HTML5 App Smackdown: welke tool is het beste?
Moderne browsers kunnen rijke animatie en interactieve inhoud ondersteunen zonder gebruik van plug-ins zoals Flash. In plaats daarvan kunt u een combinatie van JavaScript, HTML5 en CSS3 gebruiken om geanimeerde, interactieve inhoud van hoge kwaliteit te maken die werkt in desktopbrowsers en op mobiele apparaten zoals tablets en smartphones.
Hoewel er een aantal JavaScript-animatieframeworks zijn (en we zullen er later een paar bekijken), zijn er maar een paar applicaties die een rijke visuele editor bieden waarin de code op de achtergrond wordt bewaard. De bekendste hiervan zijn Adobe Edge Animate en Tumult Hype. Een derde kanshebber in deze arena is Sencha Animator, terwijl Google ook de arena betreedt met Google Web Designer.
Deze tools lijken op het eerste gezicht redelijk vergelijkbaar, maar gebruiken verschillende onderliggende technologieën, wat bepaalde beperkingen en mogelijkheden creëert. Hoewel ik dit een smackdown in de HTML5- app heb genoemd, beperken al deze tools zich strikt genomen niet tot HTML5.
In de rode hoek ...
Edge Animate CC maakt deel uit van Adobe's Edge-familie en biedt een reeks geavanceerde ontwikkeltools en -services voor het moderne web. Het is beschikbaar voor zowel pc als Mac als onderdeel van Adobe's op abonnementen gebaseerde Creative Cloud, als een enkele app voor $ 17,58 per maand, of als onderdeel van de volledige CC-suite voor $ 46,88 per maand.
Tumult Hype 2 is alleen voor Mac en wordt geleverd met een huidige prijs van één app van $ 29,99.
Sencha Animator 1.5 is een onderdeel van Sencha's eco-systeem voor de ontwikkeling van HTML-apps, beschikbaar voor Mac, pc en Linux, het heeft $ 199 geprijsd.
Google Web Designer , momenteel in bèta, is gratis. Het is een beetje een onbekende hoeveelheid, dus laten we de regel erover uitvoeren.
(Er zijn ook proefversies van 30 dagen beschikbaar voor de betaalde tools, zodat u ze kunt downloaden en zelf kunt bepalen welke overeenkomt met uw vereisten.)
Tumult Hype
Tumult Hype 2, gefactureerd als de HTML5-app voor het maken van creaties, is sterk gericht op het maken van eenvoudige interactieve multimedia-animaties. Met iets minder dan $ 30 is het waar voor uw geld.
Mac zijn biedt alleen de mogelijkheid om een vertrouwde gebruikersinterface voor Mac-apps aan te bieden, waardoor het gemakkelijk is om de snelheid op te voeren.
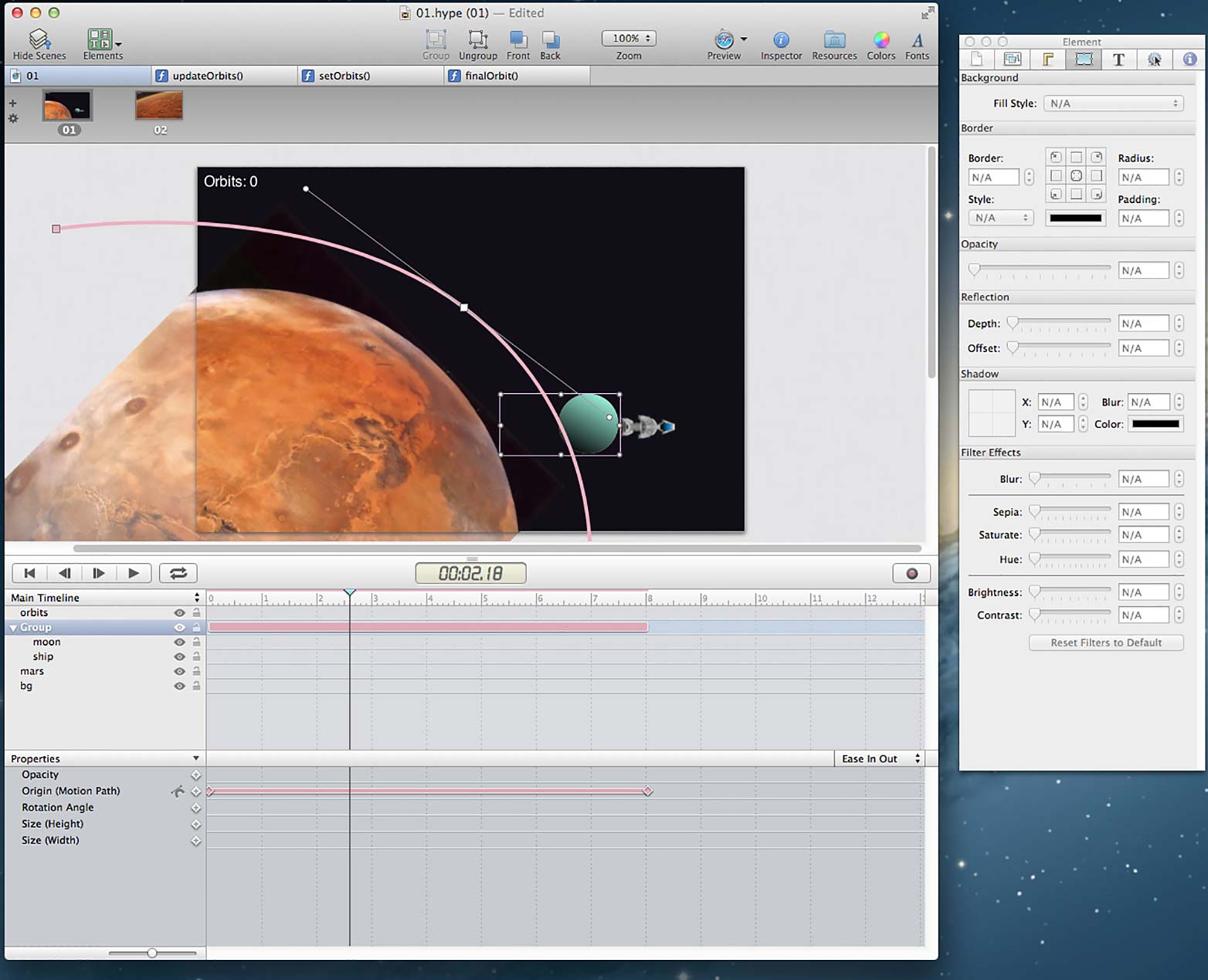
De gebruikersinterface heeft een hoofdvenster met een documentgebied en tijdlijn en een zwevend inspectievenster. Er zijn andere vensters voor mediabrowser en een bronnenbibliotheek waar u extra bestanden, JavaScript-functies en lettertypen kunt toevoegen.
Het documentgebied is ingesteld op de schermgrootte die u wilt maken en op welke elementen worden geplaatst, zoals tekst, knoppen en eenvoudige vormen, of geïmporteerde media zoals afbeeldingen, video-, audio- en HTML-widgets die worden weergegeven in een iframe.
Het wijzigen van de eigenschappen van elementen in de loop van de tijd om animaties te maken, wordt bestuurd op de tijdlijn. Standaard worden slechts 3 eigenschappen getoond - grootte, dekking en positie - maar er zijn nog veel meer die kunnen worden bijgewerkt, inclusief rotatie, teksteffecten, randradius, enz., Die niet allemaal relevant zijn voor alle elementen.
Hype ondersteunt meerdere tijdlijnen, zodat je 2 verschillende animaties kunt hebben die worden afgespeeld, afhankelijk van welke knop bijvoorbeeld wordt ingedrukt. Het is ook mogelijk om één tijdlijn te krijgen ten opzichte van de hoofdtijdlijn, zodat beide in één keer worden afgespeeld. In de praktijk kan dit enorm verwarrend zijn, en het is lang niet zo eenvoudig om geneste tijdlijnen te maken als in Edge Animate of Sencha Animator.
Hype gebruikt Scènes om verschillende animaties te onderscheiden en het is gemakkelijk om overgangseffecten tussen scènes te maken. Dit maakt Hype geweldig voor het maken van interactieve presentaties of verhalenboeken.
Interactiviteit en controle worden toegevoegd in Hype via het deelvenster Handelingen en het scènemeniveau van het infovenster en worden gedaan door te kiezen uit vervolgkeuzelijsten voor verschillende interacties of verschillende gebeurtenistriggers, zoals het voltooien van de tijdlijn. Dit maakt het eenvoudig om eenvoudige besturingselementen en interactiviteit toe te voegen, maar om iets te doen dat verder gaat, moet JavaScript worden afgeleid. Als u bijvoorbeeld de tekst van een tekstelement dynamisch wilt bijwerken of als u met een muisklik de eigenschappen van een ander element wilt wijzigen, kunt u dit alleen doen door een JavaScript-functie te schrijven.
Met versie 2 van Hype is er een ondersteunend product genaamd Hype Reflect, waarmee je een voorbeeld van je Hype-creaties op iOS-apparaten kunt bekijken, zonder te hoeven exporteren en vervolgens uploaden naar een server om te controleren op een iPad of iPhone. Het is een geweldige timesaver, maar vertoont de voorkeur van Apple voor Hype; de Hype Reflect-app is alleen voor iOS.
Hier laat Hype zijn beperkingen zien, want er is echt weinig hulp. Je bent recht in de hardcore JavaScript-programmering en probeert de DOM te begrijpen van de bestanden die Hype maakt. Meer aanwijzingen en voorbeelden hier van Tumult zijn essentieel als Hype verder gaat dan een eenvoudige animatietool. Dit is jammer, want Hype krijgt zoveel anders goed, maar er is veel betere documentatie voor nodig.
Edge Animate CC
Adobe heette oorspronkelijk Edge en veranderde de naam in Edge Animate wanneer ze antwoordden op het merk Edge voor een hele reeks next-web-technologieën. Edge Animate CC is de tweede update van de applicatie en het laat zien dat Edge Animate nu een weloverwogen, volwassen product is.
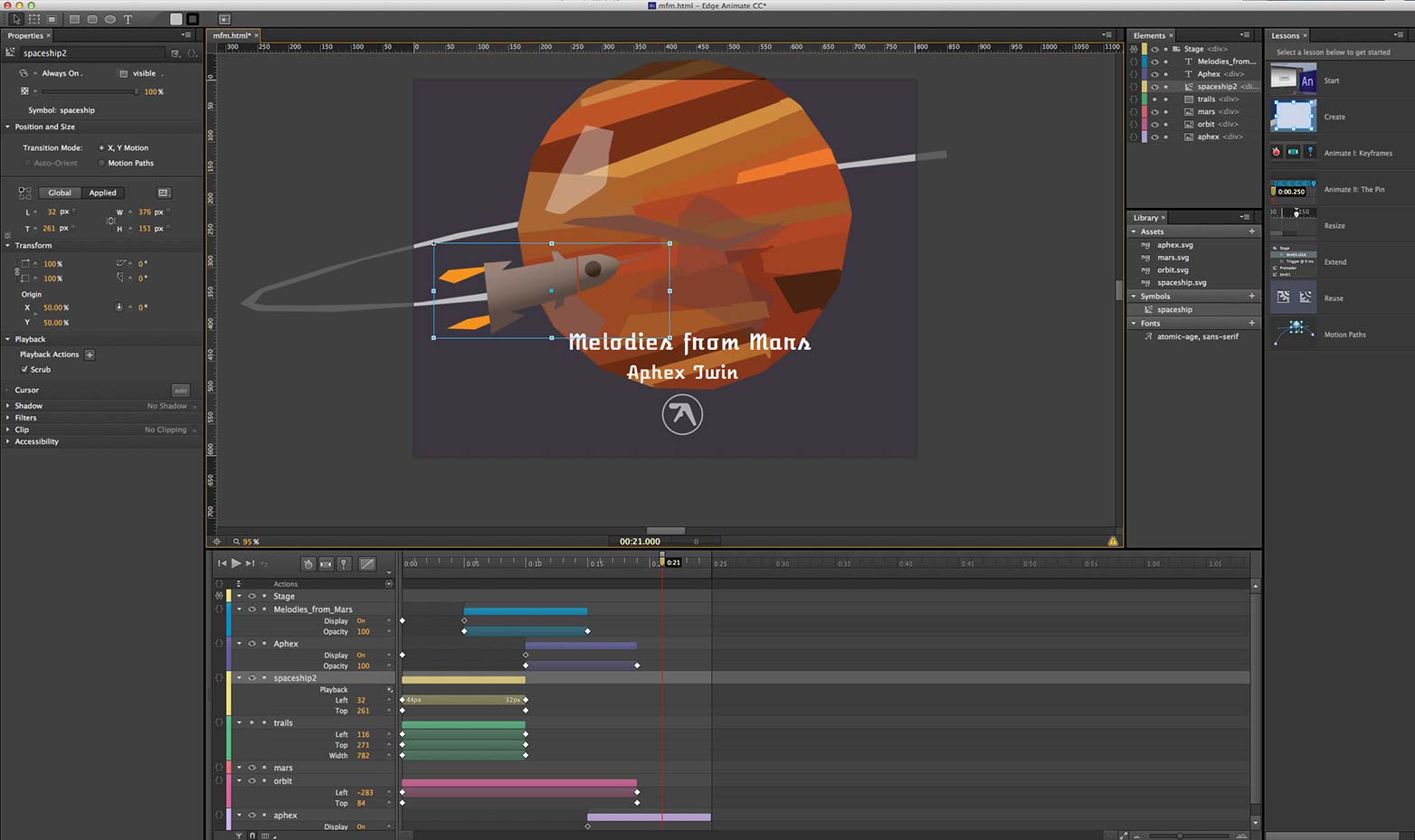
De look & feel maakt gebruik van de 'donkere' gebruikersinterface die kenmerkend is voor alle huidige programma's van Adobe, die er zeer professioneel uitziet, en met de gekoppelde panelen prima werkt op een groot scherm.
Voor gebruikers van Flash of After Effects is de interface bekend en worden veel concepten met die apps gedeeld. Net als bij Hype worden elementen geïmporteerd, op het werkgebied geplaatst en geanimeerd door eigenschappen in de tijdlijn aan te passen. Het toevoegen van keyframes aan eigenschappen in de tijdlijn is bijna precies hetzelfde als After Effects. Een leuke bijkomstigheid is dat je keyframes kunt 'knappen', zodat het gemakkelijker is om animaties met elkaar te synchroniseren.
Interactiviteit wordt op een vergelijkbare manier aan Flash toegevoegd door acties aan elementen toe te voegen of op de tijdlijn. Net als bij Hype wordt interactiviteit geïmplementeerd met behulp van JavaScript, maar het invoegen van codefragmenten betekent dat je er voorzichtig in wordt geleid, totdat je voldoende zelfvertrouwen hebt om met de hand te coderen. Ik denk dat deze aanpak heel goed werkt, en Edge Animate dient als een uitstekende introductie tot JavaScript-animatieprogrammering.
In tegenstelling tot Hype ondersteunt Animate de import van audio of video niet, hoewel er uitbreidingsraamwerken zijn om deze te ondersteunen.
Een belangrijke nieuwe functie in de bijgewerkte versie is de mogelijkheid om de positie van elk object in vaste pixeleenheden of als een percentage van de breedte op te geven. Hiermee kunt u responsieve ontwerpen maken die zich aan verschillende schermformaten kunnen aanpassen. Het is vooral handig als u geanimeerde interactieve banneradvertenties maakt.
Wat Animate mist zijn verschillende scènes, maar ik vind dit echt leuk. U kunt labels aan de tijdlijn toevoegen en eenvoudig stoppunten op de tijdlijn toevoegen en interactiviteit toevoegen om naar een ander punt te gaan. Maar het betekent ook dat als u overgangen van het ene scherm met inhoud naar het andere wilt animeren, u volledige controle hebt.
Een krachtige functie van Animate is de mogelijkheid om symbolen te maken. Een symbool gedraagt zich als een MovieClip in Flash en voegt een nieuwe tijdlijn toe die onafhankelijk is van de hoofdtijdlijn. Symbolen zijn krachtig als u een stuk animatie wilt maken en het vervolgens in een grotere animatie wilt gebruiken. U kunt bijvoorbeeld een ruimteschip in een baan rond een maan als één symbool laten bewegen en vervolgens het maansymbool in een baan om een planeet op een ander instellen. Het toevoegen van interactiviteit aan doelsymbolen is ook heel eenvoudig.
Wanneer uitgevoerd, gebruikt Edge Animate de alomtegenwoordige jQuery-bibliotheek om display-elementen af te handelen en animaties af te handelen, en CSS3 om sommige overgangen en effecten af te handelen. Hoewel dit het flexibel en gemakkelijk maakt om externe code te schrijven om de Animate-inhoud te targeten, verschuift het echt de grenzen van de jQuery.animate-bibliotheek. Dit kan resulteren in trage prestaties op langzamere apparaten. Ook gepubliceerde Edge Animate-projecten zijn grotere bestandsgroottes dan de uitvoer van een van de andere hulpprogramma's hier, wat resulteert in langere downloadtijden.
Een andere nieuwe functie is de mogelijkheid om gemakkelijk weblettertypen toe te voegen met Adobe Edge Web-lettertypen, die momenteel honderden gratis weblettertypen bevatten die worden gehost op het CDN van Adobe. Je kunt ook relatief eenvoudig aangepaste weblettertypen toevoegen.
Met een ander product van Edge, Edge Inspect (voorheen Schaduw genoemd), kunt u een voorbeeld van uw werk op verschillende apparaten bekijken. Het is niet zo goed geïntegreerd met Animate als Hype Reflect is met Hype, maar werkt op meer apparaten, waaronder iOS en Android.
Edge Animate wordt geleverd met 8 goede zelfstudies om de basis uit te leggen, en er is een groeiende gebruikersgemeenschap om verdere ondersteuning en zelfstudies te bieden en de functionaliteit van Edge uit te breiden. Uiteindelijk is dit wellicht de grootste troef van Edge Animate. Ik heb enkele voorbeelden gezien waarin het Greensock Animation Platform (GSAP) wordt gebruikt in Edge Animate om JavaScript te gebruiken voor animatie in plaats van jQuery, en dit is een opwindende ontwikkeling waar ik verder naar zal kijken.
Ik vond Edge Animate geweldig voor het maken van redelijk geavanceerde interactieve animaties, het soort dingen waarvoor Flash werd gebruikt, maar het gaf me de wens om een slankere, gemenere op HTML5 gebaseerde tool met een betere op JavaScript gebaseerde animatiemachine te zien.
Sencha Animator 1.5
Sencha Animator belooft je "Maak rijke CSS3-animaties met gemak". Maar met iets minder dan 200 dollar lijkt het niet veel waar voor zijn geld te bieden.
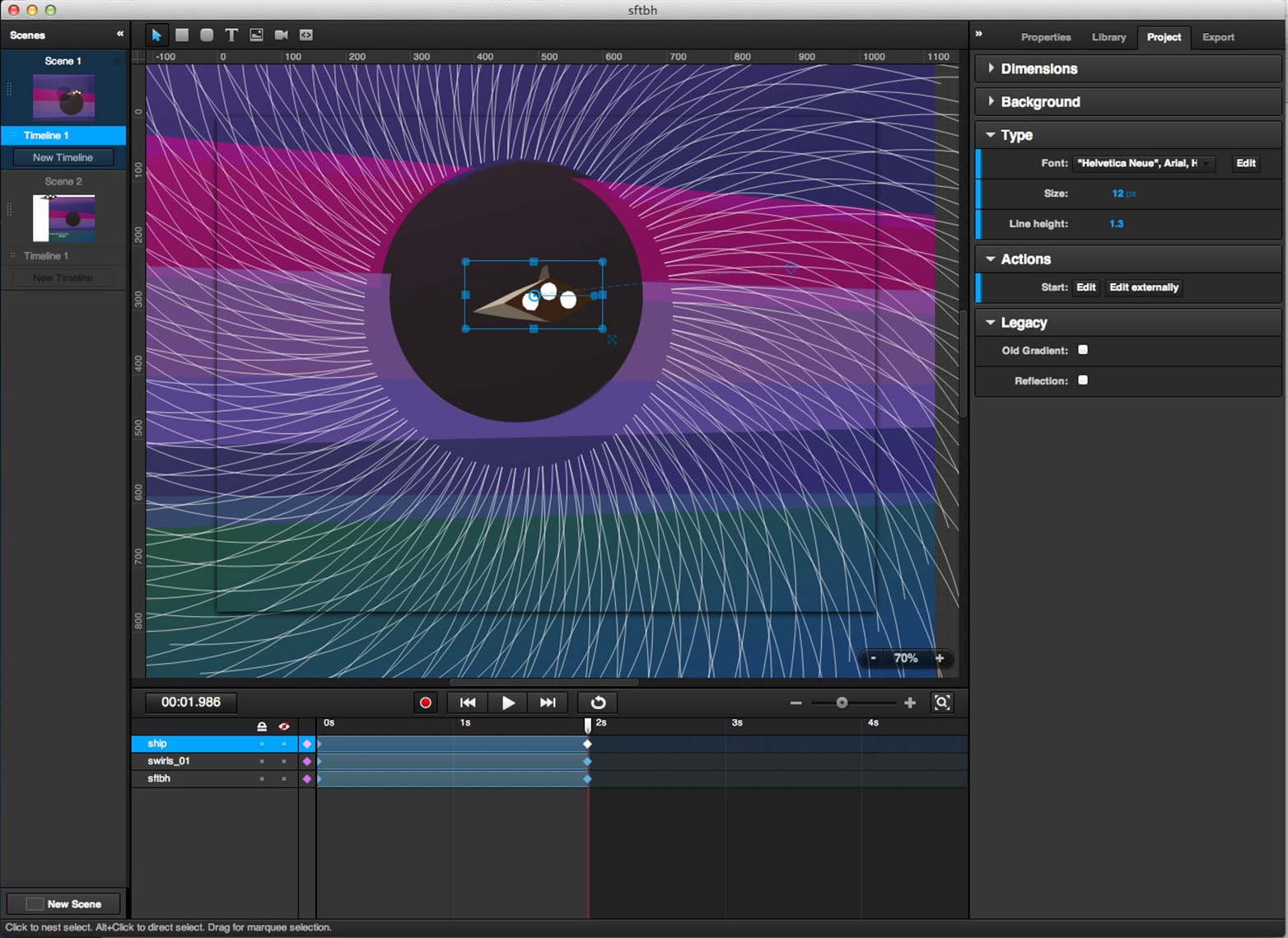
In veel opzichten biedt het een vergelijkbare benadering als die van Hype, met het idee om scènes van inhoud te koppelen, elk met een eigen tijdlijn. Maar in tegenstelling tot Hype of Animate hebben individuele eigenschappen van elementen geen eigen spoor op de tijdlijn. Alle keyframes voor een element, bijvoorbeeld voor positie, rotatie, dekking enz. Bevinden zich allemaal op dezelfde track - ik denk dat dit komt door het gebruik van CSS3 voor de animatie, waar je individuele transformaties niet afzonderlijk kunt animeren. Dit kan het maken van complexe animaties moeilijk maken.
Net als Edge Animate is een nieuwe functie van Animator 1.5 dat elementen of groepen elementen kunnen worden geconverteerd naar symbolen, die kunnen worden geanimeerd met hun eigen onafhankelijke tijdlijnen.
Net als bij Hype wordt het toevoegen van eenvoudige interactiviteit voorzien van vervolgacties om elementaire navigatie te bieden of aangepaste JavaScript-functies uit te voeren. Als je JavaScript kiest, wordt een aangepast JavaScript-venster geopend waarin je je eigen code kunt ponsen en er zijn ook veel codefragmenten om te gebruiken.
Ik begon te denken dat Sencha Animator te beperkt was om nuttig te zijn, maar zijn kracht en flexibiliteit openbaren zich langzaam. Hoewel er een groot aantal voorbeeldanimaties bij zit, had ik graag wat voorbeelden gezien met meer geavanceerde JavaScript-code die de interactieve mogelijkheden van Sencha Animator echt duwde.
Tijdens het gebruik van CSS3 voor animaties en overgangen betekent dit dat animaties in sommige browsers niet werken, ik geloof dat het meer toekomstgericht is dan dat Edge Animate afhankelijk is van jQuery.
Google Web Designer
Het nieuwe kind van het moment - en net als de meeste Google-producten die bestemd zijn om voor altijd in bèta te blijven - biedt Google Web Designer een visuele IDE om gratis animaties en interactieve inhoud te maken. Het is echter alleen gratis als u uw tijd niet op prijs stelt, omdat u veel uw hoofd van het bureau zult stoten.
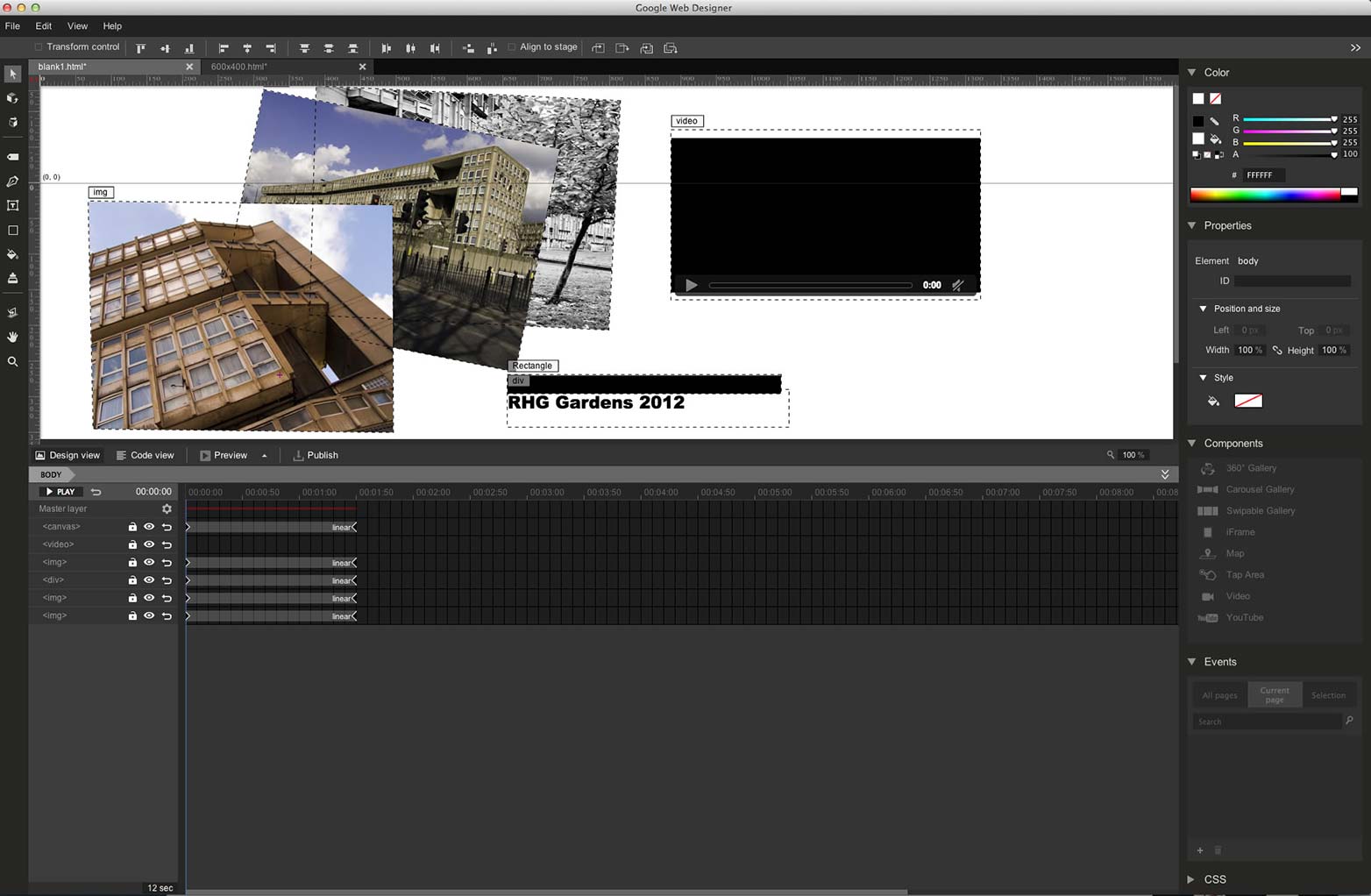
GWD, zoals we het vanaf nu noemen, is in feite zelf een HTML5-app, verpakt met behulp van het Google Chromium Embedded Framework. Dit kan verklaren waarom de gebruikersinterface verfijnd is.
Een groot deel van de focus van GWD lijkt gericht te zijn op het produceren van interactieve advertenties. Bij het maken van een nieuw bestand kunt u opgeven om een Google-advertentie te maken, met opties om DoubleClick Studio Rich Media en AdMob te selecteren als twee van de 'Omgeving'-opties. De andere optie is om een leeg html-bestand te maken, dat geen pixelafmetingen heeft.
GWD heeft ook twee animatiemodi, snel en geavanceerd. De snelle modus lijkt meer op de diapresentatiemodus die Hype gebruikt om over te schakelen tussen scènes. Alleen in de geavanceerde modus krijgt u een tijdlijn waarin u keyframes kunt toevoegen.
GWD is moeilijk te gebruiken. De onhandige tijdlijninterface betekent dat het toevoegen van keyframes even wennen is, en je kunt de tijdlijn niet 'scrubben' (dwz de afspeelkop slepen om een voorbeeld van de animatie te bekijken) zoals je kunt met alle andere apps. Het toevoegen van elementen zoals video of afbeeldingen aan de pagina vereist het handmatig typen van de bestandsnaam in de broneigenschap van het object. Al deze zijn vrij onbeduidend, maar laten zien dat er nog veel werk te doen is om dit in een volledig gerealiseerde app te veranderen.
Het toevoegen van evenementen en interactiviteit is helemaal niet vanzelfsprekend. Voor zover ik weet, kunt u alleen klikgebeurtenissen maken wanneer u met het advertentietype werkt.
Tenminste GWD is volledig HTML5, met grafische elementen weergegeven als canvas-elementen, en video- en audio-objecten ingesloten met behulp van native HTML video- en audiotags. Het bevat ook 3D-transformaties, wat een unieke functie is, maar niet door alle browsers wordt ondersteund.
Een interessant onderdeel van GWD zijn componenten. Dit zijn kleine stukjes functionaliteit die u naar uw creaties kunt slepen en neerzetten. Voorbeelden van componenten zijn een uitwisselbare afbeeldingengalerij en video, evenals specifieke Google-opties zoals een kaart of een YouTube-video. Ik denk dat dit laat zien dat Google deze app bijna meer ziet als een Dreamweaver-achtige tool voor het maken van websites dan een animatietool. Uiteindelijk probeert het misschien om alle dingen voor alle mensen te zijn, en schiet het tekort op alle punten.
In tegenstelling tot de rest van de hier herziene apps, dit zijn gereedschappen om uw project te bouwen, dat vervolgens wordt gepubliceerd om de HTML te maken, bouwt u met GWD het eigenlijke HTML-bestand op. Dit betekent dat u kunt schakelen tussen ontwerpweergave en codeweergave en kunt bewerken in een van beide. Zoals je zou verwachten, zijn de uiteindelijke bestandsgroottes klein en de CSS3-animaties snel.
Het is niet verrassend dat er heel weinig documentatie en praktisch geen voorbeelden zijn, het geheel lijkt erop te zijn gegooid zonder er rekening mee te houden hoe gebruikers erin kunnen worden geholpen. Ik weet echt niet waarom Google dit soort halfslachtige shovelware uitbrengt, tenzij ze mensen proberen te irriteren. Wat jammer is, want hier bestaat een echte belofte.
Enkele conclusies
Elk van deze tools heeft zijn sterke en zwakke punten. Hype is een geweldige tool voor het maken van animaties en eenvoudige interactiviteit, maar heeft geen aspiraties om de meer complete ontwikkelomgeving te zijn die Edge Animate en Google Web Designer doen. Ik begon te denken dat Sencha Animate te duur en te duur was, maar uit de doos is het waarschijnlijk de beste van het stel.
Edge Animate biedt verreweg de beste werkomgeving en met zijn responsieve functies en het gemak van het toevoegen van weblettertypen, is het waarschijnlijk het snelst om op de hoogte te blijven. De afhankelijkheid van jQuery voor animatie creëert echter grote bestanden die het geheugen hoog houden. Het prijsmodel voor Adobe Creative Cloud maakt het ook moeilijk om te beoordelen. Als u al een Creative Cloud-klant bent, kunt u deze gratis downloaden, anders kost het bij $ 17 per maand een dure propositie.
Google Web Designer is het donkere paard en waarschijnlijk de grootste bedreiging voor de kroon van Adobe in deze arena. Het is immers heel moeilijk om te concurreren met gratis. Ik zal meer tijd doorbrengen met GWD om te zien of het echt een haalbare keuze is als ontwikkelingshulpmiddel.
Het lijdt geen twijfel dat JavaScript, HTML5 en CSS3 de toekomst hebben, ook al staat de optimale manier om deze technologieën te gebruiken nog steeds voor de hand.
Pure code-alternatieven
Er zijn een aantal JavaScript-bibliotheken die alle functionaliteit van deze tools bieden, maar de rijke visuele editor ontbreekt. Als zodanig hebben ze een veel steilere leercurve, maar ze kunnen magerdere, gemenere code creëren.
Greensock Animation Platform
Het Greensock-animatieplatform (GSAP) komt voort uit de Greensock-animatie-tweening-engine die veel geliefd was bij Flash-ontwikkelaars. Nu geporteerd naar JavaScript, kunnen ontwikkelaars complexe reeksen van animaties samenvoegen. Een tijdlijn-gebaseerde IDE is echter veel gemakkelijker te visualiseren.
CreateJS
De CreateJS reeks JavaScript-bibliotheken bevat alles wat u nodig hebt om rijke interactieve toepassingen voor de browser te maken. EaselJS is de bibliotheek die wordt gebruikt om elementen te maken met behulp van het HTML5-canvasobject, terwijl TweenJS wordt gebruikt om de animatie en interactiviteit te regelen. Net als bij GSAP maakt de pure, op code gebaseerde aanpak het een moeilijk leerproces, hoewel een actieve gemeenschap van ontwikkelaars betekent dat er veel hulp is.
Op een dag kan een speciale IDE voor CreateJS verschijnen. Er is een component voor Flash die Flash-items en -animaties naar CreateJS exporteert. Er zijn enkele beperkingen aan deze export, maar het biedt een geweldige manier voor Flash-ontwerpers en ontwikkelaars om over te stappen naar een op JavaScript gebaseerde tool.
ProcessingJS
Een poort van de op Java gebaseerde Processing visuele programmeertaal naar JavaScript, Processing.js biedt een rijke en volwassen programmeeromgeving voor het maken van interactieve en animatiegegevens, weergegeven binnen een canvas-element. De verwerkingsscripttaal biedt een krachtige manier om met geanimeerde interactieve inhoud te werken en wordt bij export geconverteerd naar JavaScript.
PaperJS
Nog een visuele programmeertaal, Paper.js gebruikt zijn eigen PaperScript codetaal om het maken van animaties en interactiviteit te vereenvoudigen. Het is gebaseerd op de zeer populaire Illustrator plug-in Scriptographer. Net als bij Verwerken wordt PaperScript-code bij het exporteren geconverteerd naar JavaScript en weergegeven binnen een canvaselement.
Voor welke van deze tools heb je de voorkeur? Hebben we uw keuze-instrument gemist? Laat het ons weten in de comments.
Uitgelichte afbeelding / miniatuur, gebruik smackdown worstelaar afbeelding via Shutterstock.