Vitrine: Funky en experimentele websites
Als u genoeg tijd online doorbrengt, is het verrassend hoeveel de meeste websites op elkaar lijken.
Natuurlijk zijn er variaties, maar in grote mate is webdesign behoorlijk gestandaardiseerd.
Ruil het grafische of kleurenschema uit en u kunt bijna elke website laten lijken op bijna elke andere website.
Maar dat betekent niet dat er geen websites zijn die iets heel anders en funkys doen.
Hieronder staan meer dan 30 websites die een aantal funky elementen aan hun ontwerpen hebben toegevoegd. Of het nu gaat om de lay-out, het kleurenschema, afbeeldingen of een combinatie van de drie, deze sites verleggen de normen van webdesignconventies.
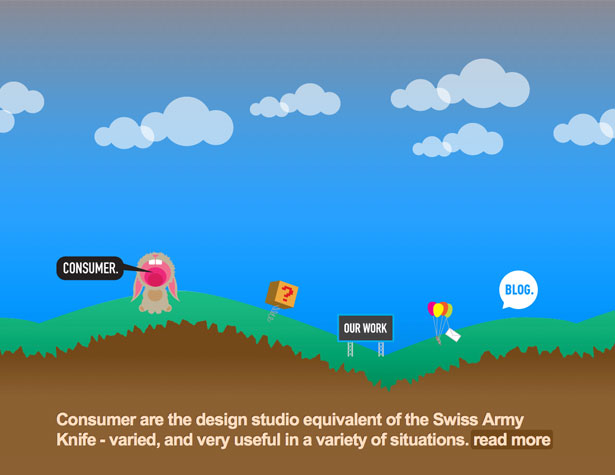
Klant
De consumentensite maakt gebruik van een geanimeerde koptekst die overgaat in een aantal kleuren, waaronder blauw, groen en roze, en de site bevat enkele schreeuwende cartoonkonijnen. Het is absoluut niet-traditioneel.
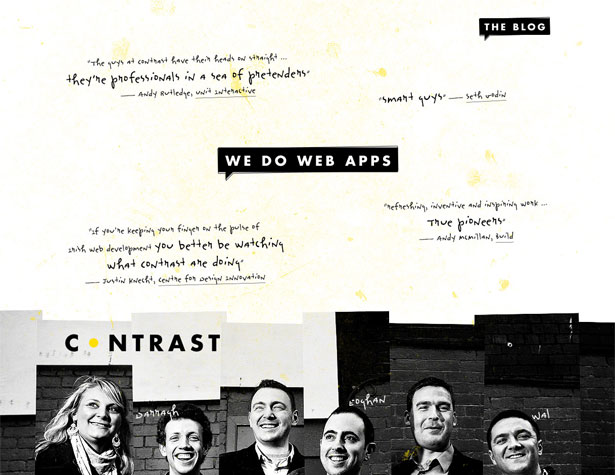
Contrast
De mix van grunge- en collage-elementen, gecombineerd met 'handgeschreven' getuigenissen in de header, zorgt voor een zeer interessante eerste blik op de website van Contrast. De lay-out zet alleen zijn onconventionaliteit voort vanaf daar, met meer getuigenissen verder op de pagina, evenals links naar enkele van hun werk.
Jim Carrey
Jim Carrey's website is een van de meest interessante Flash-gebaseerde sites die ik ben tegengekomen. Elk deel van de pagina is geanimeerd, inclusief de "vogel" met Carrey's hoofd die zijn meest recente tweets uitspuugt. Er zijn ook links op de hele pagina, met animaties tussen pagina's. Maar het artwork en het algehele ontwerp zijn wat dit ontwerp echt tot het uiterste drijft en maakt het zo leuk om te bladeren.
Filcka

Het meer organische ontwerp van deze pagina is onconventioneel maar nog steeds zeer gebruiksvriendelijk. De afbeeldingen aan de muur werken geweldig als koppelingen om profielen van sociale media te bekijken of contact op te nemen met de site, terwijl de grunge-elementen alles bij elkaar brengen.
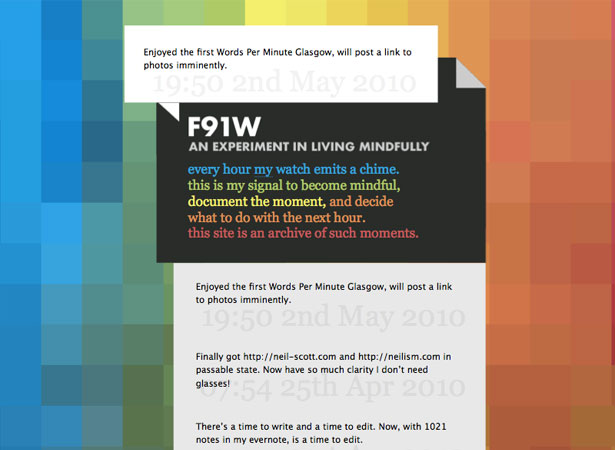
F91W
Het is niet alleen het ontwerp van deze site dat een beetje funky is, maar ook het concept. Elk uur rapportageactiviteit en bewust beslissen wat te doen met het volgende uur is een interessant idee voor een website en gaat een beetje verder dan de normale levenscyclus. Het kleurenschema en de smalle lay-out duwen het ontwerp naar het volgende niveau.
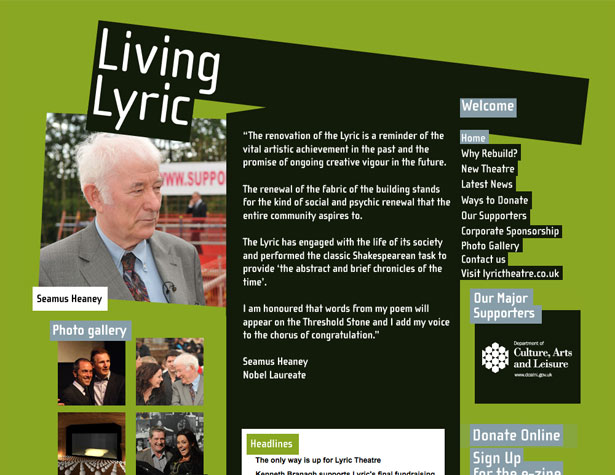
Living Lyric
De scheve kop en de grasgroene achtergrondkleur van de website Living Lyric geven het algemene ontwerp een beetje funky karakter. Het is een eenvoudige site, met gedurfde afbeeldingen en een duidelijk doel.
Transformer Studio
De subtiele animaties op de startpagina van de Transformer Studio-site maken het onconventioneel. En wanneer op een van de koppelingen op de startpagina wordt geklikt, wordt de achtergrondkleur uitgebreid naar de hele pagina waar de nieuwe inhoud wordt weergegeven. Het is een geweldig voorbeeld van een zeer gebruiksvriendelijke pagina die iets anders doet dan de norm.
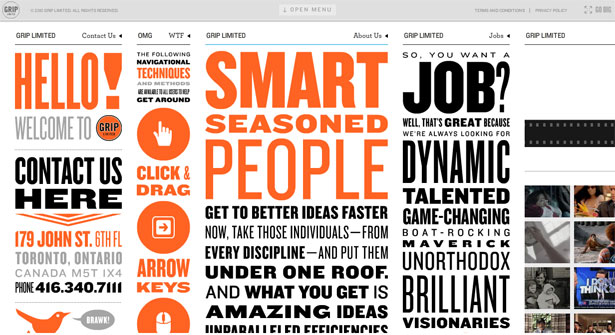
Grip Limited
De website van Grip Limited is visueel opvallend, met extra grote, diverse typografie en feloranje accenten. De functionaliteit is ook anders, met elke kolom afzonderlijk scrolend (via een aantal methoden, zie kolom 2 voor details).
Random Thought Pattern
Tussen de chartreuse en grijs kleurenschema en de typografie die niet helemaal op de pagina staat, past de website van RandomThoughtPattern perfect bij de definitie van funky. Het is ook een zeer bruikbare site en de onconventionele lay-out doet daaraan niets af.
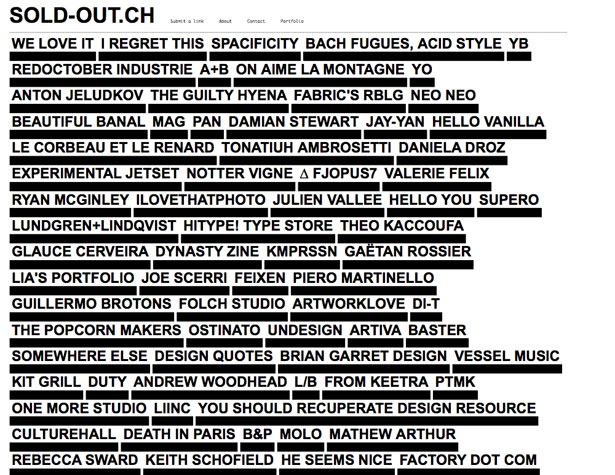
Uitverkocht
De uitverkochte site is een verzameling links, die elk een tooltip tonen wanneer er overheen wordt bewogen dat geeft een beetje informatie over de link. Het is een onconventioneel ontwerp dat bruikbaar is in deze context, maar dat snel verwarrend kan worden.
Wolf & Badger
Hier is nog een Flash-site met een aantal ongelooflijk interessante beelden. Het is onconventioneel ontwerp op zijn best, leuk om naar te kijken en te gebruiken.
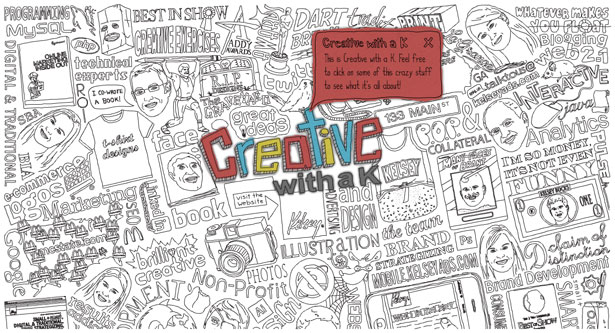
Creatief met een K
De geanimeerde, geïllustreerde achtergrond is hier funky en interessant, maar ook enorm leuk om te gebruiken. Sluit gewoon het eerste modale venster en delen van de illustratie worden gekleurd als u de muisaanwijzer plaatst. Klik op een van deze en een ander modaal venster wordt geopend. Het is een unieke kijk op interfaceontwerp en werkt hier ongelooflijk goed.
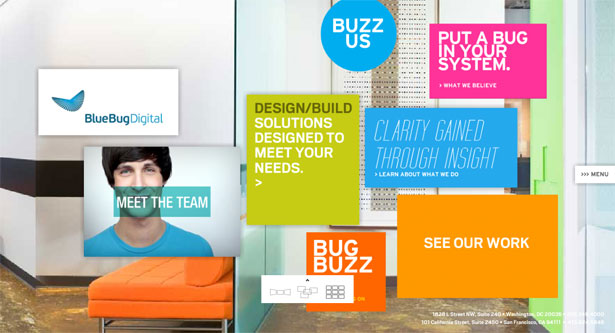
Blue Bug Digital
Hier is nog een site die niet alleen een funky kleurenschema gebruikt, maar ook een onconventionele lay-out en navigatie (die je kunt herschikken afhankelijk van je eigen voorkeuren). De achtergrond reageert op uw muisbewegingen en elke koppeling toont nieuwe inhoud in zoiets als een modale venster van een volledige pagina. Er is ook een uitrolmenu dat u kunt gebruiken, zodat u niet naar de startpagina hoeft terug te gaan voordat u een nieuwe pagina bezoekt.
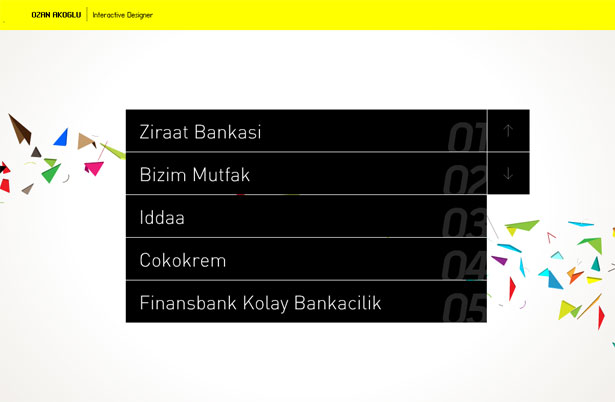
Ozan Akoglu
Dit is een vrij eenvoudige lay-out, maar de achtergrondafbeelding (die eruitziet als papieruitsparingen) en de felgele koptekst maken hem funky. De navigatie is echter wat het echt onderscheidt. Door een combinatie van muisbewegingen en toetsenbordinvoer, kunt u projecten en de informatie over die projecten bekijken. Instructies zijn bij elke stap inbegrepen, maar zijn perfect geïntegreerd in het ontwerp van de site.
Monster CSS
Het geanimeerde monster op de achtergrond (hij loopt heen en weer over het scherm en maakt af en toe wat herrie) stelt de Monster CSS-site apart van andere sites. Het is een eenvoudig ontwerp anders.
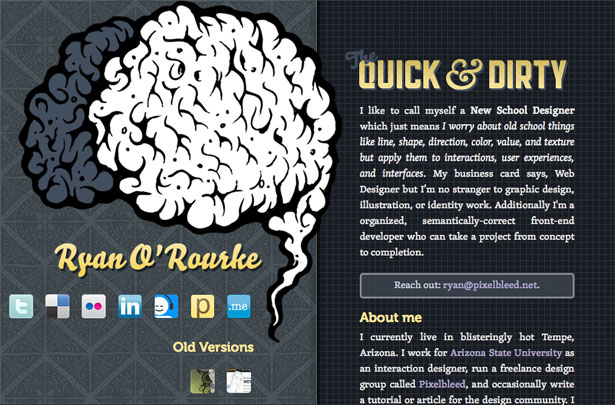
Ryan O'Rourke
De geanimeerde hersenen onderscheiden deze site. Het gebruikt ook een stationaire linkerkolom terwijl de rechterkolom schuifbaar is.
De digitale indringers
De illustratie hier heeft een constante animatie. U kunt overal klikken en de pagina verplaatsen, of het menu onderaan gebruiken. Het is een leuke gebruikerservaring.
Natrashka
De grafische weergave is hier zeker wat deze site geweldig maakt. De lay-out is eenvoudig, maar de typografie is een beetje onconventioneel en het header-beeld is absoluut funky.
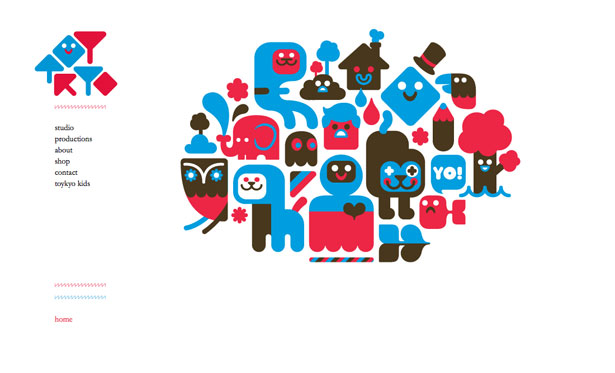
Toykyo
Dit is een relatief eenvoudig siteontwerp, maar het helderblauwe, rode en bruine kleurenschema onderscheidt het en maakt het funkier dan de meeste sites, vooral de minimalistische.
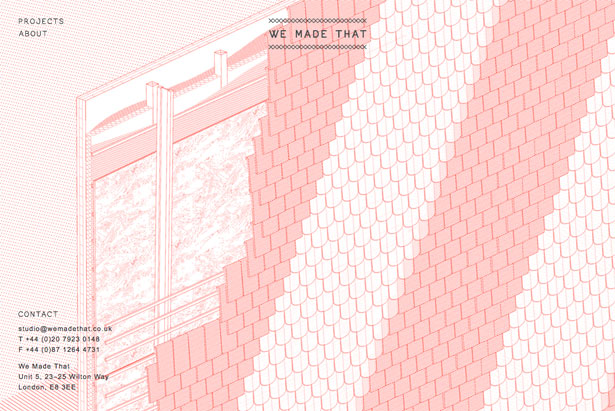
We hebben dat gemaakt
Het overwegend monochromatische ontwerp is hier interessant, evenals de achtergrondafbeelding (die een dwarsdoorsnede van een muur of dak lijkt te zijn). Het is een eenvoudig ontwerp dat zeer esthetisch en interessant is.
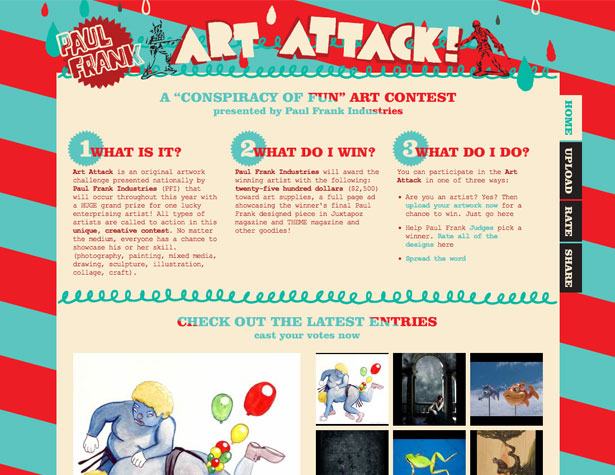
Paul Frank Art Attack-wedstrijd
Het felrood en aqua kleurenschema zijn zeker wat deze site vierkant in de funky categorie plaatst. De lay-out is relatief traditioneel, met een basisraster en navigatie met tabbladen aan de zijkant. Het gebruik van Old-school Courier New voor een deel van de typografie helpt ook de site op te vallen.
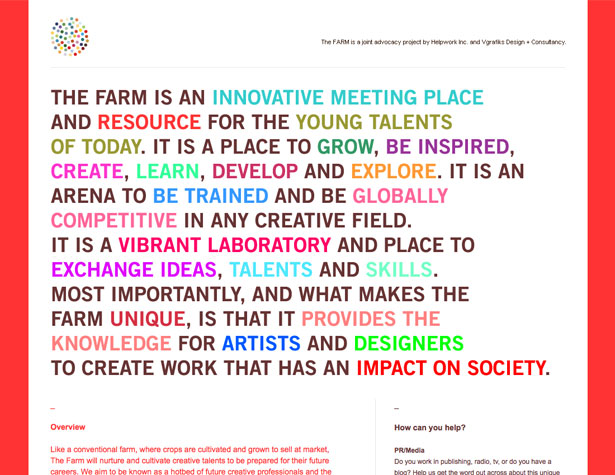
De boerderij
De lay-out is hier redelijk traditioneel, maar het gebruik van meerdere kleuren in de typografie bovenaan maakt het geweldig.
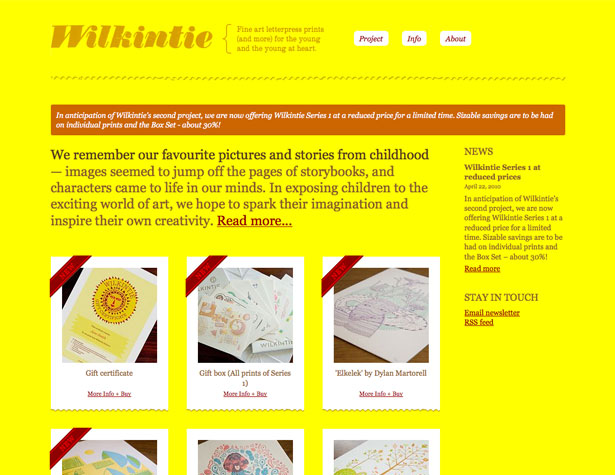
Wilkintie
Het ontwerp is hier ook redelijk traditioneel, maar het felgele en bruine kleurenschema zie je niet vaak online. Het maakt de site echt apart, en in combinatie met veel andere kleine details (het gescheurde papiereffect aan de onderkant van de afbeeldingen, enz.) Maakt het deze site echt iets speciaals.
Emigrant
Kleurenschema's op basis van primaire kleuren worden niet vaak gezien, vooral vanwege de grote kans dat ze botsen. Maar hier zijn ze prachtig gebruikt en hebben ze de site echt apart gezet. De lay-out van het raster werkt ook goed, en is een beetje anders dan de meeste rasters die we zien.
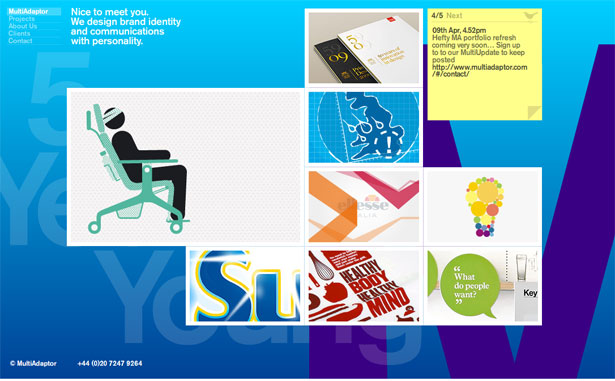
MULTIADAPTOR
De grote achtergrond hier, die langzaam van kleur verandert, samen met de op rasters gebaseerde lay-out met verschillende afbeeldingsgrootten is visueel interessant en gebruikersvriendelijk. Wanneer de afbeeldingen worden aangeklikt, schuift er nieuwe inhoud over het scherm en wordt alles geblokkeerd behalve de hoofdnavigatie.
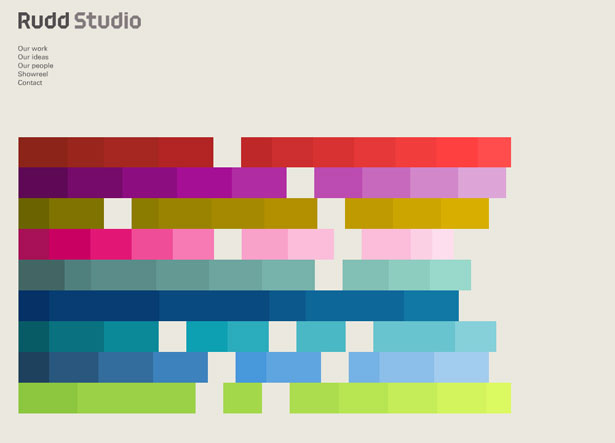
Rudd Studio
Klik hier op een van de gekleurde vierkanten en ze zullen allemaal worden geconverteerd naar een geanimeerde portfolio-weergave, met aanklikbare projecten. Als er op een project wordt geklikt, worden de gekleurde blokken vervangen en wordt informatie over dat specifieke project weergegeven, met meerdere afbeeldingen voor elk project (het aantal gekleurde blokken in elke sectie komt overeen met het aantal afbeeldingen voor dat project).
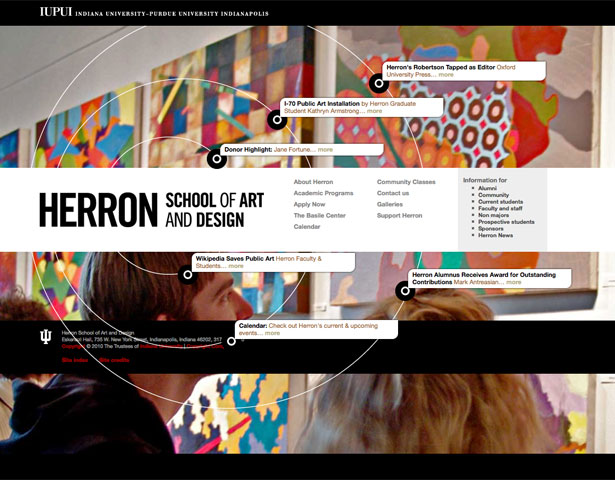
Herron School of Art and Design
De concentrische cirkels in de interface bieden hier extra inhoudskoppelingen die verder gaan dan wat de hoofdnavigatie biedt. Het is een handige manier om specifieke inhoud te markeren terwijl je iets anders doet.
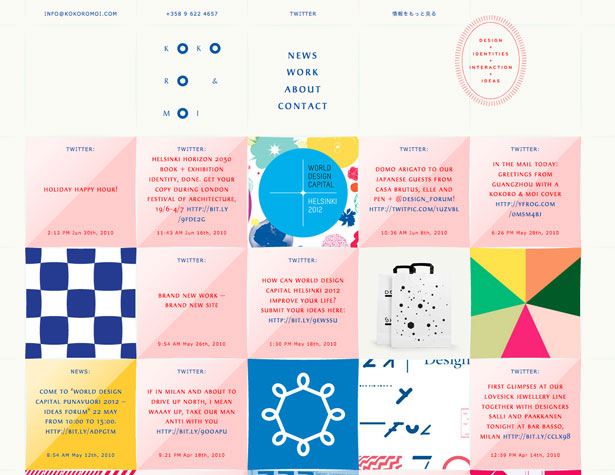
Kokoro & Moi
De rasterlay-out werkt goed om veel inhoud in een relatief klein gebied te organiseren. De blokken met twee kleuren die tekst bevatten vallen op en de kleur komt overeen met de inhoud (nieuws is oranje, Twitter-updates zijn roze, enz.). Het is een fantastisch interfaceontwerp dat goed werkt voor het weergeven van veel informatie.
Rachel Comey Heren
De voetjes bewegen hier wanneer ze blijven zweven en ze zijn ook een productlink. Wanneer erop wordt geklikt, schuift de pagina horizontaal en verticaal om de productinformatie weer te geven, evenals koppelingen om te delen, verzendinformatie te zoeken, gerelateerde producten te bekijken en contact op te nemen met het bedrijf.
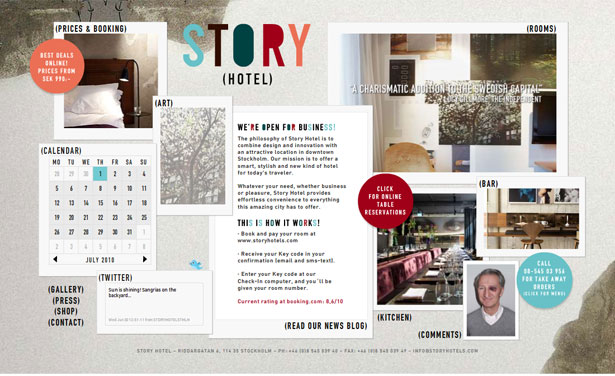
Story Hotel

De georganiseerde collage-indeling wordt hier niet vaak gezien, vooral op een bedrijfswebsite. Animaties worden overal op de startpagina gebruikt. Het kleurenschema houdt alles aan elkaar gebonden en ziet er professioneel uit, terwijl er nog steeds veel artistieke vrijheid is.
Woki Tokee

Het geïllustreerde voedsel hier zorgt voor een zeer interessante gebruikersinterface. Links zijn gemakkelijk te vinden en er zijn subtiele animaties op elke pagina. Het is een leuke site, die gaat boven het feit dat er maar vier pagina's totaal zijn (inclusief de startpagina).
Exclusief geschreven voor WDD door Cameron Chapman .
Heb je andere funky websiteontwerpen of tutorials voor het maken van funky ontwerpen tegengekomen? Deel ze alsjeblieft in de reacties!