Hoe te plannen voor de afwezigheid van JavaScript
Hoewel de methoden voor het verzamelen van statistieken over het webverkeer de geldigheid van de statistieken zelf in twijfel trekken, is het een feit dat bezoekers van sommige van uw website JavaScript hebben uitgeschakeld .
U kunt uw verkeersbronnen indelen in vier brede categorieën:
Zoekmachines, mobiele bezoekers, bezoekers die schermlezers gebruiken en bezoekers die JavaScript hebben uitgeschakeld .
Bij het plannen van uw informatiearchitectuur en -ontwerp moet u uitzoeken hoe u met deze speciale groepen moet omgaan.
Ik heb een aantal recente real-world scenario's verzameld om duidelijkheid te krijgen over het probleem.
Wanneer u lange inhoud achter een geanimeerde scroller wilt verbergen of achter elkaar door producten of getuigschriften wilt bladeren, of gecategoriseerde inhoud op pagina-niveau netjes wilt presenteren, kunt u accordeons, carrousels of andere fantasierijke oplossingen gebruiken.
Als u JavaScript-praktische tips bijhoudt of een van de talloze JavaScript-bibliotheken gebruikt, bent u waarschijnlijk al bekend met onopvallend JavaScript, de techniek om JavaScript-interactiviteit alleen te presenteren wanneer JavaScript is ingeschakeld.
Dit principe moet ook worden uitgebreid naar de presentatie: bouw uw dynamische functie (s) en stel uw weergave- en zichtbaarheidswaarden in nadat het document gereed is en alleen als de bezoeker JavaScript heeft ingeschakeld, in plaats van de eigenschappen in uw HTML-code in te stellen of te definiëren zij server-kant.
Zoals zoveel schermlezers neigt de crawler van Google ertoe om inhoud te negeren die is ingepakt in een element dat is ingesteld op display: none , terwijl het elke gewenste inhoud crawlt display: visible .
Het is dus uw taak als ontwerper om de ruimte en opmaak rond uw dynamische functies te plannen en om u voor te bereiden op instanties wanneer "dynamisch" geen optie is.
Als de inhoud van een van uw pagina's altijd zichtbaar is in de browsers van bepaalde gebruikers, hoe moet deze dan worden weergegeven? Moet verborgen inhoud verborgen blijven zelfs als JavaScript is uitgeschakeld? Moet alle inhoud beschikbaar zijn voor schermlezers en zoekmachines? Als een deel van de inhoud alleen zichtbaar wordt na een AJAX-oproep, hoe vul je die ruimte dan adequaat in wanneer JavaScript is uitgeschakeld?
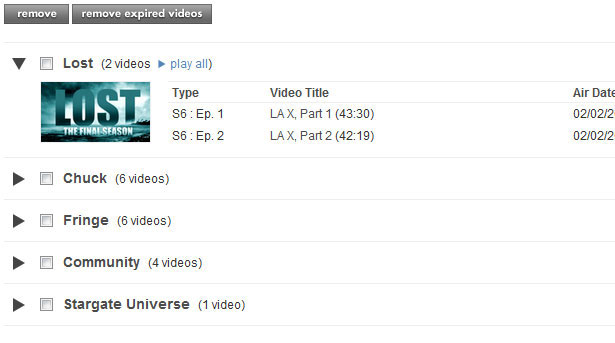
De accordeon
Een accordeon is een structuur die meestal bestaat uit een patroon van paren van kop en inhoud. Blokken met inhoud worden één voor één groter als reactie op een gebeurtenis die in de kop wordt geactiveerd.
Ik heb onlangs een klant geholpen het probleem van het hebben van zeer lange pagina's te verhelpen. Deze klant had een online catalogus met trainingscursussen en bepaalde dat alle informatie voor een bepaald programma vooraan beschikbaar moest zijn: geen pagina's overslaan of pop-ups voor kernvakbeschrijvingen of programmadefinities.
Alle programma-informatie moest op dezelfde pagina voor de bezoeker beschikbaar zijn, zonder heen en weer te moeten navigeren in de studiegids.
De juiste oplossing hier was een accordeon , waarbij de beschrijvingen van de cursussen onder de kopjes vielen voor elk studiegebied (wiskunde of geschiedenis, bijvoorbeeld). Een slechte implementatie zou zijn geweest om de zichtbaarheid van die samengevouwen cursusbeschrijvingen in te stellen voordat de HTML op het scherm werd weergegeven.
Als de inhoud vooraf werd gerenderd, zouden sommige bezoekers en zoekmachines veel van de belangrijke inhoud missen.
Met behulp van jQuery heb ik de inhoud getarget op samenvouwen en de accordeon ingesteld om te activeren nadat de pagina was geladen en het document gereed was. Voor deze klant was het van groot belang dat de inhoud beschikbaar was voor alle doelgroepen. Een deel van de inhoud kan erg lang duren, dus een ontwerp dat extreme verticale uitzetting kon verwerken, was nodig.
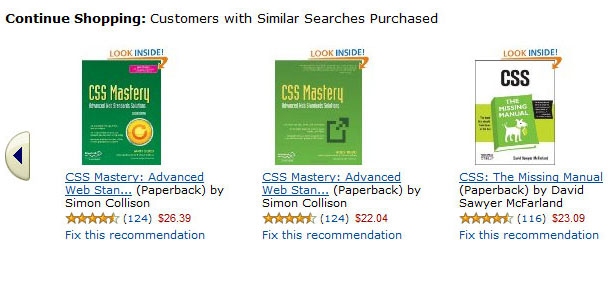
De carrousel
Je ziet redelijk vaak carrousels in portefeuilles en productspots.
Typisch in carrousels zal de inhoud schuiven als reactie op een time-outinterval of een gebruikersinteractie (zie "Uw recente geschiedenis" op Amazon). Ik hou van carrousels vanwege hun flexibiliteit en omdat ze je in staat stellen om ten minste één dimensie van de container te repareren.
Een andere klant vroeg onlangs naar het gedeelte 'Nieuws en hoogtepunten' van hun startpagina. Zoals zoveel andere inhoudsblokken van dit type, bevatte deze de acht meest recente toevoegingen aan hun nieuwspagina's (hoewel dat aantal kon variëren).
De teasers in dit blok bevatten een samenvatting van het artikel en een afbeelding. De afbeeldingen kunnen groot zijn en de inhoud lang, dus een carrousel die tussen de teasers draaide, was hier de juiste oplossing.
Opnieuw met behulp van jQuery heb ik de DIV-wrapper voor de carrousel getarget en nadat de pagina was geladen en het document klaar was, paste ik de carrousel toe en stelde ik mijn overgangen in. Met JavaScript ingeschakeld, werd de startpagina mooi weergegeven: elke 15 seconden schuifelde de carrousel naar de volgende teaser. Standaard waren alle teasers zichtbaar, maar ik verborg alles behalve de eerste toen ik de carrousel maakte.
Voor deze klant hebben we er opnieuw voor gekozen om alle verborgen inhoud weer te geven als JavaScript was uitgeschakeld . In dat geval wordt de startpagina verticaal uitgevouwen om ruimte te bieden aan de extra inhoud.
We hadden echter alternatieven. Met het oog op de vier categorieën gebruikers die we aan het begin van dit artikel hebben geïdentificeerd, was de prioriteit voor deze inhoud toegankelijkheid, waarbij de positie van de zoekmachine op een goede tweede plaats kwam. We hadden deze twee groepen tevreden kunnen stellen door alle teasers zichtbaar te laten maar de afmetingen van de container DIV en de plaatsing te fixeren overflow naar scroll , auto of hidden .
Elk van deze opties zou de afmetingen van de lay-out hebben behouden. En schermlezers en zoekmachines zouden ook de inhoud hebben opgepikt, omdat de inhoud niet zou worden verborgen met de display of visibility eigendom.
De Content Swapper
Deze techniek is vergelijkbaar met de carrousel omdat inhoud in een blok wordt geroteerd met behulp van een animatie.
Het belangrijkste verschil is dat de tweening-animatie niet wordt gebruikt; in plaats daarvan vervaagt een deel van de inhoud terwijl een andere deel invalt (of je zou een harde overgang kunnen hebben zonder vervagen). De swapper is vergelijkbaar genoeg met de carrousel die de hierboven genoemde alternatieve no-JavaScript-oplossingen waar houden.
Nog een andere klant kwam naar me met de taak om een onbepaald aantal getuigenissen op hun website te tonen. We hebben in dit geval gekozen voor een content-swapper omdat we de paginering niet nodig hadden die meestal in carrousels wordt gevonden (de gebruiker hoeft niet één testimonial terug te bladeren of naar het einde te springen).
Voor bezoekers die JavaScript hadden uitgeschakeld, hebben we het ontwerp gerespecteerd. Na zorgvuldige afweging heeft de klant terecht vastgesteld dat de testimonials een zo klein effect zouden hebben op bezoekers die de display naar none zou niet schadelijk zijn.
Het besluit gaf me wat meer vrijheid bij het plannen van de rechterkolom van de website, waar de getuigenissen zouden verschijnen.
The Sorter
Iedereen die zijn Hulu-wachtrij heeft aangepast, heeft de slepen-en-neerzetten-sorteerder gezien. Met dit bit JavaScript kunnen gebruikers rijen (tabelrijen, lijstitems, onafhankelijke DIV's, enz.) Naar een andere volgorde slepen.
Neem een laatste klant van mij als voorbeeld, die een reeks standaardprocedures had die alle werknemers moesten volgen.
Elke procedure bestond uit een willekeurig aantal taken. Een beheerder kan taken toevoegen of verwijderen en kan de volgorde van taken wijzigen.
Dit was een schoolvoorbeeld van sorteren , een implementatie van drag-en-drop herschikken .
Dankzij Scriptaculous en Prototype.js was het gemakkelijk om een sorteerlijst te maken. Toen de code werd geschreven en de pagina live was, hadden we een perfect werkende weergave van het ontwerp. Toen beseften we dat we zonder JavaScript alleen het HTML-equivalent van een papiergewicht hadden. Er was geen drag-and-drop of on-the-fly nabestelling.
Sommige snelle denkpatronen en kleine aanpassingen aan het ontwerp gaven ons dezelfde reeks rijen die we eerder hadden, maar met de toevoeging van tekstinvoervakken waarin de rijvolgorde kon worden ingevoerd (merk echter op dat we zonder JavaScript gedwongen waren om een rij toe te voegen significante validatie van de serverzijde voor deze invoervakken). We hebben on-the-fly het opnieuw ordenen verloren, maar we hebben tenminste de sorteerfunctionaliteit herwonnen.
Daarna keerden we terug naar JavaScript-ingeschakelde browsers en verstopten we de hierboven genoemde tekstvakken; we hadden tenslotte slepen-en-neerzetten voor deze groep. Op dit moment hadden we een perfect werkende weergave van het ontwerp dat ook bruikbaar was voor bezoekers die JavaScript hadden uitgeschakeld. De volgende keer zal ik het weten om te plannen voor deze toestand.
Conclusie
De evolutie van het web zal doorgaan en bezoekers van onze websites moeten kunnen blijven genieten van dynamische flair.
Ga door met het plannen van interactieve antwoorden met geanimeerde tweens: fade-in, fade-out, samenvouwen, uitbreiden, dingen rondschuiven. Denk aan al deze animaties en denk eraan hoe uw website eruit zal zien voor bezoekers die de animatie niet kunnen zien vanwege JavaScript-beperkingen. Uw klanten zullen gelukkiger zijn en u zult er een betere ontwerper voor zijn.
http://www.thecounter.com/stats/2008/January/javas.php
http://www.w3schools.com/browsers/browsers_stats.asp
Jason Corns is een freelance webontwikkelaar en full-time GUI-ontwikkelaar voor Systems Alliance, Inc., gespecialiseerd in bruikbaarheid voor alle doelgroepen.
Hoe plan JIJ voor de afwezigheid van JavaScript? Deel uw tips met ons ...