Hoe u de laadtijden van uw website kunt versnellen
Wilt u dat uw website razendsnel laadt? In dit artikel leert u hoe u uw website sneller kunt laten laden dan u ooit voor mogelijk had gehouden.
Om te begrijpen waarom het hebben van een snelle website belangrijk is, bekijkt u deze statistieken: de gemiddelde smartphone-gebruiker zal een website verlaten als deze niet binnen 3 seconden wordt geladen; Google beschouwt paginasnelheid nu als een belangrijke overweging voor rankings in zoekmachines; 75% van de internetgebruikers was het ermee eens dat ze niet naar een website zouden terugkeren als deze niet binnen 4 seconden laadde.
Het hebben van een snelle website is uiterst cruciaal om in het moderne tijdperk van webdesign te blijven leven. Er is eenvoudig geen ruimte meer voor langzame websites.
De laadtijden van de website begrijpen
De laadtijd van een website is direct gecorreleerd aan de vraag die op de server wordt gesteld om de website te laden. Hoe meer HTTP-verzoeken aan de server worden gedaan en hoe langer de elementen moeten worden weergegeven, hoe trager een website zal zijn.
Voorbeelden van HTTP-aanvragen zijn:
- CSS-stylesheets laden;
- scripts laden;
- afbeeldingen laden;
- HTML laden.
Een andere factor die bijdraagt aan de laadtijd van een website is de grootte van individuele bestanden en afbeeldingen. Grote, hoge resolutiebeelden kunnen 10x zo lang duren om te laden als normale afbeeldingen en onnodig grote bestanden kunnen de paginaweergave drastisch vertragen.
Het doel van het snel maken van een website is om de website efficiënter te maken. We kunnen dit doen door een aantal aanpassingen te doen aan de codering, afbeeldingen en lay-out van onze website.
Tracking pagina snelheid
We kunnen onze paginasnelheidscores bijhouden De pagina-insights van Google voor zoeken en Yahoo's YSlow . Google heeft ook een paginasnelheid-invoegtoepassing die uitstekend werkt met Firefox wanneer Firebug is geinstalleerd.
Voorbeeld website
Laten we een website nemen die nog in ontwikkeling is en deze gebruiken als een voorbeeld van deze tutorial. De initiële score van Page Speed met Google is 48 van de 100. Het draait op het OS Commerce-platform.
Startpagina Snelheidsscore: 48 van de 100
Stap 1: afbeeldingen comprimeren
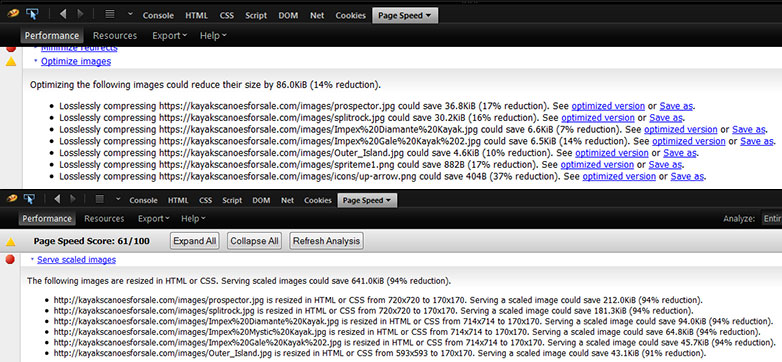
Stap nummer één is om alle afbeeldingen te comprimeren voor web-gebaseerde kwaliteit. We kunnen dit doen door de standaard beeldcompressor te gebruiken die is ingebouwd in de paginasnelheidplugin van Google. Sla de gecomprimeerde versie van de afbeelding op in uw lokale map op uw computer en upload de afbeelding opnieuw in plaats van de niet-gecomprimeerde afbeelding.
Bijgewerkte score: 61 van de 100
Stap 2: schaal afbeeldingen
Na het comprimeren van afbeeldingen, moeten we onze afbeeldingen aanpassen zodat ze op de juiste manier worden geschaald voor de website. Hierdoor wordt serververtraging voorkomen die nodig is om afbeeldingen opnieuw in te delen. U kunt afbeeldingen in Photoshop schalen door ze aan te passen aan dezelfde pixelafmetingen die ze in uw HTML-code zullen hebben.
Bijgewerkt score: 72 van de 100
Stap 3: gebruik browsercaching
Browser-caching slaat in het cachegeheugen opgeslagen versies van statische bronnen op. Dit versnelt de paginasnelheid enorm en vermindert de serververtraging. Om caching in te schakelen, wilt u de volgende code toevoegen aan uw .htaccess-bestand:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersBijgewerkte score: 78 van de 100
Stap 4: combineer afbeeldingen in CSS-sprites
Afbeeldingen kunnen worden gecombineerd in CSS-sprites om het aantal afbeeldingen dat op een bepaalde pagina wordt geladen te verminderen. CSS-sprites zijn in feite één grote afbeelding die is samengesteld uit een aantal kleinere afbeeldingen. Het combineren van 5 afbeeldingen in één CSS-sprite is een snelle manier om een website te versnellen door een browser in staat te stellen één afbeelding te laden in plaats van 5 afbeeldingen.
De gemakkelijkste manier om CSS-sprites te maken is om te gebruiken Spriteme .

Zorg ervoor dat u de juiste wijzigingen in uw CSS aanbrengt na het maken van een afbeeldingsprite. Let ook op de installatie-instructies op de website. Dit programma wordt gebruikt door toegang te krijgen tot een bladwijzer via uw browser.
Bijgewerkt score: 82 van de 100
Stap 5: het ontleden van JavaScript uitstellen
JavaScript dat zich boven aan een HTML-document bevindt, kan de weergave van pagina's blokkeren, waardoor een pagina enorm wordt vertraagd. Om het parseren van Javascript uit te stellen, is het het beste om deze scripts aan het einde van een HTML-document te noemen in plaats van aan het begin.
U kunt het parseren van JavaScript ook opschorten met behulp van het verwijzingskenmerk. Het uitstelkenmerk wordt in de HTML-code gebruikt om het parseren van het javascript uit te stellen totdat de pagina is geladen. Bijvoorbeeld:
Bijgewerkt score: 86 van de 100
Stap 6: verkleint HTML, CSS en JavaScript
HTML, CSS en JavaScript kunnen allemaal "verkleind" of gecomprimeerd worden om hun laadtijd te versnellen. Er zijn een aantal bronnen op het web die dit soort bestanden verkleinen, minifier is een uitstekend voorbeeld.
Bijgewerkt score: 90 van de 100
Andere aanpassingen en overwegingen
CDN's
U kunt ook overwegen om statische bronnen van uw website te laden op een CDN of "Content Delivery Network". Een CDN is een andere manier om de serververtraging drastisch te verminderen door statische bronnen op te slaan op een netwerk van snelladende servers. Bekende gebruikers van CDN's zijn ESPN en NBA.com.
Het combineren van JavaScript- en CSS-bestanden
Het laden van meerdere JavaScript- en CSS-bestanden kan de laadtijd van een website doen afnemen. Aangepaste op CMS gebaseerde websites die gebruikmaken van plug-ins en themafuncties kunnen vaak uit 15 of meer JavaScript-bestanden bestaan en uit evenveel Cascading Style Sheets bestaan. Deze scripts en stylesheets kunnen elk in één groot bestand worden gecombineerd. Als u dit doet, wordt de laadtijd van de pagina drastisch versneld en zullen uw websitebezoekers blij zijn met de snelle laadtijden van uw website.
Mobiele website-ontwikkeling
Bij het bouwen van smartphonetoepassingen voor smartphonegebruikers is het belangrijk om de webmasterrichtlijnen van Google voor smartphonetoepassingen te volgen. Hoewel mobiele websites en app-indexering nog steeds worden uitgevoerd door Google, is het belangrijk om aandacht te besteden aan de vereisten van Google voor de ontwikkeling van smartphones. Verwacht in de komende 5 jaar grote veranderingen voor de manier waarop Google mobiele websites en mobiele apps indexeert. Wees niet verbaasd als paginasnelheid een belangrijke overweging is bij het indexeren van mobiele websitetoepassingen door Google.
Conclusie
Door verschillende aanpassingen aan te brengen om onze website te versnellen, hebben we de laadtijd van onze website bijna gehalveerd! Dit kan letterlijk het verschil zijn tussen rangschikking op de eerste pagina van Google of de vijfde pagina. Het kan ook het verschil zijn tussen de landing van 200 klanten en het permanent verliezen van 75% van uw klanten als gevolg van trage laadtijd van pagina's.
Een snelle website hebben is verplicht voor succes op internet. Over het algemeen is het een goed idee om een paginasnelheidsscore van 80 of hoger op alle pagina's van een website te behouden.
Hoeveel tijd besteedt u aan het verbeteren van de snelheid van websites? Welke tips zou je delen? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, snelheidsbeeld via Shutterstock.