Hoe u uw inhoud op de voorpagina van een blog kunt weergeven
De voorpagina van a blog is uiteraard van groot belang voor het totale ontwerp.
Tot een paar jaar geleden toonden de meeste blogs eenvoudig berichten in volgorde van publicatie, de meest recente bovenaan.
Vervolgens werden uittreksels populaire en later voorpagina's in tijdschriftstijl .
Het doel van de voorpagina zal natuurlijk enigszins van type tot type verschillen; een persoonlijke blog is bijvoorbeeld anders dan een professionele blog met meerdere auteurs.
In dit bericht zullen we de opties bekijken die bloggers en ontwerpers hebben voor het tonen van inhoud op de voorpagina en enkele redenen om ze te kiezen.
Voordat we ingaan op de details, bekijken we eerst het doel van de voorpagina , zodat u een beter onderbouwde beslissing kunt nemen over het type dat u voor uw eigen blog wilt gebruiken.
De voorpagina is belangrijk omdat deze een substantiële impact heeft op de eerste indruk van bezoekers.
Nieuwe bezoekers verwachten alleen al op de voorpagina een goed beeld te krijgen van wat de blog te bieden heeft. Bezoekers willen ook de inhoud kunnen vinden waarnaar ze op zoek zijn.
Eenvoudige navigatie en bruikbaarheid zijn belangrijk omdat de voorpagina waarschijnlijk de meest bekeken pagina op de website is .
De voorpagina is tenslotte belangrijk, omdat deze de belangrijkste of recente inhoud zal promoten.
Opties voor het weergeven van inhoud op een voorpagina
Je hebt in principe drie opties voor het weergeven van bloginhoud op de voorpagina: volledige berichten, postfragmenten en tijdschriftstijl . We zullen kijken naar de voordelen van elk, die u hopelijk zullen helpen bij het begrijpen van uw situatie en het nemen van een weloverwogen beslissing.
1. Volledige berichten
Met de optie voor volledige berichten worden blogberichten volledig weergegeven, niet afgekapt, in omgekeerde chronologische volgorde. Deze methode is lang niet zo populair als een paar jaar geleden. Dit zijn de voordelen van het weergeven van volledige berichten op de voorpagina:
- Bezoekers kunnen volledige berichten lezen zonder pagina te verlaten
Niet veel blogs tonen volledige berichten op hun voorpagina omdat andere opties meer voordelen bieden. Maar één voordeel van het tonen van volledige berichten is dat bezoekers verschillende recente berichten volledig kunnen lezen zonder de pagina te verlaten. Het enige dat ze waarschijnlijk niet konden doen, is commentaar op een bepaalde post. - Werkt goed met korte berichten
Als uw blogberichten relatief kort zijn (bijvoorbeeld 500 woorden of minder), is het wellicht gemakkelijker om ze volledig op de voorpagina weer te geven. Fragmenten kunnen er raar uitzien als ze al de helft van het bericht bevatten en bezoekers kunnen geïrriteerd raken als ze doorklikken naar het volledige bericht en nog slechts twee alinea's vinden om te lezen. - Breek Reader's Flow niet
Door te klikken naar een individuele post na het uittreksel te hebben gelezen, kan de stroom van de lezer worden verbroken en ertoe leiden dat ze de interesse verliezen en de website helemaal verlaten.
2. Fouts posten
Een andere optie is om alleen uittreksels van berichten te tonen, met links naar de volledige inhoud voor geïnteresseerden.
Je kunt teasers laten zien aan bijvoorbeeld 10 artikelen op de voorpagina en bezoekers laten kiezen wat ze moeten lezen. WordPress genereert automatisch fragmenten of u kunt een aangepast fragment maken dat rechtstreeks uit de post is genomen of andere gewenste tekst weergeven.
Het tonen van fragmenten op de voorpagina is nu een populaire optie. Dit zijn de voordelen:
- Scannen is eenvoudiger
De meeste bezoekers geven de voorkeur aan het scannen van inhoud op de voorpagina om te zien wat er beschikbaar is en wat voor soort berichten worden gepubliceerd. Volle berichten maken het scannen moeilijk. Door fragmenten te laten zien, kunnen bezoekers snel zien wat er recent is gepubliceerd en kiezen wat ze leuk vinden. - Controle van ontwerp
Thema-ontwerpers en bloggers kunnen iets creatiever zijn met fragmenten dan met volledige berichten. U kunt de lengte van fragmenten bepalen, zodat u de inhoud nauwkeuriger kunt positioneren en rangschikken, zonder dat u zich zorgen hoeft te maken over lange berichten die de lay-out doorbreken. Zoals je aan het eind in de vitrine zult zien, zijn sommige thema-ontwerpers vrij creatief met fragmenten. Fragmenten geven de ontwerper eenvoudig meer controle over hoe de voorpagina eruitziet. - Kortere voorpagina
Als uw berichten relatief lang zijn en u meerdere op de voorpagina volledig weergeeft, zal de pagina snel onbestuurbaar worden. Fragmenten houden de pagina korter, waardoor bezoekers gemakkelijker kunnen navigeren. Natuurlijk heeft ook het aantal fragmenten dat u weergeeft invloed op de handelbaarheid, dus pas dat dienovereenkomstig aan. - Meer paginaweergaven
Sommige bloggers gebruiken uittreksels om de paginaweergaven te vergroten: als een bezoeker een fragment leest en de volledige inhoud wil zien, zal hij de voorpagina moeten verlaten en de blog een andere paginaweergave geven. Meer paginaweergaven kunnen leiden tot meer inkomsten voor bepaalde soorten advertenties. Het opblazen van pageviews voor meer inkomsten kan echter de bezoekers irriteren. Over het algemeen, als dit je enige reden is om fragmenten op de voorpagina te tonen, doe het dan niet. - Dubbele inhoud is vermeden
Zoekmachines houden niet van dubbele inhoud en kunnen u bestraffen als ze vermoeden dat uw blog dit heeft. Een voorpagina met volledige berichten dupliceert in wezen de inhoud van individuele blogpagina's. In plaats daarvan fragmenten weergeven, kan dit probleem helpen voorkomen.
3. Tijdschriftstijl
De derde optie is een pagina in tijdschriftstijl. Het lijkt op uittreksels, maar berichten worden niet noodzakelijk in chronologische volgorde getoond. In plaats daarvan worden ze meestal gecategoriseerd, met hun datums weergegeven.
Dit is typerend voor nieuwswebsites waarop koppen en teasers per onderwerp in kolommen worden gerangschikt, zoals sport, wereldnieuws enzovoort.
Deze tijdschriftstijl biedt alle voordelen van fragmenten en een paar anderen. Dit zijn de voordelen:
- Betere organisatie van inhoud
Het belangrijkste voordeel is dat de stijl van het tijdschrift zorgt voor een betere organisatie van de inhoud. In plaats van alleen de vijf of tien meest recente berichten weer te geven, kunt u berichten per categorie weergeven of zelfs een functiegebied reserveren voor berichten waaraan u de meeste aandacht wilt besteden. U bepaalt zelf welke inhoud bezoekers het eerst zien. En bezoekers kunnen mogelijk beter begrijpen wat uw blog biedt door de inhoud per categorie te bekijken. - Controle van ontwerp
Dit voordeel is nog groter bij voorpagina's in tijdschriftstijl dan bij uittreksels. De blogger kiest precies waar elk stuk inhoud wordt weergegeven, op basis van categorie. En met deze optie zijn veel opmaakstijlen mogelijk. - Lijkt op een typische nieuwswebsite
Door inhoud op onderwerp te organiseren en te classificeren, lijkt de voorpagina er meestal als een nieuwssite uit te zien. Als uw blog veel inhoud bevat en nieuwsgeoriënteerd is, kan dit de doorslag geven. Deze stijl heeft de neiging om de indruk te wekken van een grotere website omdat deze zoveel inhoud en variëteit aan onderwerpen laat zien.
Tutorials voor het ontwerpen en opmaken van Blog Front Pages met WordPress
Hier zijn verschillende zelfstudies over het maken van voorpagina's in WordPress en de soorten lay-outs die we hebben besproken.
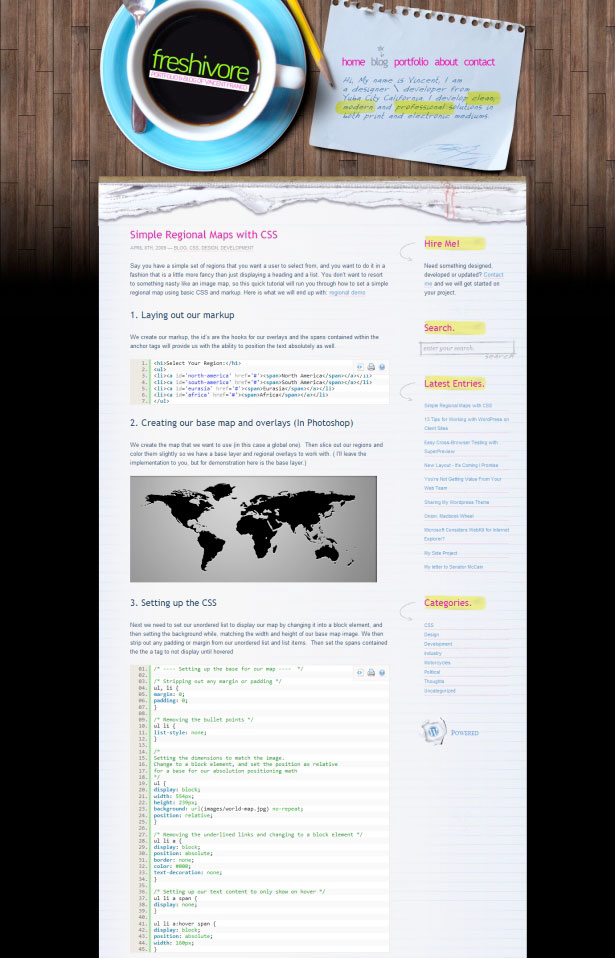
- Bouw een eenvoudige krant lay-out met WordPress en jQuery
Deze tutorial van NETTUTS neemt je mee door het ontwerpen van een op kranten geïnspireerde voorpagina. - Bouw een Featured Posts-sectie voor WordPress
Veel blogs hebben een featured posts-gedeelte bovenaan de voorpagina. Deze tutorial laat zien hoe je er een kunt doen. - Hoe maak je een Featured Carousel voor WordPress
Dit is een andere post op NETTUTS die het onderwerp behandelt van het maken van een aanbevolen postsectie. - Voeg miniaturen toe aan WordPress met aangepaste velden
Het gebruik van miniaturen met postfragmenten op de voorpagina is een populaire optie. Deze tutorial laat zien hoe je het moet doen. - Hoe: Krijg de eerste afbeelding van een bericht en toon deze
Dit bericht toont een alternatief voor het gebruik van aangepaste velden om afbeeldingen op de voorpagina weer te geven. - 6 Trucs en tips om een WordPress-thema voor een tijdschrift te maken
Cats Who Code biedt nuttige informatie voor diegenen die een voorpagina in tijdschriftstijl willen maken. - Toon alleen postfragmenten in WordPress
Dit artikel toont de eenvoudige verandering die u moet aanbrengen in de code van uw thema om fragmenten te laten zien in plaats van volledige berichten. - In Praise of WordPress Template Tags, Deel II: The Magazine Layout
Darren Hoyt bespreekt onderwerpen die verband houden met het maken van tijdschriftlay-outs op WordPress. - WordPress: Horizontale vervolgkeuzemenu Magazine-stijl
Dit bericht laat zien hoe u een navigatiemenu in tijdschriftstijl kunt maken. - Sjabloontags / Queryberichten | Sjabloonlabels / berichten ophalen
(van de WordPress Codex)
Voorpagina van blog voorpagina
Nu zullen we een aantal blog-voorpagina's tonen die verschillende benaderingen demonstreren voor het weergeven van inhoud.
fragmenten
Vectips
Deze stijl van fragmenten, met miniaturen aan de linkerkant, is vrij populair.
Lokalisten Sprechblase
Een kort fragment van elke post, met bijbehorende afbeelding. De voorpagina toont alleen de drie meest recente berichten.
Blogfullbliss
De afbeeldingen op deze voorpagina staan rechts van de fragmenten.
Francesca Battistelli
Alleen tekstfragmenten, geen afbeeldingen.
Creatieve storm
Zeer korte fragmenten, met een miniatuur van het leadbeeld van elke post.
Blog Me Tender
Fragmenten van de drie meest recente berichten, elk met een afbeelding.
The Art of Nonconformity
Deze unieke lay-out is in het midden verdeeld. Vijf postfragmenten worden links getoond.
Bluedots-ontwerp
De afbeeldingen op deze voorpagina verschijnen boven in plaats van naast de fragmenten.
Design Reviver
Hier is een voorbeeld van de flexibiliteit die uittreksels naar de voorpagina kunnen brengen. De lay-out van deze twee kolommen zou niet mogelijk zijn geweest met volledige berichten.
Fragmenten plus aanbevolen inhoud
Tutorial9
Bevat een schuifregelaar met vijf recente berichten, met onderstaande postfragmenten.
Colorburned
Een vergelijkbare schuif- en uittreksel-combinatie wordt hier gebruikt.
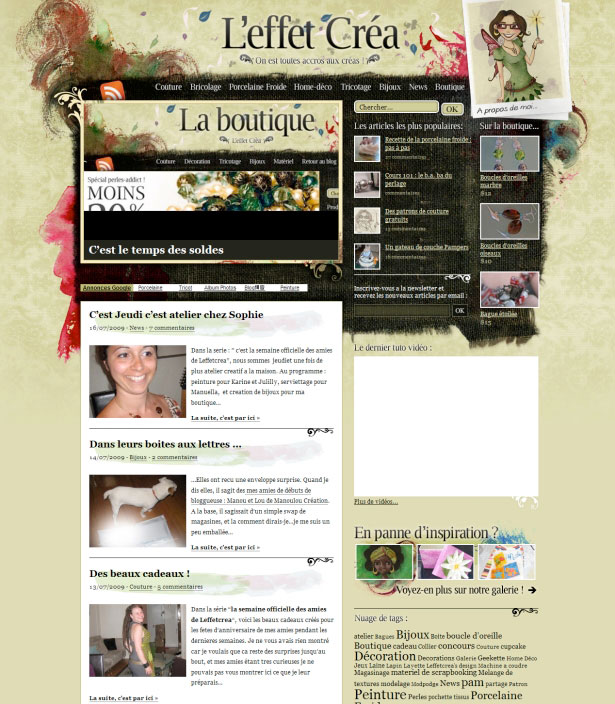
L'effet Crea
Deze voorpagina heeft ook een uitgebreid inhoudsgebied boven uittreksels van recente berichten.
Tijdschriftstijl
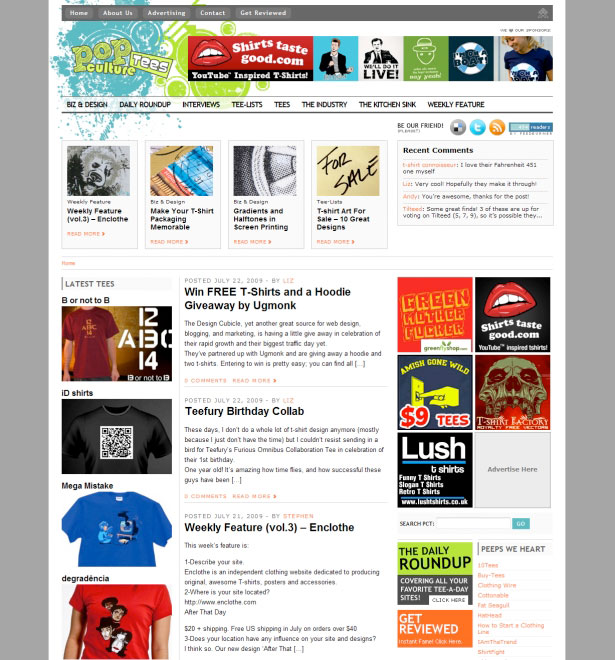
Popcultuur Tees
Vier koppen worden horizontaal (met hun categorieën) boven fragmenten van recente berichten weergegeven. "Nieuwste Tees" worden links van de fragmenten getoond.
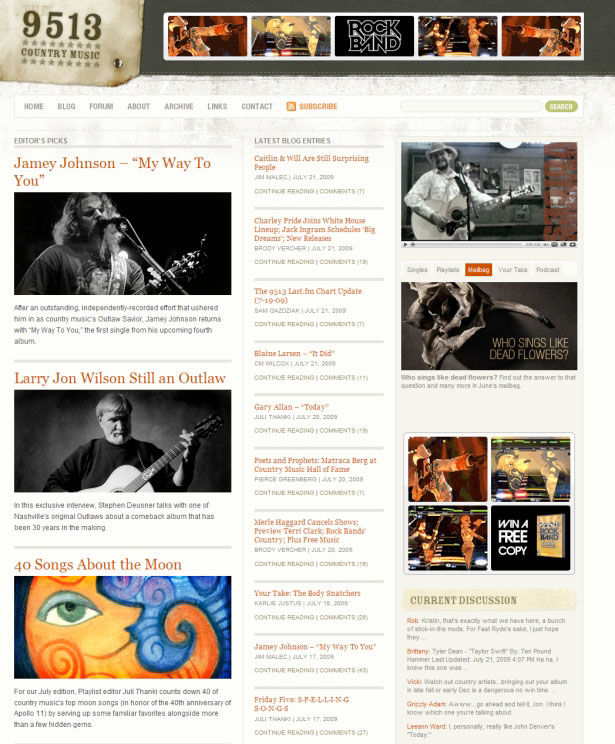
De 9513
Fragmenten van "Keuze van de redactie" worden getoond in de hoofdkolom, met de koppen van de laatste blogvermeldingen aan de rechterkant.
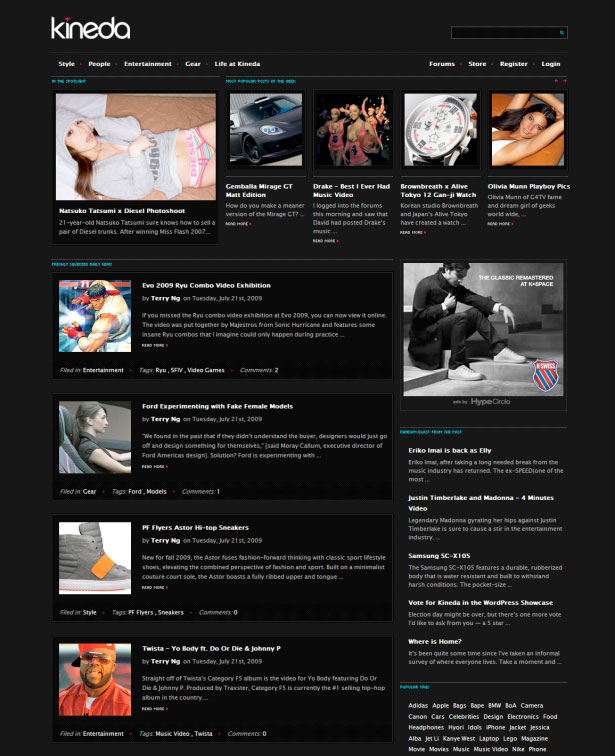
Kineda
Eén bericht wordt 'In de schijnwerpers' weergegeven, met vier andere populaire berichten van de week die horizontaal worden weergegeven. Fragmenten van andere recente berichten worden hieronder weergegeven.
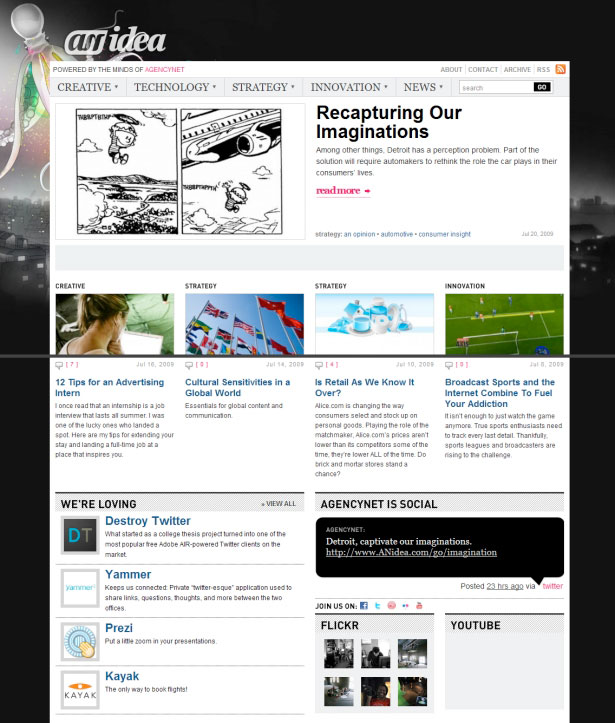
Een idee
Omvat een gebied voor één gekenmerkte kop en uittreksel. Vier andere fragmenten uit verschillende categorieën verschijnen hieronder.
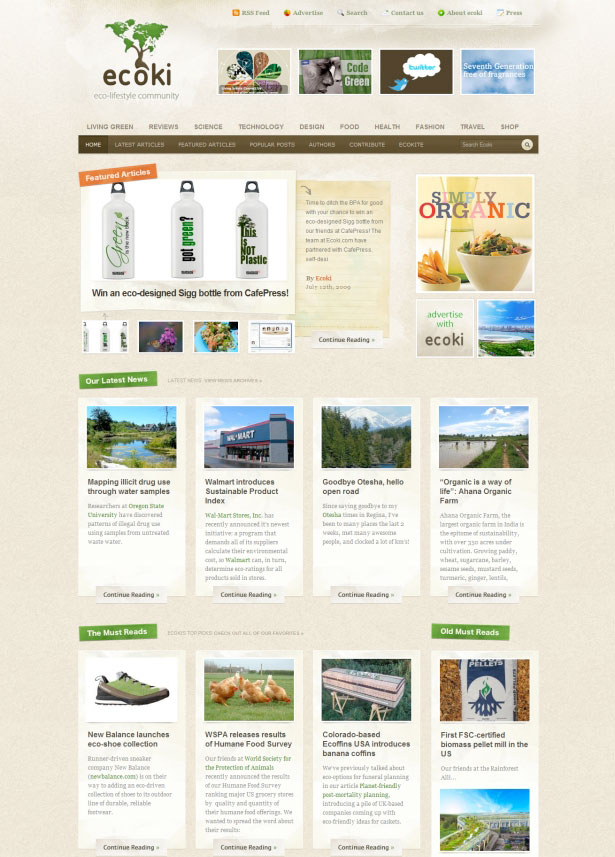
Ecoki
Een aanbevolen artikel staat bovenaan, met vier recente berichten horizontaal weergegeven en vervolgens nog een rij van vier 'Moet lezen'.
Volledige berichten:
Ongebruikelijke voorpagina's
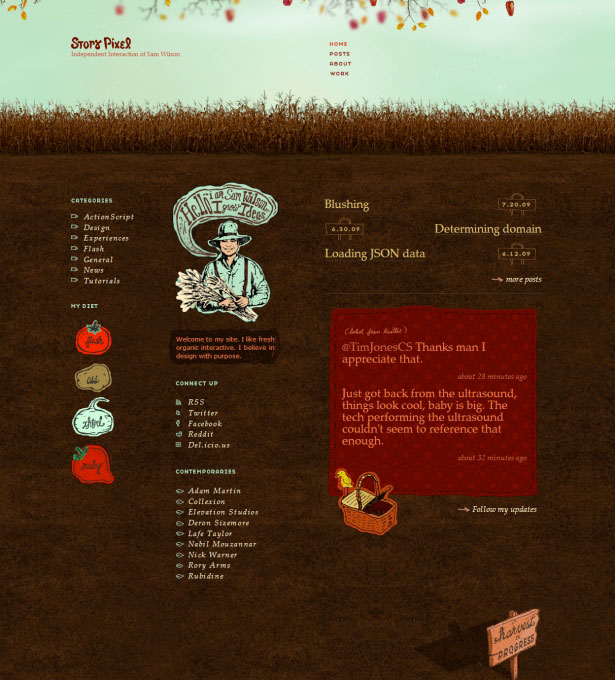
Story Pixel
Koppen van drie recente berichten, maar geen uittreksels of volledige berichten.
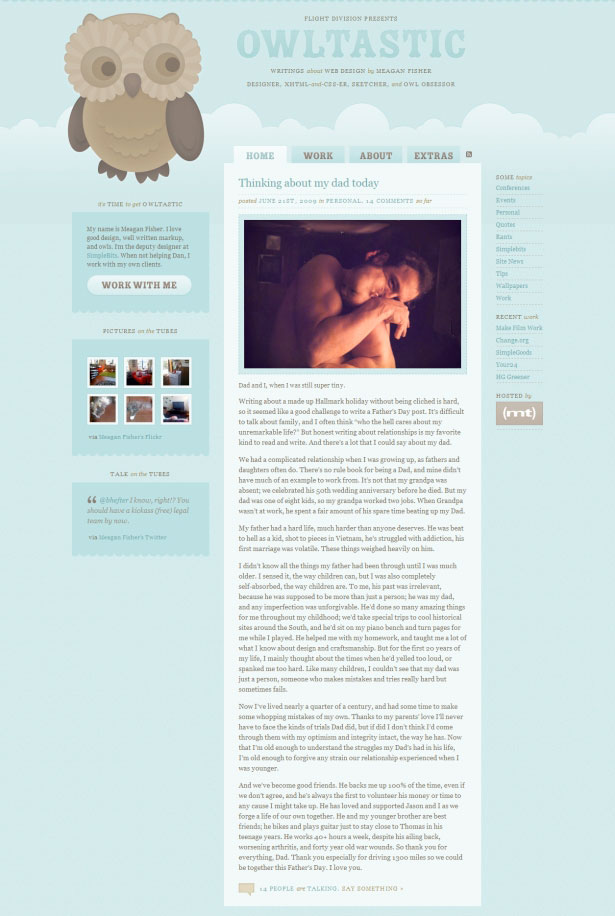
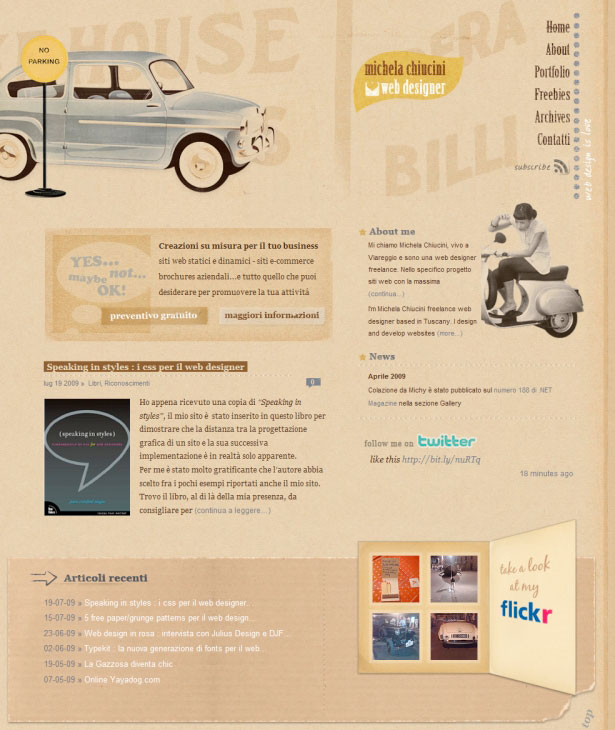
Michela Chiucini
Eén berichtuittreksel, met koppen van andere recente berichten die hieronder worden vermeld.
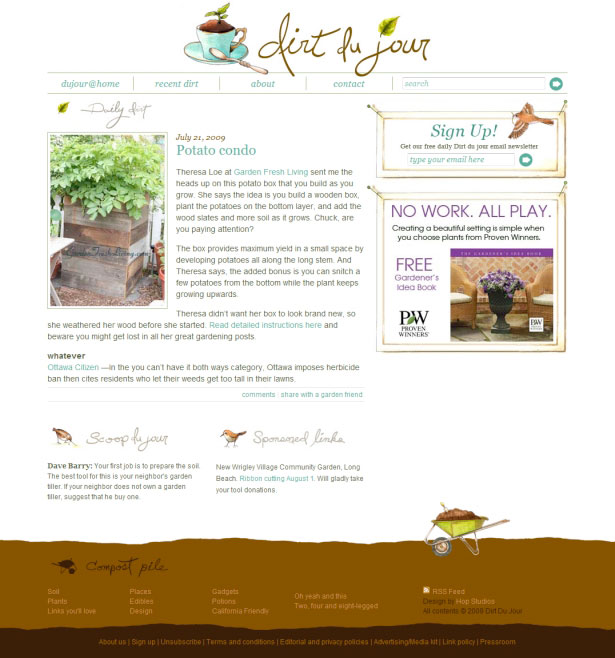
Dirt Du Jour
Eén bericht volledig weergegeven.
Dit bericht is exclusief geschreven voor Webdesigner Depot door Steven Snell, a webdesigner en blogger. Steven rent Blog Design Heroes , met goed ontworpen blogs.
Welk systeem werkt het beste voor u en waarom? Deel uw feedback met ons.