Technieken in Responsive Web Design
We hebben hier veel gesproken over responsief ontwerp op Webdesigner Depot en we hebben veel waardevolle bronnen gedeeld. Vandaag delen we nog een waardevolle bron: aan het einde van dit artikel geven we details over korting op Chris Reaper's responsieve ontwerpcursus op MightyDeals.
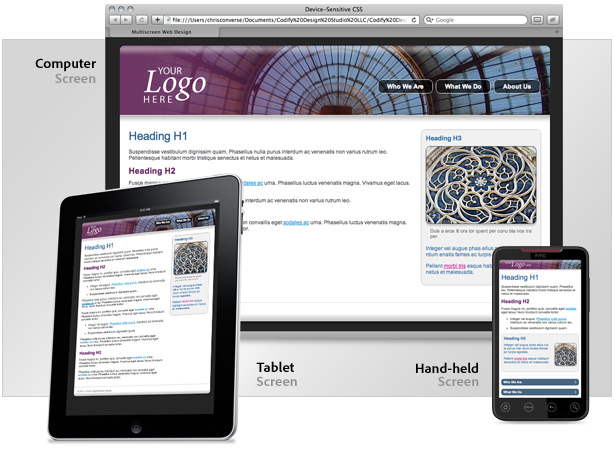
Met CSS3-mediaquery's kunnen we het ontwerp en de lay-out van een webpagina dynamisch wijzigen om een optimale gebruikerservaring te bieden met een enkele set HTML- en CSS-markeringen.
De technieken in dit artikel leggen uit hoe we deze krachtige CSS-mogelijkheid kunnen gebruiken om ook afbeeldingen te wijzigen, de navigatie op draagbare apparaten te wijzigen en standaard CSS in te stellen voor compatibiliteit met oudere browsers.
Verschillende afbeeldingen maken
Wanneer u uw ontwerp voor verschillende apparaten wijzigt, kunt u overwegen om meerdere versies van uw afbeeldingen te maken. Dit kan van grote invloed zijn op de snelheid waarmee uw ontwerp op kleinere schermen wordt geladen en biedt u de mogelijkheid om elke versie van uw afbeelding aan te passen.

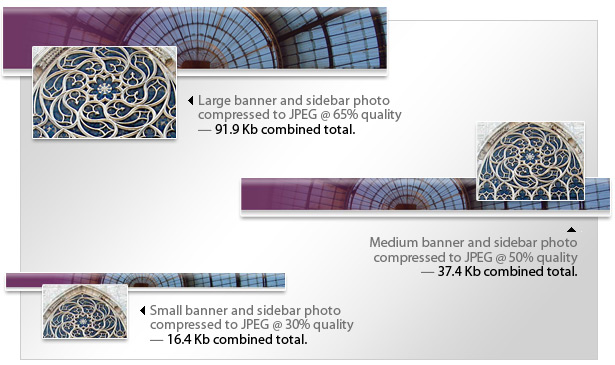
In het onderstaande voorbeeld worden de verschillende formaten en bijsnijdopties weergegeven, naast de verschillende compressies die op elke reeks afbeeldingen worden toegepast. Omdat veel apparaten met een klein scherm schermen met een hogere resolutie hebben, is de extra compressie niet te zien en is de bestandsgrootte aanzienlijk kleiner.

Profiteer van het feit dat u uw afbeeldingen dynamisch kunt schakelen en de grootte en het bijsnijden van uw afbeeldingen kunt aanpassen voor elk schermformaat. In het bovenstaande voorbeeld toont de zijbalkfoto voor de grote schermgrootte meer details van het glas-in-loodraam, terwijl de kleinere afbeeldingen meer context van het venster weergeven.
Wijs afbeeldingen toe aan HTML-elementen
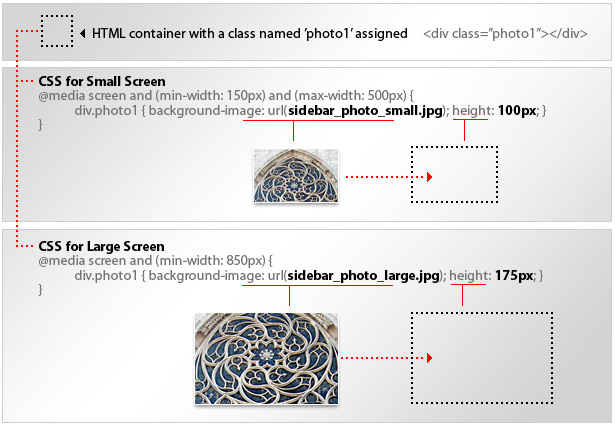
![]()

Door afbeeldingen aan de achtergrond van een element toe te wijzen, kunnen we het grafische bestand waarnaar wordt verwezen, wijzigen, en daarnaast de dimensies en positie-eigenschappen van de container wijzigen.
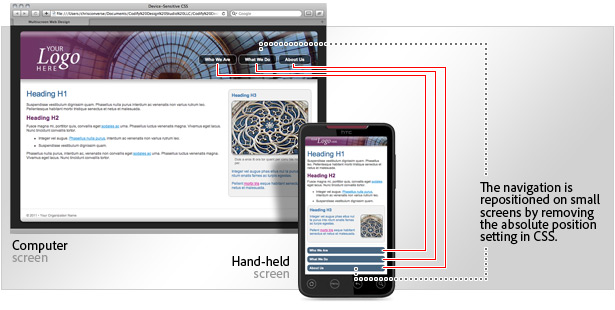
Verplaats de globale navigatie op draagbare apparaten
Bij het bekijken van webpagina's op grotere schermen staat de verwachte locatie van de navigatie bovenaan of links op het scherm. Gezien grotere schermen ons toelaten om naast de navigatie inhoud te zien, belet deze gebruikerservaring de gebruiker niet om de inhoud te krijgen. Op handapparaten kan de navigatie echter alle schermruimte in beslag nemen als deze bovenaan verschijnt. Dit kan de gebruiker er ook toe brengen te geloven dat hij een andere navigatiekeuze moet maken in plaats van zich te realiseren dat de inhoud verderop op de pagina staat.
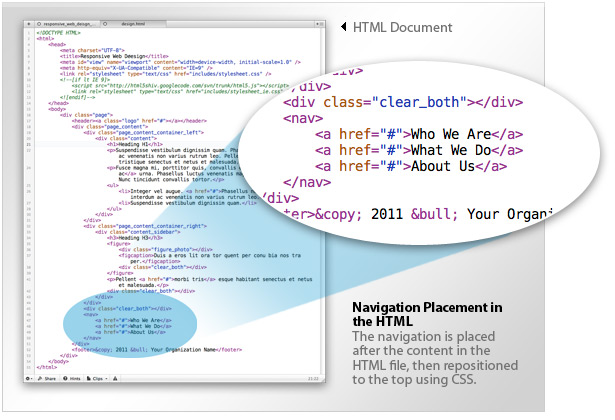
Voor draagbare apparaten wordt algemene navigatie meestal na de inhoud weergegeven, zodat een gebruiker omhoog door de inhoud kan vegen en vervolgens aanvullende navigatiemogelijkheden krijgt. De uitdaging hier is om de navigatie te verplaatsen met CSS zonder de HTML te hoeven veranderen.

In de bovenstaande afbeelding ziet u dat de navigatie-opmaak na de opmaak van de hoofdinhoud wordt geplaatst. Dit stelt ons in staat om de natuurlijke stroom van inhoud voor draagbare apparaten te behouden en de navigatie op grotere schermen te verplaatsen. Dit wordt bereikt door absolute positioneringseigenschappen op de navigatiecontainer in te stellen wanneer deze op grotere schermen worden bekeken en de positieteigenschappen op kleine schermen te verwijderen.

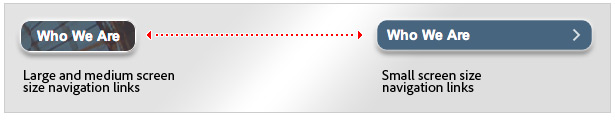
Naast het wijzigen van de positie van de navigatie, kunnen we de stijl ook wijzigen. Standaard ankertags worden op kleine schermen opnieuw gestyled om het uiterlijk weer te geven van mobiele knoppen die gewoonlijk worden gebruikt op draagbare apparaten. De onderstaande figuur toont de dramatische transformatie die ons CSS-bestand kan hebben op onze navigatielinks.

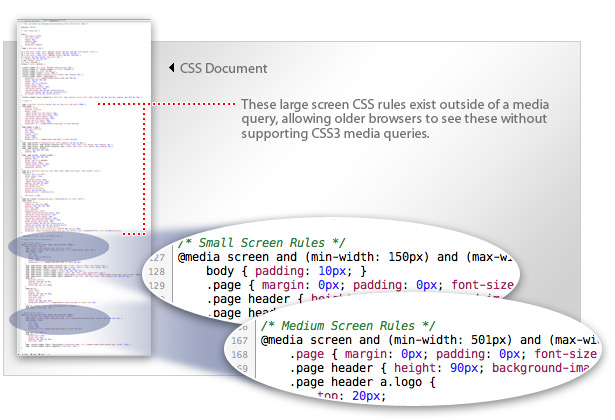
Gebruik CSS voor groot scherm standaard voor oudere browsers
Om de eerdere compatibiliteit met oudere browsers te behouden, dient u de regels voor groot scherm te behouden buiten mediaquery's. Dit zorgt ervoor dat oudere versies van browsers die geen ondersteuning voor mediaquery's hebben, een set CSS-regels kunnen "zien".

Wanneer aan de voorwaarden voor mediazoekopdrachten wordt voldaan door de schermgrootte van uw gebruiker, overschrijven de regels die in de query zijn gedefinieerd de regels die geen betrekking hebben op grote schermen. Dit biedt u een ingebouwde achterwaartse compatibiliteit voor browsers die CSS-gebaseerde lay-outs ondersteunen, maar geen CSS3-mediaquery's.
Leer hoe u een responsief webontwerp maakt
Volg samen met Chris Converse terwijl hij je leert om het bovenstaande webontwerp stap voor stap te maken. De normale prijs voor de Creating Responsive Web Design-cursus is $ 150, maar voor een beperkte tijd is dit mogelijk krijg de cursus via Mighty Deals voor slechts $ 39 !