Integratie van Content Marketing Strategies en Mobile Design
Iedereen die technologie gebruikt, heeft gehoord van mobiel webontwerp en contentmarketing: twee termen die steeds vaker in de online wereld worden gebruikt.
Kan mobiel ontwerp en een geweldige contentmarketingstrategie worden gecombineerd zonder inhoud of ontwerpelementen op te offeren? Of heeft de inhoud van een website te lijden van de beperkingen opgelegd door het ontwerp voor kleine schermen?
De waarheid is dat geweldige inhoud niet hoeft te worden opgeofferd voor mobiel ontwerp en zelfs kan worden verbeterd door de mogelijkheden van nieuwe apparaten. Een goed geïntegreerde, responsieve ontwerp- en contentmarketingstrategie moet een fenomenale gebruikerservaring bieden voor bezoekers van de website van uw klant.
Hoe kunnen webontwerpers klanten het belang van mobiel ontwerp en contentmarketing laten zien en effectief combineren? De kans is groot dat de meeste van uw klanten zich bewust zijn van de snelle toename van mobiel gebruik. Ze zien hun eigen klanten en klanten praten, sms'en en surfen op internet via hun mobiele apparaten. Ze begrijpen ook dat uitstekende inhoud de sleutel is om direct of indirect geld te verdienen aan een website. Wat veel klanten echter niet begrijpen, is dat een website die goed presteert en geweldige content op elk draagbaar apparaat laat zien, hen kan helpen nieuwe klanten te werven op de mobiele gebruikersmarkt. Om dit te doen, hebben ze een website nodig die voor iedereen toegankelijk is.
Klanten laten zien hoe hun website wordt weergegeven op verschillende handheld-apparaten of Google's GoMo Meter is een goede manier om het responsieve ontwerpelement te promoten. Wees echter niet verbaasd als uw klanten zich verblinden als belangrijke inhoud op de kleine schermen wordt weggelaten. Dit is je kans om uit te leggen dat je mediaquery's en responsief ontwerp kunt introduceren in hun bestaande contentstrategie, of een nieuwe contentmarketingstrategie kunt ontwikkelen met behulp van responsieve webontwerptechnieken om ervoor te zorgen dat de belangrijkste content op elk apparaat wordt weergegeven.
Houd u aan de volgende aanbevolen procedures om klanten te laten zien dat responsief webontwerp met de unieke functies van handheld-apparaten en een geweldige content marketingstrategie samen kunnen werken om een geweldige online ervaring te creëren.
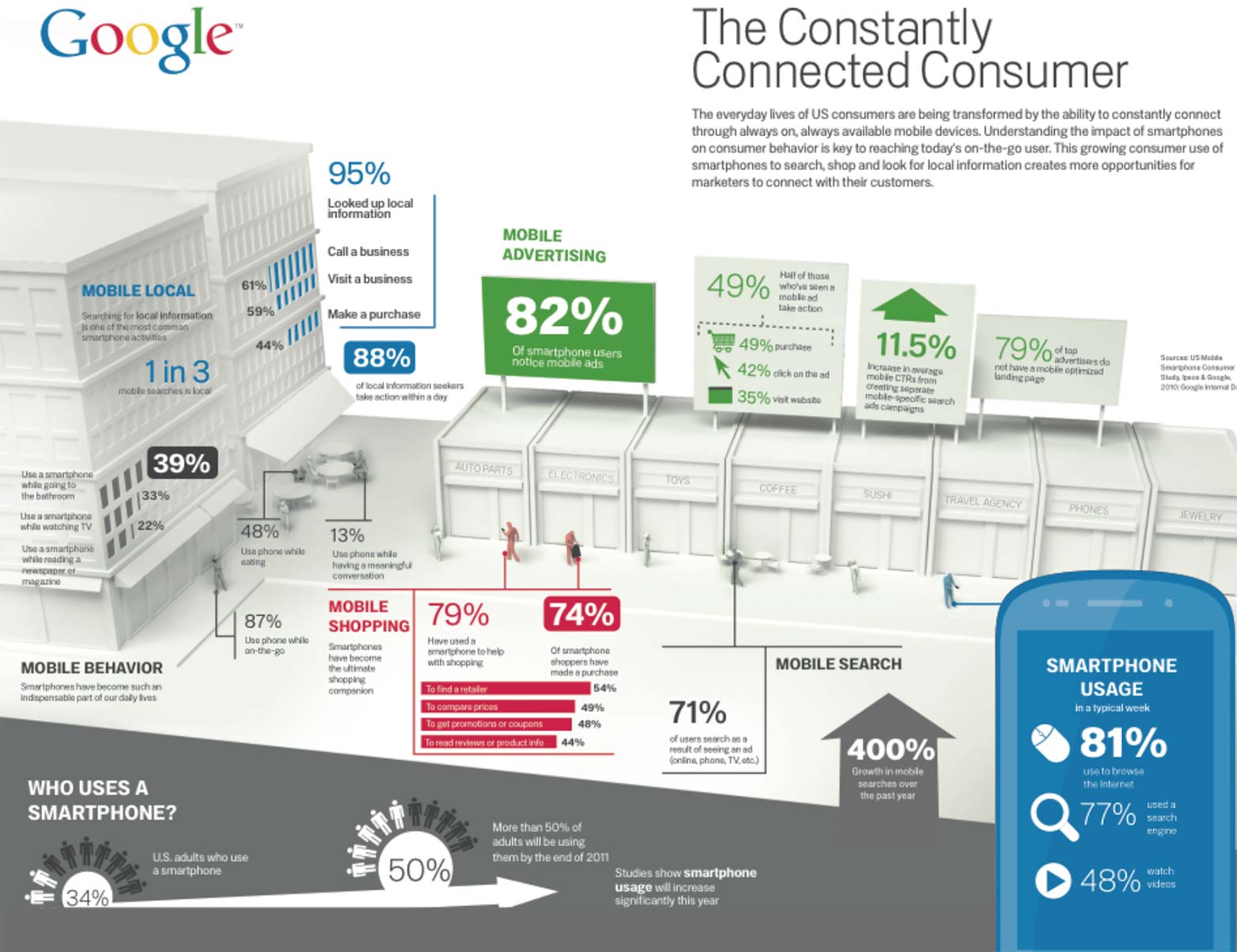
Google's Mobiel verkeer infographic presenteert een sterk argument voor het integreren van responsief design in een contentmarketingstrategie.
Werken als een team
Om goed reagerend ontwerp en een contentmarketingstrategie goed te integreren, moet je accepteren dat je moet werken als onderdeel van een team dat marketingprofessionals omvat, of je eigen vaardigheden voor inhoudsmarketing moet ontwikkelen. Webontwerpers, webontwikkelaars en marketingstrategen moeten samenwerken. Uw doel is om creatieve manieren te vinden om inhoud te presenteren die het beste aansluit op de doelstellingen van een bepaalde website, terwijl u werkt binnen de parameters die zijn ingesteld door responsief ontwerp.
Nu voor de moeilijke dingen: er is geen ruimte voor webdesign-diva's in dit team.
De harde waarheid is dat content de ster is van de mobiele show. Wanneer een gebruiker van een smartphone reserveringen voor het diner moet boeken tijdens het lopen om een bus te halen, heeft hij geen tijd om een prachtig weergegeven menu met prachtige grafische afbeeldingen te verkennen. Hij wil gewoon op het telefoonnummer klikken en verbonden zijn met de reserveringsbalie.
Verwacht de marketingprofessionals om de inhoudsvereisten in te stellen en eromheen te ontwerpen. Heb je net gezegd dat je geen marketingafdeling hebt? Nooit bang zijn. Verander gewoon je hoed. Verwijder degene die "Wicked Web Designer" zegt en niet degene die zegt "Content Marketing Guru Extraordinaire".
Maak een schets van uw strategie
Onderzoek, analyseer en anticipeer op de behoeften van de gebruiker op elk apparaat
Als team, identificeer en creëer inhoud op basis van gebruikersbehoeften en optimaliseer vervolgens de gebruikerservaring in een mobiele omgeving. Dit betekent aanvankelijk een aantal kritische vragen beantwoorden:
- Wie wil de informatie op de website? (Wie zal er naar op zoek zijn?)
- In welke info zijn ze het meest geïnteresseerd?
- Welke apparaten gebruiken ze? Hoe kunt u hun gebruikerservaring verbeteren?
- Wanneer hebben ze toegang tot de website?
Laten we als voorbeeld een pizzabezorger gebruiken. Stel dat een hongerige en drukbezochte pizza-liefhebber zijn smartphone gebruikt om een pizza te bestellen terwijl hij vanuit huis naar de trein rijdt. U kunt zijn ervaring verbeteren door gerichte marketing te gebruiken om hem onmiddellijk te presenteren met de inhoud die hij zoekt, en een responsief ontwerp om de informatie in een gemakkelijk en toegankelijk formaat te presenteren.
Identificeer apparaatmogelijkheden die de gebruikerservaring verbeteren
Profiteer van alles wat het apparaat te bieden heeft - GPS, mobiele browser, touchscreen, telefoon en camerafuncties - om uw inhoud op een creatieve, nuttige, boeiende en onderhoudende manier te bouwen en presenteren.
Laten we terugkeren naar onze hongerige pizza-bestellende klant. Wanneer hij in de trein zit, laat zijn smartphone met GPS hem de dichtstbijzijnde locatie van zijn favoriete pizza-franchise zien als een pop-up op een kaart. Hij tikt op de link, die naar de mobiele website leidt, en hij ontdekt dat hij direct vanaf zijn telefoon kan bestellen. Hij selecteert de toppings en de grootte en plaatst de bestelling online. Hij realiseert zich vervolgens dat hij de ananas (waar zijn zwangere vrouw naar hunkert) heeft vergeten en klikt onmiddellijk op de knop "Bel ons" op het aanraakscherm om de telefoon van de winkel te bellen en een medewerker te spreken die de ananas aan zijn bestelling toevoegt. De GPS, de mobiele browser, het touchscreen en de telefoonmogelijkheden waren essentieel bij het maken van de aankoop.
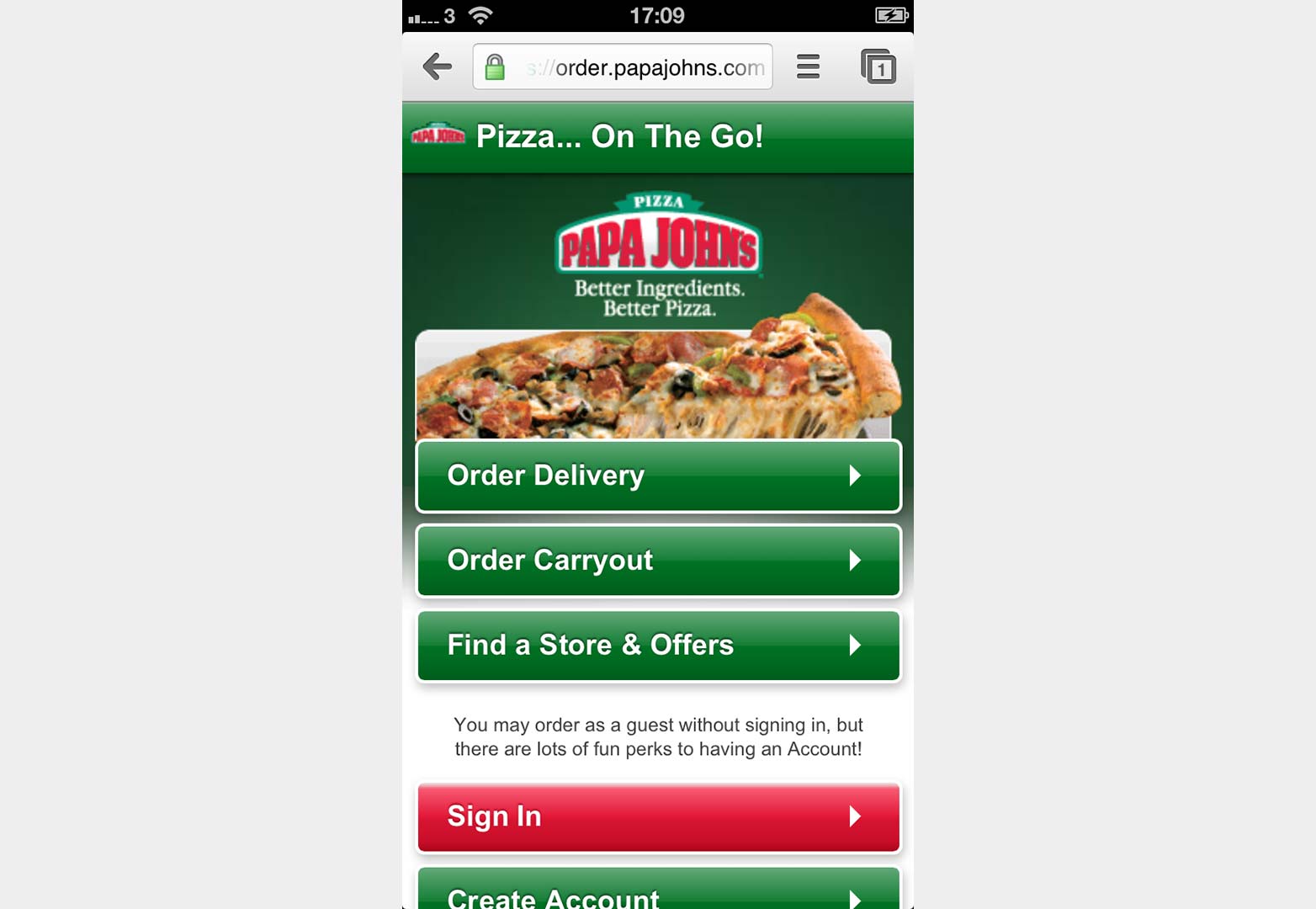
Papa Johns responsief ontwerp maakt het eenvoudig om pizza te bestellen vanaf uw smartphone.
Maak op elk apparaat inhoud die voldoet aan de gebruikersbehoeften
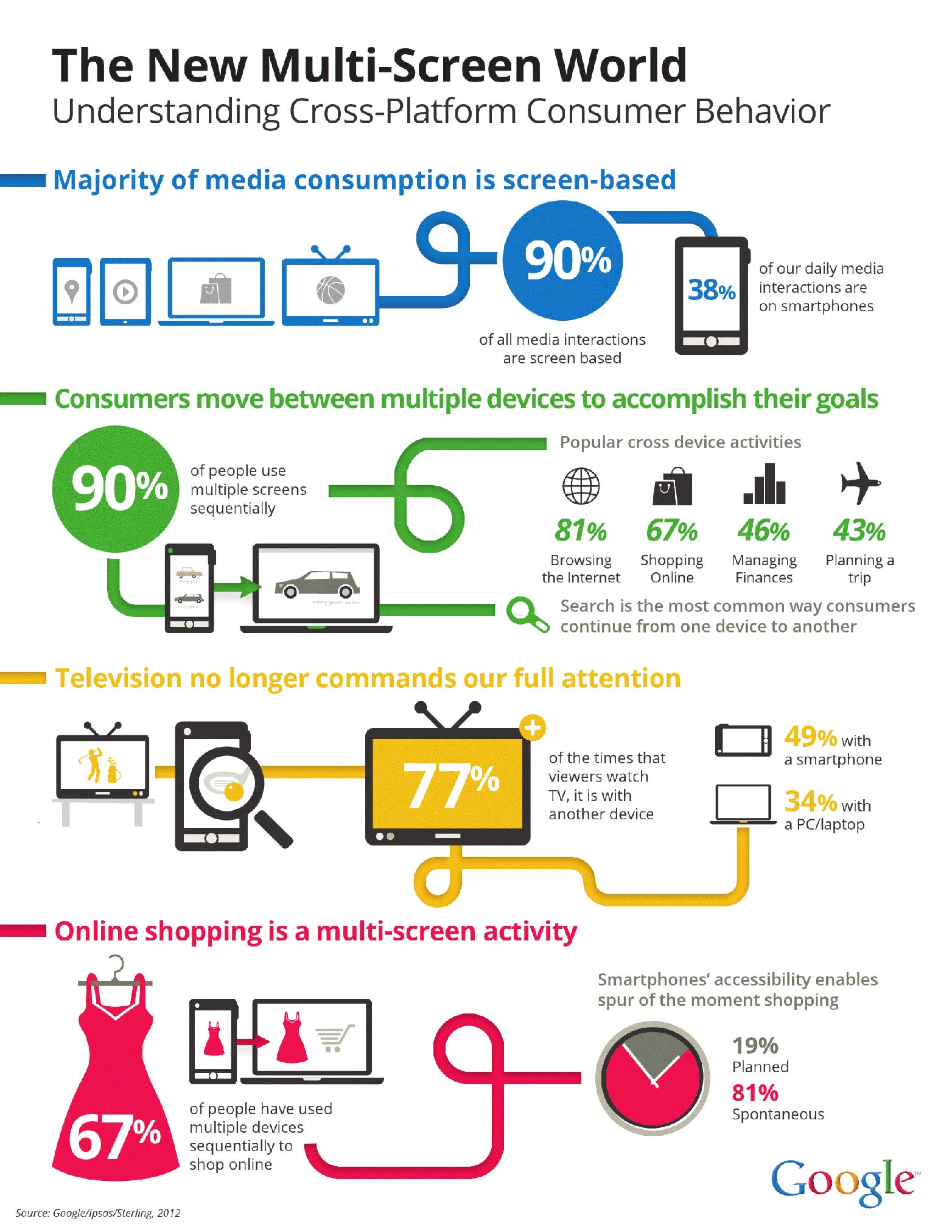
Net als bij traditioneel webontwerp, bepalen de behoeften van de gebruiker inhoud en ontwerp. Het verschil is dat bij het ontwerpen van websites en het kiezen van inhoud voor mobiele websites, de behoeften van de gebruiker veranderen op basis van verschillende factoren, met name het apparaat dat ze gebruiken. Volgens Google's 2012-rapport 'De nieuwe wereld met meerdere schermen' gebruikte 67% van de proefpersonen meer dan één apparaat om te winkelen en ze gebruikten deze apparaten sequentieel of in stappen om van browsen naar winkelen over te gaan naar het maken van de aankoop.
Multi-screening vindt sequentieel of gelijktijdig plaats en biedt nieuwe mogelijkheden voor multi-platform contentmarketing.
Houd het volgende in gedachten om uw ontwikkeling van content en een responsieve ontwerpstrategie op schema te houden:
- Gebruikersbehoeften dicteren responsief ontwerp voor inhoud. De gebruiker kan zijn online winkelexpeditie starten met de smartphone en heeft bijvoorbeeld alleen directe toegang tot de modellijn van dit seizoen nodig.
- Erken dat de consument van vandaag in toenemende mate meerdere apparaten gebruikt om taken uit te voeren. Wanneer de online shopper doorgaat naar zijn tablet, willen ze een winkelwagentje en e-commerceopties zien.
- Breid de inhoud uit op verschillende marketingmedia. Veel mensen multitasken, verbruiken vaak meer dan één mediastroom tegelijkertijd. Ze kunnen televisie kijken terwijl ze hun handheld gebruiken om te zoeken naar meer informatie over wat ze zojuist hebben geadverteerd. Hier is een suggestie voor commerciële televisieproducenten: neem een URL op in de commercial die de gebruiker op zijn smartphone kan invoeren om zich aan te melden voor een maandelijkse nieuwsbrief met geldbesparende aanbiedingen die per e-mail worden bezorgd.
- Zie mobiele inhoudsontwikkeling als responsieve marketing of het maken van inhoud die overeenkomt met de manier waarop mensen hun apparaten gebruiken. Gebruik website-analyse en gegevens om te anticiperen op de behoeften van de gebruiker.
Werk binnen het responsieve ontwerpraamwerk dat wordt bepaald door apparaatbeperkingen
Het combineren van responsief ontwerp en een contentmarketingstrategie voor optimaal voordeel dwingt bedrijven om onnodige inhoud weg te gooien en zich te concentreren op de dingen die belangrijk zijn voor klanten. Als dit niet het geval is, raken gebruikers gefrustreerd en gaan ze eenvoudigweg op websites van concurrenten die gemakkelijker te navigeren zijn.
Mobiel ontwerp dwingt ontwerpers en contentmarketeers om prioriteiten te stellen en te ontwerpen voor het kleinste scherm op de markt. Werk samen met uw klant en / of andere teamleden om de meest cruciale inhoud op de website te identificeren en kruis dit aan tegen gegevens waaruit blijkt waar gebruikers van verschillende apparaten het meest naar zoeken. Kies twee of drie essentiële elementen en begin daar.
Instant gratification bouwt klanten op lange termijn op
Handheld-apparaten, met name smartphones, bevorderen onmiddellijke bevrediging. Ze voeden het groeiende verlangen naar directe toegang tot informatie. Bedrijven kunnen hiervan profiteren door handheld-apparaatmogelijkheden te gebruiken in combinatie met online en offline marketingactiviteiten. Het gebruik van gedrukte media om sociale media-activiteiten aan te moedigen is een groeiende trend bij retailers. Met het mobiele internet kunnen bedrijven hun online contentmarketingstrategie rechtstreeks naar de werkplek brengen via QR-codes op posters, banners, productlabels en brochures en via applicaties zoals Foursquare.
Conclusie
De manier waarop mensen toegang krijgen tot inhoud op internet verandert. De manier waarop we inhoud presenteren, moet ook veranderen. Beperkingen die worden opgelegd door mobiel ontwerp (zoals kleine schermen en trage laadtijden voor afbeeldingen) dwingen tot efficiënte en affectieve inhoud, waardoor het overtollige dat op traditionele websites bestaat, moet worden weggenomen.
Mobiele gebruikers zijn ongeduldig en druk. Ze willen geen romans lezen over widgets op hun telefoons; ze willen weten waar ze een roman kunnen kopen en wat het kost. Ze hebben inhoud nodig die scanbaar en gemakkelijk leesbaar is in korte bursts. Ze willen ook de mogelijkheid om toegang te krijgen tot meer gedetailleerde informatie als ze de tijd en de neiging hebben om het op hun tablets, laptops of desktops te lezen.
De beste contentmarketingstrategieën gebruiken responsief ontwerp en de unieke mogelijkheden van mobiele apparaten om te anticiperen op en antwoorden op de behoeften van de gebruiker op basis van een analyse van typische gebruikers. De telefoon, GPS, camera, video en webtoegang van smartphones en tablets biedt creatieve adverteerders onbeperkte mogelijkheden om hun producten en diensten op innovatieve manieren te presenteren. Met een zorgvuldige planning kan een geïntegreerde aanpak van ontwerp en marketing resulteren in een geavanceerde campagne die gebruikers aanspreekt en aanspreekt en resulteert in meer verkoopleads - en een tevreden webontwerpcliënt.
Wordt grote inhoud aangetast door responsief ontwerp? Kunnen de twee naast elkaar bestaan of blijft er altijd een compromis bestaan op mobiele apparaten? Laat ons weten wat je denkt in de reacties.
Uitgelichte afbeelding / thumbnail, mobiele afbeelding via Shutterstock