De Splash slaat terug: 40+ Splash-achtige headers
Lang geleden, op een website niet ver weg, werd je verwelkomd door een webpagina die er niet veel aan had.
Het had misschien een logo of afbeelding en een knop of link die u vertelde om de site die u zojuist bezocht te 'betreden'. Als je echt netjes was, had je misschien een (toen Macromedia) Flash-intro met luide muziek en vreselijke typografie. Ik bedoel, dit was allemaal rage en je website was helemaal niet cool als je geen van deze splash-pagina's had.
Snel vooruit naar nu en mensen zullen je vertellen dat een plons dom is. Het is oubollig. Het is nutteloos. Ze zullen je zelfs vertellen dat het schadelijk is voor je zoekmachine optimalisatie. Wat het excuus ook is, deze splash-pagina's zijn in wezen nietig verklaard en zijn tegenwoordig moeilijk te vinden.
Eerlijk gezegd haatte ik het idee niet om iets te hebben dat een site of merk introduceerde. Het was een beetje logisch. En nu, in 2012, zijn we niet allemaal gefocust op gebruikerservaring en dingen gemakkelijk maken?
Waar zijn ze gebleven?
Na het doorbladeren van een aantal sites voor inspiratie, realiseerde ik me dat de splash-pagina als een idee niet helemaal verdwenen is. Het is eigenlijk gereïncarneerd in een beter, efficiënter gebruik. Hoe kun je iets maken dat je laat kennismaken met een merk, maar niet voorbijgaat aan het overzien van inhoud of de bruikbaarheid van een site?
Ik denk dat we het begrepen hebben. Ik geloof dat we zijn gekomen met het maken van deze enorme headers die boven de vouw werken. Ze zijn vaak te onderscheiden van de rest van de site en bevatten al die inleidende informatie waarnaar we op zoek zijn. Deze 'splash headers' zijn logisch. Ze nemen onze SEO niet weg en laten kijkers meteen weten waar ze tegenaan liepen. En de meeste keren zien ze ERG goed uit.
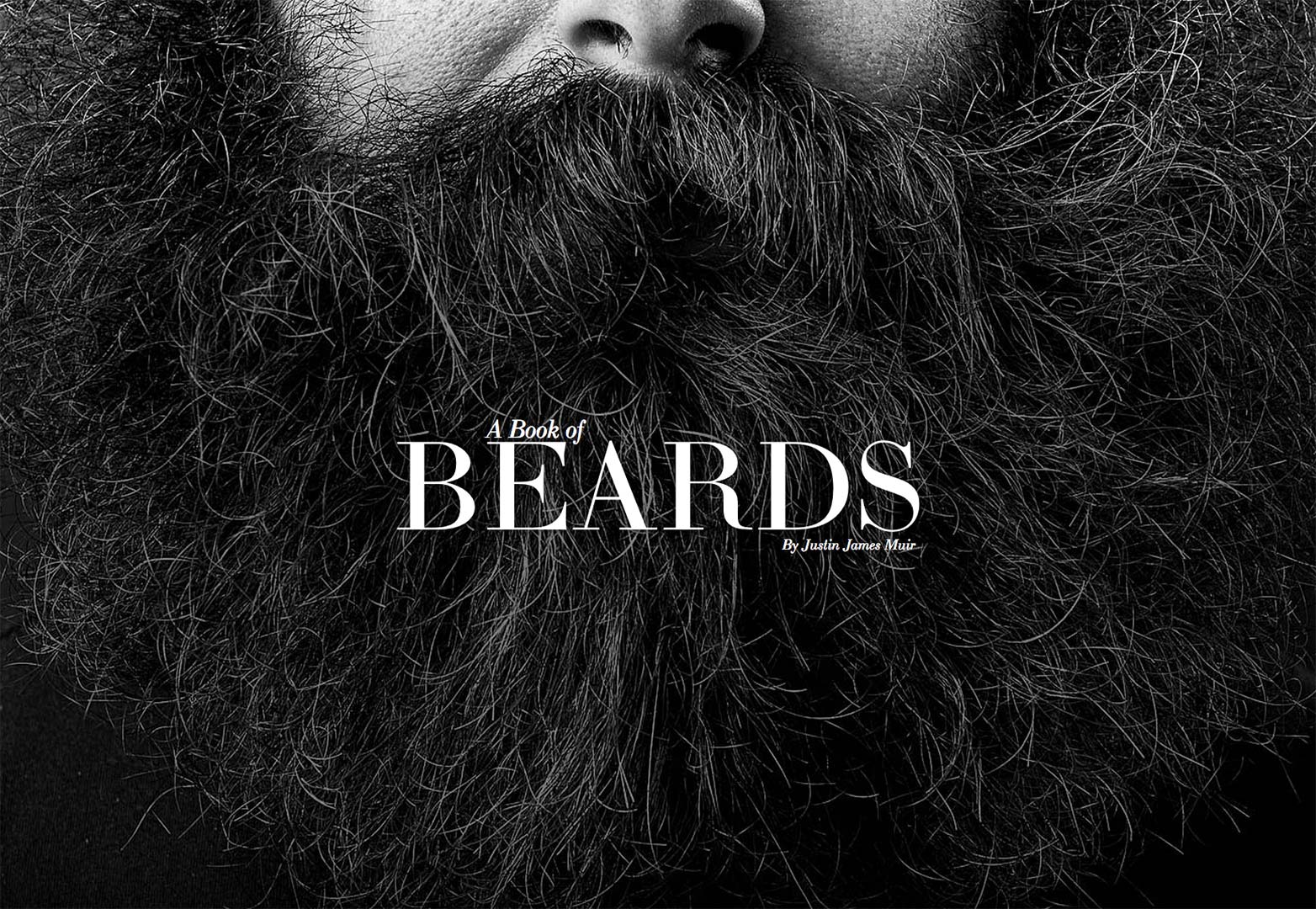
Een boek met baarden
U weet meteen waar deze site voor is en waar het boek over gaat. Het helpt om een groot voor de hand liggend product te hebben, maar het doet geen pijn om het te introduceren.
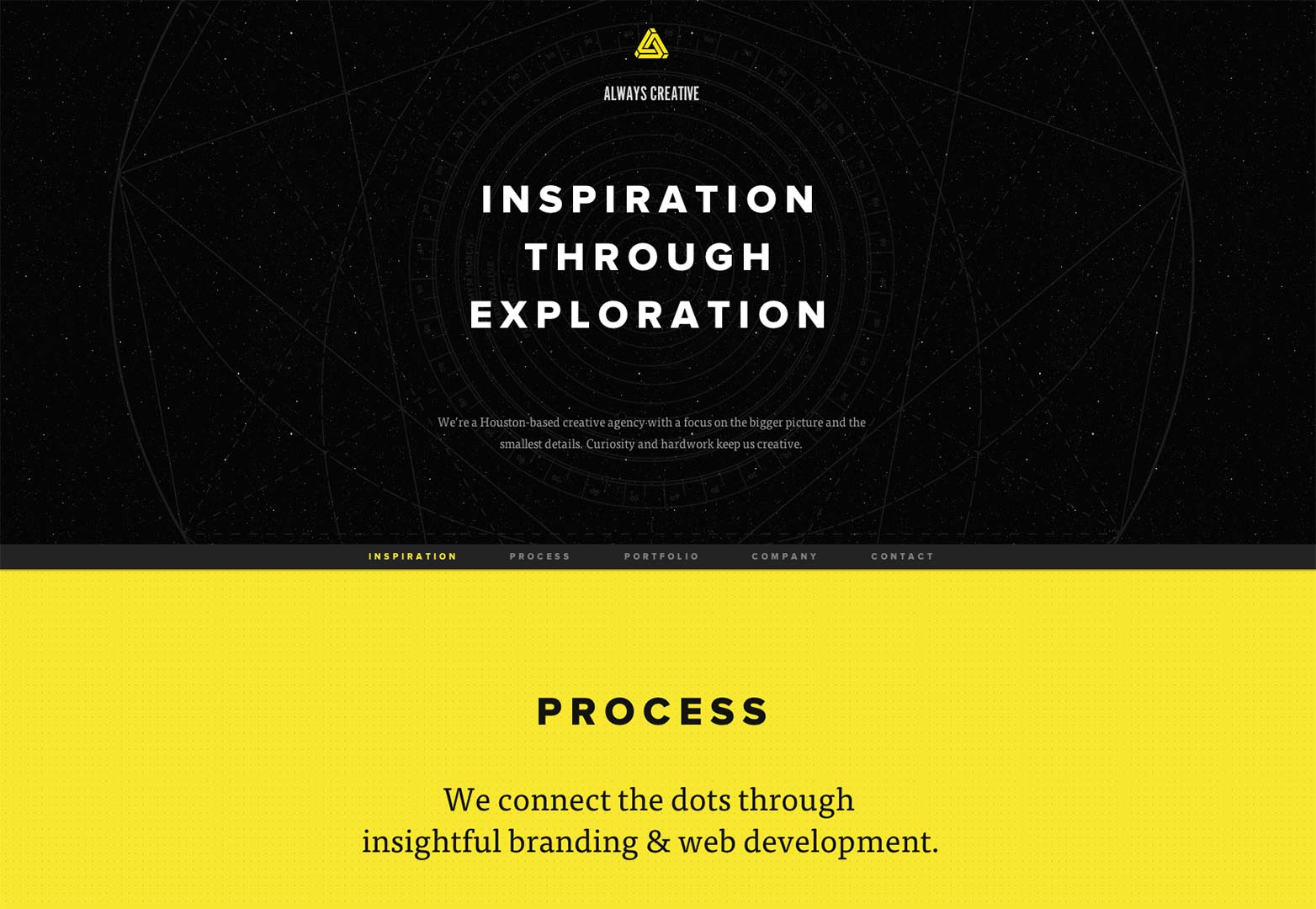
Altijd creatief
Deze groep gebruikt het koptekstgedeelte om bezoekers en kijkers precies te vertellen wat ze doen en hoe ze het doen. Het is echt een beetje dramatisch als een openingstitel.
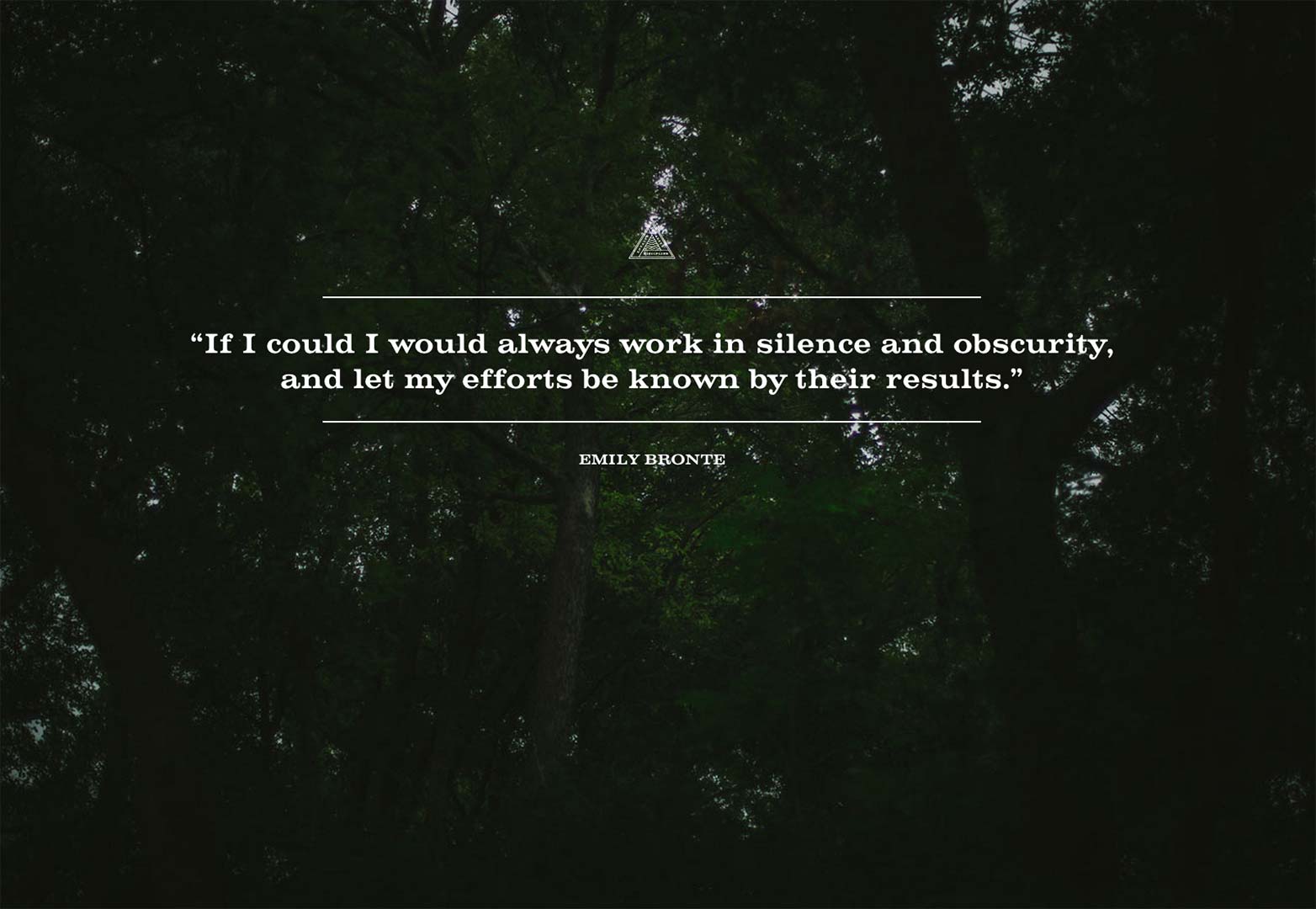
Brady Williams
Sommige splash-pagina's in voorgaande jaren waren vooral een snelle, cryptische blik op het merk. Het doel is om je geïnteresseerd te maken en meer te willen weten. Ik geloof dat dit iets is dat Brady Williams heeft gebruikt.
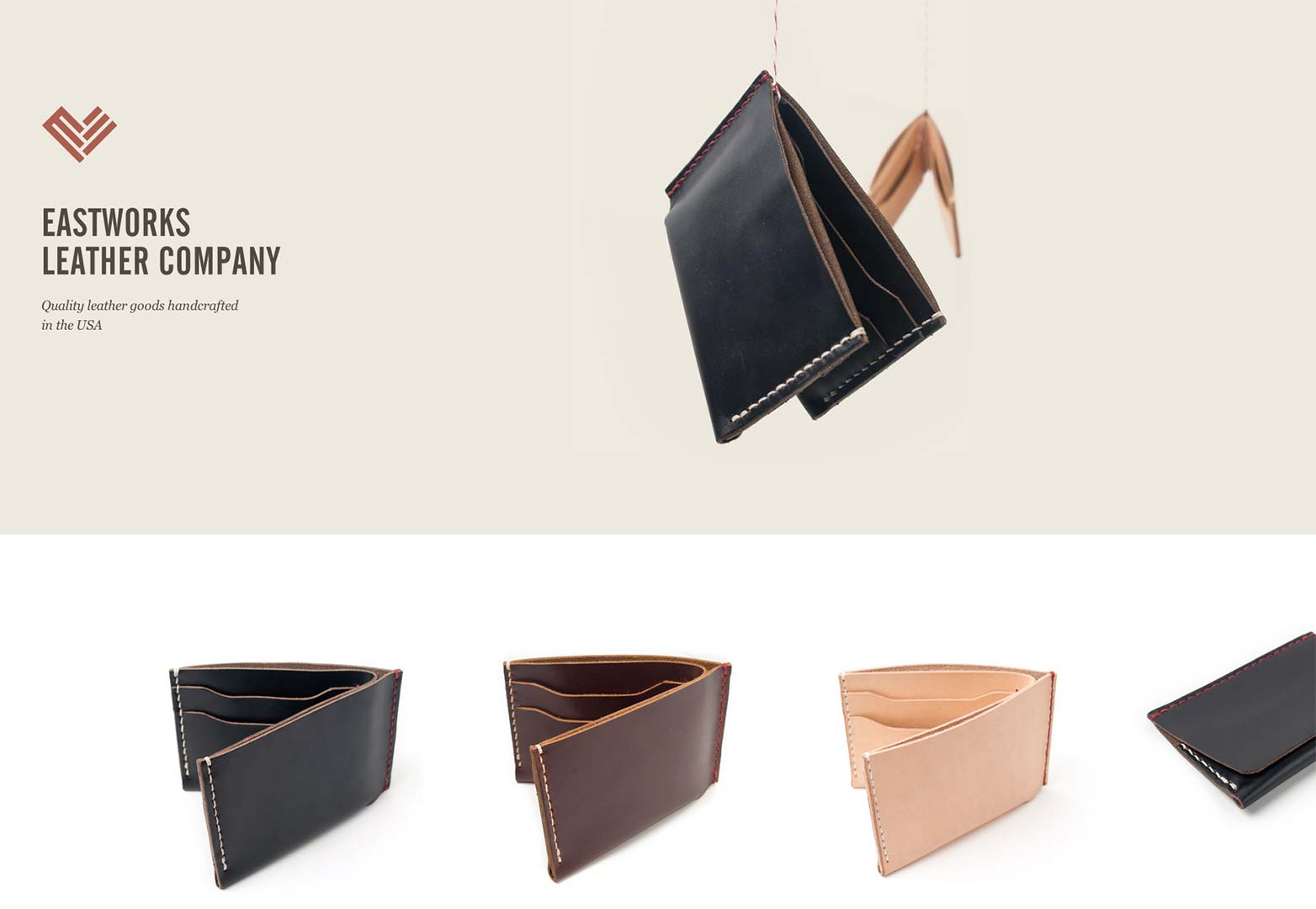
Eastworks Leather Company
Dit is een uitstekende weergave van het merk. U ziet het logo en de bedrijfsnaam, een snel overzicht van hun services en een productfoto. Dit is het maximum dat u kunt vragen als u volledig onbekend bent met een merk
bewerkingen
Het doel van deze site is om een digitaal magazine te presenteren. De functionaliteit is om een beetje effect te creëren door pagina's te doorlopen. Dat neemt niet weg dat ze een van deze klokkenaars hebben gebruikt om zich in wezen aan de kijkers voor te stellen.
Elevation Church jaarverslag 2011
Ik was voor het eerst verrast om te zien dat een kerk zo gedetailleerd ingaat (en eerlijk gezegd een budget ontwikkelt) voor hun jaarverslag. Deze site dient echter niet alleen als speerpuntinspiratie, maar als infographic inspiratie voor iedereen.
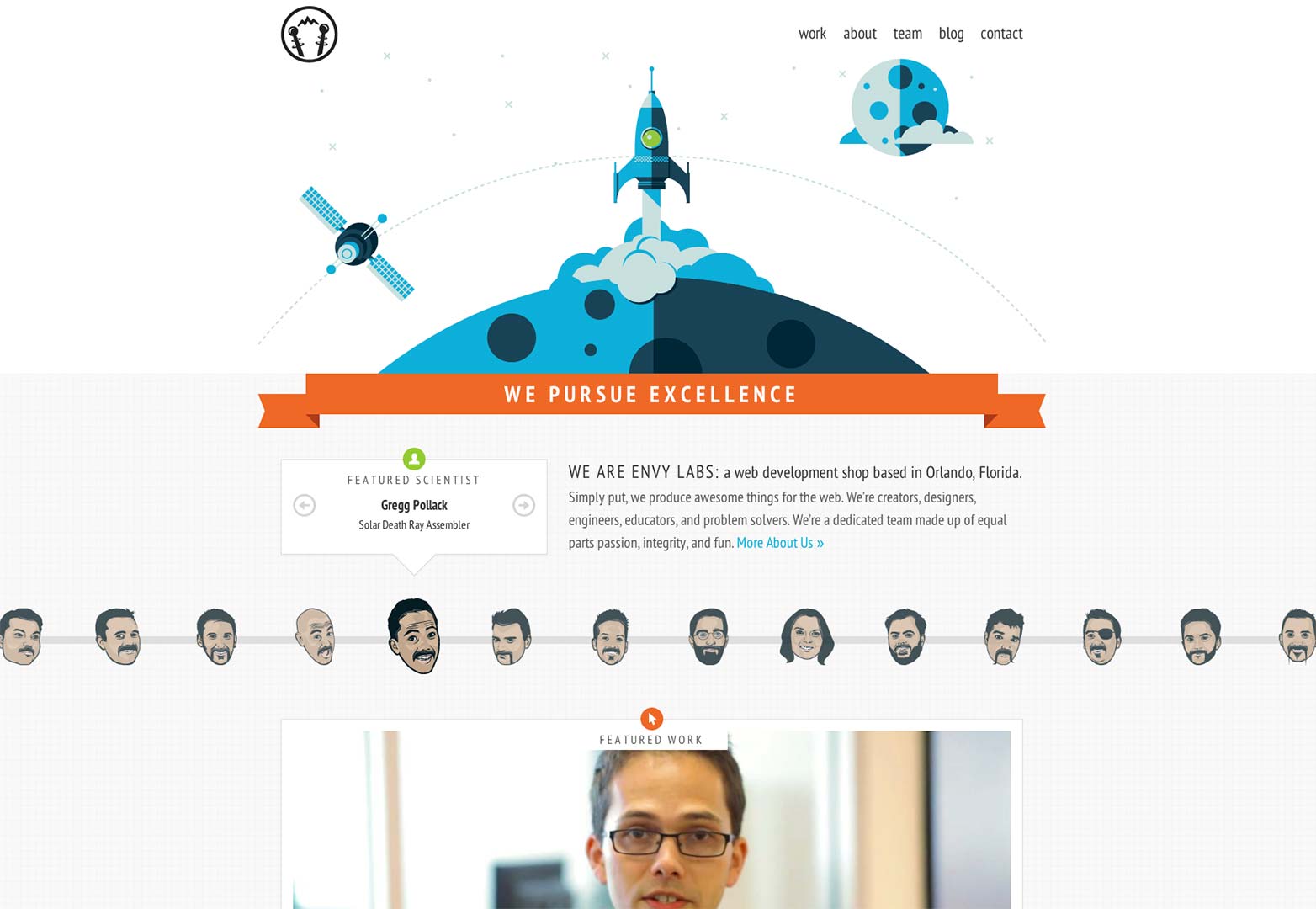
Envy Labs
Illustratieve stukken in webdesign helpen bij het karakteriseren van bedrijven voor mij. Het laat me weten dat ze op details letten, maar ook een beetje een eigenzinnige kant hebben. Envy-labs lijken precies dat te zijn.
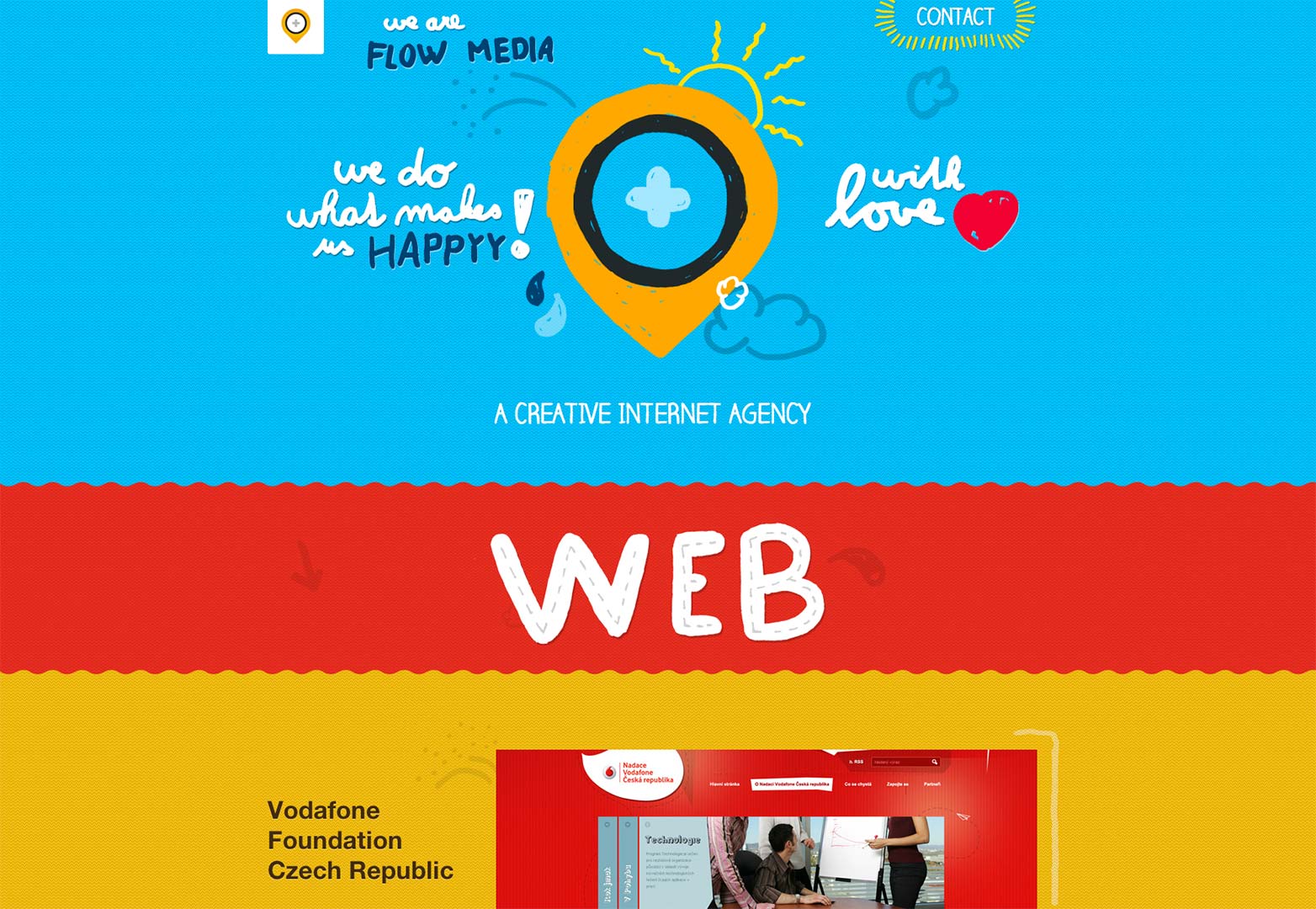
Flow Media
Nogmaals, dit bedrijf gebruikt een leuke en fantasierijke illustratieve stijl om hun merk te vertegenwoordigen. Het is duidelijk dat als je een beetje plezier wilt hebben, je deze mensen wilt bellen.
Glamor.biz
In werkelijkheid is dit een echte, levende splash-pagina op het web in 2012. Ik moet hem echter zijn rekwisieten geven. Dit is een gekke en goed ontworpen splash, laat staan website.
Opa's Ballsack
Met zo'n grove naam moet je er een beetje achter staan met de reden voor zijn creatie. Gelukkig vertelt deze website u niet alleen waarom u er mee bezig bent, maar geeft u ook manieren om het probleem tegen te gaan. Grappig.
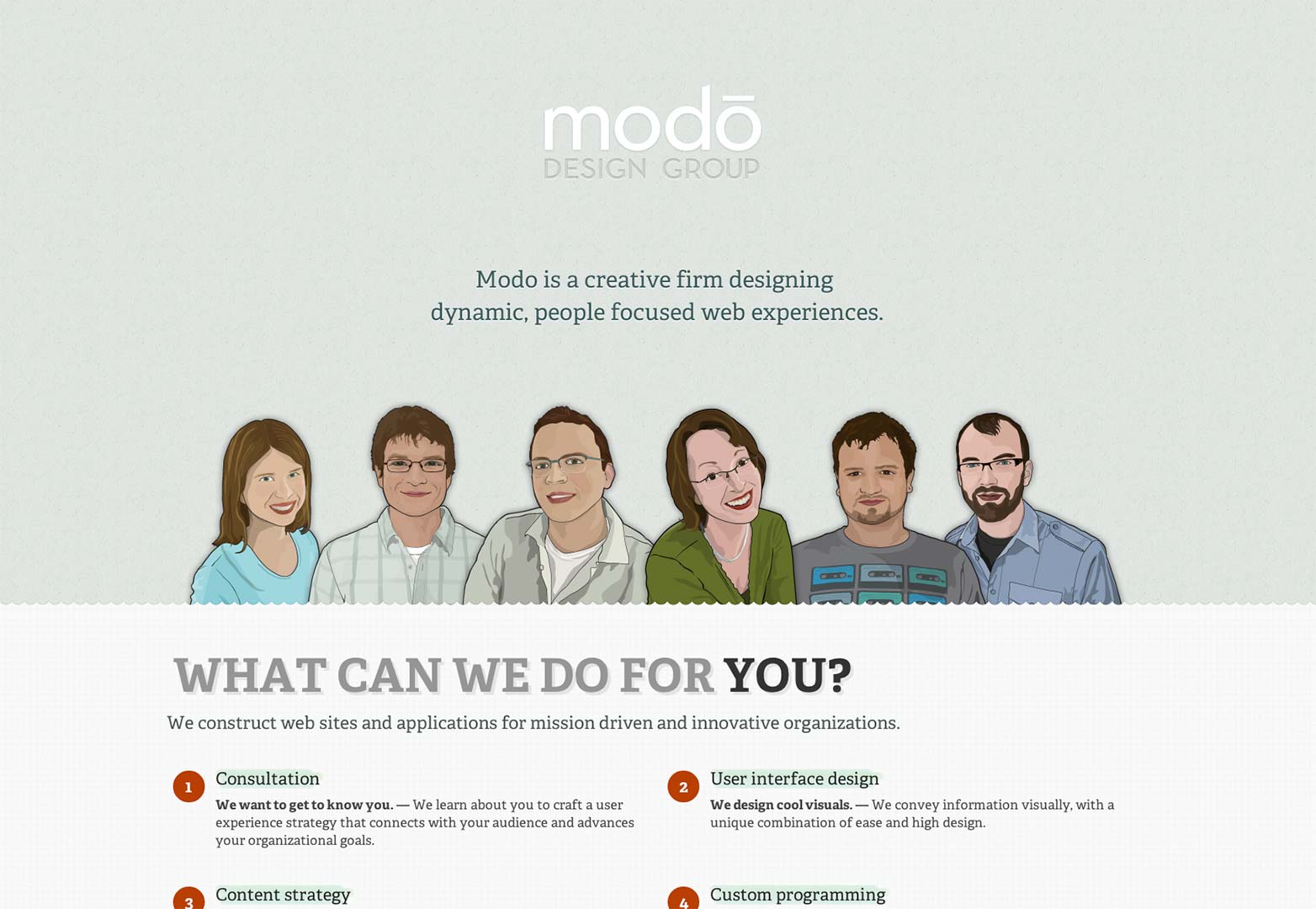
Modo Design Group
Ik vind het erg leuk om naar een site te gaan en een korte zin of twee te lezen die je laat weten waar je bent. Modo heeft deze functie gebruikt. Ze zijn ook goed in het eenvoudig en bondig houden van de dingen op de website.
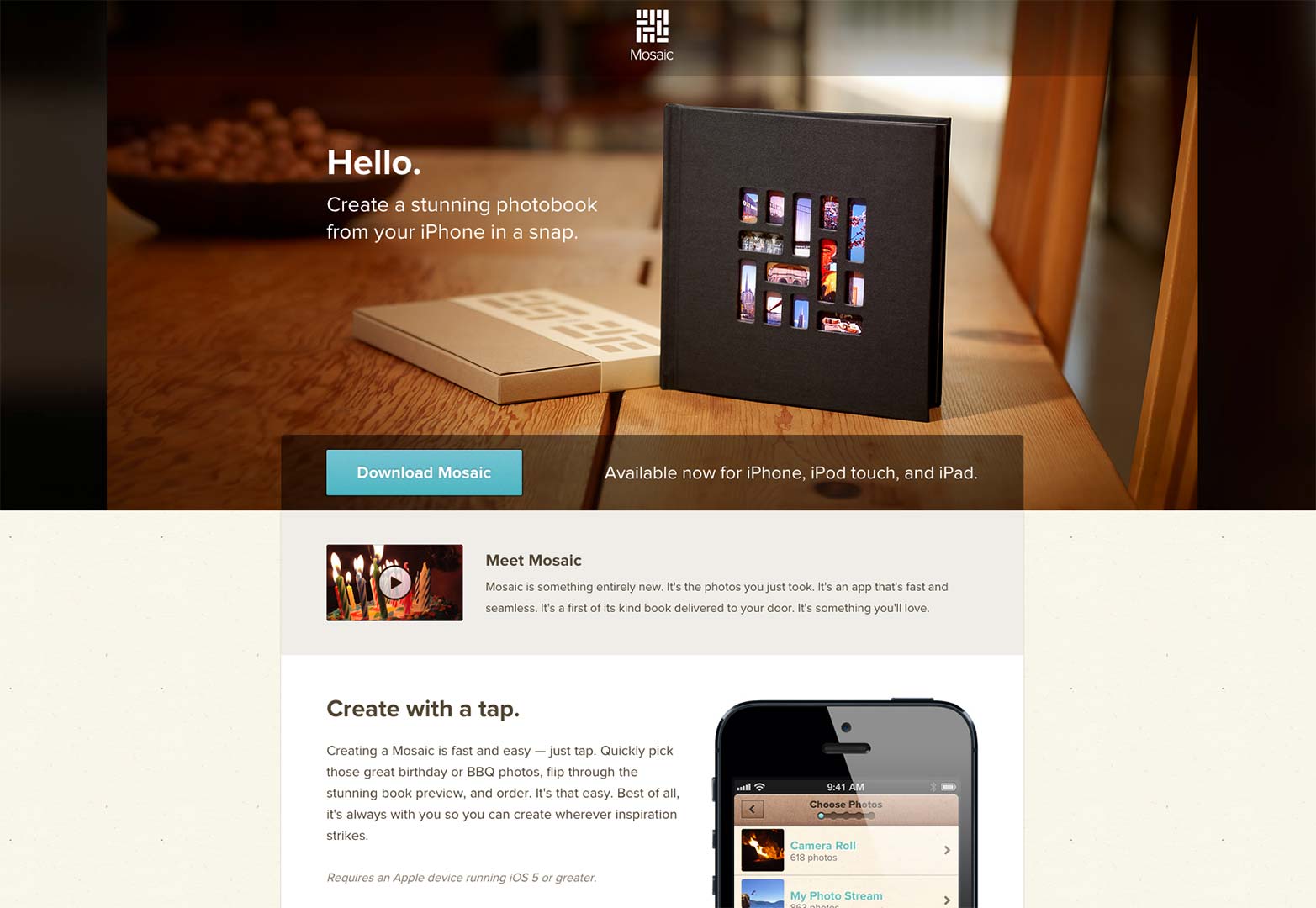
Mozaïek
Het maakt niet uit waar of hoe je het leest, er is een reden waarom mensen bestemmingspagina's maken. Velen zullen je vertellen dat het idee is om iemand te informeren over het product, wat het doet en hoe het te bereiken. Mosaic doet dit allemaal in zijn spleader.
Opstarten Giraffe
Hoewel deze header niet expliciet het doel achter het bedrijf aangeeft, kunt u uw eigen conclusies trekken. Na een tijdje naar beneden scrollen wordt het uitermate duidelijk. Dit is goed samengesteld, interessante website.
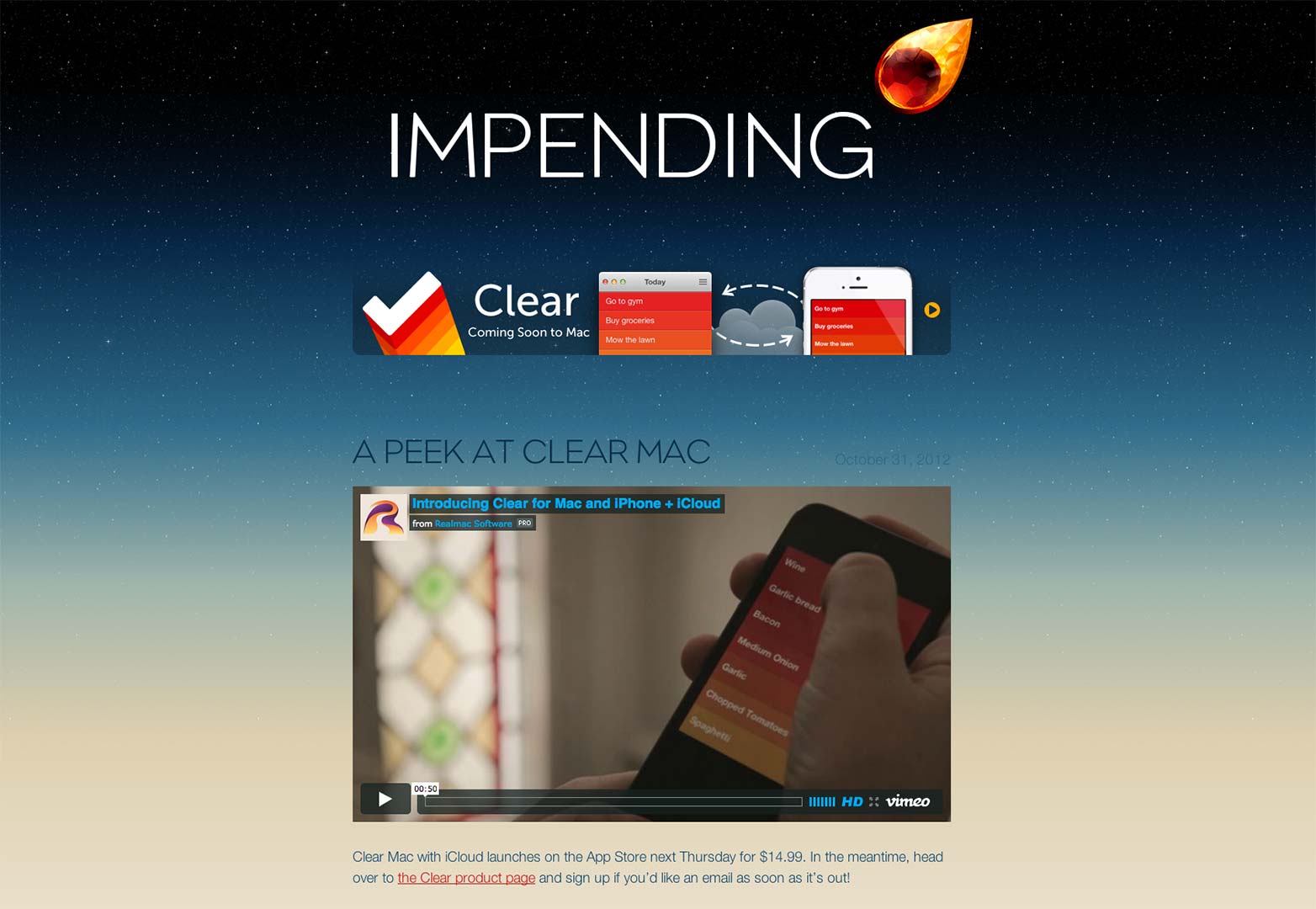
Dreigend
Dit bedrijf gebruikte de header voor een ander doel. Het was niet om hun doel te introduceren of uit te leggen. Maar het was om interesse te creëren in een nieuw ontwikkelde app door hen. Dit is een andere, maar toch solide aanpak.
gewricht
Dit is een verbazingwekkende andere benadering van webontwerp samen. De navigatie bevindt zich in deze kleine vakjes (je zou ze headers kunnen noemen). De allereerste set die u ziet, suggereert dat u contact met hen opneemt. Goed bericht voor elke website.
Lapka
Hoewel deze webkop u niet alles vertelt wat u moet weten, zijn het logo en de productopname nuttig. De presentatie hiervan is ook subtiel geweldig.
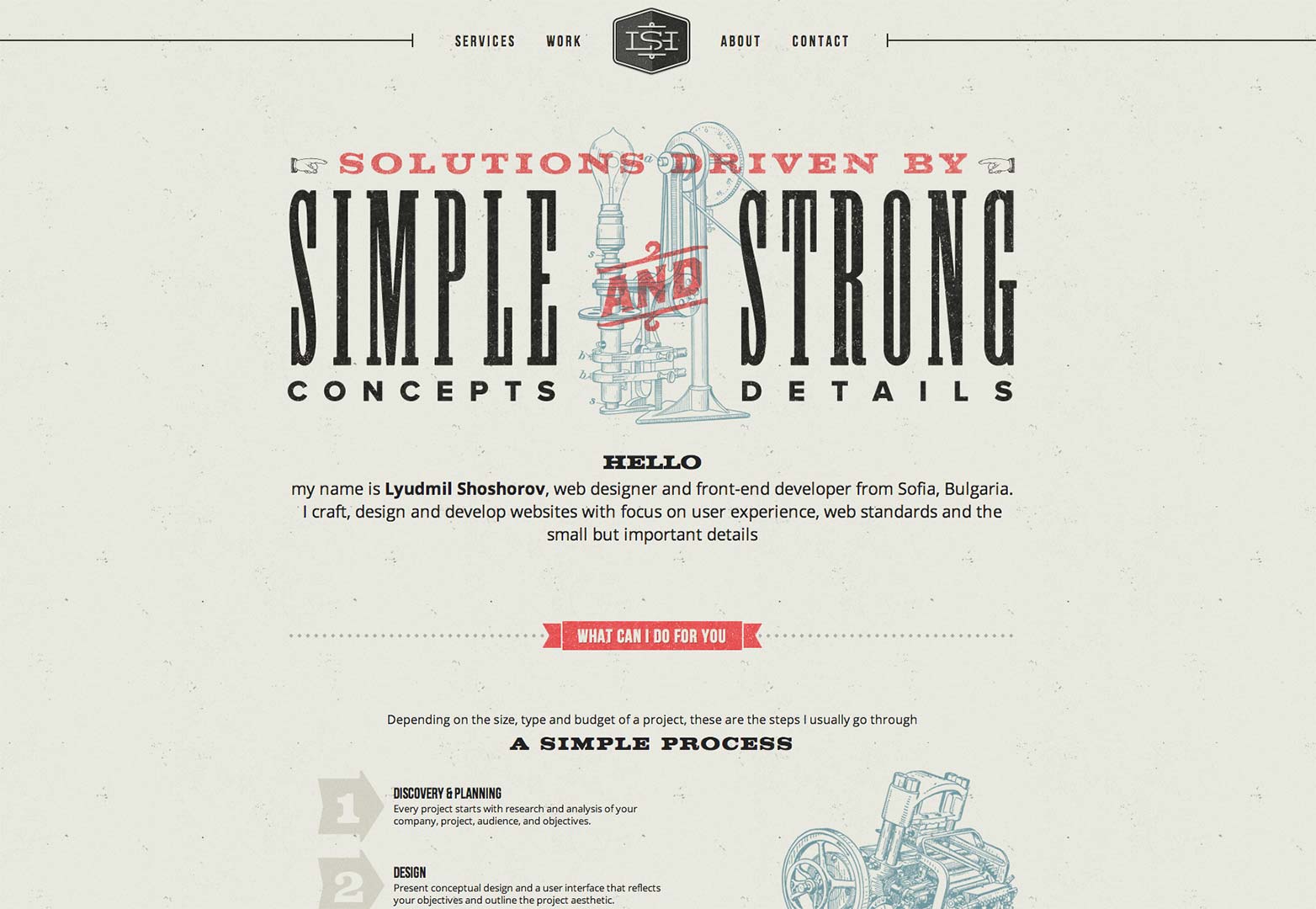
Lyumidl Shoshorov
Als ontwerper wil je altijd je beste beentje voorzetten als je jezelf presenteert. De eerste indruk telt en deze ontwerper begrijpt dat. Met deze op typografie gebaseerde header kunnen kijkers de deal kennen en een beetje vaardigheid vertonen.
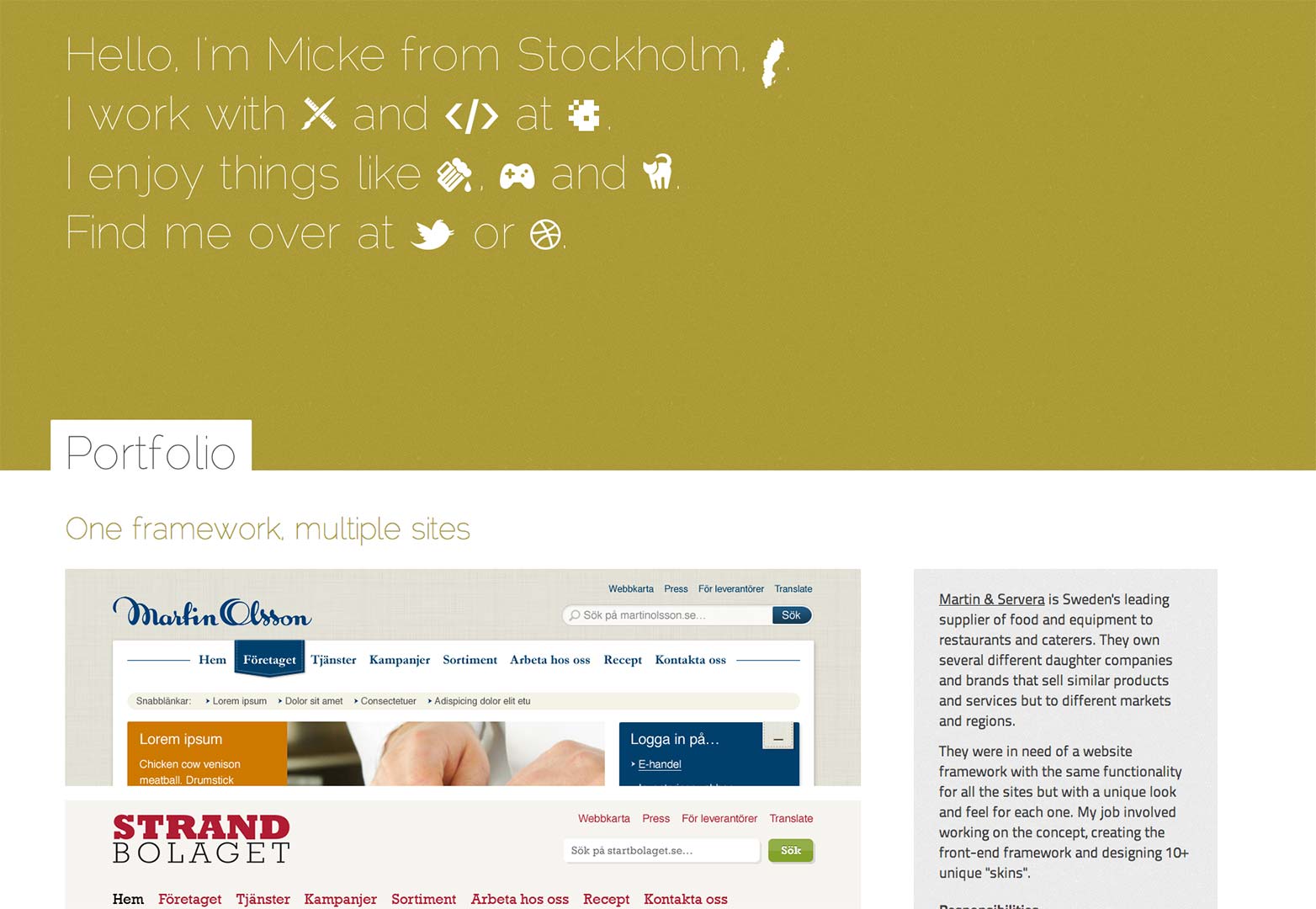
Mikael Norling
Lange tijd waren freelancers inclusief lijnen van wie ze zijn en wat ze doen in hun headers. Mikael ging nog een stap verder door dit het enige te maken in zijn kop. Dat wordt het maken van een focus genoemd.
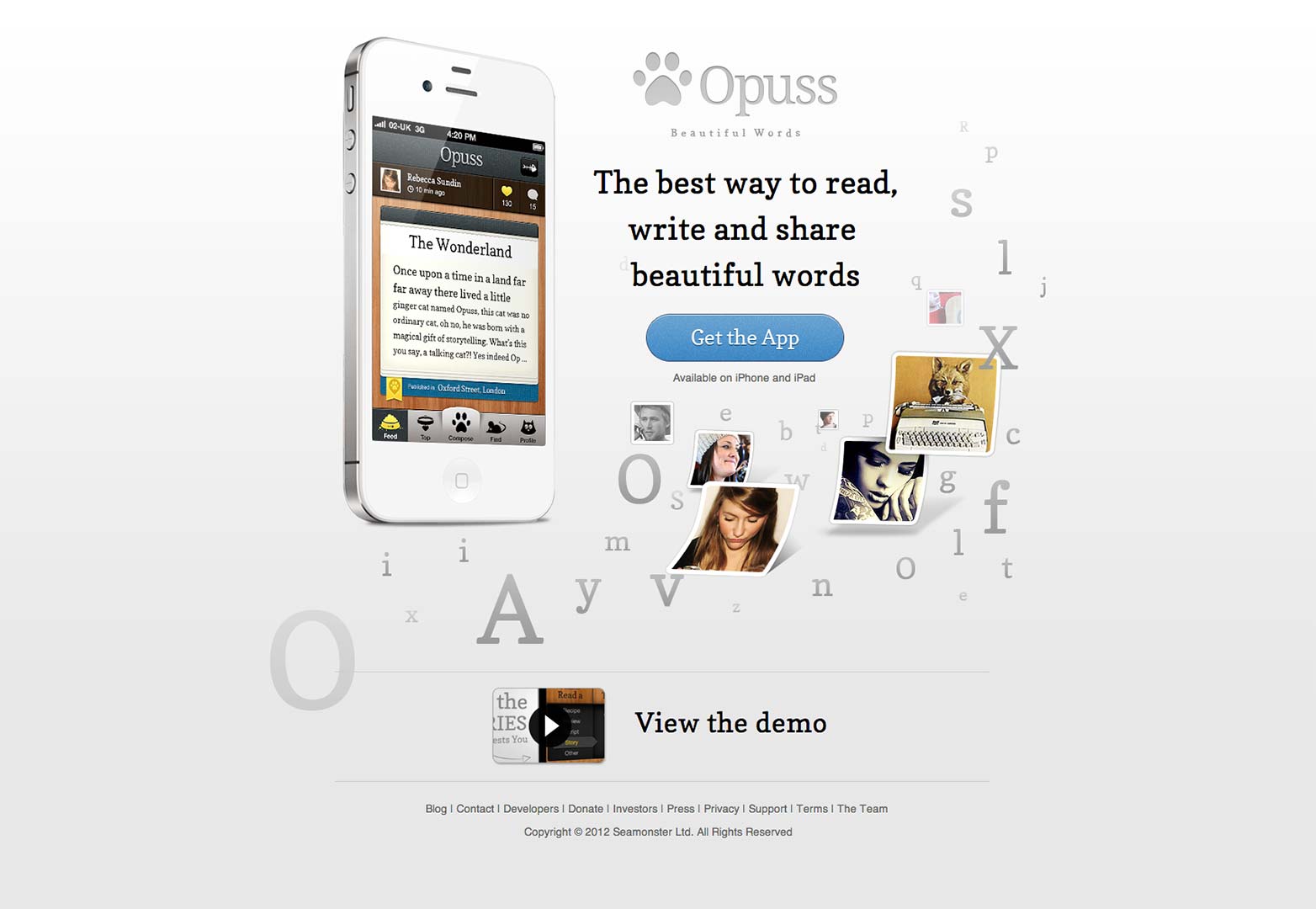
Opuss
Dit is nog een voorbeeld van het juiste doen van een bestemmingspagina. Nogmaals, ze zetten al hun informatie in hun 'spleader' om de klus te klaren.
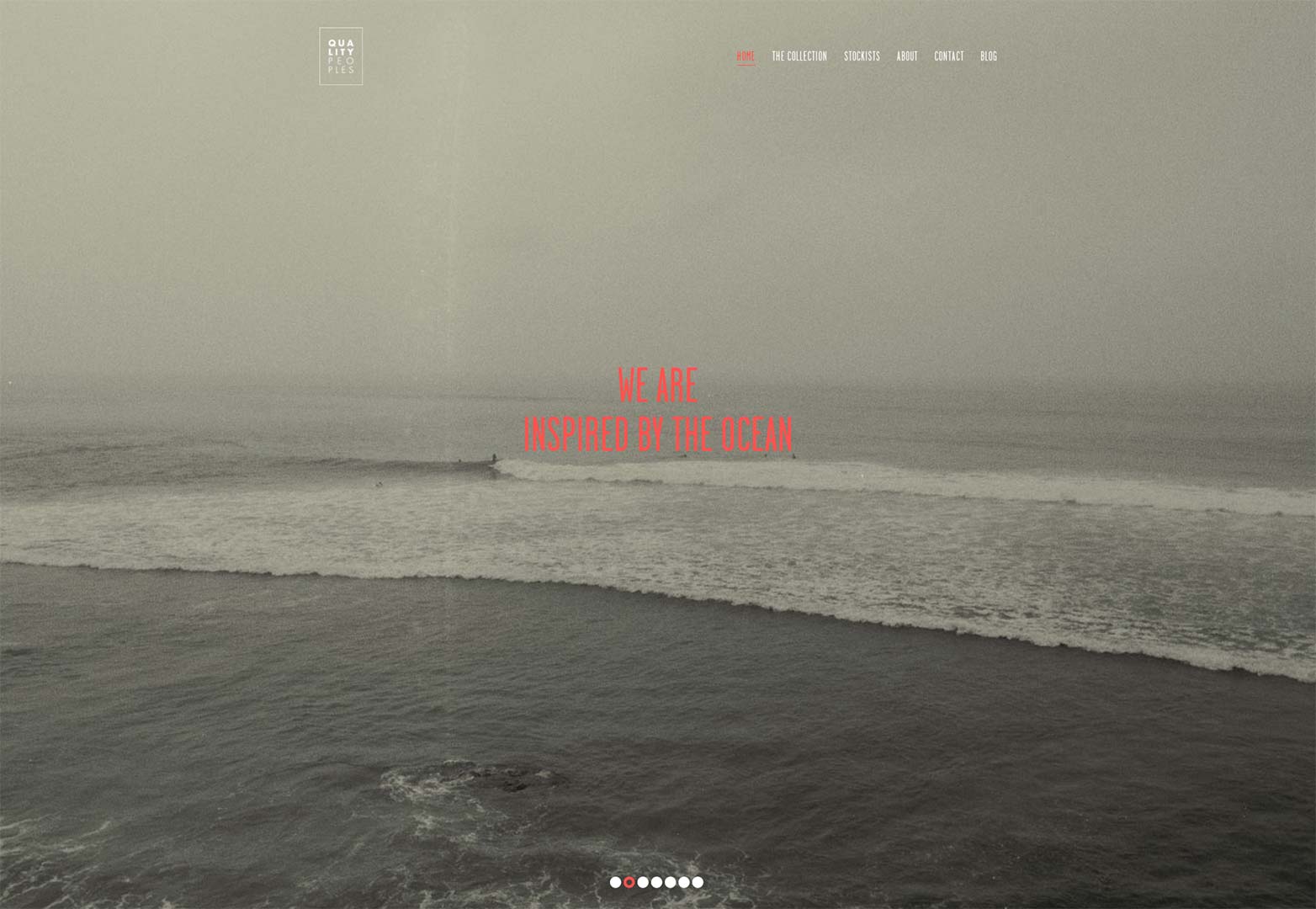
Kwaliteitsvolkeren
Dit is een ander traditioneel gebruik van de splash-pagina. Hier gebruiken ze de schuifregelfunctie om door afbeeldingen en korte zinnen te scrollen die uitleggen wie ze zijn.
Readymag
Ik ben dol op deze site, niet alleen omdat het ontzettend vermakelijk is om mee te rotzooien, maar omdat deze aanbieding enorm innovatief is. Als je de interesse en de kans hebt, wil je Readymag in de gaten houden.
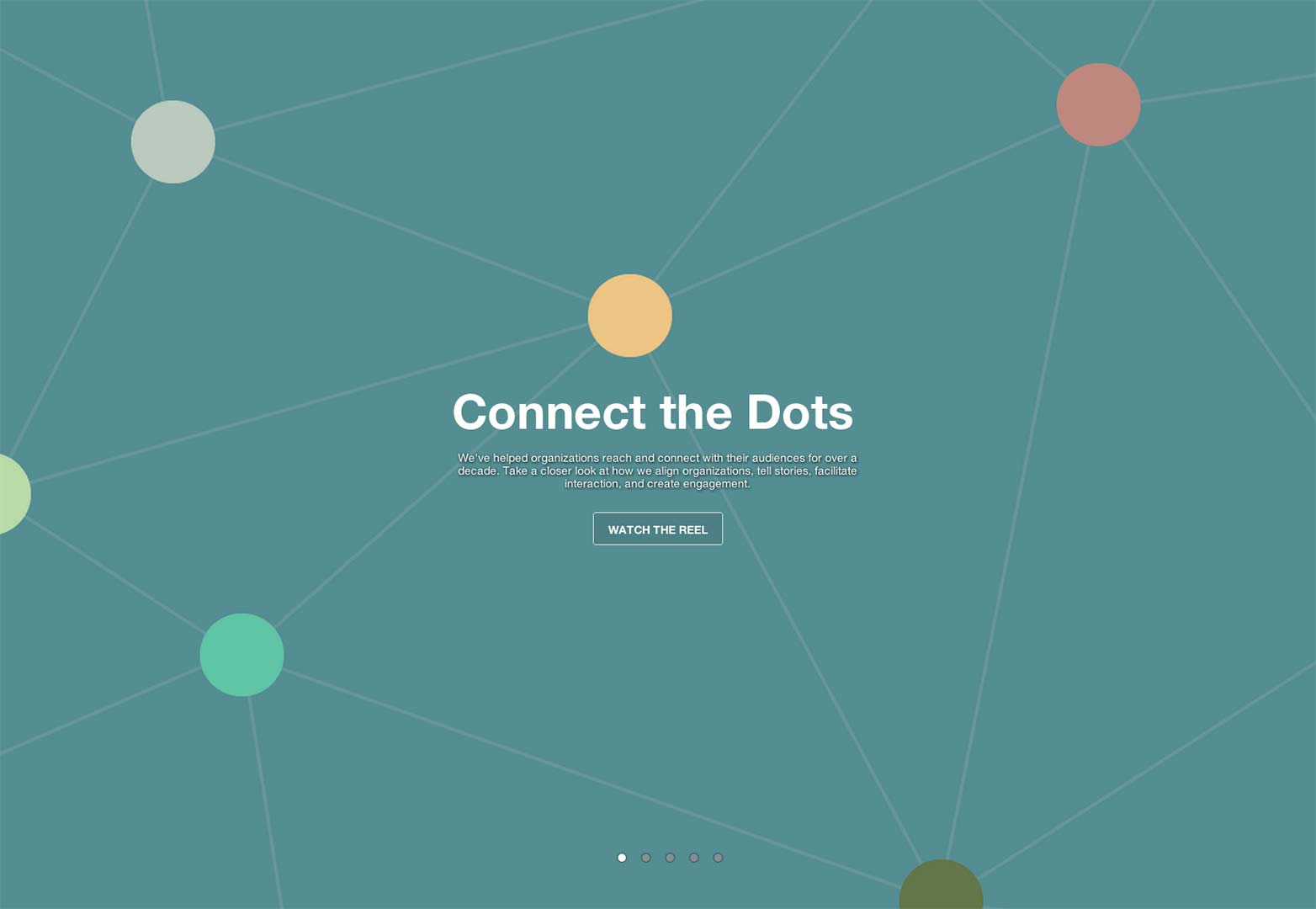
SmashLab
Nogmaals, dit is een beetje zoals het gebruik voor de Quality People-website met de schuifregelaar. Deze keer kun je door de pagina's scrollen, maar de eerste is toevallig informatief en linkt naar hun oeuvre.
SRKP
Je liegt tegen jezelf als je zegt dat je precies weet wat dit bedrijf in eerste instantie doet. Het plezier van deze site ligt echter in zijn creatieve vermogen om zichzelf te vertonen. Dit is een prachtige en interessante splash / header.
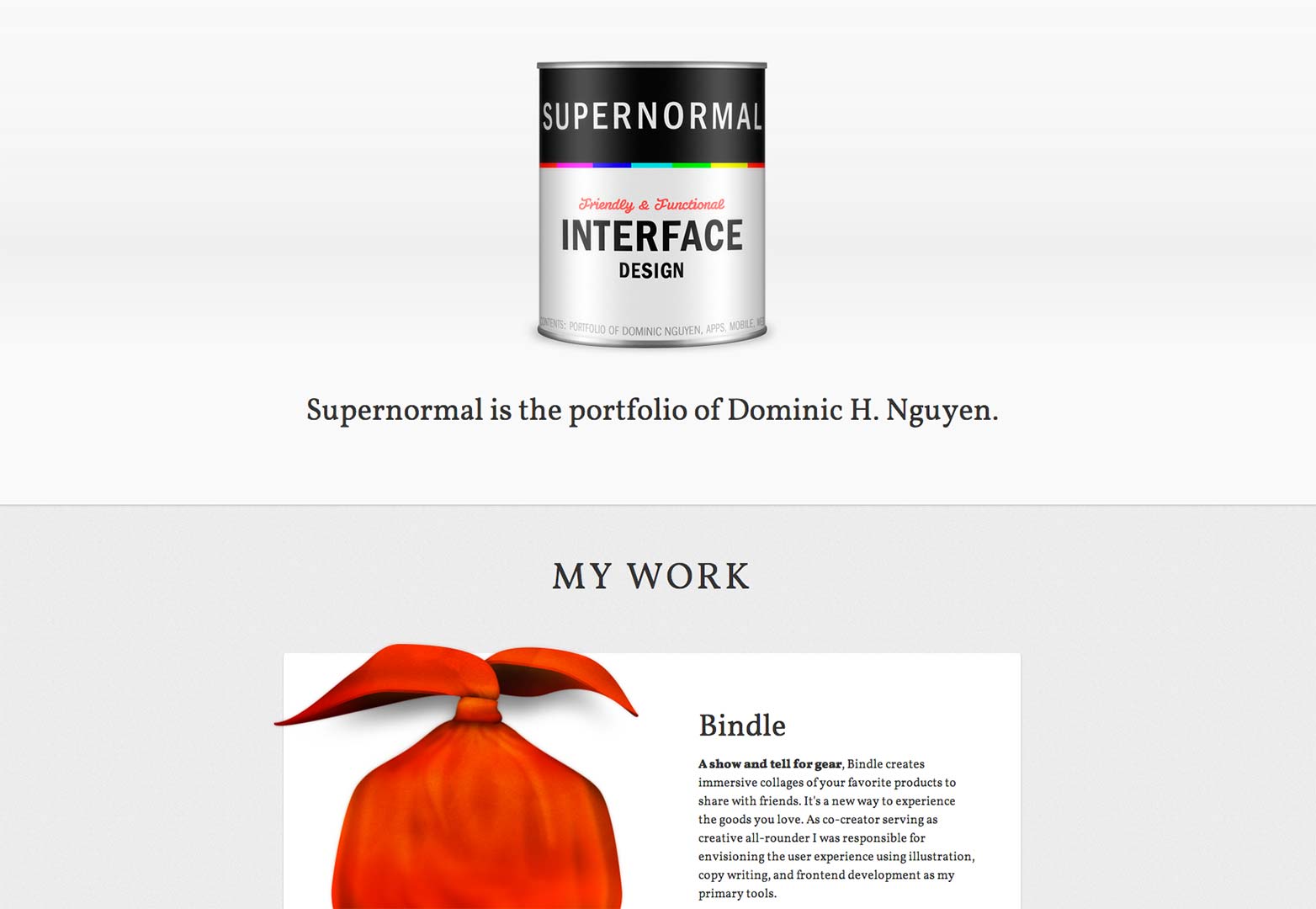
vooraanstaand
Deze site doet precies wat het moet doen voor een ontwerper. Het introduceert niet alleen de man, maar introduceert het werk. Het interesseert je ook in een blog.
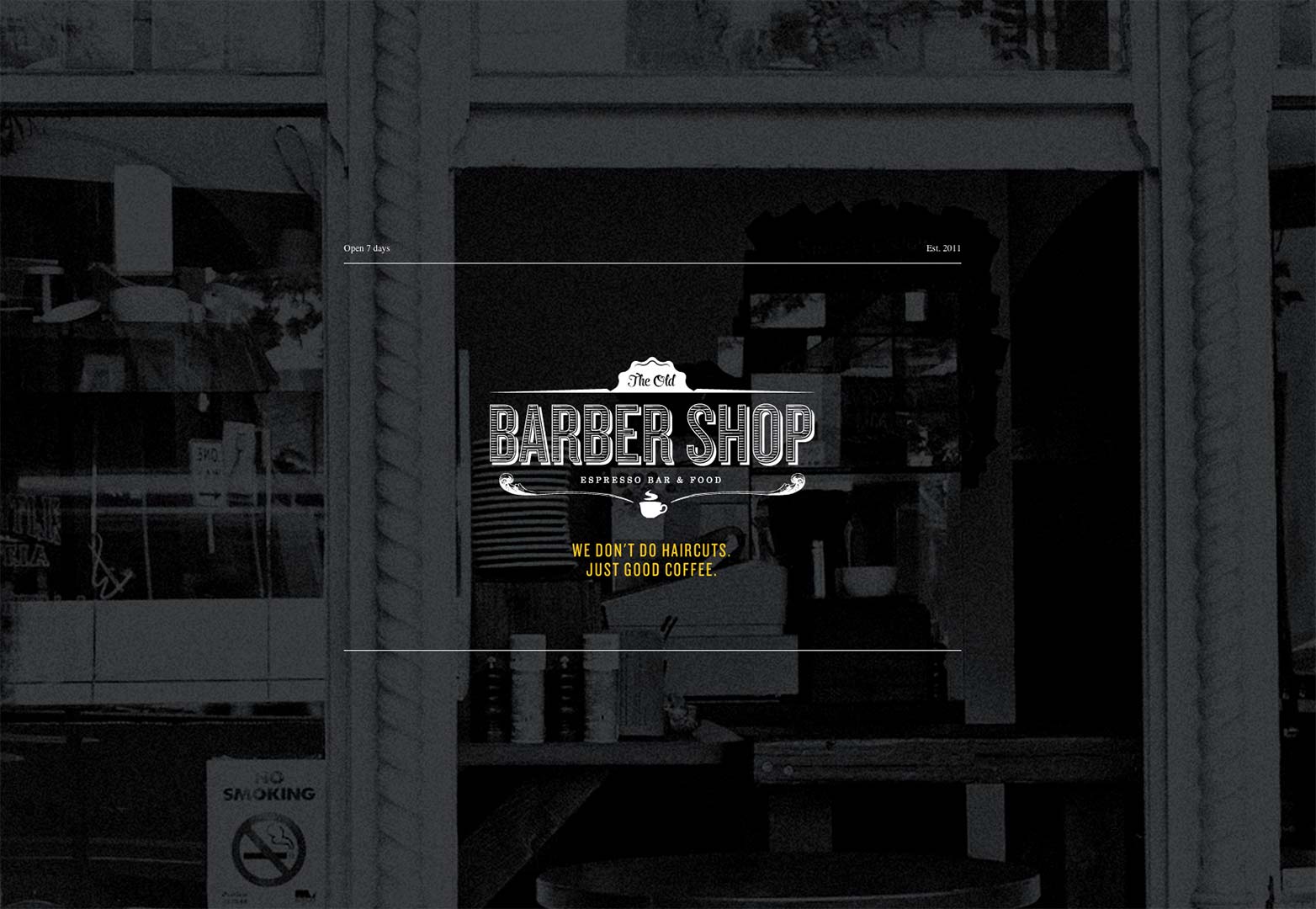
The Old Barber Shop
Als je een site met 'kapperszaak' in de titel tegenkomt, denk je waarschijnlijk dat het gaat om je kapsel. Niet zo snel. Deze site neemt hun naam en laat je meteen weten dat je niet zo close bent. Om nog maar te zwijgen van het eten dat er hier heerlijk uitziet.
Het gewone
We hebben enkele traditionele splash-pagina's en enkele splash-headers gezien die zich anders hebben gepresenteerd, maar dit is waarschijnlijk de meest echte splash-header die te zien is. Het is een logo, lijn en navigatie naar het volgende deel. Dat is hoe het gaat.
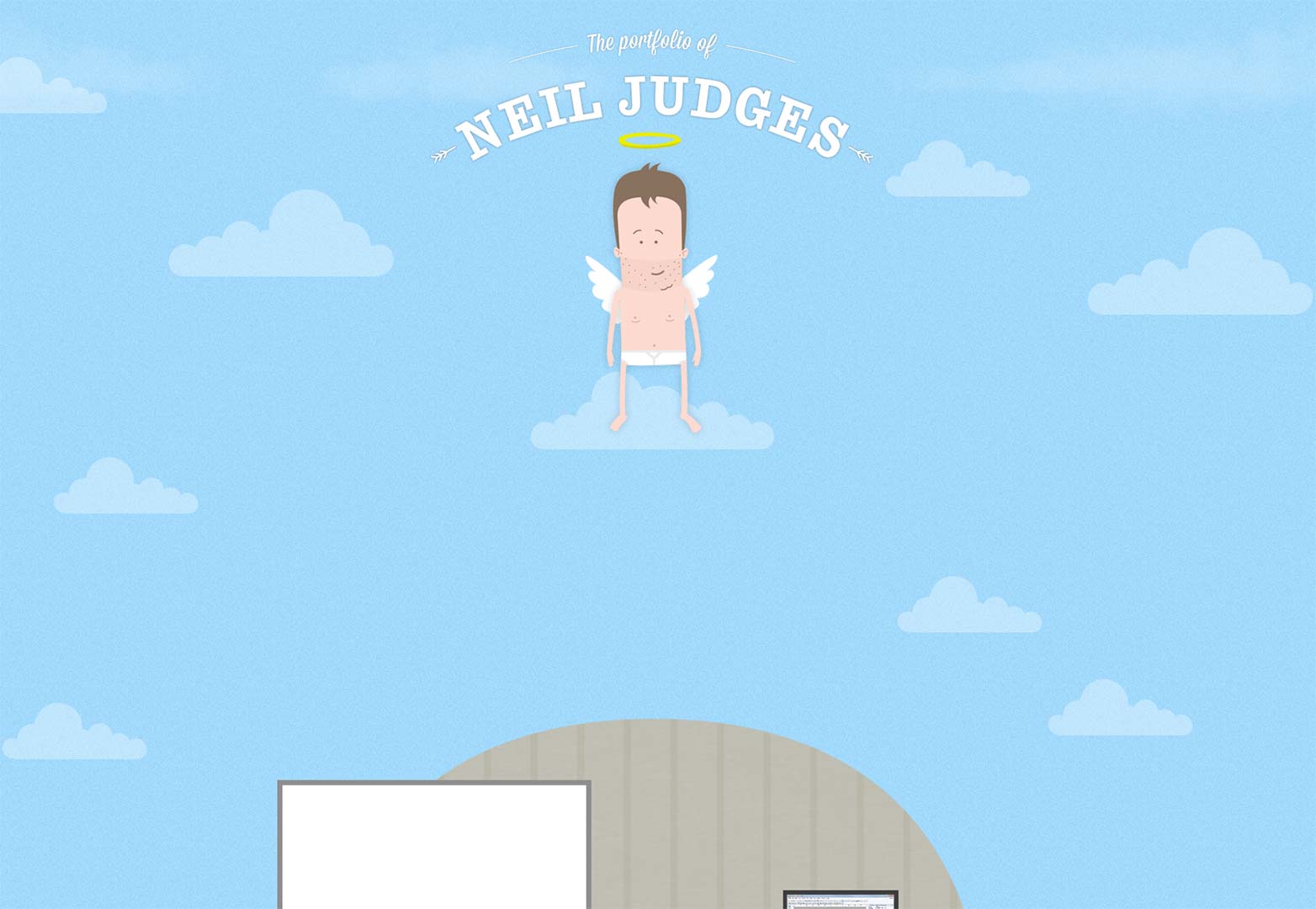
Het portfolio van Neil Judges
Dit is een absoluut schattige site. De header legt duidelijk de aard van de site uit, maar het verklaart niet hoe cool het is. Je gaat deze willen checken.
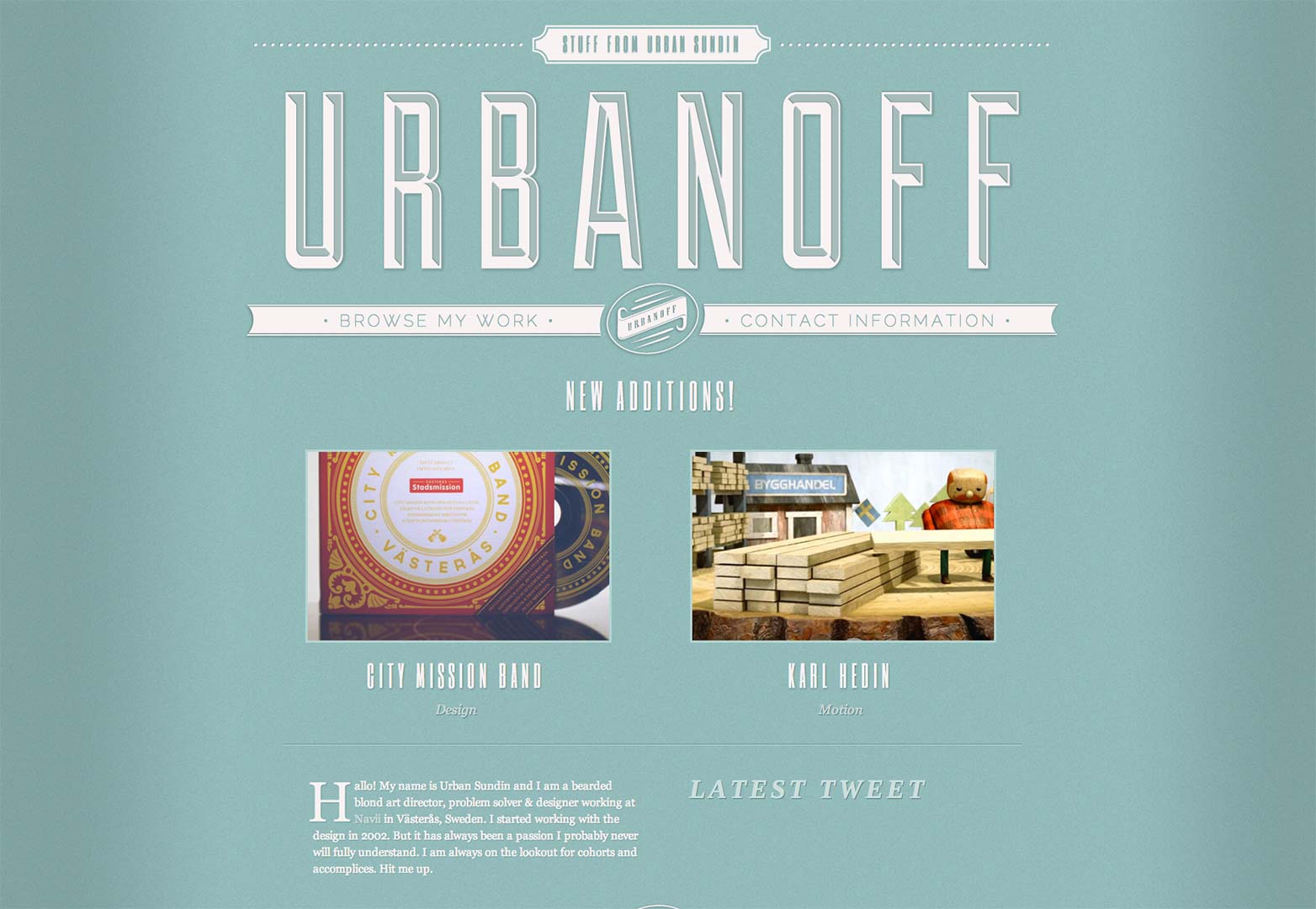
Urbanoff
We kunnen onze headers voor alles gebruiken. Hoewel velen het gebruiken om zichzelf uit te leggen, kan het ook een gelegenheid zijn om meer uit je kijker te halen. Urbanoff nam deze route door zijn contactlink toe te voegen aan zijn header.
Wigolia
Hoewel dit een overtuigende kop is, is dit opnieuw een site om in de gaten te houden. Als u een legitieme creatieveling bent die van kunst houdt, is er misschien iets voor u nu of in de toekomst. Goed idee.
Bak het agentschap
Bake laat ons meteen kennismaken met hun logo en navigatieschema. Wat een aangename verrassing is, is de gekke functionaliteit van de site. Het is echt cool!
Type / Code
Deze site beweert dat ze dingen ontwerpen en ze tot leven laten komen. Na het bereiken van en spelen met hun splash-pagina, kom je erachter dat de claim absoluut waar is.
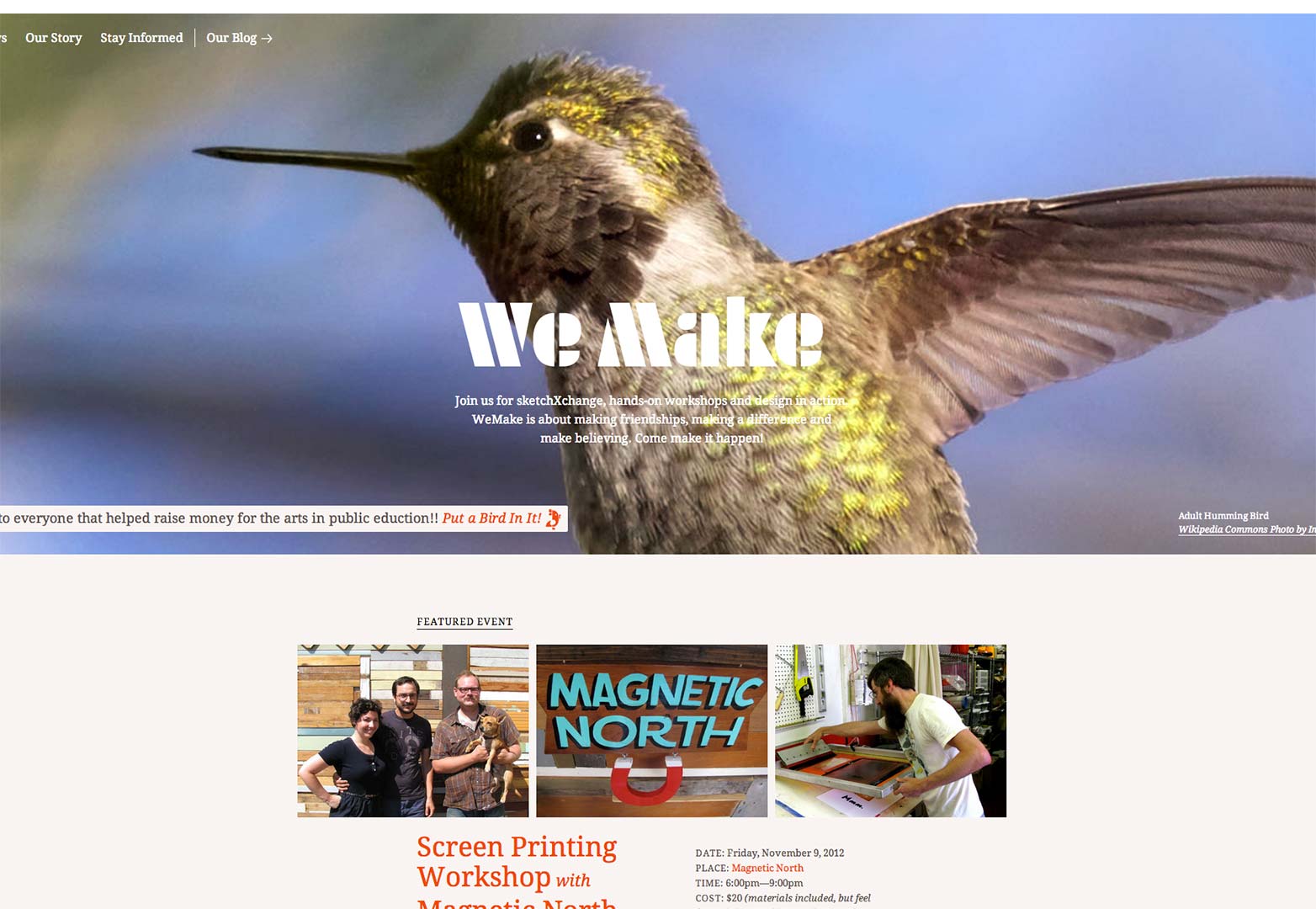
We maken
Deze site gebruikt ook een schuifregelaar om te illustreren wie ze zijn en wat ze doen. Ze nemen ook hun regel op over wie ze zijn en wat ze doen. Dit is een goed voorbeeld van een splash-header.
Quinn Architects
Dit is een andere old-school-versie van een splash-pagina. Het bevat niet veel informatie, maar het maakt je meteen vertrouwd met hun werk.
Mickey / Johnny
Dit is een heel intuïtieve en gemakkelijke site. De splash is een toegangspoort tot de rest van de navigatie en is gewoon geweldig.
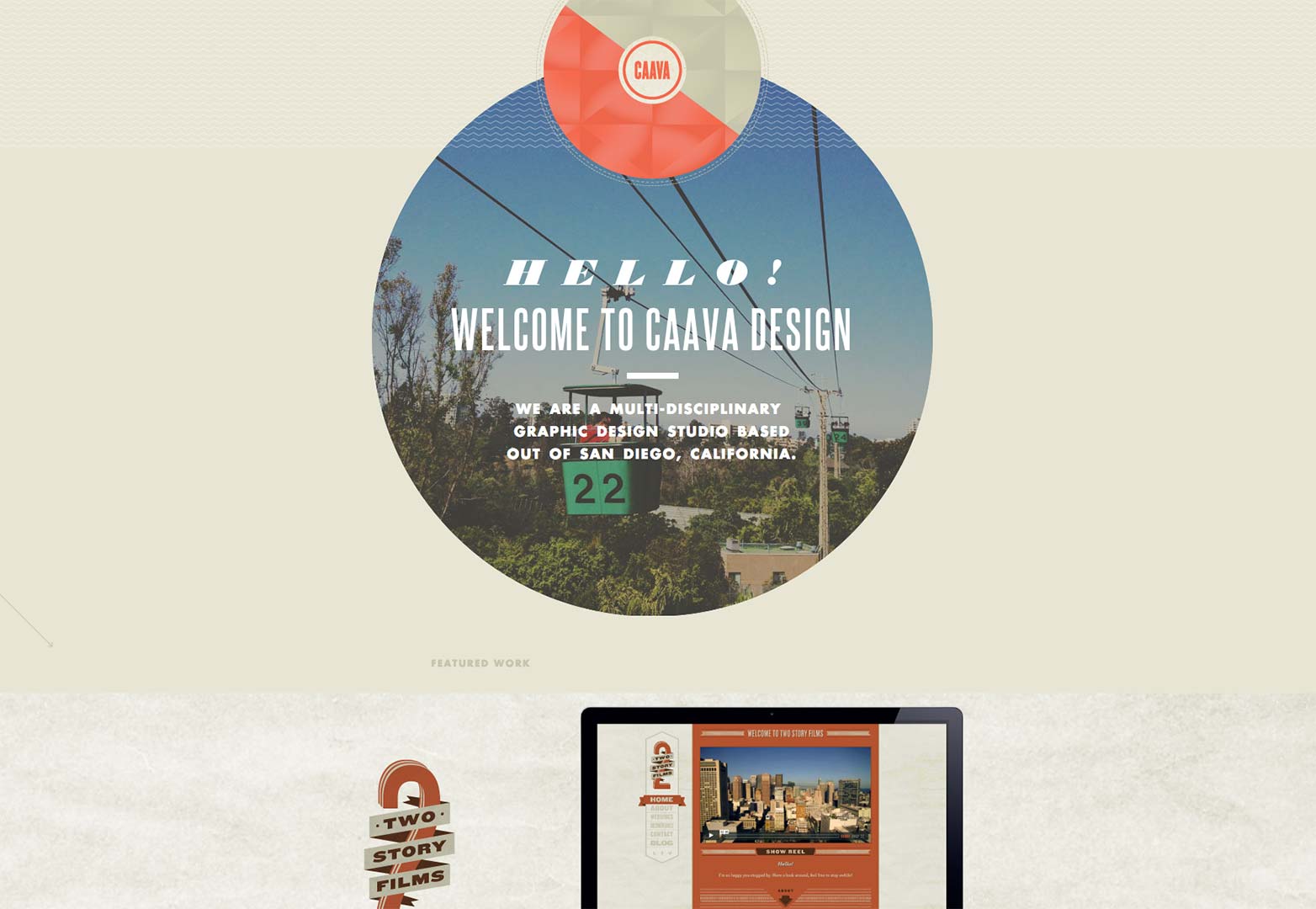
Caava Design
Deze site is overal goed. Elke ontwerper zal hier een kijkje willen nemen en zich hierdoor laten inspireren. Het detail in het ontwerp en de ontwikkeling is eenvoudig verbluffend.
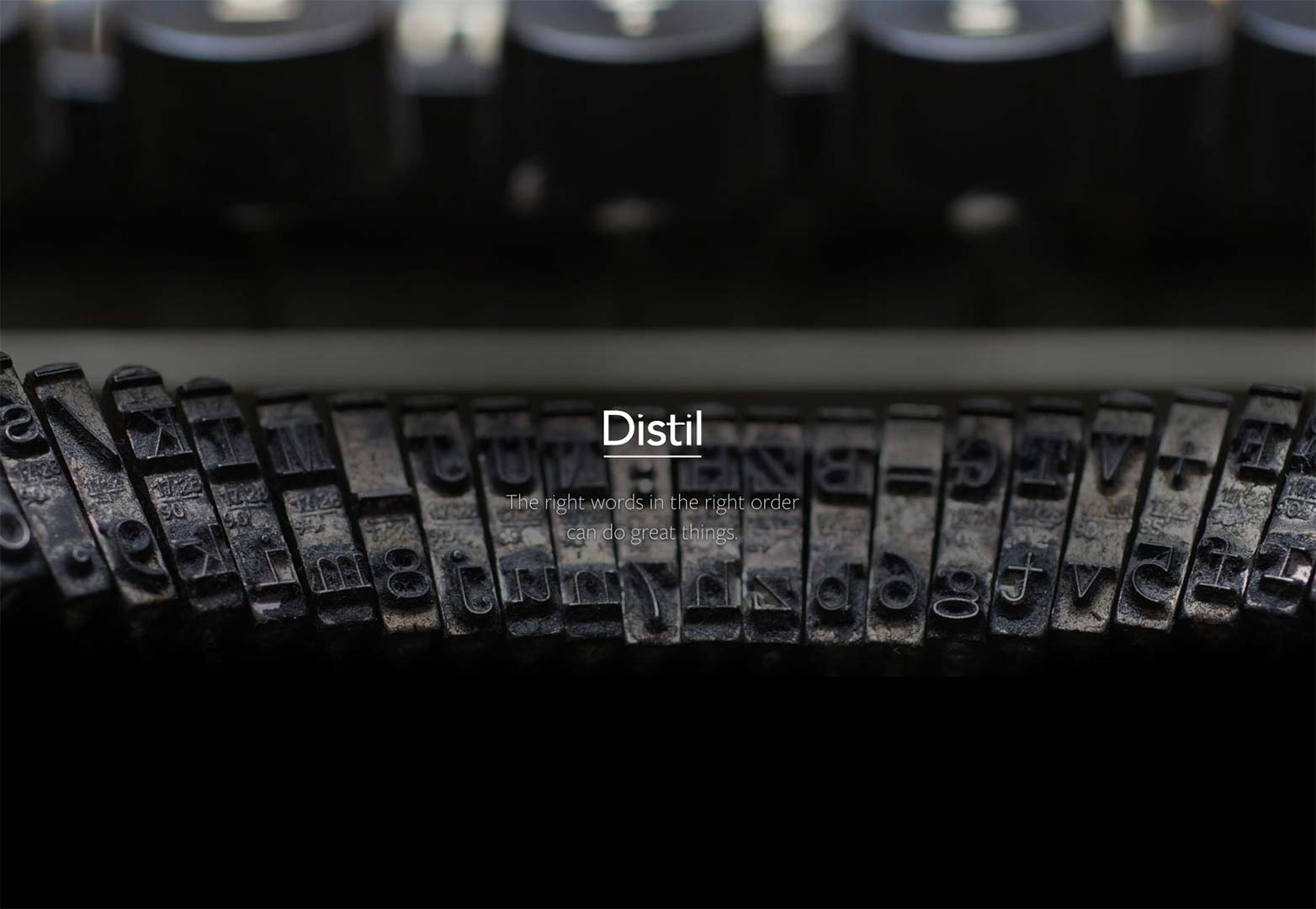
Distil Copywriting
Dit is weer een stevige uitwerking van dit splash-header-idee. We hebben een bedrijfsnaam en een beetje inzicht dat het bedrijf gelooft. Het creëert nieuwsgierigheid naar wat de toekomst biedt.
Excursie
Deze header bevat vrijwel het logo en enkele andere handige ontwikkelingstricks. Als je eenmaal naar beneden scrolt, wordt het doel onthuld. Deze splash-header is echter uniek, illustratief en leuk.
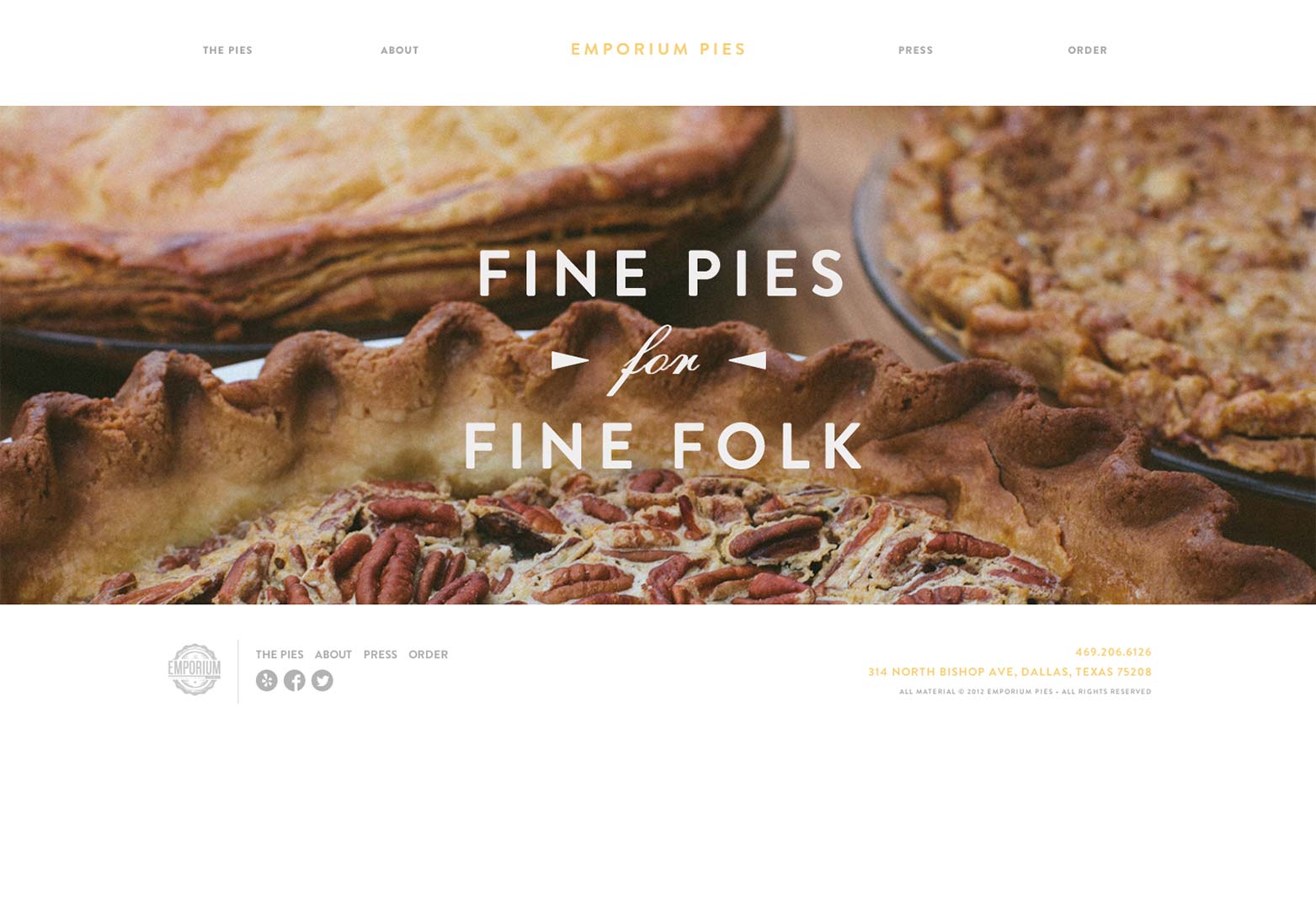
Emporium Pies
Emporium Pies heeft een nieuwe gecertificeerde splash-pagina gemaakt die je gegarandeerd in de mond neemt.
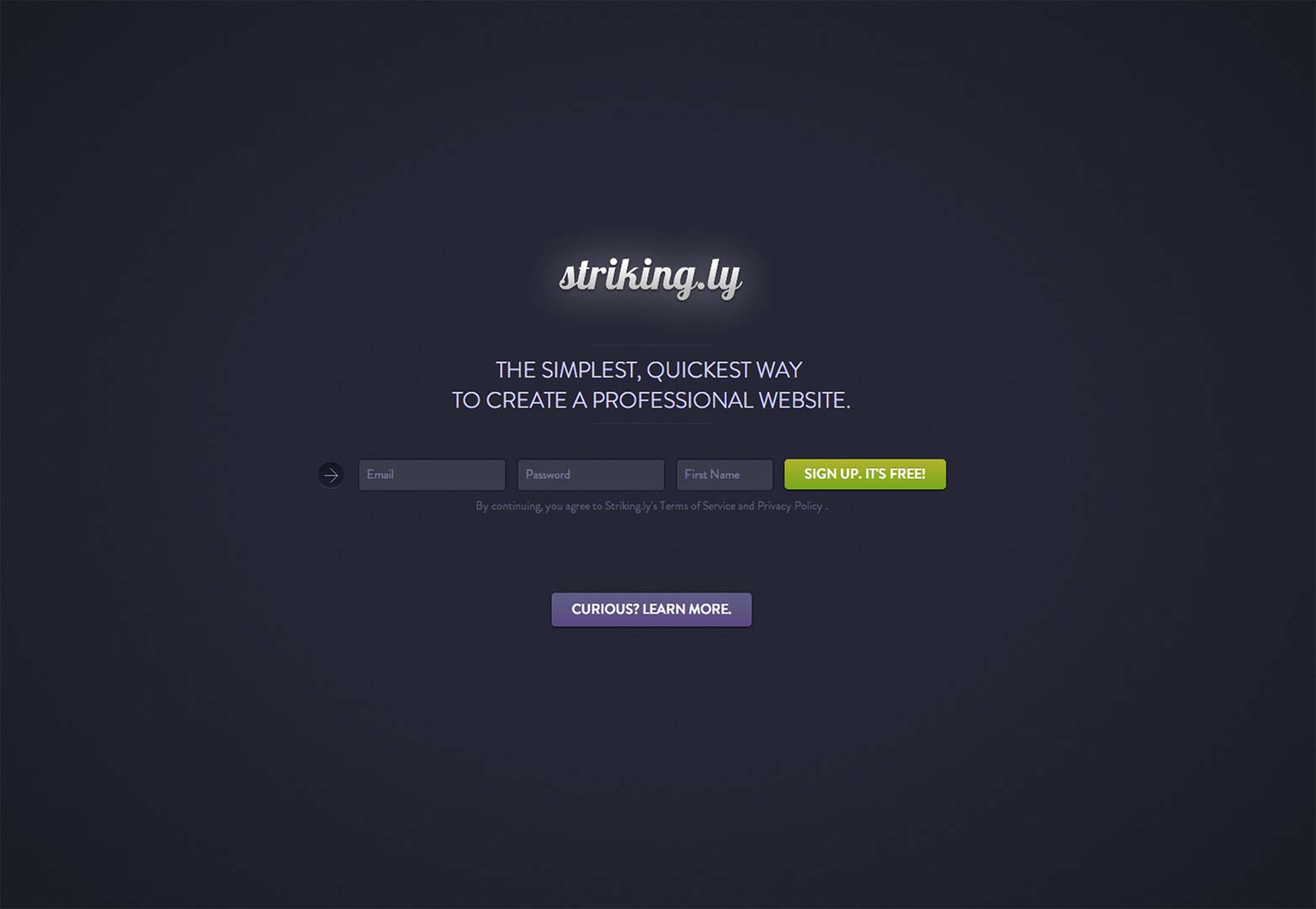
Opvallend
Dit is nog een van die sites die u waarschijnlijk wilt bookmarken. Het idee hier is om te profiteren van de trend die websites met één pagina zijn. Striking.ly zal zeker wat interesse wekken.
Omdraaien
De mensen bij Flip weten duidelijk wat ze doen. Deze informatieve entree geeft u hier een idee van de persoonlijkheid. Gelukkig kunnen ze de grote discussie ondersteunen met hun portfolio van werk.
Rommelige media
Deze website is spannend en interessant. Je weet meteen de werkmogelijkheden van deze freelancer en je krijgt een beetje van zijn persoonlijkheid. Dit is gewoon een geweldige allround site.
Conclusie
Zoals we kunnen zien, komt dit type idee in vele verschillende vormen, maten en herhalingen. We kunnen de effectiviteit van dit soort dingen niet ontkennen. Als ik een site betreed en onbekend ben met het merk, zal ik waarschijnlijk niet lang blijven hangen. Ik zal ook niet weten hoe ik op de juiste manier door de site kan navigeren als het een nieuw type fnctionaliteit is. Ik heb daar aanwijzingen voor nodig. De header die past bij het idee van de splash-pagina, stelt websites in staat om informatief, representatief en effectief van het merk te zijn.
In alle eerlijkheid, met de focus van zoekmachine-optimalisatie op weg naar de inhoud van een hele website, vind ik het een geweldige tijd voor echte splash-pagina's om terug te komen. Ze zijn gewoon logisch. Wat zeg je?
Maken splash-pagina's een vaste comeback? Alle sites die we hebben gemist? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, splash afbeelding via Shutterstock