Tijdschrift Ontwerp Principes Toegepast op Web Design
Ik kreeg mijn professionele start in de wereld van design bij een uitgever van een speciaal tijdschrift. Tijdschrift lay-out en ontwerp is daarom heel dicht bij mijn hart.
Veel principes van het ontwerp en de lay-out van tijdschriften worden eenvoudig overgebracht naar de wereld van webdesign. Sommige daarvan zijn vrij voor de hand liggend, terwijl je anderen misschien over het hoofd hebt gezien. Maar echt, het gaat allemaal om goed ontwerp dat overstijgt.
Hier heb ik een aantal van mijn favoriete lessen uit tijdschriftontwerp behandeld en hoe deze kunnen worden toegepast op webdesign. Maar het belangrijkste dat ik hoop dat je uit dit artikel kunt halen, is dat je ontwerpideeën en conventies uit de ene vorm van media kunt halen en het op anderen kunt toepassen.
Dus als jouw achtergrond iets is zoals een interieurontwerp of grafisch ontwerp of zelfs iets als industrieel ontwerp, dan kun je de principes die je al kent en toepassen op je webontwerpprojecten.
Eenvoudige achtergrond = betere leesbaarheid
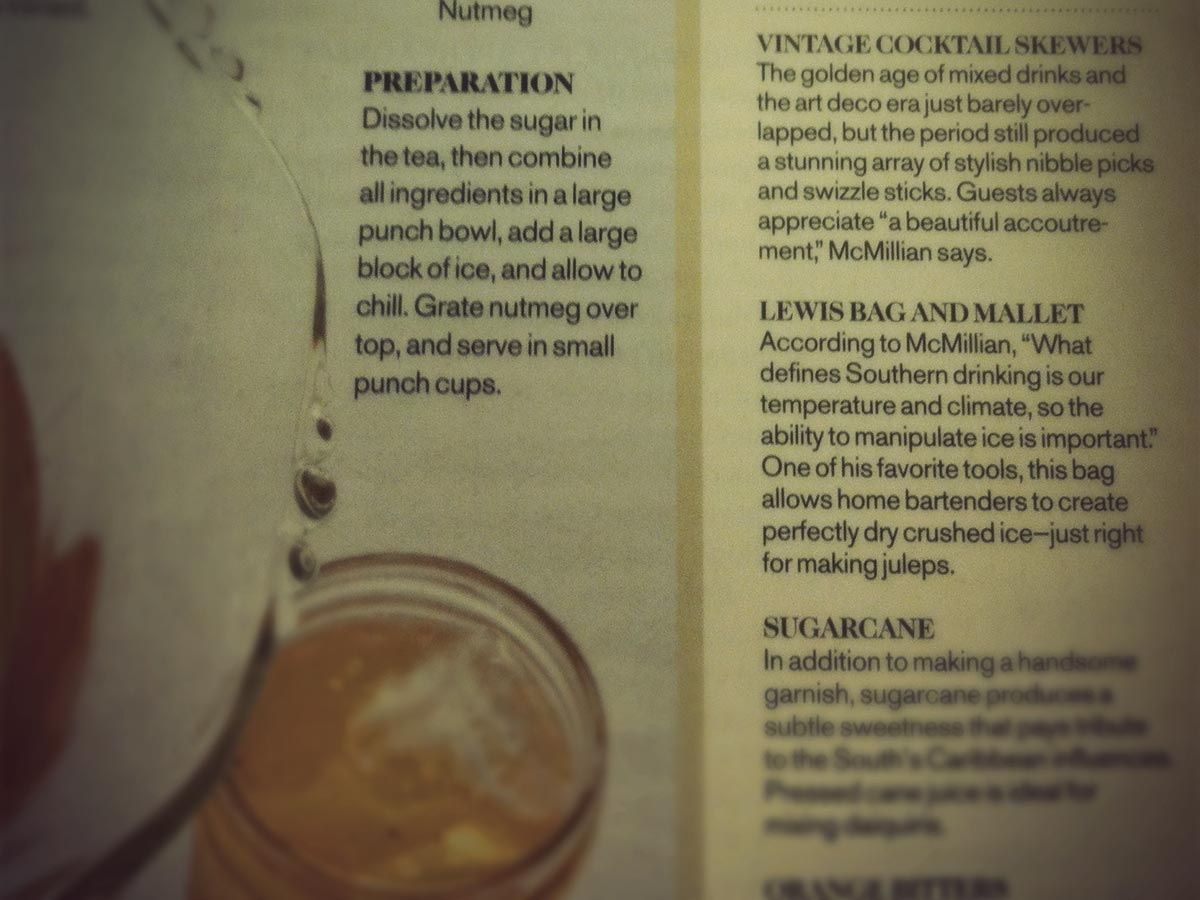
Als u 90% van de tijdschriften opent, is de hoofdkleur achter de tekstkopie wit. Hoewel traditie de belangrijkste reden hiervoor is, begon die traditie om een goede reden (naast de druktechnologie). Zelfs in gevallen waar geen witte achtergrond wordt gebruikt, een eenvoudige, effen gekleurde of subtiel-gedessineerde achtergrond. Hierdoor is de body-kopie zeer leesbaar en wordt vermoeidheid van de ogen voorkomen.
In sommige gevallen vindt u een body copy op een afbeelding, maar in die gevallen zult u vaak merken dat de lettertypegrootte is verhoogd en er speciale aandacht wordt besteed aan het zorgen voor voldoende contrast tussen tekst en afbeelding. En het is zeldzaam om een volledig artikel te vinden dat over afbeeldingen wordt geplaatst. Hetzelfde moet worden toegepast op elk ontwerp van een website.

Zorg voor consistentie overal
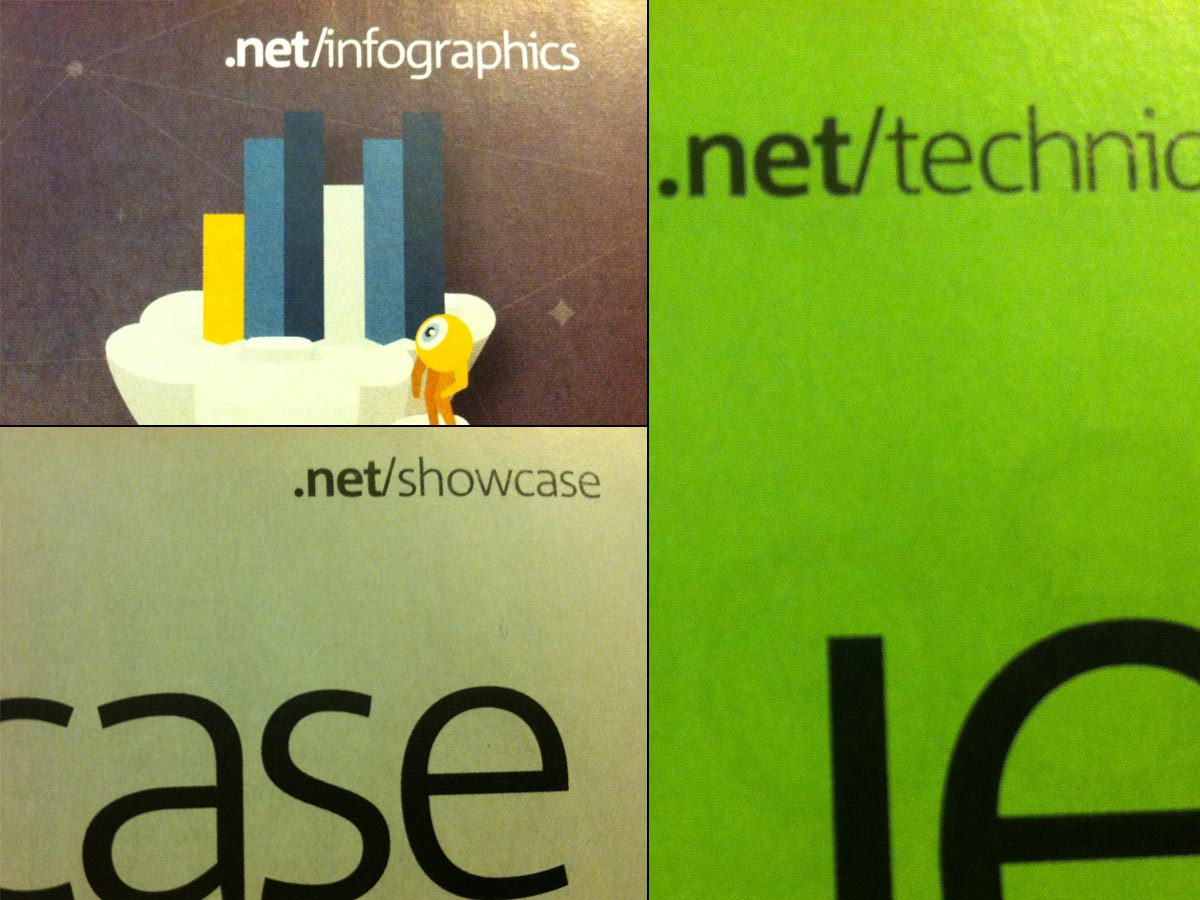
Blader door elk tijdschrift en u zult waarschijnlijk merken dat er veel consistentie is van de ene pagina naar de volgende. Lettertypen zijn hetzelfde. Koppen zijn hetzelfde. Basispagina-indelingen zijn hetzelfde. Natuurlijk hebben artikelen misschien een aantal afwijkingen in de lay-out, maar dingen zoals paginanummers worden ongeveer op dezelfde plaats gevonden en afbeeldingen worden waarschijnlijk in dezelfde stijl weergegeven, naast andere consistenties.

Deze consistentie is geruststellend voor de lezer. Ze bladeren van de ene pagina naar de volgende en ze weten wat ze kunnen verwachten. Hetzelfde gaat van de ene uitgave van het tijdschrift naar de volgende.
Dit soort consistentie kan eenvoudig worden overgedragen naar de wereld van webdesign. Zorg ervoor dat zaken zoals uw koptekst, navigatie en andere belangrijke elementen van uw lay-out overal op de site hetzelfde zijn. Zorg er in dezelfde lijn voor dat uw lettertypen overal op de site consistent zijn, niet alleen het lettertype, maar ook de gebruikte grootte en stijlen.
Elke afwijking vestigt de aandacht
Omdat de lay-outs van tijdschriften zo consistent zijn, vestigt elke afwijking van de standaardlay-out de aandacht. Het onderscheidt zich tussen de andere pagina's. Daarom vinden we zo vaak dat het hoofdartikel in een tijdschrift op zijn minst de titelpagina anders geformatteerd heeft.
Hetzelfde principe kan op uw website worden toegepast. Als u een bepaalde pagina heeft waarop u wilt opvallen, maakt u wijzigingen in de standaardlay-out. Dit gebeurt vaak met twee specifieke soorten pagina's: bestemmingspagina's en op kunst gerichte blogposts. In beide gevallen gaat het erom de pagina speciaal te maken voor uw bezoekers.
Advertenties zijn duidelijk gemarkeerd en niet opdringerig
Reclame in tijdschriften is altijd duidelijk af te lezen uit de inhoud van het tijdschrift. Ofwel het is visueel verschillend van de redactionele inhoud, of het is specifiek gemarkeerd als reclame.
Dit heeft te maken met vertrouwen. Als uw lezers niet zeker weten wat redactioneel is en wat reclame is, hebben ze minder kans om uw inhoud te vertrouwen. Dit geldt met name voor zaken als gesponsorde blogposts. Als het niet duidelijk is dat het gesponsord is, kunnen uw lezers zich bedrogen voelen als ze in eerste instantie denken dat het alleen redactioneel is om later iets anders te weten te komen.
Grote afbeeldingen zijn betere afbeeldingen
Tijdschriften hebben de neiging om grotere afbeeldingen te gebruiken. In feite zult u veel afbeeldingen zien die een volledige pagina beslaan of zelfs een spread van twee pagina's.

Hetzelfde kan zeker worden overgenomen door websites. Gebruik afbeeldingen die het hele scherm van uw gebruiker beslaan. Ze trekken de aandacht van de bezoeker en zijn bovendien visueel aantrekkelijker. Het opnemen van grote afbeeldingen in uw ontwerp is een gewaagde zet en een die het ontwerp van een site echt apart kan zetten.
Sloot grote tekstblokken dicht
Deze lijkt misschien niet zo duidelijk. De meeste tijdschriften hebben tenslotte enorme blokken tekst. Gehele pagina's zelfs.
Maar die grote tekstblokken worden over het algemeen verbroken door dingen als pull-citaten of afbeeldingen. Je hebt zelden pagina na pagina na pagina met tekst in consumententijdschriften (handels- of wetenschappelijke publicaties kunnen een ander verhaal zijn).
Dus in plaats van de hoofdtekst van uw site in grote delen op te maken, moet u deze opsplitsen met typografische elementen, afbeeldingen en zelfs reclame. Zelfs dingen zo simpel als het kort houden van je alinea's en je inhoud opsplitsen in secties met koppen, kan een groot verschil maken in leesbaarheid en de interesse van je bezoekers vasthouden.
Gebruik het raster, maar wees niet bang om het te verbreken
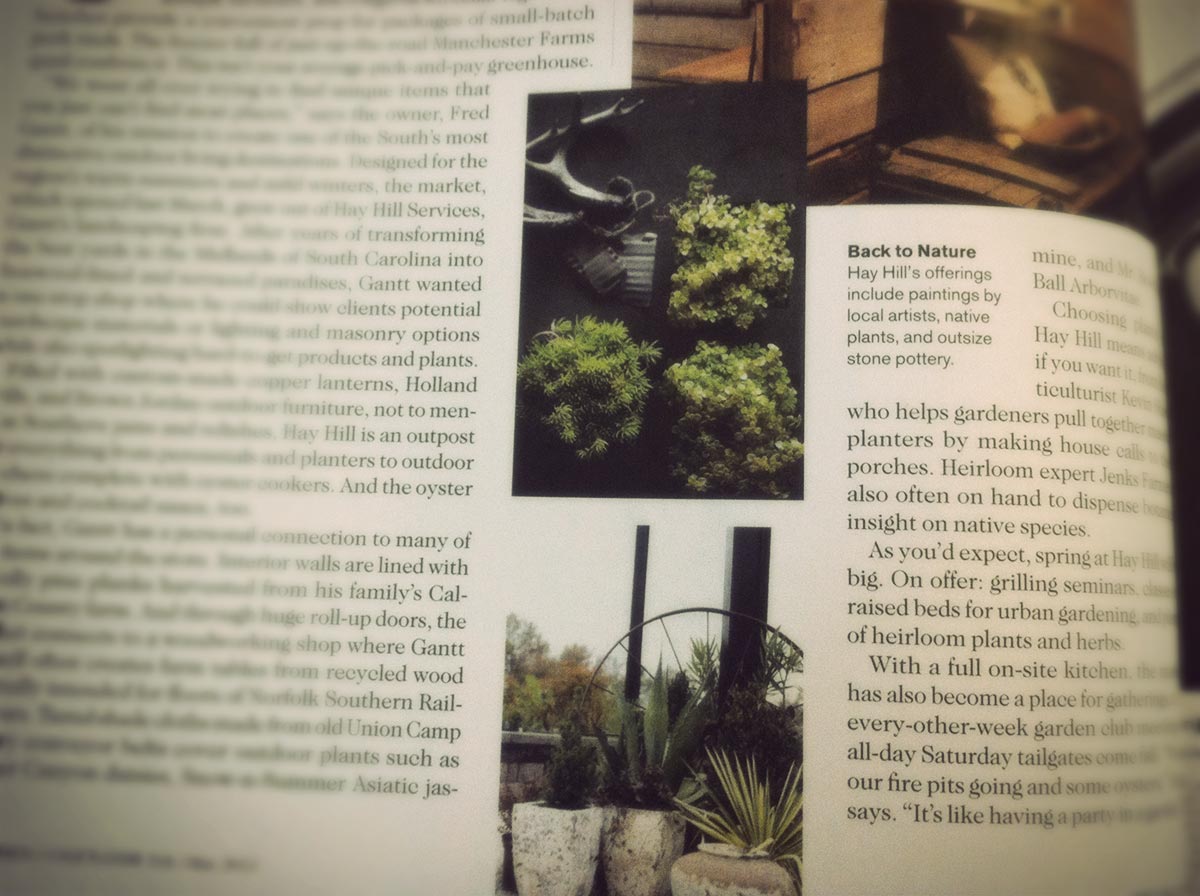
Tijdschriften zijn vrij strikt langs een raster opgemaakt. Maar tegelijkertijd zie je vaak indelingen die met opzet het raster doorbreken. Elementen zoals afbeeldingen of aanhalingstekens zullen over kolommen lopen en visueel interessant zijn voor het ontwerp van de lay-out.

Hoewel het buiten de grid breken iets technisch uitdagender kan zijn voor de webontwerper dan de gedrukte ontwerper, is het nog steeds iets dat goed vertaalt van print naar digitaal ontwerp.
Je hebt een sterke teaser nodig
De omslag van een tijdschrift dient als zijn teaser. Wanneer een consument een kiosk bezoekt, dient de omslag van een tijdschrift om zijn aandacht te trekken. Het is de enige kans die de meeste tijdschriften krijgen om een nieuwe lezer aan te trekken, of om een bestaande lezer te verleiden om het nieuwe nummer te bekijken.

Websites hebben niet echt "covers" (ik pleit beslist niet voor het gebruik van geanimeerde intro's of splash-pagina's om bezoekers binnen te halen), maar ze hebben wel teasers. Dit is wat een bezoeker ziet wanneer ze voor het eerst op uw site verschijnen. Het is de kop, de kop, de navigatie, de visuele stijl en het gebruiksgemak. Kortom, de eerste gebruikerservaring.
Zonder een geweldige teaser, zal een bezoeker waarschijnlijk op de terugknop van zijn browser klikken, net als een tijdschrift met een oninteressante cover op de kiosk. Kijk naar de indruk die uw site aanvankelijk met een kritisch oog geeft en stel uzelf de vraag of u eerlijk zou blijven rondhangen om daadwerkelijk meer van de site te lezen.
Conclusie
Hoewel veel van de principes van de lay-out en het ontwerp van tijdschriften eenvoudig kunnen worden toegepast op webdesign, onthoud dat het niet echt gaat om het rechtstreeks toepassen van principes van het ene medium op het andere. In plaats daarvan gaat het over het verkennen van andere soorten ontwerpen en de bijzonderheden van een bepaald formaat en het uitzoeken wat er van de ene discipline naar de andere kan worden overgedragen. Als u in die termen over uw ontwerpen nadenkt, leidt dit vrijwel zeker tot nieuwe dingen uitproberen en om te experimenteren met ideeën uit andere indelingen. Sommige werken misschien en sommige niet, maar een goed ontwerp is een goed ontwerp.
Pagina voorbeelden zijn overgenomen van .net Magazine en Garden & Gun .