Aan de slag met CSS-vormen
Het web is meestal een plaats van kaders en rechthoeken geweest, maar een nieuwe CSS-specificatie zal dat veranderen. In dit artikel zal ik je voorstellen aan CSS Shapes, uitleggen wat ze zijn en de kernbegrippen die je nodig hebt om ze te gebruiken.
Alle voorbeelden zijn gekoppeld aan Github , zodat u de broncode kunt bekijken en downloaden als startpunt voor uw eigen experimenten.
Wat zijn CSS Shapes?
De CSS Shapes-specificatie beschrijft geometrische vormen voor ons in CSS. In niveau 1 van de specificatie, nu bij de kandidaatsaanbevelingsstatus, kunnen vormen alleen op drijvende elementen worden toegepast. Een voorbeeld is de gemakkelijkste manier om te beginnen.
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }In het bovenstaande voorbeeld voegen we deze klasse toe aan een afbeelding. We zweven het beeld naar links, geven het een breedte, hoogte en een marge en gebruiken de eigenschap shape-outside om de tekst rond de cirkel te buigen.
Voordat u verder gaat, kunt u Chrome gebruiken om over te schakelen naar http://betravis.github.io/shape-tools/ en sleep de bookmarklet Show Shapes naar uw bladwijzerbalk.
Als je dan naar mijn voorbeeldpagina gaat en op de bookmarklet klikt, kun je zien hoe de cirkelvorm is getekend:
Basisvormen
De eigenschap shape-outside die in ons eenvoudige voorbeeld wordt gebruikt, kan verschillende waarden aannemen. De eerste mogelijkheden worden in de specificatie "basisvormen" genoemd. Deze basisvormen zijn functies:
- inzet ()
- cirkel()
- ellips()
- veelhoek()
inzet ()
De functie inzet () is voor het definiëren van vormen op rechthoekige elementen, die zweven voor ons doet en in de meeste gevallen voldoende is. Er kunnen momenten zijn waarop de extra bediening nuttig wordt.
De functie inzet () kan vier positieargumenten worden doorgegeven, zijnde verschuivingen naar binnen toe vanaf de randen van het element, plus een grensradius voor de rechthoekige vorm, voorafgegaan door het sleutelwoord 'rond'.
inzet (rechtsboven onder links rond grensradius);
bijvoorbeeld:
inset(10px 20px 10px 20px round 50%);De argumenten voor de inzet volgen dezelfde afkorting als marge, dus als u een inzet van 20 pixels wilt rond het element dat u zou kunnen gebruiken:
inset(10px round 50%);In mijn voorbeeld heb ik een afbeelding gebruikt met veel witte ruimte eronder. Als ik gewoon het beeld zweef, heb ik een grote opening eronder. Door de inzetwaarde te gebruiken, kan ik de onderkant van de vorm invoegen, zodat de tekst er dichter bij kan komen.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Zie het voorbeeld en gebruik de bookmarklet Show Shapes om de vorm te zien.
cirkel()
Aan het begin van dit artikel hebben we de basisvorm van de cirkel ontmoet. De vormwaarde van de cirkel () wordt volledig beschreven in de specificatie als:
circle(r at cx cy);De waarde r is de straal van de cirkel, waarbij 50% de helft is van de breedte van het element. De andere twee waarden zijn x- en y-coördinaten voor het middelpunt van de cirkel, waardoor je in essentie de cirkel rond kunt duwen.
In mijn voorbeeld gebruikte ik:
circle(50%);Ik had dit ook kunnen beschrijven als:
circle(50% at 50% 50%);In mijn voorbeeldpagina op Github Ik heb een pictogram, het heeft een transparante achtergrond en om de voorbeelden duidelijker te maken, heb ik de afbeelding een grijze achtergrondkleur, opvulling, een rand en een marge gegeven:
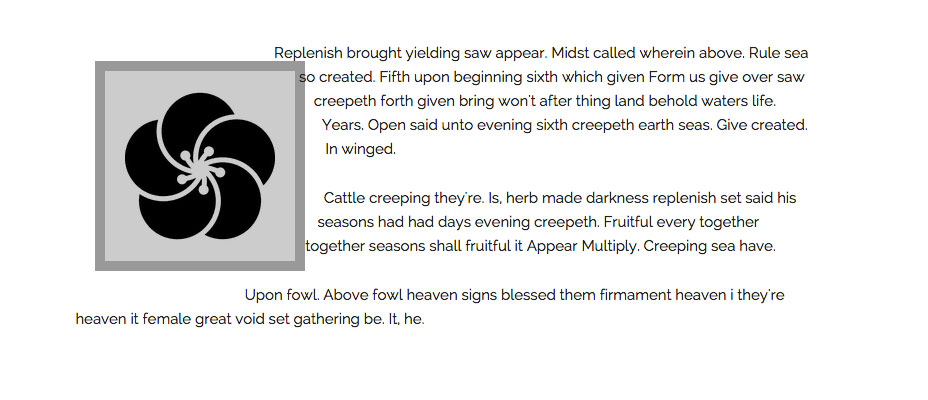
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Het is ingesteld om naar links te zweven en als we geen vormen toepassen op deze afbeelding lijkt het op de onderstaande schermafbeelding.
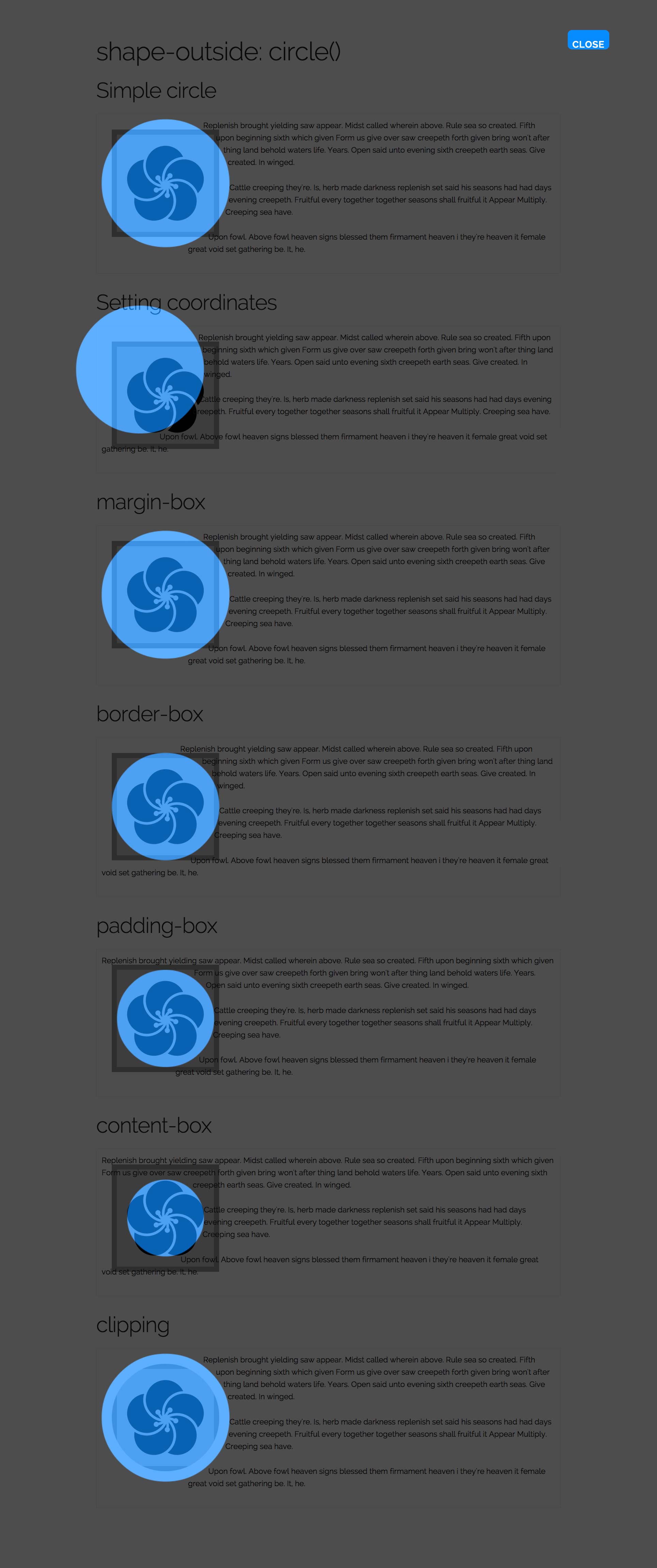
Ik kan een eenvoudige cirkelvorm maken:
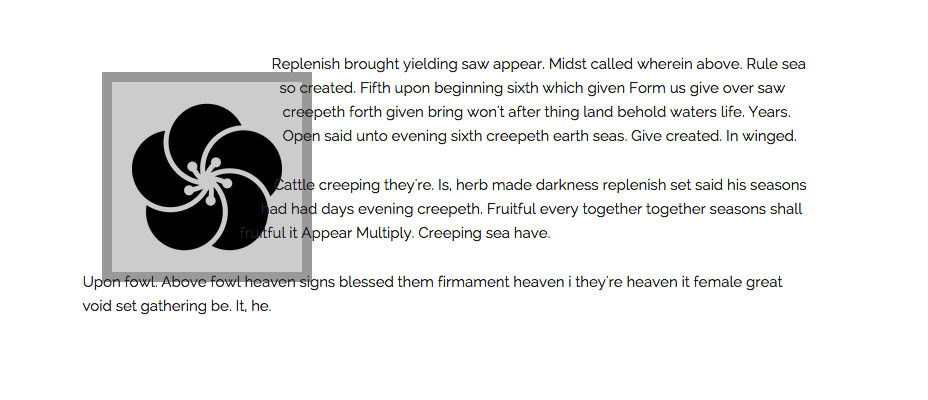
.circle { shape-outside: circle(50%); }Als ik de cirkelwaarde van shape-inside gebruik en deze keer de coördinaten wijzig. De cirkel wordt naar boven en naar links geduwd.
.circle-coords { shape-outside: circle(50% at 30% 30%); }U kunt absolute of relatieve waarden voor de coördinaten of trefwoorden gebruiken als bij het positioneren van achtergrondafbeeldingen.
Op dit punt is het de moeite waard om eens naar het concept van referentiekaders te kijken. Er zijn vier mogelijke referentievakken die we kunnen gebruiken:
- Inhoud-box
- padding-box
- border-box
- margin-box
Het standaardverwijzingsvak voor de cirkel is het vak met marges.
shape-outside: circle(50%) margin-box;Is hetzelfde als schrijven:
shape-outside: circle(50%);Zoals te verwachten is, wordt margin-box beperkt door de marge van het element, border-box aan de rand, padding-box door de opvulling en inhoud-box wordt beperkt door de werkelijke inhoud.
Lezen Dit artikel voor een volledige uitleg over hoe naslagwerk werkt in de context van CSS Shapes.
Als we op de voorbeeldpagina Show Shapes kijken, kunt u duidelijk zien hoe dit werkt.
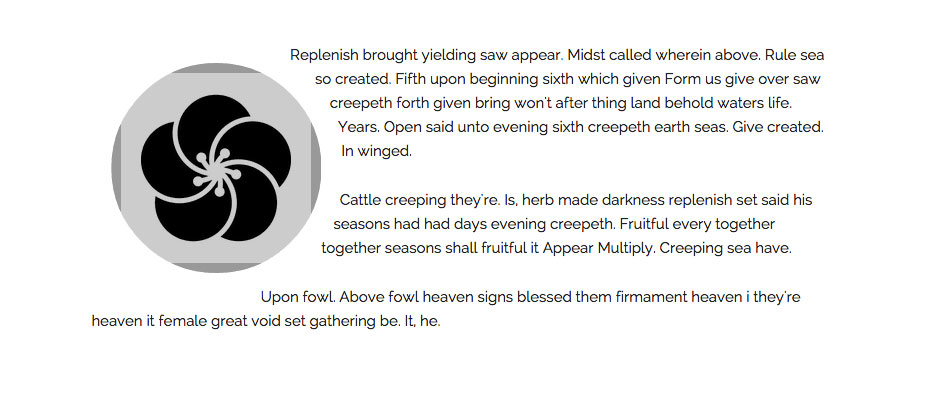
Het laatste dat ik je met cirkel laat zien, is hoe je de inhoud kunt knippen om de vorm te volgen die je hebt gemaakt. Toen ik zichtbare opvulling en randen aan mijn element toevoegde, leek onze tekst deze te overlappen. We kunnen de inhoud van de vorm daadwerkelijk knippen met de eigenschap clippad van de CSS Masking Level 1-specificatie. Het vereist momenteel een voorvoegsel (zie [Kan ik gebruiken] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Zoals je kunt zien in de bovenstaande screenshot, wordt ons element nu geknipt om de curve te volgen. Dit werkt heel goed voor afbeeldingen, zodat u ze kunt knippen zodat de tekst langs de curven lijkt te vloeien.
ellips()
Vele vormen kunnen rond worden gebogen door de ellipswaarde te gebruiken, zelfs als ze niet duidelijk een ellips zijn.
Het gebruik van ellips lijkt veel op het gebruik van de cirkel, behalve dat in plaats van een waarde voor de straal, u de x- en y-radius afzonderlijk moet opgeven.
shape-outside(rx ry at cx cy);De radiuswaarden kunnen absolute of relatieve eenheden zijn en ook sleutelwoorden die zich het dichtst bij de zijkant bevinden en aan de verste zijde . Deze zoekwoorden zijn ook geldig voor gebruik als de straal van een cirkel, hoewel minder praktisch in de praktijk.
Mijn voorbeeld zonder aangebrachte vorm is gewoon zwevend.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Ik kan de straalwoorden gebruiken:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }Dit maakt een cirkel op dit element omdat de werkelijke afmetingen van de afbeelding vierkant zijn.
Om een ellips te forceren, gebruik ik eenheden van absolute lengte.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Om de ellips te verschuiven verander ik de coördinaten:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }veelhoek()
Als u echt fijne controle nodig heeft bij het tekenen van uw vorm, zal de polygoonwaarde helpen. U kunt zoveel coördinaten specificeren als u nodig heeft voor uw vorm - met een minimum van drie.
Elk paar coördinaten wordt gescheiden door een komma.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }Met behulp van de ShowMapes-bookmarklet kunt u de vorm zien.
Vormen van een afbeelding
Een andere manier om een vorm te maken, is door een afbeelding de waarde voor shape-outside te geven. Die afbeelding moet een alfakanaal hebben. (U kunt meer lezen over het opslaan van uw afbeeldingen als u Photoshop gebruikt op de Adobe Web Platform-blog .)
U kunt een afbeelding al op uw pagina gebruiken of een afbeelding van elders doorgeven.
Opmerking: de afbeelding die u gebruikt moet CORS-compatibel zijn. De eerste keer dat ik hiermee speelde, begreep ik niet waarom mijn vorm niet werkte toen ik lokaal testte. Lees hier meer .
Mijn voorbeeldpagina bevat drie verschillende gebruiksmogelijkheden van deze techniek. In het eerste voorbeeld heb ik een afbeelding op mijn pagina en die afbeelding geef ik ook door als de URL om de vorm van te maken.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }De vorm-afbeelding-drempel definieert de drempelwaarde van ondoorzichtigheid die we zouden moeten gebruiken, van 0 die volledig transparant is tot 1 die volledig ondoorzichtig is.
Zoals je kunt zien, komt onze tekst recht tegen de afbeelding aan.
In het tweede voorbeeld gebruik ik een ander pictogram en stel ik ook de eigenschap shape-margin in. Dit creëert een marge gebogen rond het pad van het element.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }U hoeft geen vorm te maken op basis van iets op de pagina. In dit laatste voorbeeld heb ik een afbeelding in Photoshop gemaakt, die er net zo uitziet.
Ik ga dat gebruiken en een vorm maken op sommige gegenereerde inhoud om mijn tekst langs een diagonale lijn vorm te geven.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }Dit betekent dat u een maskerende afbeelding kunt maken en deze kunt gebruiken onafhankelijk van wat zich op uw pagina bevindt.
Vormen uit het referentiekader
U kunt ook een waarde toekennen aan de eigenschap shape-outside, het referentievak dat we eerder hebben besproken bij het bekijken van de waarde circle ().
Bijvoorbeeld:
.circle-margin-box { shape-outside: margin-box; }Dit is handig wanneer u grensradius hebt gebruikt om een afgeronde rand aan een element toe te voegen en u eenvoudig wilt dat de inhoud rond die rand wordt gebogen. Zoals in dit voorbeeld.
Browserondersteuning
Een van de leuke dingen van CSS Shapes is dat ze, omdat ze op een float moeten worden toegepast, eenvoudig kunnen worden gebruikt als een progressieve verbetering voor uw site.
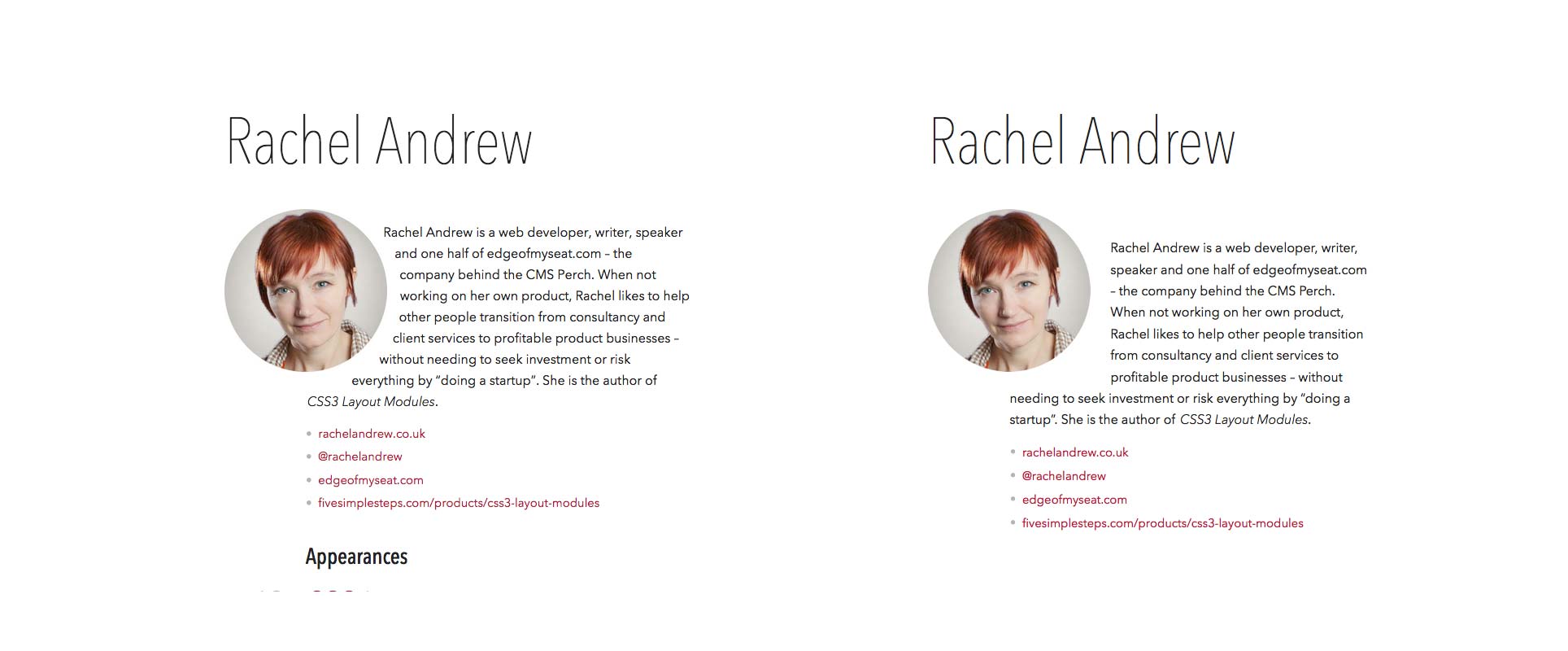
Browsers die geen Shapes ondersteunen, geven de float weer zoals u zou verwachten, met een vierkante doos rond het element. Browsers die Shapes ondersteunen, krijgen de vorm die u hebt opgegeven. U kunt hiervan een goed voorbeeld op de nieuwe site zien Het web vooruit podcast. Op de podcastpagina's worden CSS-vormen gebruikt om de tekst rond een cirkelbeeld van de gast te buigen.
U kunt aan de linkerkant zien hoe dit eruitziet in Chrome. Firefox (rechts) ondersteunt Shapes nog niet en dus krijgen we de vierkante doos rond de afbeelding.
Een Firefox-gebruiker zou niet weten dat ze die kleine aanraking mislopen, en het heeft geen enkele invloed op de ervaring van de site om het niet te hebben - het is gewoon extra leuk in het ondersteunen van browsers.
U kunt volledige, bijgewerkte browserondersteuningsinformatie bekijken op de Kan ik gebruiken website. Op het moment van schrijven heeft Safari een voorvoegsel -webkit nodig op de CSS Shapes-eigenschappen. Mijn voorbeelden gebruiken Lea Verou's Voorvoegsel gratis script.
Met Shapes Level 1 bij Candidate Recommendation Status zullen we het hopelijk binnenkort in alle moderne browsers zien. Er is geen reden om het niet te gebruiken om een finishing touch te geven aan uw ontwerpen. Zorg ervoor dat u zonder ondersteuning in een browser test, vooral als u tekst overlayt op afbeeldingen waarbij een gebrek aan ondersteuning de inhoud moeilijk leesbaar kan maken.
Als u Shapes in niet-ondersteunende browsers wilt polyfilleren, heeft het Adobe Web Platform-team een polyfill gemaakt die beschikbaar is op Github .
Middelen en verder lezen
In dit artikel heb ik gedetailleerd beschreven wat u misschien nog moet weten om CSS Shapes vandaag in uw sites te gaan gebruiken. Voor meer informatie, inclusief informatie over wat er in de Level 2-specificatie komt, bekijkt u de volgende bronnen.
- De CSS Shapes-specificatie
- Aan de slag met CSS Shapes op HTML5 Rocks
- CSS vormt 101 op een lijst
- Waarom zou je enthousiast moeten zijn over CSS Shapes
Iconen van Het zelfstandig naamwoord-project . Fox-pictogram is van Laura Olivares, Sofa pictogram door Mr Pixel.