Oplossingen voor 5 gemeenschappelijke Ajax-problemen
De moderne webontwikkelaar die Ajax niet overweegt bij het plannen of bouwen van zijn websites, mist mogelijk een krachtige tool om de bruikbaarheid te vergroten.
Er zijn echter uitdagingen bij de implementatie van Ajax-functionaliteit op een webpagina.
In dit artikel bespreken we oplossingen voor vijf van de meest voorkomende uitdagingen waarmee een ontwikkelaar wordt geconfronteerd bij het gebruik van Ajax om de inhoud op hun website te verbeteren.
Hoewel er veel meer is om over alle vijf onderwerpen te discussiëren en te onderzoeken, moet dit bericht beginners en intermediaire Ajax-ontwikkelaars enkele stevige tips geven over het op een meer gebruikersvriendelijke en toegankelijke manier implementeren van Ajax-functionaliteit.
Probleem # 1: inhoud is niet achterwaarts compatibel
Dit probleem doet zich voor wanneer een ontwerper JavaScript- en Ajax-verbeteringen heeft opgenomen in de architectuur van zijn website zonder voorzieningen te treffen voor browsers die JavaScript hebben uitgeschakeld.
Er is niets mis met het plannen van een website met JavaScript en Ajax; in de huidige markt moeten JavaScript-overwegingen integraal deel uitmaken van het planningsproces. Maar u moet er toch voor zorgen dat de website backward-compatibel is (of dat deze gracieus verslechteert) na de lancering.
Oplossing: Implementeer Ajax als een uitbreiding op een reeds werkende website
Hoewel Ajax mogelijk een integraal onderdeel is van uw planning van de architectuur van de website, moet u ervoor zorgen dat alle inhoud toegankelijk is via conventionele methoden op de server.
Laten we zeggen dat u een pagina 'Medewerkersinformatie' heeft met een afzonderlijke link voor elke medewerker. Met behulp van server-side technologie, zou u de inhoud van een bepaalde werknemer kunnen weergeven op basis van een waarde die door de querystring is doorgegeven, zoals deze:
Alle bovenstaande links verwijzen naar dezelfde pagina, de pagina "Medewerkers" , die volgens de variabele in de queryreeks verandert. De gegevens van elke medewerker worden van de server geladen, wat op verschillende manieren kan worden gedaan: via de server; via een database; of zelfs met behulp van XML.
Op welke medewerkerlink wordt geklikt, de volledige pagina moet worden geladen om de gevraagde informatie te kunnen leveren.
De inhoud is dus volledig toegankelijk voordat Ajax-verbeteringen zijn gelaagd. Vervolgens kon met behulp van JavaScript de volledige paginavernieuwing worden onderbroken en de inhoud in plaats daarvan via Ajax worden geladen. De geklikte koppeling kan worden geïdentificeerd door een ID of door de waarde van het HREF-kenmerk in het anker te controleren.
Hoewel de inhoud volledig toegankelijk is met JavaScript uitgeschakeld, zullen de meeste gebruikers de verbeterde versie van Ajax zien.
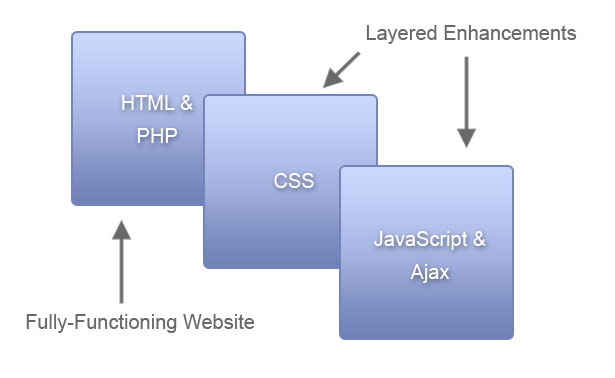
Het principe van progressive enhancement voor Ajax is bekend, omdat het vaak wordt gebruikt voor onopvallende JavaScript-technieken en inherent is aan CSS, zoals geïllustreerd door de onderstaande afbeelding:

Bouw dus uw website zonder Javascript en voeg JavaScript als een verbetering toe, net zoals u uw inhoud zou markeren in HTML en deze vervolgens "verbeteren" met CSS.
Probleem # 2: de laadindicator van de browser wordt niet geactiveerd door Ajax-verzoeken
Bijna elke browser heeft een manier om de gebruiker visueel te laten zien dat inhoud wordt geladen. In de huidige browsers verschijnt de indicator op het tabblad dat de inhoud laadt.
De onderstaande afbeeldingen tonen deze geanimeerde indicator van een paar populaire browsers.

De laadindicator van Internet Explorer is een ononderbroken cirkel met een verloop dat draait terwijl de inhoud wordt geladen.

Firefox geeft een vergelijkbaar pictogram weer van kleine draaiende cirkels in verschillende grijstinten.

Google Chrome draait een halve cirkel.
Het probleem is dat verzoeken van Ajax deze "laden" -indicator niet activeren die in browsers is ingebouwd.
Oplossing: plaats een vergelijkbare laadindicator in de buurt van inhoud die wordt geladen
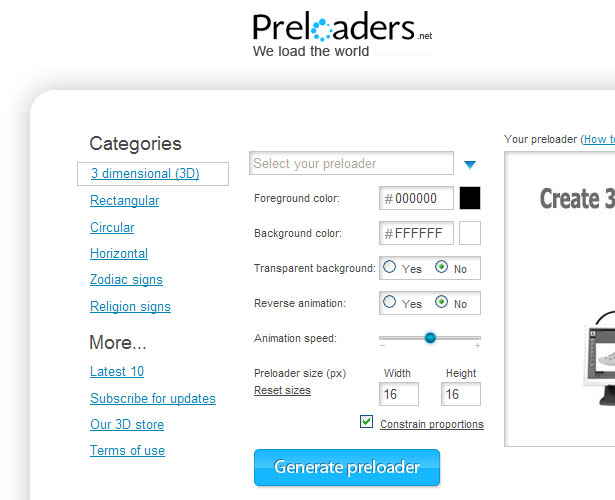
De gebruikelijke oplossing hiervoor is om een aangepaste voortgangsindicator op te nemen in het Ajax-verzoek. Een aantal websites biedt gratis 'Ajax loading'-afbeeldingen.

Preloaders.net heeft een aantal mooie, aanpasbare geanimeerde afbeeldingen om uit te kiezen.
Het implementeren van deze aangepaste laadafbeelding of voortgangsindicator in de Ajax-functionaliteit van uw website is gewoon een kwestie van deze op de juiste momenten tonen en verbergen via JavaScript.
Uw Ajax-code bevat regels met code die aangeven of de aanvraag wordt uitgevoerd of wordt voltooid. Met JavaScript kunt u de bewegende afbeelding weergeven terwijl de aanvraag wordt verwerkt en deze vervolgens verbergen wanneer de actie is voltooid.
Probleem # 3: De gebruiker weet niet dat een Ajax-aanvraag is voltooid
Dit is gerelateerd aan het vorige probleem maar wordt vaak over het hoofd gezien, omdat de ontwikkelaar zou kunnen aannemen dat het verdwijnen van de indicator 'laden' volstaat om de gebruiker te informeren dat de inhoud volledig is geladen. Maar in de meeste gevallen is het beter om definitief aan te geven dat inhoud is bijgewerkt of vernieuwd.
Oplossing: gebruik een duidelijk bericht 'Verzoek voltooid'
Dit kan op dezelfde manier worden gedaan als hoe formulierverzendingen worden bevestigd. Nadat een link is verzonden op Digg , laat de pagina u heel duidelijk weten dat uw inzending is ontvangen:
Hoewel deze specifieke indicator niet wijst op een compleet Ajax-verzoek, is het principe hetzelfde: het vak 'Succes' wordt weergegeven nadat de pagina die het formulier verzendt, is geladen en het vak is kleurrijk en onderscheidend.
Een vergelijkbare afbeelding of indicator kan aan het einde van een Ajax-verzoek worden gebruikt om gebruikers te laten weten dat inhoud is bijgewerkt. Dit zou worden uitgevoerd naast en niet in plaats van de voortgangsindicator die is voorgesteld voor het vorige probleem.
Een vergelijkbare maar subtielere manier om aan te geven dat een inhoudsgebied is bijgewerkt, is het gele fade-techniek . Deze methode is bekend bij gebruikers, onopvallend en werkt goed met Ajax-geladen inhoud.
Probleem # 4: Ajax-aanvragen hebben geen toegang tot Web Services van derden
De XMLHttpRequest object, dat aan de basis ligt van alle Ajax-verzoeken, is beperkt tot het maken van verzoeken in hetzelfde domein als de pagina die de aanvraag doet. Er zijn echter gevallen waarin u via een Ajax-verzoek toegang wilt krijgen tot gegevens van derden. Veel webservices maken hun gegevens toegankelijk via een API.
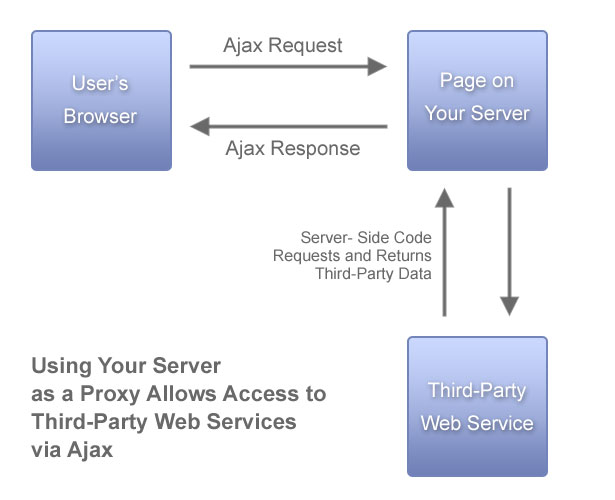
Oplossing: gebruik uw server als een proxy
De oplossing voor dit probleem is om uw server te gebruiken als een proxy tussen de service en browser van derden. Hoewel de details van deze oplossing ver buiten het bestek van dit artikel vallen, zullen we het basisprincipe op het werk bespreken.
Omdat een Ajax-verzoek afkomstig is uit de browser van de client, moet het verwijzen naar een bestand op een andere locatie maar in hetzelfde domein als de bron van het verzoek.
Uw server is echter, in tegenstelling tot de browser van de client, niet beperkt op deze manier. Dus, wanneer de pagina op uw server wordt aangeroepen, wordt deze op de achtergrond uitgevoerd zoals normaal, maar met toegang tot elk domein.
Dit vormt geen beveiligingsrisico voor de gebruiker, omdat de verzoeken aan de externe service op uw server worden gedaan. Dus, zodra de informatie op serverniveau is verkregen, is de volgende stap in de Ajax-call om een antwoord terug te sturen naar de client, die in dit geval de gegevens zou bevatten die werden verkregen van de externe webservice.

Als je meer informatie wilt over deze krachtige methode om webservicetoegang te combineren met aangepast Ajax, bekijk dan zeker eens andere bronnen, waarvan sommige hieronder worden opgesomd.
Verder lezen:
- Gebruik een Web Proxy voor Cross-Domain XMLHttpRequest Calls
- Cross Domain Ajax: een korte samenvatting
- Cross domein AJAX-query met jQuery
Probleem # 5: Deep Linking is niet beschikbaar
Dit is een lastiger probleem maar is mogelijk niet vereist, afhankelijk van uw type website of applicatie. Het probleem doet zich voor wanneer inhoud wordt geladen via Ajax en de "toestand" van de website wordt gewijzigd zonder dat de URL verwijst naar de pagina die wordt beïnvloed.
Als de gebruiker via een bladwijzer terugkeert naar de pagina of de link deelt met een vriend, wordt de bijgewerkte inhoud niet automatisch weergegeven. De website keert in plaats daarvan terug naar de oorspronkelijke staat. Flash-websites hadden hetzelfde probleem: ze stonden niet toe dat gebruikers naar iets anders dan het beginscherm linken.
Oplossing: Gebruik interne pagina-ankers
Om ervoor te zorgen dat een bepaalde "staat" op een Ajax-gestuurde webpagina koppelbaar en bladwijzerbaar is, kunt u interne paginakoppelingen gebruiken die de URL wijzigen maar de pagina niet vernieuwen of de verticale positie ervan beïnvloeden.
Deze eenvoudige code laat zien hoe dit wordt gedaan:
var currentAnchor = document.location;currentAnchor = String(currentAnchor);currentAnchor = currentAnchor.split("#");if (currentAnchor.length > 1) {currentAnchor = currentAnchor[1];} else {currentAnchor = currentAnchor[0];}switch(currentAnchor) {case "section1":// load content for section 1break;case "section2":// load content for section 2break;case "section3":// load content for section 3break;default:// load content for section 1break;}Het bovenstaande is geen functionerend stukje code, maar eerder een theoretisch voorbeeld om de belangrijkste stappen te demonstreren.
De eerste twee coderegels plaatsen de huidige paginalocatie (URL) in een variabele. Vervolgens wordt de locatie geconverteerd naar een tekenreeks, zodat we deze kunnen manipuleren.
Vervolgens "splitsen" we de string in twee delen via het ankersymbool (#) en controleren vervolgens of de array die is aangemaakt uit de splitsing groter is dan één item. Meer dan één item betekent dat de URL een anker heeft.
Als de URL slechts één deel heeft, betekent dit dat er geen anker aanwezig is. De daaropvolgende "switch" -instructie laadt inhoud volgens de waarde van het anker. De switch-instructie heeft een "standaard" -optie voor het geval er geen anker aanwezig is, wat hetzelfde zou zijn als het laden van de pagina in zijn oorspronkelijke staat.
Verder zouden we code toepassen om om te gaan met links die rechtstreeks naar specifieke inhoud verwijzen via interne ankers. Een link die verwijst naar "content2" laadt de inhoud in "content2" en de tekenreeks "# content2" wordt toegevoegd aan de huidige URL.
Hiermee wordt de URL gewijzigd door een intern anker toe te voegen, zonder de weergave van de pagina te wijzigen, maar met behoud van een ID die de gewenste status van de pagina aangeeft.
Deze verklaring is slechts theorie. Het concept werkt, en het werkt erg goed. Maar ik heb niet alle mogelijkheden, nadelen en andere subtiliteiten van het bouwen van een website of pagina op deze manier uitgelegd.
Volg de onderstaande links voor een uitgebreidere bespreking van het onderwerp, of experimenteer er zelf mee. Merk ook op dat dit kan worden getest met behulp van inhoud die alleen met JavaScript verandert en geen gebruik hoeft te maken van Ajax.
Verder lezen:
- Deep Linking voor AJAX
- AJAX: Hoe om te gaan met Bladwijzers en Terug Knoppen
- Bevestiging van de knop Back en Bookmarking inschakelen voor AJAX-apps
Dit bericht is exclusief geschreven voor Webdesigner Depot door Louis Lazaris, een freelance schrijver en webontwikkelaar. Louis rent Indrukwekkende webs , waar hij artikelen en tutorials over webdesign plaatst. Je kunt Louis volgen op Twitter of neem contact op met hem via zijn website .
Kent u oplossingen voor deze of andere Ajax-uitdagingen? Deel alstublieft uw opmerkingen hieronder ...