Hoe de perfecte contactpagina te ontwerpen
De contactpagina van een website kan conversies maken of verbroken. Als uw bezoeker tot het moment van het bezoeken van de contactpagina een goede ervaring heeft gehad (zouden ze nog steeds op uw site zijn als ze dat niet hadden gedaan?) En de contactpagina slaagt er niet in om die laatste "klik" te genereren, is een potentiële klant verdwenen , misschien wel voor altijd.
Het is noodzakelijk dat u gebruikers aanmoedigt om die laatste stap te zetten, van terloops geïnteresseerde, tot volledige betrokkenheid bij het bedrijf van uw of uw klant. Een effectieve contactpagina helpt de bezoeker niet alleen om de kloof te dichten, maar is misschien wel het laatste bewijs van kwaliteit die hij nodig heeft om hen te overtuigen dit te doen.
Een effectieve contactpagina maken
Het creëren van een effectieve contactpagina is een sleutelproces voor de meeste sites, hier zijn 9 elementen om op te focussen, om ervoor te zorgen dat de knop "verzenden" niet inactief is:
1) Beperk het aantal verplichte velden
Hoe meer informatie u van een gebruiker vraagt, hoe minder waarschijnlijk het is dat deze een contactformulier invult. Vraag alleen om de informatie die u absoluut nodig hebt.
2) Plaats een selectiekader rond formulieren
Door een selectiekader rond formulieren te plaatsen, maakt u ze gemakkelijk te identificeren in een oogopslag en kunt u gebruikers helpen bepalen welke delen van de pagina interactief zijn.
3) Sluit Google Maps in
Voor fysieke bedrijven is het nuttig om gebruikers te helpen de locatie te vinden. Zelfs voor online bedrijven voegt het weergeven van een fysieke locatie geloofwaardigheid toe.
4) Voeg sociaal bewijs toe
Over geloofwaardigheid gesproken, voeg elementen toe die klanten vertrouwen geven, zoals getuigenissen, BBB-emblemen, het aantal jaren dat u zaken hebt gedaan, enzovoort.
5) Voeg branding toe
Het klinkt misschien dwaas, maar de meeste potentiële klanten surfen op verschillende sites, vaak in meerdere tabbladen. Het loont om hen eraan te herinneren wie ze precies willen bereiken.
6) Leid de gebruikersinvoer
Gebruik UI-elementen zoals selecties en optievelden om gebruikersinvoer te begeleiden. Hoe gemakkelijker het is om u de informatie te geven die u wilt, hoe groter de kans dat u het krijgt.
7) Houd het simpel
Simpel wint altijd, vooral op mobiel. Houd er rekening mee dat uw formulier op mobiel mogelijk groter moet zijn om bruikbaar te zijn.
8) Vermeld uw telefoonnummer
Veel bedrijven willen geen telefoonnummer opnemen omdat ze denken dat ze de hele dag aan het bellen zijn. De realiteit is dat een telefoonnummer vergelijkbaar is met Google maps, het geeft je geloofwaardigheid en zorgt ervoor dat de klant zich veilig voelt bij het overhandigen van zijn persoonlijke gegevens.
9) Voeg een privacyverklaring toe
Voeg de garantie toe dat uw bedrijf de gegevens van gebruikers vertrouwelijk houdt. Dit bouwt vertrouwen op.
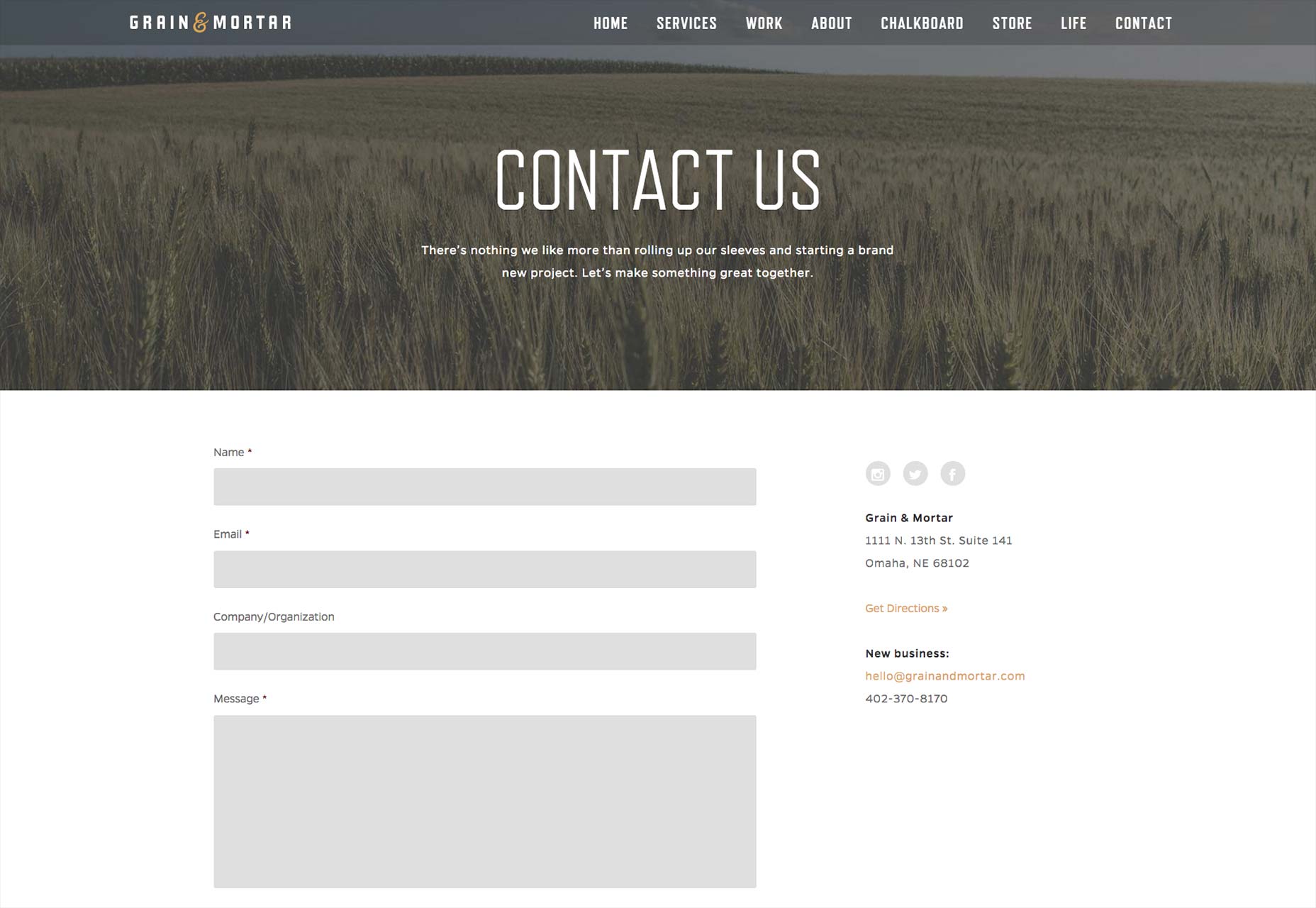
Graan en mortel
- De menselijke test is eenvoudig, maar houdt spam tegen. Wanneer spamtests moeilijk te ontcijferen zijn, raken gebruikers gefrustreerd en klikken ze af.
- Door de veelgestelde vragen op de pagina te plaatsen, bespaart u gebruikers tijd en resultaten bij vragen van hogere kwaliteit.
- Slechts drie vereiste velden - het kan niet veel eenvoudiger worden.
- De algehele eenvoud van ontwerp, met extra grote velden voor mobiele UX, is over het algemeen prettig om te bekijken en te gebruiken.
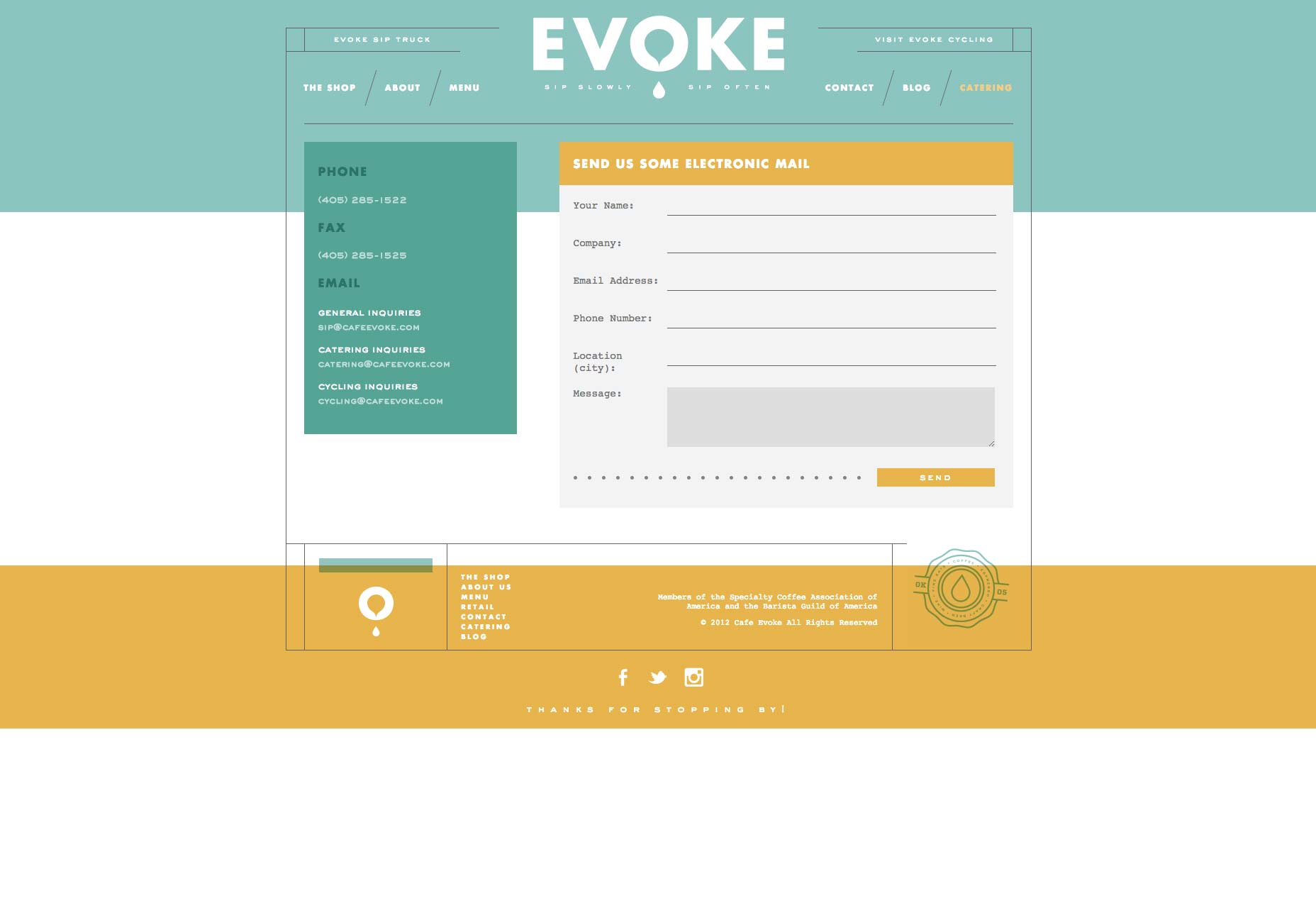
oproepen
- Dit ontwerp is niet-traditioneel en lijkt op een ansichtkaart. Omdat het ontwerp ook eenvoudig is en een beetje plezierig is verweven, wordt de interesse van de gebruiker verhoogd.
- Het selectiekader rond het aanvraagformulier onderscheidt zich van de rest van de pagina.
- Het kleurenschema, het logo en de geloofwaardigheidselementen in de footer (associaties) combineren voor een sterke presentatie van branding. Deze contactpagina heeft zeker een eigen karakter, gastronomisch en toch nuchter. De vorm moet resoneren met mensen die op zoek zijn naar deze kwaliteiten.
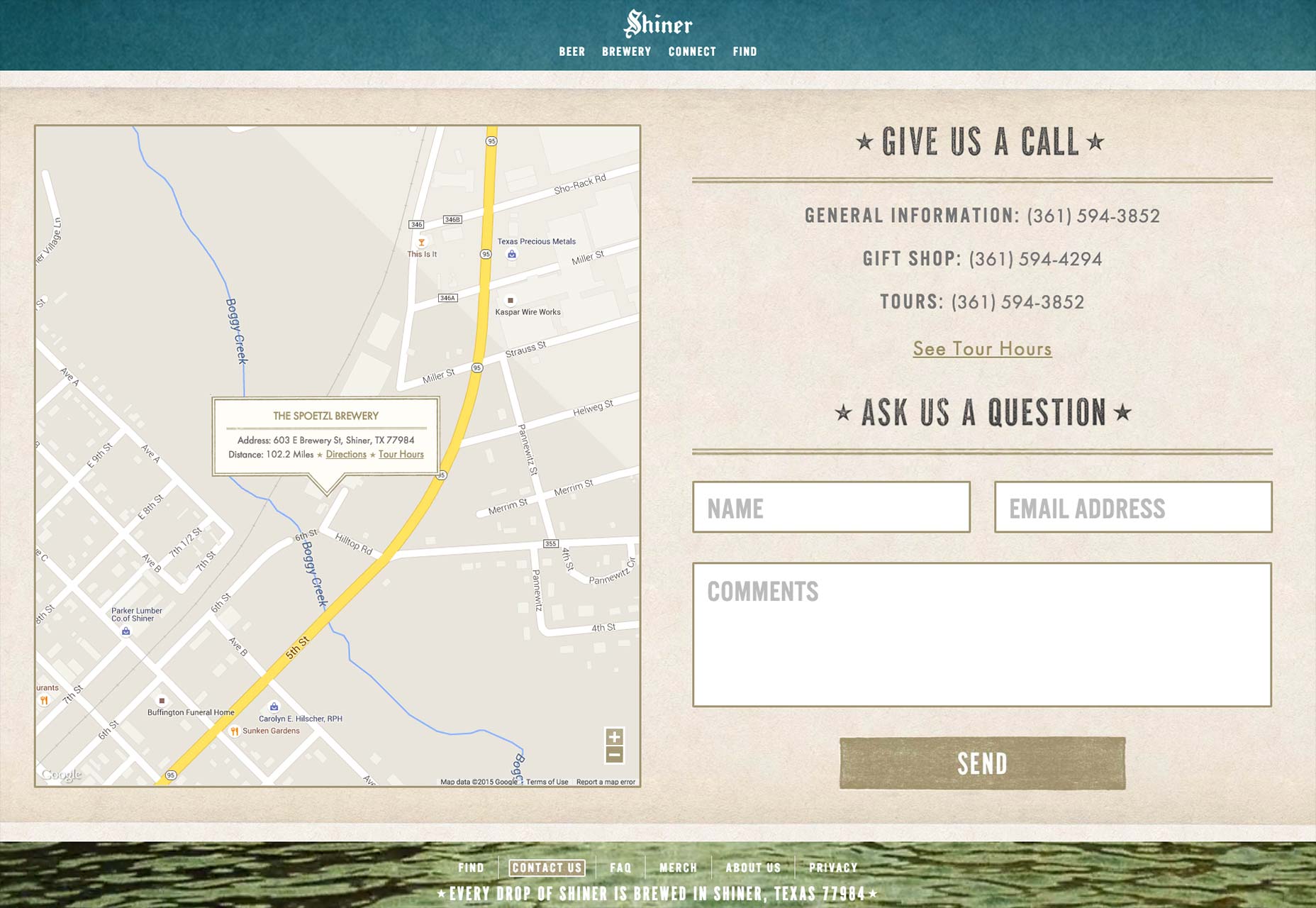
sovereign
- Sterke randen rond de formuliervelden maken het voor gebruikers onmogelijk om in de war te raken.
- Nogmaals, we zien een klein aantal overgrote formuliervelden.
- Het ontwerp heeft een beetje de traditionele smaak van de oude wereld - ongetwijfeld precies hoe hun bier smaakt. Merkconsistentie maakt bezoekers dorstig!
- De grote ingesloten Google Maps biedt gebruikers een handig gemak, waardoor ze minder hoeven te worden vergroot of verkleind.
Het bedrijf kennen + de klant kennen = geweldige contactpagina
Merk op dat al deze voorbeelden effectief zijn, maar gebruik verschillende ontwerptechnieken. Het maken van een effectieve ontwerppagina vereist een goed begrip van het merk, wat potentiële klanten willen weten en de belangrijkste beïnvloeders van de website-gebruiker.
Universeel willen websitegebruikers eenvoud, dus het is niet verwonderlijk dat al deze aanbevolen contactpagina's "eenvoudig" zijn. Er zijn echter inzicht, verbeeldingskracht en een unieke aanpak nodig om merkbelangen te creëren, te versterken of te behouden wanneer gebruikers de contactpagina raken.