Hoe WordPress naar de cloud te brengen met Amazon S3 en CloudFront
Cloud computing is een van de buzzwords in de webontwerp- en computerindustrie die een zeer eenvoudige definitie lijkt te hebben, maar een groot aantal toepassingen. Het is een uitdrukking die wordt gebruikt om het gebruik van internet en externe servers voor het opslaan en beheren van gegevens te definiëren.
Een populair voorbeeld is Google Docs. U kunt uw document maken en bewerken op het internet en wanneer u het opslaat, wordt het bestand ook op internet opgeslagen. Natuurlijk is het altijd een optie om het naar je computer te downloaden, maar het meeste gebeurt op de server van Google.
Deze werkwijze heeft een aantal voordelen.
U kunt ervan uitgaan dat, omdat u een bedrijf zo groot als Google gebruikt, al uw documenten veilig zijn, plus dat u het gebruik van de vaste schijf hebt verminderd en minder bronnen gebruikt om het document te maken.
Vandaag wil ik het hebben over twee cloud computing-applicaties: Amazon Simple Storage Services (S3) en Amazon CloudFront. Wat deze twee services doen, is bestanden van uw website opslaan op externe servers van Amazon en deze bestanden vanaf verschillende locaties ter wereld aan uw gebruiker aanbieden om respectievelijk de laadtijd en bestandsweergave te optimaliseren. Amazon CloudFront is wat normaal een Content Delivery Network wordt genoemd, of kortweg CDN. Er zijn veel services zoals deze beschikbaar, maar vanwege de flexibele prijsstructuren van elk, en de betrouwbaarheid van Amazon, lijken ze een favoriet te zijn voor cloud-gebaseerde services.
Nu dat je een beetje achtergrond hebt over cloud computing en de Amazon-services waar we ons op gaan richten, waar gebruiken we ze precies voor? Welnu, ik ga u de eenvoudigste manier tonen om al uw WordPress-websitebestanden naar Amazon S3 te uploaden en vervolgens CloudFront te gebruiken om deze bestanden zo snel mogelijk te bezorgen.
Aanmelden voor Amazon S3 en CloudFront
De eerste stap is om je aan te melden voor zowel Amazon S3 als CloudFront. U kunt dit doen door naar deze pagina te gaan: http://aws.amazon.com/s3/ en als u zich eenmaal aanmeldt voor een van de services, heeft u ze allemaal tot uw beschikking. U betaalt alleen voor wat u gebruikt, wat de diensten van Amazon zo geweldig maakt. Dus als u eenmaal bent aangemeld, kunt u verdergaan naar de Amazon Web Services (AWS) Management Console http://aws.amazon.com/console. Zodra u zich aanmeldt bij de AWS-console, kunt u alle services bekijken die Amazon aanbiedt. In de AWS-console beheert u alle services die u gebruikt, maar voor nu zijn we gewoon geïnteresseerd in S3, dus ga je gang en klik op die link.
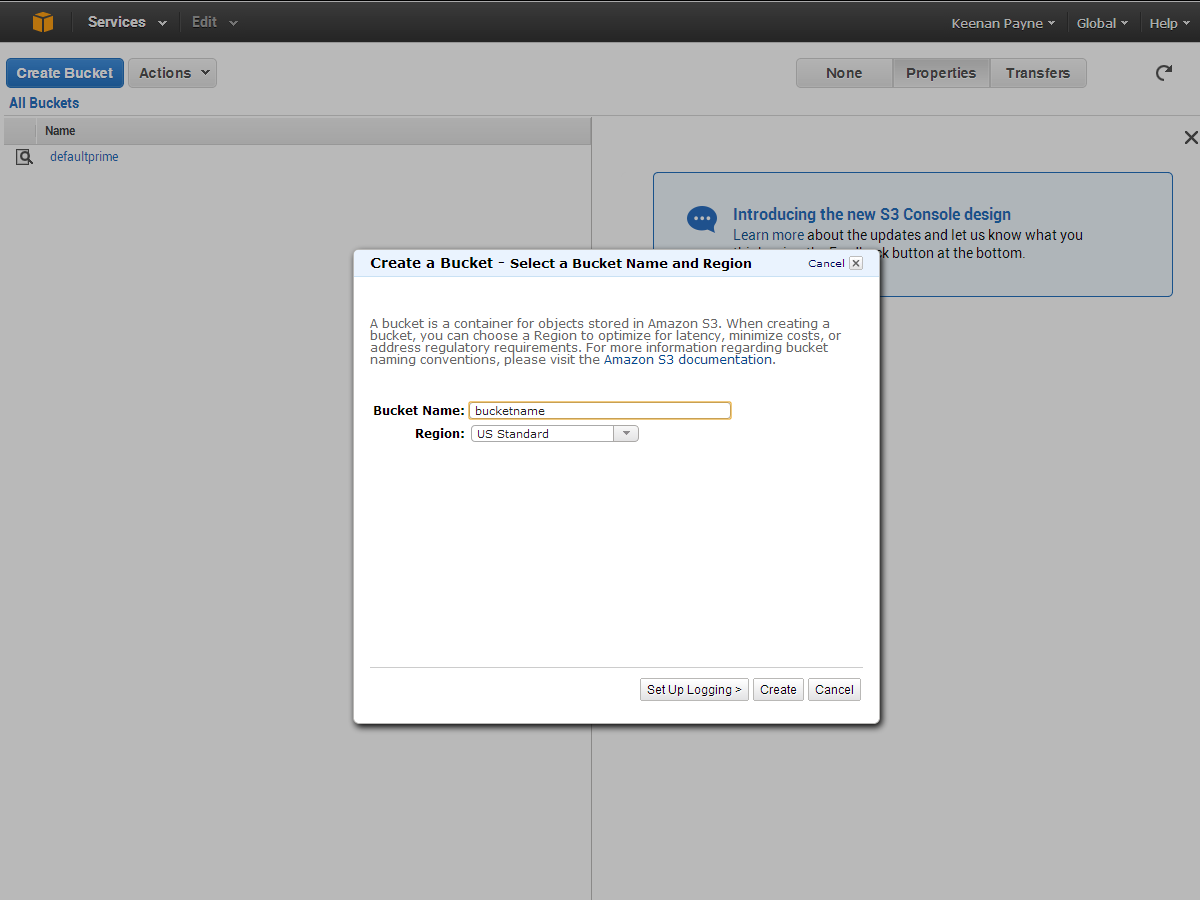
De gebruikersinterface is vrij minimaal en is eigenlijk super gemakkelijk om mee te werken. We klikken eerst op 'Emmer maken' om de bucket voor onze WordPress-site te maken. Een bucket is in feite een container voor al je bestanden. Het enige dat het doet is identificeren voor welke website we bestanden opslaan en deze vervolgens vasthouden. U kunt uw bucket een naam geven die u maar wilt, maar uw website- of projectnaam is waarschijnlijk het meest logisch.
Een CloudFront-distributie instellen
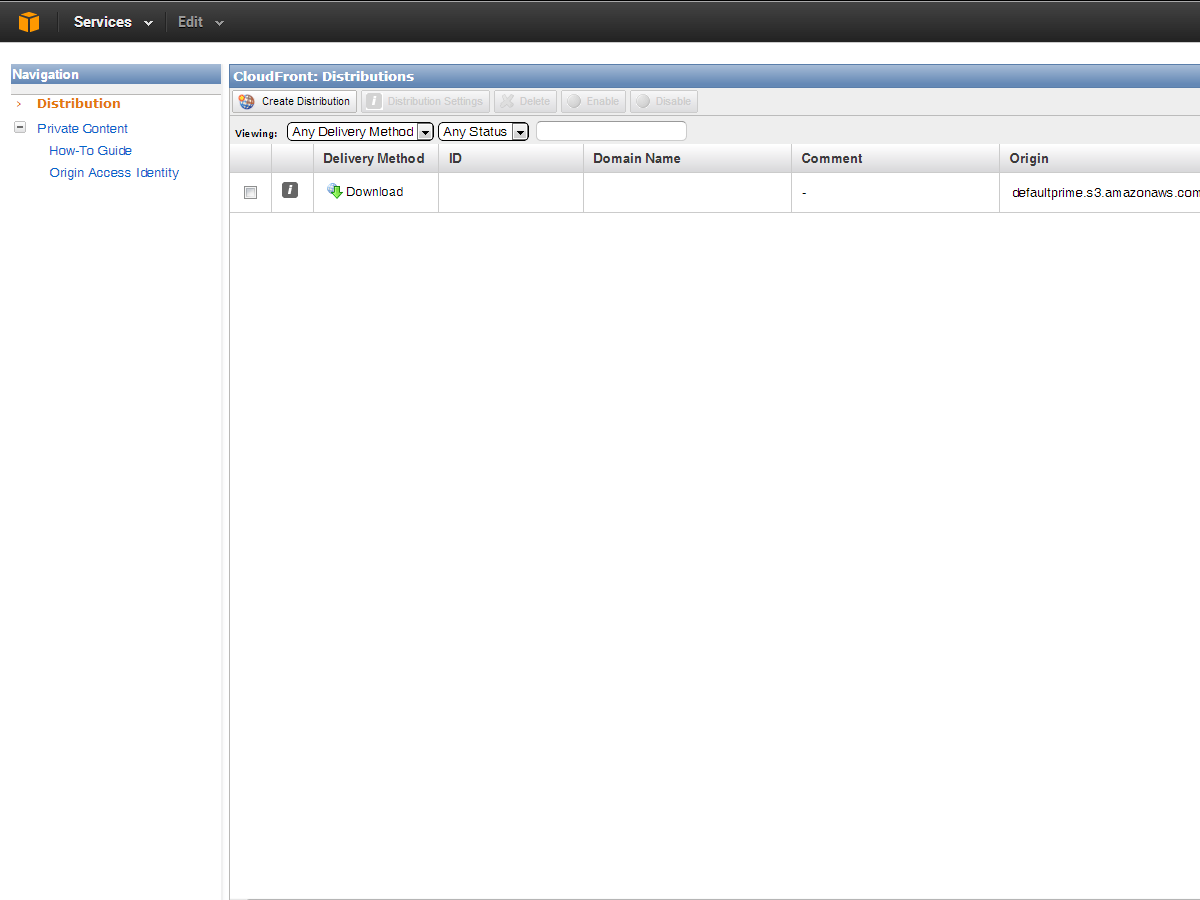
Nu blijven we in de AWS-console, maar navigeren we naar het CloudFront-gebied door op 'Services' in de navigatie bovenaan te klikken.
Nu hoeven we alleen maar op de knop 'Distributie maken' te klikken en uit de twee opties 'Download' te selecteren, omdat deze de S3-bucket gebruikt die we eerder hebben gemaakt. Klik op "Doorgaan" en u kunt de "Oorsprongsdomeinnaam" selecteren. Dit wordt gewoon onze S3-bak. Klik nu op "Distributie maken". U zou de distributie moeten zien verschijnen op ons CloudFront-dashboard. Zodra de statuskolom zegt: "Geïmplementeerd" en de status zegt "Ingeschakeld", wordt uw website verplaatst van Amazon S3 naar het CloudFront-CDN.
W3 Total Cache gebruiken en S3 configureren
Nu we onze bucket hebben gemaakt, moeten we onze WordPress-site instellen om met S3 te communiceren en al onze bestanden te uploaden. We gaan een populaire WordPress Plugin gebruiken genaamd W3 Total Cache omdat de plugin niet alleen beschikt over functies voor eenvoudig werken met S3 (en wat voor CDN dan ook), het werkt uitstekend om uw website te versnellen met behulp van de beste cachingtechnieken - het beschrijven van de caching-kant van W3 Total Cache valt buiten de scope van dit artikel, maar u kunt vinden een geweldige tutorial hier.
Zodra we de plug-in hebben geïnstalleerd en geactiveerd, gaan we naar de Algemene instellingen binnen de plugin-opties. Eenmaal daar, bladert u naar beneden totdat u de opties voor CDN ziet. Zorg ervoor dat je vinkje inschakelt en scroll voor CDN Type omlaag naar Amazon CloudFront onder Origin Pull / Mirror en klik op "Alle instellingen opslaan".
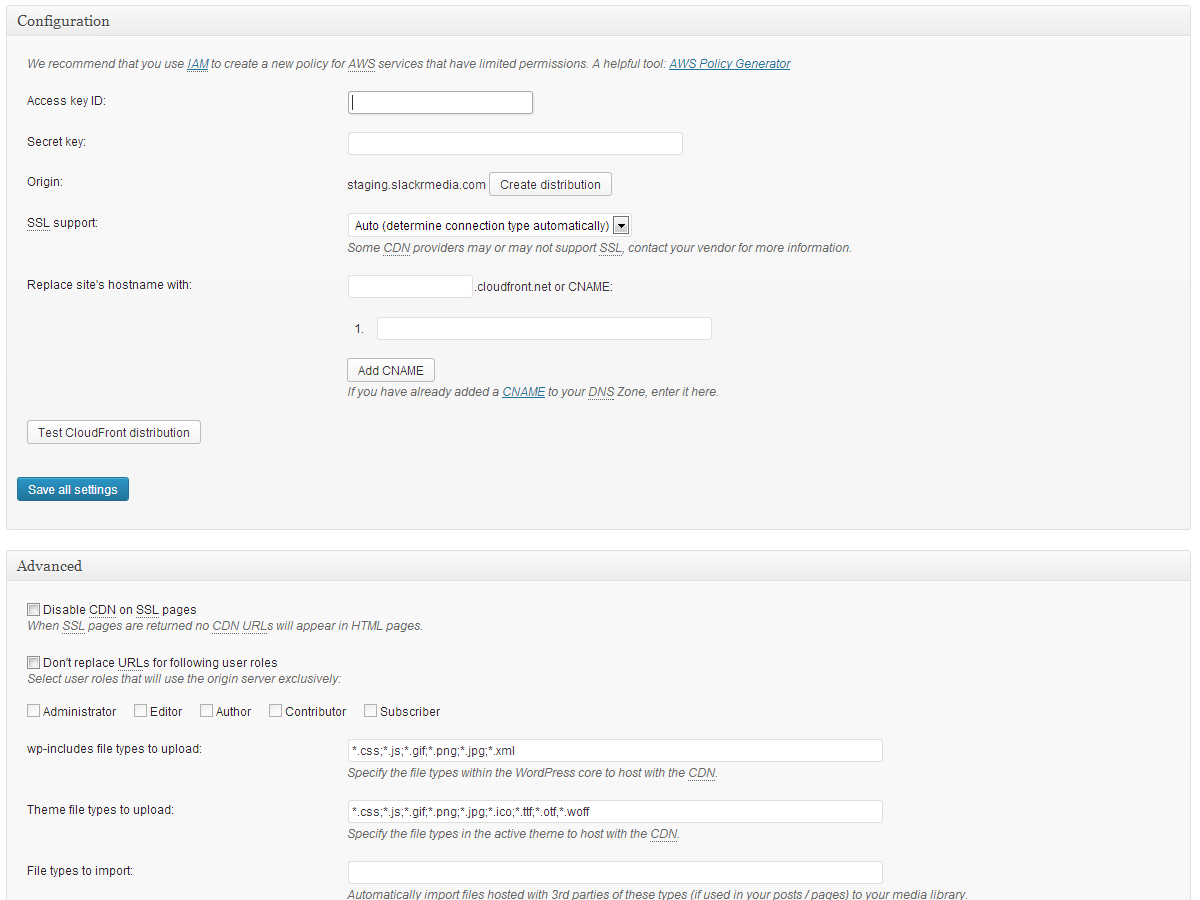
Zodra we CloudFront als onze CDN hebben ingesteld, kunnen we nu naar de CDN-pagina gaan binnen de plugin-opties. Negeer de algemene opties bovenaan en scrol omlaag naar Configuratie. Hier gaan we onze Access-sleutel ID, geheime sleutel invoeren en de plug-in vertellen in welke S3-bucket we onze bestanden willen opslaan. Als je je Access-sleutel en geheime sleutel wilt vinden, klik je gewoon op je naam wanneer je bent aangemeld bij de AWS-console. en klik op "Beveiligingslegitimatie" om de benodigde informatie te ontvangen. Zodra u die informatie heeft, moeten uw buckets automatisch omhoog komen, dus zorg ervoor dat u de juiste selecteert die u wilt gebruiken. Knoei voorlopig niet met SSL-ondersteuning of CNAME, klik gewoon op de knop "Test S3 upload". Na ongeveer een minuut krijgt u een bericht met de melding "Test geslaagd". Als je dat niet doet, heb je misschien een van je sleutels verkeerd. Zodra je de test hebt doorstaan, sla je je instellingen op en nu gaan we werken met de algemene instellingen op dezelfde pagina.
De bestanden uploaden
Nu we alles hebben opgezet, is het tijd om naar het opwindende gedeelte te gaan. We gaan beginnen met het uploaden van onze bestanden naar Amazon S3 met behulp van W3 Total Cache. In de algemene instellingen voor CDN raad ik aan de volgende opties te controleren en op te slaan:
- Hostbijlagen
- Host wp-includes / files
- Host themabestanden
- Host aangepaste bestanden
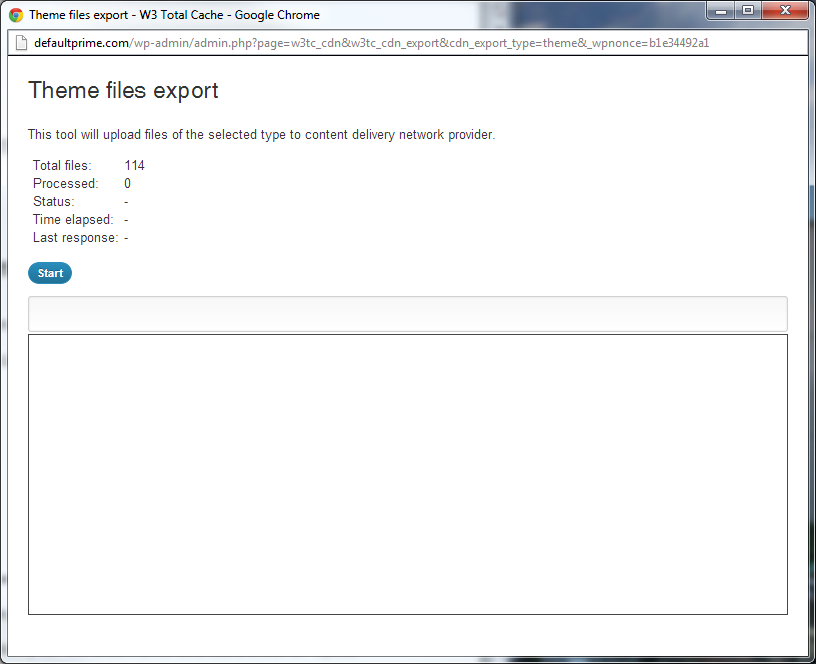
Hiermee worden al je bijlagen, thema's en WordPress-kernbestanden op S3 gehost, zodat bijna je hele site wordt bediend via Amazon S3. We gaan in omgekeerde volgorde, omdat we eerst onze themabestanden uploaden, vervolgens onze wp-include-bestanden en ten slotte onze hostbijlagen. Ga je gang en klik op "Upload themabestanden" en je ziet een pop-up verschijnen.
U ziet het totale aantal bestanden dat u hebt en u kunt op Start klikken. U ziet de voortgang terwijl de bestanden worden geüpload en identificeert ook eventuele problemen die mogelijk zijn opgetreden tijdens het uploadproces. Het uploaden gebeurt meestal vrij snel en het duurt slechts een minuut of twee, afhankelijk van je internetverbinding, om de themabestanden te uploaden. Vervolgens zullen we hetzelfde doen voor onze wp-include-bestanden en krijgen die geüpload naar S3.
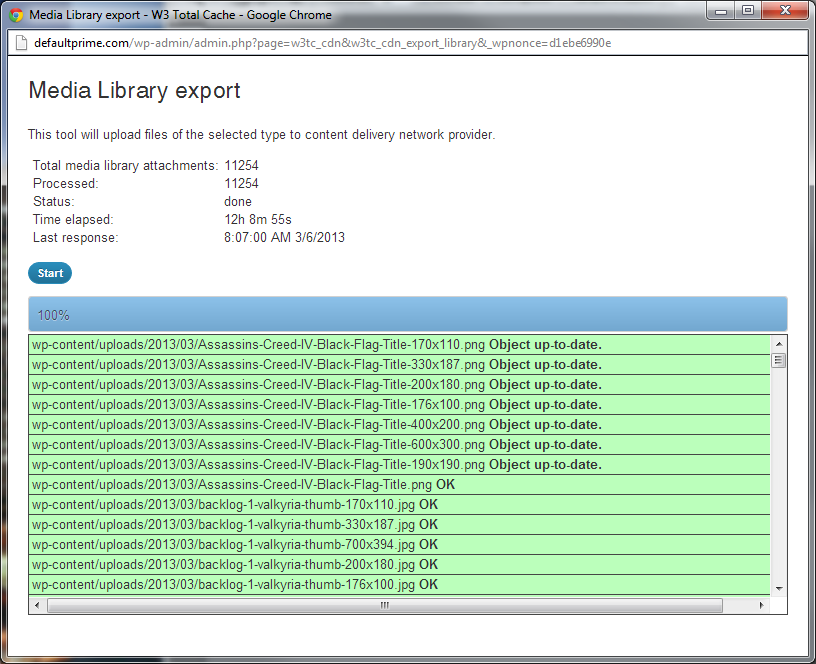
Ik heb ervoor gekozen om de Host-bijlagen als laatste te doen, omdat dat persoonlijk het langste proces was om al mijn bestanden te uploaden naar Amazon S3. Ik heb een grote blog met meer dan 11.000 afbeeldingen. Als je de grootte van je afbeeldingen wilt verkleinen en dus de tijd die het kost om ze naar S3 te uploaden, raad ik je ten zeerste aan de WP Smush.it-plugin. Nu kunt u doorgaan en al uw beeldbijlagen uploaden. Afhankelijk van uw internetverbinding en het aantal afbeeldingen kan dit even duren. Ik moest de service een halve dag laten draaien om al mijn afbeeldingen te uploaden.
Gefeliciteerd, je website moet nu worden gehost op de S3-service van Amazon en alle afbeeldingen op je website moeten uit je Amazon CloudFront-distributie worden gehaald; u kunt controleren door met de rechtermuisknop op een afbeelding te klikken en de locatie-URL te controleren.
S3 en CloudFront configureren met behulp van WP Super Cache
Als je meer fan bent van WP Super Cache, een alternatieve cache-plug-in voor WordPress, heb je geluk: het opzetten van Amazon S3 en CloudFront is net zo eenvoudig als het gebruik van de vorige plug-in.
Om te beginnen, moet u de plug-in installeren en activeren. U activeert de plug-in door simpelweg het keuzerondje "Caching On" op het tabblad "Easy" van de WP Super Cache-instellingen aan te vinken. Dit zorgt ervoor dat de WP Super Cache-plug-in begint te werken.
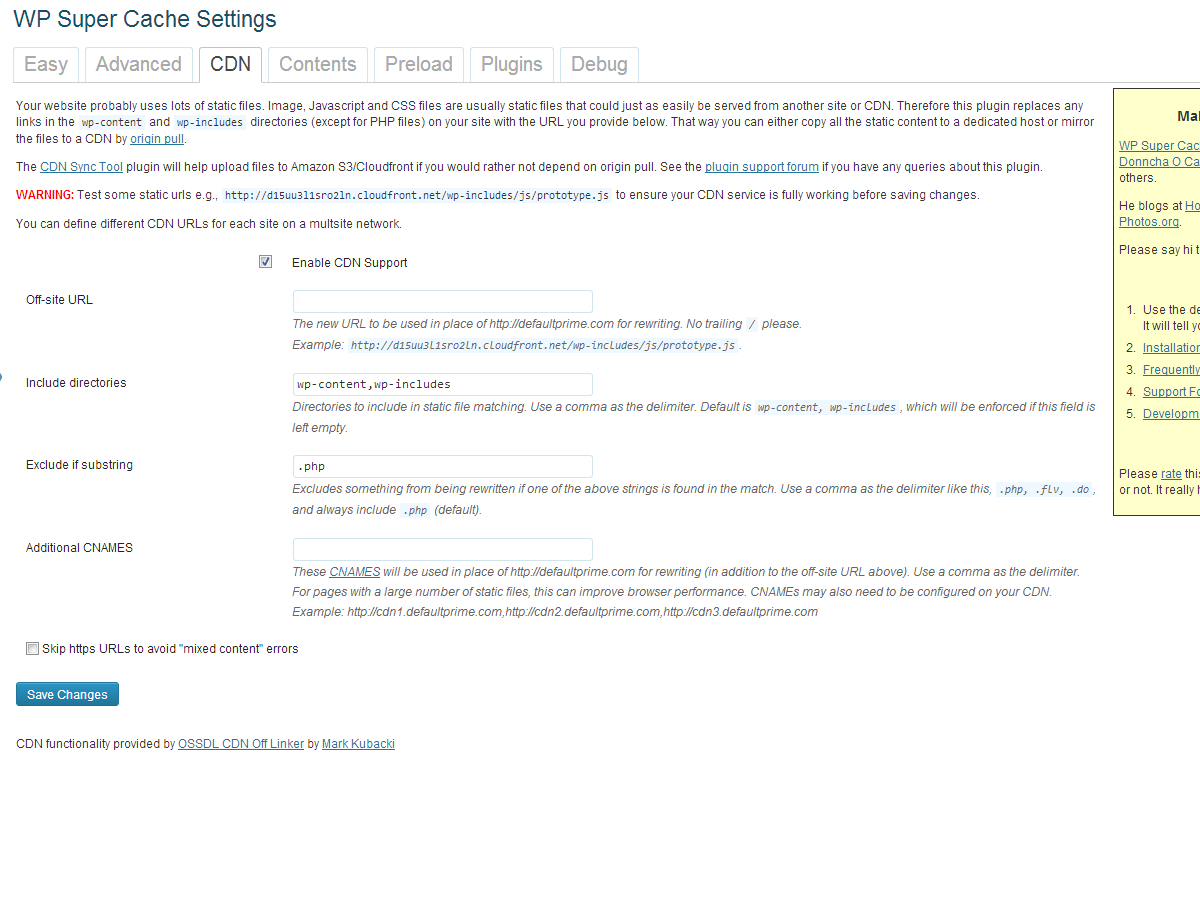
Navigeer vervolgens naar het CDN-tabblad en zorg dat "CDN-ondersteuning inschakelen" is aangevinkt, en dan zullen we onze CloudFront-URL invoeren. U kunt deze URL vinden door naar de AWS-console te gaan en naar de distributie te kijken die u zojuist hebt gemaakt, en deze kolom staat onder de kolom 'Domeinnaam'. Het moet er ongeveer zo uitzien als xxxxxxxxxx.cloudfront.net. Wijzig geen andere instellingen, klik gewoon op de knop "Wijzigingen opslaan".
Helaas bevat de WP Super Cache-plug-in geen manier om al onze WordPress-bestanden automatisch naar onze Amazon S3-bucket te uploaden. Dit betekent dat we het moeten installeren CDN Sync Tool plug-in voor WordPress. Installeer de plug-in zoals u dat gewend bent en ga vervolgens naar de pagina met opties.
We zullen eerst werken met het tabblad CDN-opties en onze Amazon S3-informatie invullen. Zorg ervoor dat S3 is geselecteerd in het vervolgkeuzemenu CDN. Typ vervolgens uw Amazon S3-domeinnaam, bijvoorbeeld domeinnaam.s3.amazonaws.com, en typ uw toegangssleutel en geheime sleutel die u kunt ophalen door op uw naam te klikken wanneer u bent aangemeld bij de AWS-console en vervolgens op 'Beveiligingslegitimeren' te klikken. "En typ de bucketnaam in die u eerder in deze zelfstudie hebt gebruikt. Klik op de knop 'Wijzigingen opslaan en testen'.
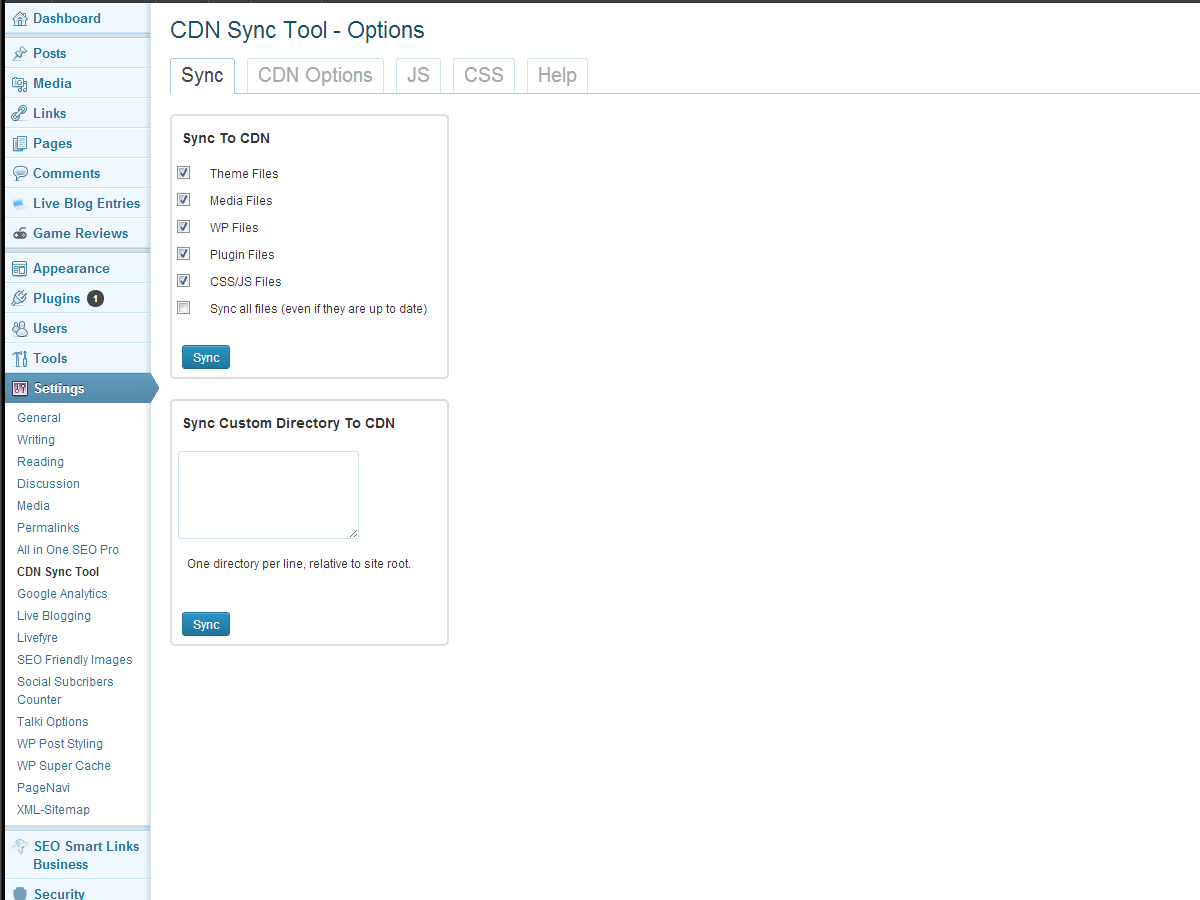
Navigeer naar het tabblad Sync en selecteer de bestanden die u naar de CDN wilt uploaden. Klik op de knop "Synchroniseren" en dit proces zal voor u gebeuren.
Nu zouden al je bestanden moeten worden gesynchroniseerd met je Amazon S3-bucket en de WP Super Cache-plug-in zou al je bestanden moeten bedienen via CloudFront.
Afsluiten
Dat is het. Uw website zou nu alle bestanden van Amazon's Simple Storage Service moeten hosten en ze moeten distribueren via het Content Delivery-netwerk van CloudFront met behulp van uw gewenste cacheplug-in voor WordPress. Als je net als ik bent en niet langer door wilt gaan met het hosten van die vervelende mediabestanden om je VPS-ruimte te besparen, zijn hier een paar plug-ins die je misschien wilt bekijken:
- http://wordpress.org/extend/plugins/wp2cloud-wordpress-to-cloud/
- http://wordpress.org/extend/plugins/amazon-s3-uploads/
Beide plug-ins uploaden bestanden rechtstreeks naar S3 en zorgen ervoor dat ze niet op uw eigen server staan; lees de beschrijving voor beide om te zien hoe ze werken.
Heeft u uw site gemigreerd naar de cloud? Welke services hebt u gekozen? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, wolken afbeelding via Shutterstock.