Nieuwe Developer Tools in Firefox 10 en 11
Firefox 10, uiterlijk op 31 januari (dezelfde dag dat Firefox 11 een officiële bètaversie wordt), rondt uiteindelijk de groeiende verzameling ontwikkeltools van de browser af met pagina- en stijlinspecteurs.
In sommige opzichten lijken deze tools op Firebug, maar ze zijn ook uniek Mozilla-ey.
In plaats van te proberen Firebug of de ontwikkelaarstools van WebKit te reproduceren, heeft Mozilla alleen de meest essentiële functies opgenomen, in plaats daarvan de aandacht gericht op het elegant maken van de ervaring.
Werkt de nieuwe aanpak of zullen ontwerpers schreeuwen terug naar Firebug? Laten we kijken.
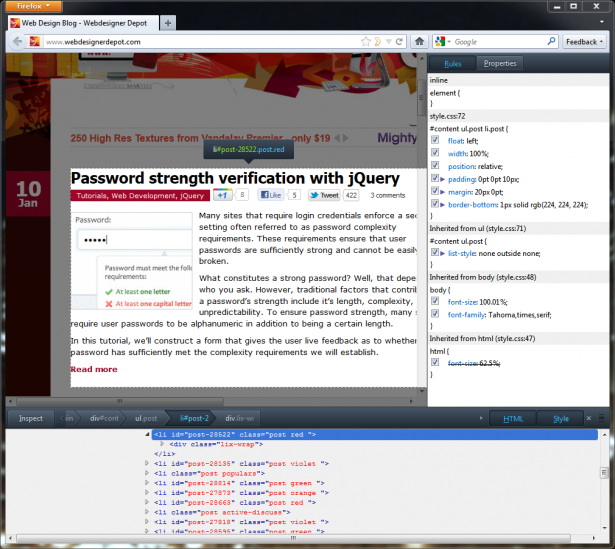
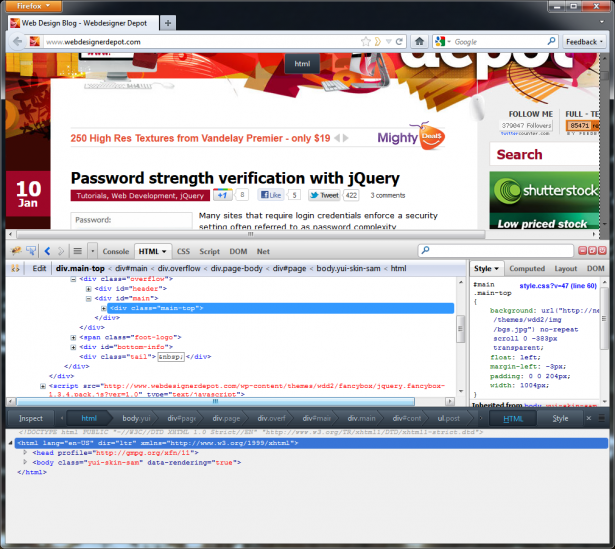
U kunt de pagina-infovenster openen door met de rechtermuisknop op een webpagina te klikken en 'Inspecteren' te kiezen. (Firebug heeft onlangs het contextmenu-item gewijzigd in 'Inspect in Firebug', zodat het vreedzaam naast de ingebouwde dev-gereedschappen kan bestaan.) Onder aan het scherm verschijnt een paarse balk met een lijst met de ouders en kinderen van het geselecteerde element.
U kunt op ouders of kinderen klikken om ze te selecteren, en u kunt met de rechtermuisknop op een element klikken om de broers of zussen ervan te bekijken. Er zijn ook knoppen met het label "Inspecteren", "HTML" en "Stijl". Als de zee met tabs en knoppen van Firebug je de muur op heeft geduwd, is deze lay-out een uitkomst. Als u alleen de DOM wilt zien, moet u eerst op de "HTML" klikken om de muur te bereiken.
Naar binnen graven
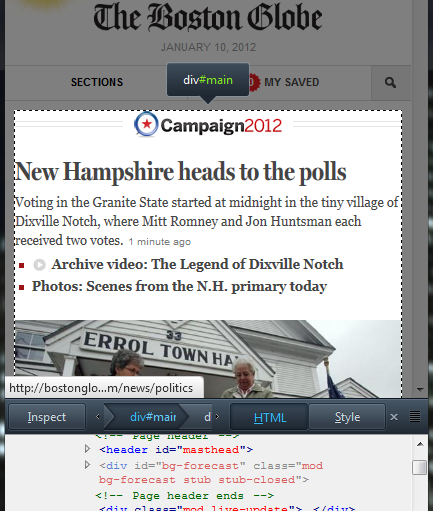
Als u op de knop HTML klikt, wordt een venster geopend met de hiërarchie van HTML-tags waaruit uw pagina bestaat. In deze weergave kunt u tags uitvouwen en samenvouwen en hun kenmerken bewerken. Door op de knop "Inspecteren" te klikken, kunt u de muisaanwijzer op elementen plaatsen om ze te inspecteren. Terwijl u dit doet, markeert Firefox het element dat u inspecteert en verdonkert de rest van de pagina.
Als u op de knop "Stijl" klikt, wordt de stijlinspector geopend, waarin de CSS-regels worden weergegeven die van toepassing zijn op het geselecteerde element. In het infovenster 'Stijl' kunt u van de sectie 'Regels' overschakelen naar een gedeelte 'Eigenschappen' waarmee u de berekende CSS-eigenschappen voor het geselecteerde element krijgt, samen met koppelingen naar Mozilla's documentatie voor elke eigenschap.
De stijlinspector bevindt zich rechts van de pagina, terwijl de paginabeheerder en het HTML-deelvenster onder aan het scherm zitten. U kunt ervoor kiezen om beide deelvensters weer te geven, slechts één ervan of geen van beide.
Dat omvat eigenlijk het geheel van wat de pagina- en stijlinspecteurs doen. De webconsole en JavaScript-kladblok, geïntroduceerd in eerdere versies van Firefox, zijn afzonderlijke hulpmiddelen. Er is geen monitor voor netwerkactiviteit. Er is geen user-agent-switcher, geen 'edit als HTML-functie', geen performance-testtools, geen manier om nieuwe tags in een pagina te injecteren, geen manier om de hover-status van een element te activeren. Er is zelfs geen paneel "Opmaak" om de afmetingen, opvulling en marges van uw element te bekijken.
Ondanks al deze beperkingen blijf ik altijd terugkomen bij de pagina- en stijlinspecteurs. Ik kom terug voor de overzichtelijke interface, de zorgvuldig geplaatste ruiten en dat funky paarse chroom. Ik kom terug omdat ze een plezier zijn om te gebruiken, en omdat ze meestal in mijn behoeften voorzien.
De eenvoudige gebruikersinterface van de inspecteur betekent ook dat ze nuttig zijn, zelfs als ik het venster klein heb gemaakt om responsieve ontwerpen te testen. Als ze niet aan mijn behoeften voldoen, open ik Firebug of de werkbalk voor webontwikkelaars. (Ik zou dit een stuk minder doen als de ingebouwde dev-tools gelijkwaardig zouden zijn aan Firebugs Layout- en Net-panelen.)
De ontwikkelingshulpprogramma's van Mozilla hoeven niet overeen te komen met de functies van de tools van hun concurrenten, omdat de gespecialiseerde functies van die tools al bestaan als Firefox-uitbreidingen. Dat maakt de Firefox-hulpmiddelen voor ontwikkelaars uniek.
Deze browsers gaan omhoog naar 11
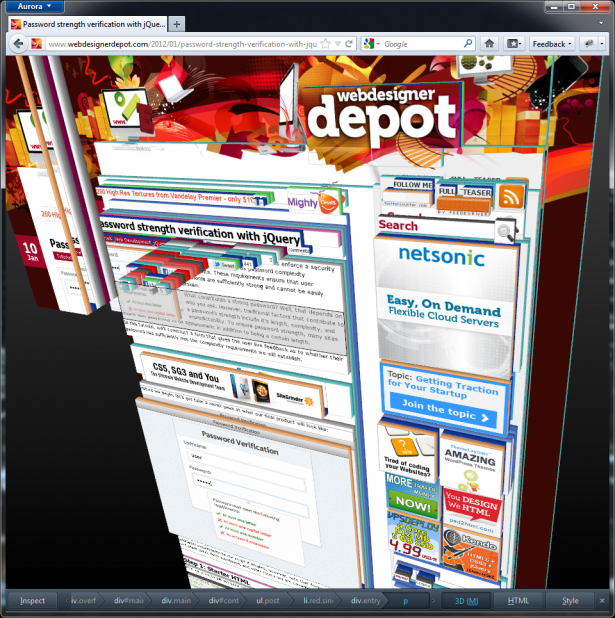
Naast de HTML- en stijlinspector zijn enkele innovatieve functies gepland voor latere versies van Firefox. Met de ontwikkelaarstools van Firefox 11 kunt u uw webpagina bekijken als driedimensionale stapels tags. Elke keer dat u een tag nest, wordt die stapel tags groter. Deze functie is eigenlijk verrassend nuttig - je ziet in één oogopslag of een element zich in de verkeerde ouder bevindt en het zien van die nieuwe tags zal nieuwe ontwikkelaars genezen div-itis snel.
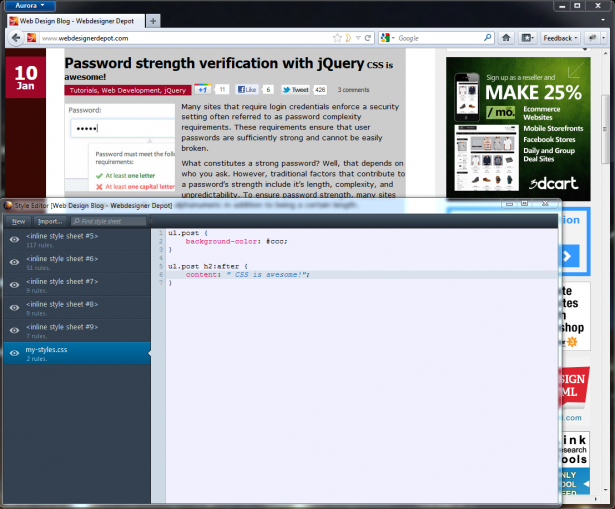
Ook te wijten in Firefox 11 is een stijleditor. Met dit hulpmiddel kunt u nieuwe stylesheets maken, net als elke goede teksteditor dat zou doen. Het belangrijkste verschil is dat uw wijzigingen worden toegepast op live webpagina's zodra u klaar bent met typen.
Eerder was dit soort live CSS-bewerking het domein van ontwikkelomgevingen zoals Espresso , dus het is geweldig om deze functie rechtstreeks in de browser te zien. Meer functies, waaronder 'tooling om te helpen bij problemen met applicatieprestaties', zijn gepland voor later dit jaar.
Zelfs in Firefox 11 lijkt het vergelijken van de ingebouwde dev-tools met Firebug (of met de WebKit dev-tools) een beetje op het vergelijken van iOS met Android. De eerste heeft een schone, intuïtieve gebruikersinterface en een aantal innovatieve ideeën, maar het heeft te weinig gebruikersfuncties.
De laatste heeft elke functie die je kunt bedenken, en je kunt de vlammen configureren als het, maar het is niet zo elegant als het wonderkind van Cupertino. In tegenstelling tot iOS en Android, is het eenvoudig om beide tools op hetzelfde moment te gebruiken als je wilt. Mozilla blijft doorgaan bijdragen aan Firebug en heeft duidelijk gemaakt dat Firebug hier is voor de lange termijn.
Welke tool past bij u? Dat hangt af van welke functies u nodig heeft, van welke functies u zonder kunt leven en hoe u denkt over het opsporen van uitbreidingen om de gaten in uw hulpmiddel naar keuze op te vullen. Wat je ook denkt van de nieuwe ontwikkelaarstools, dit is een gebied waar je Firefox van aping WebKit niet kunt beschuldigen.
Ben je enthousiast over de nieuwe dev-tools in Firefox 10? Wat zijn je gereedschappen voor go-to dev? Laat het ons weten in de reacties!