Onze populairste berichten van 2010
Terwijl 2010 ten einde loopt, nemen we even de tijd om terug te kijken naar enkele van onze populairste berichten van het jaar.
2011 zal eindelijk een veel te laat herontwerp van WDD te zien krijgen en we hebben ook nog een geweldige website voor ontwerpers die begin 2011 uitkomt, iets om enthousiast over te worden!
Namens mezelf en het hele WDD-team wil ik iedereen bedanken voor je voortdurende steun en loyaliteit. Je hebt ons echt geholpen met het bouwen van een geweldige WDD met al je e-mails, je ideeën, opmerkingen en suggesties. Heel erg bedankt!
Laten we nu teruggaan naar de top 20 WDD-berichten die in 2010 een grote plons maakten. De populairste post verschijnt bovenaan de lijst, waarbij de andere berichten chronologisch worden gesorteerd.
Ik wens jullie allemaal een gelukkig en succesvol 2011!
1. 7 Redenen waarom ik Fireworks Over Photoshop kies
 Mijn naam is Russell McGovern en ik gebruik Fireworks om websites te ontwerpen. Daar heb ik het gezegd. Ik zou het mis hebben, maar het voelt alsof ik in een kleine minderheid ben; bij webontwerpers lijkt de toepassing van keuze Photoshop te zijn.
Mijn naam is Russell McGovern en ik gebruik Fireworks om websites te ontwerpen. Daar heb ik het gezegd. Ik zou het mis hebben, maar het voelt alsof ik in een kleine minderheid ben; bij webontwerpers lijkt de toepassing van keuze Photoshop te zijn.
Agentschappen sturen mij PSD-bestanden op het werk en vragen er in ruil voor; ontwerpblogs staan vol met Photoshop-tips, tutorials en sjablonen; andere ontwerpers vragen de Photoshop-bestanden aan waarvan ze aannemen dat deze moeten zijn gebruikt om elementen te maken.
Het is bijna alsof je een tweederangs burger bent. Het is alsof het enige hulpmiddel waarvan een echte professionele ontwerper zou durven dromen dat het Photoshop is, het equivalent van de software voor het kiezen van een Mac via een pc.
Toch is Photoshop niet de enige optie. Ik gebruik Fireworks nu al vele jaren en vind het veruit de gemakkelijkste en snelste manier om ideeën uit mijn hoofd en in pixels op het scherm te krijgen.
2. Hoe maak je een internetwebpagina
 Blader je vaak op internet? Ben je verbaasd over hoeveel internetwebpagina's er tegenwoordig in de wereld zijn? Zou je niet willen dat je een stukje van die actie zou krijgen?
Blader je vaak op internet? Ben je verbaasd over hoeveel internetwebpagina's er tegenwoordig in de wereld zijn? Zou je niet willen dat je een stukje van die actie zou krijgen?
Je denkt waarschijnlijk dat je een computer-genie moet zijn om een internetwebpagina te bouwen. Je denkt waarschijnlijk dat je minstens een jaar moet studeren om internet webpagina's te leren maken.
Wel, dat was vroeger waar, maar niet meer. Ik ga je laten zien hoe je vandaag een internetwebpagina kunt maken in slechts een kwestie van minuten - zelfs als je nog nooit bent opgeleid in enige vorm van elektronische technologie. Dat klopt - je hoeft geen 1-jarige afgestudeerde of een andere elektronische genie te zijn.
Volg de stapsgewijze instructies die in dit artikel worden beschreven, en u hebt uw eigen internetwebpagina die iedereen kan zien.
3. WordPress vs. ExpressionEngine: appels en sinaasappels?
 Dit bericht is lang op komst. Of het nu op Twitter is of in de blogosfeer, de vraag rijst vaak en ik ben meerdere keren gevraagd naar mijn mening over het ExpressionEngine vs. WordPress-debat en waarom iemand het ene content managementsysteem (CMS) zou kiezen dan het andere.
Dit bericht is lang op komst. Of het nu op Twitter is of in de blogosfeer, de vraag rijst vaak en ik ben meerdere keren gevraagd naar mijn mening over het ExpressionEngine vs. WordPress-debat en waarom iemand het ene content managementsysteem (CMS) zou kiezen dan het andere.
Mijn gebruikelijke antwoord is dat ze niet te vergelijken zijn. Hoewel WordPress enorme vooruitgang heeft geboekt in bruikbaarheid, is het voor een ander dan een blog een appel.
ExpressionEngine, met de release van versie 2.0, zorgt voor een prachtig platform dat, zoals we zullen zien, een sinaasappel is.
4. 20 jaar Adobe Photoshop
 Photoshop maakt deel uit van het leven van elke webontwerper sinds ze hun eerste muis hebben opgepikt.
Photoshop maakt deel uit van het leven van elke webontwerper sinds ze hun eerste muis hebben opgepikt.
Op 10 februari 2010 wordt Photoshop twintig. Om dit jubileum te vieren, hebben we een artikel bedacht dat u vanaf de bescheiden start door de evolutie van Photoshop leidt als een gebundeld programma dat met scanners wordt verkocht naar de huidige versie.
Voor elke vermelde versie en belangrijke functie konden we niet anders dan denken "Bestond Photoshop ooit zonder die functie?".
Sommige van de kleine details zijn ook leuk, zoals de one-liner paaseieren die Photoshop-ontwikkelaars verborgen in sommige versies en het feit dat de meest recente versies van Adobe Photoshop CS zijn uitgerust met maatregelen tegen vervalsing voor meerdere wereldvaluta's.
Doe met ons mee en bedank de Knolls en Adobe voor het elke dag nog indrukwekkender maken van ons leven.
5. Hoe de Design Community te doden
 Onlangs heeft het idee van het doden van de ontwerpgemeenschap enkele blogs opgeleverd (soms indirect), waardoor er vele intense gesprekken zijn ontstaan over de richting die de ontwerpgemeenschap de afgelopen paar jaar heeft ingeslagen en wat er aan kan worden gedaan.
Onlangs heeft het idee van het doden van de ontwerpgemeenschap enkele blogs opgeleverd (soms indirect), waardoor er vele intense gesprekken zijn ontstaan over de richting die de ontwerpgemeenschap de afgelopen paar jaar heeft ingeslagen en wat er aan kan worden gedaan.
De mogelijkheid dat dergelijke discussies de ontwerpgemeenschap gaan verbeteren, is behoorlijk verontrustend.
Om te profiteren van deze recente trend (namelijk schrijven over "het doden van de gemeenschap"), vond ik het nodig om dit probleem aan te pakken door een aantal gemakkelijk te leren en praktische tips te beschrijven die ons allemaal zullen helpen ons deel in het doden van de gemeenschap.
6. Een showcase van minimalistische werkstations
 Ongeacht uw persoonlijke werkstijl, een overzichtelijke en aantrekkelijke werkruimte verbetert de kwaliteit en efficiëntie van uw werk.
Ongeacht uw persoonlijke werkstijl, een overzichtelijke en aantrekkelijke werkruimte verbetert de kwaliteit en efficiëntie van uw werk.
Papier kwijtraken, uw visitekaartjes digitaliseren, uw kantoorbenodigdheden minimaliseren zijn slechts enkele van de maatregelen die u kunt nemen om uw werkruimte te ontsleutelen en uw werk opnieuw in te richten.
Werken in een esthetisch aangename en minimalistische werkruimte verhoogt uw creativiteit en focus.
Elimineer alles wat u niet nodig hebt en u zult minder visuele afleiding hebben. We hebben genoeg online afleiding; moeten we niet ook de fysieke beperken?
De minimalistische zen-achtige werkruimten die we hieronder hebben verzameld, kunnen u inspireren om een schoon ontwerp voor uw omgeving te maken dat aansluit bij het prachtige werk dat u online doet.
7. De mythe van DPI
 De grootte van een afbeelding in de lay-out van een website is belangrijk. Van een goede uitlijning tot het verkrijgen van precies de juiste hoeveelheid witruimte, het vooraf dimensioneren van foto's en afbeeldingen is essentieel voor het creëren van een gebalanceerde look.
De grootte van een afbeelding in de lay-out van een website is belangrijk. Van een goede uitlijning tot het verkrijgen van precies de juiste hoeveelheid witruimte, het vooraf dimensioneren van foto's en afbeeldingen is essentieel voor het creëren van een gebalanceerde look.
Afbeeldingen op internet worden gemeten in pixels. Toch kunnen veel mensen moeite doen om hun afbeeldingen in te stellen op 72 dots per inch (DPI). Het proces van het dimensioneren van afbeeldingen voor het web wordt vaak verkeerd begrepen.
De misvatting over resolutie in digitale afbeeldingen die voor het web zijn bestemd, is dat ze aan een bepaald aantal dots per inch moeten voldoen.
In gedrukte vorm hebben pixels per inch en dots per inch invloed op de grootte van een afbeelding op een pagina. DPI is niet van toepassing op de lay-out op internet.
8. Design Around the World: Metro Maps
 Elke stad ziet er en voelt uniek aan. Regionale cultuur, typografie, dialect, lokale gebruiken en nog veel meer factoren spelen een rol bij het bepalen van de verschillen tussen steden.
Elke stad ziet er en voelt uniek aan. Regionale cultuur, typografie, dialect, lokale gebruiken en nog veel meer factoren spelen een rol bij het bepalen van de verschillen tussen steden.
Die verschillen bepalen hoe die stad haar burgers ziet en hoe zij zichzelf wil presenteren aan anderen.
Voor elke stad met één speelt de metro een rol bij het definiëren van die verschillen. De metrokaarten in deze post tonen de skeletten van deze steden. Elke kaart verkent de paden die de inwoners van die stad hebben genomen.
Het ontwerp en de stijl van de kaarten lijken een weerspiegeling van de specifieke plaats. Ze kunnen worden gezien als niet alleen kaarten, maar individuele uitdrukkingen van een lokale identiteit.
Hier is een geweldige compilatie van metrokaarten van over de hele wereld ...
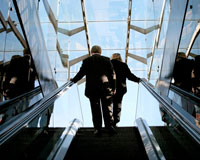
9. 20 redenen waarom je geen freelancer zou moeten zijn
 We hebben allemaal talloze artikelen gelezen over de redenen waarom je freelancen zou moeten overwegen.
We hebben allemaal talloze artikelen gelezen over de redenen waarom je freelancen zou moeten overwegen.
Ze komen er vaak uit alsof iedereen die nog in de zakelijke wereld werkt, gewoon een eikel is zonder ambitie. Maar de waarheid is dat er voldoende redenen zijn om niet met freelancen te beginnen .
Hieronder staan twintig van dergelijke redenen, die allemaal zijn uiteengezet zodat je een weloverwogen beslissing kunt nemen over de vraag of freelancen echt iets is wat je in je carrière wilt doen.
Er is niets mis met het blijven werken in een bedrijf, net zoals er niets mis is met alleen op pad gaan. Maar het is een keuze die elke ontwerper en ontwikkelaar voor zichzelf moet maken.
Eén opmerking: wanneer we het hebben over 'corporate jobs', hebben we het in de eerste plaats over designfirma's met meerdere werknemers (of het nu om corporaties gaat of niet), maar het grootste gedeelte is ook van toepassing op interne ontwerpteams bij grote bedrijven.
10. De mooiste bruggen ter wereld
 De bruggen van vandaag symboliseren niet alleen de vooruitgang van onze wereld in design, maar ook de vooruitgang in de technologie.
De bruggen van vandaag symboliseren niet alleen de vooruitgang van onze wereld in design, maar ook de vooruitgang in de technologie.
Daardoor zijn architecten en ingenieurs in staat geweest ontwerp en technologie samen te voegen om bruggen te creëren die groter, beter en spectaculairder dan ooit tevoren zijn.
Verschillende van deze zijn gewoon verbluffend - een waar wonder van klassieke technische mogelijkheden en de uitstekende prestaties van moderne engineering.
We hebben een lijst samengesteld met 50 van 's werelds meest verbazingwekkende bruggen , zowel jong als oud. Als we uw favorieten hebben gemist, kunt u deze toevoegen in het opmerkingenveld hieronder ... Veel plezier!
11. Maak geweldige websites, zonder enige SEO
 Search Engine Optimization, ook wel bekend als SEO, is een onderwerp dat overal ter wereld over gesproken wordt.
Search Engine Optimization, ook wel bekend als SEO, is een onderwerp dat overal ter wereld over gesproken wordt.
Er is een vrij grote groep mensen die geloven dat SEO allesbehalve online is.
Ze geloven dat je zonder het niets bent en daarmee, je bent alles.
Vandaag gaan we kijken waarom dat niet waar is en waarom je een echt geweldige website kunt maken die goed presteert in zoekmachines, zonder enige louche SEO-tactiek.
We hebben ook een casestudy van WooThemes en QA met Adii Pienaar en zijn visie op SEO opgenomen.
12. Scheen uit het verleden: Vintage technologieën die we niet langer gebruiken
 De meeste technologieën die we in het verleden hebben gebruikt, zijn overschaduwd door de opmerkelijke technologie die we tegenwoordig gebruiken.
De meeste technologieën die we in het verleden hebben gebruikt, zijn overschaduwd door de opmerkelijke technologie die we tegenwoordig gebruiken.
Vooruitgang in hun ontwerp heeft plaatsgevonden in combinatie met de technologische vooruitgang in dit digitale tijdperk, waarbij veel grote producten opnieuw ontworpen en geminiaturiseerd zijn tot verbazingwekkend kleine formaten.
Hoewel we misschien kunnen lachen om het feit dat iemand deze technologie ooit als nieuw heeft ervaren, kunnen we zijn plaats in de geschiedenis niet verdisconteren als een voorloper voor alle technologie die vandaag niet zou bestaan zonder de afkomst van de dinosaurus.
Hier is een snelle blik door de geschiedenis op vintage technologieën die we niet langer gebruiken .
13. Een verzameling van webpagina's "Coming Soon"
 "Coming soon" -pagina's zijn een geweldige manier voor websites om contact te maken met bezoekers, zelfs voordat de eigenlijke site wordt gepubliceerd.
"Coming soon" -pagina's zijn een geweldige manier voor websites om contact te maken met bezoekers, zelfs voordat de eigenlijke site wordt gepubliceerd.
Een goed ontworpen "coming soon" -pagina is een geweldige teaser om de aandacht van potentiële bezoekers te trekken en hen te laten uitkijken naar de lancering van de website.
Deze pagina's bevatten meestal een kort aanmeldingsformulier of links naar sociale media om bezoekers op de hoogte te houden van updates en de releasedatum.
Van minimalistische benaderingen tot uitgebreide illustraties, er zijn vrijwel onbeperkte manieren om een opvallend ontwerp te maken voor deze website-teasers.
In dit bericht vind je een geweldige verzameling "coming soon" -pagina's die je kunt gebruiken als inspiratiebron bij het ontwerpen van je eigen pagina's.
14. 7 Persoonlijkheidstypen ontwerpers vandaag
 Ontwerp is een universele taal. Het overstijgt alle culturele en nationale grenzen. Het is divers en verandert voortdurend. Ondanks het feit dat ontwerpen universeel gewaardeerd kunnen worden, zijn de kunstenaars achter hen allemaal unieke en getalenteerde individuen.
Ontwerp is een universele taal. Het overstijgt alle culturele en nationale grenzen. Het is divers en verandert voortdurend. Ondanks het feit dat ontwerpen universeel gewaardeerd kunnen worden, zijn de kunstenaars achter hen allemaal unieke en getalenteerde individuen.
Wat voor soort ontwerper ben jij? Wat is jouw filosofie? Hoe draag je bij aan de ontwerpgemeenschap? Ontwerpers uit verschillende lagen van de bevolking hebben mogelijk vergelijkbare antwoorden op deze vragen, en toch zijn we allemaal verschillend.
Sommige ontwerpers nemen het op zich om degenen te onderwijzen die nog geen waardering voor webontwerp en kunst hebben ontwikkeld. Sommige ontwerpers streven ernaar de algehele kwaliteit van het ontwerp op internet te verbeteren.
En natuurlijk streven sommige ontwerpers er vooral naar om een goed leven te leiden met hun talenten, zodat ze een comfortabel leven kunnen leiden.
15. Hoe te groeien als een webdesigner
 Het vakgebied van webdesign verandert en groeit voortdurend.
Het vakgebied van webdesign verandert en groeit voortdurend.
In sleur raken is vaak het gevolg van het niet op de hoogte blijven van de nieuwste trends en technologieën in de branche. Zelfs als we op de hoogte blijven, voelen velen van ons op een of ander moment zich angstig over het feit of we vooruitgaan .
Als je een bedrijf hebt, werk je misschien aan een verhoging of promotie, of misschien denk je erover om naar een groter en beter bedrijf te springen.
Voor de freelancers die er zijn, bepalen we natuurlijk onze eigen bestemming; maar al te vaak voelen onze carrières zich ook stagnerend.
In dit artikel worden enkele manieren besproken om uw groei als webontwerper nieuw leven in te blazen .
16. U bent failing als een webontwikkelaar - en hier is waarom
 Er is eindeloze content beschikbaar in de wereld van webdesign bloggen die ons vertellen hoe we dingen goed moeten doen en hoe we kunnen slagen in het door ons gekozen beroep.
Er is eindeloze content beschikbaar in de wereld van webdesign bloggen die ons vertellen hoe we dingen goed moeten doen en hoe we kunnen slagen in het door ons gekozen beroep.
Dat is natuurlijk een goede zaak, en dat zal zeker zo blijven. Maar af en toe hebben we herinneringen nodig over de dingen die we doen (of niet doen) die negatief zijn.
Dat wil zeggen, dingen die een nadelige invloed kunnen hebben op onze vooruitgang als ontwerpers en ontwikkelaars - ondanks dat deze dingen ons misschien tijdelijk helpen de rekeningen te betalen en ons financieel in leven te houden.
We moeten allemaal onze situatie analyseren en beoordelen of we gezonde ontwerp- en codeergewoonten vormen en of die gewoonten kortetermijnwinsten kunnen opleveren die niet bevorderlijk zijn voor succes op lange termijn.
Dus neem deze informatie met een korreltje zout (omdat ik weet dat een deel daarvan zeer discutabel is) en overweeg of u persoonlijk iets doet dat zou kunnen voorkomen dat u binnen vijf jaar een baan zou hebben.
17. 40 uitstekende websites tonen expressie-engine
 ExpressionEngine door Ellislab is een krachtig, flexibel content management systeem (CMS) waar veel ontwerpers (en hun klanten) van houden.
ExpressionEngine door Ellislab is een krachtig, flexibel content management systeem (CMS) waar veel ontwerpers (en hun klanten) van houden.
Er zijn verschillende modules waarmee EE voor een aantal verschillende doeleinden kan worden gebruikt, zoals sites voor lidmaatschap, e-commerce, blogs, wiki's en nog veel meer.
Veel van de populairste modules worden geleverd met de persoonlijke ($ 99,95) en commerciële ($ 249,95) licenties en er zijn extra modules beschikbaar.
De sites die hier worden weergegeven, tonen de flexibiliteit van Expression Engine in hun verschillende ontwerp en doel.
EE biedt ontwerpers de vrijheid om zonder beperkingen lay-outs te maken, wat het helpt om een productief CMS te zijn voor zoveel verschillende doeleinden, bekijk het eens.
18. Webdesigntrends voor 2010
 Puristen zullen zeggen dat geweldig ontwerp tijdloos is. Ja, in een ideale wereld zouden we trends moeten negeren.
Puristen zullen zeggen dat geweldig ontwerp tijdloos is. Ja, in een ideale wereld zouden we trends moeten negeren.
Pragmatisch gezien is er echter veel waarde in het monitoren en integreren van designtrends, vooral met betrekking tot websites.
Laten we eerlijk zijn: het web verandert in een snel tempo. Anders dan in andere media, worden designtrends op het web niet alleen bepaald door esthetiek.
Technologie verandert, die de mogelijkheden van het medium drastisch kan veranderen.
In 2010 zien we dat ontwerpers de grenzen van webontwerp blijven verleggen en de volgende duidelijke trends instellen ...
19. 60+ Awesome nieuwe WordPress-thema's
 Het lijkt alsof elke keer dat je op zoek gaat naar een nieuw WordPress-thema , je talloze razzia's van dezelfde oude thema's vindt.
Het lijkt alsof elke keer dat je op zoek gaat naar een nieuw WordPress-thema , je talloze razzia's van dezelfde oude thema's vindt.
En hoewel veel van die thema's om een goede reden worden weergegeven, worden ze ook op talloze blogs op internet gebruikt. We hebben ze allemaal honderd keer gezien.
Maar WordPress-thema's worden bijna dagelijks uitgebracht. Niet allemaal zijn ze geweldig, maar er zijn er veel.
Hieronder staan meer dan 60 van die geweldige thema's, niet ouder dan oktober 2009 en veel van zo recent als deze maand.
Hebben we recent goed gemist? Voeg ze aan het einde van dit artikel toe.
20. 7 Persoonlijkheidstypen ontwikkelaars vandaag
 Ontwikkelaars en programmeurs zijn zorgvuldige individuen en ontwikkelaars vallen soms zelfs op tussen zichzelf.
Ontwikkelaars en programmeurs zijn zorgvuldige individuen en ontwikkelaars vallen soms zelfs op tussen zichzelf.
In ons artikel hebben we u kennis laten maken met 7 soorten ontwerpers 7 Persoonlijkheidstypen ontwerpers vandaag . Ontwikkelaars hebben eigenaardige eigenschappen en gewoonten van zichzelf. Dit artikel kijkt vandaag naar 7 soorten ontwikkelaars en hun bepalende kenmerken.
"De beste programmeurs zijn niet marginaal beter dan alleen goede. Ze zijn een orde van grootte beter, gemeten volgens elke norm: conceptuele creativiteit, snelheid, vindingrijkheid van ontwerp of probleemoplossend vermogen. "
-Randall E. Stross
Stereotypering is over het algemeen geen goede praktijk. Maar we proberen individuen niet in categorieën te persen. Integendeel, het afbakenen van deze typen kan u helpen achterhalen waar u staat en u helpen anderen te begrijpen.
Wat voor soort berichten zou je het liefst in 2011 zien en welke favorieten waren jouw favorieten in 2010? Deel alsjeblieft je gedachten hieronder ...