Hoe u nieuwssites ontwerpt
Onlangs stelde een vriend voor dat ik een analyse van nieuwswebsites zou schrijven: wat ze goed doen en wat ze verkeerd doen. Hij stelde dat de online nieuwservaring te achterlijk was, en misschien een beetje saai, en dacht dat ze AJAX en vergelijkbare technologieën beter zouden kunnen gebruiken om de levering van content en de sitenavigatie te stroomlijnen.
Ik was in het begin geneigd om het eens te zijn. Ik heb het gevoel dat kranten in veel gevallen nog steeds te hard proberen om de fysieke krantervaring te behouden, maar met een benadering met een glijdende beelden. Daarbij beperken ze zich vaak tot een bekend maar ietwat beperkend visueel formaat. Deze trend vertoont zich ook in een aantal zeer slechte UX-beslissingen, zoals bijna onleesbaar kleine tekst van het lichaam.
Ik weet dat het al eerder is gezegd, maar het web, als een visueel medium, is vloeiend. Het is ingewikkeld. Het is mooi. En misschien wel het belangrijkst, het is zoveel meer in staat dan veel mensen zich realiseren.
Dus als we zien hoeveel grote nieuwsuitzendingen zichzelf beperken, is het teleurstellend in het licht van wat zou kunnen worden gedaan door meer gebruik te maken van AJAX.
Of misschien niet…
Het komt allemaal neer op de mobiele ervaring
Meer specifiek komt het allemaal neer op de mobiele ervaring van de meerderheid van de mobiele gebruikers. Het lijkt erop dat veel nieuwsbronnen nog geen rekening houden met deze gebruikers. Natuurlijk hebben veel nieuwsbronnen een native-app voor Android en iOS uitgebracht, maar veel mobiele gebruikers hebben de neiging om deze apps te downloaden en ze daarna nooit meer aan te raken.
Velen van ons gaan niet regelmatig door de nieuwssites browsen. De meesten van ons zullen waarschijnlijk klikken op een link die ons wordt aangeboden door een vriend, familielid of internetpersoonlijkheid wiens smaak we vertrouwen. We klikken of tikken op links die aan ons zijn verstrekt via sociale netwerken, e-mail, RSS-feeds of links in andere artikelen. Deze links brengen ons niet naar een bepaalde app, maar naar een website. Daarom zou elke nieuwswebsite mobiel-klaar moeten zijn.
Wat is het probleem? Waarom konden we deze nieuwssites niet upgraden met tonnen cool spul? iPads en de Galaxy Tablets hebben immers volledig functionele webbrowsers en fatsoenlijke processors.
Toch zijn er twee grote argumenten om nieuwswebsites zo minimaal en technologisch eenvoudig mogelijk te houden ...
bandbreedte
Nieuwswebsites tonen als algemene regel veel informatie op elke pagina. De startpagina is meestal de ergste dader, met de 3-5 meest recente artikelen van elk verschillend onderwerp die strijden om de aandacht van de gebruikers, compleet met afbeeldingen en soms meerdere carrousels. Voeg daarboven extra JavaScript toe en je hebt een mobiele browser die relatief veel informatie downloadt.
Veel mobiele gebruikers surfen op deze websites op plaatsen waar geen gratis wifi beschikbaar is, en veel mobiele telefoongegevensplannen hebben een beperkte bandbreedtecap. Tel daarbij op het feit dat zelfs op wi-fi veel tablets en smartphones vrij langzaam op het web lijken te bladeren, en je hebt een sterke neiging om de mooie dingen te verminderen.
Niet iedereen heeft een snel mobiel apparaat
Toen mijn vriend voorstelde dat nieuwswebsites meer UX-vriendelijk zouden kunnen worden gemaakt met meer AJAX-liefde, moest ik mezelf eraan herinneren dat hij een iPad heeft. iPads zijn snel en soepel.
Ik kreeg onlangs mijn eerste tablet. Het is een Hipstreet Titan . Ik zal mijn collega-technofielen een moment geven om dat feit te verteren, en misschien Google, want dat model is behoorlijk obscuur.
Omdat het een goedkopere tablet is, is het langzamer dan de high-end tablets waar iedereen tegenwoordig aan het kwijlen is. Dat is gewoon een feit. Een ander feit is dat mensen die zich goedkope tablets en smartphones kunnen veroorloven, veel groter zijn dan diegenen die de droolwaardige tablets en smartphones kunnen betalen.
Generieke merken, knock-offs en trage processors: dit is wat de overgrote meerderheid van ons zal gebruiken totdat mobiele hardware goedkoper wordt.
Op apparaten zoals die van mij, is het niet alleen de wifi die traag is. Pagina-weergave is traag en JavaScript-animaties zijn op zijn best schokkerig. Soms is het een strijd om alleen maar op en neer te scrollen. Overigens zijn nieuwssites die zwaar zijn op de carrouseleffecten en talloze afbeeldingen de ergste overtreders.
Een deel van de pijn kan worden gecompenseerd door de juiste browser voor uw apparaat te vinden. Op mijn tablet is dat Opera Mobile. Toch zullen sites die niet zijn geoptimaliseerd voor mobiele apparaten irritant zijn voor de eigenaren van goedkopere modellen, en dat is niet de manier waarop u ervoor zorgt dat lezers terugkomen voor meer.
Dus doet iemand het goed?
Natuurlijk is dat zo. Hoewel het erop lijkt dat de meeste grote nieuwsuitzendingen op native apps vertrouwen, hebben een paar dappere zielen passende responsieve websites gemaakt.
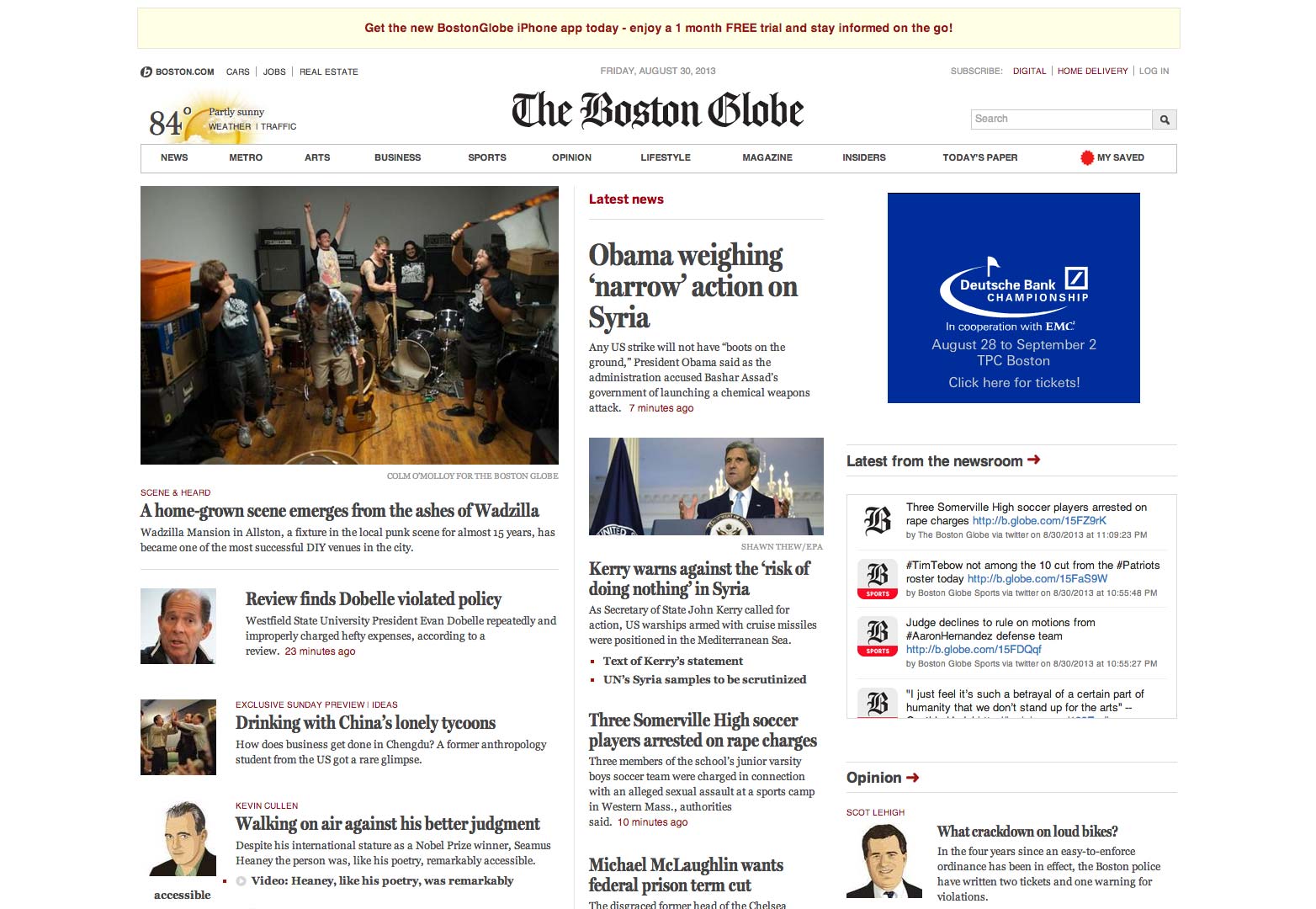
De Boston Globe
Dit voorbeeld is waarschijnlijk de meest voor de hand liggende vanwege zijn populariteit. De onthulling van de Het responsieve ontwerp van Globe werd veel gepubliceerd en geprezen binnen de ontwerpgemeenschap, en met goede reden.
Ondanks de enorme hoeveelheid informatie op de pagina, blijft het ontwerp relatief schoon en overzichtelijk, met koppelingen die groot genoeg zijn om op te tikken. Afbeeldingen worden klein gehouden en bijna met mate gebruikt.
Het algemene effect is dat ze erin geslaagd zijn om het een beetje op een krant te laten lijken en het nog steeds als een website te laten werken. Hun focus op typografie en ontwerp zonder rommel en beeldmateriaal maakt de website een fluitje van een cent om doorheen te navigeren op mijn tablet, en ja, ik kan op en neer scrollen wanneer ik mijn tablet gebruik.
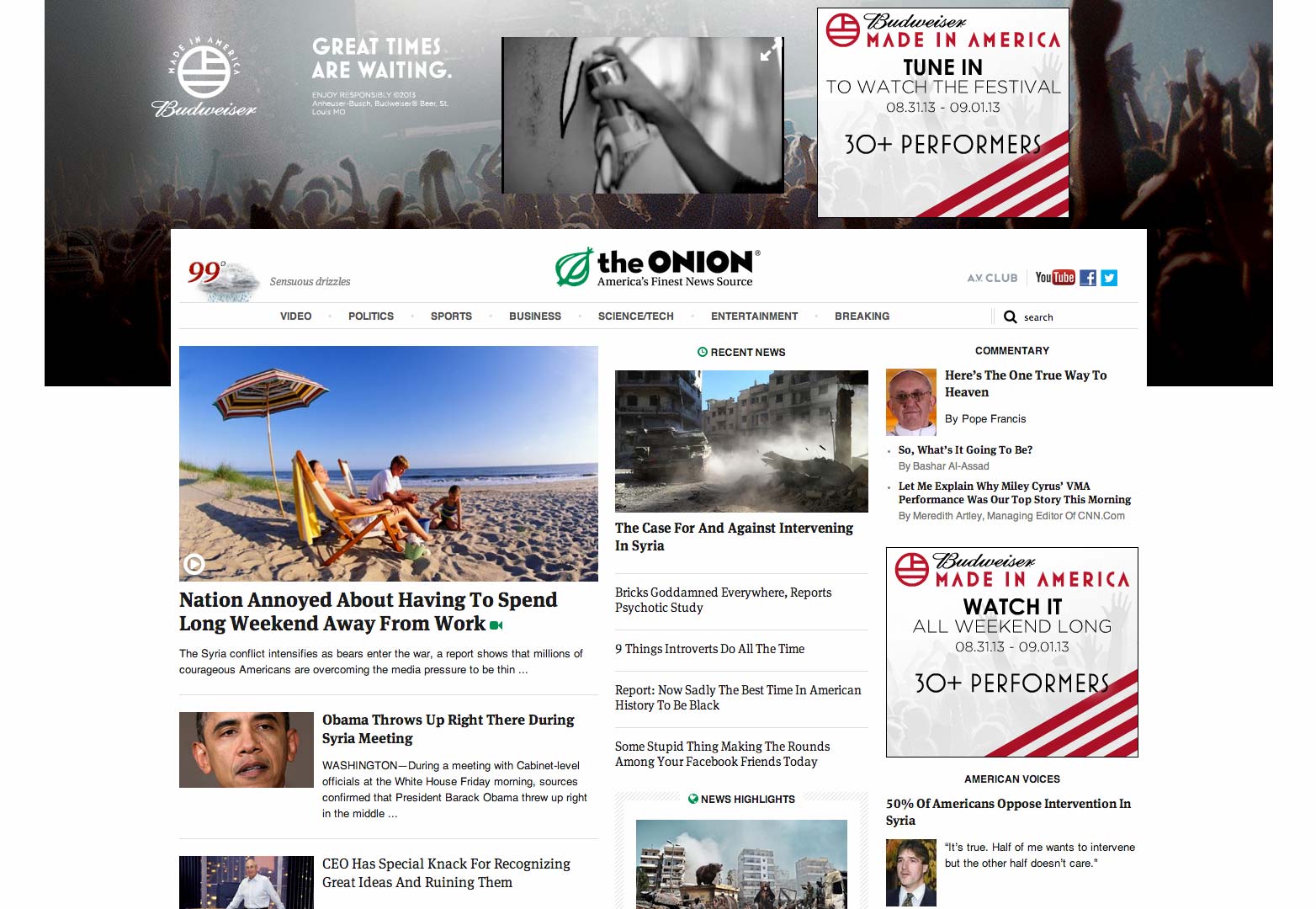
De ui
Hoewel het eigenlijk een doe-het-actualieuws-site is, is de De lay-out van de ui lijkt in zekere zin heel erg op de Boston Globe's: drie kolommen die krimpen tot twee, vervolgens een, enzovoort. Toch werkt de aanpak, en dat is wat telt. Mijn tablet kan het aan. Vanaf nu is dat het grote verkoopargument voor elke website.
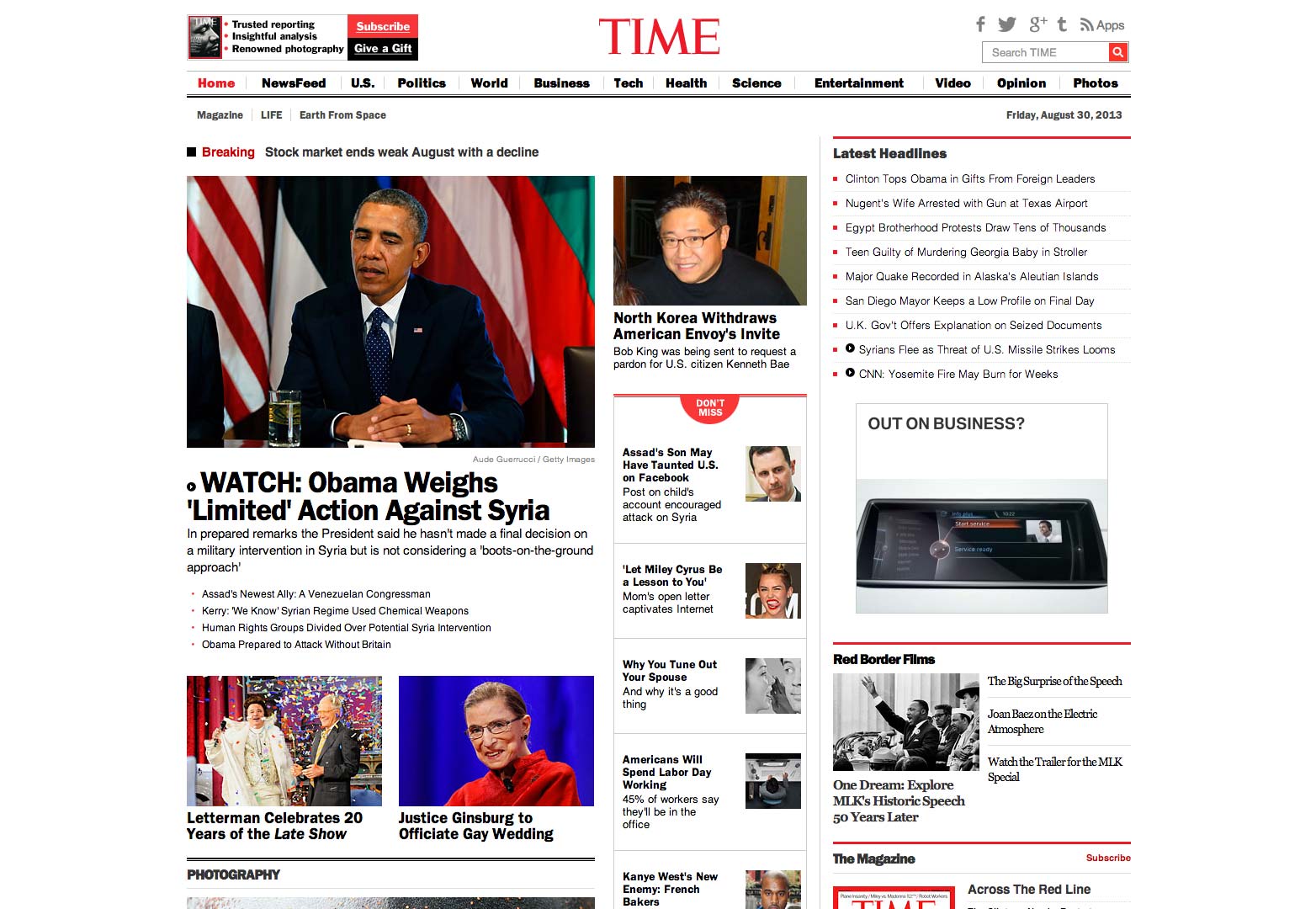
Tijd tijdschrift
Time Magazine is technisch gezien geen nieuwssite dus ik ga het geen eigen set screenshots geven, maar als je nog een uitstekend gebruik van de responsieve klassieke nieuwslay-out met drie kolommen wilt zien, bekijk het eens hier .
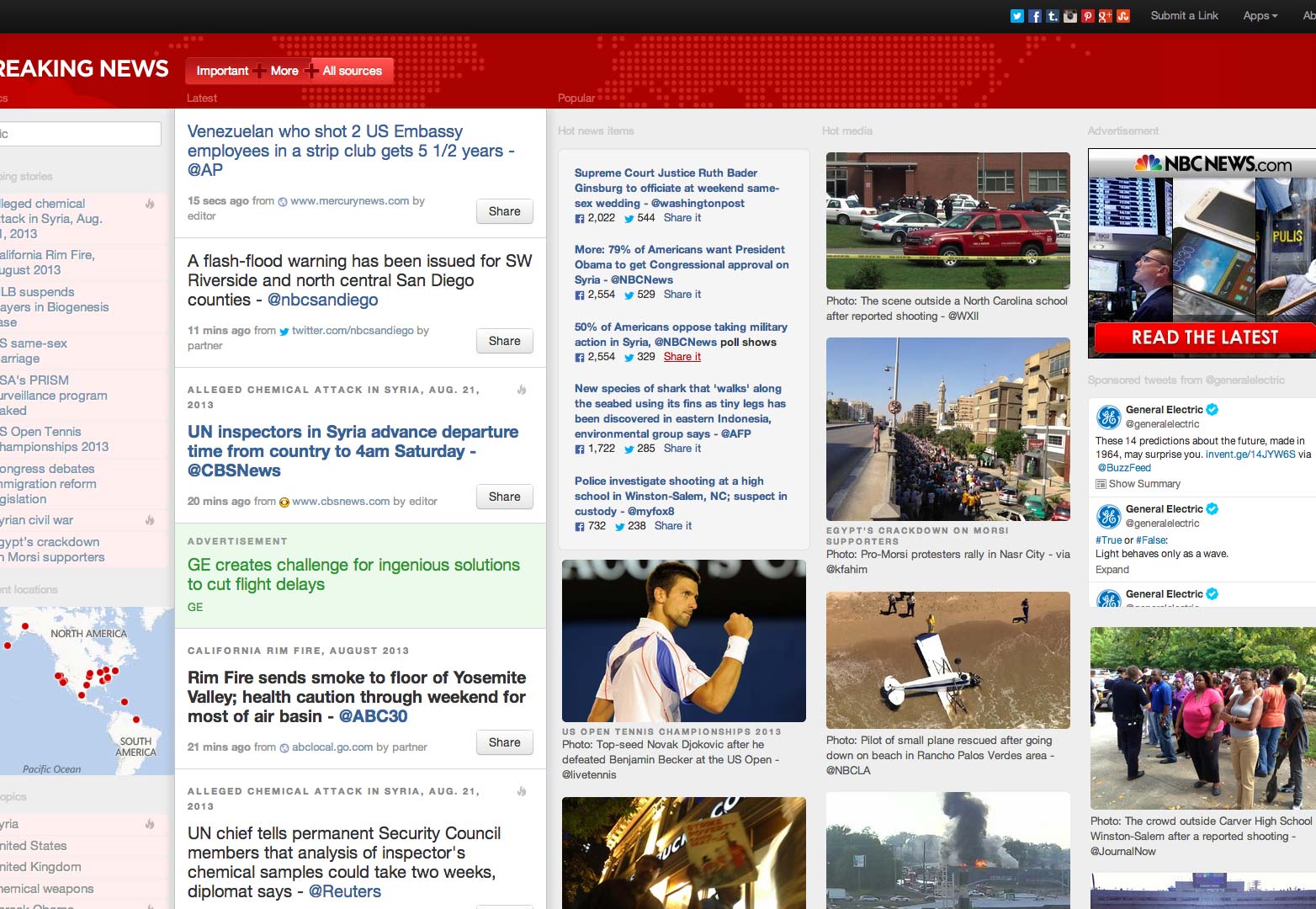
Belangrijk nieuws
Belangrijk nieuws verlaat de visuele metafoor van de krant volledig in de richting van een app-achtige aanpak. Het is in wezen een mooie RSS-feedlezer en de titels van de artikelen verwijzen naar andere nieuwssites, maar hun benadering van responsief ontwerp kan eenvoudig worden aangepast aan elke nieuwsorganisatie.
Ik vind vooral het feit dat ze, terwijl ze op mobiele apparaten inspelen, gebruikers van desktopcomputers niet in de kou hebben gelaten. Op mijn 1600 × 900 pixel-monitor strekt het ontwerp zich van rand tot rand uit zonder te breken.
Dus hoe maken we betere nieuwssites?
We beginnen met het beter verzorgen van mobiele gebruikers. Het moet herhaald worden dat veel mensen die het nieuws lezen via externe links naar afzonderlijke artikelen worden gebracht. U kunt niet vertrouwen op native apps om een mobiele ervaring te bieden voor de informele lezer. Het werkt gewoon niet zo.
Dat is niet eens het feit vermelden dat hoewel iOS en Android momenteel de twee meest populaire mobiele platforms zijn, ze niet de enige zijn die er zijn. Mensen op enigszins oudere smartphones, of mensen die alleen toegang hebben tot meer obscure merken, worden grotendeels niet gebruikt.
Als uw service betrekking heeft op het openbaar maken van informatie, dan moet die informatie zo platformonafhankelijk mogelijk zijn. Genoeg gezegd. Zodra we dat hebben gedaan, kunnen we praten over andere soorten innovatie en verbetering.
Wat vindt u belangrijk voor nieuwssites? Wat is je favoriete nieuwssite en waarom? Laat het ons weten in de comments.