Hoe een professioneel logo te maken
Een professioneel logo kan een bedrijf, een organisatie of een product verbeteren. Aan de andere kant kan een onprofessioneel logo een merk verpesten en een portefeuille van een goede designer in de steek laten.
Veel gebruikte logo's zijn onprofessioneel en bevatten alle verklikkers van een amateur of een beginner. Iedereen denkt dat ze een geweldig logo kunnen ontwerpen, maar gewoon je weg kennen in Photoshop is niet voldoende.
Hier zijn enkele inzichten in het proces en de workflow van effectief en modern logo-ontwerp. Met deze tips en uw creativiteit kunt u uw logo-ontwerpen laten schitteren met de allerbeste.
1. Ontwerp: schets en brainstorm
Veel beginners springen meteen op de computer om een logo te maken. Vaak wordt echter veel tijd besteed aan het spelen met speciale effecten en filters. Hoewel dit nuttig kan zijn, betekent dit meestal dat het doordachte ontwerp en de artisticiteit van het logo zelf op de achtergrond zijn geraakt.
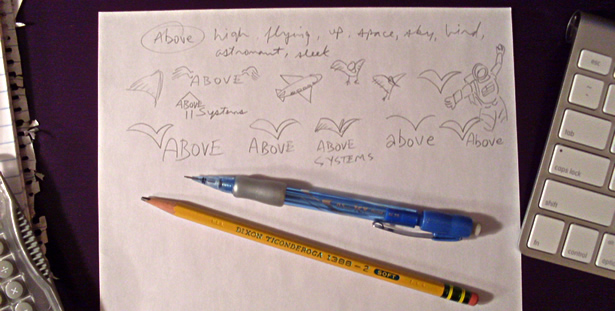
Een betere manier om te beginnen is om een nieuw vel papier en een potlood te krijgen. Denk na over de betekenis en het gevoel dat u het logo wilt geven aan de kijker. Is het voor een high-tech game-bedrijf of een historische non-profit organisatie? Moet het complex of eenvoudig zijn? Terwijl je aan het denken bent, schets en teken je je ideeën. Maak je geen zorgen over alles perfect te maken. U wilt gewoon uw natuurlijke creativiteit laten vloeien zonder dat uw computersoftware het in deze fase overneemt.
Terwijl u verschillende opties schetst, verwijdert u de ontwerpen die zwak of ongepast lijken. Als u tevreden bent met uw ideeën, ga dan naar de computer. (Voor degenen onder u met grafische tablets, kunt u proberen uw ideeën rechtstreeks op uw computer te schetsen, maar probeer uit de buurt te blijven van speciale penselen en effecten.)

Als u een logo voor een klant ontwerpt, moet u er rekening mee houden dat ze misschien niet al uw ideeën leuk vinden. Dus, voordat u te veel tijd aan elk ontwerp besteedt, wilt u mogelijk een aantal work-in-progress-ontwerpen presenteren om hun interesse te peilen. Dit kan een enorme tijdbesparing opleveren, vooral als uw klant u niet veel richting heeft gegeven of als hij de neiging heeft zeer specifiek te zijn.
2. Build: Vectorafbeeldingen
Ah, de wereld van vectorafbeeldingen. Dit is een onderwerp dat veel beginners (en sommige professionals) verwarrend vinden. In de afgelopen jaren hebben sommige software zoals Photoshop, Paint Shop Pro en Fireworks de lijnen tussen vector- en bitmapafbeeldingen vervaagd.
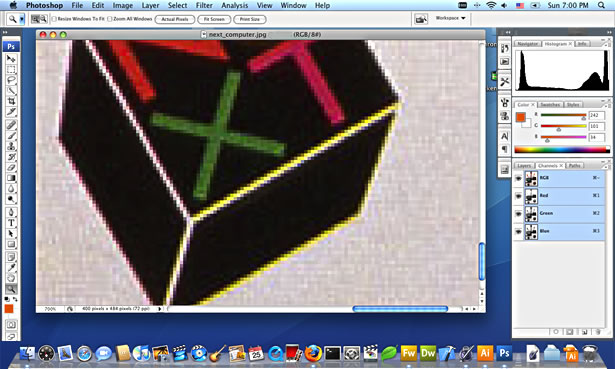
Veel voorkomende afbeeldingsformaten zoals GIF, JPEG, BMP en TIFF zijn allemaal bitmap-indelingen. Digitale foto's zijn perfecte voorbeelden van bitmapafbeeldingen (ook bekend als "raster" -afbeeldingen) - omdat ze zijn gemaakt van stippen die ook wel pixels worden genoemd. Bitmapafbeeldingen hebben een specifieke resolutie. Als u inzoomt op een digitale foto, ziet u de afzonderlijke pixels. Je kunt een bitmap in grootte verkleinen en fatsoenlijke resultaten krijgen, maar door de grootte van een bitmap te vergroten, blader je de pixels op en krijg je gemengde resultaten, afhankelijk van de hoeveelheid vergroting. Photoshop , Pixelmator , Paint Shop Pro , en Schilder zijn allemaal goede voorbeelden van toepassingen die voornamelijk zijn ontworpen voor het maken van bitmaps en het bewerken van foto's. Ze zijn niet de beste hulpmiddelen voor logo-ontwerp.

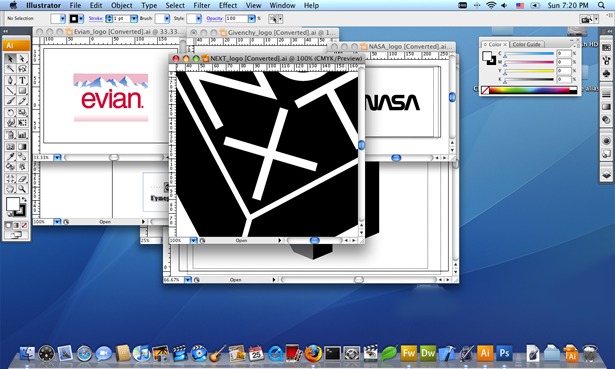
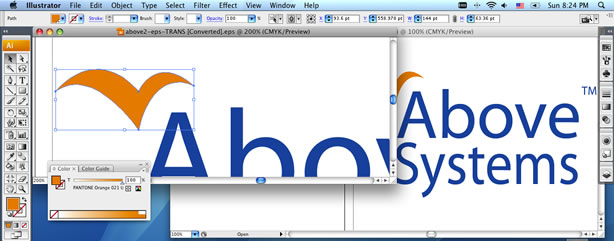
In tegenstelling, vector grafische bestanden zijn niet gemaakt van stippen of pixels. In plaats daarvan zijn het wiskundige formules voor vormen. Vectoren kunnen worden vergroot of verkleind, ongeacht de grootte, zonder verlies van detail of scherpte. De lijnen en curven van een vectorafbeelding zien er bijvoorbeeld net zo scherp uit op een klein visitekaartje als op een gigantisch reclamebord. Professionele logo's zijn gemaakt met vectorafbeeldingen zodat ze kunnen worden gebruikt voor commercieel drukwerk, websites, televisie en alle andere vormen van media. Vector-geschikte bestandsindelingen zijn EPS (ingekapseld postscript), PDF (draagbaar documentformaat) en AI (Adobe Illustrator).

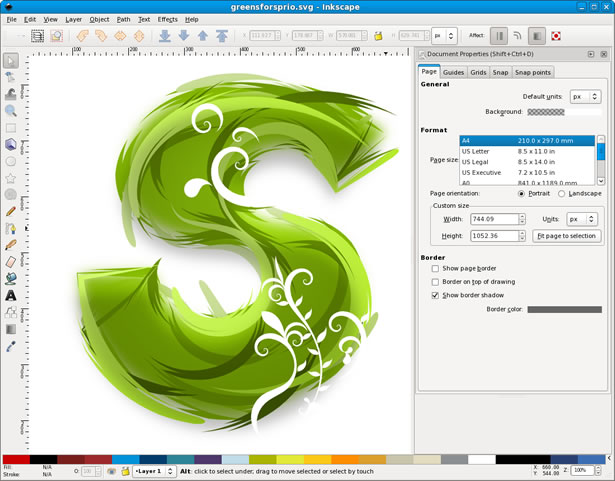
Als u leert om vectorspecifieke tekensoftware te gebruiken om logo's te maken, kunt u snel en gemakkelijk perfecte rechte lijnen, vloeiende lijnen en nauwkeurige vormen maken. Excellente commerciële vectortekenprogramma's omvatten Adobe Illustrator , Lineform , FreeHand , en Corel Draw . Daarnaast zijn er uitstekende gratis alternatieven, waaronder Inkscape welke hieronder wordt getoond.

Gebruik uw potloodschetsen als richtlijn en gebruik uw vectortekenprogramma om een heldere versie van uw ideeën na te bootsen. Als u nog geen ervaring hebt met het gebruik van vectorsoftware, neem dan even de tijd om de basisprincipes van het gebruik van het pengereedschap te leren om lijnen en beziercurves te maken. Houd er rekening mee dat vectorvormen een "streek" van verschillende dikte (de buitenlijn van de vorm) en een "opvulkleur" of -patroon (de binnenkant van de vorm) kunnen hebben.

3. Versieren: kleurenschema's
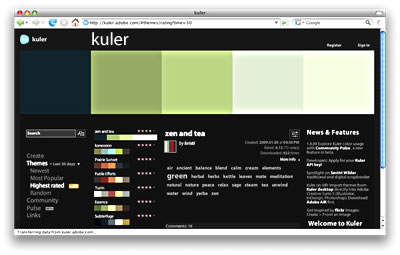
Denk bij het nadenken over "vulling" en "streek" kleuren met combinaties van kleuren die logisch zijn voor het logo. U kunt bijvoorbeeld geen fel roze en oranje gebruiken voor een investeringsbank. Kijk voor kleureninspiratie online op Gratis Kuler-service van Adobe of pak een kopie van Jim Krause's Colour Index 2 .


4. Versies: zwart en wit
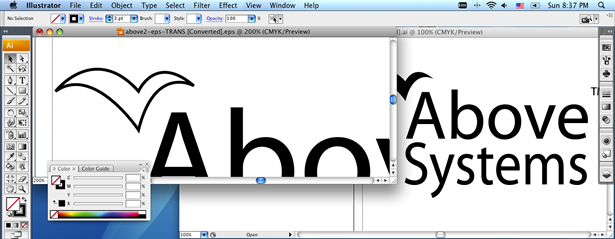
Nadat u uw logo tot leven hebt gebracht met kleur, kunt u overwegen hoe het eruit zal zien als het wordt gefotokopieerd of gefaxt. Als het er modderig en onsamenhangend uitziet wanneer het wordt geconverteerd naar zwart-wit door een kopieerapparaat of een faxapparaat, is het tijd om terug te gaan naar de computer en een afzonderlijke versie van uw logo te maken die puur zwart en wit is en overal op is voorbereid. De zwart-wit versie kan enigszins afwijken van het origineel, maar het zou het algemene uiterlijk moeten behouden. U kunt merken dat u een vaste vorm omzet in een holle vorm of omgekeerd.

5. Planning: media
Houd bij het ontwikkelen van een logo rekening met uw doelmedium. Als een logo bijvoorbeeld alleen op een website wordt weergegeven, kunt u het opsieren met meerdere kleuren, fades of zelfs speciale effecten. Als een logo echter ook wordt gebruikt voor commercieel afdrukken, moet u rekening houden met de complexiteit van het logo en de kosten die meerdere kleuren en effecten aan de afdrukkosten toevoegen. Voor sommige logo's wilt u mogelijk een webversie en een minder uitgebreide afdrukversie maken. In de drukkerwereld wordt elke kleur een "spot" -kleur genoemd en des te meer kleuren er nodig zijn, des te duurder het afdrukken.
Houd ook rekening met uw "trapping" -instellingen voor uw logo-afbeeldingen. Overvullen verwijst naar de ruimte tussen twee kleuren. Op een drukpers wordt elke kleur gewoonlijk afzonderlijk afgedrukt en kan er enige lichte beweging van het papier en de machine zijn wanneer elke kleur wordt afgedrukt. Deze kleine bewegingen kunnen ervoor zorgen dat dunne haarlijnspaties tussen kleuren en zelfs een halve millimeter zichtbaar worden als u 2 kleuren hebt die zijn ontworpen om elkaar perfect aan te raken. Dit is net zo belangrijk voor gekleurde vormen die in zwart zijn omlijnd. In uw ontwerp kunt u een overlapping (een zogenaamde "choke" of een "spread") maken tussen aangrenzende kleuren om de kans te verkleinen dat bewegingen op de drukpers merkbaar worden.
Als u echter naar een groot aantal professionele logo's kijkt, zult u merken dat verschillende kleuren niet altijd worden aangeraakt en dat er vaak lege ruimte in de ontwerpen is ingebouwd. Lege ruimte ("witte ruimte") is niet alleen een belangrijk visueel hulpmiddel, maar het kan ook zorgen voor overlapping elimineren.
6. Verfijn: typografie
Woorden die deel uitmaken van een logo zijn net zo belangrijk als afbeeldingen. Veel beginners zullen elk oud lettertype gebruiken voor een logo. De beletteringstijl, lettertypen en zelfs de letters (hoofdletters, kleine letters, gemengd) in een logo kunnen echter een dramatische impact hebben. Onderschat nooit de noodzaak om effectieve typografie te gebruiken. Als uw logo een lettertype gebruikt, gebruikt u uw software om de letters om te zetten in vormen / contouren. Op die manier hoeft u het lettertype niet op uw systeem te installeren als u het vectorbestand naar iemand wilt verzenden.

Exclusief geschreven voor WDD door Derek Underwood, een professionele webontwerper en softwareontwikkelaar. Je kunt meer over Derek lezen en contact met hem opnemen op zijn website: http://www.derekunderwood.com
Functie afbeelding door Shutterstock
Logo ontwerp is interessant en uitdagend. Heb je wat logo's ontworpen? Deel uw logo met het ontwerpen van ervaringen en tips.