Penguin Random House herontwerpt zijn Britse sites
Penguin Random House UK heeft het eerste grote herontwerp van zijn online aanwezigheid ondergaan sinds twee uitgeversgiganten fuseerden in 2013. Gericht op het bevestigen van de merkverhalen op een markt gedomineerd door online verkopers zoals Amazon, richt het nieuwe ontwerp zich op het ontwikkelen van een relatie met het bedrijf. lezers.
Ontworpen door Brighton-based design consultancy Clearleft en ontwikkeld door in Londen gevestigde Cognifide , PRH's sites zijn onderverdeeld in een B2C-consumentenwebsite en een B2B-bedrijfssite.

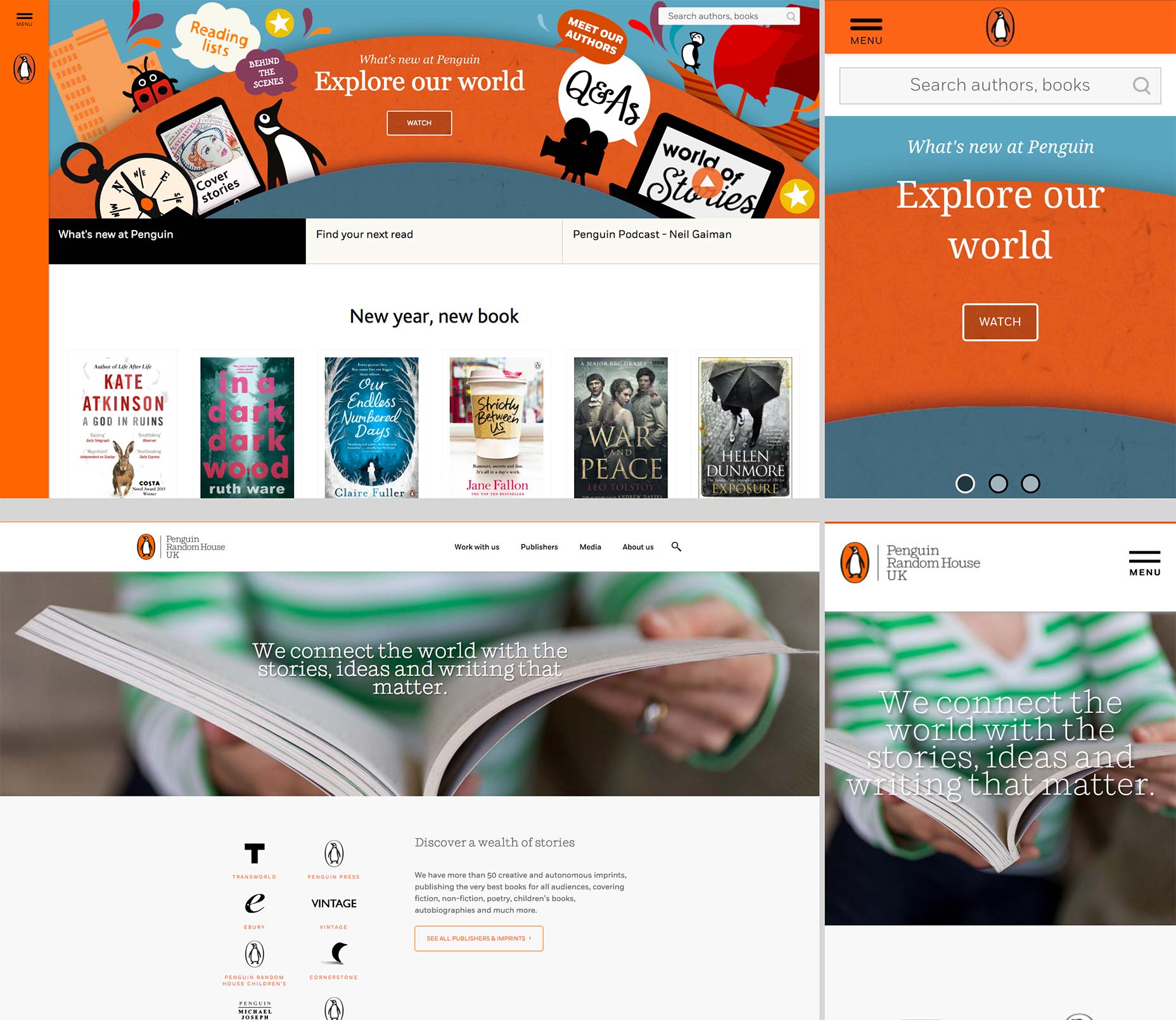
De opnieuw gelanceerde websites van Penguin Random House; voor consumenten (boven) en voor bedrijven (onderaan).
Ontwerpweekrapporten dat PRH via haar 'panel voor consumenteninzichten' onderzoek heeft uitgevoerd met maximaal 3000 klanten, waaronder 200 face-to-face gesprekken. Dit leidde tot de conclusie dat het belangrijkste doel van lezers die de site bezochten, was "om dichter bij de auteurs en de personages te komen waar ze van houden".
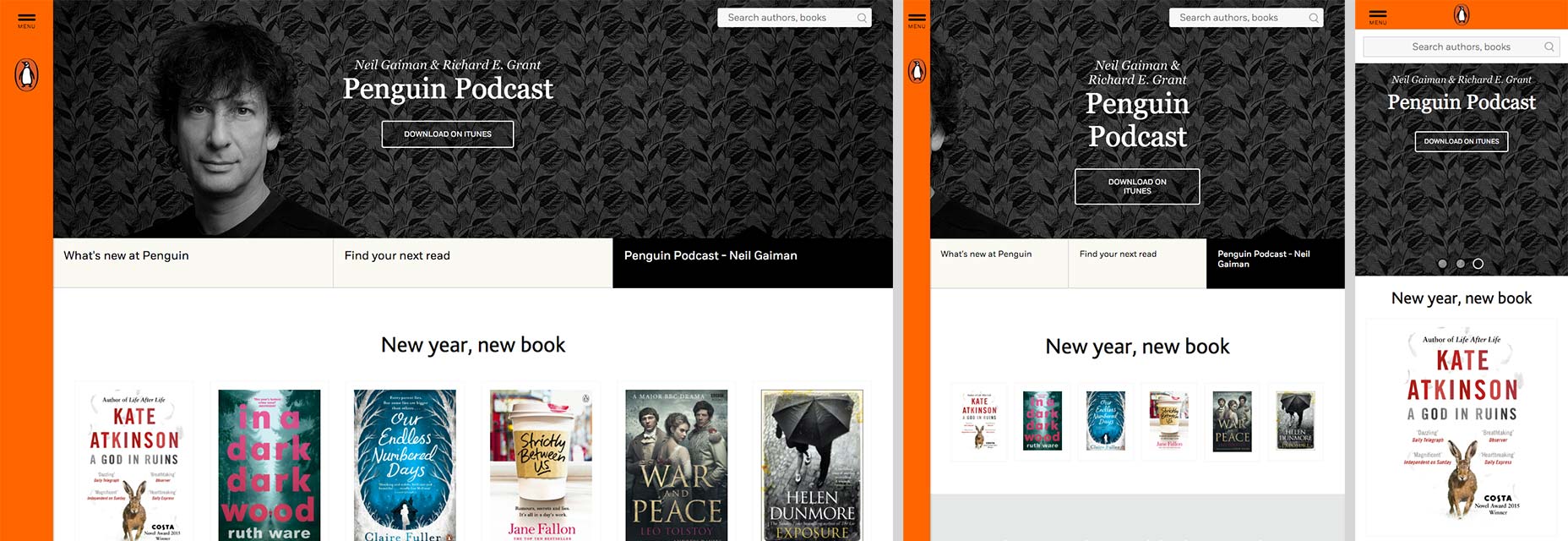
Als gevolg van dit inzicht richt de nieuwe consumentensite zich sterk op kwaliteitsinhoud, met schrijverprofielen van auteurs zoals Nick Hornby en F. Scott Fitzgerald; en interactieve inhoud, zoals podcast-interviews met mensen als Neil Gaiman en Elvis Costello.
Beide sites zijn, zoals te verwachten, volledig responsive. En met name de mobiele formaten zijn een uitstekend voorbeeld van het organiseren van veel inhoud in een kleine viewport. Of het nu gaat om miscommunicatie tussen verschillende instanties of vanwege een korte build-time, naar verluidt slechts 12 weken, er zijn een aantal problemen die de UX van de site ernstig aantasten.
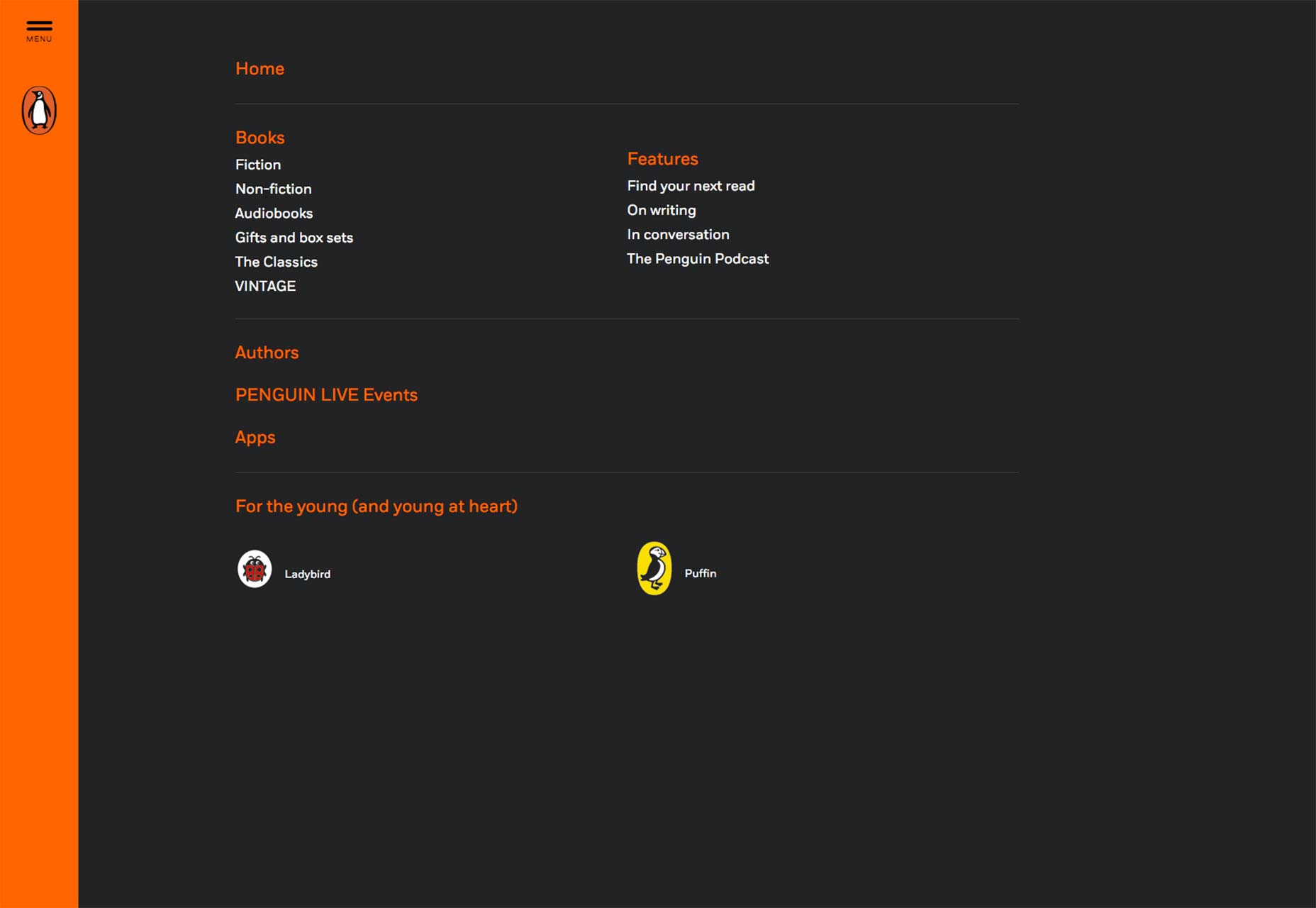
Een van de meest opvallende betekenaars van het Penguin-merk is de feloranje rug in zijn boeken, die handig is gebruikt op de consumentensite als navigatiebalk - verticaal links voor grote schermen, horizontaal bovenaan voor kleinere schermen. Het maakt gebruik van een hamburgermenu, zelfs op desktop, om snel toegang te krijgen tot links; de reddende genade (voor degenen die een hekel hebben aan hamburgers) is dat de links die versluierd zijn grotendeels overbodig zijn, met als belangrijkste navigatie inline-links.

Helaas is de navigatie niet zo intuïtief als zou kunnen (of zou moeten) zijn. De banner ' Verken onze wereld' die je begroet wanneer je op de site aankomt, bevat een aantal spraakballonnen met labels zoals 'Leeslijsten', 'Maak kennis met onze auteurs' en 'Vragen en antwoorden', er is zelfs een afspeelvideoknop; het ontbreken van een conventioneel menu betekent dat deze labels op zoek zijn naar de hele wereld als links, maar dat zijn ze niet.
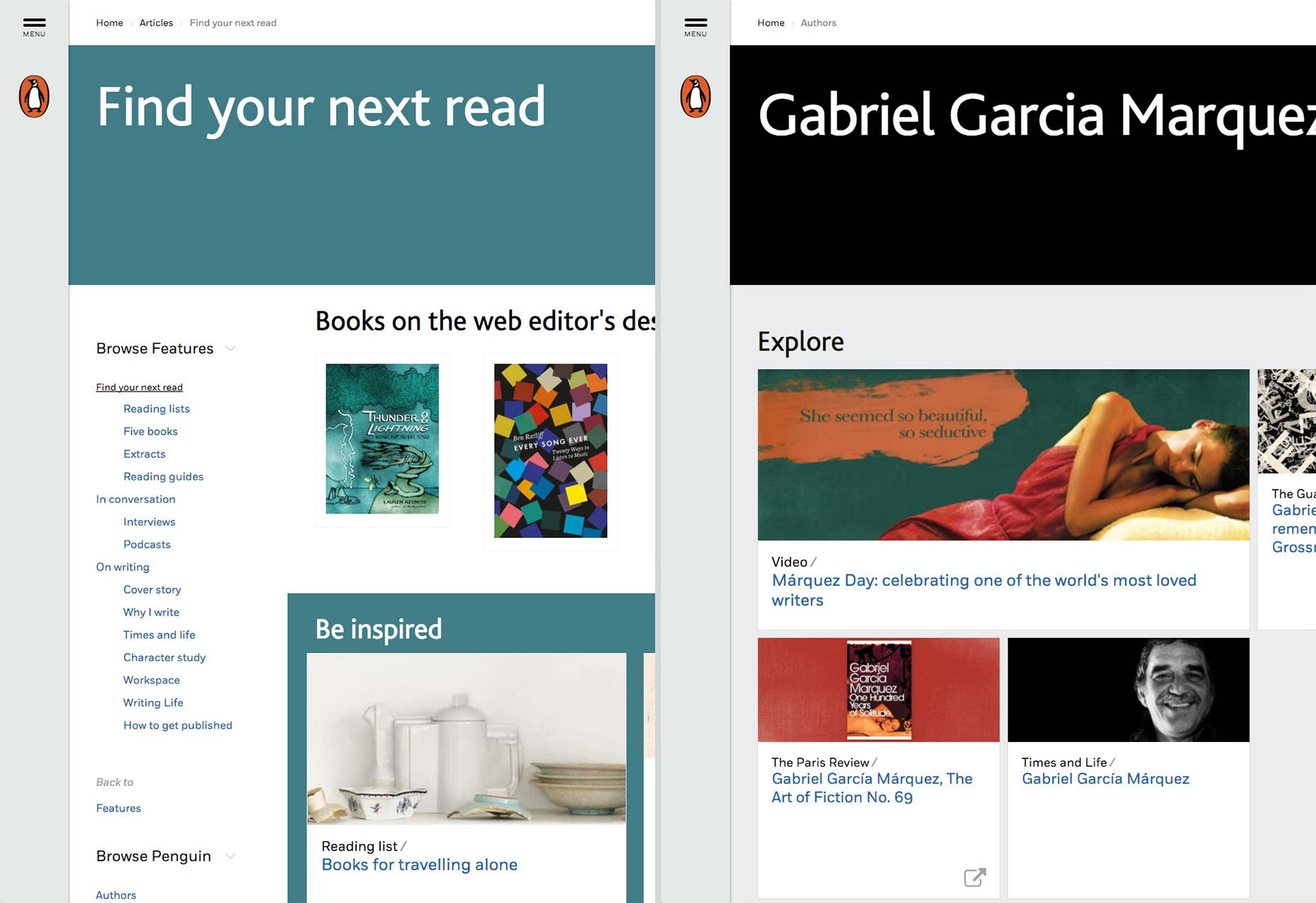
Navigatie blijft een probleem terwijl u dieper de site induikt. Als u bijvoorbeeld op de link Uw volgende lezen klikken klikt, leest de broodkruimelnavigatie (die transformeert naar een geselecteerde invoer voor mobiel) Home> Artikelen> Vind uw volgende gelezen, waarbij de eerste twee fungeren als koppelingen. Als u echter naar het profiel van een schrijver navigeert, lezen de broodkruimels Home> Auteurs, met alleen de eerstgenoemde als een link. Om terug te keren naar de auteurspagina en een ander schrijverprofiel te selecteren, moet je eerst terugkeren naar de startpagina, en dan teruggaan naar de auteurs en tenslotte het auteursprofiel; of vertrouw op de terugknop van de browser. Het is een kleine kwestie van bruikbaarheid die eigenlijk had moeten worden opgepikt tijdens de fase van kwaliteitsborging en suggereert dat de 12 weken durende build mogelijk een schaduw was die te ambitieus was.

Broodkruimels werken correct (links) en broodkruimels koppelen alleen aan de startpagina (rechts).
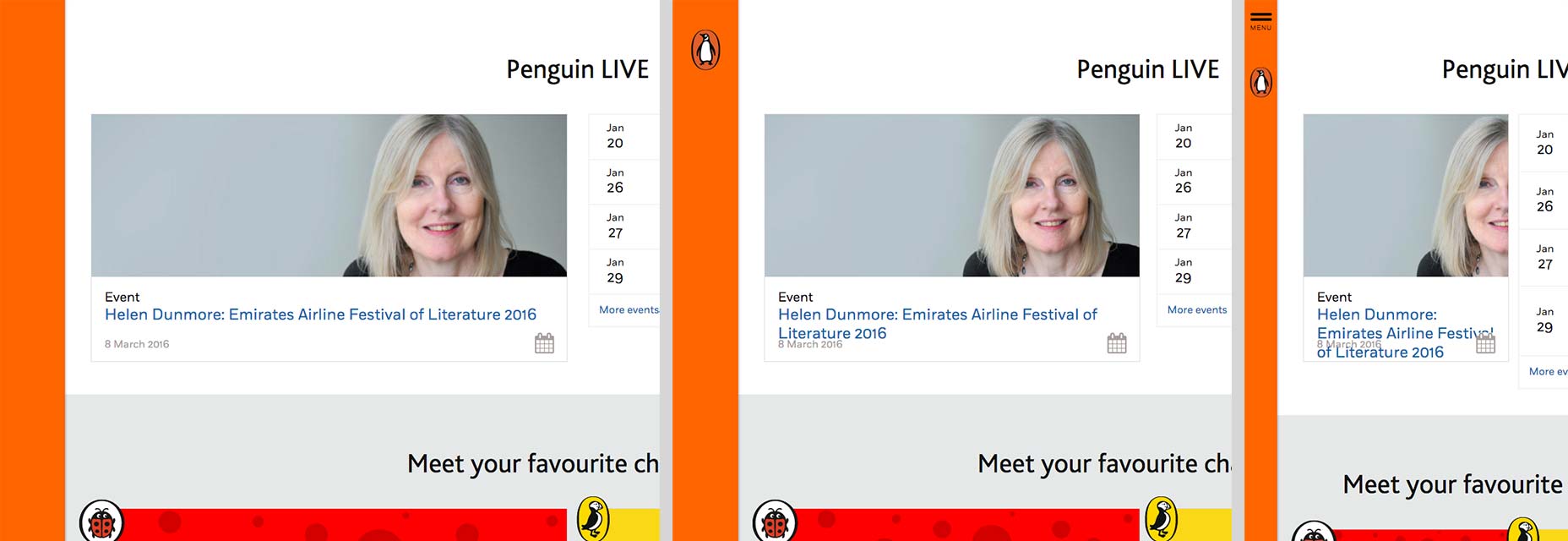
Verder bewijs van een gehaaste lancering is te zien in de "Penguin LIVE" -sectie van de startpagina. Het is duidelijk dat niemand een gebeurtenistitel zo lang heeft verwacht als 'Helen Dunmore: Emirates Airline Festival of Literature 2016', omdat het, hoewel het werkt op desktopformaten, werkt op mobiele apparaten, de lijnhoogte op sommige middelgrote formaten breekt en op andere de inhoud in de doos breekt helemaal. Het lijkt heel erg op het soort fout dat opduikt wanneer er een mismatch is tussen de verwachte inhoud en de daadwerkelijke inhoud die de klant invoert in zijn glanzende nieuwe CMS.

Inhoud die wordt afgebroken voordat een mediaquery wordt gestart en het scherm wordt geopend voor mobielspecifieke formaten.
Een ander probleem is dat de responsieve lay-out van de site niet wordt geëvenaard door veel van de illustraties. De banner waarin een podcastinterview tussen Neil Gaiman en Richard E. Grant wordt gepromoot, bevat een portret van de auteur. Op mobiele telefoons wordt het een shot van licht gothic behang, maar bij bepaalde tabletformaten is het een ontcijferd oor. achtergrondpositie is tegenwoordig geen geavanceerd concept - in feite is linksboven het standaardgedrag, dus iemand heeft dit expres gebroken; nogmaals, het lijkt erop dat het CMS is gebouwd zonder de flexibiliteit om meerdere illustraties uit te lijnen, of dat niemand de inhoudproducenten heeft geleerd hoe het te gebruiken.

Neil Gaiman (links), een oor (midden), spookachtig gotisch behang (rechts).
Voor ontwerpers is een van de meest interessante aspecten van het herontwerp het vergelijken en contrasteren van het B2C-consumentenwebsite met de B2B-bedrijfssite . De laatste heeft een subtielere branding, meer ingetogen typografie en de toon is veel zakelijker. Het is minder gebreken dan de consumentensite, vooral omdat het minder ambitieus is.
Het meest succesvolle aan de PRH-herstartsites, vooral de consumentenwebsite, is dat je op geen enkel moment het gevoel hebt dat je iets wordt verkocht. Het is gestructureerd om onderzoek en ontdekking te stimuleren; het vertrouwt erop dat de boeken, waarvan de uitgever zijn geld verdient, zichzelf zullen verkopen.
Helaas wordt de vreugde van onderdompeling in een aantal uitstekende inhoud te vaak vervormd door kleine vergissingen in de gebruikersinterface; onoplettendheid die realistisch gezien in een middag kon worden opgelost.
Natuurlijk is het onmogelijk om conclusies te trekken over een siteontwerpproces waarvan we de geschiedenis niet direct vieren. We weten niet hoe coöperatief (of anderszins) de klant was, hoe hoog het budget was, precies wat in de opdracht was vastgelegd. Als we erkennen dat Dribbble-shots bijzonder eenvoudig te produceren zijn, moeten we daarentegen erkennen dat echte builds moeilijk zijn. Dat gezegd hebbende, dit voelt als een site die een fractie meer aandacht voor detail nodig had.
Dit is een site waar boekenliefhebbers kunnen verdwalen; gewoon niet noodzakelijk zoals ze zouden willen.