Hoe u uw contactformulieren mobielvriendelijk kunt maken
Gezien de toename van het mobiele webgebruik jaar na jaar, is er nu een verhoogde focus op het responsiever, adaptiever en gebruiksvriendelijker maken van websites voor bezoekers op kleine schermen. Een belangrijk gebied dat vaak over het hoofd wordt gezien en dat gemakkelijk tot een hoop frustratie kan leiden, is het contactformulier. Of een gebruiker nu inlogt op een website, halverwege een aanmeldingsproces of in de laatste fase van het voltooien van een online bestelling, goede bruikbaarheid en een hoogwaardige ervaring op mobiel zijn de sleutel tot een succesvol resultaat.
Veel eenvoudige HTML- en CSS-werkwijzen zullen uw contactformulieren gebruikersvriendelijker en eleganter maken voor bezoekers op mobiele apparaten.
Stijl-vormige ingangen voor eenvoudiger aanraakbediening
Het toepassen van touch-vriendelijke CSS-styling om elementen te vormen, maakt ingangen, knoppen en bedieningselementen een veel leukere ervaring voor gebruikers met een aanraakscherm.
Formulierinvoervelden hebben baat bij grote aanraakgebieden:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-uiterlijk: geen; -moz-uiterlijk: geen; weergave: blok; marge: 0; breedte: 100%; hoogte: 40px; regelhoogte: 40px; lettertypegrootte: 17px; rand: 1px vast #bbb;}
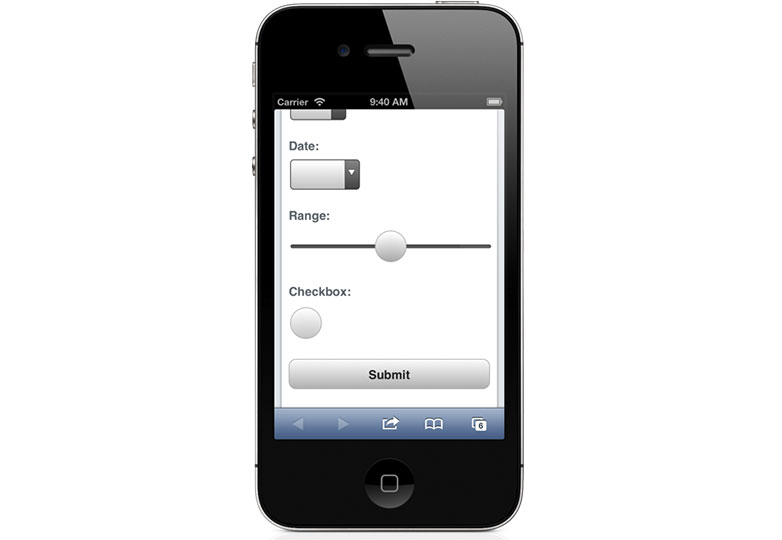
Andere vormen van invoerbesturing zouden ook gemakkelijk profiteren van aangepaste CSS-styling:

Checkboxes hebben het voordeel dat ze gemakkelijker kunnen worden getapt:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Evenzo kunnen knopelementen worden gestileerd en een speciale behandeling krijgen:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Zelfs minder gebruikelijke invoertypen, zoals bereikschuifregelaars, zouden baat hebben bij extra CSS-styling:
input[type=range] {width: 100%;}invoer [type = bereik] :: - webkit-slider-thumb {-webkit-appearance: none; width: 44px; hoogte: 44px; achtergrond: #fdfdfd; achtergrond: -moz-linear-gradient (bovenaan, #fdfdfd 0%, #bebebe 100%); achtergrond: -webkit-gradiënt (lineair, linker boven, links onder, kleur-stop (0%, # fdfdfd), kleur-stop (100%, # bebebe)); achtergrond: -webkit-lineair verloop (boven, #fdfdfd 0%, # bebebe 100%); achtergrond: -o-lineaire gradiënt (boven, #fdfdfd 0%, # bebebe 100%); achtergrond: -ms-lineaire gradiënt (boven, #fdfdfd 0%, # bebebe 100%); achtergrond: lineair verloop (naar beneden, #fdfdfd 0%, # bebebe 100%); rand: 1px vast #bbb; -webkit-border-radius: 22px; -moz-border-radius: 22px; grensradius: 22px;}
Gebruik HTML5-invoertypen om het juiste toetsenbord te activeren
HTML5 biedt een reeks invoeropties om de gebruikerservaring te ondersteunen. Sommige webbrowsers bieden nu meerdere native-besturingselementen, afhankelijk van het geselecteerde invoertype. Dit is vooral handig voor mobiele browsers, waarvan sommige verschillende toetsenborden op het scherm hebben voor verschillende soorten gegevens.
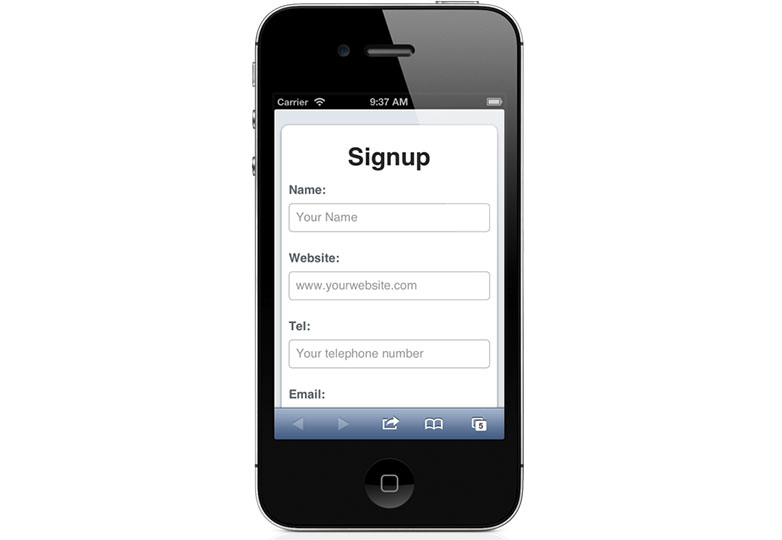
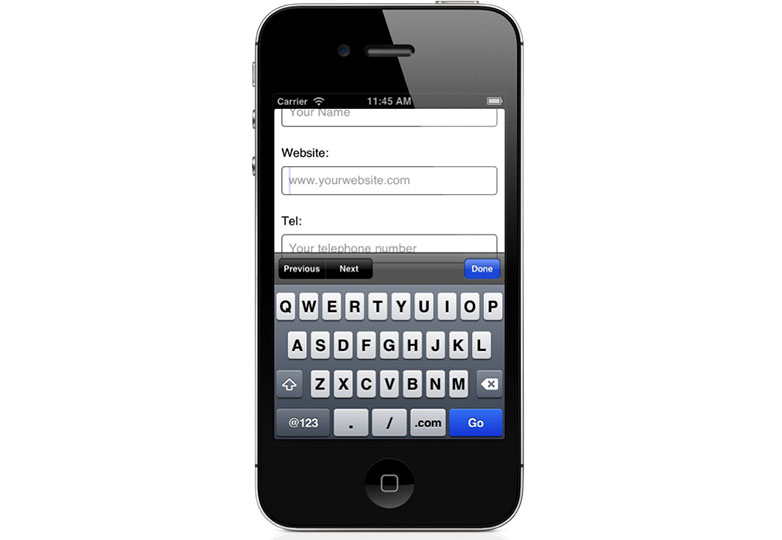
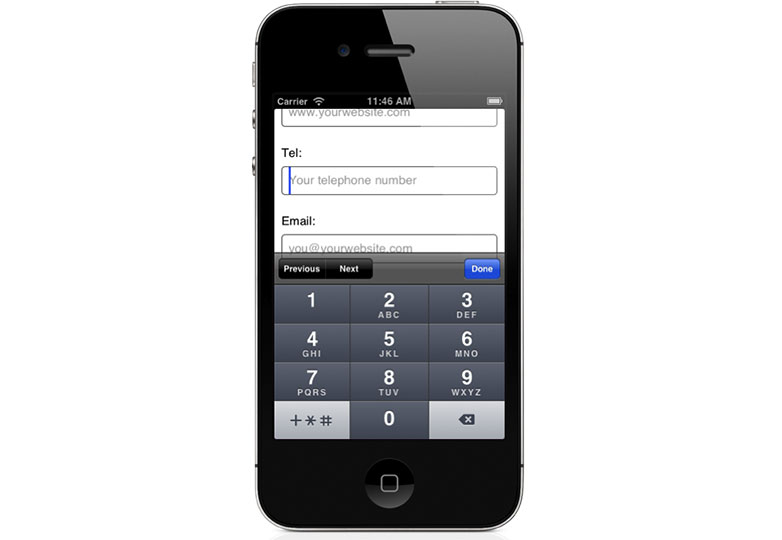
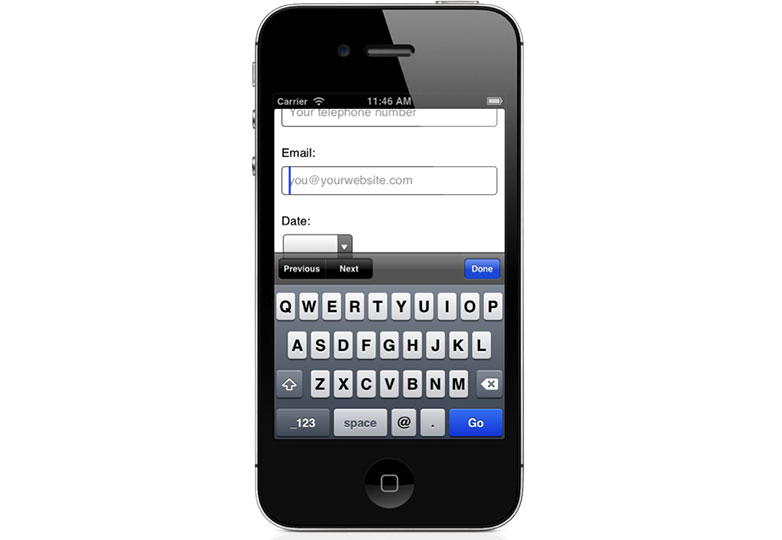
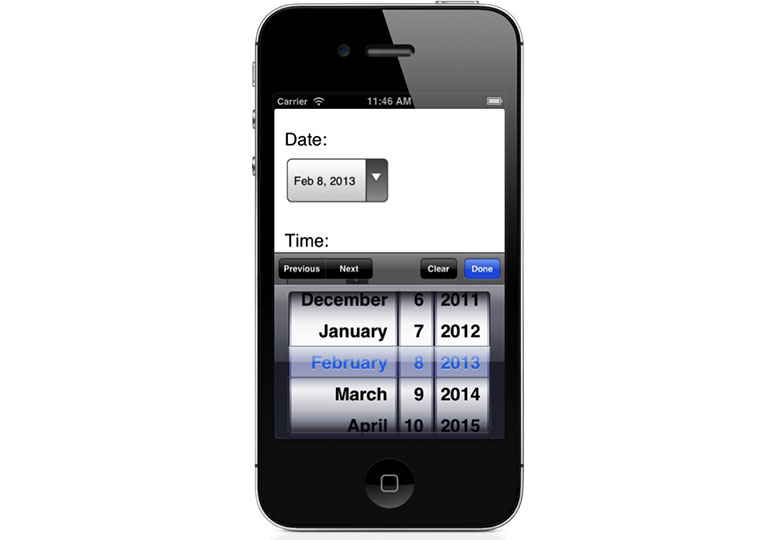
Hier ziet u hoe de verschillende zachte toetsenborden op de iPhone verschijnen (iOS 6), afhankelijk van het opgegeven invoertype:





Merk in deze voorbeelden op dat we ook tijdelijke tekst opgeven, met behulp van de placeholder attribuut. Hierdoor kunnen we de gebruiker een voorbeeld tonen van het type gegevens dat naar verwachting in een bepaald veld wordt ingevoerd.
Stijl tap-to-call telefoonkoppelingen
Sommige mobiele browsers proberen telefoonnummers op webpagina's te vinden en deze automatisch om te zetten in koppelbare links. Dit gedrag is handig voor bezoekers, maar helaas is automatische detectie niet altijd betrouwbaar en browsers richten zich per ongeluk op cijfers die geen echte telefoonnummers zijn. De links kunnen ook moeilijk te tikken zijn, afhankelijk van de stijl die op hen is toegepast.
Gelukkig kan dit gedrag voor automatisch detecteren worden uitgeschakeld op zowel iOS- als Android-apparaten door het volgende element in te voegen in de element van de webpagina:
Hiermee kunt u handmatig telefoonverbindingen op uw webpagina's specificeren, waardoor u veel meer controle hebt over waar ze verschijnen en hoe ze eruit zien:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {text-decoration: none;}
Het enige nadeel van deze handmatige aanpak is dat desktopbezoekers deze telefoonverbindingen ook kunnen zien maar niet kunnen activeren. Een manier om dit te doen is toepassen tel koppel de stijl alleen aan kleine viewports, met behulp van een CSS-mediaquery:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;text-decoration: none;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {color: # 6f757c; text-decoration: none;} / * styled tel links voor kleine viewports * / @ media-scherm en (max-width: 600px) {a [href ^ = 'tel:']: link, a [href ^ = 'tel:']: visited {color: # 333; font- gewicht: vet; tekst-decoratie: onderstrepen;} a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: active {color: # 333; text-decoration: none;}}
Controleer automatisch corrigeren en hoofdletters
Vooral iOS heeft de gewoonte om invoergegevens automatisch te corrigeren en te kapitaliseren. Voor sommige veldtypen is dit erg handig, maar voor anderen kan het snel frustratie veroorzaken. Gebruikersnamen combineren bijvoorbeeld vaak letters en cijfers. Gelukkig stelt iOS je in staat om dit gedrag te beheersen met behulp van de autocorrect en autocapitalize attributen:
Er zijn meer configureerbare opties voor autocapitalize . U kunt ook de waarde instellen op words , characters of sentences , maar denk goed na over waar je deze attributen toepast.
Een opmerking over browserondersteuning
Hoewel veel van de voorbeelden in dit artikel functies in iOS Safari benadrukken, zijn sommige tips ook van toepassing op Android (afhankelijk van de browserversie), evenals andere mobiele browsers. Het goede aan HTML5-formulierfuncties is dat ze geleidelijk verbeteren. Browsers die een functie ondersteunen, profiteren hiervan, terwijl niet-ondersteunde browsers deze doorgaans negeren.
Hebben mobiele sites mobielvriendelijke formulieren nodig? Welke andere tips zou u toevoegen? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, contact afbeelding via Shutterstock.