Hoe u uw schrijven in WordPress kunt verbeteren
WordPress is een krachtig en populair CMS voor bijna alle soorten websites. Maar hoe zit het met het maken van content? Schrijven is een van de belangrijkste aspecten van een website, met name voor freelancers, eigenaren van kleine bedrijven en particulieren.
WordPress wordt actief bekritiseerd voor dit deel van de ervaring. Gebruikers vinden het vaak nodig om andere software te gebruiken om te schrijven en vervolgens op de een of andere manier over te zetten naar WordPress (vaak door kopiëren en plakken). Deze praktijk is niet productief.
Laten we eens kijken hoe de situatie kan worden verbeterd. Kunnen we rechtstreeks in WordPress schrijven? Kan het ons helpen een probleemloos proces voor het maken van inhoud in te stellen? Daar hebben we ongetwijfeld wat plug-ins voor nodig. In dit artikel zullen we een aantal handige hulpmiddelen en tips bespreken om de WordPress-schrijfervaring te verbeteren en daarom productievere makers van inhoud worden.
Markdown-syntaxis
Markdown-syntaxis - een soort opmaaktaal voor platte tekst - is gemakkelijk te schrijven en verhoogt de productiviteit enorm. Er zijn veel klachten van de WordPress-community dat markdown niet wordt ondersteund door de kern van WordPress. Gelukkig zijn er een paar eenvoudige stappen die we kunnen nemen om er gebruik van te maken.
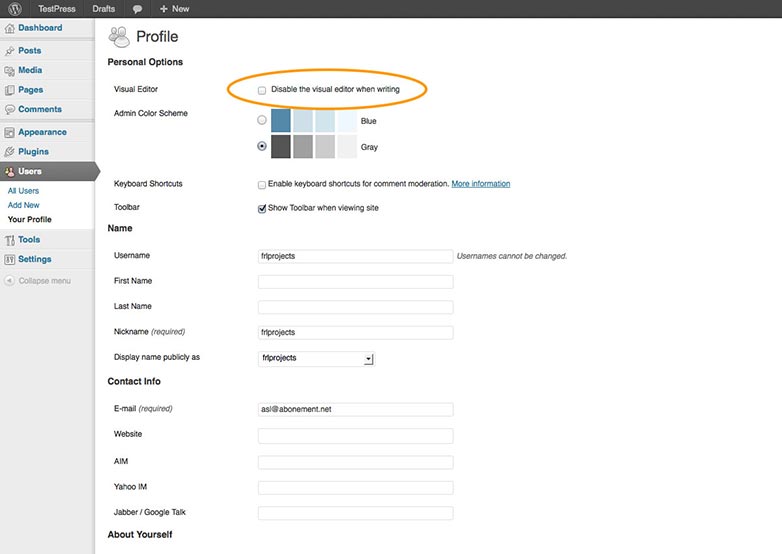
Eerst moet je de visuele editor verwijderen. Er is niets bijzonders aan de visuele editor, maar schakelen tussen modi (visueel en tekst) kan je markup in de war maken, dus gewoon uitschakelen is een beter alternatief. Dit kan worden gedaan in de profielinstellingen van de gebruiker.

In het geval van sites met meerdere auteurs wilt u deze mogelijk voor alle gebruikers tegelijkertijd verwijderen. Dat kan worden bereikt met een eenvoudig filter:
add_filter('user_can_richedit', '__return_false');Vervolgens moet u een plug-in installeren die de markdown-functionaliteit aan de kern toevoegt. Een van de best beschikbare opties is een plug-in geschreven door Michel Fortin. De plug-in kan zijn gedownload op de site van de auteur , die ook instructies bevat voor installatie en activering.

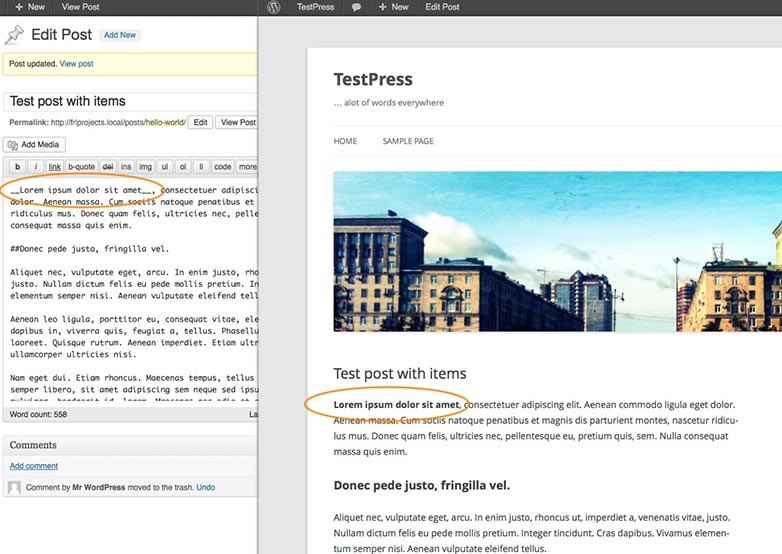
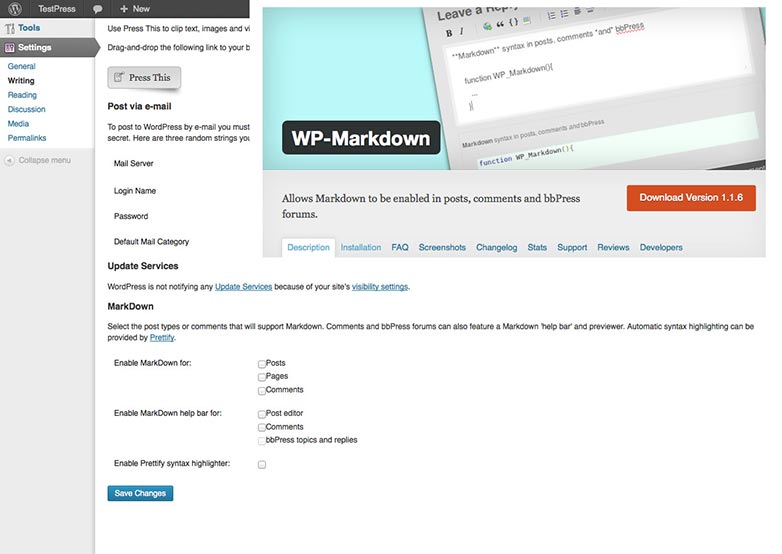
Een andere geweldige optie om te overwegen is WP-Markdown van Stephen Harris . Het gebruikt een iets andere benadering voor het parseren van post-inhoud: de plug-in converteert de markdown naar HTML voordat het bericht wordt opgeslagen. Bij het bewerken van een bericht wordt HTML terug geconverteerd naar Markdown. De plug-in slaat de verwerkte HTML op in plaats van uw Markdown-invoer, dus het deactiveren van de WP-Markdown heeft geen invloed op hoe berichten worden weergegeven.

Hulp bij het schrijven en typen
Iedereen die ooit iets langer dan een tweet heeft geschreven, weet hoe tijdrovend het is om teksten klaar te maken voor publicatie. Spelfouten, speciale tekens, herhaalde woorden; er zijn zoveel obstakels tussen jou en een goed geschreven bericht. De ingebouwde 'opzoek'-tool van WordPress is duidelijk niet voldoende om ze te overwinnen.
Je kunt je spelling verbeteren met de Na de deadline invoegtoepassing dat is het deel van Jetpack geworden. De plug-in gebruikt kunstmatige intelligentie om spelling, stijl en grammatica in WordPress te controleren.
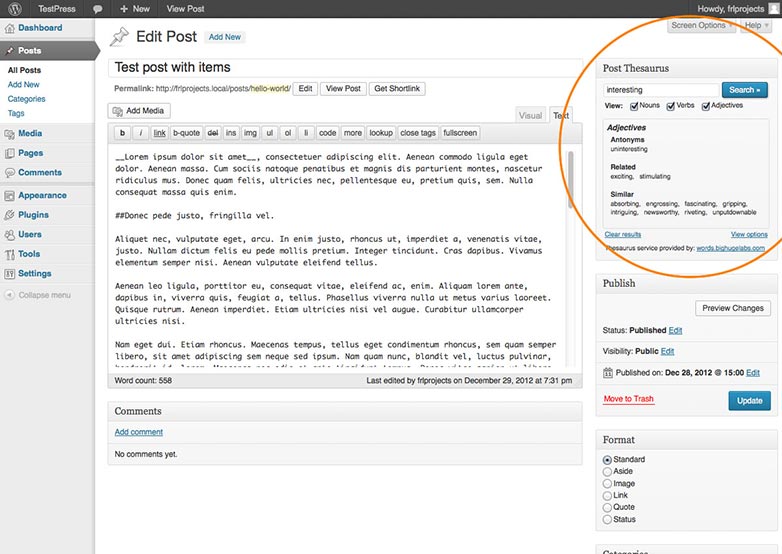
Post-thesaurus voegt de mogelijkheid toe om snel synoniemen van elk woord te zoeken in het berichtbewerkingsscherm.

De plug-in maakt een eenvoudige metabox waarin u een woord kunt typen en onmiddellijk resultaten kunt bekijken zonder de pagina te verlaten. Het gebruikt de Big Huge Thesaurus API om het verzoek af te handelen. Helaas is het al een lange tijd niet bijgewerkt, maar de plug-in breekt niets, zelfs niet in de nieuwste WordPress-versie.
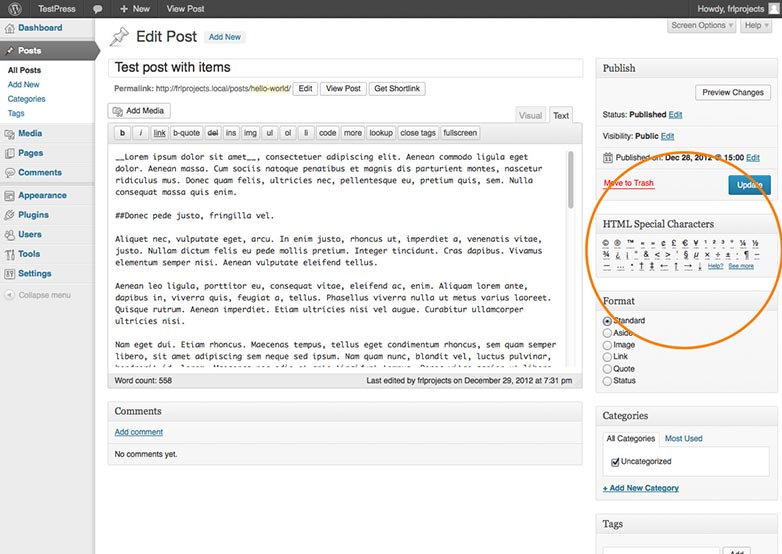
De Speciale HTML-tekens Helper-plug-in is een andere eenvoudige oplossing die de pijn wegneemt van het invoegen van speciale tekens tijdens het typen. Het creëert een metabox in het berichtbewerkingsscherm met een reeks veelgebruikte symbolen zoals het auteursrechtteken, m-streepjes of aanhalingstekens. Als u op een speciaal teken in de widget klikt, wordt de bijbehorende entiteit in het bewerkingsveld ingevoegd op de huidige cursorlocatie.

Een van de handigste plug-ins heeft geen betrekking op grammatica, maar het kan snel uw favoriet worden door een klein maar zeer irriterend probleem van de editor te verwijderen. De Bewaar de invoegpositie Scroll Position , doet precies dat; herstel de schuifpositie in de berichteditor nadat het bericht is opgeslagen. De plug-in heeft geen instellingen, het werkt gewoon uit de doos, waardoor de schrijver niet meer door stapels tekst kan bladeren.
Afleidingsvrij schrijven
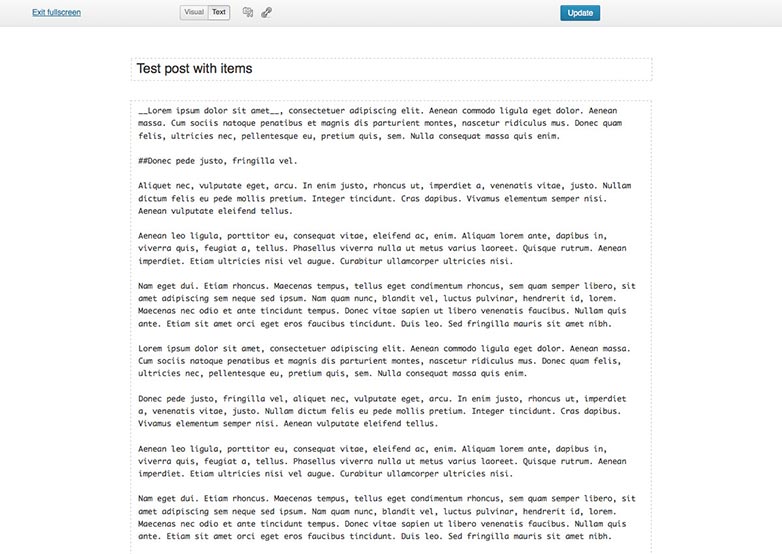
De Distraction Free Editor is beschikbaar sinds WordPress versie 3.2. Wanneer het is geactiveerd, verbergt het het gewone beheerdersscherm met een overlay, zodat een gebruiker een bewerkingsveld heeft en een kleine werkbalk met de belangrijkste knoppen voor dingen zoals het invoegen van links. Na een paar seconden vervaagt de werkbalk zodat u een volledig schoon scherm krijgt om u te concentreren op het schrijven zelf.

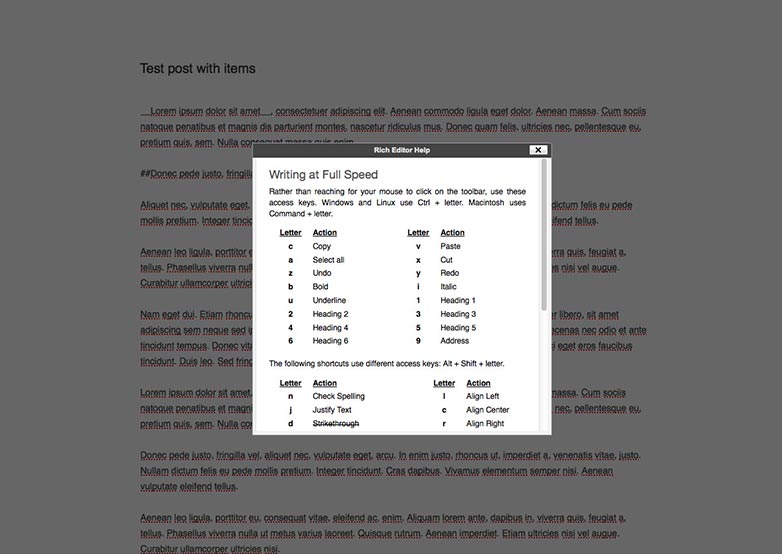
De native DFE in WordPress wordt soms bekritiseerd vanwege het verwijderen van te veel, dus het ontbreken van belangrijke functies leidt de gebruiker opnieuw af. Het antwoord hierop is het ondersteunen van sneltoetsen, die, eenmaal geleerd, uw schrijfsnelheid drastisch zullen verhogen. Klik in de afleidingsvrije editor op de helpknop en u krijgt een lijst met sneltoetsen te zien voor veelgebruikte opmaakfuncties.

Afgezien daarvan kunt u de breedte van het bewerkingsveld aanpassen aan uw thema (of alleen uw voorkeuren):
add_action( 'after_setup_theme', 'frl_theme_setup' );function frl_theme_setup() {set_user_setting( 'dfw_width', 800 );}Helaas biedt de WordPress-kern op dit moment geen eenvoudige manier om de visuele editor in de modus afleiding vrij te schakelen, zodat we er nog steeds in kunnen overschakelen. Als u op Markdown-syntaxis vertrouwt, moet u extra voorzichtig zijn met de DFE-optie.
Content creatie
Het proces van het maken van inhoud gaat verder dan alleen schrijven. Het gaat met name om het verzamelen van ideeën en materialen, het plannen van onderwerpen en formats, consistentie met formats en structuur, concept schrijven, management en meer. Al deze aspecten zijn van toepassing op sites en teams van elke omvang, van solo-bloggers tot grote redactionele groepen.
Allereerst heeft u wellicht een oplossing nodig om de ideeën voor toekomstige berichten en gerelateerde materialen op te slaan en te beheren. Veel mensen gebruiken daarvoor de native WordPress-concepten. Maar door dit te doen, raken de ideeën verward met andere berichttypen in het admin panel. Vervolgens wordt "ideeënbeheer" niet-intuïtief en kan het niet worden gescheiden van algemeen contentbeheer. Ten slotte is er altijd een kans om per ongeluk een concept te publiceren en deze live aan uw bezoekers te laten zien.
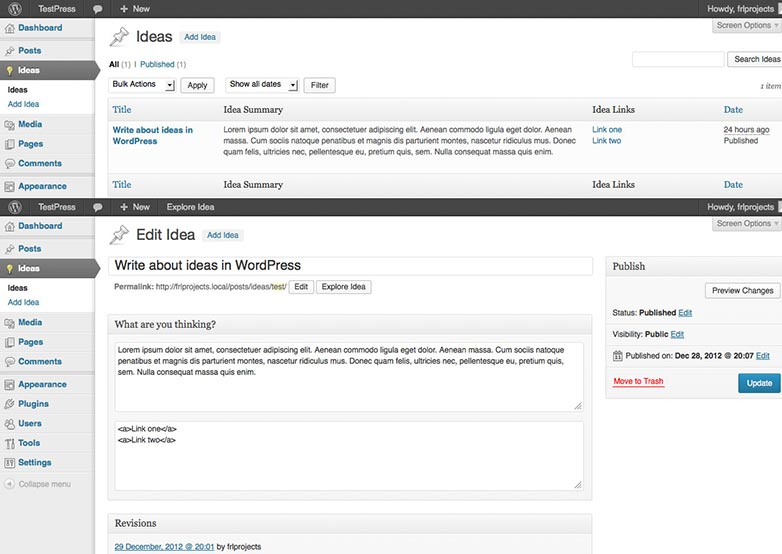
De betere aanpak is om een aangepast berichttype te gebruiken om al uw ideeën op te slaan in een aparte sectie van het WordPress-beheergebied. Op deze manier kunnen ze ook hun eigen taxonomieën hebben voor filteren. Ze kunnen worden voorkomen door op de site te verschijnen door de juiste parameters bij de registratie op te geven.
Eigenlijk is er een kant-en-klare plug-in - ideeën dat doet precies dat - registreer aangepaste berichttypen om al uw ideeën op te slaan en pas de beheerdersinterface hiervoor aan.

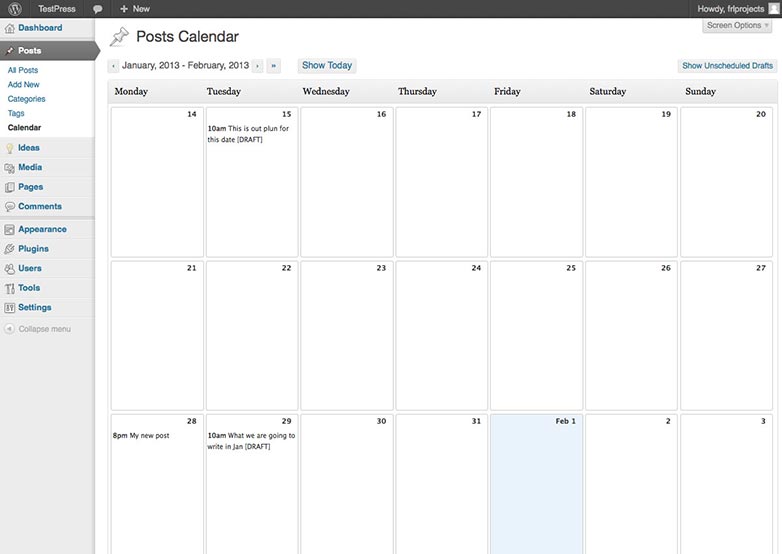
Wat kunnen we nog meer nodig hebben? Laten we eens nadenken over plannen. Onder alle beschikbare hulpmiddelen voor inhoudsplanning, de Redactionele kalenderplugin is erg populair en als een intuïtieve oplossing is het zeer effectief.

Deze plug-in voegt een agendaraster toe aan uw beheerdersinterface, zodat u alle berichten kunt bekijken die voor een bepaalde maand zijn gepland, verdeeld over datums. Bovendien kunt u conceptberichten rechtstreeks van de kalenderpagina maken, die ze vervolgens voor u inplannen. Ondanks zijn eenvoud is deze plug-in een echt indrukwekkend hulpmiddel voor inhoudsplanning.
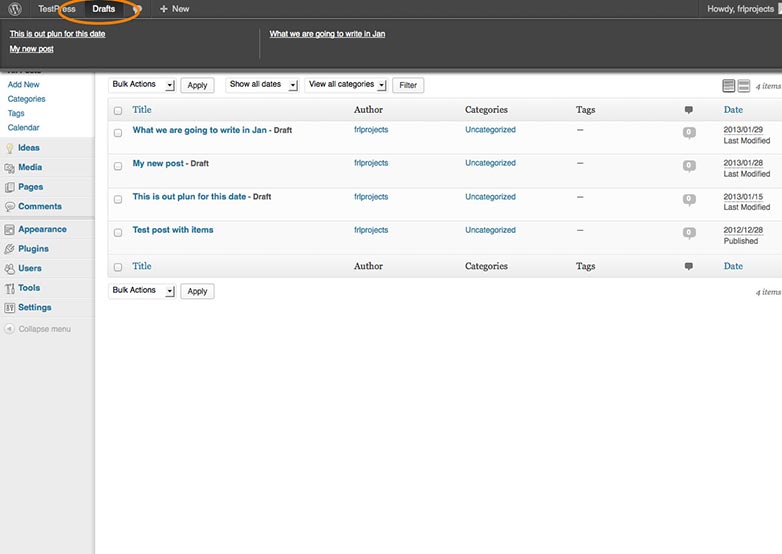
De kalender-plug-in geeft ons een kans om onze boekingsactiviteiten te plannen en onze concepten in één oogopslag te bekijken, maar soms hebben we alleen snel toegang tot onze concepten nodig om te beginnen met bewerken. Dat kan worden bereikt met de Drafts Dropdown-plugin . Het doet echt iets heel eenvoudigs: voegt het vervolgkeuzemenu concepten toe aan de beheerbalk.

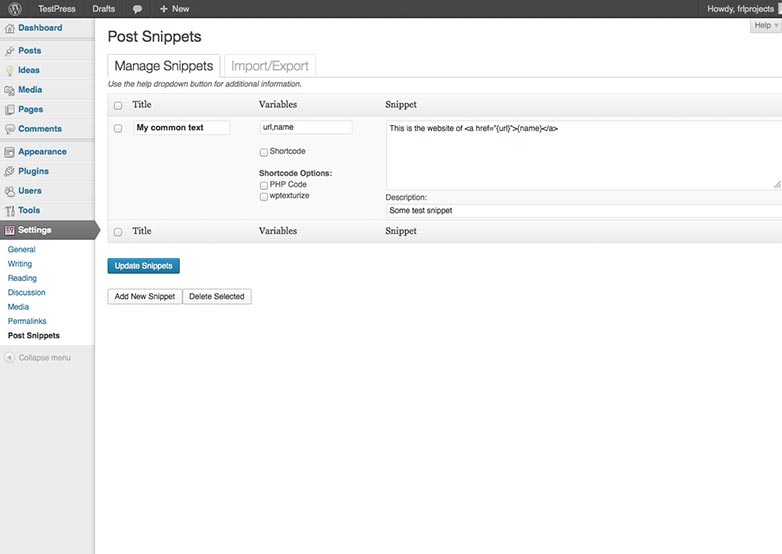
Als je consistent probeert te zijn, merk je dat je steeds dezelfde stukjes tekst, code en opmaak herhaalt. Er zijn genoeg tools voor het beheren van fragmenten beschikbaar, maar wat als je er direct een in je WordPress-beheerder zou kunnen hebben? Eigenlijk kunt u met de Postfragmenten plug-in . De plug-in voegt een eenvoudig managementscherm toe aan het WordPress-instellingenmenu waar u uw fragmenten kunt definiëren.

Ze kunnen van alles zijn, zoals code, fragmenten van tekst, markeringen of shortcodes. Ook voegt de plug-in een knop toe aan uw WordPress-bewerkingswerkbalk waarmee u eerder gedefinieerde fragmenten in een bericht kunt invoegen. Als parameters door het fragment zijn gebruikt, wordt een klein modaal voor u geopend om hun waarden in te stellen.
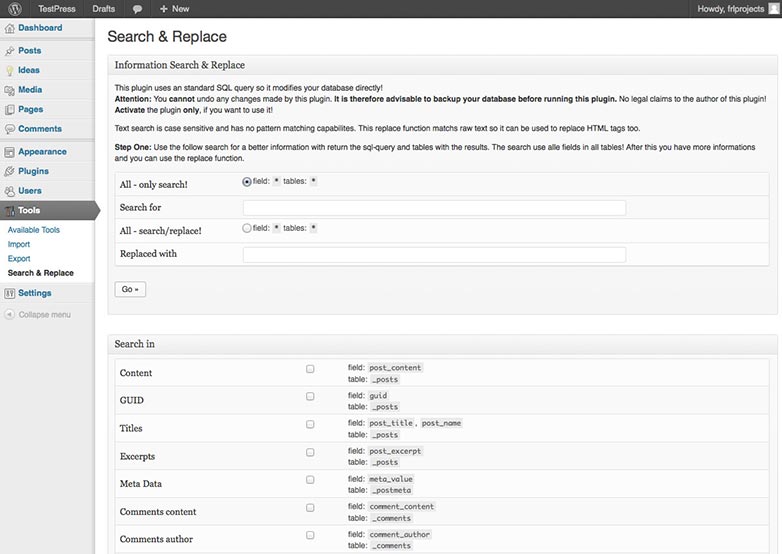
Aan het einde van onze ronde noem ik nog een andere plug-in die je leven met het bewerken van inhoud heel gemakkelijk kan maken. Mensen zijn gedoemd om fouten te maken, zelfs bij het maken van WordPress-inhoud. Eigenlijk is het normaal dat de echte problemen beginnen wanneer dezelfde fout in een aantal berichten voorkomt, zodat je ze allemaal moet bewerken. Dit is wanneer het Zoek en vervang plug-in komt te hulp. Hiermee kunt u eenvoudig elke reeks in uw DB zoeken en vervangen zonder het gebruikelijke gedoe. De plug-in werkt rechtstreeks met de database via SQL-query's, dus wordt u ten zeerste aangeraden een back-up van uw database te maken voordat u deze gebruikt. Maar met zijn flexibele aanpak kunt u niet alleen de inhoud van uw berichten en opmerkingen corrigeren, maar ook metadata, taxonomieën en gebruikersinformatie.

Deze plug-ins lijken misschien simplistisch - vooral in vergelijking met workflow-titanen zoals Bewerk Flow of Collabpress . Maar kleine verbeteringen kunnen een echte impact hebben op de productiviteit en vervolgens onze inhoud.
Heb je een van deze tools geprobeerd? Zijn er andere WordPress-plug-ins waarmee u kunt schrijven? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, bloggen afbeelding via Shutterstock.