Hoe u uw CSS kunt optimaliseren
Het is erg belangrijk om uw CSS-bestanden klein en georganiseerd te houden, vooral als u in de toekomst tijd gaat besteden aan het bewerken van uw site (of als anderen de code gebruiken, dwz klanten).
Hulpvol zijn er een aantal verschillende technieken die kunnen worden gebruikt om de organisatie en de grootte van uw CSS-bestanden te helpen om ze meer te stroomlijnen.
Met meer gestroomlijnde CSS bespaart u op de lange termijn tijd en stress, dus het is belangrijk om het goed te doen.
Ten eerste is het bijhouden van een enkel stylesheet, normaalgesproken style.css genaamd, een goede plaats om te beginnen bij de organisatie van uw CSS. Een enkel stylesheet voor de meerderheid (zo niet alles) van uw website houdt alles bij elkaar op één plaats waardoor het bewerkingsproces gestroomlijnder wordt.
Code in stijl
Om uw CSS-bestanden meer gestroomlijnd te houden, is het belangrijk om te beginnen met het gebruik van een goede code-editor, zoals TextWrangler op Mac, of notepad ++ op Windows. Dit heeft een aantal belangrijke voordelen. Naast een eenvoudig te gebruiken programma, kleurt een programma zoals TextWrangler ook verschillende codegedeelten, wat helpt bij het coderen. Dit is erg handig om ervoor te zorgen dat elke stijl die u hebt gedefinieerd correct is gespeld, omdat de stijl niet van kleur verandert, tenzij deze door TextWrangler wordt herkend als een CSS-stijl. Tabs is een andere goede functie van TextWrangler, waardoor je meer dan één bestand tegelijk open kunt houden, wat kruiscontroles eenvoudiger maakt.
Om uw CSS-bestanden verder te stroomlijnen, is het een goed idee om een vaste lay-out in te stellen die in al uw CSS-stylesheets wordt gebruikt. Misschien is de meest gebruikte techniek het definiëren van de ID of klasse (met respectievelijk # of.) En vervolgens een open haak {gevolgd door een ingesprongen nieuwe regel om te beginnen met stileren, zoals:
#header {width:500px;height:250px;}Door deze veelgebruikte techniek te volgen, wordt uw stylesheet overzichtelijker en eenvoudiger te coderen. De volgende technieken worden allemaal ondersteund door ervoor te zorgen dat uw lay-out consistent is in uw CSS-bestanden.
Organiseren op locatie
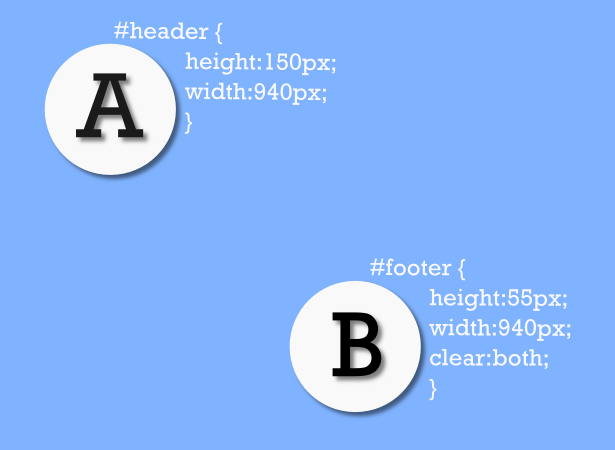
Met elke site kan het aantal gebruikte CSS-id's en klassen gemakkelijk een groot aantal bereiken, dus het is van vitaal belang dat uw CSS-stylesheet goed is georganiseerd. Een van de technieken die uitermate nuttig is, is om je ID's en Klassen te bestellen op basis van waar ze op de website zelf verschijnen. Bijvoorbeeld; plaatsen van de CSS-stijl voor de koptekst naar de bovenkant van het stylesheet en de Styling voor het voettekstje naar de onderkant. Door dit consequent te houden op alle websites die u codeert telkens wanneer u een stylesheet opent die u hebt gemaakt, weet u precies waarnaar u moet zoeken om de stijl te vinden die u wilt bewerken.
Ook is het, om de organisatie van stijlen verder te helpen, verstandig om uw elementen een naam te geven met voor de hand liggende namen, zoals koptekst, voettekst, zijbalk, hoofdcontent enz., Waarmee u kunt uitwerken wat elk stuk styling verwijst, waardoor de organisatie wordt geholpen. Als elementen echter van doel veranderen, zorg er dan voor dat hun naam de wijzigingen weerspiegelt; het hebben van een element met de naam Header dat zich onderaan de pagina bevindt, kan erg verwarrend zijn en maakt ordening per locatie een lastiger klus.
CSS-opmerkingen
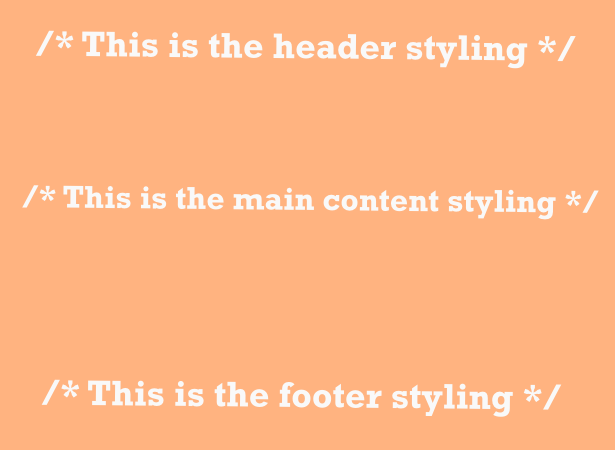
Dit leidt tot het gebruik van CSS-opmerkingen in uw stylesheets. Hoewel dit niet altijd wordt gebruikt, is CSS-opmerkingen erg handig om verschillende delen van het stijlblad te onderscheiden. Als u uw stylesheets hebt gestructureerd met stijlen die betrekking hebben op de koptekst bovenaan en vice versa, kunt u CSS-opmerkingen gebruiken om het begin en einde van verschillende secties zoals de koptekst en voettekst of de belangrijkste inhoudselementen te markeren.
Het gebruik van CSS-opmerkingen is eenvoudig. Overal in de stylesheet start de opmerking met /* en zorg er dan voor dat je de opmerking beëindigt met */ . Cruciaal is dat alles in de opmerking, of het nu code of tekst is, niet door de browser wordt geparseerd, wat CSS-opmerkingen erg handig maakt voor het achterlaten van notities en beschrijvingen met betrekking tot verschillende delen van het stijlblad.
Misschien kunnen nog twee andere CSS-opmerkingen worden gebruikt om opmerkingen achter te laten voor uw klanten, dus als ze in de toekomst nog meer wijzigingen aan hun site willen aanbrengen, hebben ze een handleiding om te helpen. Ook kunnen er verschillende stijlen zijn voor dezelfde ID of klasse die u wilt behouden voor mogelijk gebruik of voor testen. In plaats van het labelen van ID's en klassen met een 2 aan het einde, bijvoorbeeld header2 , stoppen dat stijl wordt geparseerd, wikkel simpelweg wat zou zijn header2 in /* en */ .
Behalve dat je je stylesheet overzichtelijker houdt, omdat het gebruik van de '2-techniek' gemakkelijk rommelig kan worden, helpt deze techniek ook bij het creëren van verschillende versies van styling in de stylesheet op een eenvoudige manier met herplaatsing (kopiëren en plakken in plaats van veranderende nummers en het verwijderen van oude styling).
Hoewel CSS-opmerkingen erg handig zijn, is het echter ook belangrijk om rekening te houden met de grootte en lengte van het stylesheet en dienovereenkomstig te balanceren. Opmerkingen mogen niet meer ruimte innemen dan de eigenlijke CSS; ze moeten kort en to the point zijn. Het is ook belangrijk om dit in gedachten te houden in relatie tot verschillende versies. Heb je echt alle versies nodig die je hebt opgeslagen in je stylesheet? Kun je een duplicaat stylesheet ergens anders opslaan? Het hebben van meerdere stijlen in uw stylesheet kan verwarrend zijn, dus het overwegen van alternatieven is cruciaal, zoals het opslaan van dubbele bestanden.
Vermijd duplicatie
Zodra de stylesheet op een toegankelijke manier is gestructureerd, kan het gemakkelijk zijn om onnodige duplicaties binnen de styling te kiezen. Vanwege de aard van CSS nemen ID's en klassen automatisch de stijl van hun ouder over, waardoor het niet nodig is om te stylen. Misschien is de eenvoudigste techniek om een aantal sleutelstijlen aan het begin van het stylesheet te definiëren. Het definiëren van universele stijlen voor links en tekst is nuttig en maakt het niet meer nodig om de styling voor elke ID en klasse constant te definiëren. Dit is met name ook een effectieve manier om een consistente stijl over een website te behouden en heeft een positieve invloed op het verkleinen van de stylesheet.
Met behulp van een tool zoals Google Inspector, is het mogelijk om te zien welke stijlen worden geërfd en waar vandaan, wat verder helpt bij het elimineren van ongewenste duplicaties in uw stylesheet.
Gebruik wat je nodig hebt
Om uw CSS verder te stroomlijnen, kunt u overwegen welke CSS-klassen u implementeert. Moet je ze allemaal gebruiken? Het is gemakkelijk om je te laten meeslepen en klassen te definiëren die je niet direct nodig hebt, maar denkt dat je dat in de toekomst wel zult doen; om uw CSS-stylesheet te stroomlijnen, gebruiken kleine en georganiseerde alleen CSS-klassen die een integraal onderdeel zijn van de werking van uw website. Alleen code wat nodig is. Om dit te bereiken, vermijdt u dubbele stijl, zoals vermeld, en onthoud om ongebruikte stijlen en items die niet langer relevant zijn te verwijderen.
Conclusie
Door het volgen van deze eenvoudige technieken is het mogelijk om beter georganiseerde en kleinere CSS-bestanden te maken die gemakkelijk te navigeren en te bewerken zijn, zowel nu als in de toekomst voor uzelf en uw klanten.
Heb je goede tips om je CSS georganiseerd en gestroomlijnd te houden? Laat het ons weten in de reacties!