Responsive Design in de bedrijfswereld
Als u al een volledige clientactiviteit hebt, kan het moeilijk zijn om nieuwe technologieën te gebruiken. Responsive design is nu een grote buzz-zin, maar het is niet nodig om het op een client te dwingen tenzij hun gebruikers er een voordeel van zullen zien.
Bij 352 Media Group zagen we onlangs de mogelijkheid om een volledig responsive site te maken voor een klant, Purple Communications. Ze maken software voor mensen met gehoorverlies die anders niet in staat zouden zijn om te bellen. Met behulp van hun computer, telefoon, videofoon of ander elektronisch apparaat kunnen ze met anderen communiceren met behulp van een video-relay-service.
Purple Communications biedt apps voor meerdere telefoonplatforms, dus een aanzienlijk deel van hun webverkeer komt van mobiele apparaten. Kijkend naar hun verkeer, werd het overduidelijk dat de beste oplossing voor de klant was om een volledig responsieve site te maken. Ons bedrijf heeft al eerder mobiele sites gedaan, maar dit was de eerste keer dat één site zowel de mobiele als de desktopgebruikers zou bedienen. Als u geïnteresseerd bent in het opnemen van enkele responsieve webontwerpfuncties op de website van uw bedrijf of klant, volgen hier enkele tips om rekening mee te houden:
Neem geen compromis op ontwerp
Er zijn ontwerpen die zich veel meer lenen voor een responsieve, vloeiende lay-out dan andere. Een minimalistisch ontwerp met een eenvoudige achtergrond vereist mogelijk slechts enkele aanpassingen om vloeibaar te worden. Het kan dus heel verleidelijk zijn om dit soort ontwerp bij de klant te krijgen, omdat het de ontwikkeling van de site opmerkelijk eenvoudiger zou maken.
Een van de concurrentievoordelen van 352 Media Group is ons bekroonde ontwerp. Dus terwijl ik aanvankelijk bezweek voor de verleiding van een minimalistisch ontwerp, veranderde ik van gedachten en besloot ik erachter te komen hoe we het ontwerp dat we wilden op een responsieve manier konden gebruiken.
Er zijn drie verschillende manieren om een responsief ontwerp te ontwikkelen. Ik heb namen voor ze gemaakt, zodat ze gemakkelijker kunnen worden besproken:
Gestapelde lay-outs
Deze techniek gebruikt mediaquery's om verschillende stijlbladen op ingestelde resoluties weer te geven. Traditioneel zou je drie verschillende ontwerpen maken: één voor desktops, één voor tablets en één voor telefoons.
Deze methode was erg aantrekkelijk vanwege mijn beslissing om een site te ontwerpen die mogelijk vrij ingewikkeld zou zijn om vloeistof te maken. In wezen kunnen we ons bestaande proces van het ontwikkelen van een site nemen en gewoon meerdere door drie. We kunnen zelfs detectie op de server gebruiken om ervoor te zorgen dat u alleen het CSS-bestand hebt dat u nodig hebt voor uw resolutie.
Het probleem met deze techniek is dat je moet kiezen voor welke resoluties je je site wilt optimaliseren. De meeste mensen gebruiken nummers op basis van de iOS-apparaten-768px voor het tabletontwerp en 320px voor het mobiele ontwerp. Maar met alle beschikbare smartphones en tablets zijn er heel veel verschillende resoluties. Omdat de apps die Purple Communications aanbiedt beschikbaar zijn voor veel verschillende telefoons, wilden we ervoor zorgen dat elke gebruiker een optimale ervaring zou hebben. Dus hoewel ik denk dat deze techniek perfect zou zijn voor een iPhone-app-website, zou het niet in onze behoeften aan dit project passen.
Fluid Grid
Een andere manier om uw site responsief te maken, is door gebruik te maken van percentagebreedten, zodat alles wordt geschaald met het kijkvenster tot op nul. Met deze methode stelt u uw op percentages gebaseerde rooster in dat het hoofdwerk uitvoert. Voorbij gebruikt u mediaquery's om dingen aan te passen voor verschillende schermen. Deze methode heeft een duidelijk voordeel ten opzichte van de stapsgewijze methode, omdat de site voor elke afzonderlijke resolutie zal worden geoptimaliseerd, in tegenstelling tot slechts een handvol.
Het nadeel hier is dat bepaalde ontwerpen exponentieel moeilijker te ontwikkelen zijn. Ik heb lang over deze methode nagedacht en geprobeerd te achterhalen hoe ik lastige gebieden moest coderen. We gebruiken een gemeenschappelijke methode die wordt aangeduid als de schuifdeuren techniek waarmee u een enkele afbeelding kunt gebruiken om een container met een vloeistofbreedte te maken met ingewikkelde randen. Als je het niet gebruikt, kijk dan zeker die tutorial omdat het een fantastische techniek is. Maar zelfs met dat en nog een paar andere dingen in ons arsenaal, zou het nog steeds behoorlijk moeilijk zijn geweest om te vertrekken.
Vloeistof / getrapte hybride
Uiteindelijk besloot ik tot een combinatie van de twee methoden. We zouden de staptechniek gebruiken om één ontwerp voor desktop te maken, en dan een grote stap naar beneden maken naar een vloeiend ontwerp onder 960px breed. Dit betekende dat ons bureaublad voor desktop bijna hetzelfde was als een normaal project. We ondersteunen resoluties 1024 x 768 en hoger voor desktop, dus we maken onze sites met de standaard breedte van 960 px (waarmee een verticale schuifbalk en een andere browser en besturingssysteemchroom kunnen worden gebruikt). Elk kijkvenster onder die breedte zou normaal alleen een schuifbalk tonen.
In plaats van te proberen welke resolutie het meest logisch is voor een tabletgrootte, hebben we het zojuist ingesteld waar alles onder de sitebreedte van 960 px de vloeistoflay-out zou activeren. Op die manier zou niemand ooit de gevreesde horizontale schuifbalk krijgen.
Als een kleine extra bonus krijgt een tablet (die minstens 960px breed is) de site in landschapsmodus, de volledige desktopversie. Houd er rekening mee dat u waarschijnlijk enkele kleine tweaks wilt doen met mediaquery's om koppelingen en knoppen gemakkelijker aan te raken.
Mobiel eerst
Als je onderzoek hebt gedaan naar responsief ontwerp, heb je zeker de mantra van ontwikkelen voor mobiel eerst gehoord, iets wat je zeker in gedachten moet houden. Omdat we al zo lang in de mindset zitten van het ontwikkelen van sites voor desktopcomputers, is het heel eenvoudig om mediaquery's op de verkeerde manier te bekijken. Je zou kunnen denken: "Ik hoef alleen maar nieuwe afbeeldingen te maken en een nieuwe CSS in een mediaquery in te voegen, en mijn site zal ook op telefoons werken." Hoewel dit waar is, is het ook volledig achterlijk.
Hoe geweldig smartphones ook zijn geworden, ze zijn nog steeds niet zo krachtig als desktopcomputers. Bovendien wordt content vaak onderweg gebruikt. Maar door onze eerdere logica te volgen, optimaliseren we een site voor minder krachtige apparaten op langzamere verbindingen door CSS en afbeeldingen toe te voegen. Als je dat eenmaal denkt, besef je dat je je workflow moet veranderen.
Het moeilijkste is om dit te laten werken img -tags. Als u praktische tips volgt, heeft u geoptimaliseerde afbeeldingen voor verschillende resoluties. Het uitdagende deel is ervoor zorgen dat je alleen de afbeelding downloadt die je nodig hebt. Dit nummer zou op zichzelf een artikel kunnen zijn, maar gelukkig heeft Jason Grigsby al gecompileerd een lijst met responsieve beeldmethoden en hun voor- en nadelen.
Voorbij dat, alles wat we moeten doen is de CSS. Met onze 'mobile first'-mentaliteit gaan we een mobile.css-bestand maken dat alle CSS bevat die mobiel nodig heeft. Dit is het enige bestand dat telefoons downloadt. Vervolgens maken we een tweede bestand met de naam desktop.css waarop de basistijlen die zijn vastgesteld in mobile.css worden uitgebreid en overschreven. Om ervoor te zorgen dat telefoons / tablets alleen mobiel.css krijgen en desktops zowel mobile.css als desktop.css, zien onze links er als volgt uit:
Deze combinatie heeft tot nu toe gewerkt voor alles wat ik heb getest, behalve voor versies van Internet Explorer voor 9. Omdat onze bedrijfsstandaard IE7 + ondersteunt, moesten we nog een laatste aanpassing doen. U zult merken dat mijn code hierboven op de server draait. Op de backend controleren we de versie van IE, en als deze kleiner is dan 9, veranderen we het media-attribuut in "screen, projection". Dit werkte het beste voor ons, maar als u niets van de serverzijde uitvoert, kunt u in plaats daarvan reply.js gebruiken.
Dit betekent wel dat onze desktop-CSS niet zo geoptimaliseerd is als op een normale site. Maar de enige opoffering die we maken is het downloaden van een lichtgewicht CSS-bestand dat we vervolgens overschrijven waar dat nodig is. We moesten ergens een compromis sluiten en omdat we blijven chanten, "eerst mobiel", weten we dat dit beter is dan het alternatief.
Biedt nog steeds de controle over de klant
Bij 352 Media Group geloven we dat we de klant volledige controle over hun site kunnen geven. Nadat we de ontwikkeling hebben voltooid, geven we alle broncode over. We bieden ook een op maat gemaakte CMS waarmee de klant de pagina's, de navigatie en de sitemap kan beheren. Zoals design, dit is een standaard waar we geen compromis mee wilden sluiten, dus we hadden een paar extra hindernissen.
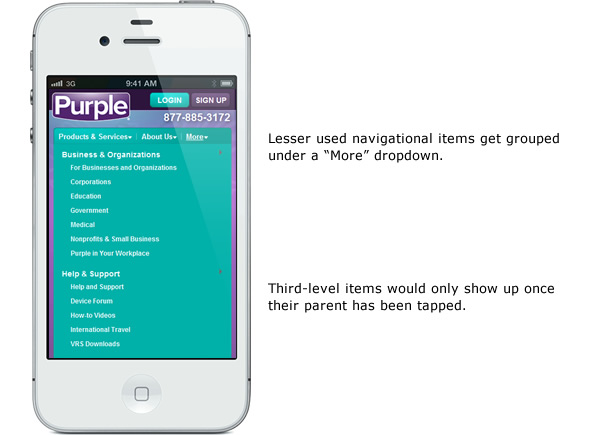
Een van de moeilijkste interfaces om over te zetten naar mobiel is de navigatie. Dit is een probleem omdat het ook een van de belangrijkste interfaces op een site is. De eerste vraag die u moet stellen, is of mobiele gebruikers snelle toegang tot de volledige navigatie nodig hebben, of dat ze alleen geïnteresseerd zijn in een paar sleutelwoorden. Als ze alle navigatie nodig hebben en er zijn meer dan vier items op hoofdniveau, denk ik dat een van de beste oplossingen is om ze te groeperen in een element. Hiermee wordt het besturingssysteem van de telefoon gebruikt voor een geoptimaliseerde interface die de gebruiker al is gewend.
Op Purple Communications waren er slechts twee items op hoofdniveau die voornamelijk door mobiele gebruikers werden bekeken: producten en services en over ons. Dus op telefoons tonen we die twee items alleen en groeperen we de rest in een vervolgkeuzelijst 'Meer'.

Maar een van de dingen die we de klant aanbieden is controle over hun navigatie. Voor deze site was het enige waar ze geen controle over hadden, welke items in het menu waren samengevouwen, dus we hebben ervoor gezorgd dat dit eerst met hen is opgelost. Maar na dat kunnen ze items of subitems toevoegen die ze willen. Om dit te bereiken hebben we een tweede exemplaar van de navigatie gebruikt die is genest in het laatste item met de naam 'Meer'. We verbergen het op desktops en op mobiele apparaten verbergen we de items op het hoogste niveau die we niet willen weergeven. In de geneste lijst verbergen we 'Producten en services' en 'Over', zodat gebruikers deze twee keer niet zien. Dit geeft onze klant volledige controle zonder een aparte mobiele navigatie te hoeven beheren (wat een hele klus zou worden met dubbele items).
Voor de inhoudsgebieden hebben we training aan de klant gegeven zodat ze weten wat de beste manier is om hun inhoud te structureren. We hebben ook een aantal lessen opgezet die ze zouden kunnen gebruiken voor dingen zoals YouTube-video's, -knoppen en call-to-action, waardoor de dingen die ze toevoegden, zouden worden geoptimaliseerd voor alle resoluties.
Een herbruikbaar raamwerk maken
Het laatste dat u in gedachten moet houden bij het verkennen van nieuwe technologieën, zoals responsief ontwerp, is ervoor zorgen dat uw bedrijf beter voorbereid is op de toekomst. Je zult willen dat iedereen die aan het project werkt niet alleen denkt aan de klant en zijn gebruikers, maar ook welke lessen kunnen worden toegepast op andere projecten. Wees altijd op uw hoede voor projecten als deze die uw voet tussen de deur van nieuwe gebieden kunnen krijgen, zodat uw bedrijf samen met de industrie verder zal gaan.
Bij 352 Media Group hebben we al gevestigde kaders voor zowel onze programmeurs als onze front-end ontwikkelaars. We hebben bijvoorbeeld al onze CSS opgedeeld in meerdere bestanden om componenten te compartimenteren en iedereen georganiseerd te houden. We hebben afzonderlijke bestanden voor structuur, typografie, formulieren, widgets, enz. Wanneer u nieuwe technologieën gebruikt, kunt u een eenvoudige weg inslaan en gewoon dingen opgeven die niet lijken te passen en nieuwe dingen creëren voor de toekomst. Maar door dat te doen, verlaat je jarenlange ervaring die tot nu toe goed voor je werkte.
Ik heb onze code sneller versimpeld dan de CSS-bestanden. We hadden kunnen eisen dat responsieve sites die twee nieuwe CSS-bestanden gebruikten in plaats van het normale kader. In plaats daarvan hebben we met een beetje creativiteit uitgezocht welke bestanden op mobiel moeten worden toegepast, die op desktop moeten worden toegepast en die over de twee moeten worden verdeeld. We waren in staat om wat we al hadden aan te passen aan iets dat in de toekomst goed voor ons zal werken.