Hoe de "Paradox of Choice" in UI Design verslaan
"Less is more" is een van de belangrijkste minimalistische ontwerpprincipes die elke ontwerper leert: je leest er veel over, je weet dat het erg belangrijk is, maar toch kun je het helemaal verkeerd krijgen. Het belangrijkste is om rond te komen, ervan te leren en te evolueren. En dat hebben we ook gedaan.
Met de release van Todoist Next in januari van dit jaar hebben we een nieuw ontwerp geïntroduceerd naast nieuwe functies. Vanaf het begin was onze focus om de app te moderniseren en de gebruikerservaring over de hele linie te verbeteren. Het uitstellen van taken was een van de dingen die we vooral wilden verbeteren. Maar het was niet zo eenvoudig als we verwachtten ...
Weg met het oude
De vorige versie van onze app had slechts twee opties voor het herschikken van taken. Of u kiest "Doe het vandaag" of "Stel uit" (dat zou morgen of volgende keer kunnen zijn voor terugkerende taken). Wanneer u een beetje meer controle nodig had, moest u de volledige kalender gebruiken of een nieuwe datum invoeren. Op het web en desktopclients is het heel eenvoudig om een nieuwe datum en tijd in te typen, omdat u over het fysieke toetsenbord en de muis beschikt. Maar op mobiel was de ervaring een beetje gebroken. Je zou een nieuwe datum kunnen typen, maar was niet erg handig, vooral als je in de "één oog en één duim" -modus bent.
In met het nieuwe
Omdat het oude systeem zo beperkt was, wilden we onze gebruikers meer opties geven en het veel visueler maken, zodat het flexibeler en gemakkelijker te gebruiken was op mobiele apparaten, maar ook fantastisch op andere platforms. Op dat precieze moment was de keuze meer.
Omdat we een geweldige mobiele ervaring wilden hebben, hebben we de "mobile first" -aanpak in de ontwikkeling gebruikt: als het op mobiel werkt, is het gemakkelijker om het op een desktop te laten werken met meer schermruimte en preciezer invoermethoden.
Met dit alles in gedachten, begonnen we te onderzoeken hoe het zou kunnen werken en welke richting onze gebruikers het meest zou helpen. We hebben andere oplossingen onderzocht die vergelijkbare problemen probeerden aan te pakken, maar we voelden dat de meeste van hen beperkt waren en dat we ze konden verbeteren, hoewel sommige ervan echt goede oplossingen zijn.
Een "slimme" planner was ons grote idee. Een slim systeem dat je taken zou bekijken en op magische wijze de beste data zou suggereren. Wanneer u bijvoorbeeld een taak voor volgende week opnieuw plant, zal het systeem uw huidige taken bekijken en een dag in de volgende week selecteren zonder taken. En het zou geweldig zijn! Voor de gebruiker zou het geen goed idee zijn, met een erg leuke interface, mogelijk gemaakt door een sterk algoritme om de beste datums te halen. Voor het team zou het een geweldige prestatie zijn dat een geweldige interface met solide codering werd samengevoegd tot een solide product.
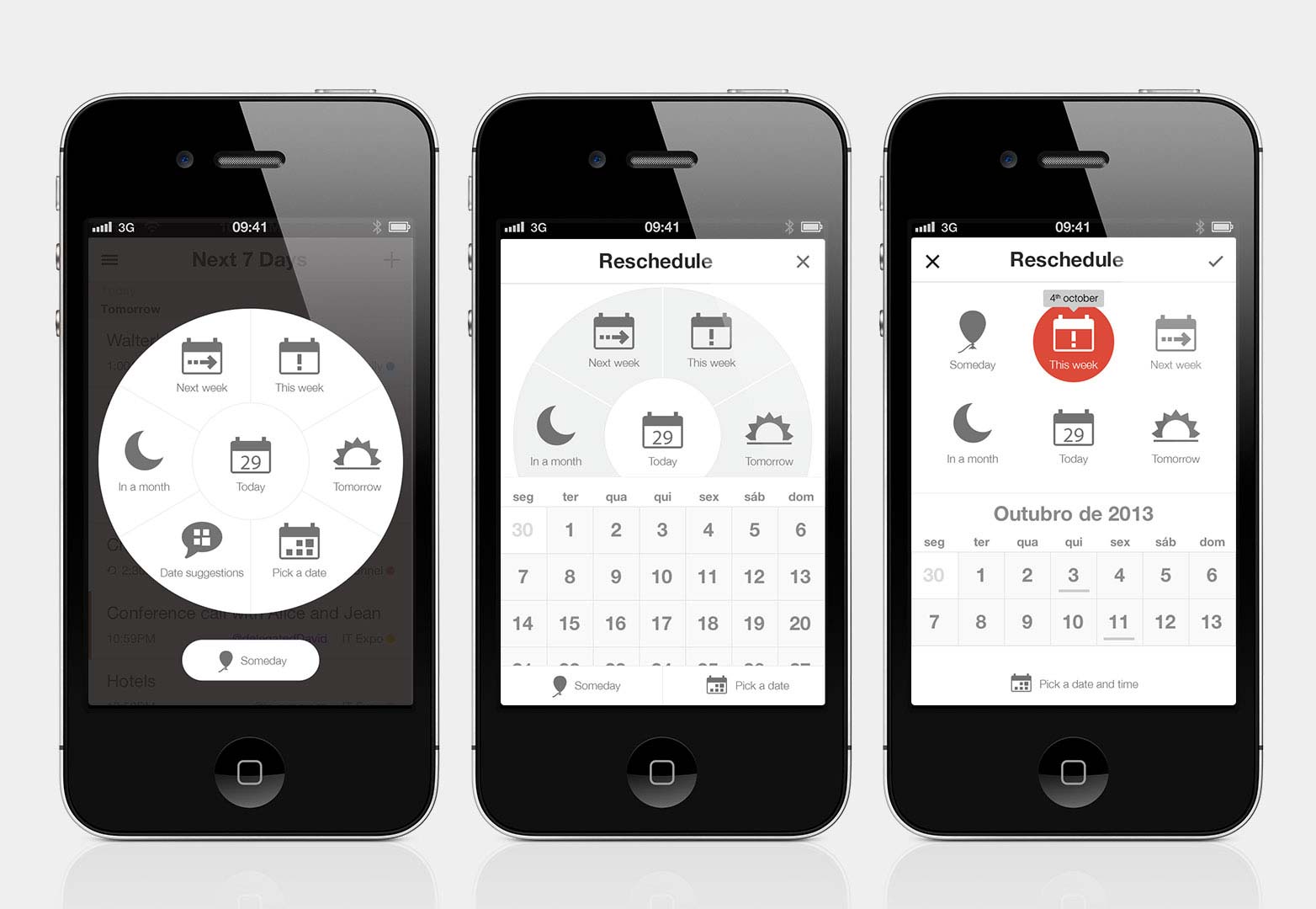
Vroege ontwikkelingsfasen: van circulaire menu's tot echt complexe sets van opties met datumsuggesties gemarkeerd op de kalender en extra feedback over tikken.
Alles viel op zijn plaats met de eerste ontwikkelingen, en de eerste mockups zagen er veelbelovend uit. We zijn zelfs begonnen met het bedenken van nieuwe ideeën om het nog krachtiger te maken. We hebben een eerste groep keuzes toegevoegd (vandaag, morgen, volgende week, ooit), een klassieke kalenderweergaveoptie en 'datumsuggesties' die alle magie op het scherm zouden brengen. We hebben verschillende lay-outs geprobeerd, zelfs een rond menu, en itereerden snel op het optiesbereik (tussen 6 tot 9 opties op het scherm per keer).
Al snel begonnen we na te denken over het afsnijden van interactiestappen, het vergroten van keuzemogelijkheden en het verminderen van tikken. Een van de opties zou de klassieke kalender weergeven, maar dat leek een onnodige extra tik, omdat we alles in hetzelfde scherm konden passen. En dus hebben we getest. En getest.
Het uh-oh moment
Een van de eerste problemen die we ontdekten met de "magie" was het gebrek aan feedback op de data. Als de gebruiker volgende week koos, voegde het systeem de datum toe, maar de gebruiker had er geen inspraak in. Zelfs als het een vrije dag was, had je de geplande taak misschien nog een dag willen hebben. We hadden een extra stap nodig om de datum te tonen die de gebruiker vervolgens kon bevestigen.
Een ander probleem werd duidelijk: we hadden niet genoeg informatie over de gebruikers om echt de best mogelijke suggesties te doen. Om dit te doen zou waarschijnlijk veel input van de gebruiker zijn vereist, of eigenlijk alles wat ze doen bespioneren. Bovendien werd de codering van een dergelijk systeem echt ingewikkeld.
De interface raakte ook erg vol met veel keuzes en er waren te veel tikken nodig voor enkele eenvoudige selecties. Op dit punt hadden we een "paradox van keuze" bereikt - een term die werd bedacht door Barry Schwartz - we hadden zoveel opties dat het feit dat we er eigenlijk een selecteerden op zich al een hele opgave was.
De eerste oplossing waarmee we begonnen was een algoritmische oplossing die berekeningen voor u zou uitvoeren. Het idee is slim op papier, maar een nachtmerrie om te implementeren omdat we niet genoeg informatie hebben om het echt slim te maken. - Todoist oprichter, Amir Salihefendic.
Met de waardevolle hulp van Khoi Vinh (geweldige ontwerper en UX-goeroe), begonnen we te beseffen dat we ons doel van vereenvoudiging niet bereikten, we maakten de app gecompliceerder.
Eindelijk het overwinnen van de Paradox of Choice
Bij het ontwikkelen van een app is je verbeeldingskracht meestal de limiet. Dit betekent dat het gemakkelijk is om volledig overboord te gaan. Wij opzij vielen in deze val. Vanaf daar moesten we een stap terug doen en het hele systeem opnieuw bekijken.
We zijn een groot voorstander van eenvoud in gebruikersinterfaces, dus onze nieuwe visuele planner kon niet ingewikkeld zijn. Hier zijn we begonnen met het gebruik van een van Sheena Iyengar's principes uit "The art of choose": knippen. De optieset was terughoudend en de datumsuggesties werden helemaal verwijderd.
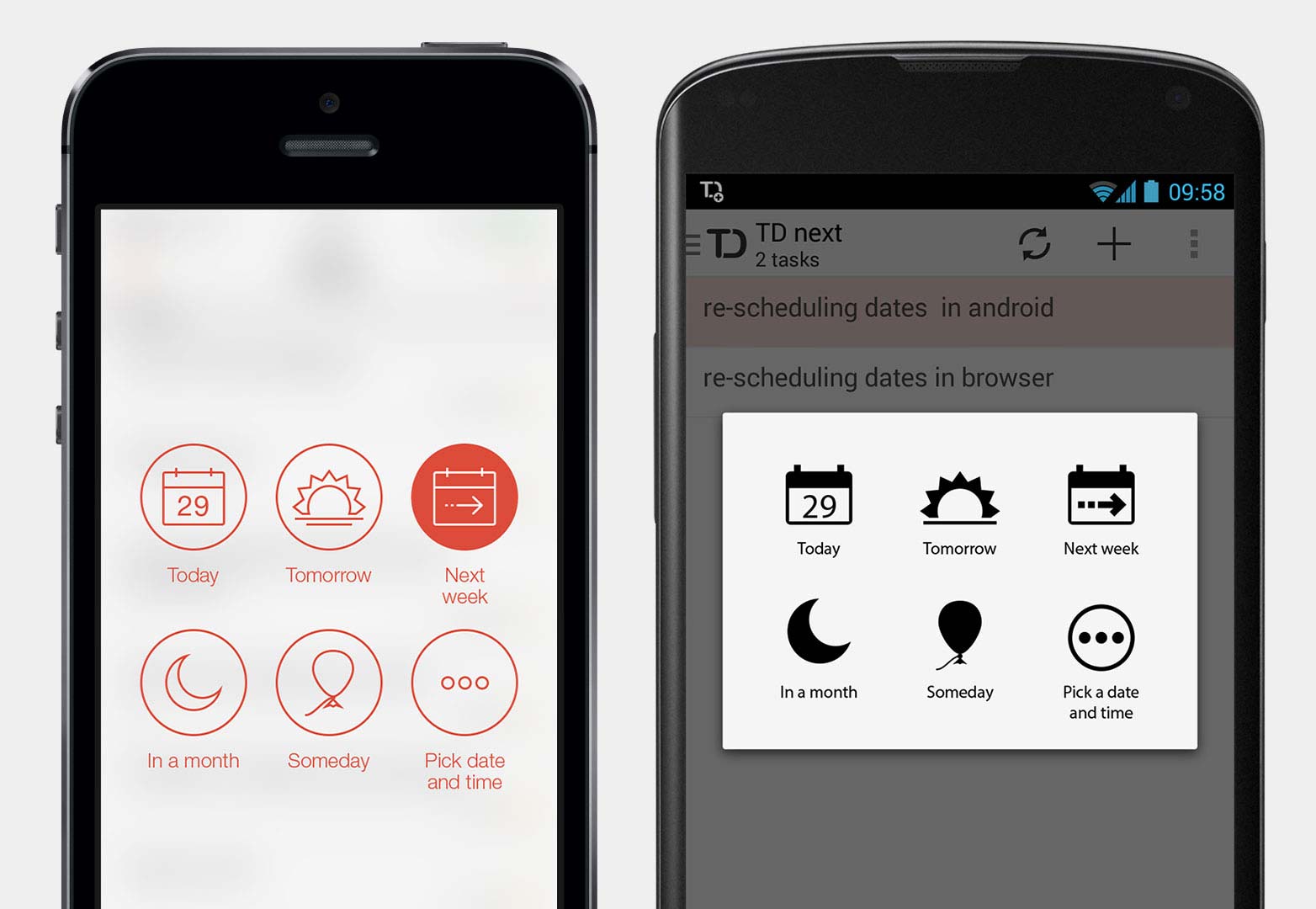
Hoewel Android- en iOS-versies op dezelfde manier werken, werd de gebruikersinterface aangepast om beter bij elk platform te passen. Hoewel het de definitieve lay-out is, zou de optieset nog vóór de versie worden aangepast.
De lay-out was ook vereenvoudigd. De laatste oplossing is een 3 × 2 raster met opties, met toegang tot een volledige kalender als een van de opties, dus het is gemakkelijk om te weten wat je op een bepaald moment kunt verwachten. Sommige van de andere oplossingen waren misschien goede keuzes, maar na het testen dachten we dat ze moeilijker te gebruiken waren en een steilere leercurve vereisten. Soms is het gewoon beter om het simpel te houden.
Er is veel energie gestoken in de ontwikkeling van het systeem en uiteindelijk hebben we gekozen voor een gemakkelijk te begrijpen groep keuzes. Dit alles om een geweldige gebruikerservaring te bieden die de gebruiker daadwerkelijk helpt beslissingen te nemen over vervaldatums en uiteindelijk dingen voor elkaar krijgt.