Symmetry Vs. Asymmetrie
De zomer is net voorbij en helaas betekent dit dat ik niet langer kan opkijken vanaf mijn toetsenbord en uit het raam, alleen om oog in oog te komen met een van de mooiste aanbiedingen van het seizoen - de vlinder.
Hoewel ik misschien in de verleiding kom om te betogen dat ik zulke schoonheid in deze gevleugelde wezens alleen maar vind vanwege hun sierlijke trekken en levendige kleuren, vertellen de Gestalt-principes me nog iets anders: namelijk dat hun symmetrie mijn oog zo aantrekkelijk vindt.
Symmetrie
Gestaltisme - een theorie van menselijk gedrag die beschrijft hoe de geest visuele gegevens structureert en rangschikt - suggereert dat mensen van nature orde scheppen in de dingen die we zien.
Om het anders te zeggen, onze ogen hebben de neiging naar volledigheid en organisatie hunkeren. Dit brengt ons terug naar het idee van symmetrie. Per definitie is er een evenwichtige, harmonieuze kwaliteit inherent aan symmetrie, en wanneer het aanwezig is in ontwerp, is het resultaat het soort consistentie, orde en stabiliteit dat we vinden in enkele van 's werelds meest opvallende merken. Het is dan ook geen wonder dat succesvolle bedrijven zoals Motorola, McDonald's en een groot aantal autofabrikanten symmetrie gebruiken in hun logo's.
Motorola

McDonald's

Mercedes-Benz

Toyota

Audi

Asymmetrie
Maar hoewel symmetrie esthetisch aangenaam en zelfs geruststellend is, loopt het ook het risico te voorspelbaar te worden. Asymmetrie mist per definitie symmetrie. Het wordt gekenmerkt door onbalans en wanorde, en dit soort spanning kan verontrustend, maar ook zeer interessant zijn. Asymmetrie heeft de neiging om een soort complexiteit te dragen die emotie overbrengt, van luchthartig en joviaal tot intens en humeurig, afhankelijk van de uitvoering.
YouTube

Nike

Maagd

gatorade
Symmetrie versus asymmetrie in ontwerp
Een bekwame, intuïtieve ontwerper moet daarom voldoende aandacht schenken aan de subliminale connotaties die een symmetrisch versus asymmetrisch ontwerp mogelijk voor een klant met zich meebrengt. Of het nu gaat om een logo, een website of ander merkmateriaal, het gebruik van symmetrie roept natuurlijk een gevoel van kalmte en orde op; asymmetrie, aan de andere kant, zal de neiging hebben om opwinding en risico te communiceren.
Overweeg twee verschillende versies van het Pepsi-Cola-logo. Vóór 2008 was het logo symmetrisch, met de rode, witte en blauwe wervelingen horizontaal en verticaal uitgebalanceerd. Het herontwerp is echter het perfecte voorbeeld van asymmetrie, waarbij de rode ruimte aanzienlijk dominanter is dan de blauwe.


Misschien kan worden gesteld dat de overgang van de "perfectie" van het voorheen symmetrische Pepsi-logo naar een asymmetrische, ongebalanceerde versie als een indicatie van een verandering van de tijd zou kunnen worden gezien. In de afgelopen jaren waren stabiele voorspelbaarheid en betrouwbaarheid belangrijke merkkwaliteiten. Naarmate de cultuur evolueert, opwinding en voor de wind - durf ik zelfs een "coolheid" -factor te zeggen - zou de prioriteitenlijst van een merk kunnen stijgen.
Ik ben onder de indruk van de gelijkenis tussen de asymmetrische Pepsi-swirl en het logo dat de Obama-campagne voor president gebruikt. Net als het colaproduct hanteert het Obama-logo asymmetrie; maar dit is geen wonder, gezien het feit dat de campagne van de president zichzelf presenteerde als de "coole" keuze. Terwijl zijn tegenstander, Mr. Romney, als rechtlijnig en conservatief werd gezien, was Obama als hip en trendy gepositioneerd. Of het nu ontwerp is of niet, zijn herverkiezinglogo heeft dit vervuld.


Een of beide
Uiteindelijk moet bij het ontwerpen van een logo onvermijdelijk een keuze tussen symmetrisch of asymmetrisch worden gemaakt. Gelukkig hoeft het geen of / of een situatie in webontwerp te zijn - beide elementen kunnen in dezelfde website worden opgenomen om verschillende doeleinden te dienen. Gebruik bijvoorbeeld asymmetrie om de aandacht te vestigen op een bepaald onderdeel en beweging over te brengen. Gebruik symmetrie voor passieve elementen, zoals achtergronden en navigatie.
De onderstaande websites zijn voorbeelden van hoe beide elementen kunnen worden gebruikt om een succesvol ontwerp te maken. Sommige zijn sterk afhankelijk van de ene of de andere, terwijl veel sites symmetrie en asymmetrie integreren voor extra impact.
Symmetrisch
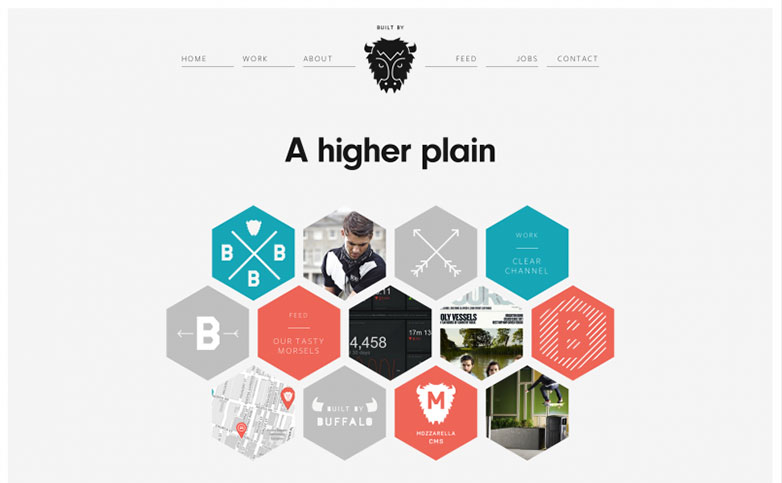
Vorm volgt functie
buffel
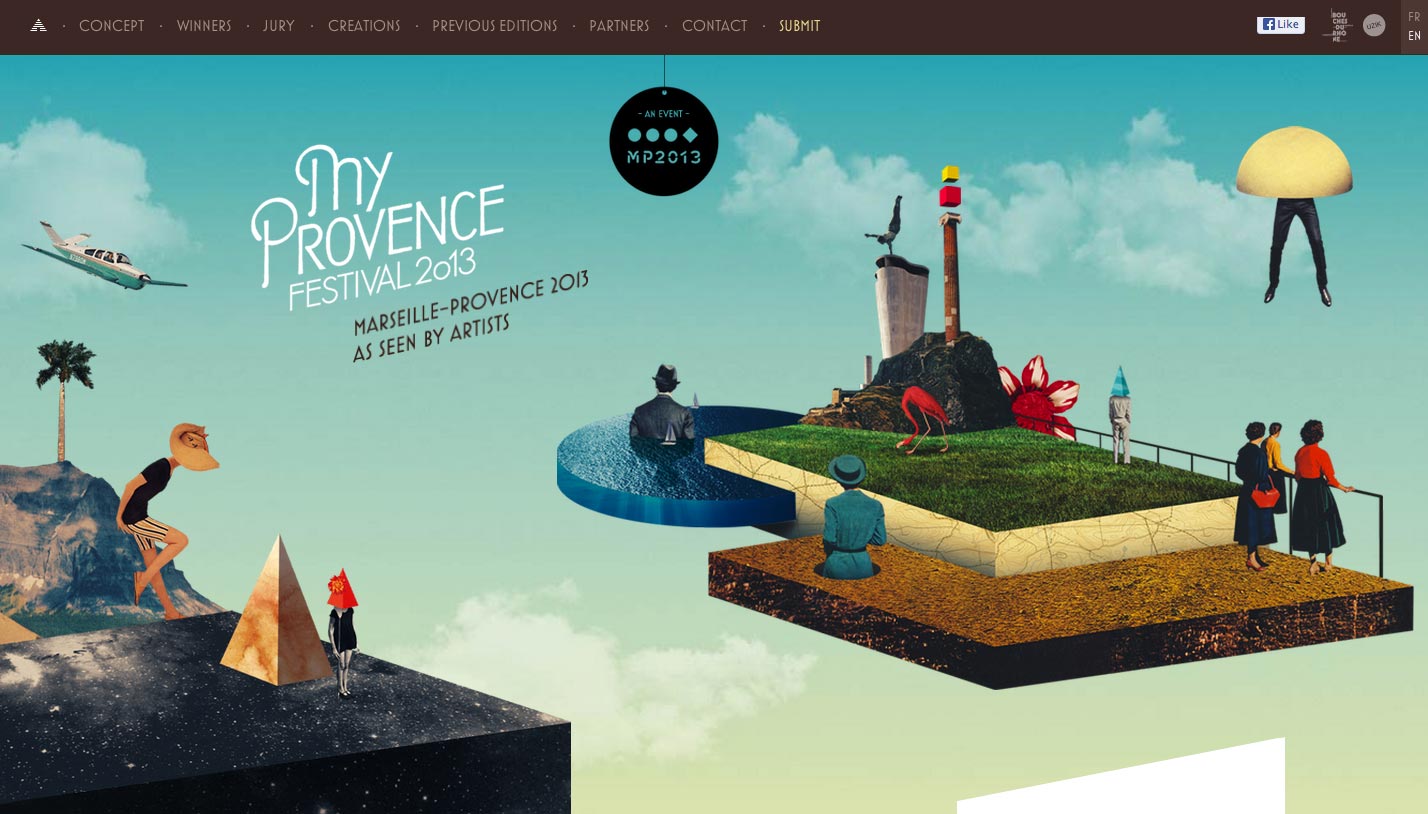
Asymmetrisch
Mijn Provence-festival
Will McMahan
Beide
Etsen
Conclusie
Over het algemeen valt er veel te winnen bij het gebruik van zowel symmetrie als asymmetrie in het ontwerpproces. Terwijl het oog hunkert naar de volgorde die wordt gevonden in symmetrie, heeft de visuele impact van asymmetrie ook significante toepassingen. Het is duidelijk dat de eerste zulke deugden communiceert als consistentie en integriteit, terwijl de laatste elementen van individualiteit en intrige met zich meedraagt.
Wanneer zowel symmetrie als asymmetrie strategisch worden gebruikt, kan het ontwerp worden verfijnd en gepolijst, terwijl het tegelijkertijd visueel aantrekkelijk is. Net als Yin en Yang zijn deze ogenschijnlijk tegenstrijdige krachten onderling verbonden en van elkaar afhankelijk; het is aan de ontwerper om precies te bepalen hoe.
Welke andere dingen betekenen symmetrie en asymmetrie in het ontwerp? Hoe breng je die twee in balans in je werk? Laat het ons weten in de comments.
Uitgelichte afbeelding / thumbnail, vlinder afbeelding via Alain Picard.