Microsoft Edge: wat ontwerpers moeten weten
Deze week introduceerde Microsoft zijn nieuwe browser, Edge, het project dat voorheen Project Spartan heette.
Er is veel gebruik gemaakt van de Hub-functie en de mogelijkheid om persoonlijke annotaties toe te voegen aan websites. Deze functies zijn echter bedoeld voor gewone gebruikers, webontwerpers zullen de browser op een geheel andere manier gebruiken; terwijl het onwaarschijnlijk is dat de meerderheid van de webontwerpers overschakelt naar Edge als primaire browser, zal de meerderheid van ons het dagelijks gebruiken om de code te testen.
Hoewel we niet precies weten hoe Edge zal presteren tot we ermee aan de slag gaan, zijn er enkele dingen die we wel weten en andere die we kunnen afleiden.
Een verandering van aanpak
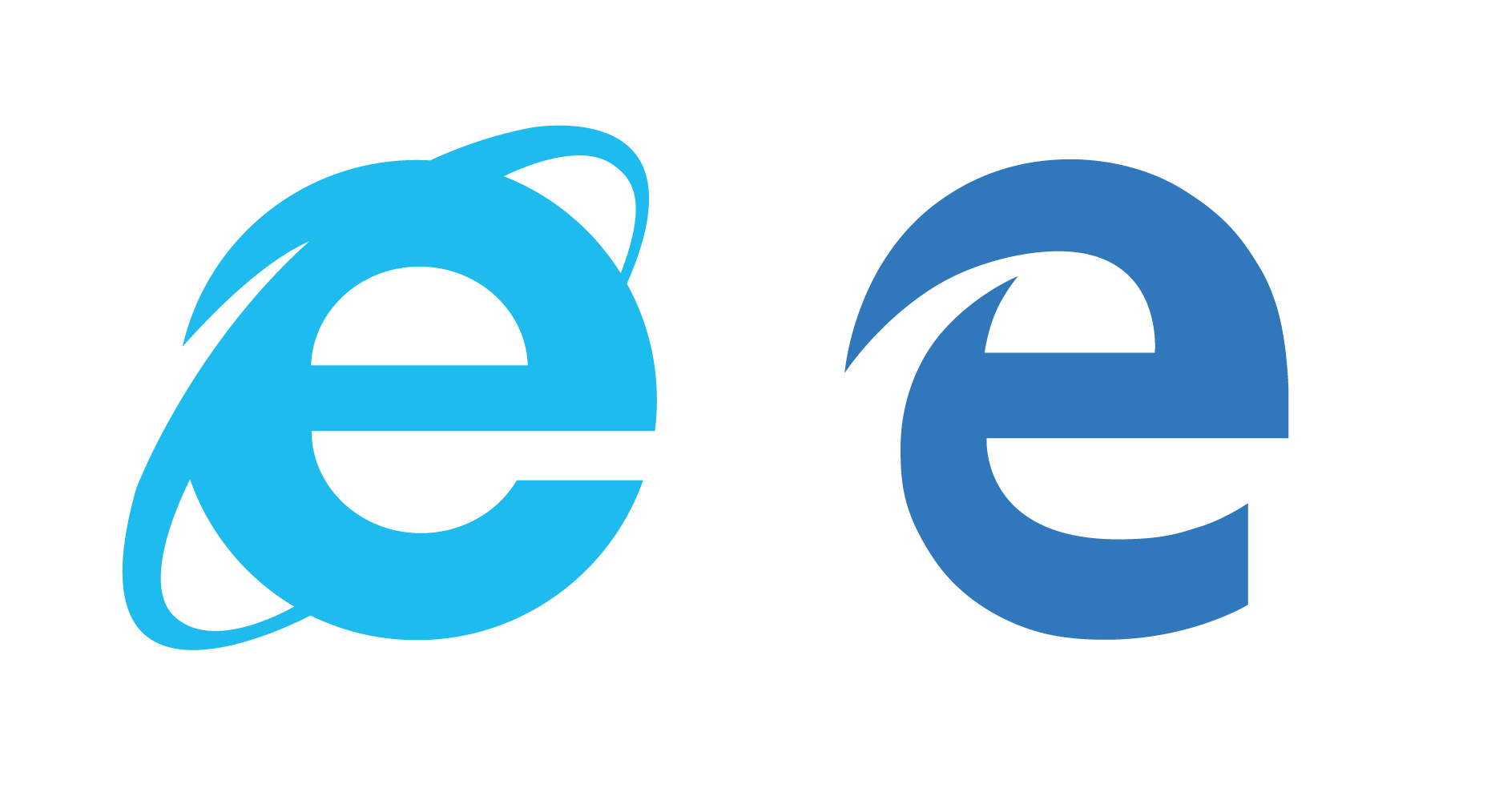
Toen ik de Edge-aankondiging voor het eerst zag, viel het mij vooral op dat het accent wordt verlegd door het logo. Merken zijn ontworpen om een korte overhandiging te geven op directieniveau, en dus zal de verandering van identiteit waarschijnlijk vergelijkbaar zijn met soortgelijke instructies die worden doorgegeven aan ontwikkelteams.

In het logo van Internet Explorer zit de 'e' roerloos als de rotatie eromheen plaatsvindt; voor Microsoft was IE letterlijk het centrum van het web, met alle andere technologieën in een baan om het web.
Microsoft beschouwt zichzelf niet langer als het centrum van het web
In het logo van Edge is de orbitale ring gevallen en is de rotatie nu onderdeel van de 'e' zelf; zowel als meer minimaal, het is ook meer bescheiden; Microsoft beschouwt zichzelf niet langer als het centrum van het web.
Deze verandering duidt op een verschuiving in de aanpak en duidt op een toenemend bewustzijn van een bredere reeks belangen, van samenwerking tussen bedrijven, tot naleving van webstandaarden.
Het andere opvallende aan het logo is dat de lijn op de 'e' het diafragma opent, waardoor het personage veel leesbaarder wordt op kleinere apparaten. Een aanwijzing dat Microsoft eindelijk mobiel heeft omarmd.
Mobiele focus
Zelfs de minst geïnformeerde bedrijven zijn op de hoogte van de groei van het mobiele web, dus het is niet verwonderlijk dat Microsoft Edge zich volledig richt op de mobiele markt.
Mobiel lijkt een van de belangrijkste gebieden te zijn om het Microsoft-bestuur te hebben overtuigd van de noodzaak van verandering. Volgens netmarketshare.com heeft IE een aandeel van 56% in browsen op het bureaublad, maar slechts een marktaandeel van 2,05% op de markt voor mobiele browsers. Ver van de tijd dat het bedrijf meer dan 90% van al het online verkeer opschepte.
Ons is verteld dat Edge de enige browser is die vooraf is geïnstalleerd op mobiele Windows-apparaten en voorlopig een optionele download op desktops zal zijn. Veel bedrijven zijn traag bezig met het upgraden van desktopcomputers - het is echt beangstigend hoeveel XP nog steeds gebruiken - dus maakt de beslissing om twee browsers parallel te gebruiken, Edge vrij om terrein te winnen op de mobiele markt, terwijl luddites hun comfortdeken nog steeds toestaan.
Wat niet openbaar is gemaakt, is of Edge beschikbaar zal zijn op Android- of iOS-apparaten. Aangezien de totale wereldwijde Android-omzet echter 400% is van de verkoop van Windows Mobile, lijkt het onvermijdelijk dat Microsoft de Edge naar andere platforms zal doorverbinden om toegang te krijgen tot de mobiele markt. Een Android-versie is waarschijnlijk in de maak en waarschijnlijk zal een iOS-versie volgen.
Wat dit betekent is dat we niet één, maar drie nieuwe browsers te zien krijgen om op te testen. Hoe consistent ze zullen zijn, of het tijdsschema voor hun introductie is onbekend, waarschijnlijk zelfs door Microsoft.
Evolutie, geen revolutie
Ondanks de marketing van Microsoft is Edge geen revolutionaire browser, althans niet wat betreft webontwerpers.
Volgens caniuse.com CSS-ondersteuning in Edge is ongeveer 6% beter dan IE11, precies dezelfde progressieratio van IE10 tot IE11. Het gestaag tempo suggereert dat Edge onder de motorkap heel erg IE12 is.
onder de motorkap, Edge is heel erg IE12
Rand ondersteunt echter nog steeds slechts 75% van wat Chrome biedt, en er zijn enkele buitengewoon teleurstellende omissies: Edge ondersteunt het element Picture niet, wat van cruciaal belang is bij het plannen van de uiteindelijke oplossing van responsieve afbeeldingen. Gelukkig is er gedeeltelijke ondersteuning voor srcset, zij het een subset van de volledige specificatie.
Er is gedeeltelijke ondersteuning voor de specificatie van de rasterlay-out, hoewel ondersteuning voor een oudere specificatie is. Dit lijkt de IEB-ondersteuning van IE na te bootsen, die begon als ondersteuning voor een oudere specificatie voordat volledige ondersteuning later werd toegevoegd. Deze benadering lijkt voor Microsoft te werken, maar het zal ons nog enkele jaren afhankelijk maken van browser-voorvoegsels.
Helaas zijn CSS-filters niet in de build opgenomen, wat betekent dat Photoshop-afbeeldingseffecten nog steeds afhankelijk zijn van Photoshop. Maar in lijn met de mobiele push biedt Edge wel ondersteuning voor touch-evenementen, de eerste Microsoft-browser die dit doet.
Conclusie
Microsoft Edge is een lichtere, snellere browser dan de onterecht verguisde Internet Explorer, maar de meeste van zijn innovaties komen voor gebruikers.
Voor webontwerpers die rekening houden met Edge bij het ontwerpen en bouwen van websites, is het belangrijkste van Edge mogelijk de snelheid waarmee gebruikers worden aangemoedigd om oude versies van Internet Explorer op te geven.
De vorderingen van Edge overschrijden die van de laatste twee versies van Internet Explorer niet, maar misschien is de naamswijziging het laatste stukje van de puzzel dat webontwerpers nodig hebben om het feit te accepteren dat Microsoft eindelijk een fatsoenlijke browser heeft.