Microsoft kondigt SuperPreview voor IE Browser Testing aan
Browser testen is een lastig en frustrerend probleem bij webontwerpers en ontwikkelaars. In de meeste gevallen ontwerpen ontwikkelaars voor één doelbrowser en zodra ze klaar zijn, beginnen ze hun ontwerp aan te passen zodat het compatibel is met andere browsers.
Er zijn veel manieren om een website te testen voordat deze wordt gestart, zoals het installeren van meerdere browsers en besturingssystemen, het uitvoeren van virtuele machines met verschillende configuraties of het gebruiken van een gehoste afbeeldingsservice waarbij een screenshot wordt gemaakt voor een bepaalde browserversie en besturingssysteem om te gebruiken voor vergelijkingsdoeleinden.
Vanaf vandaag is er een nieuwe manier om de door Microsoft ontwikkelde browsercompatibiliteit te testen en heet SuperPreview . In dit artikel geef ik u een korte bespreking van SuperPreview en vergelijk ik alternatieve systemen voor het testen van uw websiteontwerpen.
Overzicht
SuperPreview is een nieuwe gratis standalone-applicatie van Microsoft (nog steeds in bèta) waarmee je kunt zien hoe je websites er uitzien in verschillende versies van Internet Explorer, waardoor migratie van IE6 naar 7 en 8 veel eenvoudiger is dan voorheen, zonder een Virtual te hoeven starten Machine om IE6 uit te voeren, of een aparte computer gewijd aan het draaien van IE6. Ze zullen ook een betaalde versie vrijgeven die de niet-IE-browsers zal behandelen. In deze review zal ik alleen de gratis versie bespreken. Ik moet vermelden dat dit een zeer vroege preview-release is, dus er zouden in de toekomst meer functies en oplossingen moeten komen.
Beschikbaarheid
De bètaversie van SuperPreview wordt vandaag bekendgemaakt tijdens de Mix09-conferentie en zal kort daarna beschikbaar zijn voor gratis download voor het grote publiek. [UPDATE] Software is vandaag vóór MIX09 uitgebracht en eerder dan oorspronkelijk verwacht en is nu beschikbaar: Microsoft SuperPreview downloaden
Ik werd benaderd door Microsoft om een vroege bètaversie te testen en ik heb de afgelopen dagen met hun ontwikkelteam samengewerkt door hen feedback en suggesties te geven.
De releaseversie van SuperPreview voor Internet Explorer is beschikbaar in de zomer van 2009.
Er is ook een volledige versie met ondersteuning voor Firefox en Safari. Dit is een BETAALDE versie die deel zal uitmaken van Expression Web 3 . U heeft de mogelijkheid om het in te schakelen vanuit Expression Web of als een standalone. Geschatte releasedatum is ook zomer van 2009.
SuperPreview
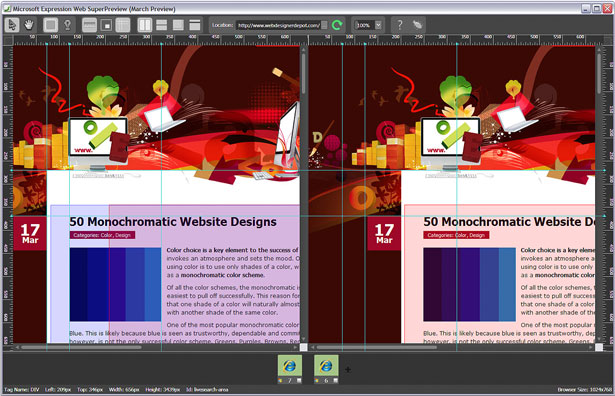
SuperPreview is een vrij cool idee en het is de eerste keer dat ik dit soort browsertestfunctionaliteit beschikbaar heb gezien als een stand-alone applicatie in tegenstelling tot een gehoste service. U geeft in principe de URL (of het lokale bestand) op die u wilt testen en toont u tegelijkertijd het voorbeeld in twee versies van IE, in een gesplitst venster. Het wordt geleverd met de IE6 rendering engine ingebouwd en vereist dat je IE7 of IE8 hebt om ze te kunnen vergelijken .
Een groot nadeel is dat ze, op dit moment althans, geen concrete plannen hebben om een Mac-versie uit te brengen , hoewel dit in de toekomst kan worden toegevoegd. Ik moest dit op mijn Mac testen met Parallels, wat een paar bugs opleverde, zoals een trage reactietijd en flikkering op sommige laadschermen. De gebruikersinterface is naar mijn mening ook behoorlijk onaantrekkelijk en niet erg gebruiksvriendelijk, hoewel ze beweren dit voor de definitieve versie te repareren.
Er is ook nog geen gehoste oplossing beschikbaar , wat vooral handig zou zijn voor diegenen onder ons op Macs die IE niet kunnen installeren voor testdoeleinden.
Belangrijkste kenmerken:
- Wijzerstanden: hiermee kunt u op afzonderlijke paginasecties klikken voor een vergelijking. De HTML-tagnaam van de sectie, zijn klasse- of ID-naam, grootte en positiekenmerken worden weergegeven in de statusbalk.
- Beeldweergave: vergelijk Photoshop met de basislijnbrowser om ervoor te zorgen dat alles in de browser op één lijn komt te staan met uw oorspronkelijke ontwerp.
- Dom Highlighting: u kunt specifieke DOM-elementen markeren om te zien welke verschillen er zijn tussen de browsers. Het toont de posities van de gerenderde elementen en hun CSS-eigenschappen.
- Positioneringshandleidingen / linialen: gebruik linialen om de layoutverschillen tussen browsers te meten. Wanneer u een liniaal in één browservenster plaatst, verplaatst de liniaal in de tweede browser zich mee.
- Lay-outweergaven: horizontaal of verticaal naast elkaar weergeven, of de overlay-modus.
- Zoom: om het vergrotingsniveau te selecteren.
- Meerdere resoluties: nog niet beschikbaar in deze bètarelease, maar zullen worden opgenomen in toekomstige releases.
- Miniatuurweergave: voorbeelden van een miniatuur onderaan elk paneel weergeven met een miniatuuroverzicht van de hele site, zodat u snel op een ander gedeelte van de pagina kunt klikken.
Voorbeelden:
De werkbalk met de verschillende handleidingen en linialen
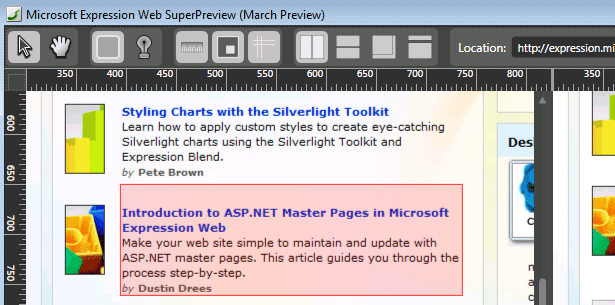
Gidsen en linialen met DOM-markering tonen de verschillen in rendering in IE6 en IE7
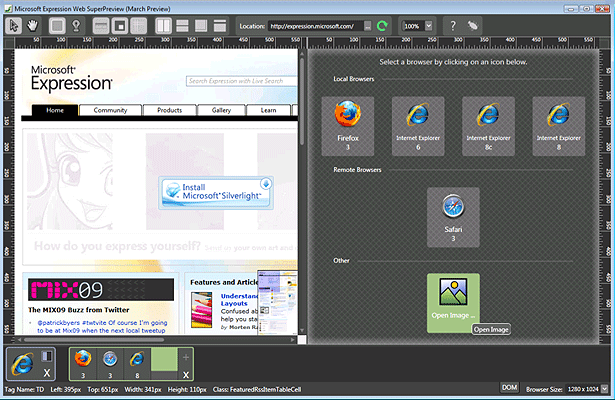
Lokale browsers, externe browsers of afbeeldingen kiezen (screenshot van volledige versie met ondersteuning voor niet-IE-browsers)
Voors:
- U hoeft IE6 niet te installeren.
- Zij aan zij vergelijking en keuze van lay-outaanzichten.
- Kan Photoshop comp vergelijken met baseline-browser.
- Gidsen en linialen voor het meten van positioneringsverschillen tussen browsers.
- Overlay-modus zal laten zien of er veel verschillen zijn.
- DOM-markering is handig om verschillen snel te vinden en te identificeren.
- Zoom mogelijkheid.
- Gratis voor voorbeelden van IE-browsers.
- Geeft PHP- en ASPX-pagina's weer (op voorwaarde dat PHP op uw systeem is geïnstalleerd).
- Ondersteunt alles wat de native browser ondersteunt, inclusief Ajax en JavaScript.
nadelen:
- Momenteel werkt het met IE8 in de IE7-emulatiemodus, die blijkbaar ongeveer 90% goed is. Ze werken aan het maken van echte ingebouwde IE7- en IE8-weergave.
- Nog geen versie voor Mac.
- Oplossingsoptie momenteel niet beschikbaar in de bètaversie.
- Gratis versie wordt alleen vergeleken met verschillende versies van Internet Explorer en betaalde versie wordt alleen vergeleken met browsers die u hebt geïnstalleerd.
- Onaantrekkelijke gebruikersinterface en pictogrammen (tenminste in de bètaversie).
- Overlay-modus is verwarrend om te bepalen welke browser dat is.
- Nog geen gehoste oplossing beschikbaar.
- Geen ondersteuning voor ActiveX (inclusief Flash).
- Kan niet vergelijken met Mac-browsers.
- Kan niet op links klikken om door de site te navigeren.
- Langzame refresh / laadtijd (minstens draait XP in Mac met Parallels).
- Thumbnail-preview is nutteloos voor zeer lange webpagina's.
Andere testmethoden
Een veelgebruikte methode voor het testen van een site (naast het installeren van een aantal browsers en besturingssystemen) is het gebruik van een gehoste service die schermafbeeldingen van uw webpagina maakt zoals bekeken in verschillende browsers en besturingssystemen. Hier zijn enkele van de meest populaire:
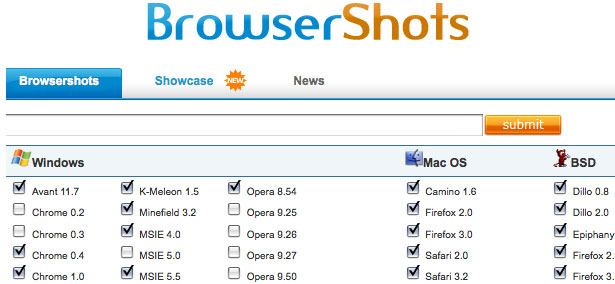
Browsershots
Ondersteunt meerdere browsers, Java, Flash, Javascript en schermresoluties. Eenvoudig te gebruiken en gratis.
Browser Photo
Ondersteunt meerdere browsers en versies, evenals Windows, Mac en Linux. Van 800 × 600 tot 1024 × 768. Prijs: $ 15 voor eenmalig gebruik, of $ 150 per domein / jaar voor onbeperkt gebruik
CrossBrowserTesting
Ondersteunt meerdere browsers en besturingssystemen. U betaalt per minuut gebruik. Vereist Java. Gratis proefversie.
Browsercam
Ondersteunt elke browser, elk besturingssysteem. Omvat JavaScript, DHTML-formulieren en meer dynamische functionaliteit. Optie voor externe toegang en ontwikkeling van mobiele pagina's. Vanaf $ 19,95 voor gebruik van één dag voor het vastleggen van de browser.
BrowsrCamp
MAC OS X browser testen met behulp van screenshots. Van 800 px resolutie tot 1600. Gratis voor Safari 3.1.2 schermafbeeldingen. Betaalde service vanaf $ 3 per dag.
NetRendered
Controleert hoe een website wordt weergegeven door Internet Explorer 7, 6 of 5.5. Gratis. 
Lakmoes
Controleert elke browser en elk platform en bevat bug-tracking. 50 test per maand is gratis, maar alleen voor IE7 en Firefox 2. 23 Browserondersteuning begint bij $ 24 per dag. 
Ten slotte kunt u meerdere browsers installeren of virtuele machines gebruiken om verder te testen.
Virtuele software:
Hiermee kunt u meerdere besturingssystemen op dezelfde computer installeren
Verder lezen:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Disclaimer van WDD's editor: Dit bericht is een persoonlijke recensie van SuperPreview. Ik heb op geen enkele manier compensatie ontvangen van Microsoft of enig ander bedrijf voor het beoordelen van dit product of de anderen. De meningen die hier worden geuit zijn uitsluitend de mijne.
Plaats hieronder welke andere systemen u gebruikt om uw websiteontwerpen te testen in verschillende browsers en verschillende versies.