Aan de slag met Sass
Er is één hardnekkig probleem met CSS; het ondersteunt geen variabelen. Elke keer dat u een kleur opgeeft, voor een tekstblok of een afbeeldingrand, moet u de hexadecimale code herhalen. Als u de kleur wilt wijzigen, moet u dit overal doen. Natuurlijk is er de optie 'alles vervangen' in je teksteditor, maar gebrek aan ingebouwde ondersteuning voor objectgeoriënteerde stijlen is een groot nadeel voor CSS.
Talloze projecten hebben geprobeerd het probleem op te lossen, en een van de meest populaire is Sass.
Voor degenen onder u die er niet erg vertrouwd mee zijn, is Sass een CSS preprocessor die de mogelijkheden van CSS effectief uitbreidt. Hiermee kunt u meer geavanceerde programmeerfuncties gebruiken in uw stylesheets.
Dit artikel zal je door de basisbeginselen leiden en je helpen met het voorbereidende werk dat nodig is om Sass op te zetten, zodat je het in je eigen projecten kunt gebruiken.
Sass-functies
De Sass-website beschrijft de taal als volgt:
Sass is een metataal bovenop CSS dat wordt gebruikt om de stijl van een document netjes en structureel te beschrijven, met meer kracht dan met platte CSS. Sass biedt zowel een eenvoudiger, elegantere syntaxis voor CSS en implementeert verschillende functies die handig zijn voor het maken van hanteerbare stylesheets.
U vraagt zich misschien af waarom u de tijd zou moeten nemen om deze geheel nieuwe taal te leren om uw websiteontwerpen vorm te geven? Het antwoord staat hieronder in deze korte lijst met fantastische functies die Sass met zich meebrengt en naar de tafel brengt. Of beter, naar de bladen.
- Een functie nesten waarmee u kinderslectors kunt nesten in de bovenliggende selector of om eigenschappen te nesten, waardoor u veel herhaling en hoofdpijn bespaart.
- Variabelen Met deze functie kunt u vooraf ingestelde aangepaste variabelen (zoals kleuren en getallen) vastleggen die u overal in uw stylesheet kunt gebruiken, waardoor het maken en wijzigen van wijzigingen een absoluut eitje wordt.
- Bewerkingen en functies vereenvoudigen de wiskunde die de CSS-stijl oplevert, waardoor u eenvoudig de grootte en / of kleur van een element in uw stylesheet kunt berekenen zonder ze zelf correct te hoeven berekenen.
- Mixins Dit is een enorme tijd- en ruimtebesparende functie waarmee je hele blokken continu kunt hergebruiken vanuit het stylesheet zonder het gebruikelijke gedoe van veel kopiëren en plakken van de code.
- Argumenten dit is waar Sass echt uitblinkt, door lijsten met variabelen te implementeren waaraan elke keer dat een mixin wordt gebruikt een waarde wordt toegekend, kan deze functie echt de kracht van uw mixins vergroten.
Met de gecombineerde kracht van deze functies verhoogt Sass de lat met betrekking tot het stylen van uw websiteontwerp. Een nieuwe laag functionaliteit toevoegen die zeker de moeite waard is om in te kijken.
Wij zijn immers als ontwerpers altijd op zoek naar oplossingen die de effectiviteit van ons werk vergroten. En Sass is een die tegelijkertijd het proces voor ons vereenvoudigt. Wat kan je nog meer vragen?
De nadelen
Het is natuurlijk niet alles ondersteboven. Zelfs binnen zijn eigen evolutie van originele Sass naar SCSS (Sassy CSS) werd een deel van de overbodige rommel die het zo aantrekkelijk maakte - ontwerpers bevrijd van de gevreesde ontbrekende puntkomma of haakjes - opnieuw toegevoegd om sommige leden van de gemeenschap te sussen.
- Niet de standaard die voor sommigen misschien niet van belang is, maar die wel meetelt bij velen in de gemeenschap die op zoek zijn naar oplossingen die ze volledig kunnen implementeren en beheren, en bij gebrek aan acceptatie komt er een gebrek aan toegewijde middelen.
- Niet per se teamvriendelijk, wat eigenlijk een overloop van Sass is dat niet standaard is en breed wordt gebruikt binnen de gemeenschap. Werken aan een team waar iedereen de code moet kunnen openen en manipuleren, is problematisch als je Sass gebruikt.
- Als je code onrein is, wordt het gezien, wat betekent dat als je een hoop rotzooi in de backend krijgt, je niet verwacht dat de uitvoer schoon is en deze voor je verborgen houdt (hier kan de nestingfunctie echt tegen je werken als je gebruikt te veel zware groepering bij vertaling).
- Niet te beginnersvriendelijk, je moet al bekend zijn met CSS voor het beheren van Sass. Recht naar binnen springen zonder een rudimentair begrip van CSS zal alleen maar tot problemen leiden.
Nu de schalen zijn uitgebalanceerd, kunt u een beter onderbouwde beslissing nemen of Sass al dan niet voor u is. Als we je nieuwsgierigheid gewekt hebben, maak je dan klaar om Sassy te worden.
Sass installeren
Het eerste dat u over Sass moet weten, is dat u de opdrachtregel moet gebruiken.
Linux-gebruikers hebben hier het voordeel, omdat ze waarschijnlijk heel goed bekend zijn met hun opdrachtregel. Windows- en OSX-gebruikers hebben misschien niet zo veel geluk. Als u hulp nodig hebt om te beginnen, raadpleegt u de OSX-opdrachtpromptgids of de Windows-opdrachtprompthandleiding
Voordat u Sass kunt installeren en uitvoeren, moet u ervoor zorgen dat Ruby is geïnstalleerd. Windows heeft de neiging om Ruby niet vooraf te installeren, dus je moet Ruby installeren met behulp van het Windows-installatieprogramma. Als je een Linux-gebruiker bent, ga dan naar je opdrachtregel en installeer zowel Ruby- als Ruby-edelstenen. Als u OSX gebruikt, krijgt u hier een pauze sinds Ruby vooraf is geïnstalleerd.
Nu je je opdrachtregel begrijpt en Ruby hebt geïnstalleerd, ben je eindelijk klaar om Sass te installeren.
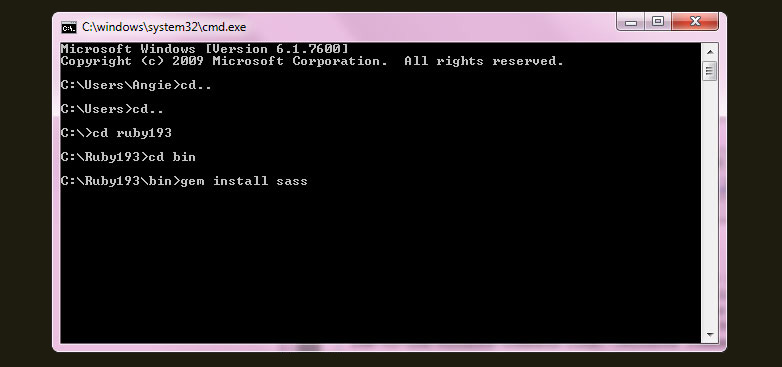
- Open uw opdrachtregel
- Navigeer naar uw Ruby-map bin
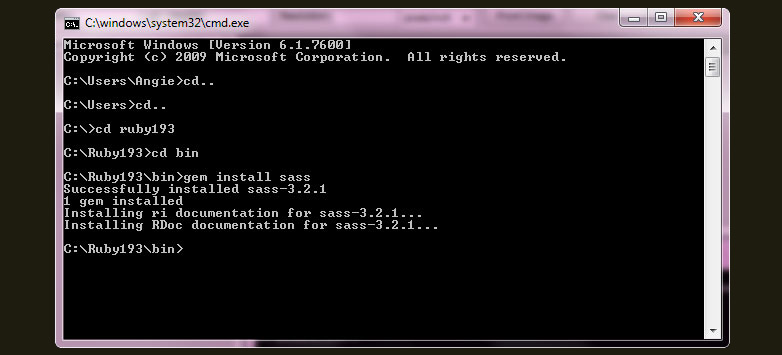
- Voer "gem install sass" in

Dat is het! Sass is geïnstalleerd, u bent klaar om te gaan.

Sass gebruiken
Nu maken we een uiterst eenvoudig voorbeeld van een stylesheet die u een idee geeft van hoe Sass werkt en hoe u het kunt gebruiken.
Gebruik de gewenste teksteditor om een bestand aan te maken met de naam "test.scss"
Voer gewoon een beetje eenvoudige styling in, zoals:
.black {color: #000;}Om ervoor te zorgen dat Sass naar behoren werkt, opent u uw opdrachtregel en navigeert u naar de map met uw testbestand. Voer "sass test.scss" in en de uitvoer zou moeten zijn wat zich in het css-bestand bevindt.

Mogelijk krijgt u de fout 'sass' wordt niet herkend als een interne of externe opdracht ... Als dit gebeurt, moet u waarschijnlijk een pad toevoegen aan uw Ruby-bin-bestand. Ga hiervoor naar uw Configuratiescherm> Systeem> Geavanceerd> Omgevingsvariabelen. Klik op toevoegen . De naam van de variabele is pad en de waarde van de variabele is het adres van uw ruby bin-map (c: Ruby ### bin)
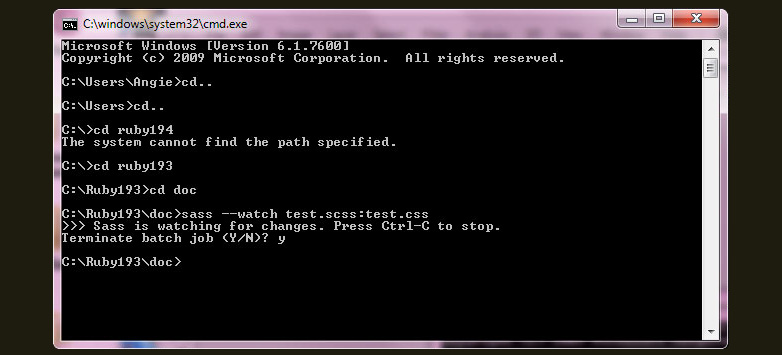
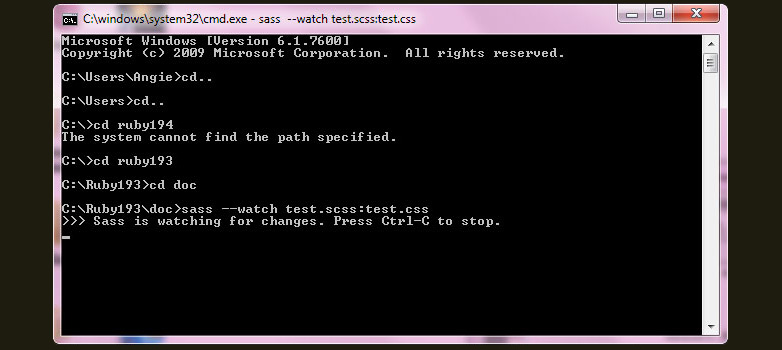
Vertaal het Sass-bestand in een CSS-bestand zodat, wanneer u het test.scss-bestand wijzigt, test.css automatisch wordt bijgewerkt. Doe dit door het volgende in te voeren in uw opdrachtregel.
sass --watch test.scss:test.css
U kunt ook volledige mappen bekijken met behulp van het volgende.
sass --watch stylesheets/sass:stylesheets/cssSyntaxis
Originele Sass maakt gebruik van de .Sass-extensie en biedt een schoon, gemakkelijk leesbaar formaat dat geen haakjes of puntkomma's gebruikt en in plaats daarvan gevoelig is voor witruimten. Dit was de originele versie van Sass en zal nooit worden afgeschreven, hoewel Sass is overgestapt naar SCSS (dat de traditionele uitstraling van CSS behoudt, een betere nestvorming aanmoedigt en herkenbaarder is en wordt geaccepteerd bij het werken in een team).
Original Sass ziet er als volgt uit:
.blackcolor: #000Zoals we al hebben gezien, ziet SCSS er als volgt uit:
.black {color: #000;}Er is geen goed of fout antwoord waarop je zou moeten gebruiken. Beide bieden hun voor- en nadelen. Ik stel voor om ze allemaal te proberen en te zien welke voor jou het beste is.
Conclusie
Uiteindelijk valt niet te ontkennen dat Sass een krachtig hulpmiddel is, en zoals bij alle ontluikende technologieën geldt: hoe meer mensen in de gemeenschap het ontdekken en gebruiken, hoe waarschijnlijker het is dat het zal groeien en bloeien.
Bent u een Sass- of SCSS-gebruiker? Wat vindt u van de mogelijkheden die Sass biedt? Laat het ons weten in de commentaarsectie hieronder.
Uitgelichte afbeelding en thumbnail, gestroomlijnde afbeelding via Shutterstock