Is Mobile App UI Design een complete verspilling van tijd en geld?
Meer en meer bedrijven hakken voortdurend hun ontwerprichting en gebruikersinterface in een strijd om op te vallen. Velen gebruiken grote teams van gebruikersinterfaceontwerpers om aan vrij eenvoudige producten te werken. Als het gaat om mobiele apps, is het ontwerp van de gebruikersinterface weinig meer dan een marketinggimmick.

In zijn huidige vorm zou een typische workflow voor het maken van een app er ongeveer zo uitzien:
- Concept ontwikkelen
- App-schermen toewijzen
- Wireframes produceren
- UX verfijnen
- Gebruikersinterface ontwerpen
- Product ontwikkelen

Google Material Design Guidelines
De geavanceerde en zeer gedetailleerde stijlgidsen die we nu van Google en Apple ontvangen, hebben me doen twijfelen waarom de ontwerpfase van de gebruikersinterface een ontwerper vereist of zelfs helemaal relevant is. Als de richtlijnen nauwgezet worden nageleefd, is er dan echt behoefte aan het toevoegen van belangrijke creatieve input? De stijl en parameters zijn al gedefinieerd door de richtlijnen. En zeker, apps hebben middelen nodig zoals pictogrammen, maar waarom gebruiken niet alle apps op een enkel platform dezelfde set?
Apps op een platform zouden veel consistenter zijn als de wens om visueel te differentiëren van de volgende app werd onderdrukt. Zoals ik het zie, bekijken bedrijven elke app als een unieke afzonderlijke entiteit. Ik zou zeggen dat het gewoon het besturingssysteem moet zijn dat de entiteit is. Alle apps binnen het systeem moeten absoluut consistent zijn.
Er is een groot gebrek aan consistentie tussen iOS en met name Android. Sommige apps gebruiken pijlen terug, sommige gebruiken hamburgermenu's, sommige gebruiken pictogrammen en sommigen gebruiken tekstnavigatie. Sommigen gebruiken zelfs dezelfde navigatie op Android als op iOS. Apps proberen vaak nieuwe en opwindende manieren te bedenken om te navigeren, maar het voegt weinig toe aan de verwarring van het algemene OS voor de gebruiker. Dan is er het geval van het gebruik van een veelheid aan stijlen die totaal niet consistent zijn met elkaar.

Canopy voor Android
Ik geloof dat er te veel creatieve input is en het belet een consistente ervaring te ervaren in een heel systeem. Als we er doorheen kijken Android Niceties , de omvang van het probleem met consistentie wordt duidelijk.
De gebruikersinterface van de app zelf moet vrij alledaags zijn als de bruikbaarheid optimaal is. Het is er immers als een manier om gegevens en inhoud te bekijken en om door schermen en elementen te navigeren. De differentiatie zou moeten komen in de branding - kleuren, pictogrammen, beelden - niet door voortdurend de leidraadstijlen, lettertypen en lay-outs te wijzigen.
We gebruiken Android om twee voorbeelden te vergelijken

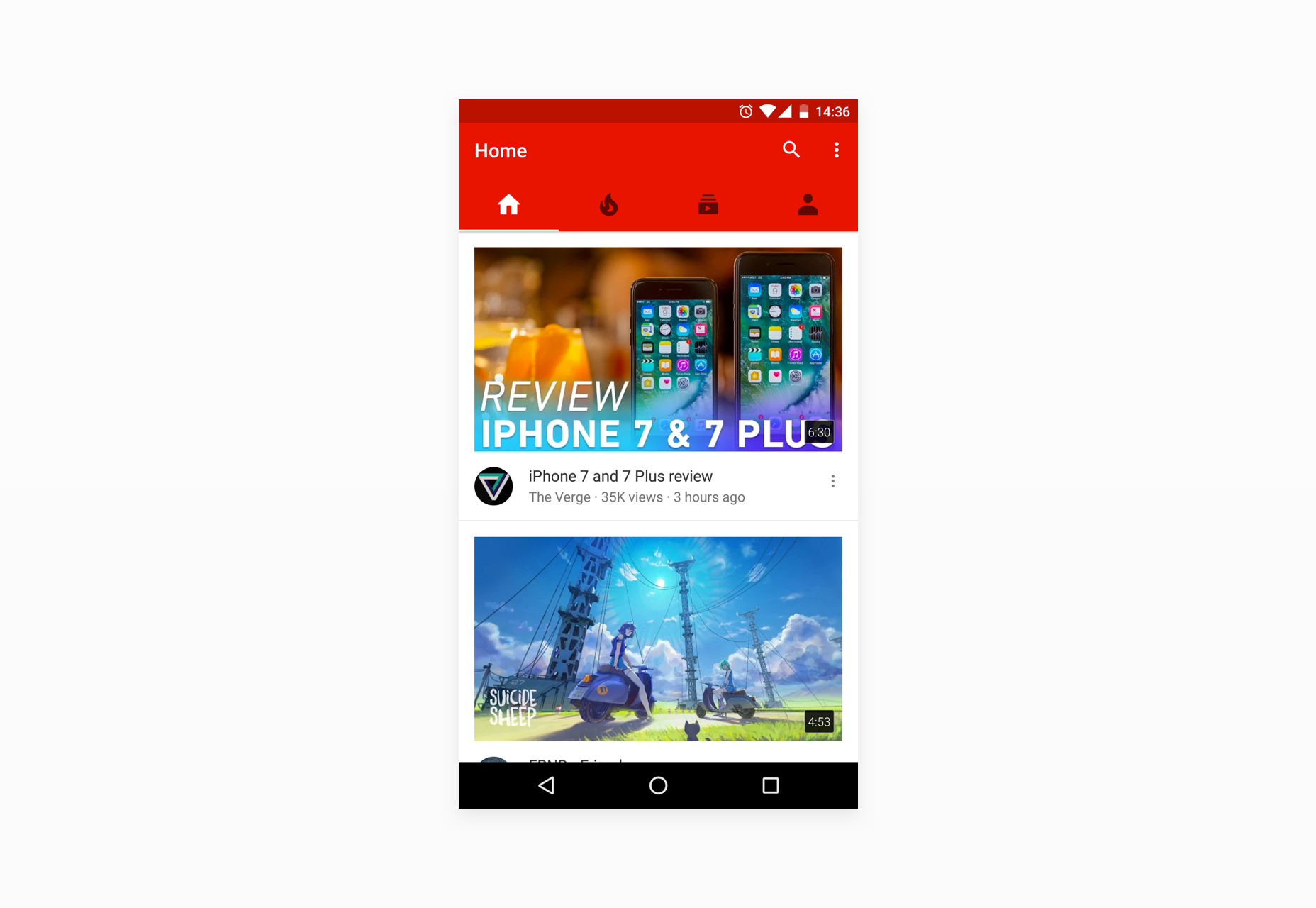
YouTube voor Android
De nieuwste versie van Google van de YouTube-app is een perfect voorbeeld van een effectieve manier om de stijlgids te gebruiken. De pictogrammen zijn standaard, er is één eenvoudige, gebruiksvriendelijke navigatie en het contrast en de kleuren zijn op punt. Het vermijdt onnodige gimmicks en toevoegingen aan de gebruikersinterface en onderhoudt een ervaring die in lijn is met het systeem zelf.

Snapchat voor Android
Een slecht voorbeeld zou Snapchat zijn. Het doet heel weinig af aan het volgen van Material-richtlijnen en lijkt in plaats daarvan meer geïnteresseerd in visueel contrast en het toepassen van hun merk in de hele app. Het is ongelijk aan elke andere app en is helemaal niet passend in het Android-besturingssysteem. Er is weinig verschil tussen dit en de iOS-tegenhanger. Als een UX-probleem als UI-probleem, is het een goed voorbeeld van het negeren van de richtlijnen en de gebruiker in de wens om uniek te zijn.
Niet specifiek voor Snapchat, ik ben geïntrigeerd als ik zie hoe groot de ontwerpteams werken aan de eenvoudigste apps. Wanneer u 10, 20, 30+ gebruikersinterfaceontwerpers allemaal fulltime aan een mobiele app met twee of drie hoofdschermen werkt, moet de vraag worden gesteld of deze gezond is voor de eindgebruiker. Deze constante afdwaling van systeemrichtlijnen en het veranderen van stijlen, heeft weinig voordeel en kan volledig worden voorkomen. Het zou tijdsschalen, efficiëntie en kosten reduceren.
Ik geloof dat veel startups en gevestigde bedrijven hier toezicht op houden en het wordt bijna een design-populariteitswedstrijd. De gebruikersinterface wordt een marketinggimmick, die ver van zijn doel is.
Ontwerpers van gebruikersinterfaces moeten stijlen voor systemen als geheel maken en individuele app-advertenties beperken tot branding-, marketing-, advertentie- en bestemmingspagina's. Op deze manier zullen mobiele besturingssystemen veel meer samenhang krijgen en uiteindelijk ten goede komen aan de enige persoon die ertoe doet: de gebruiker.