Occam's Razor: A Great Principle for Designers
Lex parsimoniae is de Latijnse uitdrukking van wat in het Engels bekend staat als Occam's Razor , een filosofische vuistregel dat enkele van 's werelds beste en slimste geesten (inclusief Isaac Newton) heeft geleid.
Het is genoemd naar de 14e-eeuwse logicus en theoloog William of Ockham.
Maar wat heeft Occam's Razor in hemelsnaam met webdesign te maken? Ik ben blij dat je het vraagt. Om het duidelijk te zeggen, het Scheermes van Occam stelt dat de eenvoudigste verklaring meestal waar is.
Voor onze doeleinden, om Occam's Razor te gebruiken is om iets te doen op de eenvoudigste manier mogelijk omdat eenvoudiger meestal beter is.
In dit artikel laten we u zien hoe u Occam's Razor kunt gebruiken om betere websites te maken en de gebruikerservaring te verbeteren, zowel voor uzelf als voor uw klanten.
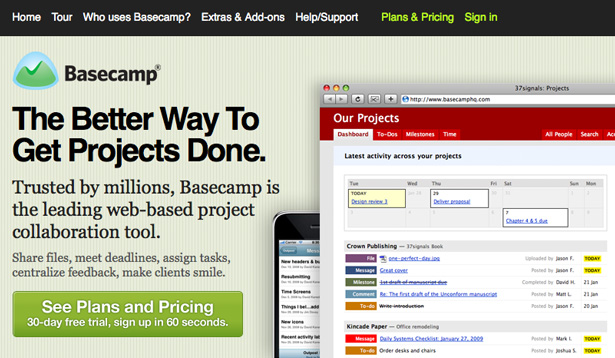
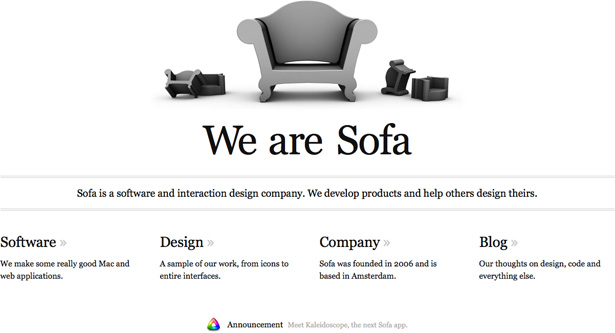
Voordat we ingaan op de details, laten we eens kijken naar een echt voorbeeld van Occam's Razor zoals gebruikt door een bedrijf wiens eenvoudige en effectieve producten je zeker kent: 37signals.
Een real-world voorbeeld
37signals-oprichters Jason Fried en David Heinemeier Hanson zijn het brein achter enkele van de meest interessante producten en technologieën van het web. Onder hun kleine maar invloedrijke rangen oefenen en prediken ze een eenvoud die lijkt op het scheermes van Occam.
Het heeft hen het afgelopen decennium goed gediend. Wat begon als een webdesignbureau met drie personen in 1999, heeft nu wereldwijd drie miljoen gebruikers van zijn softwareproducten (waaronder Basecamp, Campfire en Highrise). Alleen Basecamp genereert miljoenen dollars voor het bedrijf en het bedrijf heeft slechts 16 werknemers in dienst. Had ik al gezegd dat zij verantwoordelijk zijn voor de ontwikkeling van het razend populaire open-source programmeerraamwerk Ruby on Rails? Hier is een citaat om naar huis te rijden (van Rework , het nieuwste boek van het duo):
Veel mensen haten ons omdat onze producten minder doen dan de concurrentie. Ze zijn beledigd als we weigeren hun huisdier-functie op te nemen. Maar we zijn net zo trots op wat onze producten niet doen, zoals we zijn van wat ze doen. We ontwerpen ze als eenvoudig omdat we geloven dat de meeste software te complex is: te veel functies, te veel knoppen, te veel verwarring.
Deze businesscase maakt duidelijk, en Jason Fried zou het u waarschijnlijk zelf zeggen: dingen op de eenvoudige manier doen is volkomen zakelijk verstandig. Het is meer dan logisch: het is slim. Hier leest u hoe u eenvoudig werk voor u kunt doen.
Eenvoudig webontwerp
Eenvoudig ontwerpen voor het web gaat over het verwijderen van barrières. Als een gebruiker niet weet waar hij moet klikken, moet hij dat zeggen. Als er te veel navigatiemogelijkheden zijn, maak er dan een paar op. Als de achtergrond het bericht afleidt, zet het dan lager.
In de architectuur mag een cool ontwerp niet ten koste gaan van de sterkte van de structuur of het moeilijk maken om van punt A naar punt B te komen. Op dezelfde manier mag een cool webontwerp de helderheid van de boodschap die u probeert over te brengen of te maken niet in gevaar brengen moeilijk voor de gebruiker om van pagina A naar pagina B te navigeren.
Wanneer uw doelen specifiek zijn, zoals het converteren van bezoekers naar klanten of om gebruikers ertoe te brengen contact te initiëren, is het van cruciaal belang om potentiële obstakels te overwinnen en te elimineren, vooral tijdens de ontwerpfase. Te vaak bouwen ontwerpers iets cools zonder eerst uit te zoeken hoe hun doelen te bereiken of te anticiperen op hoe gemakkelijk het ontwerp zal zijn om te navigeren, wat kan leiden tot constant opnieuw ontwerpen, eeuwigdurend bijstellen, verloren tijd en verloren geld.
Simpel gaat hand in hand met easy. De volgende keer dat je Photoshop opent om een nieuw ontwerp te beginnen, stel jezelf dan vragen als deze:
- Zou een niet-ontwerper of niet-programmeur deze interface verwarrend vinden?
- Heb ik al deze informatie bovenaan nodig die het aanmeldingsformulier voor de nieuwsbrief onder de vouw pusht?
- Hoe gemakkelijk zullen gebruikers toegang hebben tot de informatie die ze willen?
- Zijn er teveel keuzes?
- Is deze interface bruikbaar voor mijn doelgroep, een 70-jarige persoon of iemand met gedeeltelijke blindheid?
Jij krijgt het punt.
Eenvoudige ontwerpen zijn om een andere reden goed: differentiatie. Als u wilt dat uw website kan overleven in een nis gedomineerd door over-the-top glitter en glamour, creëer wat contrast door een eenvoudige lay-out te bouwen.
Eenvoudige codering
Een modewoord dat nu op internet rond het coderen hangt, is 'lichtgewicht', wat een andere manier is om 'eenvoudig' te zeggen.
Het is algemeen bekend dat eenvoudige code sneller wordt geladen en over het algemeen minder problemen ondervindt. Als u een oplossing zou kunnen implementeren met behulp van een lichtgewichtcode in plaats van een opgeblazen alternatief, zou de keuze voor de hand liggen. Wat weerhoudt ontwikkelaars ervan het te doen?
Bloated code heeft twee belangrijke oorzaken. Een daarvan is luiheid. Mensen houden ervan om te kopiëren en te plakken. Codebibliotheken zoals jQuery en frameworks zoals het 960 Grid System zijn nuttig, maar ze hebben een luie mentaliteit bevorderd, wat kan leiden tot opgeblazen code. Hoe kunt u er zeker van zijn dat uw website zo eenvoudig is als het kan zijn als iemand anders de code heeft geschreven?
Net zoals een monteur bekend moet zijn met wat er onder de motorkap zit, dus een ontwikkelaar moet bekend zijn met de code die zijn website draait. Wat als er iets breekt? Hoe zou je het oplossen? Alleen al omdat een oplossing werkt, betekent nog niet dat dit de eenvoudigste of beste manier is om met uw zaak om te gaan.
De andere oorzaak van opgeblazen code is gebrek aan kennis. Veel ontwerpers en ontwikkelaars - zelfs sommigen die beweren dat ze geavanceerd zijn - zijn vastgelopen door programma's zoals Dreamweaver te gebruiken om hun websites te coderen, en ze vertrouwen er soms op om code voor hen te produceren.
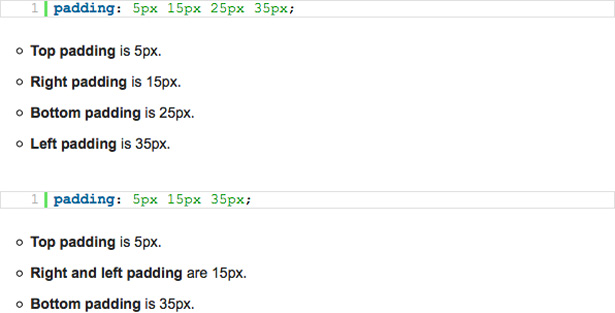
Natuurlijk kunnen deze programma's code produceren, maar ze doen het niet altijd efficiënt; ze voeren eenvoudig een commando uit gebaseerd op waarvoor ze geprogrammeerd waren. In plaats daarvan kunt u met behulp van trucs zoals CSS-stencils de code optimaliseren voor snellere laadtijden, waardoor de gebruikerservaring uiteindelijk verbetert.
Eenvoudige e-commerce
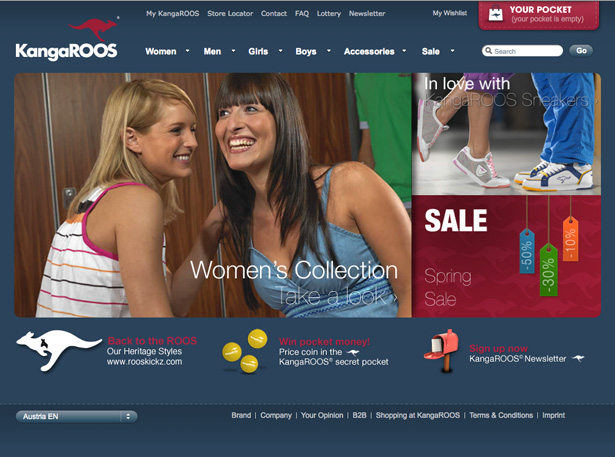
Als het gaat om online verkopen, moet eenvoud de inhoud direct van de troon stoten en zijn rechtmatige plaats innemen als koning van het rijk van e-commerce. Waarom? Want wat je verkoopt maakt niet uit als het maken van een aankoop te moeilijk is. Als het maken van aankopen eenvoudig is, worden minder winkelwagentjes verlaten en worden er meer verkopen gemaakt.
Wat kunt u doen om online winkelen eenvoudiger te maken? Hoewel elke ervaring uniek moet zijn en moet zijn afgestemd op de behoeften van het bedrijf en zijn gebruikers, zijn er een paar eenvoudige manieren om de effectiviteit van een online winkel te vergroten:
- Maak het zoekvak prominent. Zoeken is waarschijnlijk de favoriete navigatiemethode van veel gebruikers, vooral als u honderden of duizenden producten te koop aanbiedt.
- Verspil geen tijd van mensen door ze dubbele informatie te geven. Maak het bijvoorbeeld eenvoudig voor gebruikers om aan te geven dat hun verzendadres hetzelfde is als hun factuuradres door een eenvoudig selectievakje aan het formulier toe te voegen.
- Breng producten niet te dicht bij elkaar.
- Verveel shoppers niet met onverwachte pop-ups en tips voor zweven. Er is een kleine grens tussen de gebruikers die de handen vasthouden en het vertrouwen dat ze de dingen alleen doen.
Eenvoudig webkopie
De meeste websites vertrouwen op tekst om hun diensten, producten en ideeën te delen. Is het niet logisch om dingen uit te spreken, zodat ze gemakkelijk te begrijpen zijn? Vergeet niet dat eenvoud iedereen aanspreekt, ongeacht hun verfijning of bekwaamheid.
Het vertrouwde KISS-acroniem (houd het eenvoudig, dom) zou moeten hangen op een gigantische plaquette boven het bureau van iemand die verantwoordelijk is voor webkopie. Uw website is vanuit vrijwel elke hoek van de wereld toegankelijk, wat betekent dat eenvoudig kopiëren de beste manier is om een zo breed mogelijk publiek aan te spreken.
Vergeet de definities in woordenboekstijlen en stop de sleutelwoorden in de kelen van mensen (die smaken alleen goed bij zoekmachines). Zeg wat zo kort mogelijk moet worden gezegd. Slim proberen op het web klinkt gewoon stom: je laat de lezers in de war en een interessantere website is altijd maar een paar muisklikken verwijderd.
Eenvoudige zakelijke praktijken
Soms kun je dingen eenvoudiger en gemakkelijker maken voor jou en je klant; andere keren kunt u de dingen eenvoudiger en gemakkelijker maken voor slechts een van u. Als je moet kiezen, gun je je klant.
Online winkelwagentjes worden verlaten als dingen te ingewikkeld worden; zo ook laten klanten werkrelaties achter die te moeilijk zijn om te onderhouden.
Stel jezelf vragen zoals: hoe gemakkelijk moet ik contact opnemen? Hoe gemakkelijk zou het voor mij zijn om mijn eigen factuur te betalen? (Als u uw eigen factuur niet wilt betalen, bedenk dan hoe afschrikwekkend dit moet zijn voor uw klanten, die niet technisch onderlegd zijn.) Als uw klanten op drie knoppen moeten drukken en in de wacht moeten staan voordat ze met u spreken, misschien je zou je telefoonsysteem opnieuw moeten bekijken.
Conclusie

Ik kan niet over eenvoud schrijven zonder Apple te noemen. Eenvoud heeft echte waarde en kan worden gemeten in koude, harde contanten. Dat is duidelijk voor de CEO van Apple, Steve Jobs, wiens persoonlijke nettowaarde nu boven de $ 5 miljard uitkomt. Hij heeft enkele van 's werelds coolste, meest gebruiksvriendelijke gadgets bezorgd.
Eenvoud zit ingebouwd in de iPhone en iPad; elk apparaat heeft slechts één knop aan de voorzijde. De MacBook is gemaakt van een stuk aluminium. En eenvoud is waarom zoveel ontwerpers de website van Apple imiteren (de witte ruimte, de navigatie, de grote fotografie).
Apple breidt zelfs eenvoud uit naar zijn verpakking. Toen ik onlangs mijn Dell-werkstation heb vervangen door een iMac, zakte mijn mond open toen ik mijn blik tussen het enkele netsnoer dat uit de achterkant van de Mac kwam naar de stapel koorden kronkelde die naast de oude Dell kronkelde. Dat is de kracht van eenvoud. Het team in Cupertino, Californië, plaatst Occam's Razor in actie en plukt de vruchten.
U vraagt zich misschien af ... waarom zou een ervaren ontwerper of ontwikkelaar het willen vereenvoudigen? Is dat niet regressief? Ik zou zeggen dat beginners weliswaar een eenvoudig product moeten gebruiken, want dat is wat ze kunnen verwerken, dit hoeft niet per se het beste te zijn voor eenvoud. Pros kiezen ervoor om beperkingen op te leggen aan hun werk, zodat ze een beter product kunnen maken.
Misschien is het tijd om na te denken over de manier waarop u ontwerpt voor het web. Het ervaren van een website moet niet alleen eenvoudig zijn: het moet pijnloos zijn. Maak navigatie moeiteloos, zodat gebruikers meer op de inhoud focussen dan op hoe ze te openen.
Exclusief geschreven voor WDD door Chris McConnell. Hij is een ondernemer, ontwerper en auteur die het ontwerpbureau mede-oprichtte Brandeluxe en schrijft regelmatig op zijn blog, Freelance beoordeling . Je kunt ook contact maken met Chris tjilpen .
Past u het Occam's Razor-principe toe in uw ontwerpen? Waarom of waarom niet? Deel jouw mening hieronder ...