Technieken voor het uitpersen van afbeeldingen voor iedereen die ze waard zijn
De afmetingen van een afbeelding op het scherm worden gemeten in pixels: breedte en hoogte.
De kwaliteit van een afbeelding wordt bepaald door minder tastbare factoren: samenstelling, stemming, stijl, inhoud. Maar dat doet er niet toe als mensen ongeduldig worden en wachten tot het bestand wordt gedownload.
Webafbeeldingen veranderen in bestandsgrootte wanneer ze worden gecomprimeerd. Kleinere bestanden kunnen sneller worden gedownload, wat zorgt voor een betere browse-ervaring.
Maar duidelijke foto's zorgen ook voor een betere ervaring. Hoeveel - en wat voor soort - compressie moeten we toepassen? Zijn er alternatieven voor deze rommelige compromissen?
Hier kijken we naar enkele verrassende feiten over het voorbereiden van afbeeldingsbestanden voor het web .
Het snel laden van pagina's is cruciaal om de aandacht van bezoekers te houden. Het zijn wispelturige gebruikers die gemakkelijk teleurgesteld zijn als ze niet meteen resultaat boeken. Wanneer ze op een link klikken, willen ze het doelwit meteen.
Een van de grootste knelpunten op webpagina's is de grootte en het aantal afbeeldingen. De voor de hand liggende oplossing is om gebruik minder afbeeldingen . Maar met andere technieken kunnen we het maximale uit elke pixel halen.
Pixels zijn informatie
Het oude cliché dat een foto meer dan duizend woorden waard is, is waar. Denk aan een pixel (een afkorting voor "picture element") als een eenheid van informatie.
Meer pixels betekent meer gegevens, wat zowel de weergave als de herbemonstering van een afbeelding beïnvloedt. Net zoals meer woorden een alinea meer beschrijvend kunnen maken, kunnen meer pixels een afbeelding informatief maken. (Natuurlijk leidt het gebruik van de juiste woorden tot een betere paragraaf, net zoals het gebruik van de juiste pixels leidt tot een betere afbeelding.)

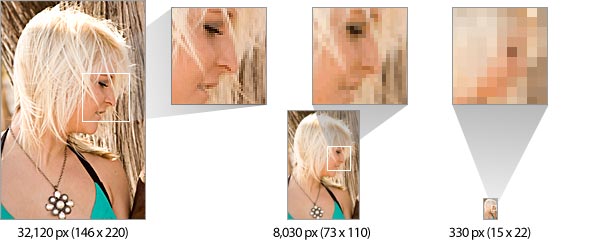
Kleinere afbeeldingen nemen niet alleen minder ruimte in beslag, ze vertellen ook minder een verhaal. Hierboven wordt hetzelfde beeld in drie verschillende grootten steeds moeilijker om te 'lezen'.
De grootste foto toont duidelijk de wimpers, tanden en lokken van het model. De middelgrote foto verliest die details. Hoe lang zijn die wimpers? Lacht ze? Het is moeilijk in te schatten. De kleinste foto lijkt nog steeds op een persoon, maar alleen met wat fantasie. Een afbeelding van een menselijk gezicht op minder dan 400 pixels is meestal onherkenbaar.
Hoewel kleine afbeeldingen moeilijker te zien zijn, is hun grootte niet altijd een probleem. Eenvoudige pictogrammen met eenvoudige berichten hebben niet veel pixels nodig. Er zijn mogelijk veel pixels nodig om iemands portret te tonen: hun uitdrukking, kenmerken, kleding en achtergrond. Maar een miniatuurlink naar het volgende portret in een serie heeft maar één ding te zeggen.
De vraag is, wat is het minste aantal pixels dat nodig is om te communiceren "Klik hier om de volgende afbeelding te zien"?

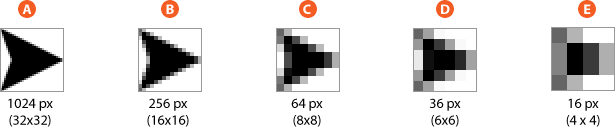
Hierboven communiceert elk van de pijlen "Volgende". Grafiek A en B zijn beide goed leesbaar en brengen dezelfde boodschap over, maar grafische A gebruikt vier keer zoveel pixels om hetzelfde te zeggen.
Aan de andere kant is grafische E niet zozeer een pijl als een grijze en zwarte klodder. Het heeft niet genoeg pixels (dwz voldoende informatie) om een herkenbare vorm te zijn.
Als afbeeldingen A en B meer pixels gebruiken dan nodig is en E niet communiceert, hebben afbeeldingen C en D net genoeg pixels om een naar rechts wijzende vorm te suggereren. Vierenzestig pixels zijn nauwelijks genoeg om een pijlvorm te creëren (of om Space Invaders te spelen).
Het doel van het dimensioneren van een afbeelding is dan om het groot genoeg te maken in bestandsgrootte om een verhaal te vertellen en klein genoeg om snel te downloaden.
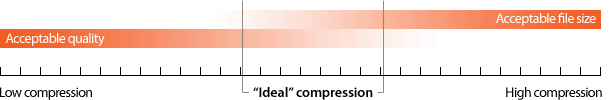
De "ideale" bestandsgrootte vinden
Veel factoren beïnvloeden de leesbaarheid (of de duidelijkheid van informatie uitgedrukt in pixels): contrast, onderwerp, de ervaring van de fotograaf of kunstenaar, belichting, details, achtergrondgeluid en beschikbare ruimte op de pagina. Deze bepalen allemaal hoe klein of groot een afbeelding moet zijn.

Uiteindelijk is het kiezen van de juiste afbeeldingsgrootte een beoordelingsgesprek. Maar compressie is meer dan een compromis tussen beeldkwaliteit en bestandsgrootte. Inzicht in de manier waarop verschillende vormen van compressiewerk van invloed kunnen zijn op hoe u uw afbeeldingen voorbereidt.
Technisch gezien is een digitale afbeelding een reeks pixels die op een raster is gerangschikt, een bitmap genaamd. In een rechte niet-gecomprimeerde bitmap heeft elke pixel een eigen beschrijving: pixel # 1 heeft een bepaalde combinatie van rood, groen en blauw; pixel # 2 heeft een andere mix; enzovoort.
Compressie-algoritmen reconstrueren een bitmap en gebruiken minder informatie om hetzelfde aantal pixels te beschrijven. De meeste afbeeldingen op het web behoren tot een van de twee compressietypen:
LZW adresseert zowel beeldkwaliteit als bestandsgrootte
GIF- en 8-bits PNG- afbeeldingen gebruiken LZW-compressie om de bestandsgrootte te minimaliseren. LZW groepeert identieke kleuren in een afbeelding per rij.
Een bestand in dit formaat heeft een nauwkeurige lijst van alle kleuren erin. In plaats van de waarden van rood, groen en blauw op te nemen voor elke aangrenzende rij pixels, kan dit bestand in dit kleurenpalet bellen voor "kleur # 1".

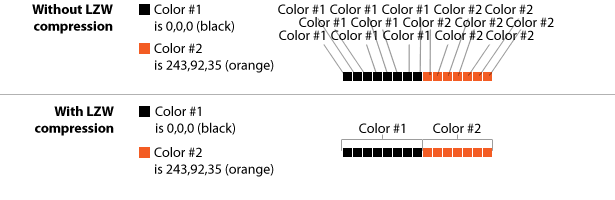
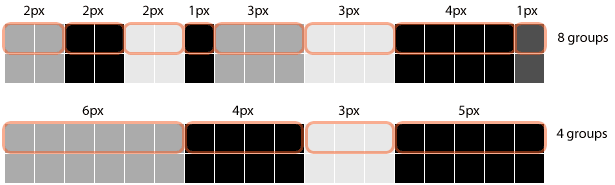
Hierboven wijst LZW-compressie een kleur toe aan 15 pixels op een rij. Zonder LZW-compressie zou elke pixel zijn eigen kleurinformatie nodig hebben. Redundante informatie vergroot de bestandsgrootte. Maar LZW werkt alleen als rijen veel opeenvolgende identieke kleuren bevatten.

Hierboven heeft de bovenste groep pixels veel onderbrekingen. Het compressiealgoritme kan niet meer dan twee of drie pixels bevatten zonder een nieuwe groep kleuren te hoeven maken. Omdat elke groep in het bestand moet worden geregistreerd, worden er acht records gemaakt in de GIF- en PNG-bestanden.
De tweede groep is veel beter: slechts vier groepen gelijktijdige kleuren betekent de helft van het aantal records in een GIF- of PNG-bestand.
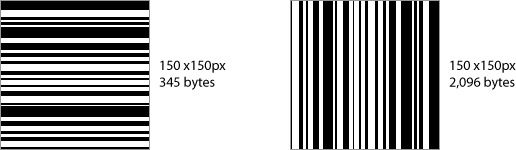
Als gevolg hiervan werkt GIF-compressie beter horizontaal dan verticaal. Als je de keuze hebt, maak je de details horizontaal. Dit is zelfs belangrijker dan de algehele dimensie: een smal beeld met horizontale strepen heeft de neiging beter te comprimeren dan een breed beeld met verticale strepen. Met LZW-compressie tellen de details mee.

Hierboven maakt het besparen in GIF een groot verschil wanneer het beeld 90 ° wordt gedraaid: horizontale strepen vereisen slechts 16% van de bytes die worden vereist door verticale strepen.
LZW zou "verliesloos" zijn omdat het formaat zelf het beeld niet verandert. JPG is anders.
JPG verkleint ingewikkelde details
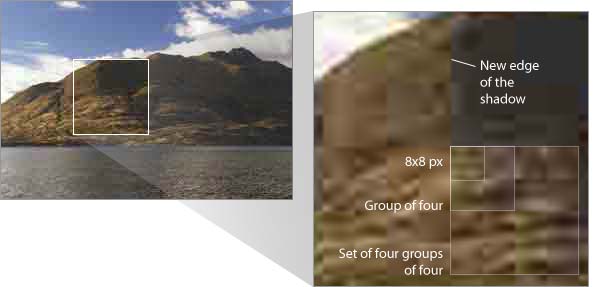
JPG werkt het beste voor live-foto's, zoals het bedoeld was. Dit compressieschema brengt pixels samen in groepen van ongeveer 8 × 8 door hun kleuren enigszins te mengen.
Meer compressie betekent dat de pixels in een klont van 64 pixels meer op elkaar lijken. Vervolgens probeert JPG vier groepen van 8 × 8 pixels aan elkaar te relateren. Vervolgens worden groepen in een andere 2 × 2 gegroepeerd, enzovoort. Deze techniek wordt compressie "lossy" genoemd omdat er wijzigingen in het bestand worden geïntroduceerd.
De wijzigingen die JPG-compressie introduceert aan afbeeldingen worden artefacten genoemd. Uiteraard zorgen meer artefacten voor betere compressie maar slechtere beeldkwaliteit.

Hierboven maakt een JPG-waarde van 0% of volledige compressie de klonterige artefacten duidelijk. Harde randen en een scherp contrast zijn de eerste tekenen van JPG. De rand van de berg tegen de wolk verliest bijvoorbeeld de focus en de rechterhand 'springt' naar de rand van de dichtstbijzijnde handige 8 × 8-strook.
Gelukkig bevatten de meeste foto's voldoende informatie om het probleem te minimaliseren. Mensen zijn goed in het herkennen van vormen, zelfs als de vormen enigszins vervormd zijn.
De 19% -truc van Photoshop
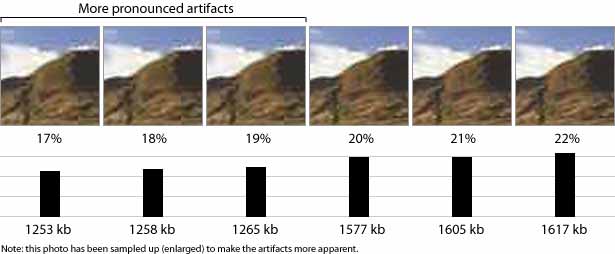
Hier is een tip voor Photoshop-gebruikers: de Photoshop-functie "Opslaan voor web" bestaat uit twee delen die plotseling de compressie wijzigen. Afbeelding → Opslaan voor Web laat je de hoeveelheid compressie kiezen als een percentage: 0% is de laagste bestandsgrootte, 100% de hoogste. Het verschil tussen kwaliteit en bestandsgrootte wordt meer uitgesproken tussen 19 en 20%.

Let op de plotselinge daling van de bestandsgrootte in de bovenstaande afbeelding. Als de beeldkwaliteit minder belangrijk voor u is dan het downloaden van tijd, levert het comprimeren van niet meer dan 19% de beste kwaliteit op voor het laagste formaat. Maar als de beeldkwaliteit belangrijker is, bereikt het opslaan van een JPG niet minder dan 20% de laagste grootte voor de beste kwaliteit. Je vindt een vergelijkbaar punt rond de 30 tot 32%, maar minder ingrijpend.
De verschillen in deze 100 × 100-afbeelding zijn slechts enkele bytes. Maar de besparingen lopen op, vooral bij grotere foto's.
CSS Sprites
Als bestanden moeten alle afbeeldingen op een webpagina bij de server worden aangevraagd. Die verzoeken geven de server extra werk om te doen. Als u veel kleine afbeeldingen hebt, bijvoorbeeld pictogrammen, die een vergelijkbaar kleurenpalet hebben, kunnen CSS-sprites de laadtijd verbeteren.
Een CSS-sprite is een enkel bestand dat veel afbeeldingen bevat. De ... gebruiken width , height en background-position eigenschappen in CSS, kunt u segmenten van het bestand weergeven in divs, links en andere HTML-elementen. Dus een enkel bestand vervult meerdere rollen op de pagina. Het voordeel? Slechts één bestand om te downloaden. Het nadeel? Het vereist een beetje planning.
Voeg hier iets toe
bevestigd
Annuleer
Sorry, toegang geweigerd
Volgende bladzijde
Een foto bewerken
Opstarten
Groene tag
 . CSS plaatst een afbeelding en de dimensies in a
. CSS plaatst een afbeelding en de dimensies in a , maar elk element moet opnieuw worden gepositioneerd om te passen. De ... gebruiken :hover pseudo-selector maakt de wiskunde de moeite waard, omdat sprites koppelingen en andere elementen bij mouse-over kunnen verbeteren. Probeer het hieronder: Zoals u kunt zien, biedt hetzelfde beeld twee toestanden voor de vier pictogrammen. De enige truc is om het grafische bestand van tevoren klaar te maken en de coördinaten van elk pictogram uit te zoeken.

("Silk" -pictogrammen met dank aan FamFamFam .)
Vanaf dit schrijven, beide Yahoo! en Amazone gebruik sprites voor hun vaak gedownloade navigatielabels.
De juiste bestandsgrootte kiezen
Niet elke pixel in een afbeelding is van cruciaal belang, maar de verwaarlozing door een ontwerper van de bestandsgrootte neemt vaak toe met het aantal afbeeldingen op de pagina.
Een afbeelding die 5% kleiner zou kunnen zijn, is geen probleem. Twee afbeeldingen zijn niet zozeer zorgenwekkend. Maar hoe zit het met vijf afbeeldingen? Tien? Op welk punt moet de ontwerper zich zorgen gaan maken over beeldcompressie? Iedereen heeft een andere drempel. Sommigen geven er helemaal niets om.
Piekeren is moeilijk om te doen als een paar kilobytes extra geen gevolgen hebben. Maar het negeren van compressie wordt een geleidelijk ernstiger probleem dat websites vertraagt en bezoekers op de lange termijn wegjaagt.
Exclusief geschreven voor Webdesigner Depot door Ben Gremillion . Ben is een freelance webdesigner die communicatieproblemen met beter ontwerp oplost.
Welke technieken gebruikt u om het beste uit uw webafbeeldingen te halen? Hoe waarschijnlijk is het dat je tijd spendeert om extra bytes af te scheren? Deel uw mening in de reacties hieronder.