Mengtype en beeldmateriaal: een gecontroleerde botsing beheren
Door afbeeldingen in type in te stellen, kunt u meer dan alleen woorden of afbeeldingen uitdrukken.
Het effect pakt veel informatie in een krappe ruimte in. Maar het kan lelijk worden als de tekst en beelden op gespannen voet staan met elkaar.
Ontwerpers kunnen rampspoed vermijden door hun doel in gedachten te houden: het uitdrukken van het idee moet duidelijk de 'wow'-factor van de techniek overtroeven.
Het rechtstreeks in tekst plaatsen van afbeeldingen combineert de eenvoudige communicatie van woorden met het emotionele effect van foto's.
Woorden stellen en foto's uitdrukken. Maar wanneer afbeeldingen verloren gaan of tekst wordt verward, of beide, krijgen we conflicten. Afbeeldingen en tekst kunnen naadloos worden geharmoniseerd, maar alleen als we een aantal richtlijnen volgen die de leesbaarheid van beide in evenwicht houden. Lees verder om erachter te komen hoe u tekst en afbeeldingen effectief kunt combineren.
De leesbaarheid van tekst en afbeeldingen in balans houden
Denk aan lettervormen als fotolijsten ... al zijn het ongebruikelijke. Als u een afbeelding in tekst wilt plaatsen, moet u stukjes uit de afbeelding verwijderen. Om de leesbaarheid van de afbeelding te behouden, moet u beslissen welke delen van de afbeelding ertoe doen. Het is het beste als de lettervormen niet te veel op de foto staan.

Hierboven snijden twee driehoeken in de foto vanaf de boven- en onderkant. Dat is goed voor de tekst, die nu een herkenbare "N" is, maar slecht voor de foto, omdat er wat detail is verwijderd van het brandpunt van de afbeelding (de bloem).
Om erachter te komen hoe afbeeldingen en tekst kunnen (en kunnen) niet mengen, beginnen we met de lettervormen. Het voor de hand liggende uitgangspunt is het kiezen van het juiste type gewicht.

Myriad Pro Light is leesbaar op de puntgrootte die hierboven wordt weergegeven. De randen van de letters zijn duidelijk en de meeste kleuren contrasteren goed met de achtergrond. Maar de foto is gereduceerd tot een abstracte textuur.

Als je het lettertype wijzigt in Myriad Pro Black, krijg je meer van de foto te zien. De tekst is moeilijker te lezen omdat er meer details in het oog springen, maar het woord 'lente' is leesbaar.
Het kiezen van een dik lettertype is niet genoeg. We kunnen de leesbaarheid van de afbeelding nog een stap verbeteren door het woord te volgen en daarmee toe te passen Gestaltprincipes - specifiek 'reïficatie', een term uit de Gestaltpsychologie die beschrijft hoe we hele beelden en vormen maken met onze geest, zelfs als onze ogen alleen stukken of hints krijgen.

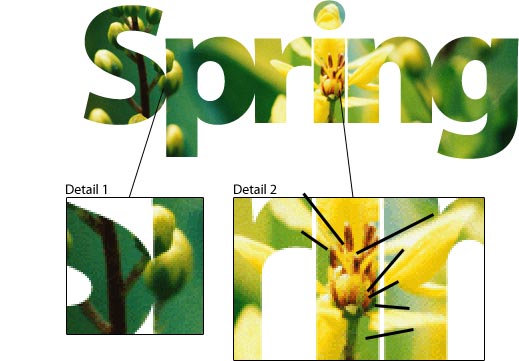
Hierboven worden de letters samen in een kern gemaakt om een meer samenhangende "fase" te creëren waarop de foto kan verschijnen.
In detail 1 zijn de lettervormen opzettelijk overlapt om volledige vormen binnen de foto weer te geven, maar niet zozeer dat ze het woord verdoezelen.
In detail 2 zijn drie letters met verticale zijkanten ver genoeg uit elkaar geplaatst zodat je ze als letters kunt herkennen, maar ze zijn dichtbij genoeg om de bloemblaadjes van de bloem over de witte openingen te laten "springen". De zwarte lijnen tonen geïmpliceerde lijnen die mensen onbewust verbinden. Ten minste één andere Gestalt-gezichtslijn springt over letters in het bovenstaande woord. Als je het ziet, laat hieronder een reactie achter .
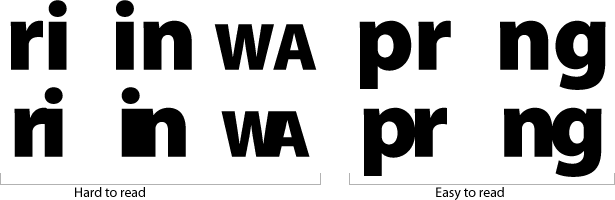
Strakke kerning heeft de neiging om stevige blokken te maken, die er interessant uitzien, maar lastig kunnen zijn. De oplossing is om openingen tussen bijpassende (of parallelle) lijnen te laten, maar om gebieden aan te halen die niet van nature in elkaar passen.

Hier zijn letters met overeenkomende lijnen (zoals de verticale zijden van "r", "i" en "n") niet zo gemakkelijk te lezen als ze samen worden ingedrukt. Die open ruimte is goed voor foto's maar slecht voor letters. Uiteraard is het niet altijd een slecht idee om letters te bevestigen waarvan de vorm overeenkomt, maar deze moeten zo leesbaar mogelijk zijn.
Mo 'Photos, Mo' problemen
Eén foto en een kort woord is eenvoudig. Meerdere foto's over twee lijnen vereist meer inspanning.

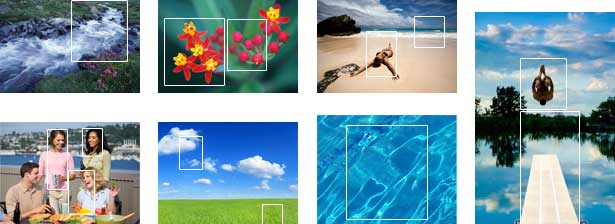
"Actieve zomer" roept een bepaald soort beelden op. De samenstelling hierboven heeft enige verdienste. Het toont een verscheidenheid aan foto's: portretten, macro's, landschappen. De tekst wordt in een even blok geplaatst. En het lettertype is dik genoeg om de meeste afbeeldingen te tonen. Maar er zijn problemen.

Hoewel een paar dingen goed werken, zit de compositie boordevol problemen. Specifieke informatie wordt in het bovenstaande diagram vermeld, maar de meeste hebben dezelfde oorzaak: de letters en foto's interfereren met elkaar. We kunnen de problemen oplossen door kleine wijzigingen aan te brengen.

Onze belangrijkste veranderingen zijn hier:
- Het beeld van de persoon in "S" wordt verplaatst naar de "e" in "actief".
- Nieuwe afbeeldingen worden ingesteld in de "m", "e" en "r" in de "zomer".
- Het beeld van de persoon in de "e" in "zomer" wordt verplaatst naar de "u".
- Het rivierbeeld wordt in de zomer van "i" naar "S" verplaatst en wordt gekrompen om de bron ervan te onthullen.
- De duikplank wordt verplaatst naar de "i" en de duiker wordt in de bovenstaande stip geplaatst.

Het is beter, maar niet perfect. De tweede "m" is nog steeds verloren op de achtergrond. Ook het toevoegen van foto's met levendige kleuren verbreedt het kleurenpalet, wat een probleem kan zijn. Laten we het opnieuw proberen.

We kunnen de "e" in "actief" en de tweede "m" in "zomer" dunne grenzen geven. De randen hier worden bewust vaag gehouden (45% dekking) om te voorkomen dat ze de aandacht op zichzelf vestigen. We kunnen de "S" ook in de "zomer" een grens geven, maar alleen waar nodig (op het wildwater). Grenzen zijn alleen nodig wanneer lichtgekleurde elementen de witte achtergrond raken.
De "r" in "zomer" heeft witte wolken die opgaan in de achtergrond. Maar de ontwerper besloot dat de "r" -vorm nog steeds leesbaar was, dus een rand was niet nodig.
Soms worden oplossingen weergegeven als u op zoek bent naar problemen. Tijdens onze derde ronde van veranderingen, bijvoorbeeld, isoleerde de ontwerper de kanonskogelduiker van de achtergrond, wat een directere interactie tussen het beeld en de tekst creëert.
De laatste hand is om de kleuren te mengen. Dit verenigt elk woord.

Van lichte verschuivingen in tint tot regelrechte monotonen, elk bovenstaand woord ontvangt verschillende gradaties van tint. Ondanks de verscheidenheid aan onderwerpen, schalen en hoeken, helpen vergelijkbare kleuren elk woord op zichzelf staan. Is dit noodzakelijk? Het hangt van iemands doelen af.
Als het binden van de woorden belangrijker is dan het hebben van realistische kleuren, zou de bovenstaande techniek kunnen werken. Maar verven is een oplossing die alleen moet worden toegepast als er een probleem is, dat wil zeggen, alleen als de bedoelde betekenis verloren gaat.
Foto's verkleinen, hergebruiken en recyclen
Een laatste probleem met deze compositie is het enorme aantal gebruikte afbeeldingen. Elke letter lijkt een duidelijke foto te bevatten; indien gekocht als stockart, kunnen 12 foto's een groot tabblad weergeven.
In feite zijn er slechts zeven foto's in deze compositie gebruikt. Twee van de zeven werden slechts één keer gebruikt. Eén werd driemaal gebruikt. Kijk eens:

Het instellen van foto's in letterformulieren vereist altijd bijsnijden, dus drukke afbeeldingen, zoals de foto van de vier mensen, kunnen op verschillende manieren worden gesneden en vele malen opnieuw worden gebruikt.
Tekst wijzigen in Fit Imagery
De twee woorden die we zojuist hebben behandeld, 'Actieve zomer', worden in hetzelfde lettertype maar in verschillende puntgroottes geplaatst om hun randen consistent te houden. Bij het gebruik van één letter per afbeelding is de ontwerpbeslissing arbitrair. Wanneer het om een enkele afbeelding gaat, is de vorm van de tekst echter van cruciaal belang; het is het beste om de algehele tekstvorm zo dicht mogelijk bij de verhoudingen van de afbeelding te houden. Bijvoorbeeld:

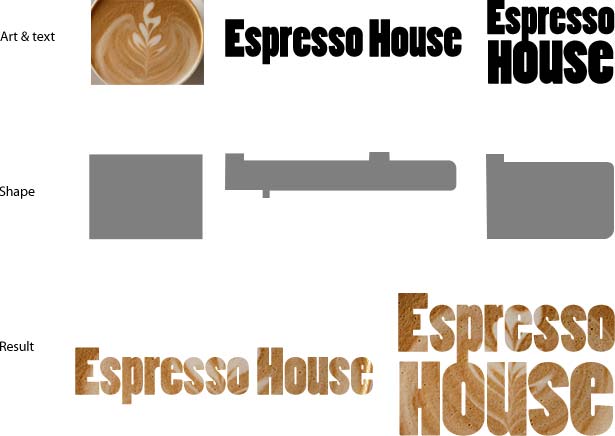
"Espresso House" is een lange zin, slecht geschikt voor een 4 × 3-afbeelding. De oplossing is om de tekst aan te passen aan de foto:
- De woorden worden gestapeld om een blok te maken.
- Het woord "huis" is vergroot zodat de linker- en rechterrand ervan overeenkomen met die van "espresso".
- De 'H' in 'huis' is hoofdletter, maar kleiner gemaakt om overeen te komen met de hoogte van 'ouse'. Er is zo weinig mogelijk ruimte over tussen de twee woorden.
- Hoewel niet altijd wenselijk, mag de afdaler in "espresso" de "o" in "huis" ontmoeten.
De leesbaarheid is belangrijk, maar tot op zekere hoogte subjectief. Bepaalde technieken bevorderen het beeld en andere geven de voorkeur aan de tekst. Dit samenspel wordt overgelaten aan de ontwerper, die de doelen van de taak begrijpt.

We kunnen de tekst benadrukken door het contrast rond de randen van de letters te vergroten (links). Om de afbeelding te benadrukken, tonen we het vervaagde beeld in de witte ruimte tussen de letters (rechts). "Ghosting" verwart de tekst maar toont het beeld als geheel.
Afbeeldingen in tekst instellen met Photoshop
Er zijn veel manieren om afbeeldingen over tekst heen te leggen, maar deze voorbeelden zijn gemaakt met een recept dat met vallen en opstaan is ontwikkeld.

Plaats eerst de tekst in een Photoshop-document. Deze compositie is 615 pixels breed omdat dat past bij de specs van Webdesigner Depot. Wanneer u uw eigen maakt, past u de grootte van uw project aan.
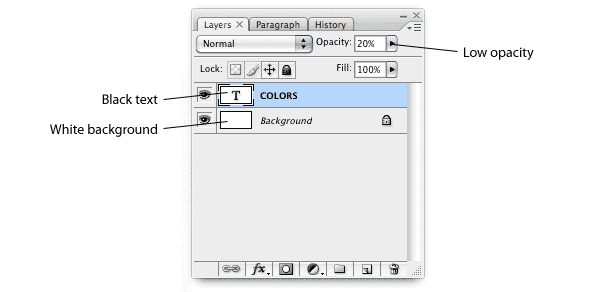
Als u de randen van de letters duidelijk wilt zien, begint u met zwarte tekst op een witte achtergrond. Wanneer u klaar bent, stelt u de dekking van de tekstlaag in op 20%.

Hierboven, het palet Photoshop-lagen in de eerste stap.

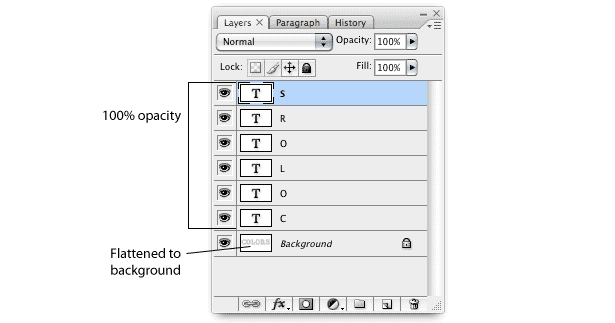
Ten tweede, maak het woord op de achtergrond vlak om grijze letters op effen wit te maken. Typ de letters vervolgens opnieuw, één per laag, met de achtergrond als richtlijn.

Hierboven, het palet Photoshop-lagen in de tweede stap.

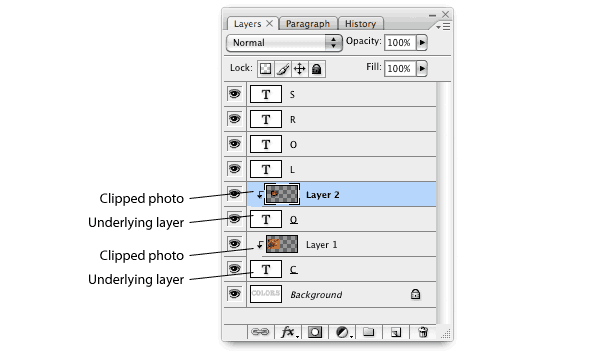
Voeg ten derde foto's of delen van foto's aan de compositie toe als afzonderlijke lagen. Wanneer u de lagen "uitknipt" (Laag → Creër Knipmasker maken), verschijnt de bovenste laag (in dit geval elke foto) alleen waar de onderliggende laag (elke letter) wordt weergegeven.

Hierboven, het palet Photoshop-lagen terwijl we foto's toevoegen.

Herhaal indien nodig.
Het idee aanpassen
Elke foto, illustratie of textuur kan op deze manier met tekst werken. De sleutel is om de juiste balans te vinden tussen tekst en beeldspraak.

Exclusief geschreven voor Webdesigner Depot door Ben Gremillion . Ben is een freelance webdesigner die communicatieproblemen met beter ontwerp oplost.
Hoe beheer je de botsing tussen type en beeldmateriaal? Deel alsjeblieft je gedachten hieronder ...