Herontwerp Vs. Lijn
Het is nu bijna vijf jaar geleden dat het redesign versus realign debat begon.
Veel ontwerpers benaderen nog steeds websitewijzigingen als herontwerp, met weinig aandacht voor de vraag of ze de site voor hun klanten moeten herontwerpen of opnieuw uitlijnen.
In feite zijn veel ontwerpers nog steeds een beetje in de war over welke geschikt is voor welke projecten, of zelfs wat het verschil werkelijk is.
Het begrijpen van het verschil tussen opnieuw ontwerpen en opnieuw uitlijnen kan leiden tot gelukkiger klanten die hun websitedoelen beter kunnen bereiken.
Er zijn tijden dat herontwerpen geschikt zijn en er zijn andere momenten waarop herschikkingen geschikt zijn. Het hangt allemaal af van hoe de huidige site van de klant voor hen werkt en wat hun doelen zijn.
Lees verder om meer te weten te komen over de verschillen tussen opnieuw ontwerpen en opnieuw uitlijnen en hoe u kunt bepalen welke past bij uw huidige en toekomstige projecten.
Wat is het verschil?
Het verschil tussen het opnieuw ontwerpen van een website en het opnieuw uitlijnen van een website is niet altijd 100% duidelijk. Maar het belangrijkste dat hen onderscheidt, is dat herontwerpen voornamelijk gericht zijn op esthetische veranderingen: kleurenschema's, grafische afbeeldingen, typografie, enz .; terwijl herschikkingen meer gericht zijn op doel en functie .

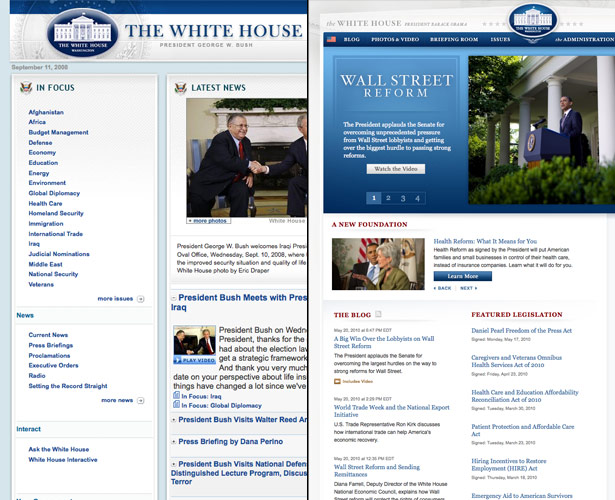
De website van het Witte Huis onderging een belangrijke herschikking toen president Obama aantrad. Schermafbeeldingen van iterasiarchive en whitehouse.gov .
Een herschikking zal kijken naar welke delen van een site werken en welke delen niet zijn, en zal dan werken rond die sterke en zwakke punten. Een herontwerp daarentegen zal meer gericht zijn op ontwerptrends en hoe de site eruitziet.
Veel ontwerpers denken dat elke revisie van de website een herschikking moet zijn in plaats van een herontwerp, maar de waarheid is dat beide hun plaats hebben. Hieronder bespreken we de sterke en zwakke punten van zowel herontwerpen als herschikkingen, en hoe u kunt beslissen welke geschikt is voor uw projecten.
Het herinrichten van
Zoals reeds vermeld, richt een herontwerp zich op de esthetiek van de site. Een herontwerp zal waarschijnlijk bestaan uit het wijzigen van de grafische weergave, het kleurenschema en andere visuele elementen van het ontwerp van de site. Weinig of geen aandacht wordt meestal besteed aan de structuur en functionaliteit van de site. Inhoud blijft meestal ook hetzelfde.
Wanneer is een herontwerp geschikt?
Soms is de structuur van uw site precies zoals u het wilt. Uw gebruikers zijn blij, uw site bereikt wat u wilt. Het enige probleem is dat uw site de afgelopen vijf jaar volledig hetzelfde is geweest. Hoewel het perfect functioneert en doet wat het moet doen, lijkt het op een teruggooi en ben je bang dat het je nieuwe zaken kan kosten.
Dit is een geval waarin een herontwerp perfect is. U hoeft de functionaliteit, inhoud of structuur van uw site niet te wijzigen. Je moet het gewoon een opknapbeurt geven om het nieuw en nieuw te laten lijken.
Dingen om te onthouden bij het opnieuw ontwerpen
Wanneer u opnieuw ontwerpt, zou u niet veel moeten doen met de structuur of functie van de site. Kijk alleen naar de visuele elementen en hoe ze kunnen worden bijgewerkt of anderszins verbeterd.
De meeste opnieuw ontworpen sites zullen een sterke gelijkenis vertonen met het oorspronkelijke ontwerp, althans wat betreft de manier waarop het werkt en de algemene inhoud. U kunt dingen verplaatsen, maar met het oog om visueel beter te werken. Het nieuwe ontwerp laat de structuur van de site grotendeels hetzelfde als voor de herontwerp.
Herontwerpen zijn over het algemeen veel sneller te voltooien dan herschikkingen. Als de oorspronkelijke site op een CMS is gebouwd, is het gewoon een nieuw thema of een nieuwe sjabloon. Een ding dat u misschien zou willen overwegen als de site niet op een CMS is gebouwd, is er tijdens een herontwerp over te schakelen. Hoewel dit misschien dichter bij een herschikking ligt, is het de tijd en moeite waard als de klant het ontwerp van zijn site regelmatig zal bijwerken.
Zorg ervoor dat uw klanten zijn voorbereid op de impact die een herontwerp kan hebben op de bezoekers van hun site. Ze zullen bijna onvermijdelijk een aantal oude bezoekers krijgen die zullen klagen over het nieuwe ontwerp en (hopelijk) veel bezoekers die dol zijn op het nieuwe ontwerp. Een klant die nog nooit een herontwerp heeft meegemaakt, kan verrast zijn wanneer een bezoeker klaagt over de nieuwe site als ze niet op die mogelijkheid zijn voorbereid.
Houd er rekening mee dat herontwerpen vaak instinctgestuurd zijn en meer op uw intuïtie als ontwerper vertrouwen dan op harde gegevens. Omdat de functionaliteit intact blijft, kunt u meer doen met uw instinct dan u kunt met een nieuwe uitlijning.

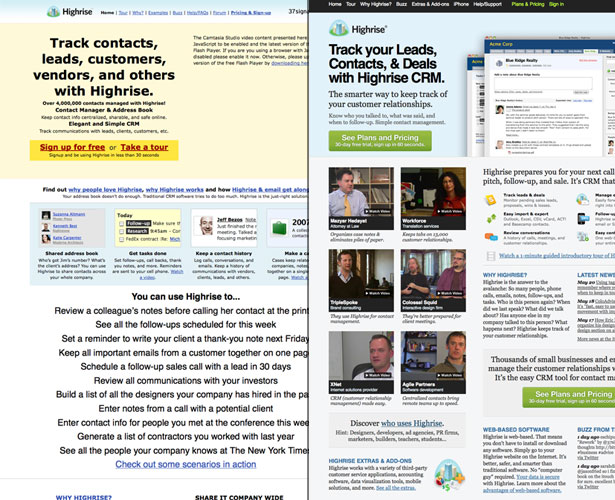
Schermafbeeldingen van Archive.org en HighriseHQ.com .
heroriëntering
Herschikking, in vergelijking met herontwerp, heeft een veel grotere nadruk op gebruikerservaring en bruikbaarheid. Met een herschikking richt u zich naast ontwerpwijzigingen op specifieke problemen met de structuur of functionaliteit van de site.
U zult veel meer tijd moeten besteden aan het fact finding gedeelte van een herschikking. Bepalen wat op de site werkt en wat niet, is net zo belangrijk (of zelfs belangrijker) dan nagaan hoe de uiteindelijke site eruit zal zien en welke functies moeten worden toegevoegd.
In veel gevallen zal een herschikking een herontwerpgedeelte bevatten. De klant wil misschien bijwerken hoe de site eruitziet als ze geld uitgeven om de manier te updaten waarop deze werkt. Realiseer je dat veel klanten zich mogelijk meer richten op de visuele aspecten van de site dan de functionele, maar het is jouw taak als ontwerper om een idee te krijgen van wat niet-ontwerpelementen zijn en niet werken op hun huidige website.
Wanneer is een aanpassing geschikt?
Als er fundamentele problemen zijn met de manier waarop een website werkt, of het daadwerkelijke problemen met de code zijn of gewoon een slechte implementatie, dan zal een herontwerp niet veel voor uw klant betekenen. Dit is het moment waarop een herschikking nodig is.
Een herschikking kan ook nodig zijn als een klant een nieuwe onderneming aangaat. Als ze bijvoorbeeld een online winkel toevoegen, zullen ze waarschijnlijk meer moeten doen dan alleen wat winkelwagentjesoftware installeren. Wijzigingen in hun startpagina en andere gedeelten van de site om bezoekers ertoe aan te zetten online aankopen te doen, zijn waarschijnlijk nodig en andere delen van de site moeten mogelijk minder worden benadrukt of allemaal worden verwijderd.
Voor zover precies wanneer een klant zijn site opnieuw moet afstemmen, is het antwoord zo vaak als nodig. Het zou een normale gewoonte moeten worden om te bekijken wat op hun site werkt en wat niet, en om aanpassingen aan te brengen waar nodig. Als doelen niet worden gehaald, kunnen continue aanpassingen aan de functies, structuur, inhoud en ontwerp van de site uw klanten dichter bij hen brengen. Benadruk uw klanten dat herplaatsingen van de site onderdeel moeten zijn van regelmatig onderhoud, niet alleen iets dat om de paar jaar wordt gedaan.
Omdat functionaliteit vaak wordt gewijzigd in een herschikking, zou het ideaal moeten zijn tijdens het trage seizoen van de klant. Het laatste dat u wilt, is dat er tijdens het kerstinkopenseizoen een bug opduikt (of wat ook de drukste tijd van het jaar is voor de activiteiten van uw klant). Het is bijna onvermijdelijk dat er een aantal fouten in de nieuwe site zullen zijn, en hoewel je kunt hopen dat pre-launch testen ze allemaal zal onthullen, presenteren ze zichzelf soms pas ruim nadat de site is gelanceerd. Als een klant tijdens het hoogseizoen een herschikking wil beginnen, probeer dan te overtuigen dat ze het moeten uitstellen tot na het hoogseizoen voorbij is. Als ze weigeren, heroverweeg dan het accepteren van het project.
Het afstemmingsproces
Herschikking zou moeten beginnen met een vrij diepgaande ontdekkingsfase. U moet met de klant praten over wat zij zien als werken en wat niet, en even de tijd nemen om de site zelf te verkennen om uw eigen idee te krijgen van wat moet worden bewaard en wat moet worden vervangen.
Een van de belangrijkste dingen die u tijdens de ontdekkingsfase moet ontdekken, is het doel van de hergroepering. De klant moet duidelijke doelen hebben voor het aanbrengen van wijzigingen op zijn site en een concreet idee van wat ze hopen te bereiken wanneer de site compleet is. Blijf vragen stellen aan je klant totdat je weet wat hun hoofddoel is.
Het proces van herschikking valt ergens tussen een volledig nieuwe website en een herontwerp. Je zult een aantal elementen van de site helemaal zelf maken en andere delen opnieuw gebruiken. Hoeveel van elk wordt gedaan, zal grotendeels afhankelijk zijn van het individuele project.
A / B-testen is iets dat in een herschikking zwaarder moet worden gebruikt. Test niet alleen nieuwe opties, maar ook de nieuwe opties tegen de bestaande functie. Je moet er zeker van zijn dat wat je doet eigenlijk een functionele verbetering is ten opzichte van de bestaande site, en niet alleen een mooier ontwerp.
Dingen om te onthouden bij opnieuw afstemmen
Net als bij een herontwerp, zijn er een aantal dingen die u in gedachten moet houden wanneer u aan een herschikkingsproject begint. Zorg er in de eerste plaats voor dat je een duidelijke reeks doelen in gedachten hebt voordat je aan de slag gaat met de daadwerkelijke veranderingen. Zonder dit heb je geen focus in het project en loop je het risico dat je een nieuw ontwerp wordt.
Niet alle herschikkingen zijn enorme projecten. In sommige gevallen maakt u mogelijk slechts kleine wijzigingen in de manier waarop de site werkt en eruitziet. In andere gevallen begin je echter in de grond helemaal opnieuw. Zorg er bij een herschikking voor dat u geen onnodig werk doet. Het gaat erom te houden wat werkt en te veranderen wat niet werkt. Als 90% van de huidige site goed werkt, zorg er dan voor dat u alleen de 10% wijzigt die dat niet doet.
U moet er zeker van zijn dat de site die u opnieuw wilt ordenen een solide basis heeft om op te bouwen. Dit betekent dat u ervoor zorgt dat de code goed gestructureerd is en aan de standaarden voldoet, en dat u ervoor moet zorgen dat deze is gebouwd op een geschikt CMS dat de grootte en het verkeer van de site aankan. Als een van deze dingen ontbreekt, maak dan gebruik van het herschikkingsproces om de back-end problemen die mogelijk aanwezig zijn te verhelpen. Het zal in de toekomst zijn vruchten afwerpen met lagere kosten bij toekomstige herontwerpen en herschikkingen.
Onthoud ook dat herschikkingen worden gedaan op basis van harde gegevens over wat op de huidige site werkt en wat niet. Hoewel je instinct van het gut op bepaalde aspecten van de afstemming belangrijk zal zijn, zullen er bruikbaarheidspatronen en informatie worden vastgesteld die de klant heeft verzameld over wat op zijn site werkt en wat niet. Verlies dat niet uit het oog.
Laatste overwegingen
Tijdens het ontdekkingsgedeelte van een project moet u, als ontwerper, bepalen of de klant op zoek is naar een herontwerp of een herschikking.
De klant zal vaak niet bekend zijn met de term "herschikking", en eerlijk gezegd is er geen reden om hen daarover te informeren. Maar je moet in je hoofd weten welk type project je begint.
Als grote veranderingen in functionaliteit, structuur of inhoud nodig zijn, dan kijk je naar een herschikking. Aan de andere kant, als alle klanten willen dat een bijgewerkte look is, dan is het waarschijnlijk een herontwerp. Nogmaals, het is jouw taak als ontwerper om te bepalen welk type project de klant nodig heeft.
Denk eraan, of u nu een herontwerp of een herschikking uitvoert, zorg ervoor dat u een back-up maakt van de oorspronkelijke site en maak regelmatig back-ups tijdens het project, zodat u indien nodig kunt terugdraaien.
Verdere bronnen
- Good Designers Redesign, Great Designers Realign
Het originele artikel van Cameron Moll over het verschil tussen opnieuw ontwerpen en opnieuw uitlijnen, uit A List Apart. - Uw website opnieuw ontwerpen of opnieuw inrichten?
Vanaf tunnel 7. - Herontwerp Vs. Tweaked Design: wat is het beste voor uw website
Van Visual Swirl. - Herontwerp: wanneer de website en beste praktijken opnieuw starten
Van Smashing Magazine.
Exclusief geschreven voor WDD door Cameron Chapman .
Wanneer gebruik je redesign vs realign op uw sites? Hoe vergelijken de twee?