Hoe te optimaliseren voor leesbaarheid met behulp van tekst-rendering
Het meest frustrerende aspect van webdesign voor ontwerpers die zijn getraind voor afdrukken, is het aanhoudende gebrek aan typografische controle.
Zorgvuldige typografische keuzes zijn het kenmerk van kwaliteitswerk en het ontbreken van die kwaliteit online houdt nooit op beangstigend te zijn voor diegenen onder ons die weten waar we naar op zoek zijn.
Gelukkig neemt het niveau van controle dat we hebben steeds meer toe en wordt de ondersteuning voor meer geavanceerde typografische weergave ook groter. Hoewel het zeker niet mogelijk is om de soort behandeling af te leveren die applicaties als Illustrator leveren - waar elke letter kan worden aangepast als dat nodig is - zijn er hulpmiddelen beschikbaar om de kwaliteit te verbeteren. Een van de minst bekende is de eigenschap voor het renderen van tekst.
U vindt de eigenschap voor het genereren van tekst in CSS-specificaties niet omdat het technisch gezien geen CSS is, maar een SVG-eigenschap, hoewel deze wordt gebruikt als een CSS-eigenschap. Het belangrijkste is dat we met een enkele CSS-lijn een paar rivieren en andere onvolkomenheden uit onze tekst kunnen verwijderen.
De eigenschap voor het renderen van tekst heeft vier instellingen:
- auto: hiermee kan de browser zelf een instelling kiezen
- optimalSpeed: richt zich op snelheid
- OptimizeLegibility: richt zich op geavanceerde rendering
- geometricPrecision: nauwkeurige weergave
Helaas zal het gebruik van de standaard 'auto' van de browser normaal gesproken eerder de snelheid dan de leesbaarheid ten goede komen - een indicatie van een standaard die door ontwikkelaars is voltooid in plaats van ontwerpers.
Omdat de meesten van ons geen pagina's produceren die substantieel genoeg zijn om de noodzaak van de optimalSpeed-instelling te rechtvaardigen, zijn we alleen echt geïnteresseerd in optimaliseerbaarheid (hoewel geometricPrecision nuttig is voor bepaalde lettertypen).
De CSS-code is als volgt:
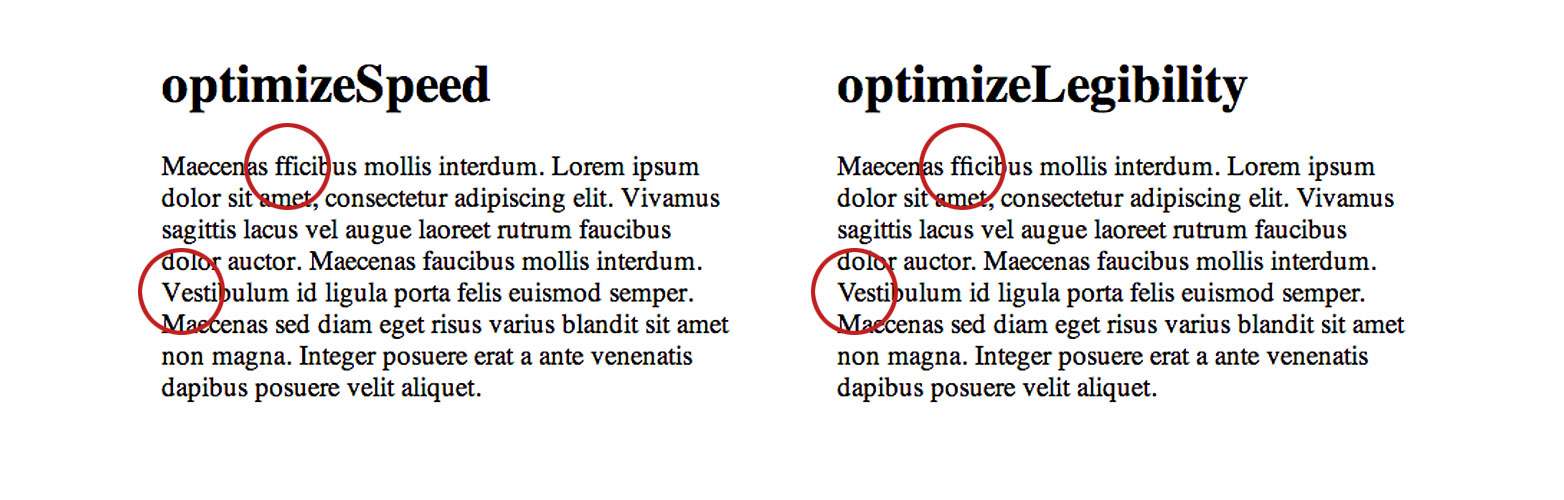
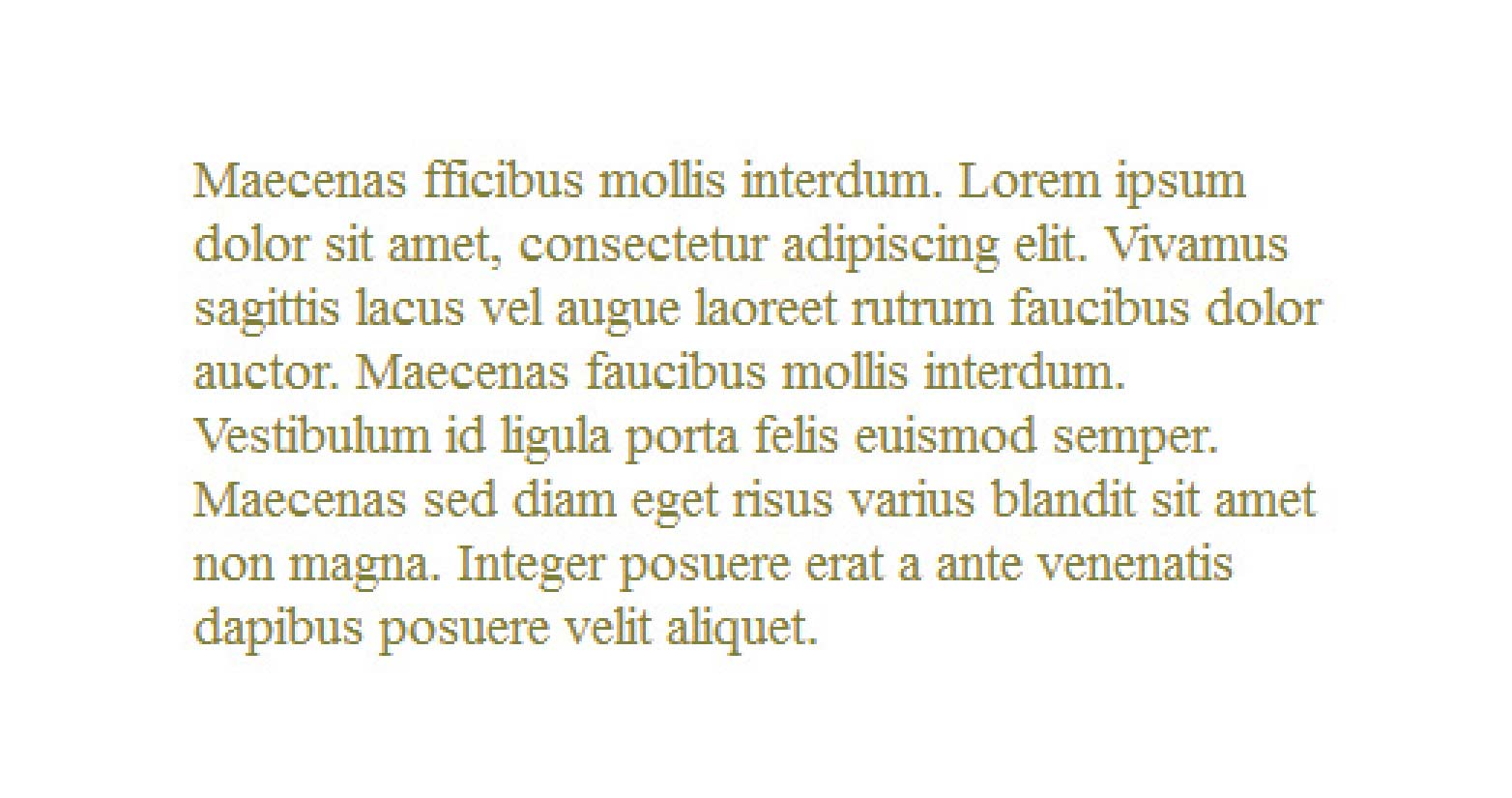
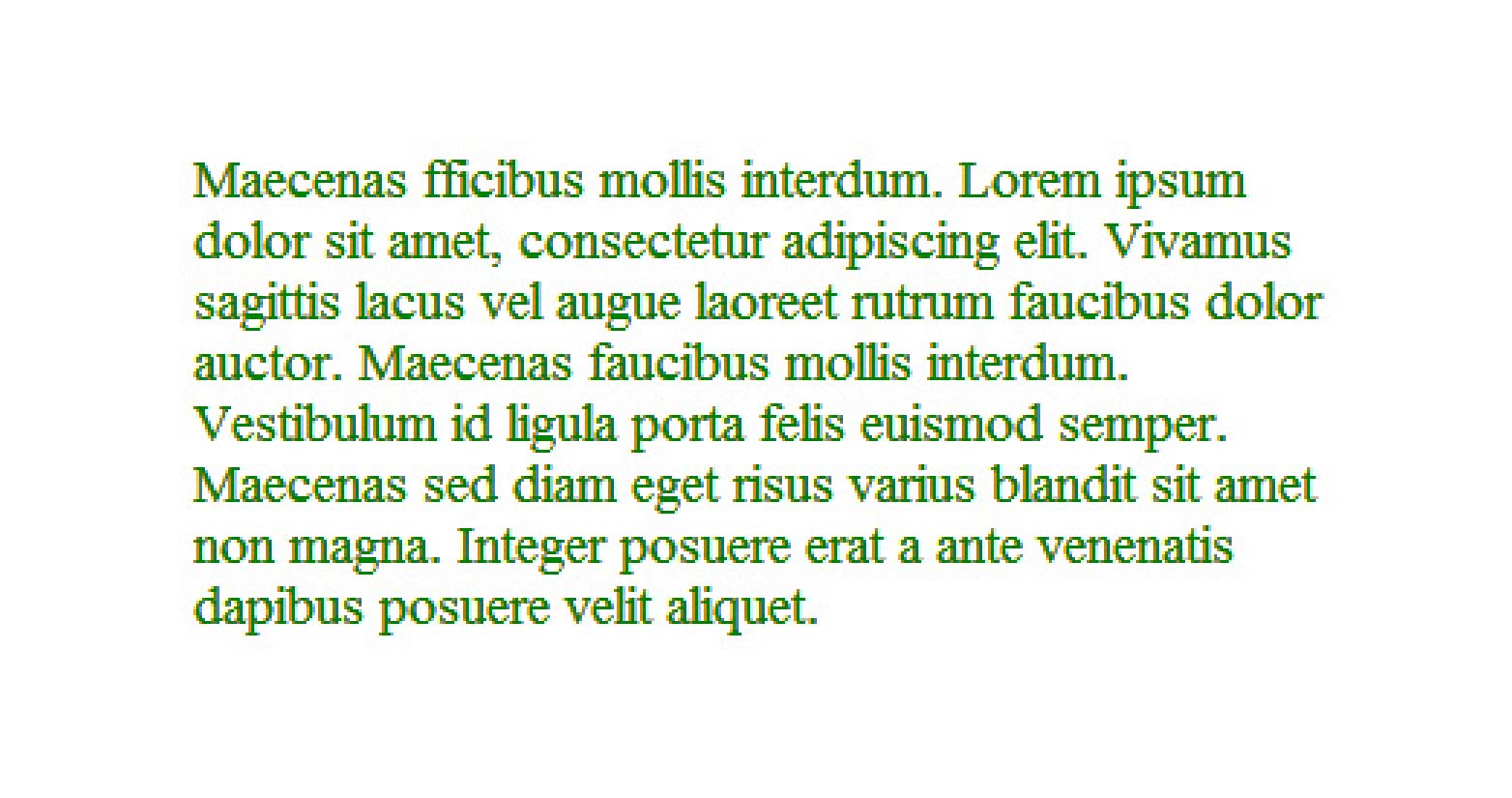
.myClass { text-rendering: optimizeLegibility; }Dit is een directe vergelijking van optimalSpeed en OptimizeLegibility, zoals u kunt zien als u goed kijkt, zijn er twee belangrijke verbeteringen in de beter leesbare versie: de 'ffi' tekens in de eerste regel zijn correct vervangen door een ligatuur en de kerning heeft overal verbeterd, wat vooral opvalt op de vijfde regel, waar de ruimte tussen de 'V' en de 'e' is gecorrigeerd.

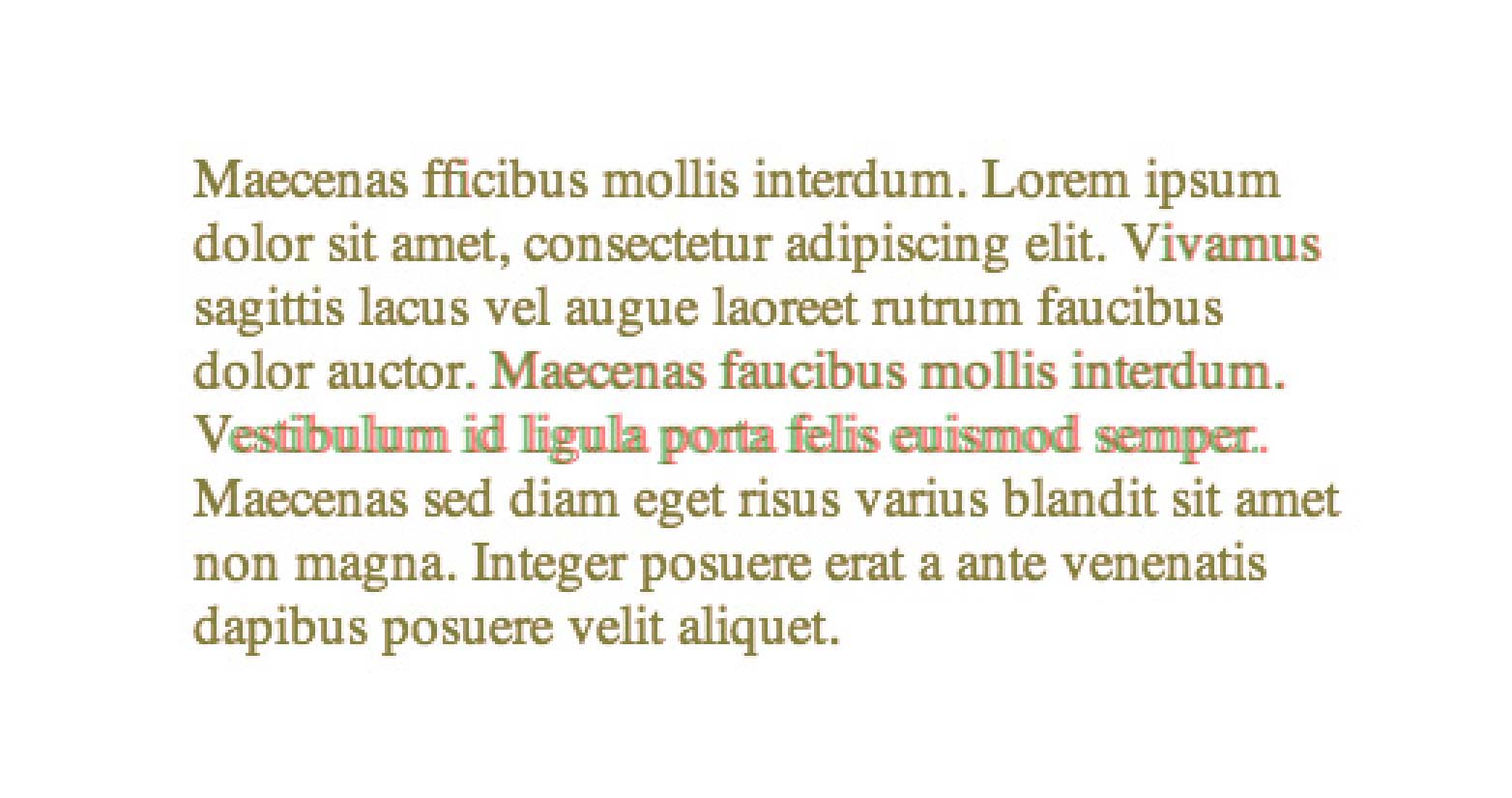
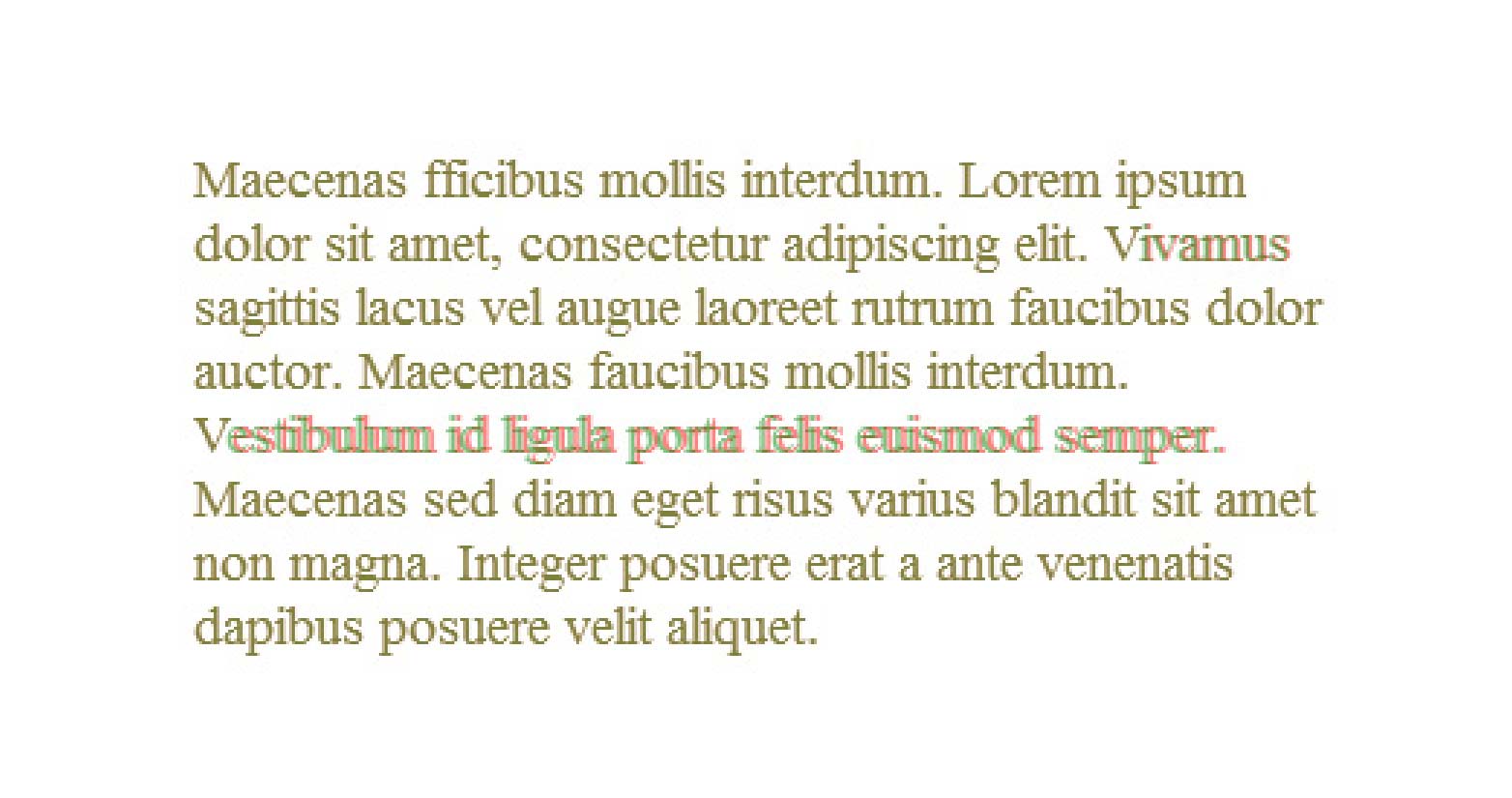
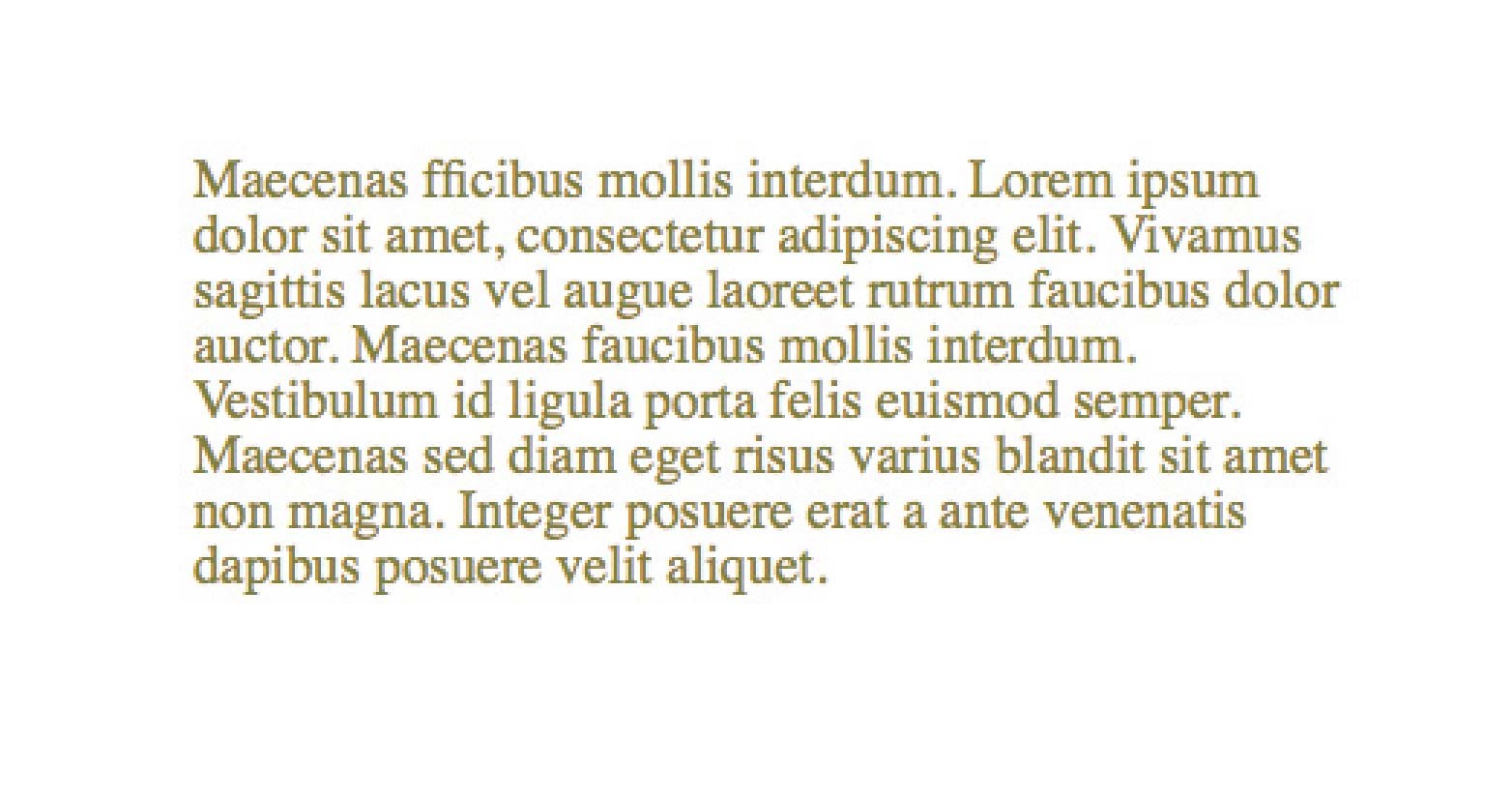
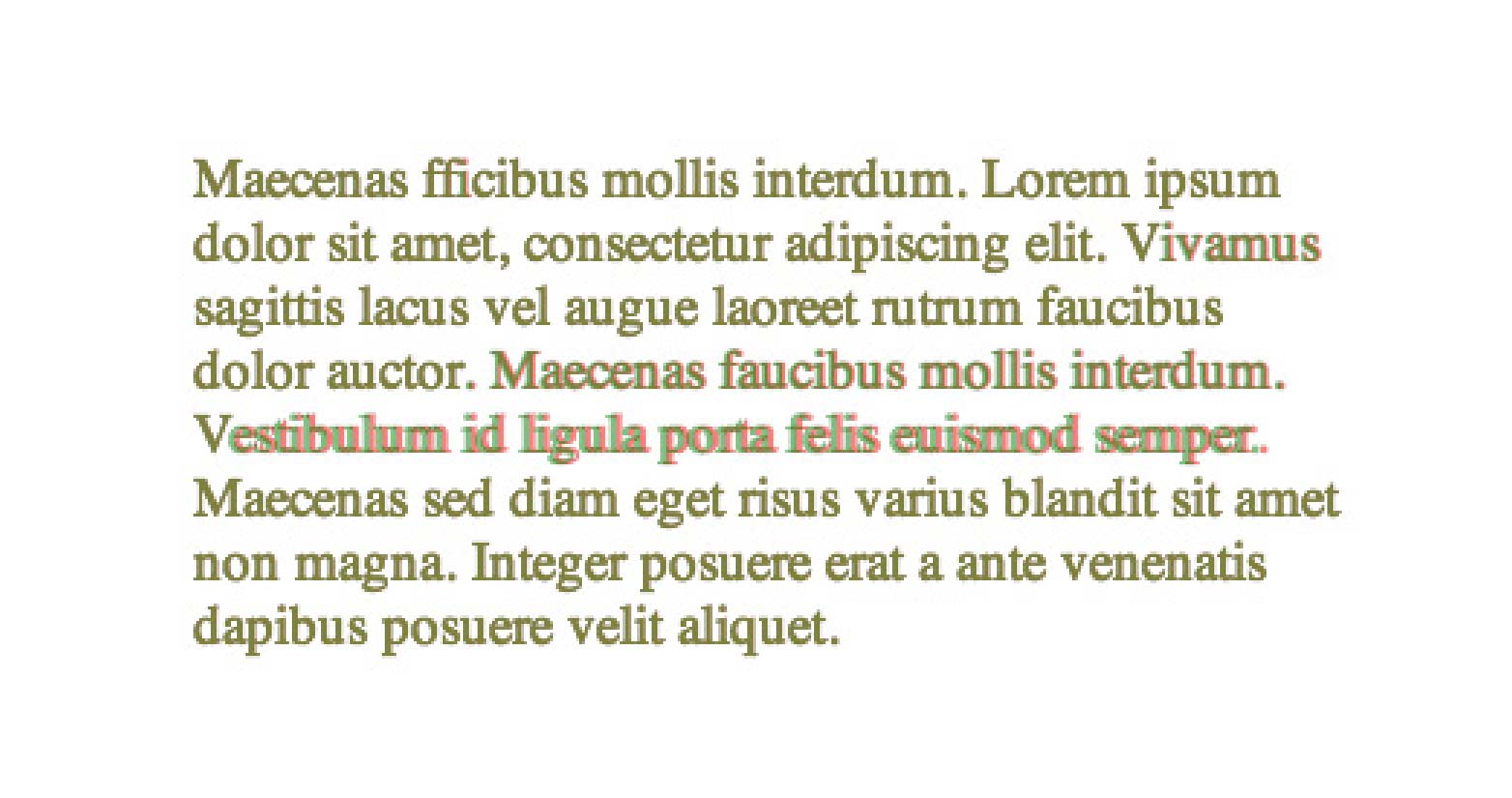
De kerning-verbeteringen zijn gemakkelijker te zien in deze overlays:

Chrome Mac

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
Browserondersteuning is momenteel inconsistent, maar het feit dat tekstweergave zonder geluid uitvalt in browsers die dit niet ondersteunen, betekent dat het op dit moment zeer bruikbaar is.
Gebruikt u de eigenschap voor het weergeven van tekst in uw CSS? Zou iemand anders dan een typograaf het verschil zelfs opmerken? Laat ons je mening weten in de reacties.
Uitgelichte afbeelding / thumbnail, beeld verfijnen via Shutterstock.