Uw browser ondersteunt geen AJAX!");
return false;
}
}
}
2. Verzoek verzenden naar de server
Om een verzoek naar de server te verzenden, gebruiken we de methode open () en de methode send ().
De methode open () neemt drie argumenten. Het eerste argument definieert de methode die moet worden gebruikt bij het verzenden van het verzoek (GET of POST). Het tweede argument specificeert de URL van het server-side script. Het derde argument specificeert dat het verzoek asynchroon moet worden afgehandeld. De methode send () verzendt het verzoek naar de server.
xmlHttp.open ( “GET”,”time.asp”, true);
xmlHttp.send (null);
3. Schrijven van server side script
De responseText slaat de gegevens op die van de server worden geretourneerd. Hier willen we de huidige tijd terugsturen. De code in "time.asp" ziet er als volgt uit:
<%
response.expires = -1
response.write (tijd)
%>
4. Het antwoord consumeren
Nu moeten we het ontvangen antwoord consumeren en weergeven aan de gebruiker.
xmlHttp.onreadystatechange = function ()
{
if (xmlHttp.readyState == 4)
{
document.myForm.time.value = xmlHttp.responseText;
}
}
xmlHttp.open ( “GET”,”time.asp”, true);
xmlHttp.send (null);
}
5. Voer de code in
Nu moeten we beslissen wanneer de AJAX-functie moet worden uitgevoerd. We zullen de functie "achter de schermen" laten uitvoeren wanneer de gebruiker iets in het tekstveld gebruikersnaam typt. De volledige code ziet er als volgt uit: