Google Agenda integreren met uw website
Google Calendar is een geweldig hulpmiddel om in te voegen in uw site en het is ongelooflijk eenvoudig om een iFrame te gebruiken.
Voordat ik verder ga stileren voor de kalender, zal ik snel doornemen hoe je je Google Agenda overal in je site kunt insluiten.
U kunt een live agenda insluiten voor andere om samen met u te bewerken of deze privé te bewerken terwijl alle bezoekers uw updates voor gebeurtenissen kunnen zien terwijl ze zich voordoen.
Dit alles met de eenvoud en het gebruiksgemak van Google, maar als u CSS wilt gebruiken om uw agenda verder vorm te geven, moet u wat tijd en moeite besteden aan het aanpassen aan uw wensen.
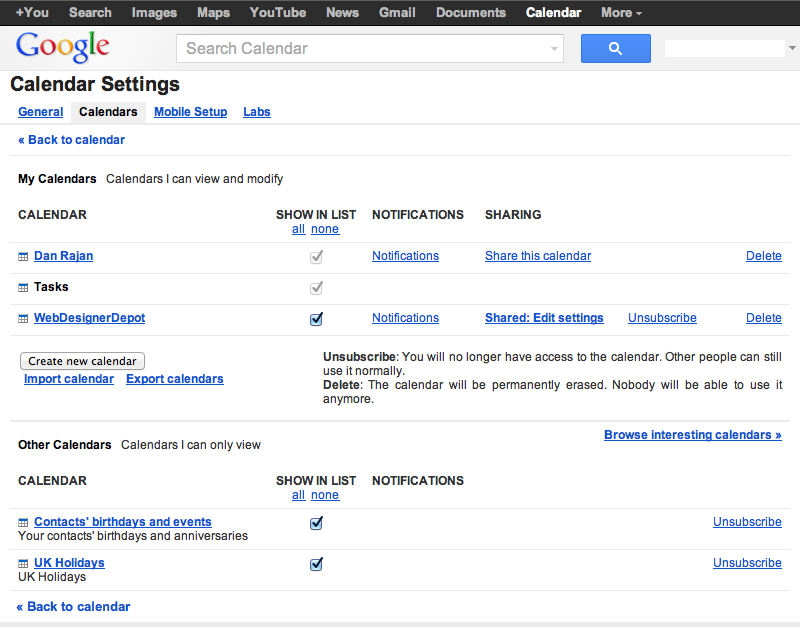
Eerst moet u de agenda selecteren die u op uw site wilt insluiten op het tabblad 'Agenda's' van uw instellingenpagina.
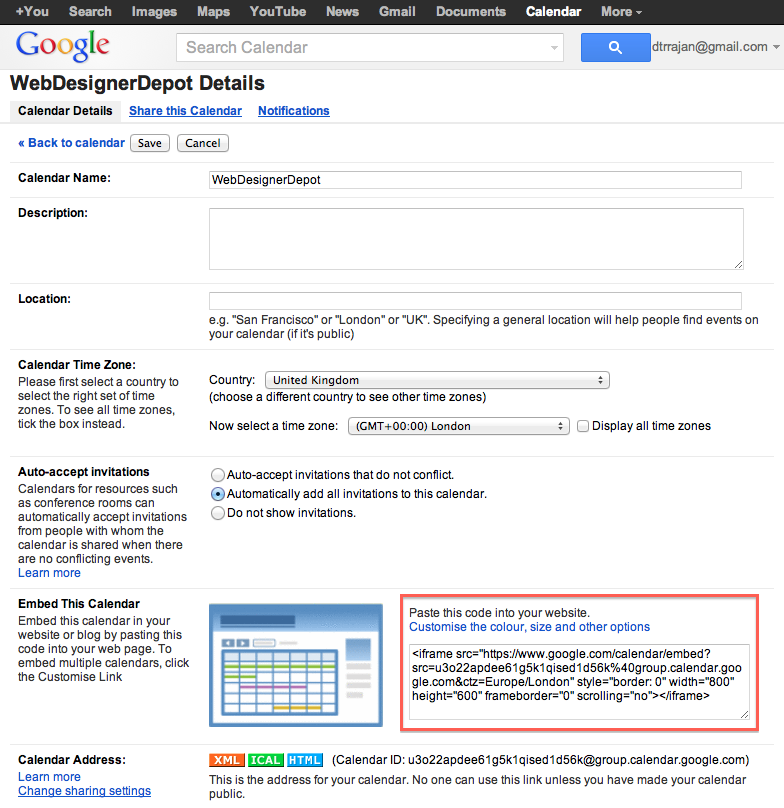
De iFrame-code is beschikbaar op de volgende pagina, zoals hieronder weergegeven, maar u kunt de agenda binnen Google verder aanpassen.
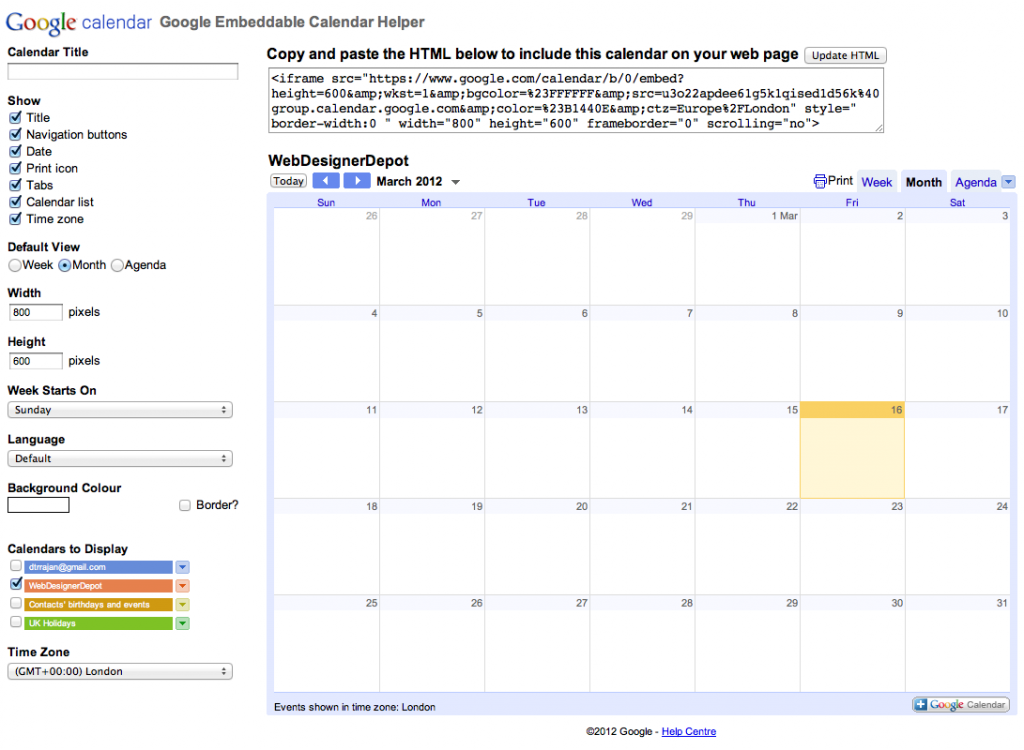
In de interface die u krijgt, kunt u basisinstellingen aanpassen, zoals titel, kleuren en welke elementen moeten worden weergegeven. De bovenstaande iFrame-code wordt bijgewerkt wanneer u de instellingen wijzigt. Zodra u tevreden bent met uw basisinstellingen, kunt u de code overal neerzetten waar u maar wilt, omdat het eenvoudigweg HTML is.
De instellingen die door Google worden aangeboden, zijn echter slechts van fundamenteel belang. Om aan de unieke stijl van uw site te voldoen, wilt u dus een beetje extra bewerkingskracht. Helaas werkt het toevoegen van CSS-regels aan het bovenliggende document niet, zelfs niet als er een! Belangrijke richtlijn aan elke regel wordt toegevoegd. De reden hiervoor is tweeledig:
1. Het hostdocument en het document in het iFrame zijn volledig gescheiden. Dit lijkt een voor de hand liggende verklaring om te maken, maar vrij gemakkelijk om niettemin te overzien.
2. Het document in het iFrame wordt gehost op een afzonderlijk domein (Google.com), wat betekent dat de meeste browsers elke poging van een ander domein om inhoud binnen dat document te wijzigen blokkeren.
Als u de iFrame-code van vroeger bekijkt, ziet u een codefragment, vergelijkbaar met het volgende:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonDit is waar uw iFrame naar verwijst en is de locatie van het basisdocument voor uw agenda. Ga naar de URL en bekijk de bron met behulp van uw browser of een ander voorkeurstool. Maak een nieuwe pagina op uw site met de opmaak opgehaald uit de URL-bron, er zijn slechts twee regels in de code die moeten worden bijgewerkt:
Zoals u kunt zien, bevatten beide tags relatieve URL's, ze moeten worden voorafgegaan door 'https://www.google.com/calendar/', zodat ze er als volgt uitzien:
Dit wijst uw iFrame naar de nieuwe pagina in uw domein en niet naar die van Google, wat betekent dat het (effectief) door u wordt gehost. De volgende stap is het toevoegen van aangepaste CSS-verklaringen aan het nieuwe document om elementen in de Google-agenda te negeren.
U moet twee nieuwe PHP-bestanden maken, de eerste: custom_calendar.php is het eigenlijke kalenderbestand en custom_calendar.css, een CSS-bestand om de kalender op te maken. Het eerste bestand is de belangrijkste die dit mogelijk maakt; Met het tweede bestand kunt u alle CSS-eigenschappen wijzigen. Met een beetje CSS-magie zou je het verder moeten kunnen aanpassen om perfect bij jouw site te passen!
CSS
Nu je je kalender helemaal klaar hebt, wil je de CSS aanpassen aan de behoeften van je site en, hoogstwaarschijnlijk, het kleurenschema.
De lessen waar je naar wilt kijken staan hieronder.
Ten eerste wilt u misschien, om in uw kleurenschema te passen, de algehele rand / achtergrondkleur van de kalender bewerken. Om dit te doen, voeg je toe .view-cap , .view-container-border naar de CSS en verander de achtergrond naar de door u gekozen kleur.
.mv-dayname Dit is de klasse die de namen van de dagen bovenaan de agenda beheert. Gewoon toevoegen .mv-dayname naar uw custom_calendar.css en voeg enkele variabelen toe om te beginnen.
Er is ook een .mv-daynames-table die de cel bestuurt waarop elke naam van elke dag zit. Vergeet ook niet om de kleur van de randen en de achtergrond zelf te wijzigen.
.st-bg Dit is de klasse die de achtergrond van elk van de cellen bepaalt. Er is ook .st-bg-today en .st-bg-next die de weergave van de huidige dag en morgen regelen, zodat u ze kunt onderscheiden.
.st-dtitleDeze klasse bepaalt de datums van de dagen in de kalender. Ook nuttig heeft Google opgenomen
.st-dtitle-today en .st-dtitle-next
Dit zijn de klassen die respectievelijk de weergave van de datums van de huidige dag en de volgende dag regelen. Deze lessen zijn handig om vandaag en morgen te markeren.
Ook binnen de .st-dtitle klasse is er .st-dtitle-nonmonth Dit is de klasse die de weergave van de tekst bestuurt voor datums in een nieuwe maand die niet aanwezig zijn in de huidige maand.
Een andere belangrijke klasse om te onthouden bij het bewerken .st-bg en gebruiken .st-dtitle is .st-dtitle-down dit wordt toegepast op de cel hieronder van vandaag; standaard heeft dit een rand bovenaan die overeenkomt met de rand rondom de huidige dag.
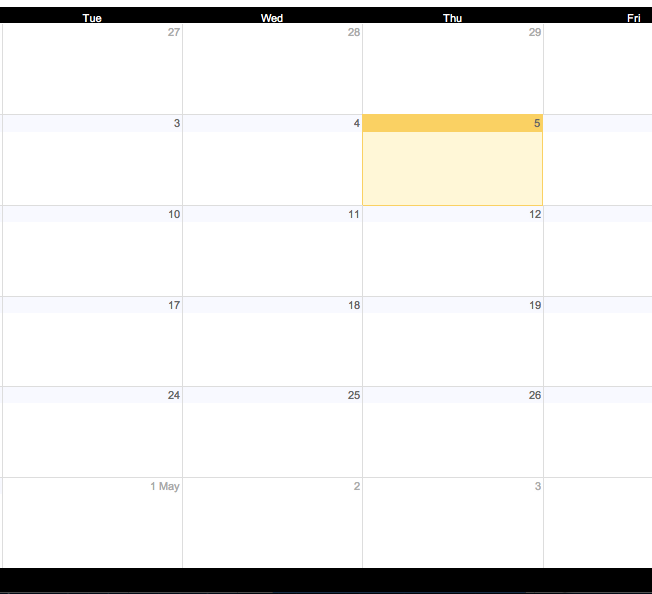
Door te veranderen .st-bg , .st-bg-today , .st-dtitle en .st-dtitle-today het volgende voorbeeld is gemaakt.

Dit is de CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Met .view-cap , .view-container-border ingesteld op zwart en .mv-dayname-table ingesteld op wit, wordt het volgende resultaat gemaakt.
Hier is de CSS-code:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }De randen van de cellen kunnen worden verwijderd door de klassen links-links, grens-rechts en grenstop in de CSS van elk van de klassen te bewerken, zoals in het onderstaande voorbeeld wordt weergegeven.
Hier is de code:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Door deze CSS-klassen te gebruiken, kunt u uw Google-agenda aanpassen en volledig integreren met de rest van uw site.