Aan de slag met prototypen van de volgende generatie websites
Onlangs raakte ik steeds gefrustreerder door de huidige toolset en geaccepteerde werkwijzen voor het maken van UI en UX 'deliverables'.
In mijn ervaring is het bouwen van statische mock-ups in Photoshop en Illustrator niet langer de essentie van het huidige UI-ontwerp. Op dezelfde manier lijkt het creëren van wireframes en UX-documentatie in tools zoals Axure heel weinig te communiceren over hoe een site of app eigenlijk voelt om te gebruiken.
Deze tools zijn reductief en beperken het ontwerp tot een reeks statische 'toestanden', in plaats van de rijke, dynamische, meeslepende ervaring te communiceren die we hopen te bouwen.
Denk bijvoorbeeld aan het klikken op een item in een lijstweergave om een informatiescherm te tonen. Hoe wordt het lijstitem verwijderd? Hoe wordt het nieuwe scherm opgebouwd? Wat gebeurt er wanneer ik klik om terug te gaan naar de lijstweergave? Hoe worden nieuwe items aan de lijstweergave toegevoegd?
Het maakt niet uit hoeveel schermopnames u maakt, het essentiële kenmerk van modern schermontwerp is hoe UI-elementen overgaan van de ene naar de andere status en hoe nieuwe schermelementen op / van het scherm worden gebracht.
Animaties en overgangen lijken mij de plek te zijn waar de essentie van UI-ontwerp nu ligt, terwijl we overgaan op meer ruimtelijke ontwerppatronen.
Het is een spatie, geen pagina
Dit komt deels omdat interactieve media nu alomtegenwoordig worden, we hoeven niet langer te verwijzen naar op papier gebaseerde visuele metaforen, zoals 'de pagina' om onze interfaces gebruiksvriendelijk te maken. Nu zijn ruimtelijke metaforen voor het navigeren door inhoud op het scherm nuttiger en overgangen beschreven in de taal van de animatie.
Pasquale d'Silva noemt dit gebied van UI-ontwerp Overgangsinterfaces, en ik denk dat hij een belangrijk onderzoeksgebied heeft geïdentificeerd voor modern web- en app-ontwerp.
Maar de meeste tools van de huidige interactieve ontwerpers zijn niet geschikt om deze interfaces te verkennen, ontwerpen en bouwen.
Animatiesoftware kan worden gebruikt om mockups en prototypen van interactie te bouwen. After Effects, Adobe Edge Animate, zelfs Flash, kan worden gebruikt om overgangseffecten te demonstreren, die kunnen worden uitgevoerd als geanimeerde gifs, video's of Flash-bestanden. Deze kunnen echter tijdrovend zijn om te bouwen en hoewel ze misschien een goed UI-overgangseffect kunnen weergeven, kan het aanpassen van de parameters ook een zeer arbeidsintensieve oefening zijn. En natuurlijk, als je eenmaal een rijke interactieve UI-demo hebt gebouwd, moet je al je overgangen en interfaces vertalen in werkende code voor je app of website.
Hulpmiddelen voor visuele compositie
Het is geen verrassing dat veel van de tools waar interactieve ontwerpers naar toe draaien, visuele multimedia-compositietools zijn, gebruikt door VJ's en video-effecten programmeurs.
De bekendste hiervan is Apple's eigen visuele programmeer tool Quartz Composer die - als je een Mac hebt - misschien al op je computer staat, ervan uitgaande dat Xcode is geïnstalleerd. (U vindt het in de map Ontwikkelaar> Toepassingen of het kan worden gedownload als onderdeel van Xcode).
Quartz Composer is vanwege een artikel in de schijnwerpers gestoken als een interactieve tool voor prototyping Ga groot door naar huis te gaan, waar Julie Zhuo, een ontwerper bij Facebook, onthulde dat het ontwerpteam van het nieuwe Facebook Home QC uitgebreid had gebruikt om de gebruikersinterface van Home te testen en te demonstreren:
"Zoiets als Facebook Home is volledig buiten het vermogen van Photoshop als een ontwerptool. Hoe kunnen we het hebben over op fysica gebaseerde UI's en panelen en bubbels die over het scherm kunnen worden geslingerd als we rondkijken naar statische moppen?
"Als je een live, gepolijste, interactieve demo ziet, kun je meteen begrijpen hoe iets bedoeld is om te werken en te voelen, op een manier die woorden of lange beschrijvingen of wireframes nooit zullen kunnen bereiken. En dat leidt tot betere feedback en betere iteraties en uiteindelijk tot een beter eindproduct. "
Over op de QC-forum op Branch, ontwerpers begonnen het werk van het Facebook-team te reproduceren.
Facebook gevolgd door vrijgeven Facebook Origami, een toolkit voor Quartz Composer specifiek gericht op interactieve ontwerpers.
Het leren van Quartz Composer kan nogal wat tijd in beslag nemen, maar de knooppuntgebaseerde benadering (waarbij leads inputs verbinden met verwerkingsknooppunten (patches) en vervolgens naar een uitvoer) is logisch. De visuele weergave van een computationeel proces kan het voor ontwerpers begrijpelijker maken, en het is gemakkelijk om met parameters te sleutelen en de bedrading van een compositie te veranderen.
Met Origami is het creëren van interactieve mockups voor mobiele apparaten en browsers vrij eenvoudig. Het biedt kant-en-klare interface-elementen om de functionaliteit en interactiviteit van uw app op te bouwen, zoals knoppen, overgangen, tekstlagen, etc. Het is gemakkelijk om de parameters van bijvoorbeeld een overgang te wijzigen om te kunnen experimenteren met verschillende effecten.
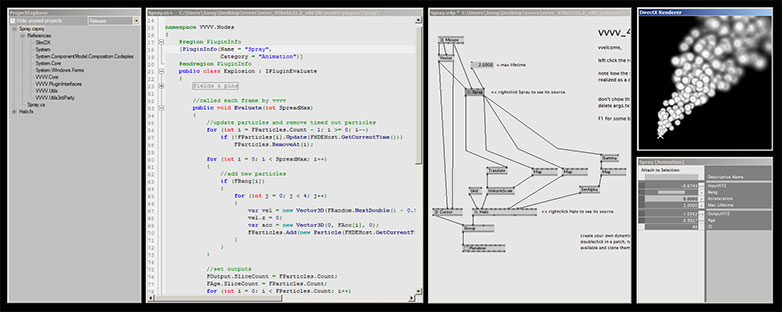
Andere visuele visuele programmeergereedschappen op knooppunten vinden ook de voorkeur bij interactieve ontwerpers, waaronder Max door Cycling 74 en de open source Vvvv.
Een andere nieuwe tool die er interessant uitziet, is Vuo, momenteel in bèta.
Next-gen mockup en prototyping
Nieuwe tools worden uitgebracht die specifiek zijn bedoeld om interactieve ontwerpers toe te staan prototypen van apps en websites te maken.
Een van de beste hiervan is Briefs. Briefs is een tool die alleen op Mac werkt en is erg gericht op het maken van apps voor iPhone en iPad, maar het is ook mogelijk om desktop-apps te bespotten. Naast de belangrijkste app Briefs voor de Mac, is er ook een iOS-app Briefscase, waarmee je je Briefs-project kunt publiceren op een iPad of iPhone om je mock-ups te demonstreren en te delen op een echt apparaat.
Werken met Briefs is heel logisch. U kunt schermafbeeldingen importeren en eenvoudige interactiviteit eraan toevoegen, of voor een rijkere interactieve ervaring, de schermlay-outs opbouwen vanuit een bibliotheek met standaard UI-elementen zoals tabbladen, zoekvakken, lijstelementen, enzovoort. Er zijn bibliotheken voor iOS, Android , Desktop en een agnostische 'blueprint'-stijl. Vervolgens past u de interactiviteit toe op de elementen die u wilt demo, bijvoorbeeld om te laten zien hoe de zoekresultaten worden weergegeven, of hoe de overgang van het ene naar het andere scherm werkt.
In veel opzichten voelt het alsof u met een presentatie-app zoals Keynote werkt, maar in plaats van een lineaire tijdlijn, kunt u complexe vertakkingen maken, waarbij u in staat bent om uw schermen te zien als knooppunten die zijn verbonden door hun interacties.
Het beste aspect van Briefs is dat het niet alleen een hulpmiddel is om de functionaliteit te demonstreren, het is eigenlijk een geweldige ontwerptool om te helpen bij het bouwen van goede gebruikersinterfaces in de krappe schermruimte van een telefoon of tablet.
Voor $ 199 voor de belangrijkste briefsoftware is het geen goedkoop product, maar zeer goed ontworpen en doet het wat het goed gaat doen. (Een beperkte demo is beschikbaar voor evaluatie.)
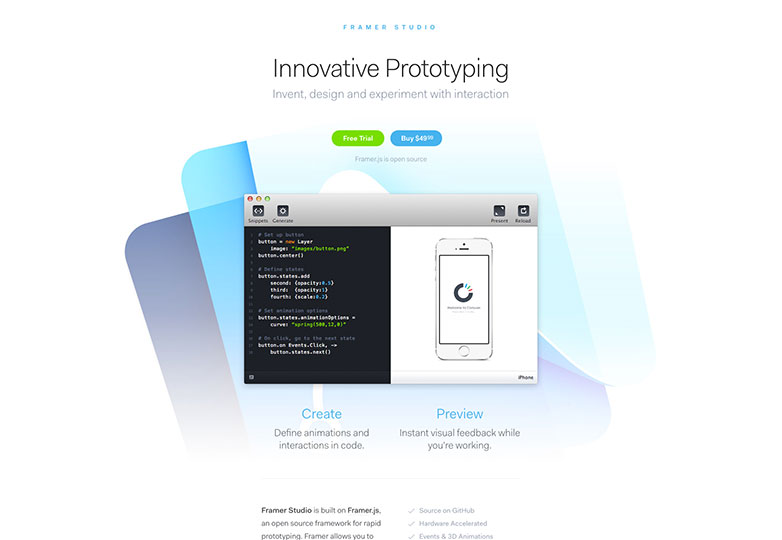
Kijk voor een open-sourceoplossing Framer.js, een interactief prototyping framework om snel UI-mockups te bouwen. Er is ook een product, Framer Studio, gebouwd op het framer.js-framework, om een kant-en-klaar prototype-tool te bieden.
Met Framer Studio moeten alle schermelementen eerst in Photoshop als laaggroepen worden gemaakt voordat ze in Framer worden geïmporteerd om overgangen en functionaliteit toe te voegen. Framer gebruikt Coffeescript, een "kleine taal die zich in Javascript compileert", om de code er schoon en eenvoudig uit te laten zien. De code die u bouwt heeft echter geen echte waarde buiten de prototyping-tool.
Als u bedreven bent in het gebruiken van Photoshop voor uw mock-ups voor websites of apps, dan is Framer Studio een geweldige manier om gemakkelijk interactiviteit toe te voegen aan uw schermontwerpen, om een demo te maken.
Toekomstige hulpmiddelen voor ontwerp en ontwikkeling
Zoals hierboven vermeld, kunnen alle hulpprogramma's die tot nu toe zijn gebruikt, u helpen de gebruikersinterface van de app of site die u aan het bouwen bent, te visualiseren en presenteren, maar u moet dan nog steeds de uitvoering van het ontwerp uitvoeren.
Dit is misschien een nog groter probleem bij het gebruik van deze tools dan het produceren van statische wireframes en mockups: nu hoef je niet alleen de layout te reproduceren, je moet ook dezelfde functionaliteit en de overgangen implementeren.
Er is een argument dat ontwerpen in de browser is de beste manier om ervoor te zorgen dat uw comps geen cheques schrijven die uw codevaardigheden niet kunnen verzilveren.
Er zijn echter enkele apps die kunnen helpen om de kloof tussen visualisatie en productiegereedbare code te overbruggen.
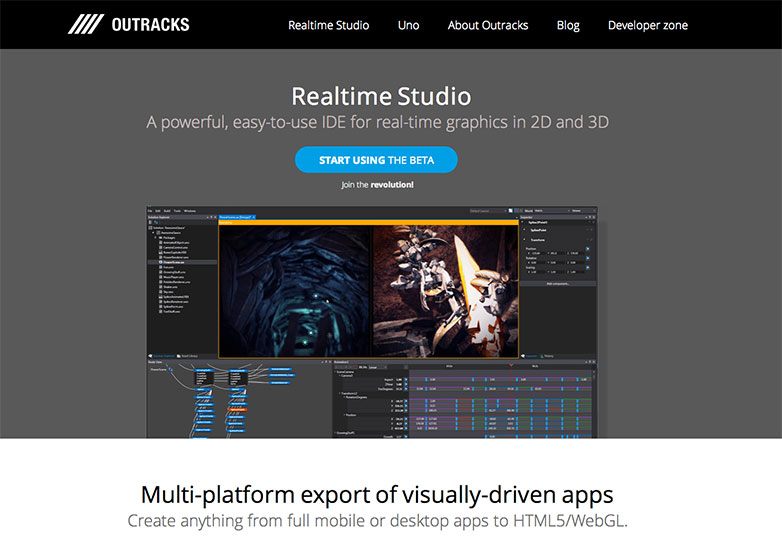
RealTime Studio door Outracks, is een goed geïmplementeerde IDE voor visualisatie, bijna een mix tussen de op knooppunten gebaseerde tools zoals Quartz Composer, en een tijdlijn-gebaseerd hulpmiddel zoals Edge Animate.
Omdat u in RealTime Studio zowel de code als de visuele weergave ervan kunt zien, kunnen zowel ontwerpers als ontwikkelaars deze gebruiken en begrijpen. Outracks gebruikt zijn eigen taal genaamd Uno, die erg lijkt op Java of Actionscript. En het beste is, omdat de code kan worden geëxporteerd voor een aantal verschillende doelplatforms, het is een praktische ontwikkelingstool, niet alleen een visualisatie-app.
Met zo veel gaande is het geen verrassing dat het scherm nogal rommelig is. Er is een knooppuntweergave, een tijdlijnweergave en een codeweergave, evenals het voorbeeldvenster. Sommige verbeteringen aan de gebruikersinterface zijn welkom, om het gemakkelijker te maken om de weergaven die u niet nodig hebt te minimaliseren, om de weergaven die u niet nodig hebt te minimaliseren. De knooppuntviewer is vooral erg arm in vergelijking met iets als Quartz Composer. Ik ben echter erg enthousiast over dit product. Momenteel is het bèta, het is alleen een pc en er is een demo beschikbaar op de Outracks-site.
Een ander opwindend nieuw product is NoFlo, een op stroming gebaseerde Javascript-programmeertool. Ontwikkeld als het resultaat van een succesvolle Kickstarter-campagne (openbaarmaking: ik was een backer), het benadrukt zowel de ontevredenheid met de momenteel beschikbare tools, als het onbenutte potentieel voor flow-based programming tools, die beter begrepen kunnen worden door niet-programmeurs . NoFlo bouwt voort op Node.js om functionele apps aan de browser te leveren. Native output naar Android en iOS is in de maak.
De NoFlo-engine is open source en kan gratis worden gedownload. Er is ook een gehoste versie bij Flowhub.io. Flowhub kan worden uitgevoerd in de browser of als een Chrome-app.
Flowhub voldoet echter nog niet echt aan zijn belofte als een intuïtieve programmeeromgeving, het lijkt nogal traag, schilferig en moeilijk te gebruiken. De knooppunten die u in de brongrafiek maakt, vertegenwoordigen functies (of methoden om de juiste terminologie te gebruiken), waarvan de werkelijke Javascript-code elders ligt.
Op dit moment is het gebruik van Flowhub eerder een belemmering dan een hulp. Ik vermoed dat de meeste ontwikkelaars liever crankcode gebruiken dan Flowhub gebruiken. Dit zijn echter vroege dagen,
Dat gezegd zijnde, bieden Flowhub en NoFlo een krachtige blik op waar flow-based programmeren zowel visualisatie als ontwikkeling kan zijn, en hopelijk zal het zich ontwikkelen tot de intuïtieve snelle applicatie-ontwikkelingstool die het wil worden.
Het is mijn overtuiging dat de toekomst van interactieontwerp in flow-based tools ligt.