Opties voor @ Font-Face-implementatie
Ingebouwde inhoud van Webfont wordt op dit moment zo breed ondersteund door moderne browsers dat het echt geen excuus is om ze niet op te nemen in uw ontwerpen. Er zijn honderden gratis lettertypen beschikbaar voor insluiting, evenals tal van betaalde services waarmee u commerciële lettertypen in uw ontwerpen kunt opnemen.
Veel ontwerpers zijn blijkbaar geïntimideerd door het idee van @font-face echter insluiten. Hoewel het de afgelopen jaren steeds populairder en steunbaarder is geworden, houden veel ontwerpers nog steeds vast aan hun gebruikelijke verzameling webveilige lettertypen voor de overgrote meerderheid van hun ontwerpen. In het zeldzame geval dat ze uit hun comfortzone stappen en een weblettertype bevatten, gaan ze gewoon met een webfont-abonnementsservice in plaats van te kijken naar DIY-inbedding of iets dergelijks Google Web Fonts .
In dit artikel geef ik je alles wat je moet weten om je eigen lettertypen te embedden en om Google Web Fonts te gaan gebruiken. De code zelf is eenvoudig en ik zal ook precies aangeven waarom we de code gebruiken die we gebruiken. Ik geef je zelfs tien geweldige voorbeelden van weblettertypecombinaties die je kunt toepassen op je eigen ontwerpen voor het geval je nog niet vertrouwd bent met letterbeeldcombo's.
Rechtsgeldigheden die verband houden met het insluiten van lettertypen
Het is belangrijk om te beginnen met een bespreking van de juridische problemen die aanwezig kunnen zijn bij het embedden van lettertypen op uw website. Niet alle lettertypen zijn gelicentieerd voor dat soort gebruik, met name commerciële lettertypen. Sommige vereisen uitgebreide licenties, terwijl anderen de praktijk samen voorkomen (of een service verkopen om de inbedding voor u af te handelen).
Het is belangrijk om de EULA te controleren op de lettertypen die u wilt gebruiken om ervoor te zorgen @font-face inbedding is toegestaan. Als dat niet het geval is, moet u een ander lettertype kiezen, nagaan of er een afzonderlijke licentie is die u kunt aanschaffen, of zien of een van de weblettertypevoorzieningen uw lettertype naar keuze bevat.
Opties voor insluiten
Lettertypen insluiten met @font-face is niet bijzonder ingewikkeld, maar het is een meerstappenproces. Er zijn een aantal verschillende manieren om dit te doen, inclusief een aantal gratis en betaalde diensten en een volledig doe-het-zelf-methode.
DIY-inbedding
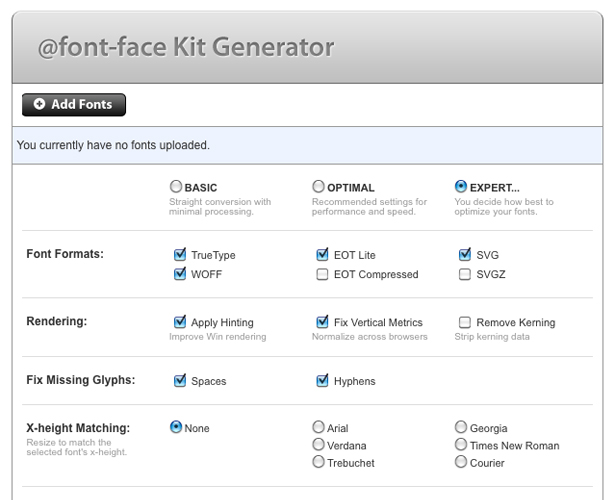
Voor de beste resultaten en de meest uitgebreide browserondersteuning, wil je een tool zoals Font Squirrel's gebruiken @font-face Generator. Met deze gratis tool kun je elk lettertype uploaden waarvoor je de juiste rechten hebt en dit converteren naar de verschillende typen ondersteunde lettertypen voor verschillende browsers.
Zodra u uw lettertypepakket hebt, wilt u het naar uw server uploaden, waarschijnlijk in een map met de naam "fonts" of iets dergelijks. Zodra dit is geüpload, ga je naar de CSS van je site en neem je de volgende code op:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Regel voor regel valt dit als volgt uiteen:
font-family: "Dancing Script";
Dit deel geeft de naam van het lettertype aan, zodat we het later in onze stijlen kunnen noemen.
src: url("fonts/DancingScript.eot");
EOT-bestanden worden ondersteund door Internet Explorer 4.0 en nieuwer. Zonder dit bestand, uw @font-face implementatie zal niet werken in IE-versies ouder dan 9.0.
src: local("#"),
Deze regel voorkomt dat een lokaal lettertype wordt geladen, als er een bestaat. Sommige programmeurs geven er de voorkeur aan om de lokale lettertypen te laden om bandbreedte te besparen, maar de kans dat dit problemen veroorzaakt, is groter dan de baten. Als iemand een andere versie van het lettertype lokaal heeft geïnstalleerd (of, bijvoorbeeld, een slecht gepirateerde versie), kan dit een drastische invloed hebben op hoe uw ontwerp er uit ziet. Naar mijn mening is het beter om veilig te spelen en de volledige controle te behouden over precies welke lettertypen worden geladen.
url("fonts/DancingScript.ttf") format("truetype"),
TrueType-lettertypen zijn compatibel met Mozilla 3.5+, Safari 3.1+, Opera 10+ en Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Dit .woff-bestand zal zorgen voor IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto en Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Dit definitieve formaat zorgt voor Safari 3.1+, Opera 9+ en Chrome 0.3+. SVG is ook nodig voor iPad en iPhone Safari, omdat het momenteel niet met andere lettertypeformaten werkt.
Het gebruik van meerdere indelingen van uw lettertypen is belangrijk voor maximale browsercompatibiliteit. We hebben OpenType (otf) -lettertypen hier weggelaten, omdat ze geen compatibiliteit toevoegen die niet bestaat met TrueType-lettertypen (en TrueType-lettertypen zijn compatibel met Chrome, terwijl OpenType-lettertypen dit niet zijn).
Nu, wanneer u klaar bent om het lettertype in uw CSS te gebruiken, behandelt u het net als een normaal webveilig lettertype.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Zorg ervoor dat u fallback-lettertypen opgeeft, zodat als het weblettertype om wat voor reden dan ook niet wordt geladen (of uw bezoeker een niet-ondersteunde browser gebruikt), u nog steeds ten minste enige controle hebt over hoe de site eruit ziet. Als u dat niet doet, wordt het standaardlettertype geladen en maar al te vaak is dit een lettertype met één spagaat zoals Courier New.
Google Web Fonts API
Slechts een paar maanden geleden, de Google Web Fonts API slechts een paar dozijn lettertypen inbegrepen. Het was geweldig als het lettertype dat je toevallig wilde gebruiken was inbegrepen, maar verder was het niet echt handig. Dat is veranderd.
Google host nu meer dan 230 lettertypefamilies, waarvan vele met meerdere stijlen of gewichten. En ze zijn allemaal gratis te gebruiken. Dit is een geweldige bron voor ontwerpers die weblettertypen willen gebruiken, maar niet noodzakelijk hun lettertypen zelf willen hosten (mogelijk vanwege bandbreedteproblemen).
Google biedt drie verschillende methoden voor opgenomen lettertypen: een standaardmethode, die een koppeling naar een CSS-stylesheet gebruikt in uw head , @import methode en een JavaScript-methode.
Ongeacht welke u wilt gebruiken, u hoeft zich niet aan te melden voor een speciaal account en lettertypen ophalen is een proces in één stap (zoek het gewenste lettertype op en klik vervolgens op "Snel gebruiken" om code).
Font Services
Er zijn een aantal andere font-services, zoals Typekit en Lettertypen van Fonts.com , waarvan de meeste op abonnementen zijn gebaseerd. Hun kosten variëren behoorlijk, evenals hun voorwaarden. We hebben ze in meer detail behandeld in a vorige post .
De belangrijkste reden om een van deze services te gebruiken is wanneer elk lettertype dat u wilt gebruiken (of moet worden gebruikt vanwege clientspecificaties) niet is gelicentieerd voor reguliere @font-face insluiten, maar is beschikbaar via een van deze services. Aangezien sommige van de diensten zelf door lettergieterijen worden geleverd, is er een bredere selectie beschikbaar.
Deze diensten werken grotendeels hetzelfde als de Google Web Fonts API voor zover insluiten gaat, hoewel elk hun eigen specifieke methode heeft. Een ander bijkomend voordeel is dat u ondersteuning krijgt als u problemen ondervindt met het insluiten of gebruiken van de lettertypen.
Wanneer @ font-face gebruiken
Vanwege de relatief brede ondersteuning, @font-face kan op vrijwel elke website worden gebruikt. Het is een geweldige manier om een anders eenvoudig en schoon ontwerp te onderscheiden van de miljoenen andere eenvoudige en schone ontwerpen die er zijn. Het kan ook extra karakter toevoegen aan meer visueel complexe ontwerpen. Er is echt geen excuus om geen groot lettertype te gebruiken voor tenminste de koppen op sites die je ontwerpt.
Natuurlijk kunnen al deze nieuwe opties echt intimiderend zijn voor ontwerpers die geen deskundige typografen zijn. Maar gelukkig zijn er genoeg bronnen om lettertypen te combineren die u kunnen helpen bij het bedenken van uw eigen combinaties. In de tussentijd zijn hieronder tien combinaties die u nu kunt gebruiken, bestaande uit gratis lettertypen van Font Dquirrel of Google Web Fonts API.
Geweldige webfont-combo's
Als je niet zeker weet waar je lettertypen kunt combineren, probeer dan deze combo's voor het formaat.
Stripboeksite
Nu is er absoluut geen excuus om Comic Sans ooit op een website te gebruiken!
Komika titel | Colaborate Light | Komika-tekst

Klassieke, elegante site
Deze combinatie is klassiek en elegant, maar in combinatie met de juiste achtergrond en kleurenschema kan het ook fris en modern lijken.
Dancing Script | Droid Serif | Droid Sans

Grunge-site
Het type Grunge kan het best aan de titels worden overgelaten, maar dat betekent niet dat je ook geen goede lettertypen kunt vinden voor je andere tekst.
Copystruct | cicle | miso

Eenvoudige en schone site
Eenvoudig en schoon betekent Helvetica. Niet meer.
Oswald | Acteur | Terminal Dosislicht

Meer grunge
Hier is nog een alternatief voor sites in grunge-stijl. Deze zou ook goed werken op een geïllustreerde site.
FFF TUSJ | schreeuwer | Perspectief zonder

Retro-site
Deze combinatie schreeuwt het midden van de eeuw Amerika.
Yellowtail | Josefin Sans Semi-Bold 600 | Rokkitt

Vrouwelijke site
Vrouwelijk hoeft niet noodzakelijk gelijkwaardig te zijn. De details van deze lettertypen geven een vrouwelijk tintje zonder wazig te zijn.
Leckerli One | snipper | Amarant

Funky en moderne site
Funky lettertypen voegen veel karakter toe. Zorg er wel voor dat u de leesbaarheid in het achterhoofd houdt.

Formele site
Een meer formele site vereist meer formele typografie. Hier is een combinatie van een formeel script met traditionele schreefloze en schreefloze lettertypen.
Mandarijn | Crimson Text | Rosario

Unieke en moderne sites
Nog een uniek, funky lettertype koppelen. Het contrast tussen de scherpe hoeken van de titel en de lettertypen van het lichaam met de afgeronde randen van het metafoor is een leuke toevoeging en voegt veel belangstelling toe.
Geostar | Kelly Slab | Comfortaa

Conclusie
Zoals al eerder vermeld, is er echt geen excuus om niet mee te werken @font-face meer. De regels voor goede typografie zijn nog steeds van toepassing, en alles wat u weet over het combineren van webveilige lettertypen overbrugt. Je hebt nu veel meer opties!
Hoe vaak gebruik je @ font-face in je eigen projecten? Maak je een doe-het-zelf of gebruik je een dienst? Deel uw ervaringen en tips in de comments!